Содержание
Дизайнеру непросто решиться на освоение новой программы. Покажем, как сделать первый шаг в After Effects и получить результат.
В предыдущей статье мы рассмотрели возможности After Effects и убедились, что эта программа многогранна и идеально подходит для демонстрации анимации интерфейсов, а также создания микроанимаций иконок.
В этом уроке создадим анимацию иконки бургер-меню и узнаем основные принципы работы в After Effects.
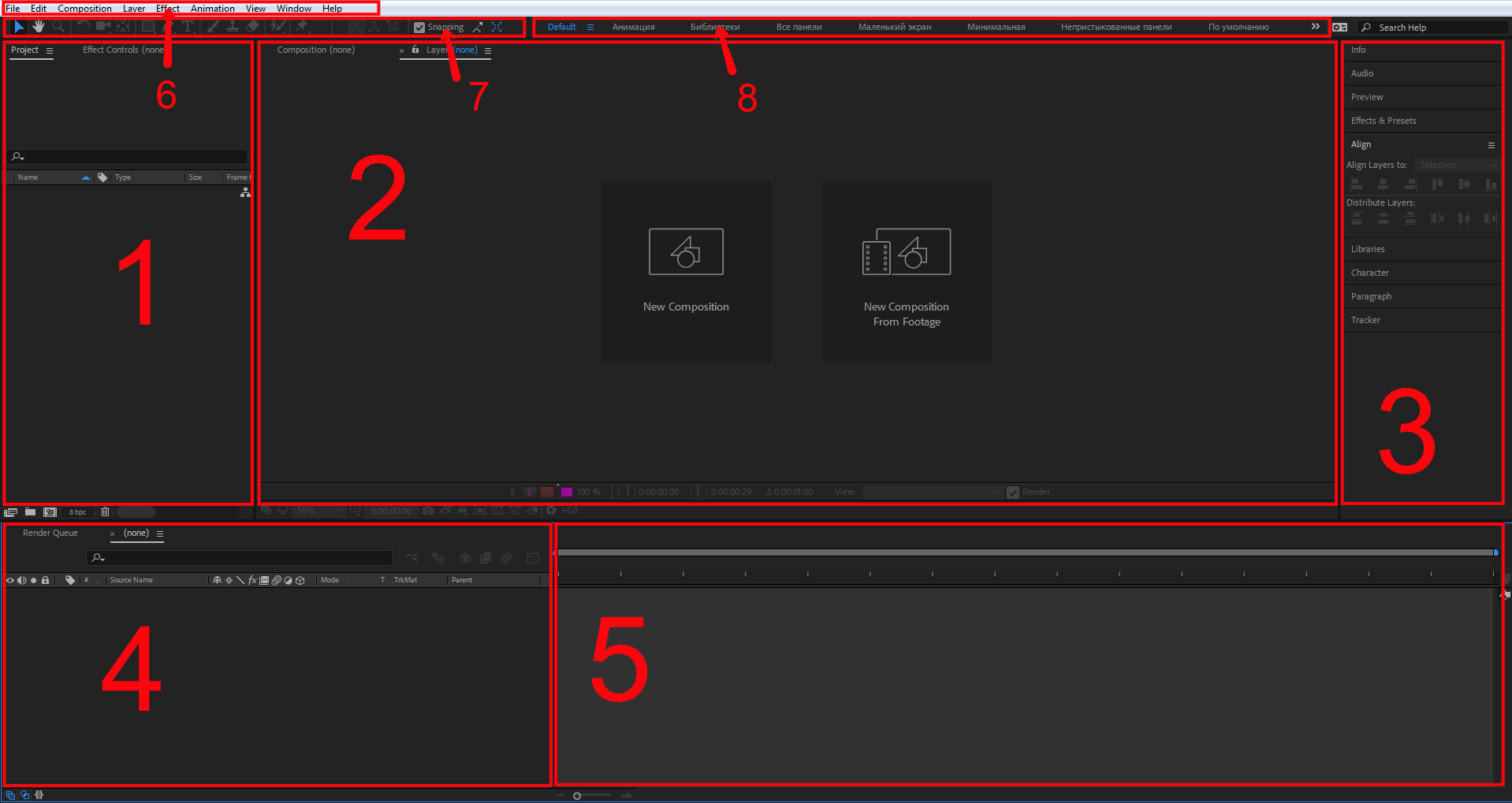
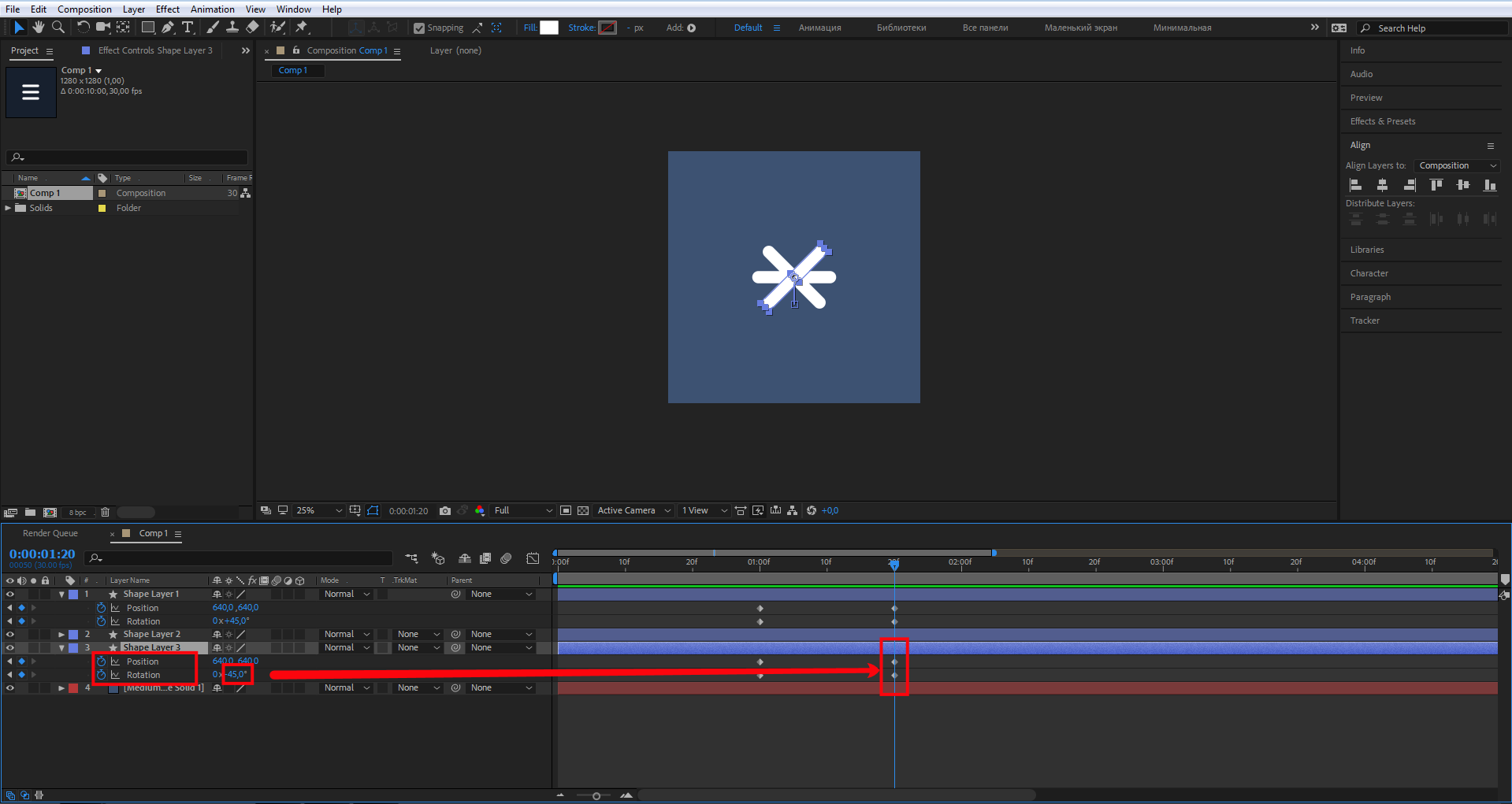
Сначала познакомимся с рабочим пространством программы.
- Project — панель проекта, здесь отображаются все рабочие файлы: картинки, видео, аудио.
- Composition — панель композиции, рабочая зона, где вы можете визуально контролировать весь процесс создания проекта.
- Effects & Presets — панель эффектов, фильтров и шаблонов. По умолчанию сюда же включены панели: Review, Info, Align, панели по работе с текстом.
- Layers — панель слоев, отображает все созданные вами слои.
- Timeline — панель монтажного стола. Эта панель нужна для редактирования и настройки анимации.
- Menu — меню программы. Включает в себя все доступные инструменты и настройки.
- Toolbar — панель инструментов. Наглядно отображает основной инструмент программы, а также активный инструмент.
- Default — панель гибкой настройки рабочего пространства под ваши нужды.
Adobe After Effects очень похож на Adobe Photoshop. Такая же работа со слоями, фильтрами, эффектами и так далее. Если вы работали в Photoshop, вам будет несложно освоить и After Effects.
Отличительная особенность After Effects — большое количество всевозможных плагинов, платных и бесплатных. Еще одна особенность — работа со скриптами. Если вы умеете программировать, пишете скрипты или плагины, вам не составит труда использовать всю мощь After Effects. Но даже если вы программист только в душе, не расстраивайтесь, можете воспользоваться готовыми скриптами.
А теперь давайте приступим к созданию анимированной иконки бургер-меню.
Создание проекта
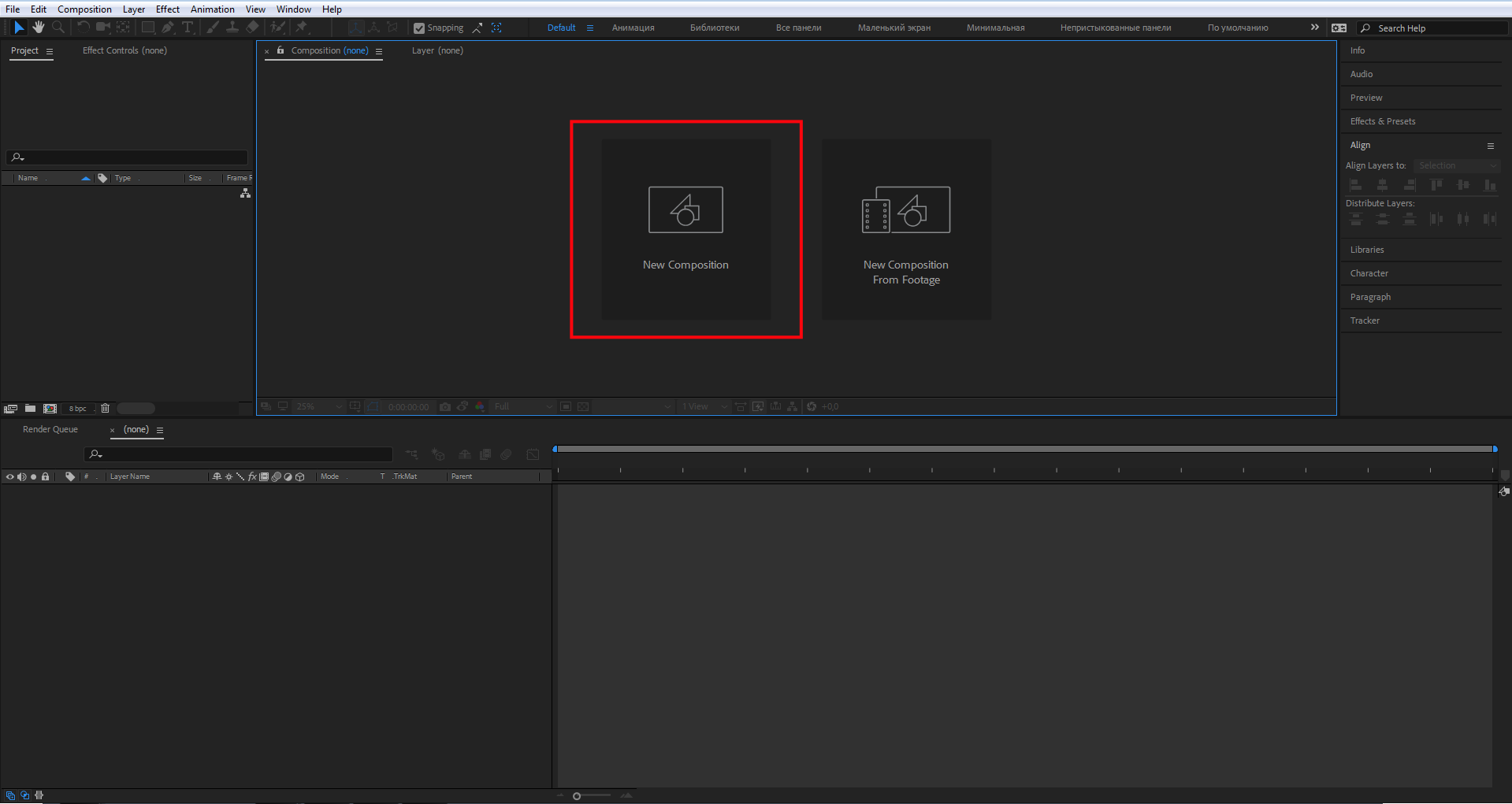
Создайте новую композицию.
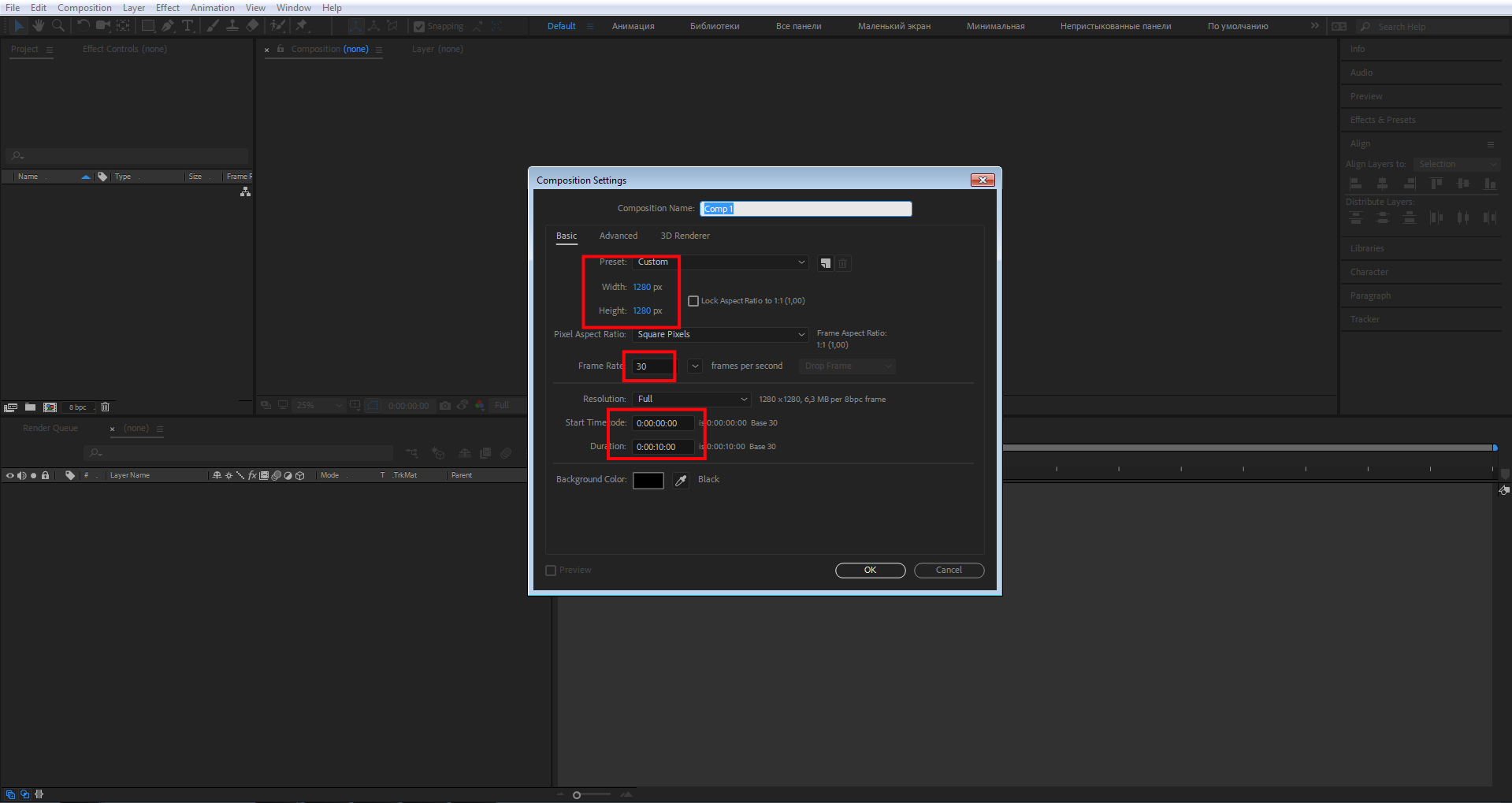
Укажите разрешение композиции, я поставил 1280х1280. Количество кадров установил 30. Продолжительность 10 секунд.
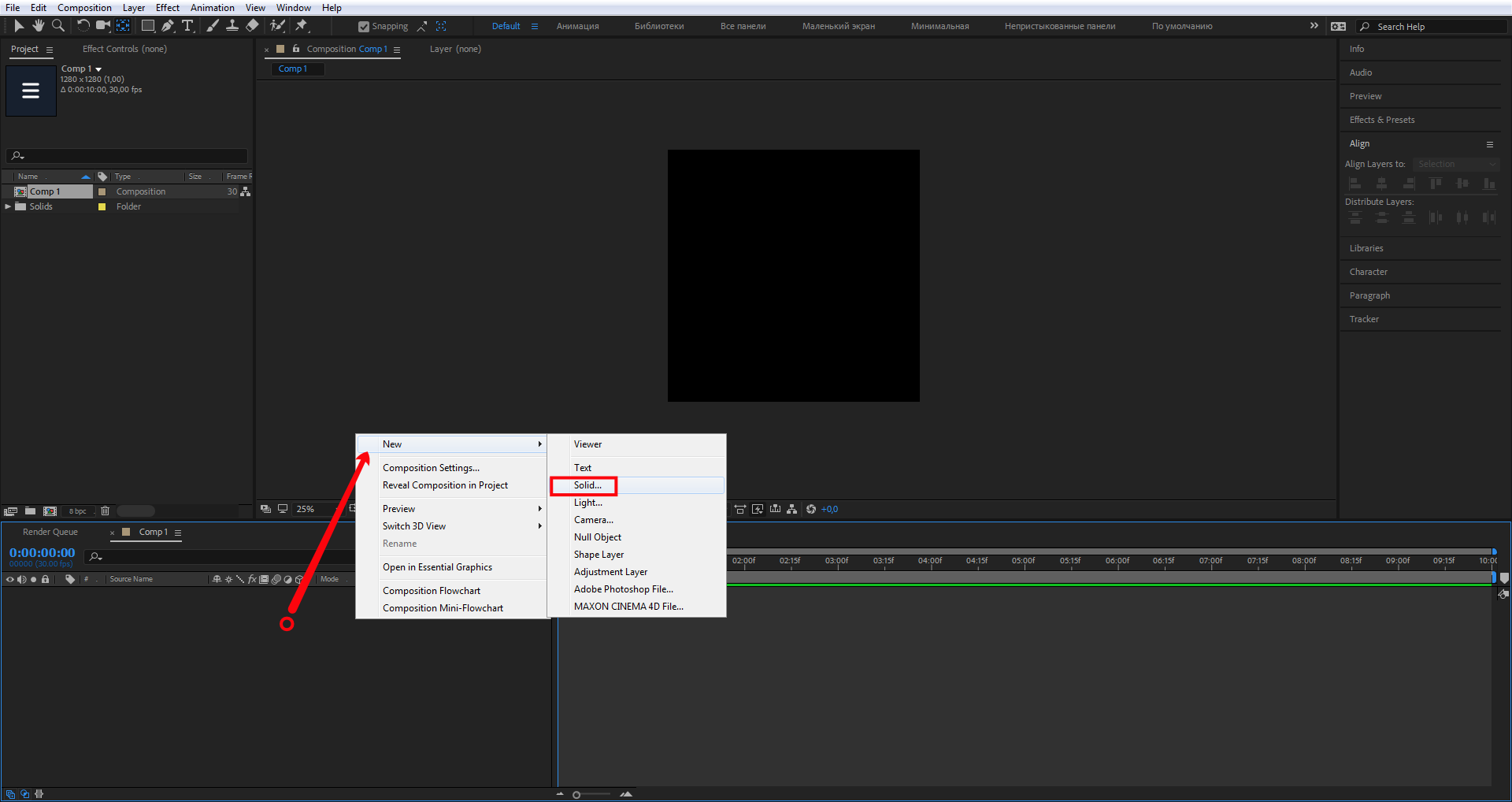
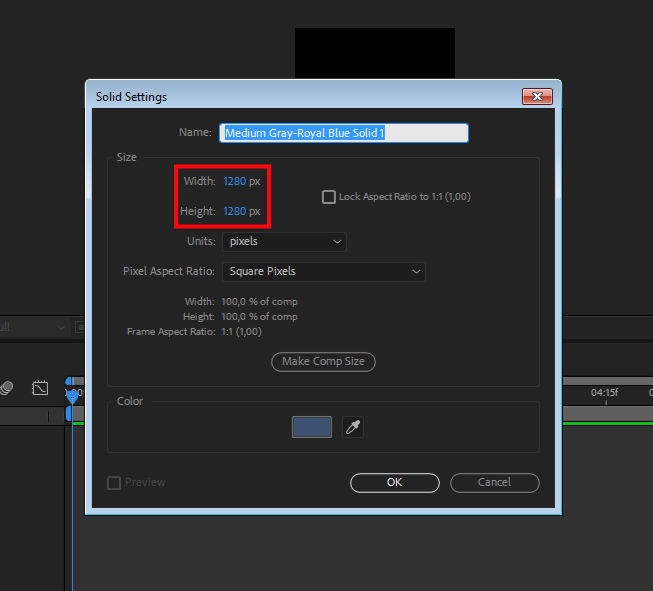
Создайте новый слой на панели слоев. Для этого правой кнопкой мыши откройте контекстное меню и выберете пункт New — Solid. Solid — это тип слоя, залитый сплошным цветом.
Установите параметры, указанные на скриншоте, цвет можете выбрать любой или выбранный для урока — #3D5272.
Создание иконки
Основа готова. Перейдем непосредственно к иконке бургер-меню.
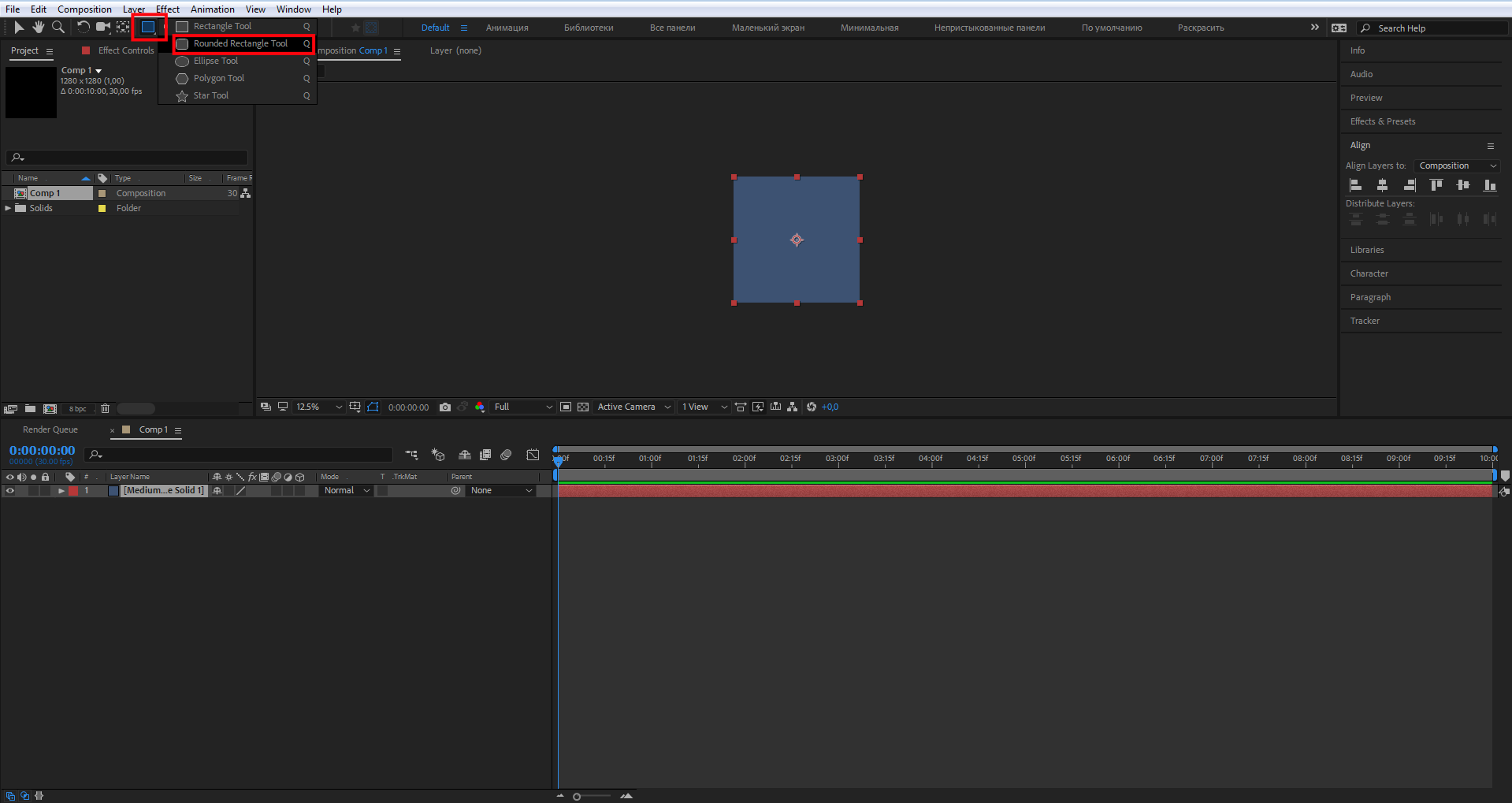
Создайте прямоугольник со скругленными углами — Rounded Rectangle Tool. Найти его можно на панели инструментов.
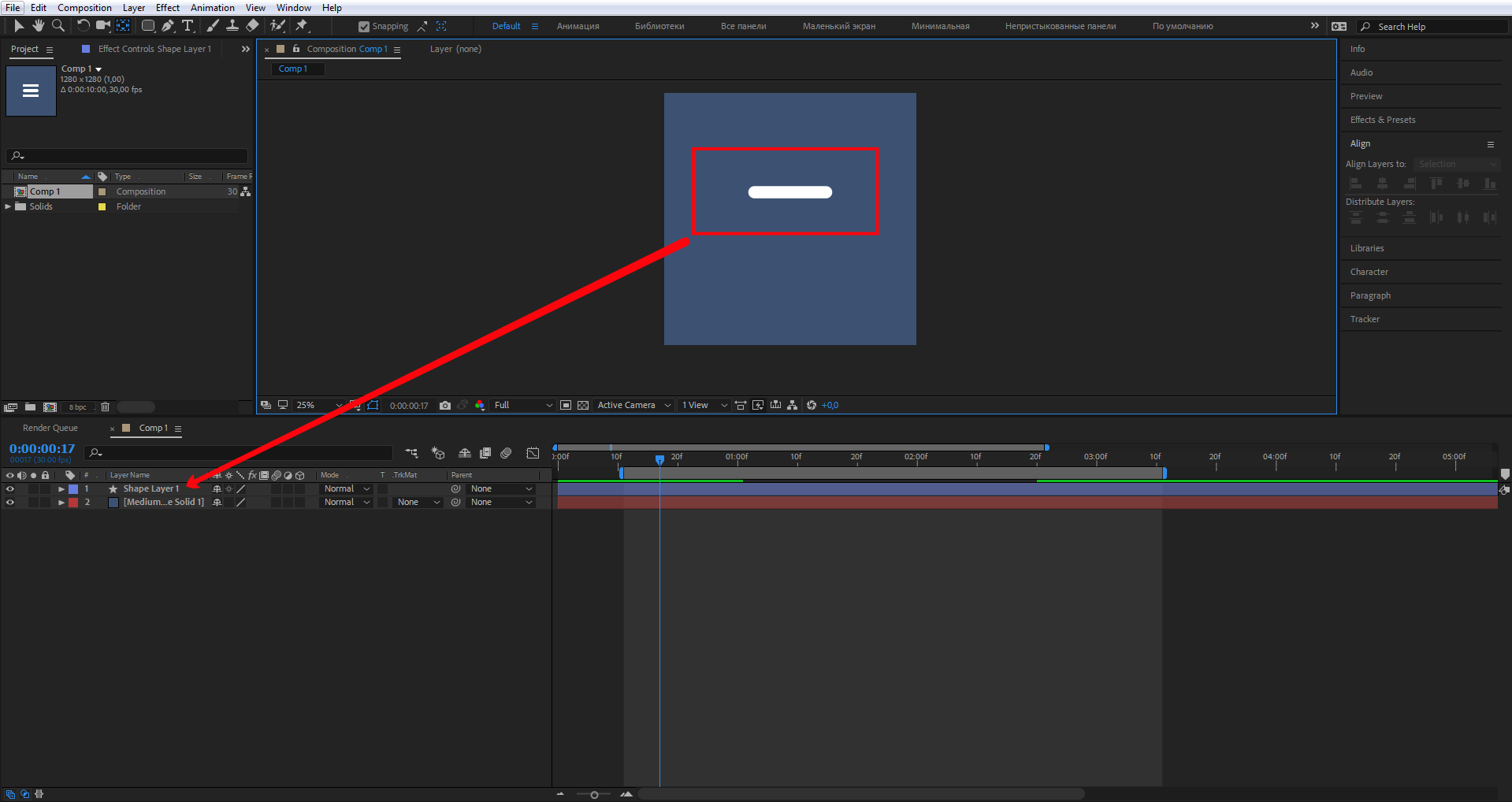
Примерно такого размера. Он сразу отобразится у вас на панели слоев.
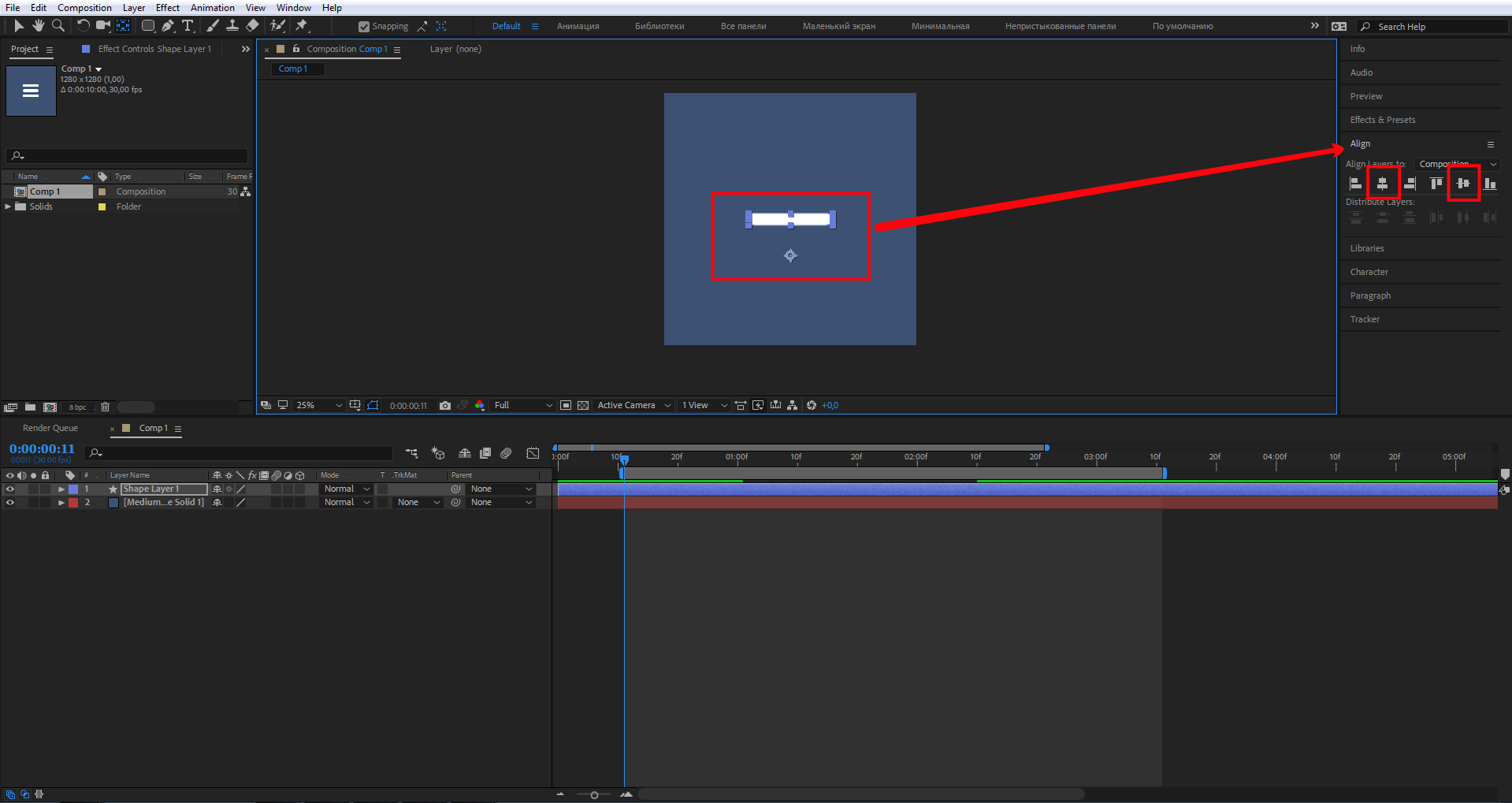
Необходимо разместить этот элемент по центру. Перейдите на панель Align, как показано на скриншоте, и выберите горизонтальное и вертикальное выравнивание.
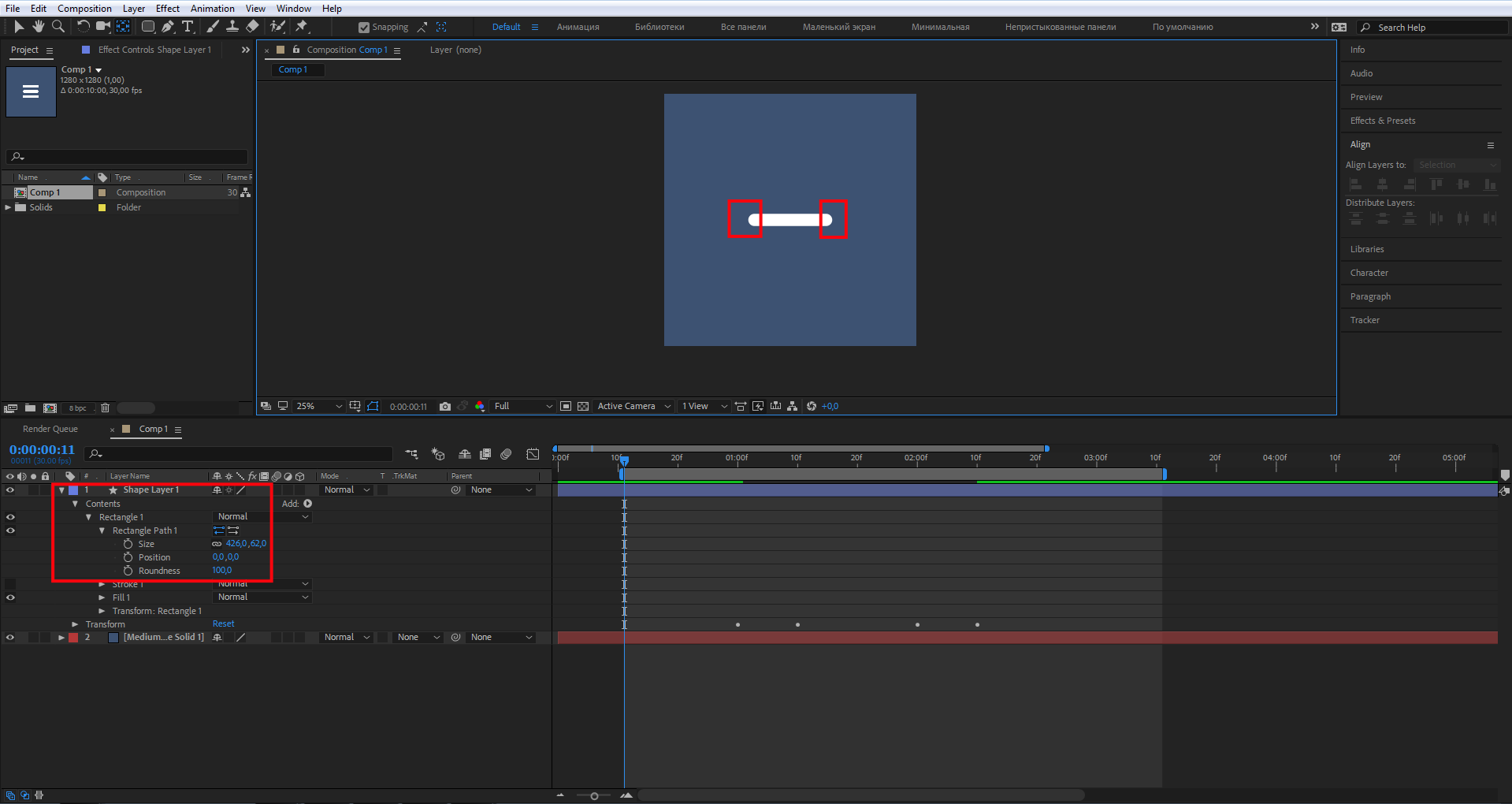
Чтобы скруглить края, раскройте свойства слоя в панели слоев Contents — Rectangle 1 — Rectangle Path 1 — Roundness и выставите значение 100.
Anchor Point
Anchor Point — это опорная точка объекта, поворот (Rotation) и масштабирование (Scale) выполняются вокруг этой точки. При создании шейпового слоя ( Shape Layers — фигурные слои, для анимации векторной графики) по умолчанию Anchor Point располагается в центре слоя и имеет нулевые координаты X, Y, но будьте внимательны и всегда проверяйте расположение Anchor Point. Если точка находится за пределами объекта, расположите ее по центру.
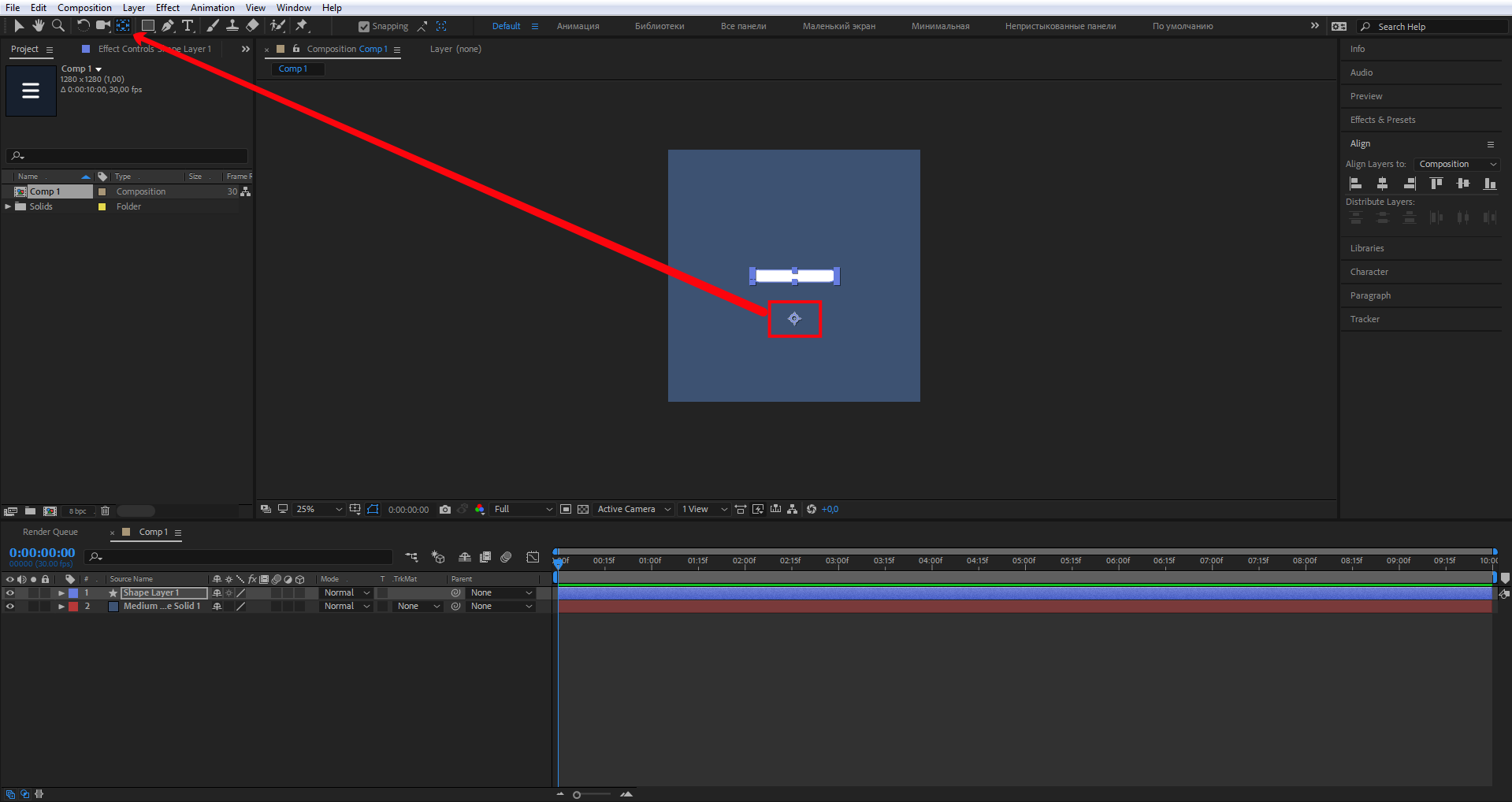
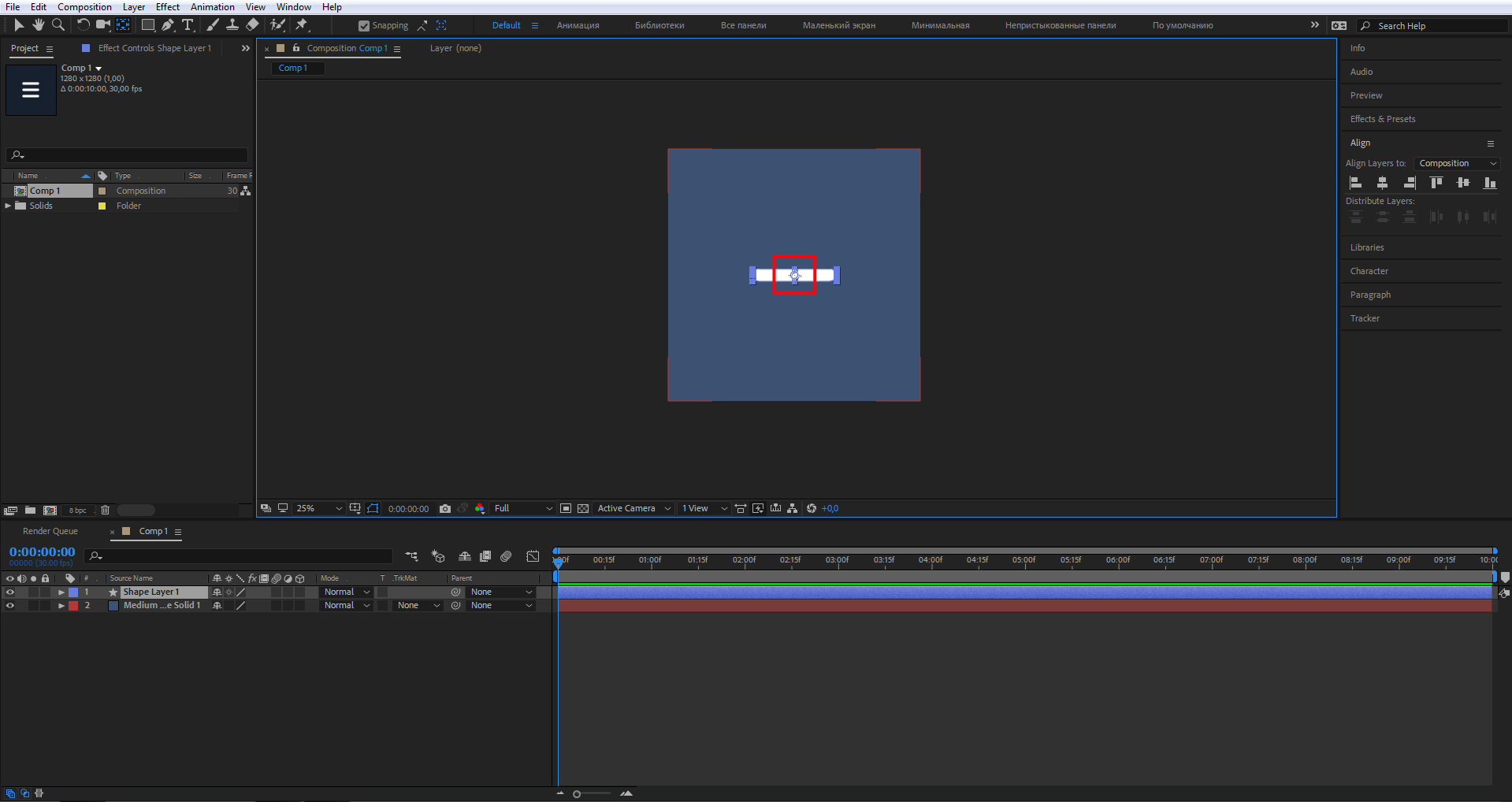
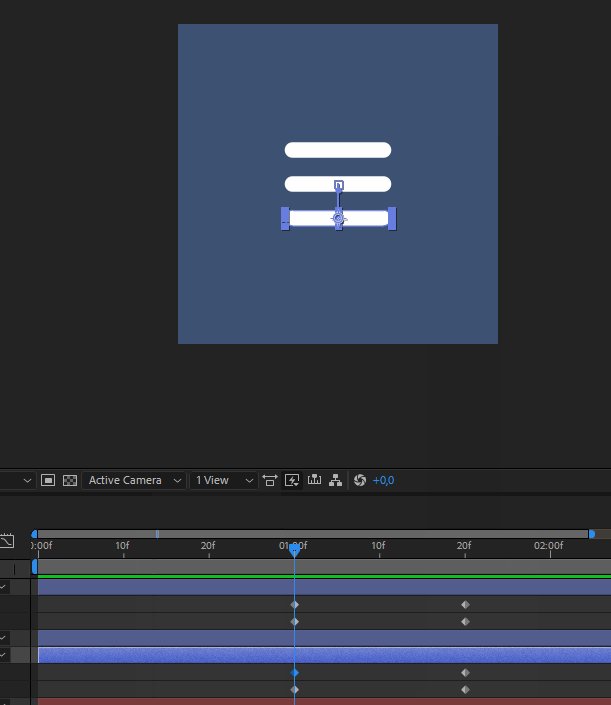
Для этого выделите слой с прямоугольником и нажмите на инструмент Anchor Point, затем мышкой передвиньте эту точку в центр прямоугольника, вот так:
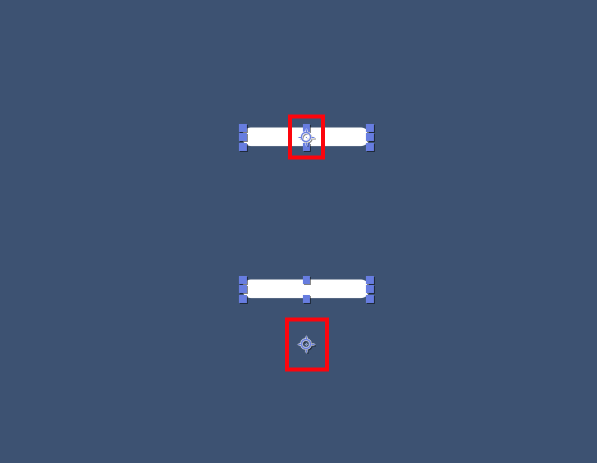
Для чего все это нужно? Покажу на примере. Я разместил два прямоугольника на одной плоскости, у одного прямоугольника Anchor Point расположен по центру, у другого чуть ниже.
Теперь повернем прямоугольники на 360°.
Думаю, разница очевидна.
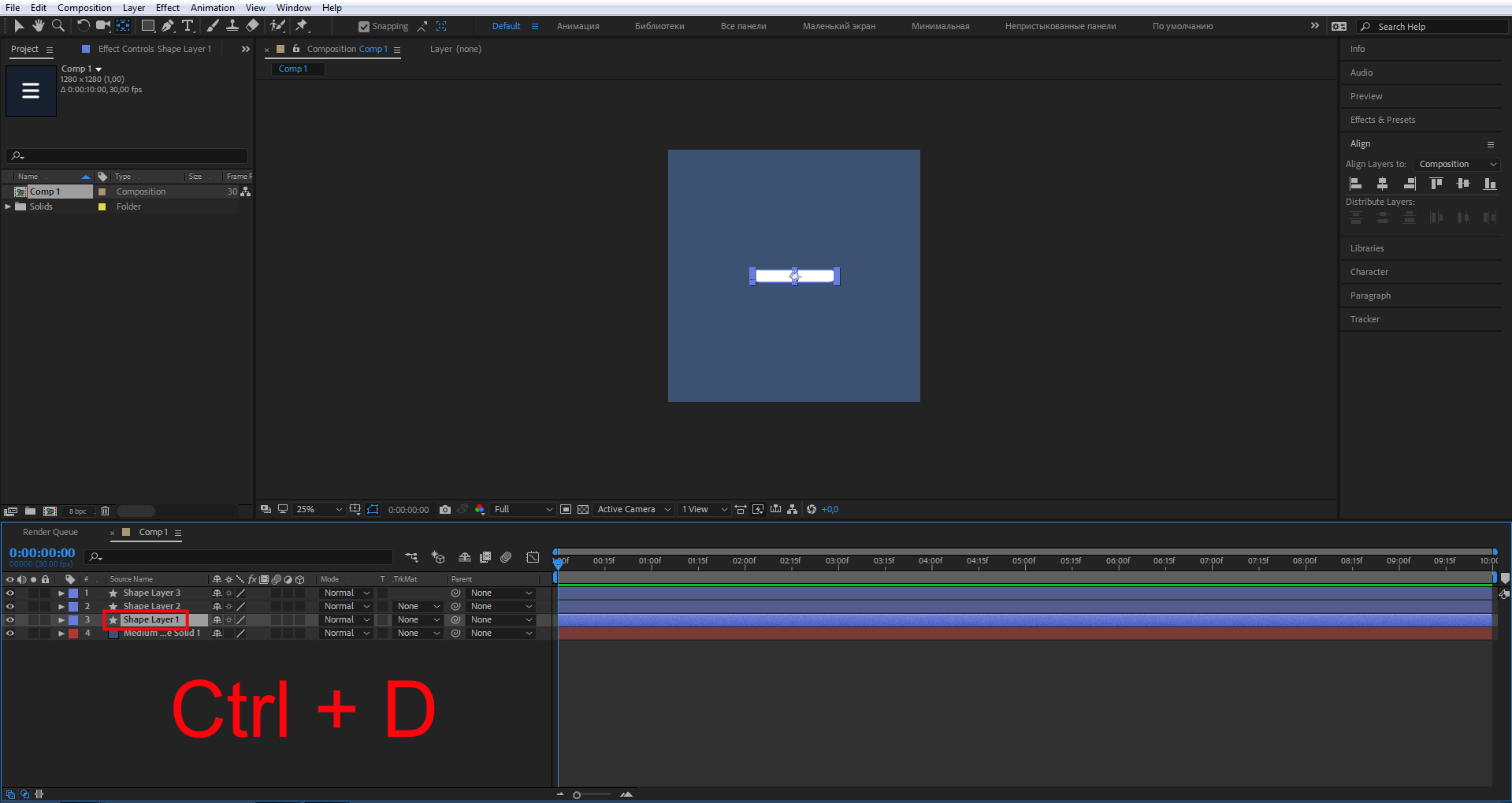
Вернемся к созданию нашей иконки. Перейдите в панель слоев, выделите прямоугольник и нажмите два раза на Ctrl+D, тем самым вы создадите две копии этого прямоугольника.
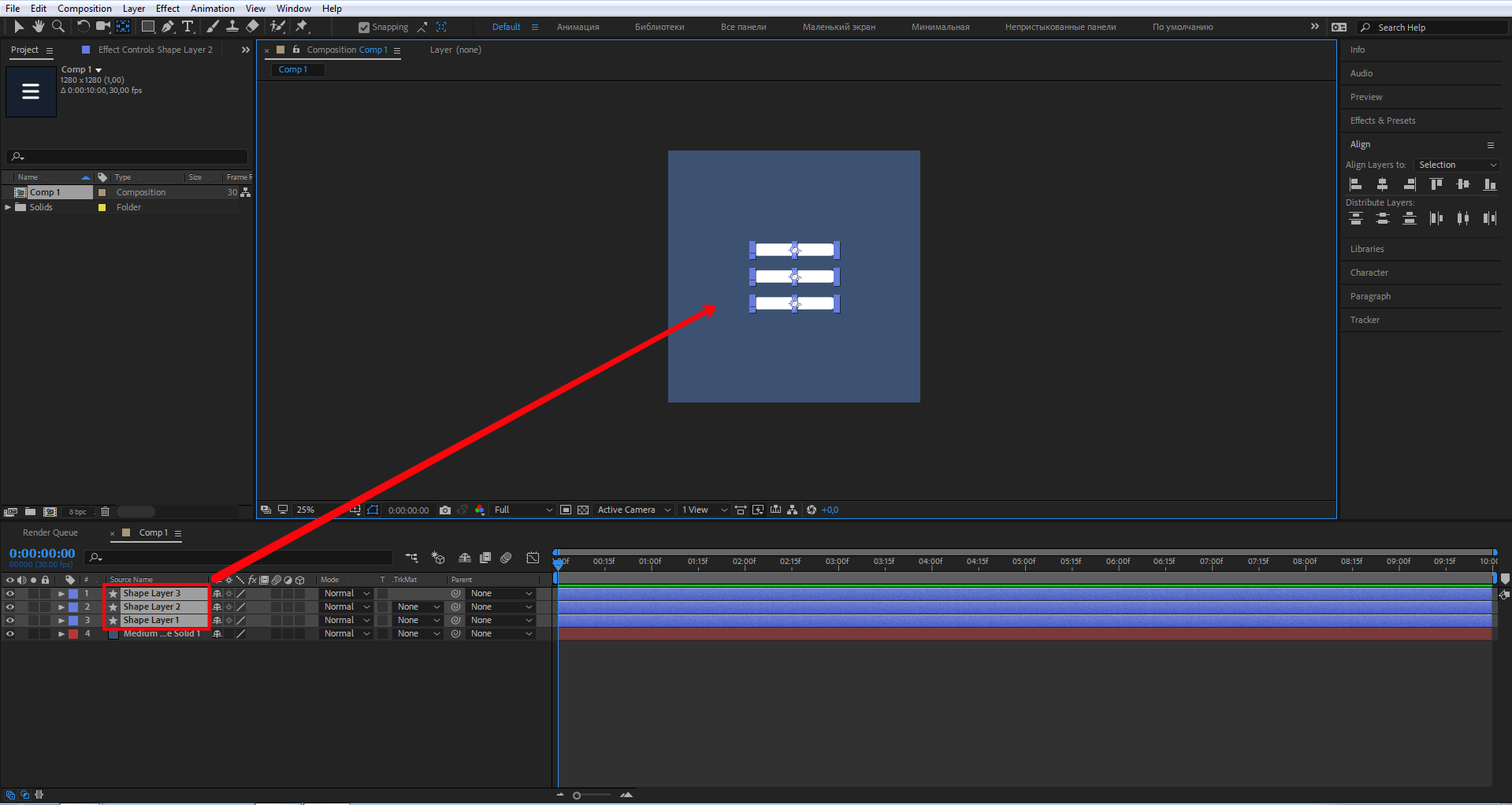
Сдвиньте прямоугольники таким образом, чтобы получилось бургер-меню. Как вариант, зажмите Shift и стрелками вверх и вниз сместите прямоугольники, как показано на скриншоте.
Свойства слоя — Position и Rotation
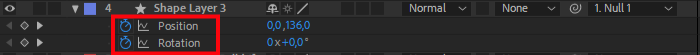
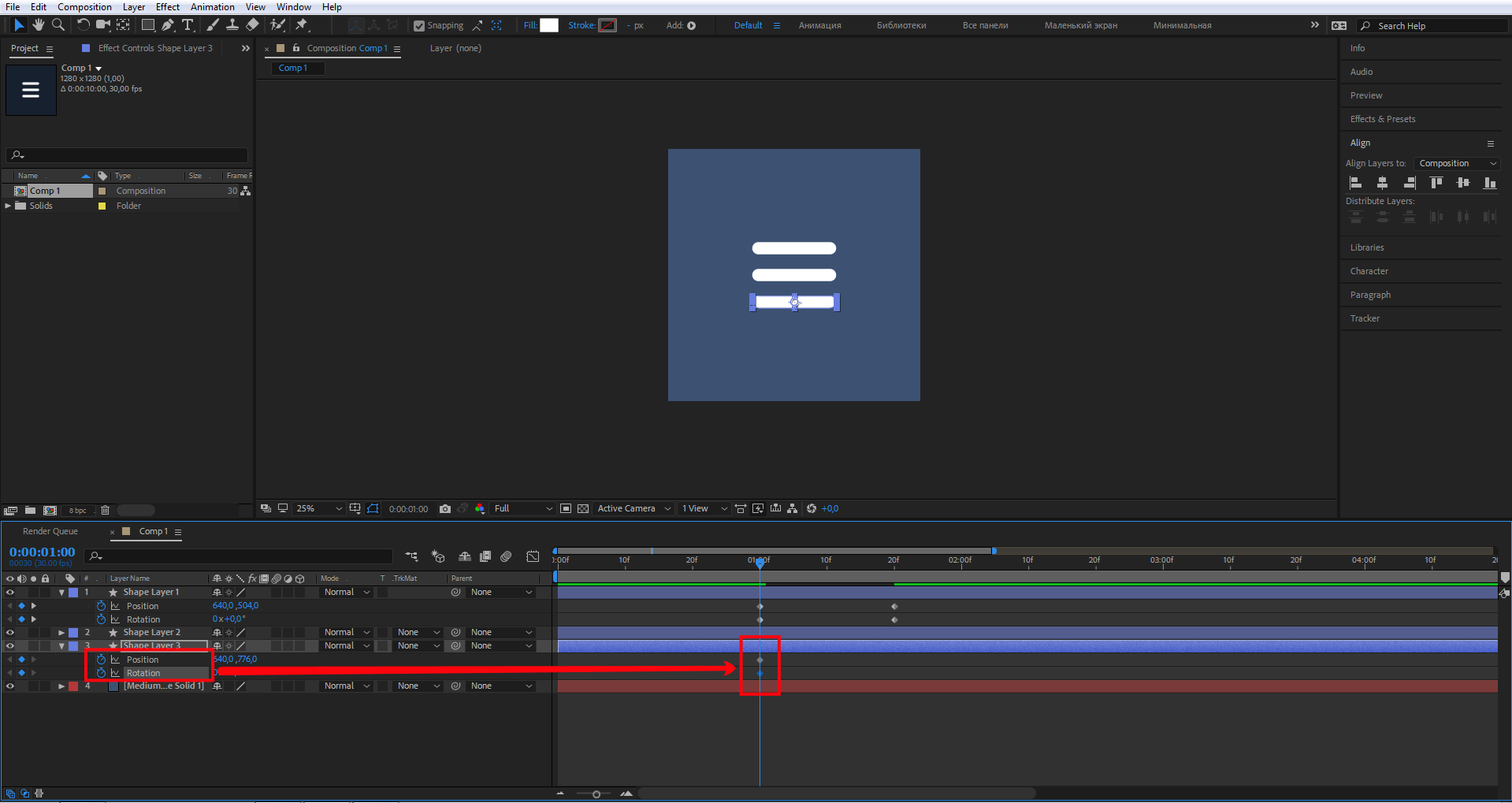
В панели слоев выделите верхний прямоугольник и выберите два свойства слоя: Position и Rotate. Эти свойства мы задействуем в анимации. Повернем и переместим необходимые элементы. Чтобы выбрать именно эти свойства, зажмите Shift, затем, не отпуская, нажмите P, потом R. Должно получиться так:
Создание анимации иконки
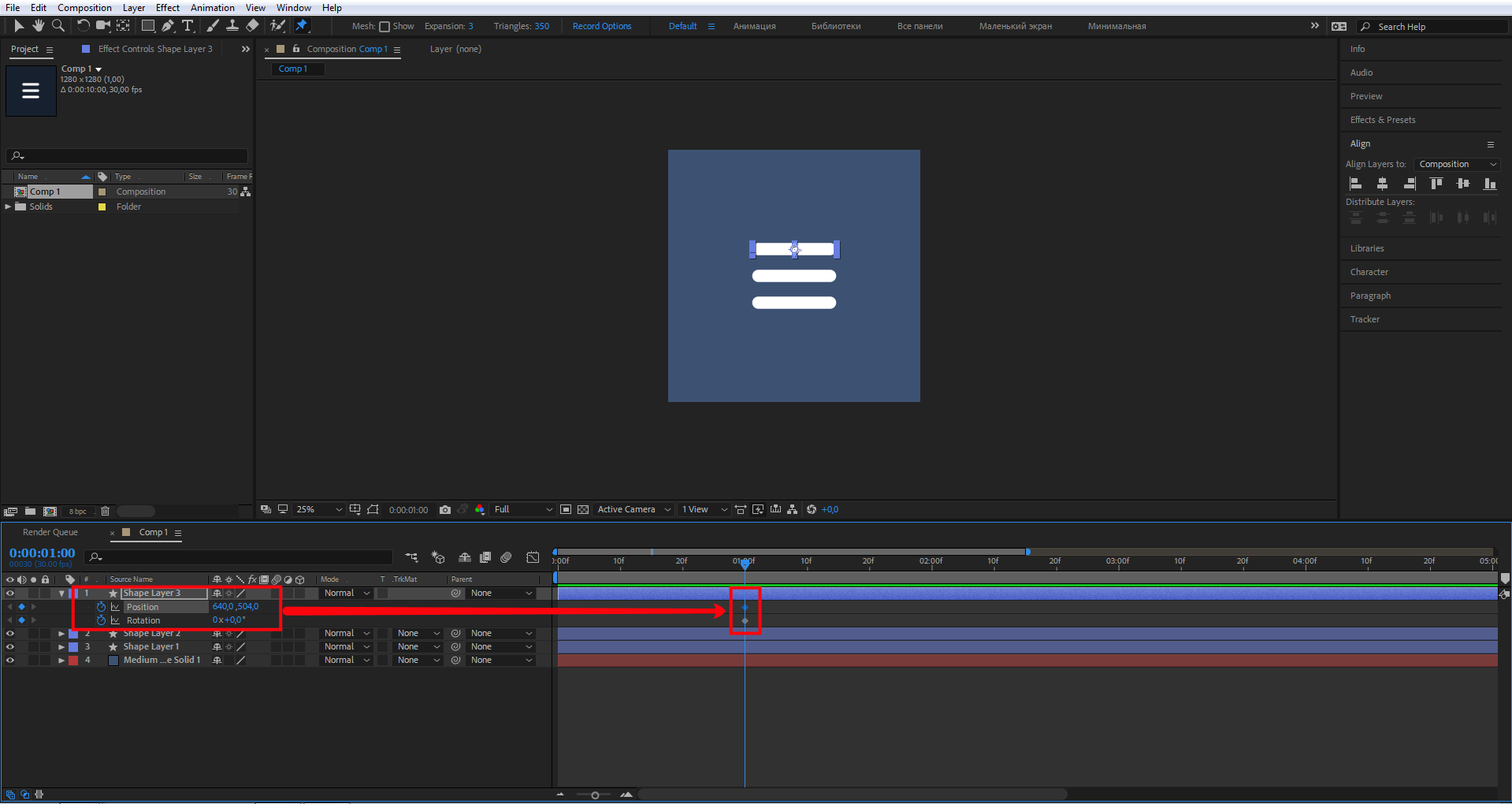
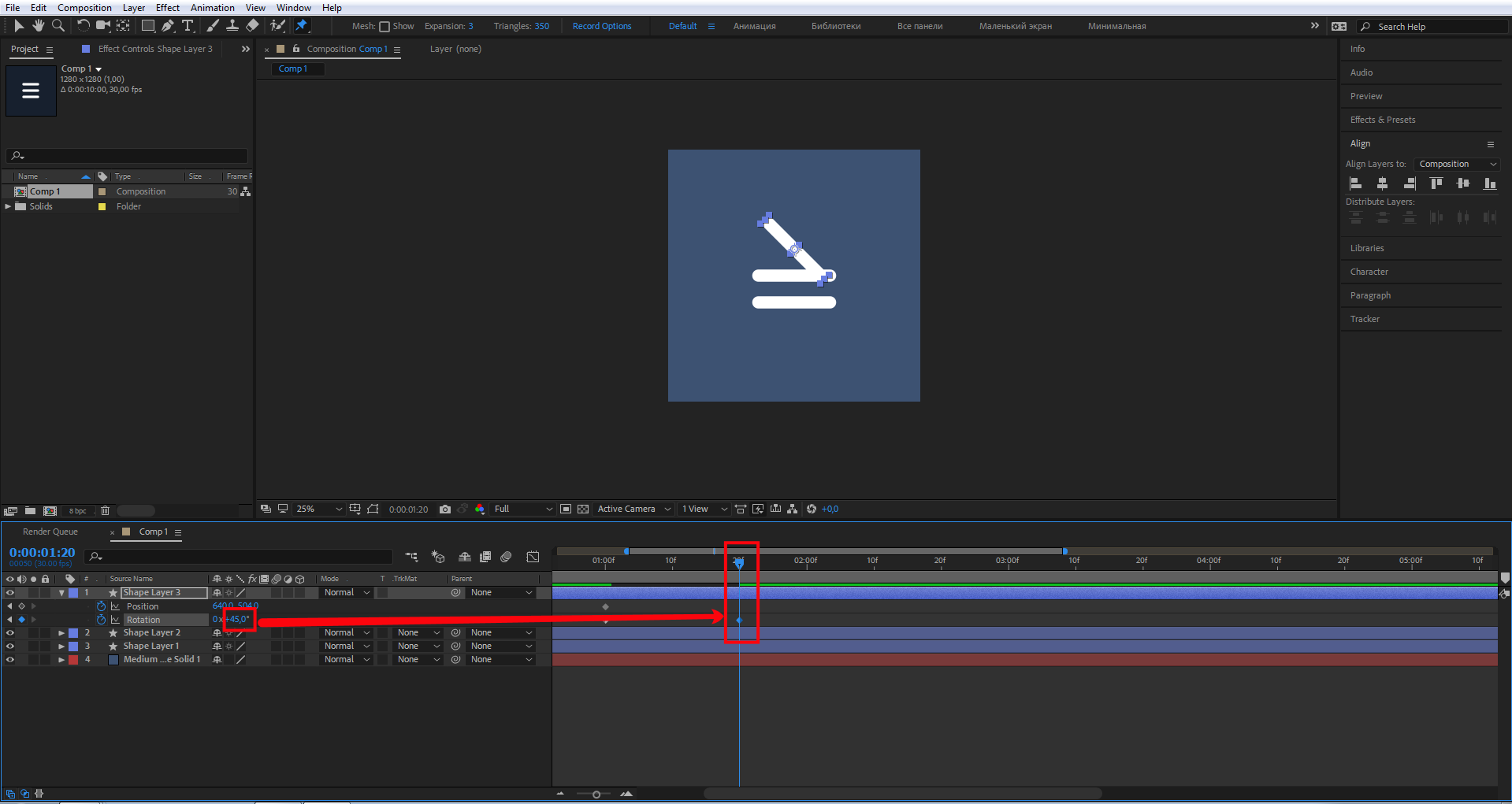
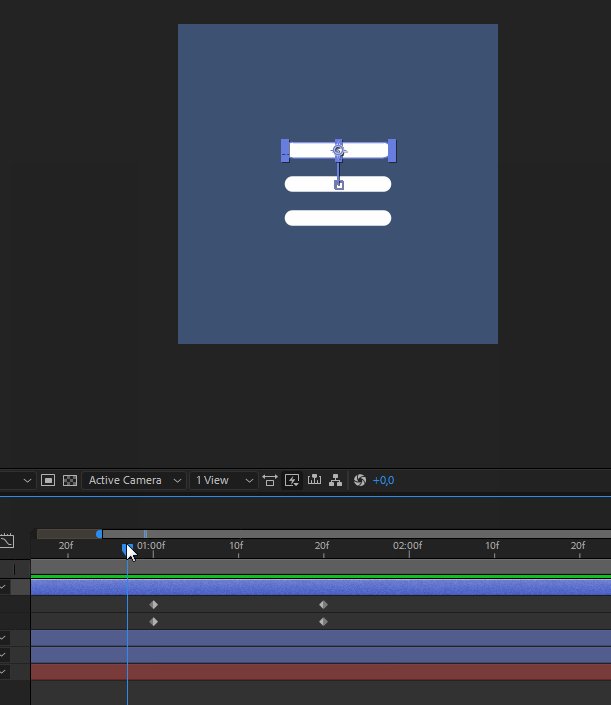
Вот мы и подошли к самому интересному — анимации. Перейдите на панель Timeline, это та, что справа от панели слоев. Переместите индикатор текущего времени на одну секунду, как показано на скриншоте. Теперь на панели слоев в свойствах Position и Rotation нажмите на иконку секундомера. На панели Timeline у вас появятся два ромбика — это ключевые кадры анимации.
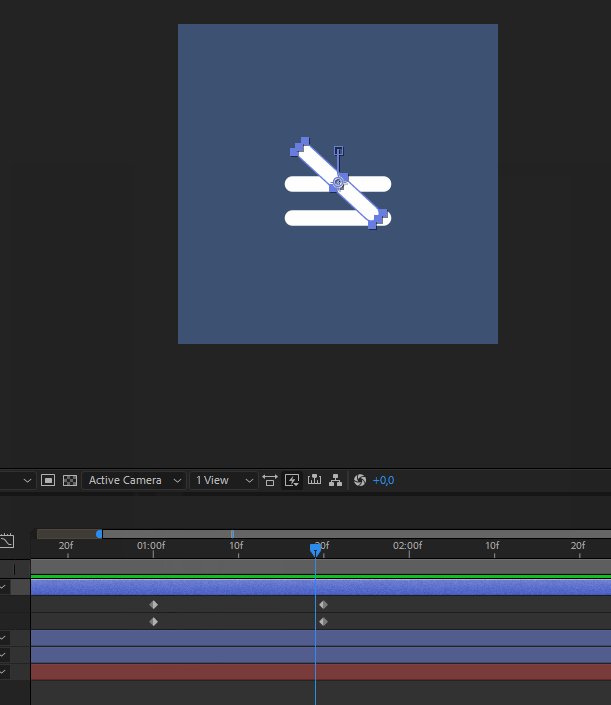
На панели Timeline переместите индикатор, как показано на скриншоте. Теперь создайте ключевой кадр — нажмите на иконку ромбика слева от иконки секундомера свойства Rotation на панели слоев. Поставьте этому свойству значение 45°.
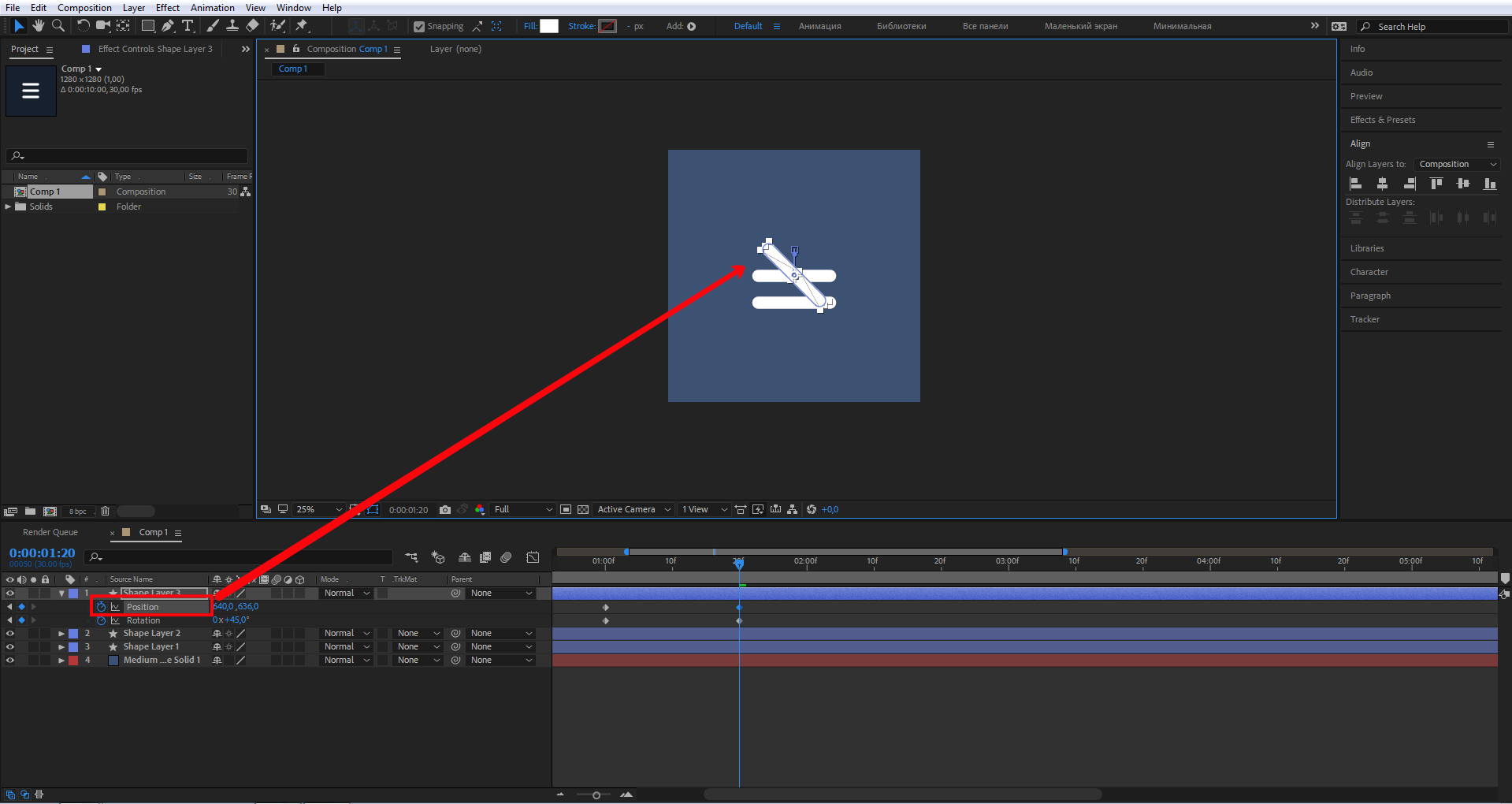
Кликните мышкой на свойстве Position верхнего прямоугольника и передвиньте его, как показано на скрине.
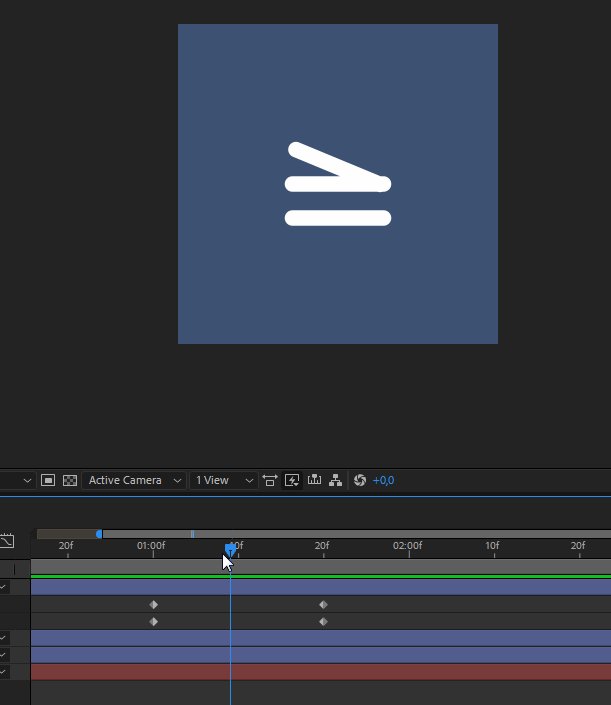
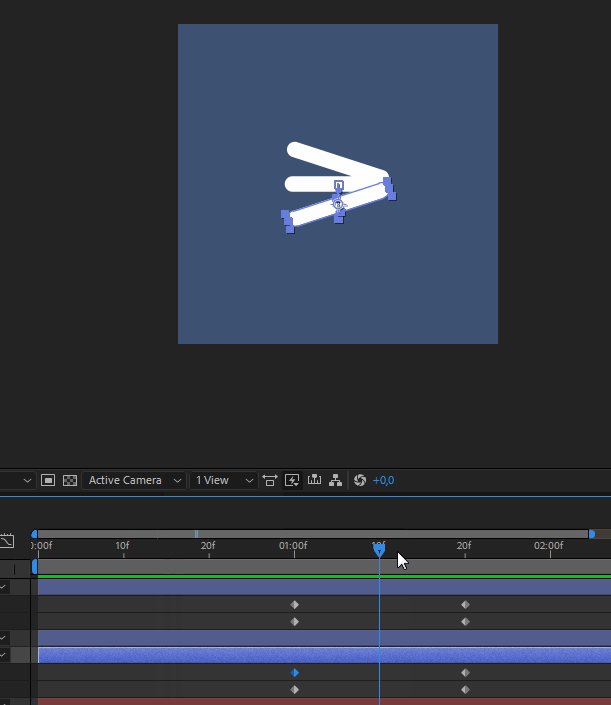
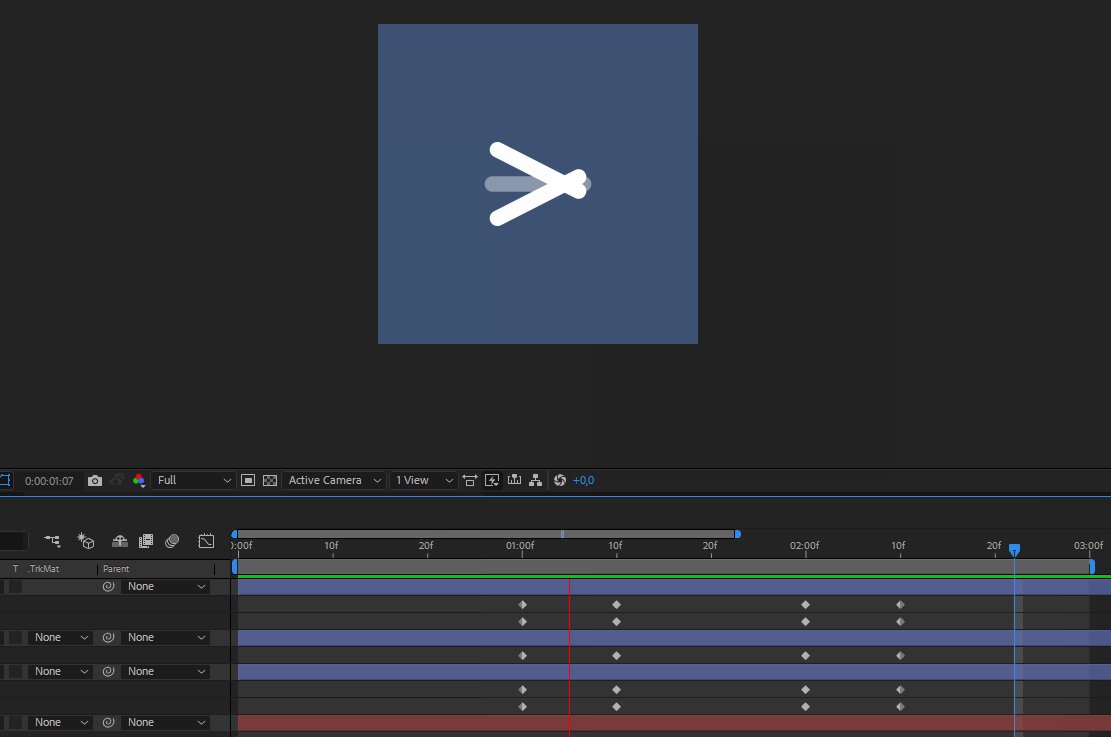
Подвигайте индикатор текущего времени между ключевыми кадрами, чтобы посмотреть на результат. Должно получиться так:
Для того, чтобы просмотреть результат анимации в процессе работы, можно нажать пробел или подвигать индикатор текущего времени на панели Timeline.
Если вам необходимо просмотреть результат конкретной части анимации в зацикленном виде, можно задействовать маркеры рабочей области для ограничения анимации.
Переместите маркеры рабочей области так, чтобы осталась нужная часть.
Далее повторите все действия с нижним прямоугольником. Единственное отличие — в свойстве Rotation вместо 45° нужно поставить –45°.
Активируйте свойства слоя нижнего прямоугольника — зажмите Shift, затем поочередно P и R для отображения свойств слоев Position и Rotation. На панели Timeline переместите индикатор на первую секунду. Кликните на иконки секундомеров, тем самым создав ключевые кадры для свойств слоев Position и Rotation.
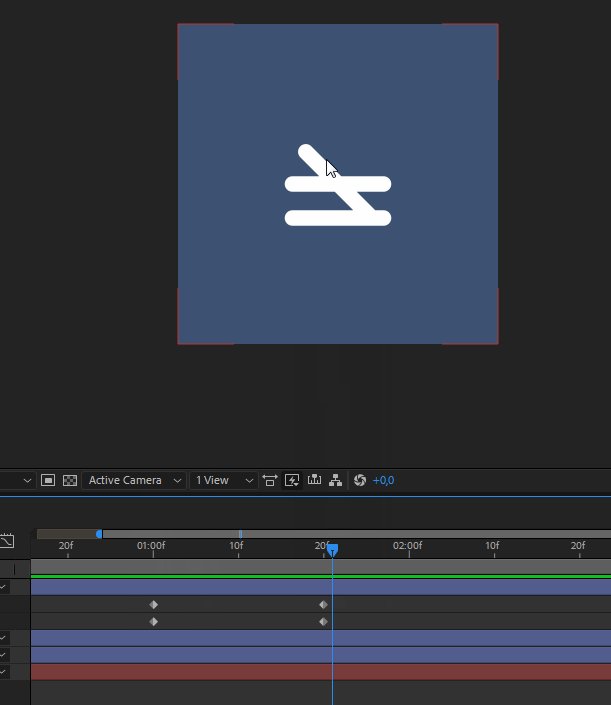
Переместите индикатор и создайте новые ключевые кадры, как на скриншоте, для свойства Rotation задайте значение –45°. Находясь на свойстве Position, переместите прямоугольник к центру двух других прямоугольников.
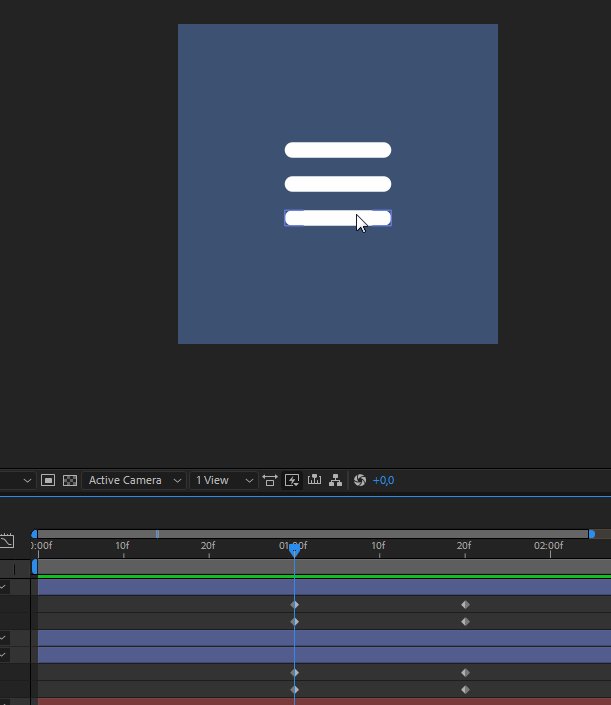
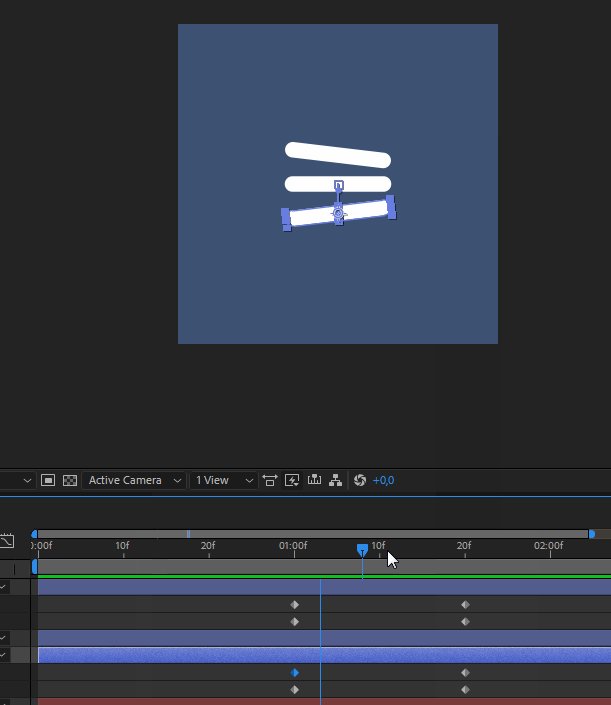
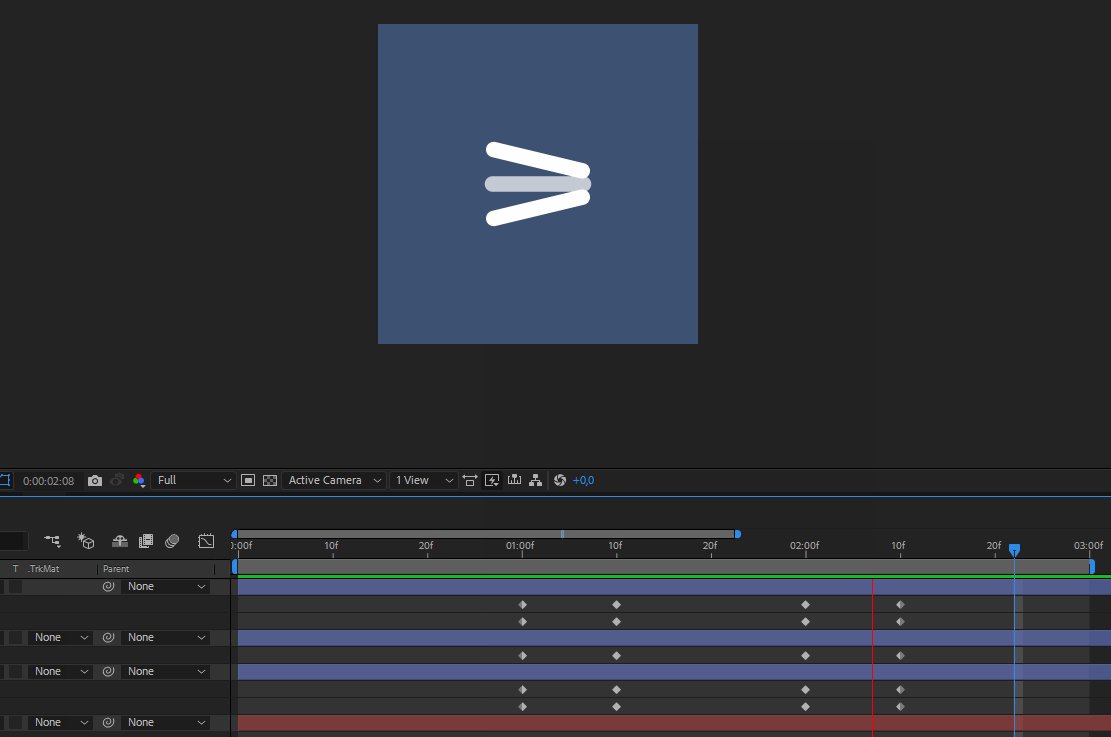
Вот что должно получиться:
Теперь нам необходимо избавиться от среднего прямоугольника. Можно сделать анимацию прозрачности от 100% до 0%.
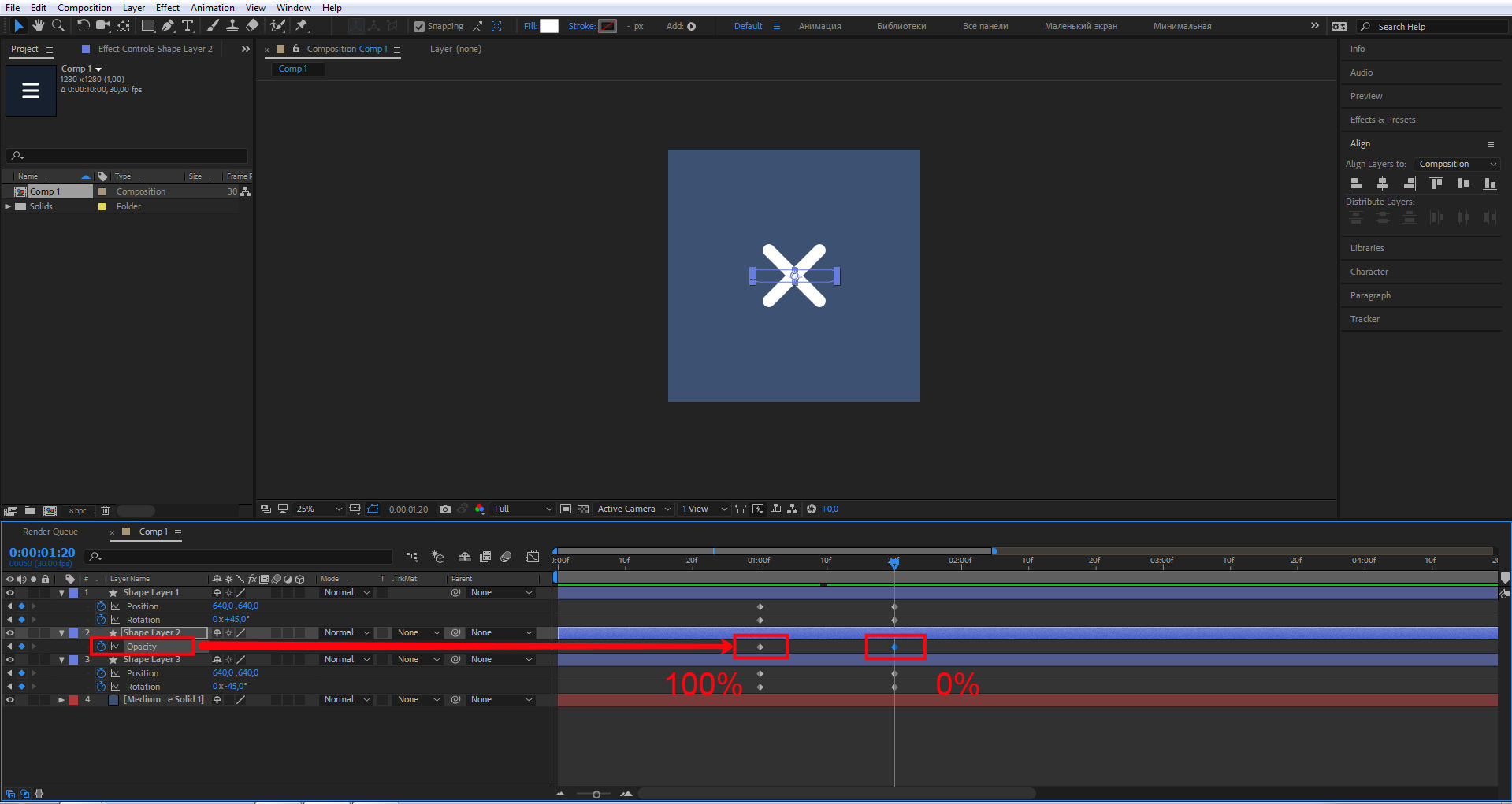
Выделите слой среднего прямоугольника и нажмите T, вы увидите свойство Opacity. Создайте ключевые кадры, для первого задайте значение прозрачности 100%, для второго 0%.
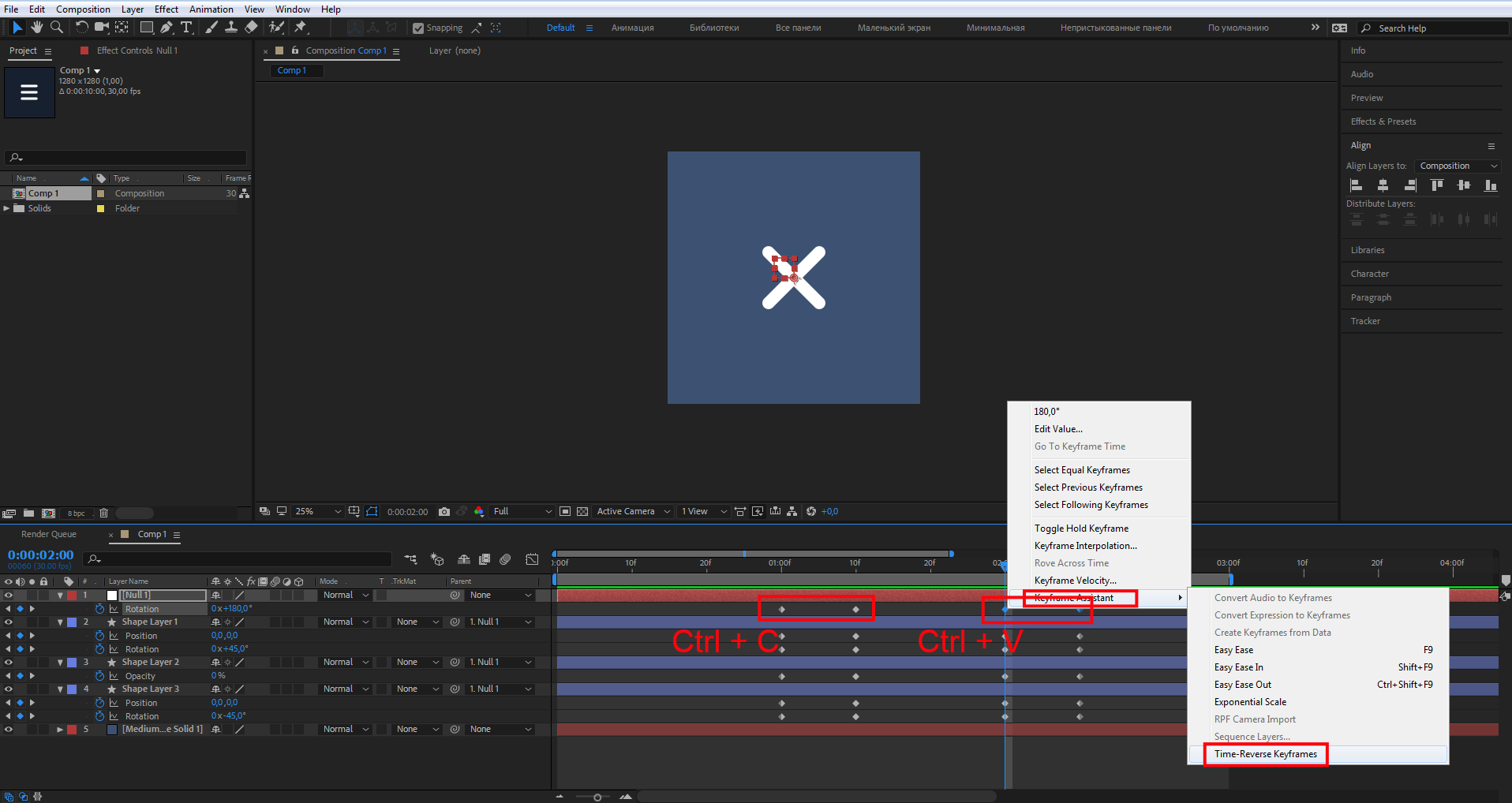
Сделаем так чтобы крестик превращался обратно в бургер. Чтобы это реализовать, используем Time-Reverse Keyframes — воспроизведение ключевых кадров в обратном направлении.
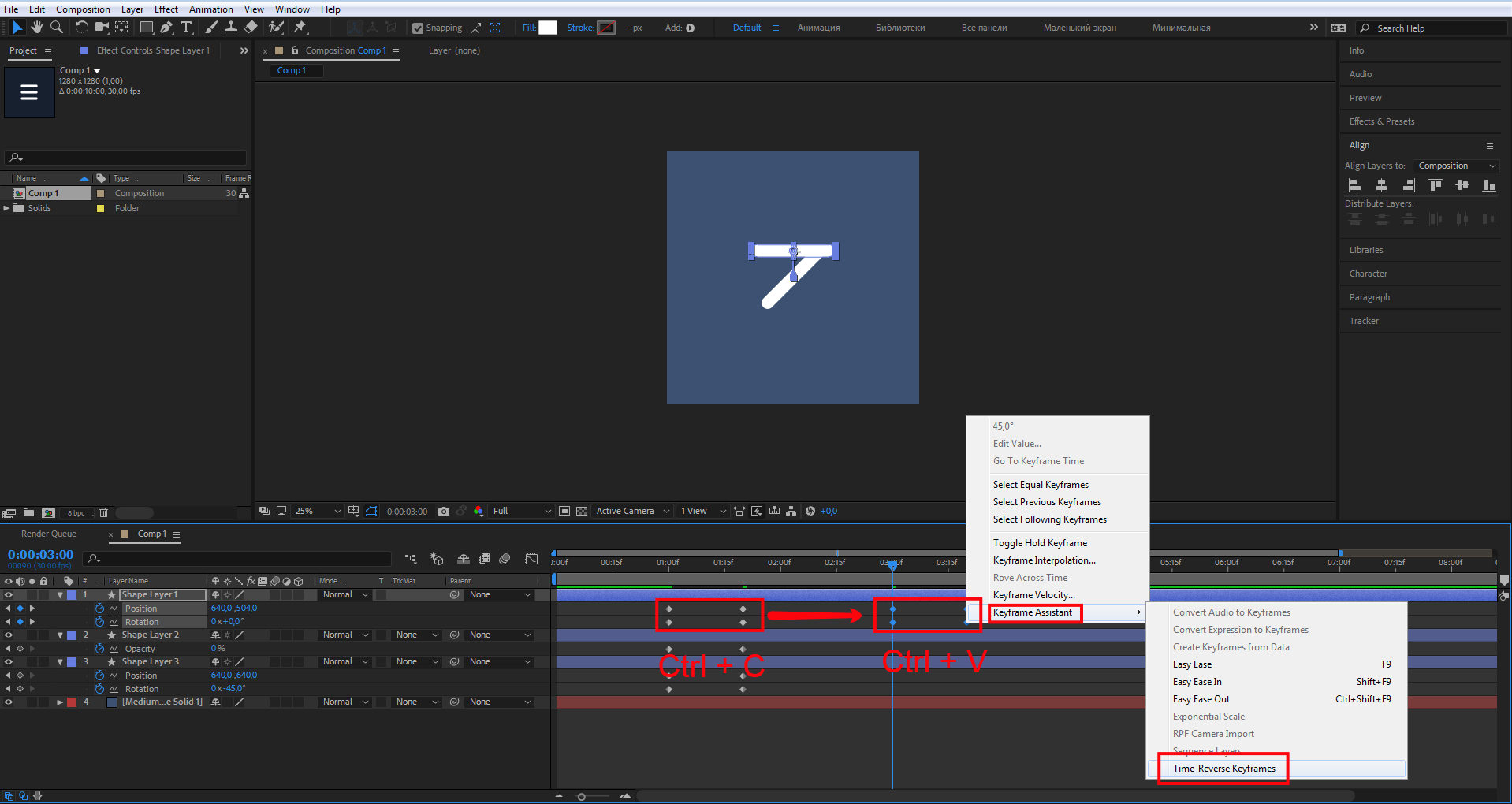
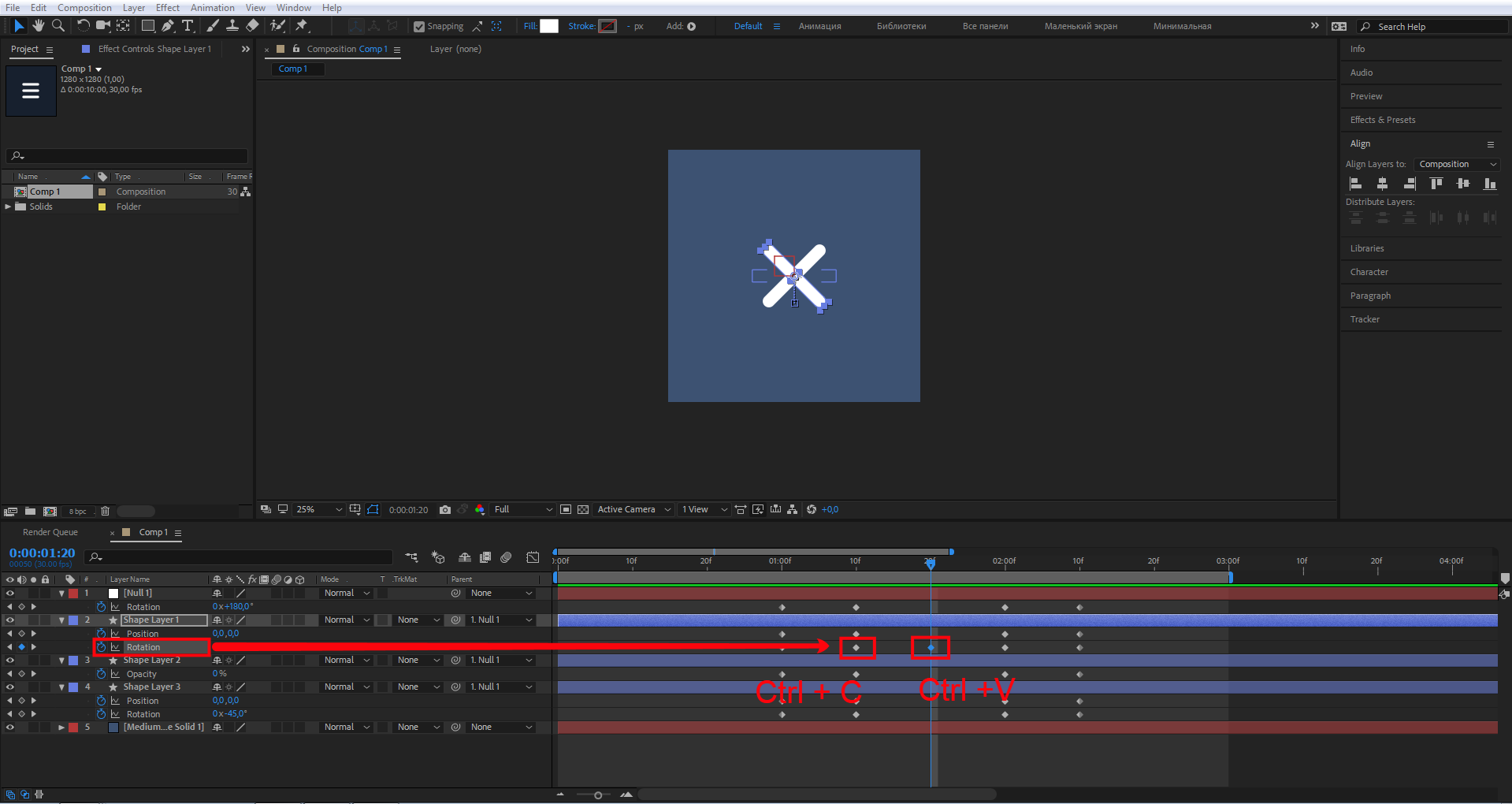
Выберите верхний прямоугольник и на панели Timeline выделите ключевые кадры свойств Position и Rotation, нажмите Ctrl + C. Затем переместите индикатор, как показано на скриншоте, и нажмите Ctrl + V. Тем самым вы скопировали ключевые кадры и свойства этого элемента. Но ключевые кадры еще раз продублируют анимацию от бургер-меню к элементу закрытия. Нам нужно ровно наоборот, чтобы элемент закрытия превращался обратно в бургер-меню.
Для этого, не снимая выделения со скопированных ключевых кадров, нажмите правой кнопкой мыши, в контекстном меню выберите Keyframe Assistant — Time-Reverse Keyframes. Наши ключевые кадры развернулись в нужном направлении от элемента закрытия к бургер-меню.
Повторите те же действия для оставшихся двух прямоугольников.
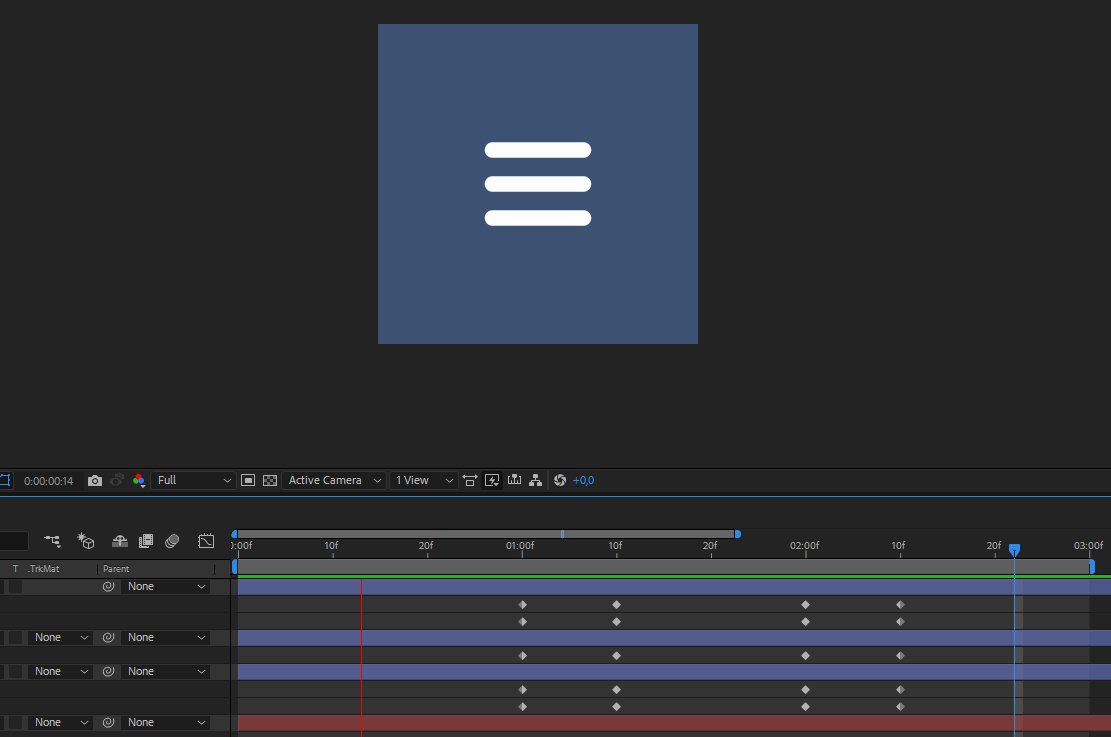
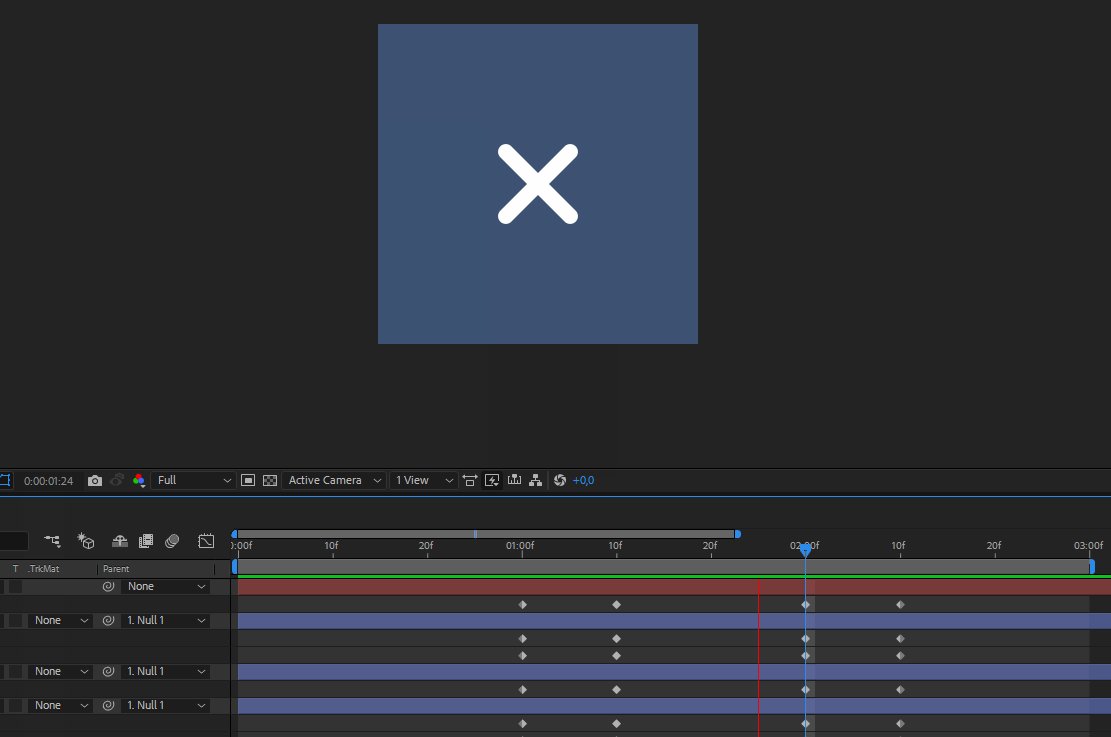
Что у вас должно получиться:
Очень неплохо, и если бы мы не были крутыми UI- и моушн-дизайнерами, то мы бы сказали: круто, в продакшн. Но мы так не скажем, потому что умеем замечать детали и знаем, как сделать еще лучше.
Улучшение анимации, добавление микроанимации
Так что же тут не так? Давайте подумаем. Все верно — прямолинейно, избито, неинтересно. Попробуем поработать с этим и сделать хорошо. На самом деле допиливать и дорабатывать анимацию можно до бесконечности, все зависит от ваших знаний, умений и желаний.
Я выберу три приема которые помогут улучшить анимацию: добавлю разворот на 180°, микроанимацию и Easy Ease. «Сглаживание анимации» (Easy Ease) — это одна из тех особенностей, за которую так любят After Effects.
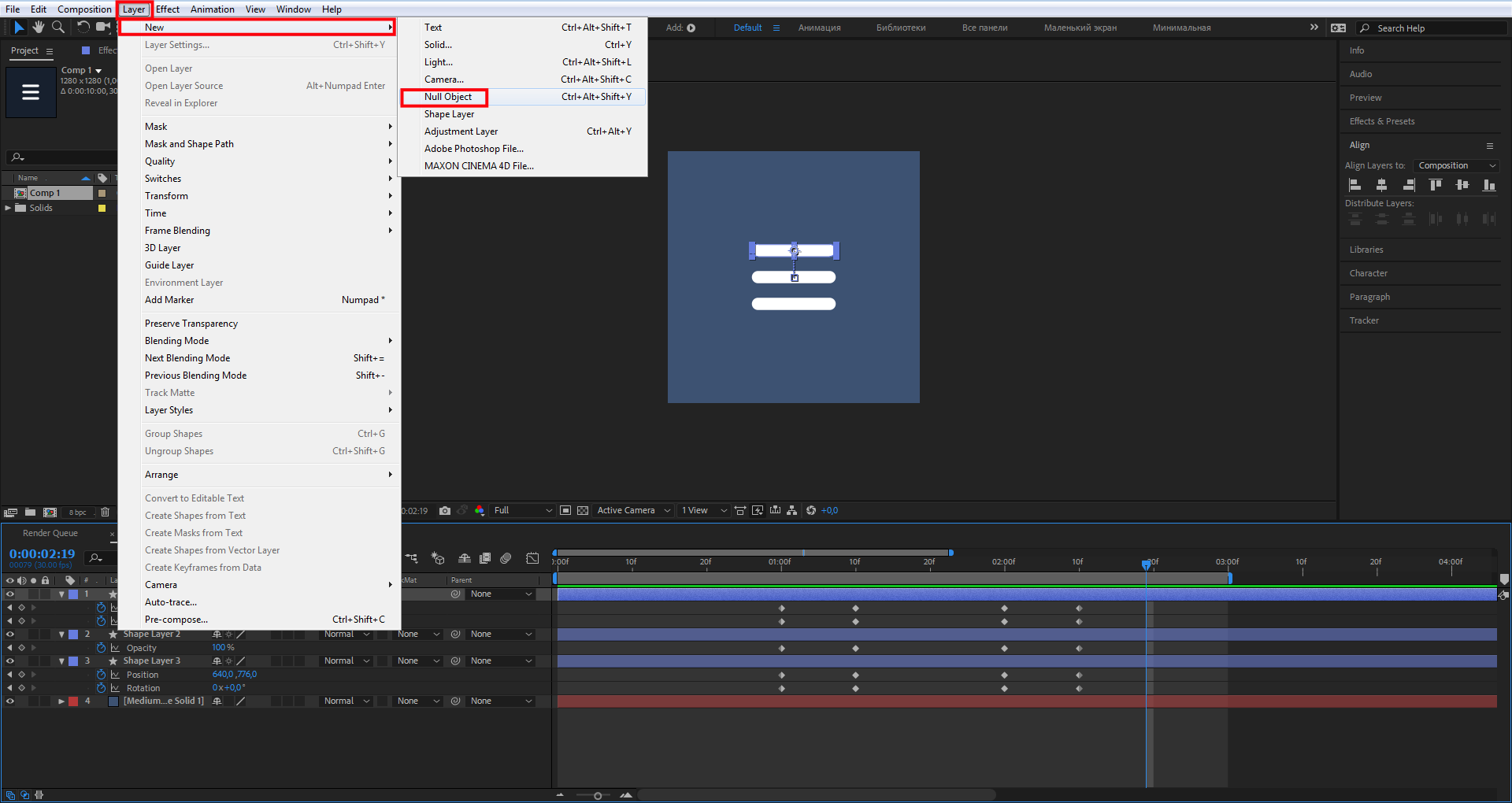
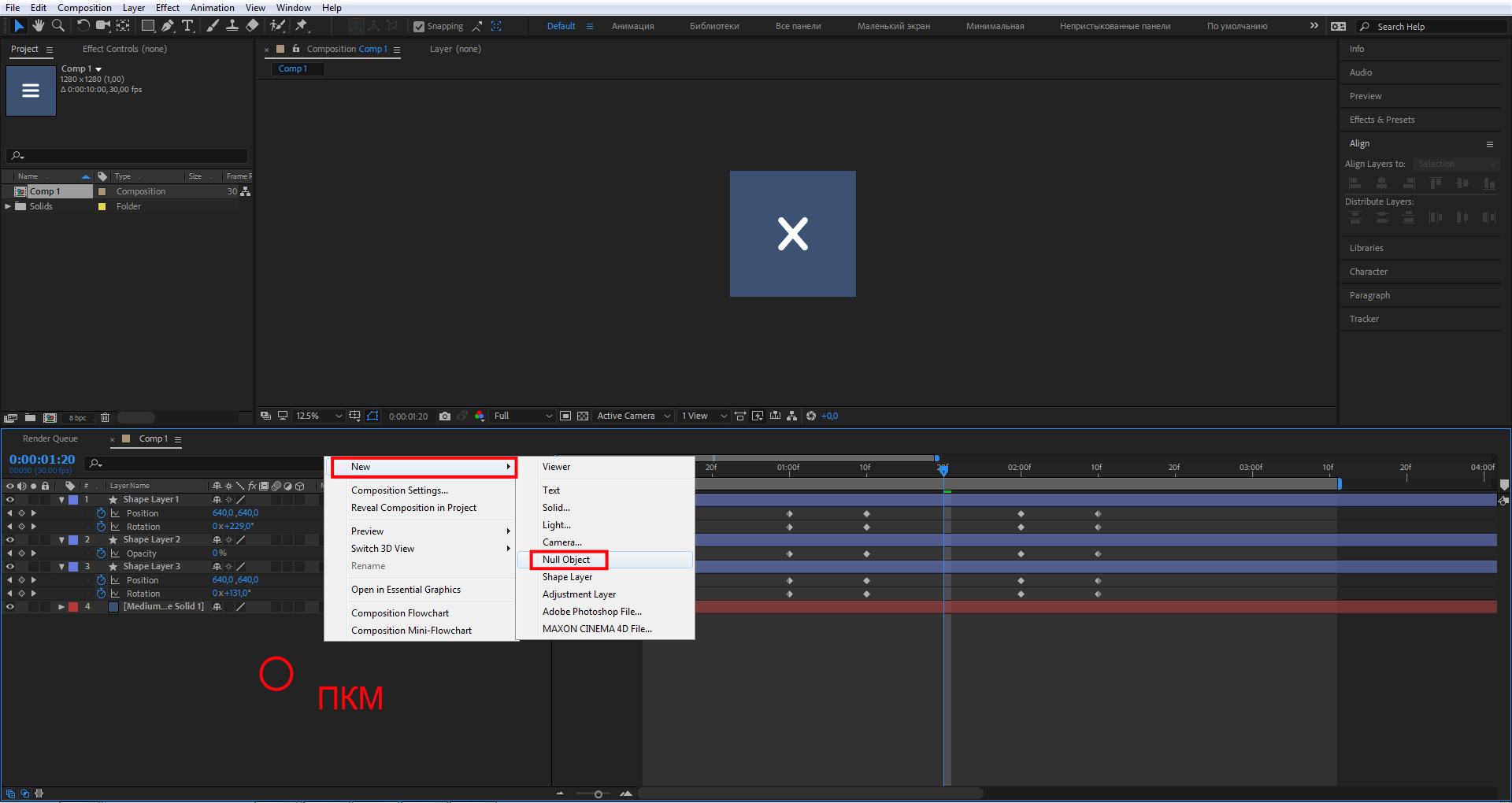
Для того, чтобы развернуть все прямоугольники на 180° в процессе анимации, не обойтись без Null Object. Это слой без видимых свойств, но он умеет все, что умеют обычные слои. В нашем примере мы используем его, чтобы связать с иконкой и назначить свойство вращения на 180°. Создать новый слой с Null Object можно так:
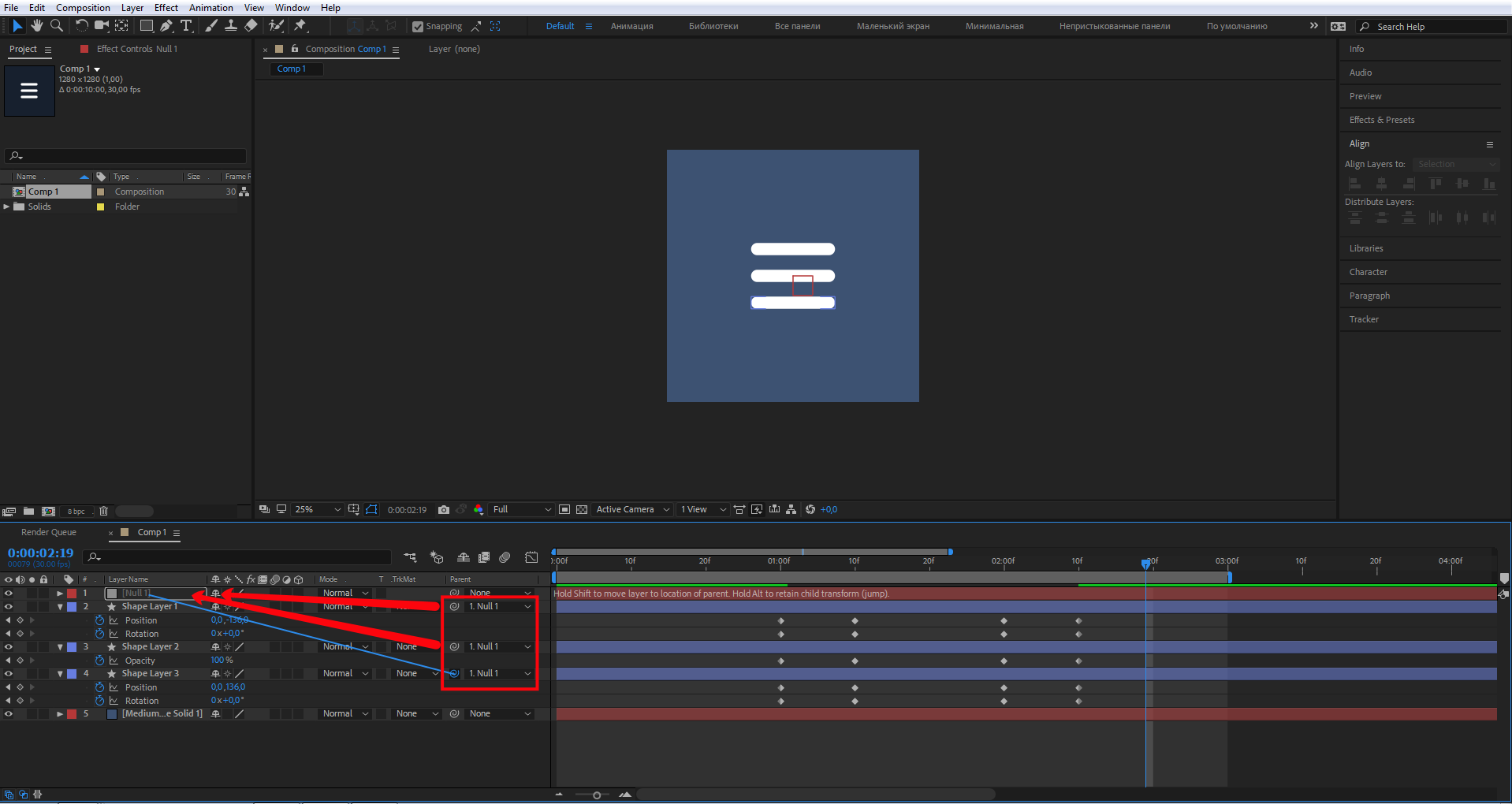
Привяжите все наши прямоугольники к слою Null Object. Сделать это можно двумя способами:
1. Кликните курсором мыши на значке спирали в столбце Parent панели слоев и, удерживая, перетащите на слой Null Object. Так нужно сделать с каждым слоем, который мы хотим привязать.
2. Выбрать в выпадающем списке столбца Parent панели слоев — Null Object.
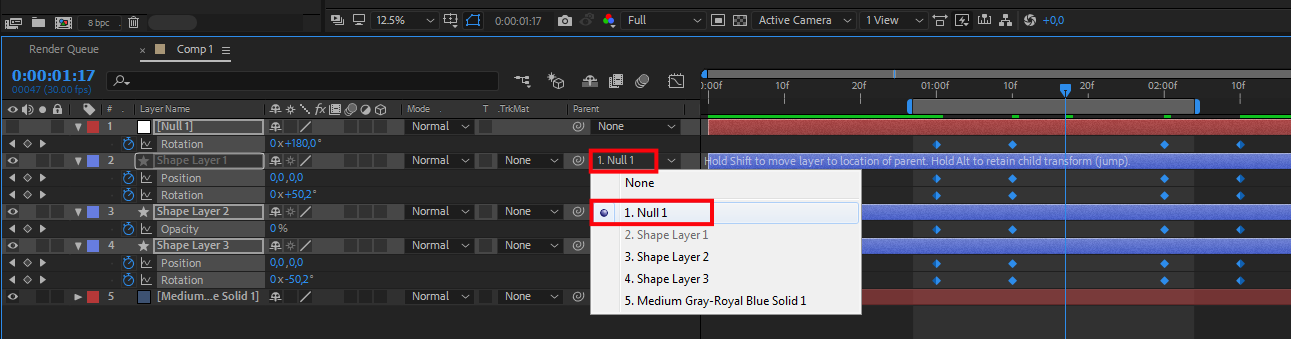
Выделите слой Null Object, в моем случае слой называется Null1. Выберите свойство Rotation этого слоя. Установите ключевые кадры, как показано на скрине, со значением 0° первого кадра и значением 180° второго кадра.
Продублируйте эти кадры и выберите Time-Reverse Keyframes, как показано на скриншоте.
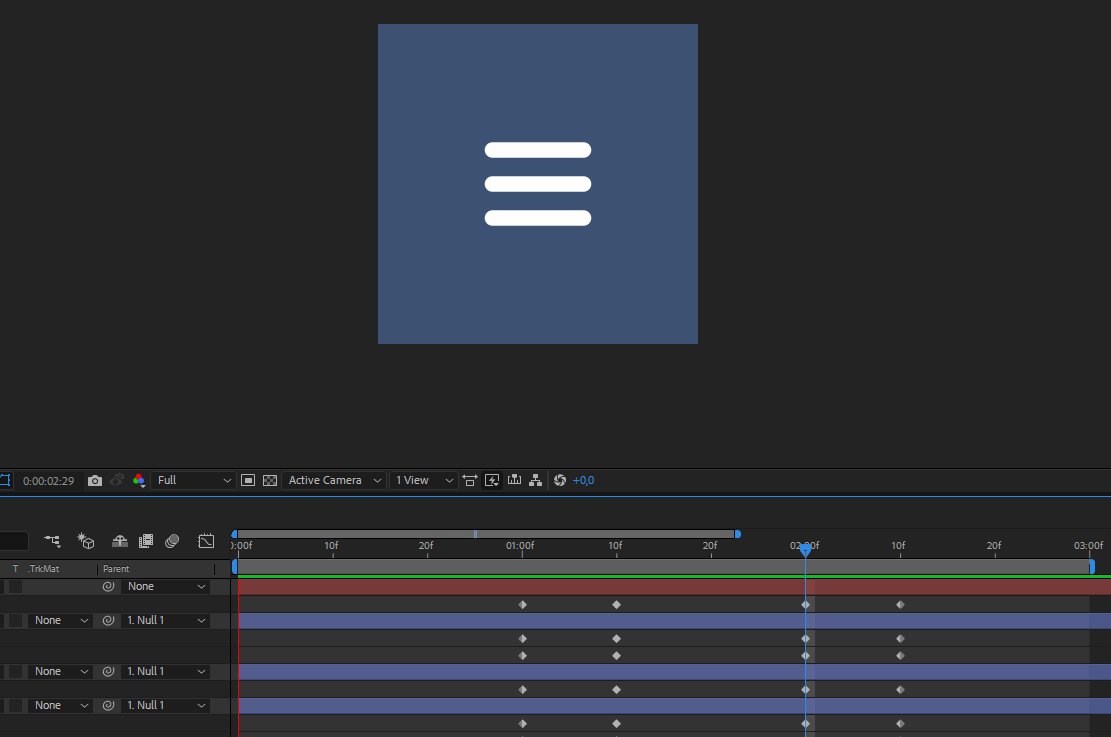
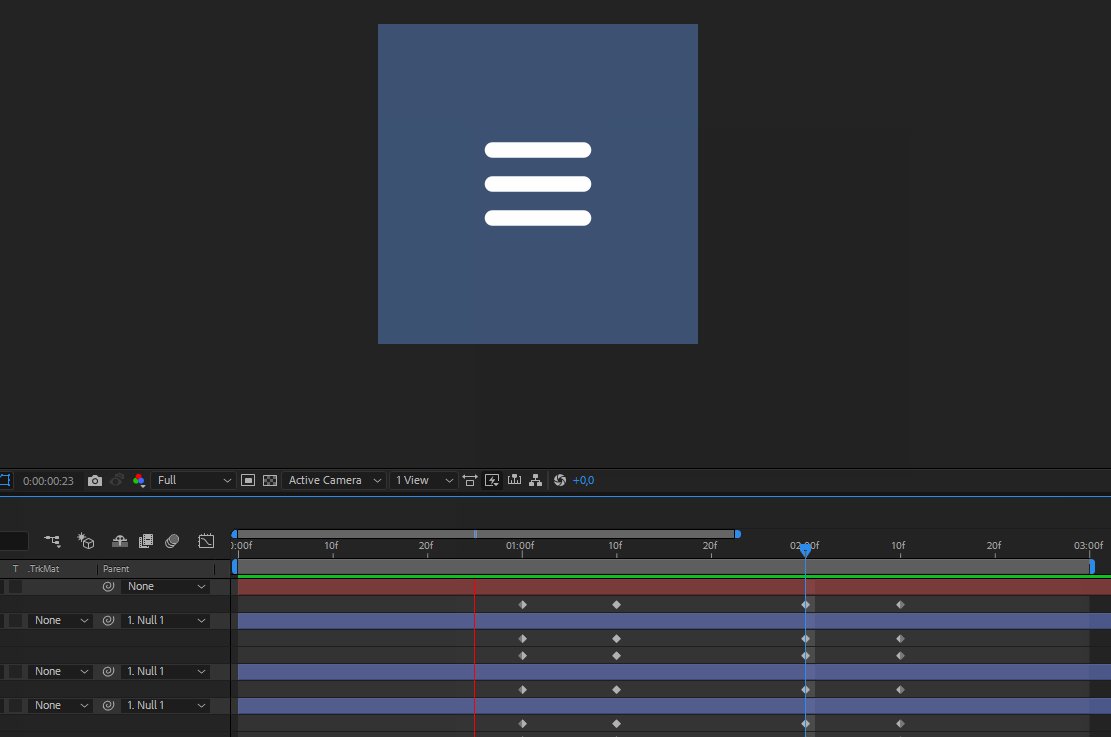
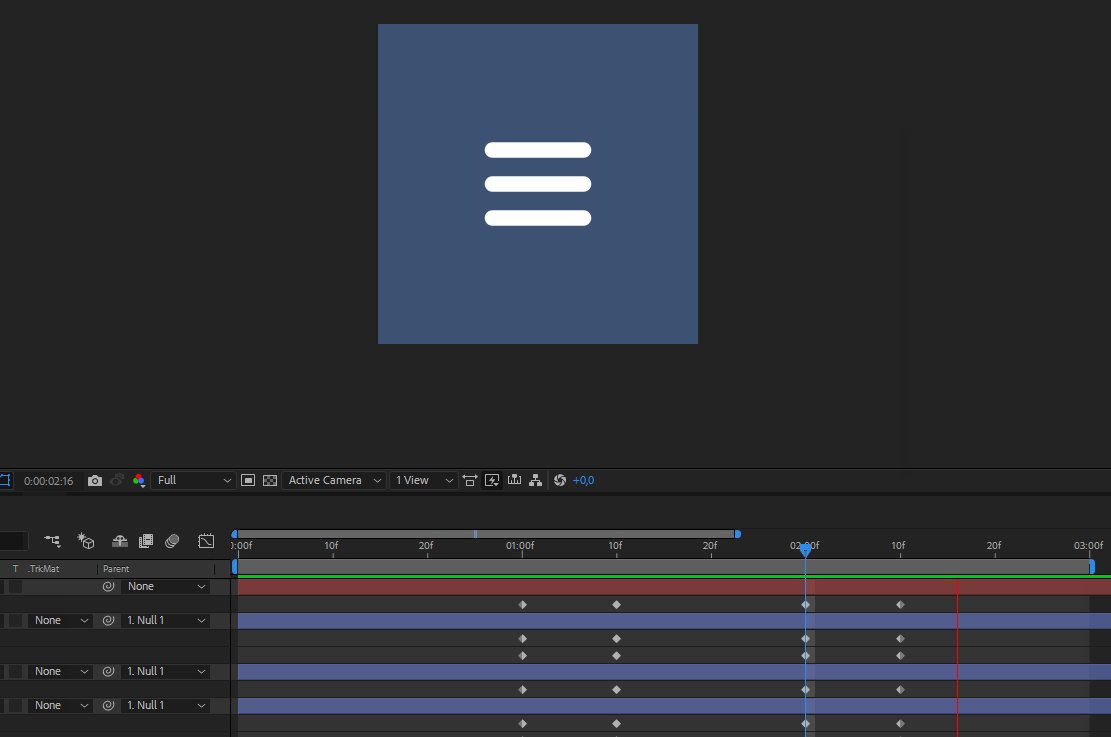
Посмотрим, что получилось:
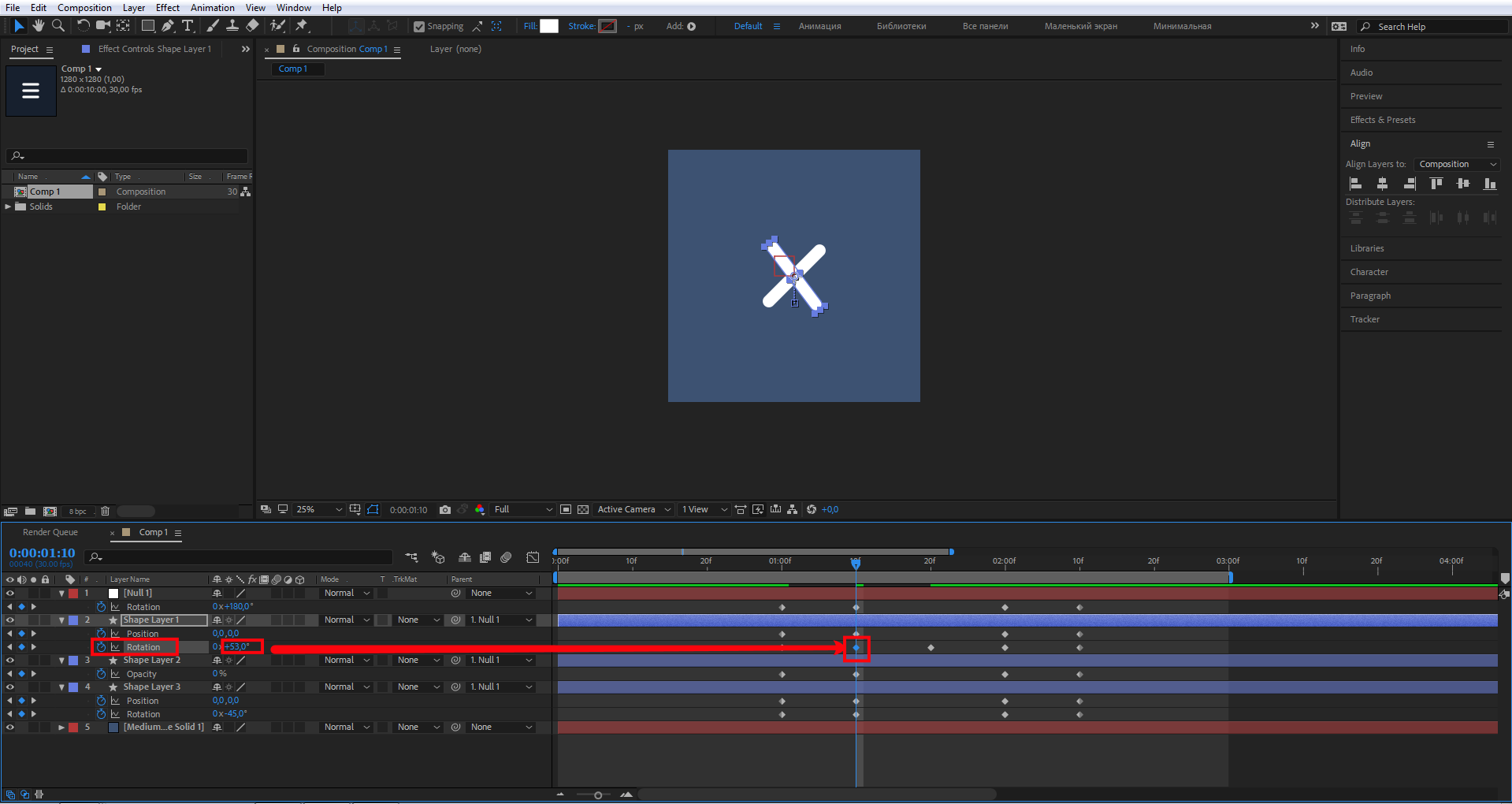
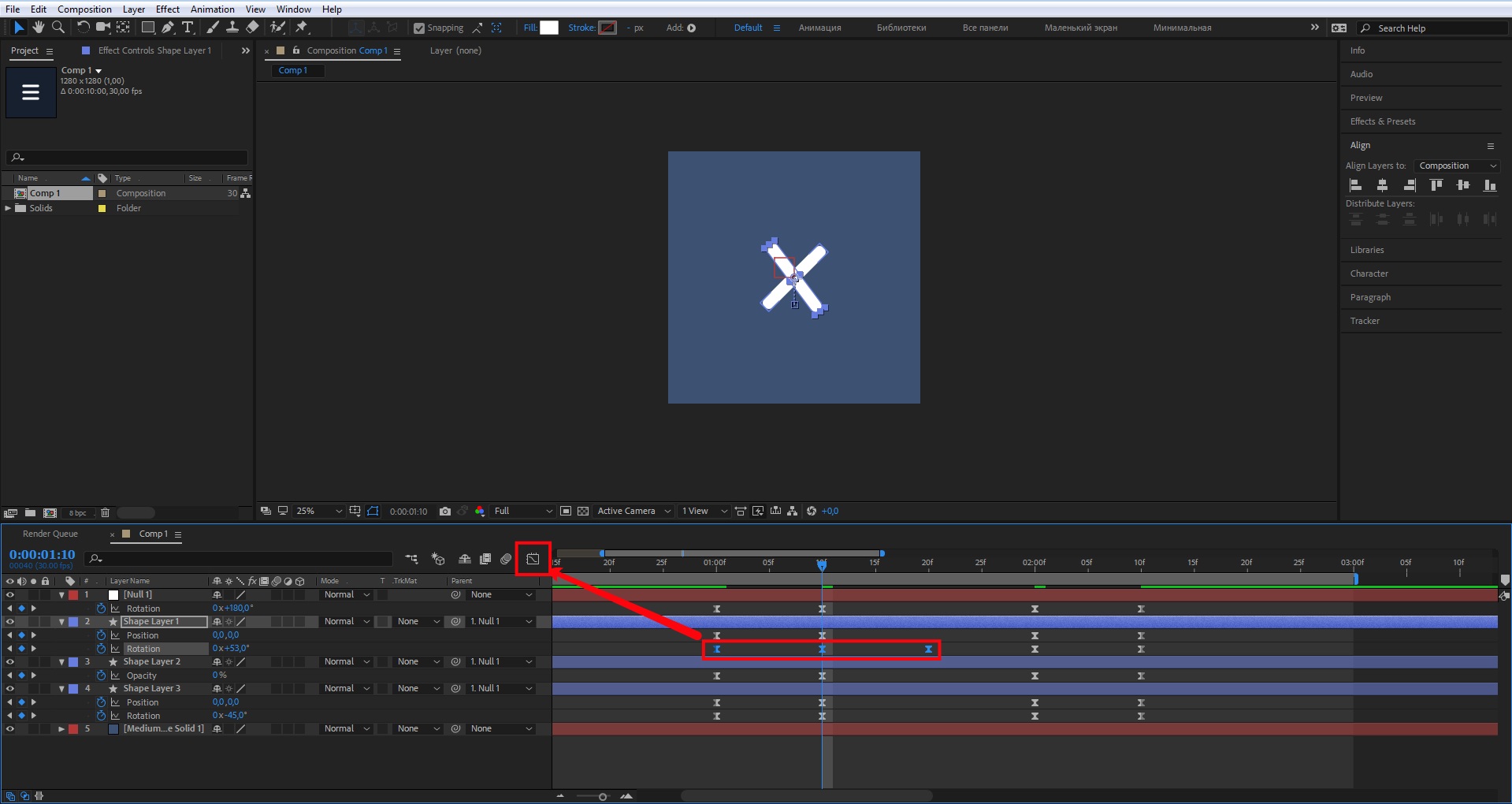
Теперь продублируйте ключевой кадр свойства Rotation верхнего прямоугольника, как показано на скрине.
Это нужно для того, чтобы создать микроанимацию возвращения элемента на прежнюю позицию.
Укажите значение Rotation 53°.
Плавность анимации, Easy Ease
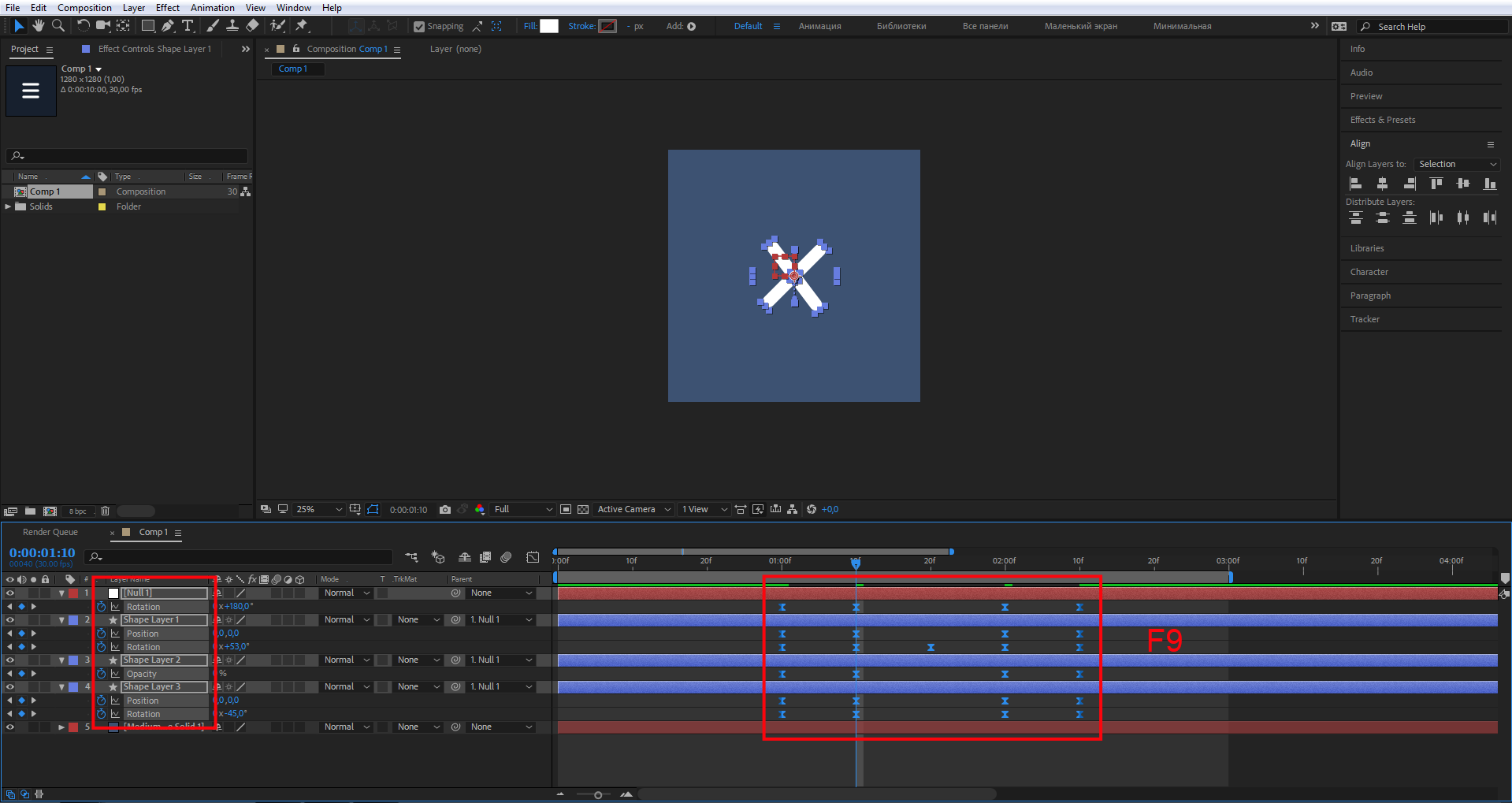
Поработаем над плавностью анимации. Выделите все ключевые кадры и нажмите F9 для того, чтобы мы могли корректировать график Easy Ease.
Ключевые кадры перестали быть ромбиками и превратились в значки похожие на песочные часы. Это значит что мы их перевели в режим Easy Ease.
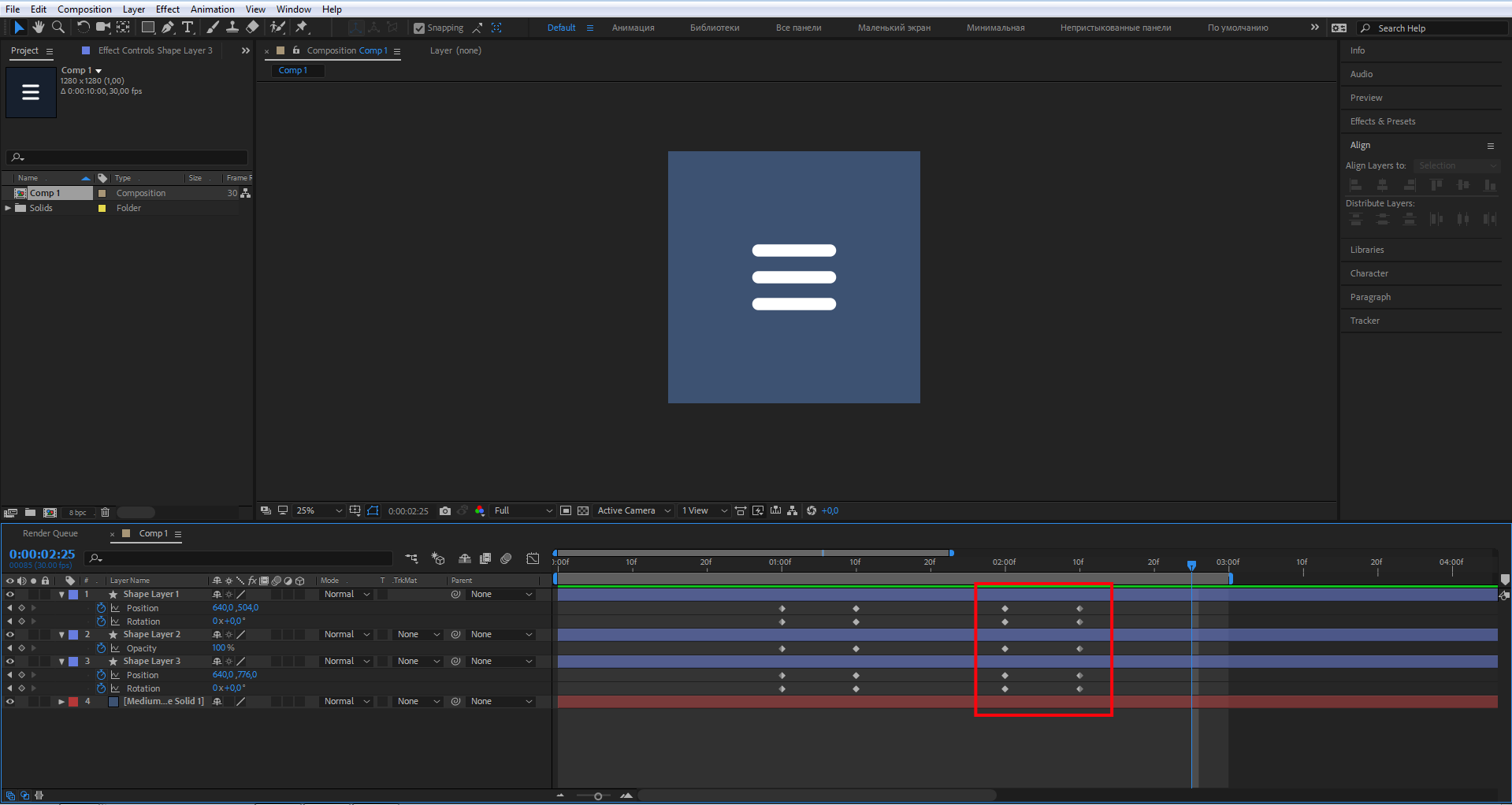
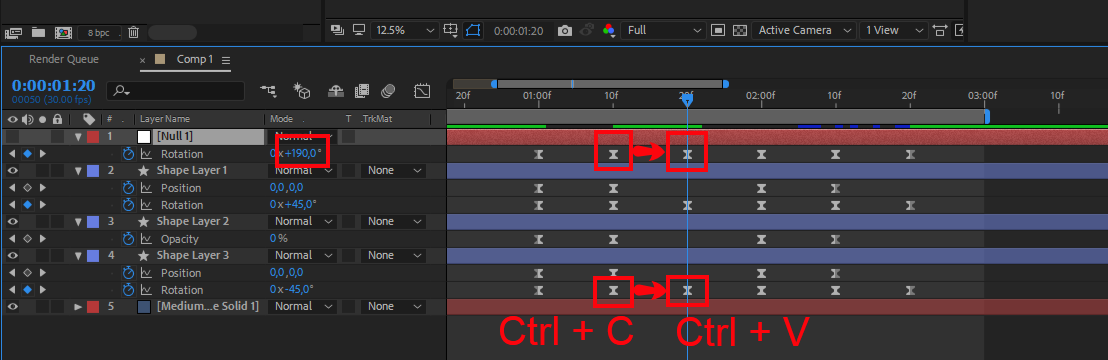
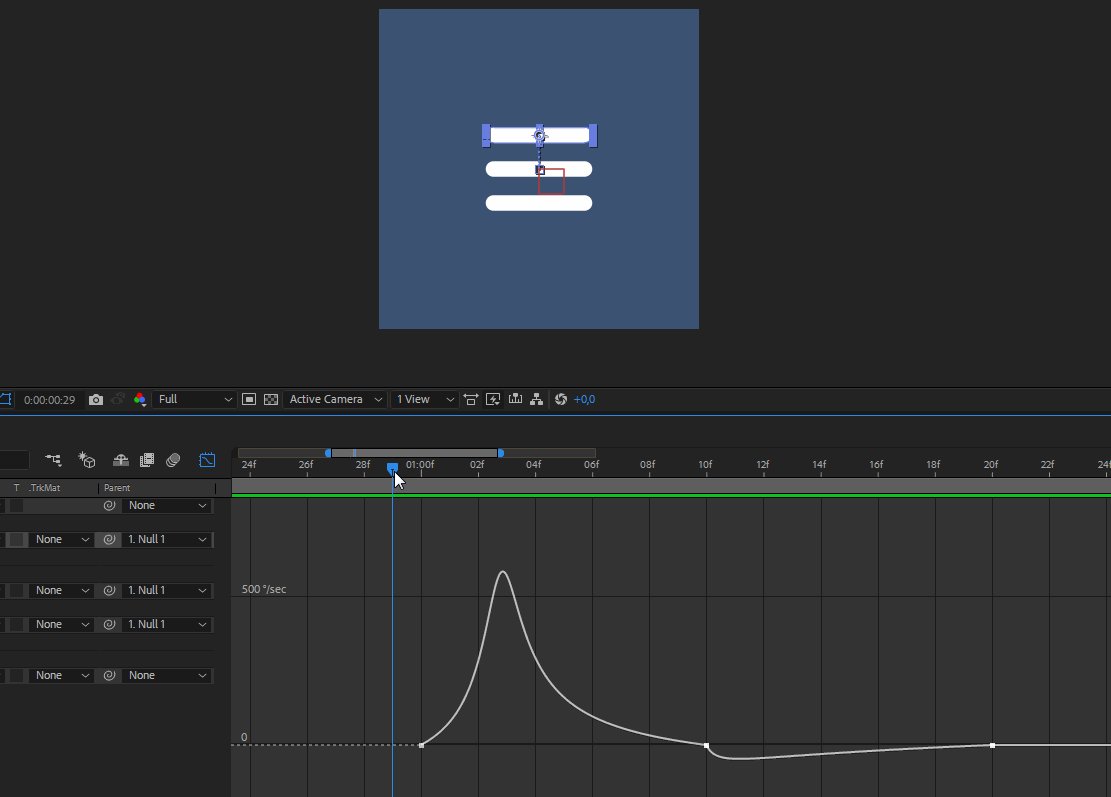
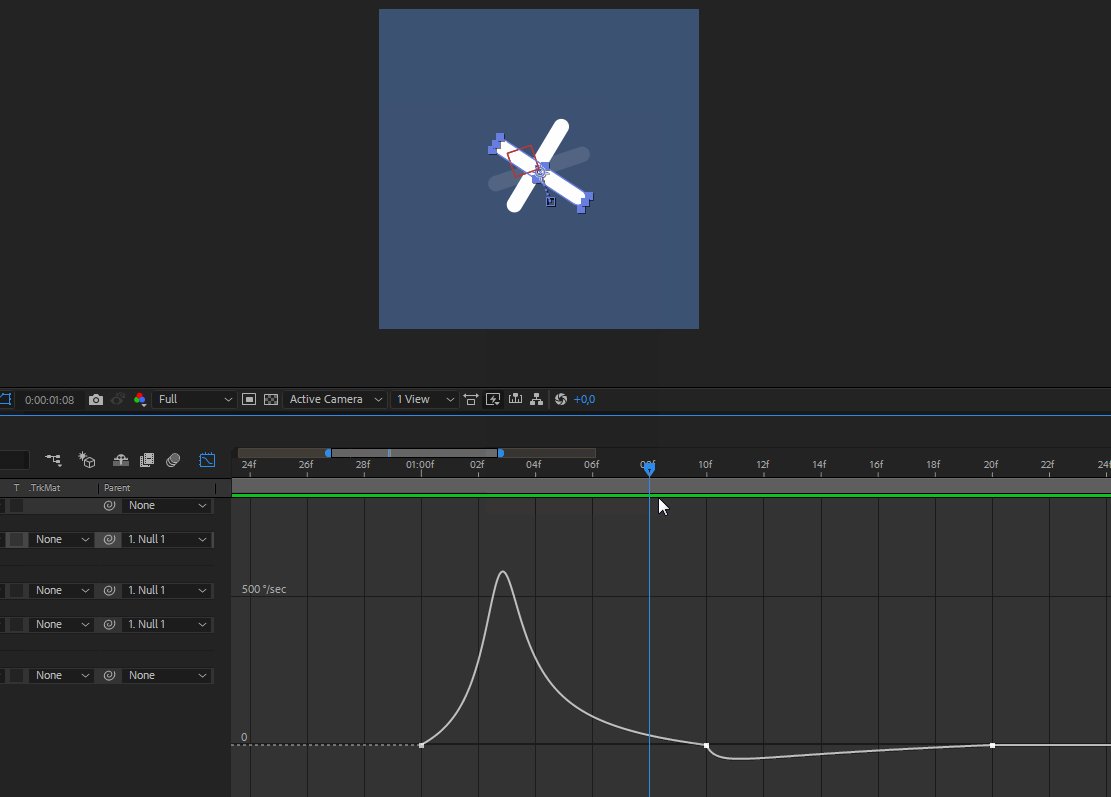
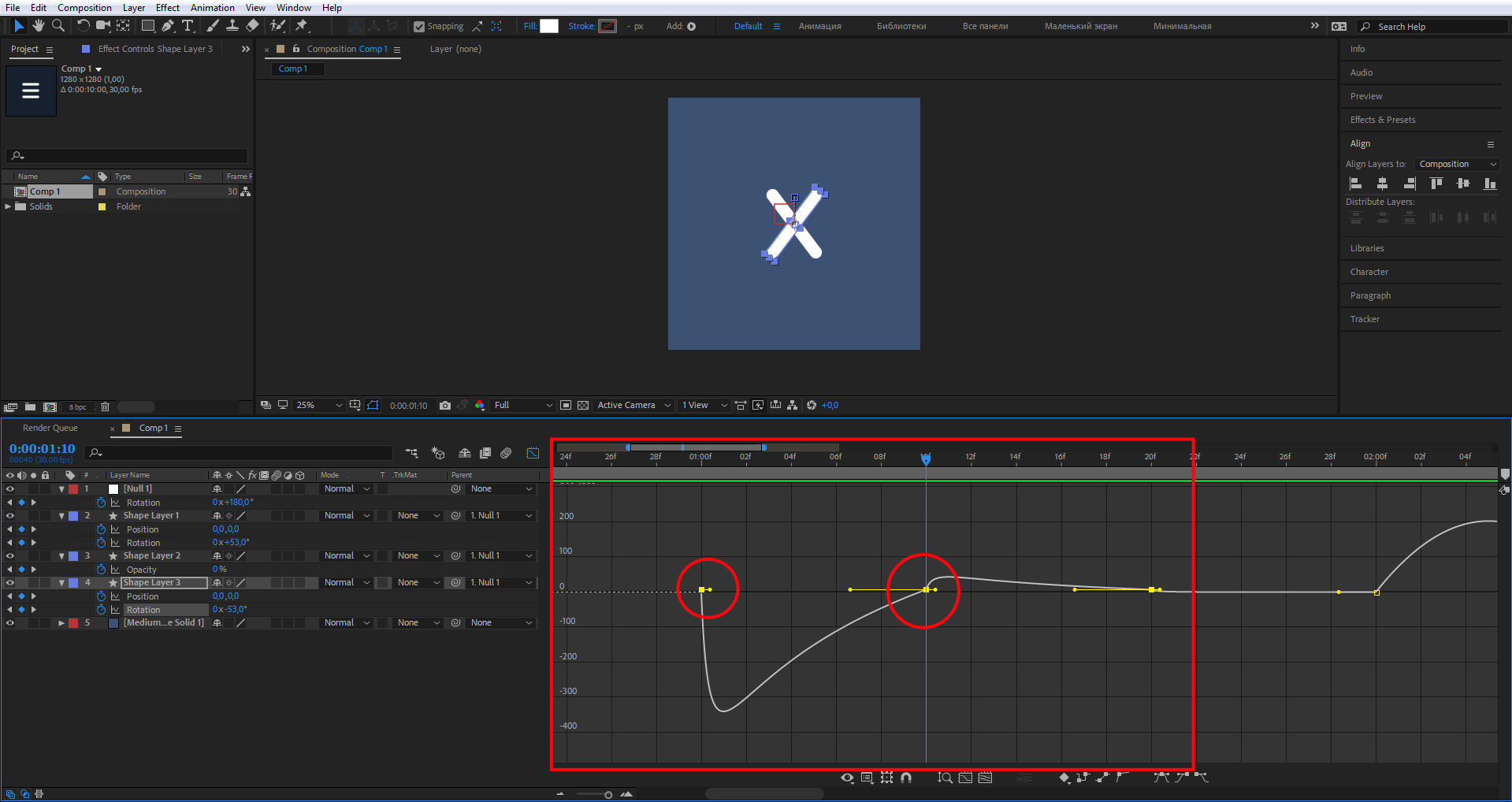
Но перед тем как редактировать графики, продублируйте еще несколько кадров. Эти кадры добавляют микроанимацию на выходе. С ней бургер-иконка смотрится более живо и гармонично. Перейдите на слой Null1 скопируйте ключевой кадр, который находится на десятом кадре второй секунды, и вставьте его на 20-й кадр второй секунды. Значение свойства Rotation укажите 190°. Перейдите на слой нижнего прямоугольника, продублируйте кадр так же, как для слоя Null1, и укажите значение свойства Rotation –45°. Вот так:
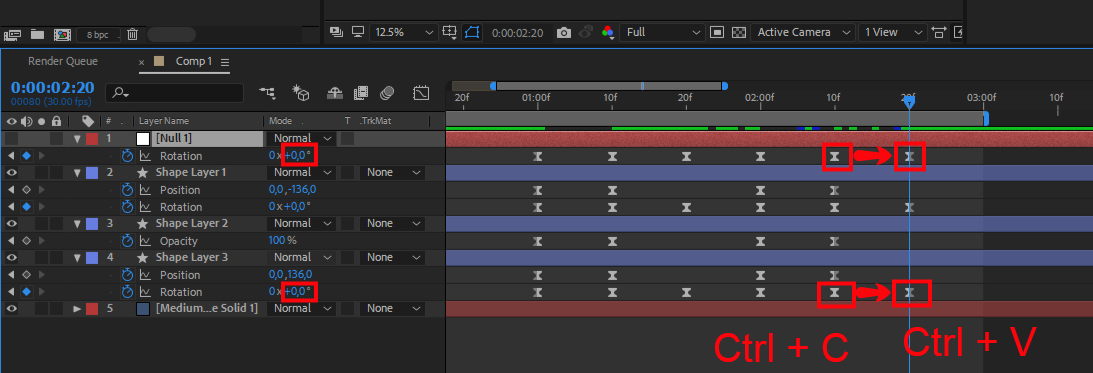
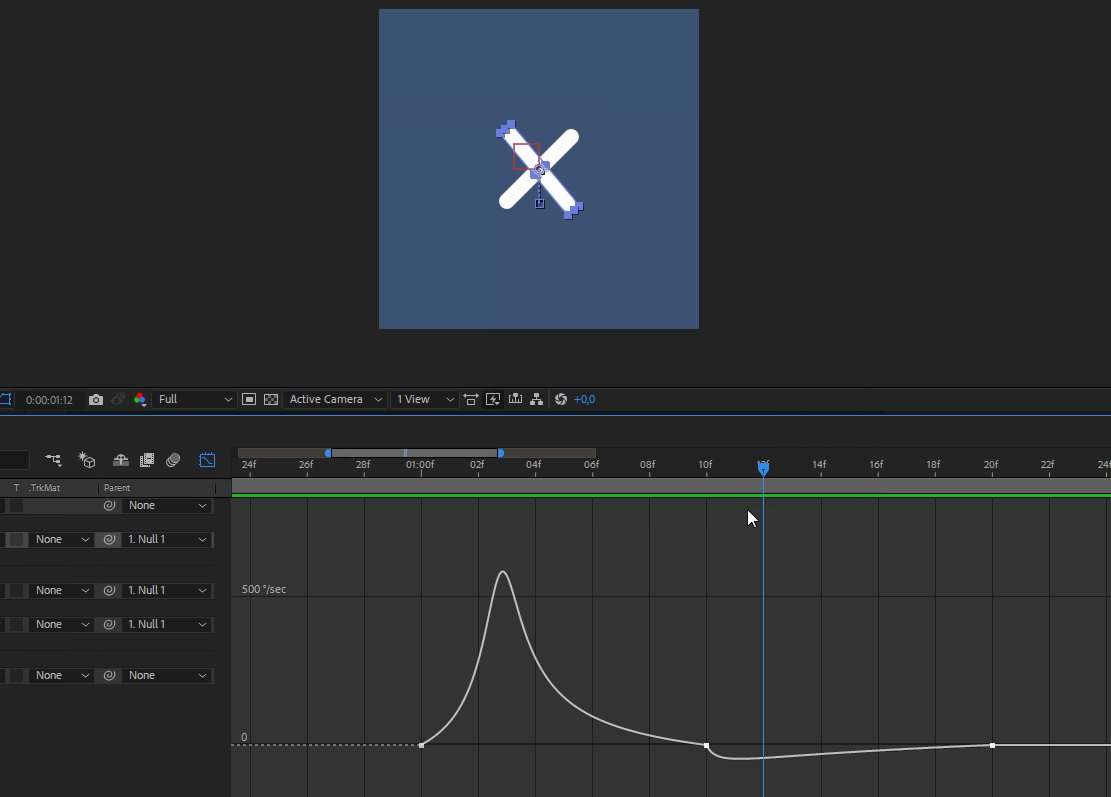
Перейдите на слой Null1, скопируйте ключевой кадр, который находится на десятом кадре третьей секунды, и вставьте его на 20-й кадр третьей секунды. Значение свойства Rotation укажите 0°. Перейдите на слой нижнего прямоугольника, продублируйте кадр так же, как для слоя Null1, и укажите значение свойства Rotation 0°. Вот так:
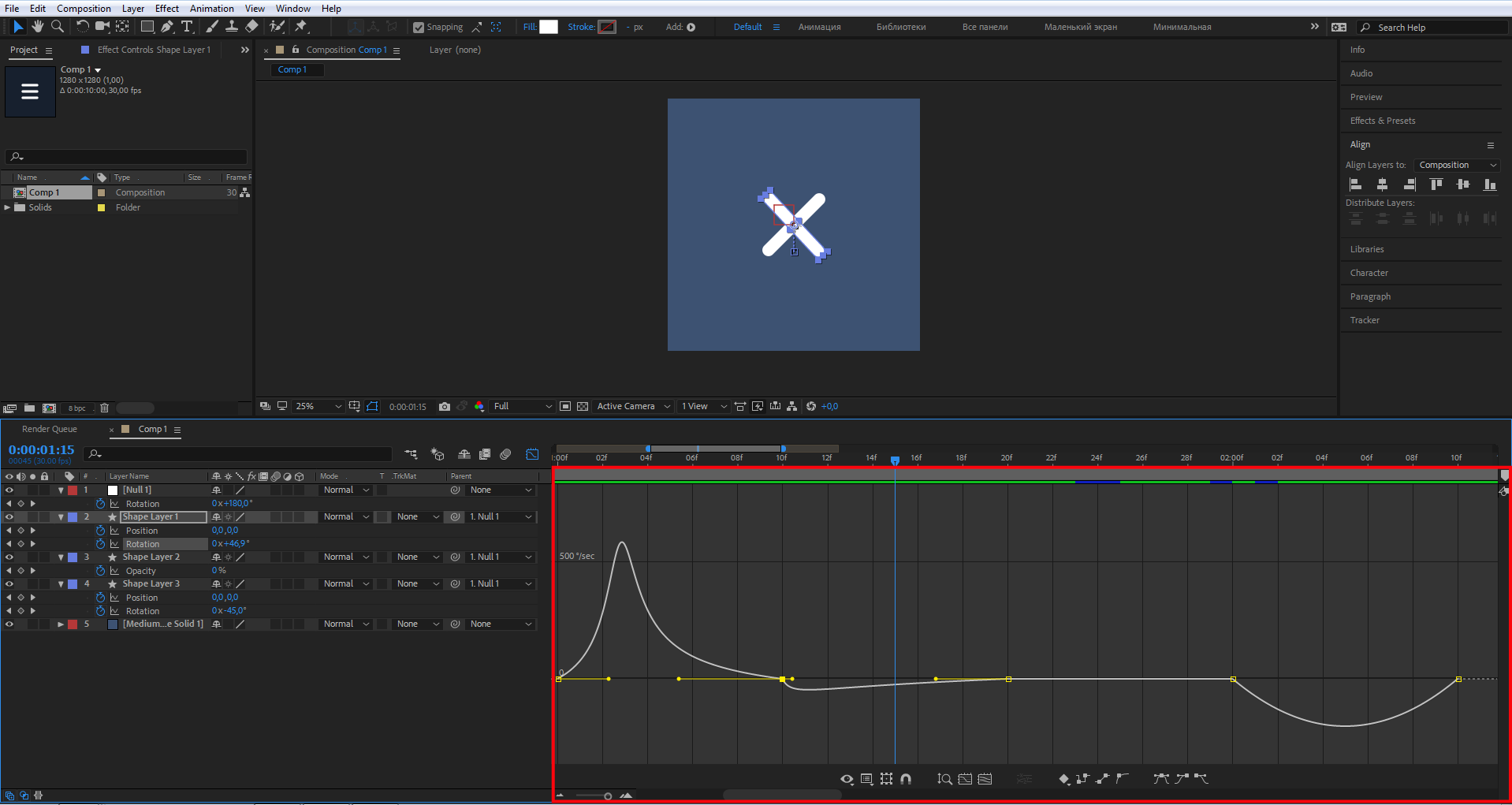
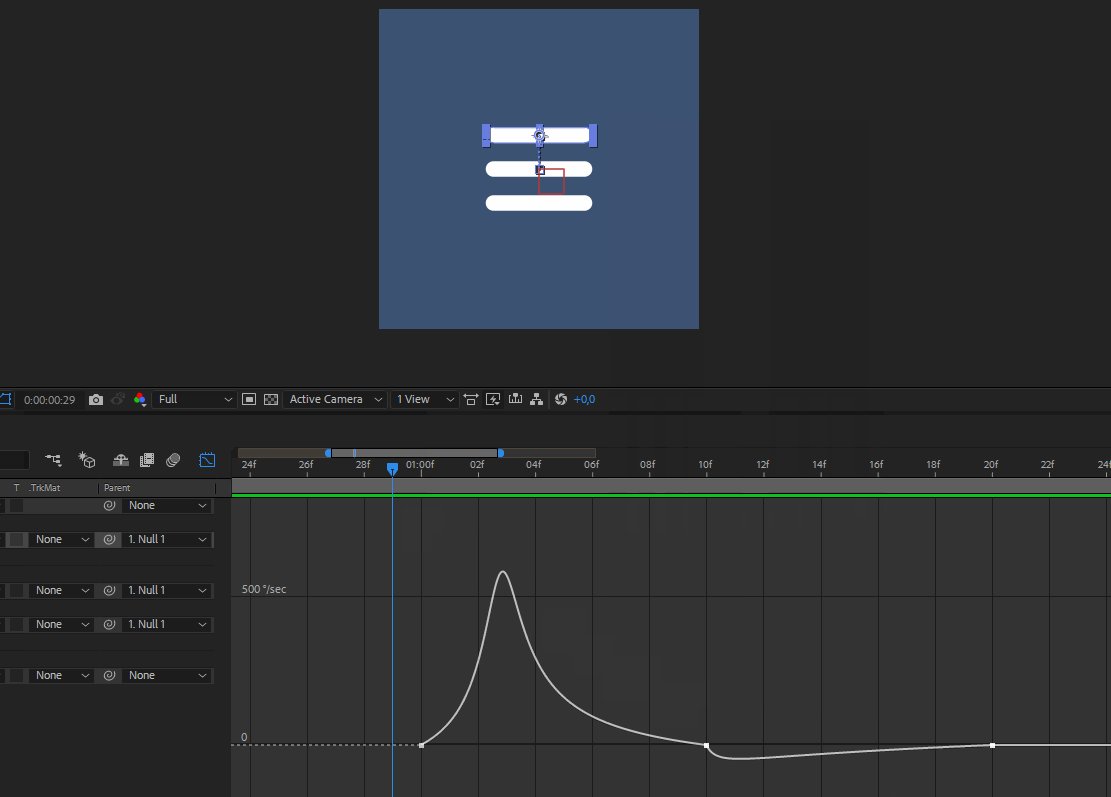
Выделите три ключевых кадра, как показано ниже, и нажмите на иконку графика Easy Ease, он также указан на скрине.
Теперь настройте кривую, как показано ниже, пользуясь желтыми манипуляторами точек.
Пример настройки графика:
То же самое проделайте для нижнего прямоугольника.
График нижнего прямоугольника.
Результат
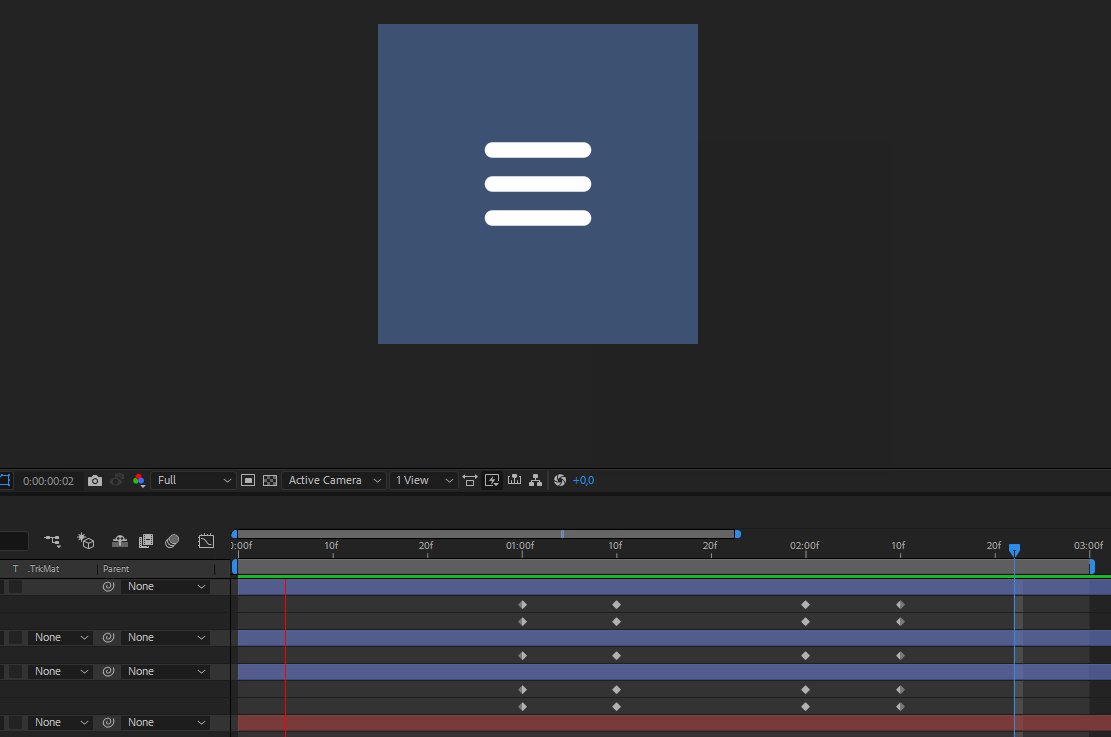
Давайте посмотрим, что получилось в итоге.
В следующем уроке сделаем небольшую анимацию прелоадера с применением несложных скриптов.
Знание анимации — большой плюс для дизайнера. На курсах Skillbox рассказывают, как анимировать интерфейсы, создавать микровзаимодействия, делать пользовательский опыт «плавным». Вы освоите новые редакторы и приемы, углубите знания во многих областях, повысите свою ценность как специалист.
https://photoshop-master.org/action/bf/videosmile/ – Чёрная Пятница на VideoSmile! Скидка 40% почти на все курсы!
В этом уроке мы возьмём обычную картинку из интернета и превратим её в анимированный арт в программе After Effects.
Автор: Олег Шарабанов
Комментарии: 35
Чтобы оставить комментарий или поделиться своей работой, пожалуйста, авторизуйтесь
Beck21 30 Сентября 2019 – 10:44:59
Здравствуйте и спасибо за ваш труд. Но не могли бы выкладывать видео 1080 и 1440 для скачивания. Очень неудобно повторять процесс, перелистывать между ютубом и АЕ
Юлия Семенюк 14 Августа 2019 – 13:25:35
Привет! Спасибо за классный урок! У меня затык на 21мин.30сек.: какую именно команду отдает автор, чтобы слить слой с изменной маской? Заранее благодарю.
gryuk78.gmail.com 23 Января 2019 – 13:54:32
Спасибо! С удовольствием повторю урок.
Вадим Закиров 19 Января 2019 – 10:55:19
Здравствуйте, не нажимает кнопка Fill примерно на 19 минуте.
sparksmail 4 Февраля 2019 – 12:01:07
zip сильнее подвержен заражению, чем rar

IDW Marketing 23 Декабря 2018 – 15:58:33
Maximalist 8 Декабря 2018 – 16:22:01
Все круто. Но нужно учитывать, если создаете уроки для начинающих или не профи то программы должны быть на русском. Это не прихоть а реальность. За старания и интересный контент спасибо.
dp_art 27 Декабря 2018 – 23:57:41
А как связаны навыки работы в пакетах Adobe и знания английского языка?
shtutsberg 9 Марта 2019 – 22:11:23
учите английский, чтобы работать на апворке, например, или же лазить на бехансе том же и туториалы смотреть на англ более качественные, тк они норм только у смайлов и ещё у пары ребят, но там скорее к видеомонтажу ближе уроки
av_kvarta.mail.ru 6 Декабря 2018 – 23:16:08
Урок очень толковый и своевременный, спасибо!
VladSlam 5 Декабря 2018 – 18:42:08
Но в папке с проектом нет самого проекта! Есть только футажи
ilkham 29 Ноября 2018 – 14:39:36
меня тоже этот урок сподвиг зарегиться у вас
GoRenNn 26 Ноября 2018 – 15:07:53
Это лучший урок, что я видел. Он и сподвиг меня зайти и зарегистрироваться на сайте.
Дмитрий Rоманов 24 Ноября 2018 – 22:27:19
Как всегда супер!) Спасибо.
Bobovichus 23 Ноября 2018 – 21:14:43
Как раз вовремя. Тэнкс.
sever1964.yandex.ru 23 Ноября 2018 – 20:21:56
Нерезкое видео, не видны названия инструментов и менюшек в интерфейсах Фотошопа и Афтера.
BKK 15 Октября 2019 – 22:02:47
Спасибо Бро. делаю челендж в 50 видосов. Это 2-е. Спасибо за уроки.
Russian (Pусский) translation by Yuri Yuriev (you can also view the original English article)
О больших возможностях видео фотографы слышат годами! Но наша библиотека полна фотографий, а видеоматериалов в ней гораздо меньше. Как сделать видео, если у вас нет времени или опыта съёмки?
С помощью умных проектов After Effects вы легко можете анимировать свои снимки. Это гораздо больше, чем просто слайд-шоу; они часто обеспечивают такую глубину и движение, что выглядят, как настоящее видео.
Все проекты подходят для создания видео из ваших изображений. Давайте посмотрим некоторые из моих любимых projects from VideoHive и то, как ими пользоваться.
Оживите свои фото: 10 проектов для анимации
Попробуйте эти десять удивительных проектов After Effects для анимации из фото:
1. Photo Animator Pro
Photo Animator – один из самых понятных и простых в использовании; можно применить эффекты на воду и ветер, чтобы действительно оживить сцену.
2. Mosaic Photo Animation Pro
Этот удивительный проект позволяет создать подвижную мозаику из отдельных снимков.Идеально подходит для поздравительных видеороликов большой команды.
3. Living Stills – Looping Photo Animator
Livings Stills – впечатляющий проект, который действительно оживляет снимок, анимируя конкретные детали изображения. В сочетании с эффектом масштабирования фотография смотрится как видео.
4. Live Photos 3D
Live Photos 3D привлекает глубиной фокуса. В примере изображения ощущается движение женщины, поскольку эффект глубины заставляет почувствовать, будто она находится на отдельном слое.
5. Blueprint to Photo Reveal
Возьмите одно из своих изображений и преобразуйте его с помощью этого эффекта. Идеально подходит для строительных проектов или демонстрации идеи от концепции до её завершения.
6. Photo Opener – Dynamic Photo
Состоящий из слайд-шоу и анимации, Dynamic Intro придаёт сцене достаточно движения.
7. Wedding Photos
Сфокусированный на свадебных фотографиях, этот проект впечатляет эффектом движения частиц поверх слоя изображения.
8. VoluMax – 3D Photo Animator
VoluMax имеет один из лучших пользовательских интерфейсов в этом обзоре. Благодаря простым в использовании слайдерам и визуализации, может стать хорошим выбором в качестве вашего первого проекта.
9. Photo Motion
Photo Motion – ещё один простой проект, сочетающий текст с движением, в отличие от скучного слайдшоу.
10. Photo Projector Pro
Благодаря отличным инструкциям и интуитивно понятному интерфейсу, Photo Project Pro отлично подходит в качестве вашего первого эксперимента по анимации.
Ещё проекты и инструменты для Adobe After Effects
Раньше я избегал After Effects, потому что думал, что это сложно, что для обучения потребуется слишком много времени. Понимая, что с этой программой можно делать всё, что захочется, было сложно узнать, как это сделать.
Тогда я начал использовать проекты с Envato Market для помощи в обучении. По каждому видео есть свой проект. Посмотрите другие пособия, чтобы стать опытными в After Effects: