Содержание
- 1 Что умеет делать шаблон:
- 2 Преимущества использования Blender:
- 3 Оптимизируйте свой процесс обработки
- 4 Результат обработки в виде GIF анимации
- 5 ШАГ 1 — Установите Blender
- 6 ШАГ 2 — Наложение и позиционирование вашего логотипа
- 7 ШАГ 3 — Редактирование маски для осветления краев кадра
- 8 ШАГ 4 — Выравнивание вращающегося объекта относительно кадра
- 9 ШАГ 5 — Изменение размера фотографии фото-360 относительно пропорций рендеринга
- 10 ШАГ 6 — Цветокоррекция
- 11 ШАГ 7 — Редактирование уровней для настройки общей контрастности освещения объекта
- 12 ШАГ 8 — Замена цвета
- 13 ШАГ 9 — Настройка цветового тона и замена выбранного цвета
- 14 ШАГ 10 — Настройка света и теней
- 15 ШАГ 11 — Сохранение обработанной секвенции (render)
Если вы не хотите тратить время на моделирование окружающей среды через приложение Blender, можно в качестве основы для представления смоделированного объекта использовать любое фото. Этот урок научит вас легко и просто провести рендеринг объекта на фоне картинки. Примеры:
Для начала найдем подходящую картинку. Можно воспользоваться порталом Pixabay, где хранится огромная база изображений на любой вкус.
Выберите картинку и добавьте её в качестве фона.
Выберите расширение рендера так, чтобы оно соответствовало по ширине и высоте подобранной картинки.
Подберите оптимальный угол расположения камеры, а также фокусное расстояние по картинке. Данные по последнему пункту можно отыскать в свойствах графического объекта.
Отдайте предпочтение светильникам типа Area, чтобы создать грамотную имитацию освещения для фото.
Включите в сцену плоскость, используемую в роли основы. Именно на неё попадет тень от сформированного объекта.
Сформируйте материал для плоскости и обеспечьте её подходящим цветом.
Поместите плоскость и светильники на следующий слой при зафиксированной кнопке Shift. Она позаботится о том, чтобы объекты отобразились сразу на двух слоях.
Сформируйте дополнительный слой рендера, назовите его ground и выберите параметры, как по графической инструкции ниже.
Остановите выбор на модели и примените к ней значение Pass Index=1.
Потом перейдите к плоскости и задайте Pass Index=2:
Перейдите к первому слою, а потом выберите функцию Object Index и включите её.
Проведите рендеринг картинки, а потом обратитесь к редактору нодов.
На базе редактора нодов необходимо выполнить загрузку трех подготовленных картинок. Это снимок-основа, начальный слой рендера, а также рендер ground.
Свяжите слои рендера с использованием нода Mix, а потом присвойте ему вид Divide.
Дальше готовую работу необходимо связать с фото-основой на основе нода Mix и присвоить ей вид Multiply.
Дополните работу нодом >
Вставьте на рабочую сцену дополнительный нод >
Затем смешайте все отдельные элементы на основе нода Mix и получите похожий результат.
Этот урок непременно поможет вам сформировать качественный рендер.
Уважаемые пользователи, хотим Вас проинформировать о том, что некоторые антивирусные программы ложно срабатывают на дистрибутив программы MediaGet, считая его зараженным. Данный софт не содержит никаких вредоносных программ и вирусов и многие из антивирусов просто Вас предупреждают, что это загрузчик (Downloader). Если хотите избежать подобных проблем, просто добавьте MediaGet в список доверенных программ Вашей антивирусной программы.
Выбрав нужную версию программы и кликнув ссылку, Вам на компьютер скачивается дистрибутив приложения MediaGet, который будет находиться в папке «Загрузки» для Вашего браузера. Находим этот файл и запускаем его.
Далее начинается установка приложения. Программа предлагает Вам выбрать папку для сохранения. Выбираем любую удобную для Вас папку или создание новой. Нажимаем кнопку «Ок»
В следующем окне нажимаем кнопку «Продолжить», те самым принимаем пользовательское соглашение. Далее происходит установка приложения, которая занимает некоторое время.
После установки, приложение запускается и автоматически начинается загрузка выбранной Вами программы. Скачанные файлы Вы сможете найти в папке, которую выбрали для установки приложения MediaGet.
Обратите внимание, что предоставляемое программное обеспечение выкладывается исключительно для личного использования и ознакомления. Все файлы, доступные для скачивания, не содержат вирусов и вредоносных программ.
Свободно-распространяемый 3D-редактор Blender обладает потрясающими возможностями по созданию трехмерной графики, но это далеко не все, что он умеет делать. В данном туториале я хочу показать как с помощью этой замечательной программы делать быструю и качественную пакетную обработку фотографий для последующего использования их в создании анимации вращения (облет объекта, демонстрация со всех сторон, фото-360).
В данном уроке мы не станем углубляться в детальные настройки и будем использовать предварительно созданный шаблон. Никаких специальных знаний потребоваться не должно, будет достаточно небольшого опыта в обработке изображений.
Уже долгое время я участвую в различных проектах, так или иначе связанных с трехмерной графикой и визуализацией. Приходилось руководить студией, строить рендер-фермы, проектировать и воплощать «в железе» специальное оборудование для 3D-фото и 3D-сканирования.
Одним из проектов был веб-сервис, предоставляющий возможность интерактивной демонстрации товаров для интернет-магазинов. Наши попытки использовать для этого «настоящее» полигональное 3D разбились о стоимость масштабирования такого подхода, о проблемы с поддержкой необходимых технологий браузерами и «искусственность» конечного результата. Победителем оказался гораздо более простой метод: фотографии предметов с разных ракурсов сшивались в анимацию вращения и все это управлялось специальным плеером. Думаю многие видели подобные штуки.
Однако, получить стопку фотографий — далеко не достаточно, изображения нужно соответствующим образом подготовить к публикации: сделать цветокоррекцию, убрать лишнее, выровнять, откадрировать и т. д. И такой работы может быть очень много.
Ранее нашей командой уже создавались подобные уроки, тогда мы использовали иные инструменты:
Adobe Camera Raw:
Что умеет делать шаблон:
- Делает фон вокруг объекта абсолютно белым
- Добавляет логотип
- Дает возможность сделать качественную цветокоррекцию
- Оптимизирует секвенцию для быстрой загрузки из интернета
- Изменения цветов в отдельных элементах
Преимущества использования Blender:
Оптимизируйте свой процесс обработки
Для однотипных объектов настройка параметров обработки делается один раз и после этого можно просто их открывать в одной сцене, запускать процесс рендеринга. Таким образом можно сохранить несколько шаблонов, которые будут обрабатывать свой тип объектов.
В качестве тестовой секвенции я взял белый кед, который сфотографирован на белом фоне.
Схема освещения создана с помощью четырех настольных диодных ламп из популярного мебельного магазина.
Результат обработки в виде GIF анимации
Полноразмерную секвенцию можно посмотреть на Google Drive
ШАГ 1 — Установите Blender
а) Откройте подготовленную сцену как это продемонстрировано в видео.
б) Импортируйте подготовленную секвенцию с исходниками в нашу сцену.
в) Укажите нужное количество кадров, в нашей секвенции их 100.
г) Для отображения текущего кадра нажмите кнопку на клавиатуре F12 или, в интерфейсе программы, кнопку Render
- Для передвижения холста нажмите на скролл мышки
- Для масштабирования холста вращайте скролл мышки
- В процессе импорта секвенции, для выбора всех файлов, нажмите на клавиатуре кнопку «A»
ШАГ 2 — Наложение и позиционирование вашего логотипа
Для тренировки можете использовать логотип из шаблона (Open Source проект) или сразу использовать свой.
Логотип можно использовать в формате png c прозрачностью.
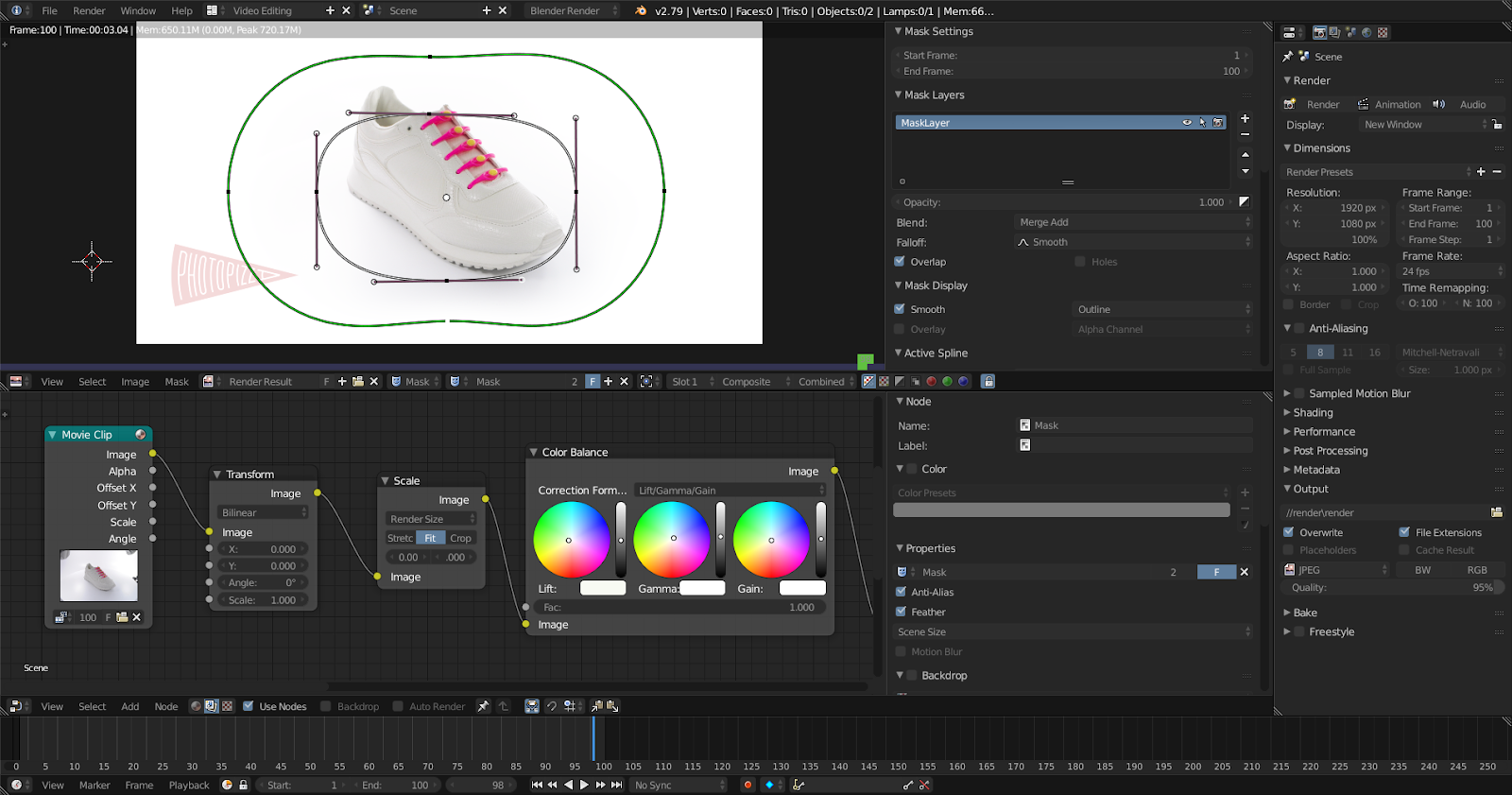
ШАГ 3 — Редактирование маски для осветления краев кадра
Это градиентная маска, от черной к зеленой кривой идет плавный переход от прозрачного к белому цвету. Двигайте, редактируйте черную кривую и зеленая будет параллельно повторять ваши изменения. Чтобы изменить плавность перехода градиента, измените расстояние между черной и зеленой линией.
ШАГ 4 — Выравнивание вращающегося объекта относительно кадра
ШАГ 5 — Изменение размера фотографии фото-360 относительно пропорций рендеринга
ШАГ 6 — Цветокоррекция
ШАГ 7 — Редактирование уровней для настройки общей контрастности освещения объекта
ШАГ 8 — Замена цвета
ШАГ 9 — Настройка цветового тона и замена выбранного цвета
ШАГ 10 — Настройка света и теней
ШАГ 11 — Сохранение обработанной секвенции (render)
Выберете необходимое разрешение кадра для сохранение секвенции.
По умолчанию установлено 1920х1080.
Для начала процесса обработки нажмите кнопку Animation
Для ускорения процесса рендеринга, неиспользуемые ноды нужно отключить.
В данный момент, мы продолжаем свои эксперименты и если почтенной публике это будет интересно — я с удовольствием буду делиться результатами.
Настройки материала при использовании движка рендеринга Blender Game несколько отличаются от обычного Blender Render. Например, в режиме Blender Game нет панели Mirror, т. е. мы не можем настроить зеркальность материалов. Кроме того, использование большинства текстур в Blender Game не оказывает никакого эффекта на материал.
В случае игрового движка для придания объектам текстурированного вида на них накладывают изображения. Для этого пользуются редактором UV/Image. Ниже описаны алгоритмы нескольких вариантов наложения. В окне Blender должны быть открыты три редактора – UV/Image, 3D View и Properties, а также включен режим затенения Texture.
Сначала наложим карту Земли на сферу. В 3D View должна быть сфера, а в UV/Image – загружено соответствующее изображение. Сферу лучше подразделить с помощью модификатора Subdivision Surface.
Перейдем в режим редактирования сферы. Все ее элементы должны быть выделены, а в рабочей области UV/Image вы должны видеть накладываемое изображение. Теперь нажимаем U и в появившемся меню выбираем Sphere Projection. Картинка наложится на сферу, а в UV/Image появится сетка, которую можно править стандартными средствами трансформации – изменять размер, переносить отдельные вершины и др. Например, если сетка не покрывает всю карту, ее нужно всю выделить (A) (изначально сетка выделена) и растянуть (S).
Хотя в 3D View вы видите наложенное изображение, при запуске игры его не будет. Необходимо к материалу сферы добавить текстуру с этой картинкой.
Добавив сфере материал, перейдем на вкладку текстур редактора свойств и добавим текстуру типа Image or Movie (как только вы нажмете кнопку New будет добавлена именно эта текстура). Далее на панели Image выбираем уже имеющееся изображение, то, которое было загружено через UV/Image Editor.
После этого результат наложения будет виден при рендеринге Blender Game.
В качестве второго примера рассмотрим наложение изображения с кирпичной кладкой на боковые грани куба.
Загрузив изображение через UV/Image Editior, переключаемся в режим редактирования куба и выделяем его боковые грани. В меню UV Mapping (U) выбираем Cube Projection. Далее в UV/Image Editor правим карту-сетку.
Можно поступить иначе. Выделять грани куба по очереди и к каждой по отдельности применять Unwrap, а не Cube Projection. Так легче сделать каждую стену непохожей на другую, по-разному сдвигая сетку.
Если ваш куб был из стартового файла, то у него уже есть материал и текстура. Мы меняем тип текстуры на Image or Movie и выбираем ранее загруженное изображение. Однако если теперь запустить игру, увидим, что хотя картинка наложилась совсем не так, как предполагалось.
Надо на панели Mapping в поле Coordinates изменить Generated на UV. Таким образом будет применен заданный нами вариант наложения картинки.
Третий пример – наложение картинки с травой на плоскость. Причем повторим эту картинку несколько раз. В качестве способа наложения можно выбрать Unwrap. Повторений можно достичь двумя способами, как по отдельности, так и совмещая.
Во первых, если в редакторе UV/Image вы существенно увеличите (S) сетку, которая обозначает поверхность плоскости, то по отношению к ней картинка будет уменьшена, а значит, чтобы покрыть все плоскость, изображение будет повторяться. Такой способ "размножения" картинки позволяет видеть результат в 3D View.
Другой вариант, это в настройках на панели Mapping вкладки текстур редактора свойств увеличить значение полей Size, в данном случае – X и Y. Результат вы увидите только в режиме игры.