Содержание
- 1 Простая заливка «в горошек»
- 2 Трансформация заливки
- 3 Прозрачность элементов заливки
- 4 Стыковка элементов регулярного узора
- 5 Заключение
- 6 Шаг 1. Создаем камень в виде капли с помощью основных фигур
- 7 Шаг 2. Создаем камень в виде капли с помощью основных фигур
- 8 Шаг 3. Создаем камень в виде капли с помощью основных фигур
- 9 Шаг 4. Создаем камень в виде капли с помощью основных фигур
- 10 Шаг 5. Создаем камень в виде капли с помощью основных фигур
- 11 Шаг 6. Создаем камень в виде капли с помощью основных фигур
- 12 Шаг 7. Создаем камень в виде капли с помощью основных фигур
- 13 Шаг 8. Создаем камень в виде капли с помощью основных фигур
- 14 Шаг 9. Создаем камень в виде сердца с помощью Автофигур
- 15 Шаг 10. Создаем камень в виде сердца с помощью Автофигур
- 16 Шаг 11. Создаем камень в виде сердца с помощью Автофигур
- 17 Шаг 12. Создаем камень в виде сердца с помощью Автофигур
- 18 Шаг 13. Создаем камень в виде сердца с помощью Автофигур
- 19 Шаг 14. Создаем круглый сапфир в пару кликов
- 20 Шаг 15. Создаем круглый сапфир в пару кликов
- 21 Шаг 16. Создаем круглый сапфир в пару кликов
- 22 Шаг 17. Создаем изумруд
- 23 Шаг 18. Создаем изумруд
- 24 Шаг 19. Создаем изумруд
- 25 Шаг 20. Создаем изумруд
- 26 Шаг 21. Создаем изумруд
- 27 Шаг 22. Создаем бесшовный узор
- 28 Шаг 23. Создаем бесшовный узор
- 29 Шаг 24. Создаем бесшовный узор
- 30 Шаг 25. Создаем бесшовный узор
- 31 Шаг 26. Создаем бесшовный узор
- 32 Шаг 27. Создаем бесшовный узор
- 33 Шаг 28. Создаем бесшовный узор
- 34 Шаг 29. Создание узора и изменение цвета
- 35 Шаг 30. Создание узора и изменение цвета
- 36 Шаг 31. Создание узора и изменение цвета
- 37 Шаг 32. Создание узора и изменение цвета
- 38 Шаг 33. Создание узора и изменение цвета
- 39 Шаг 34. Создание узора и изменение цвета
- 40 Шаг 35. Создание узора и изменение цвета
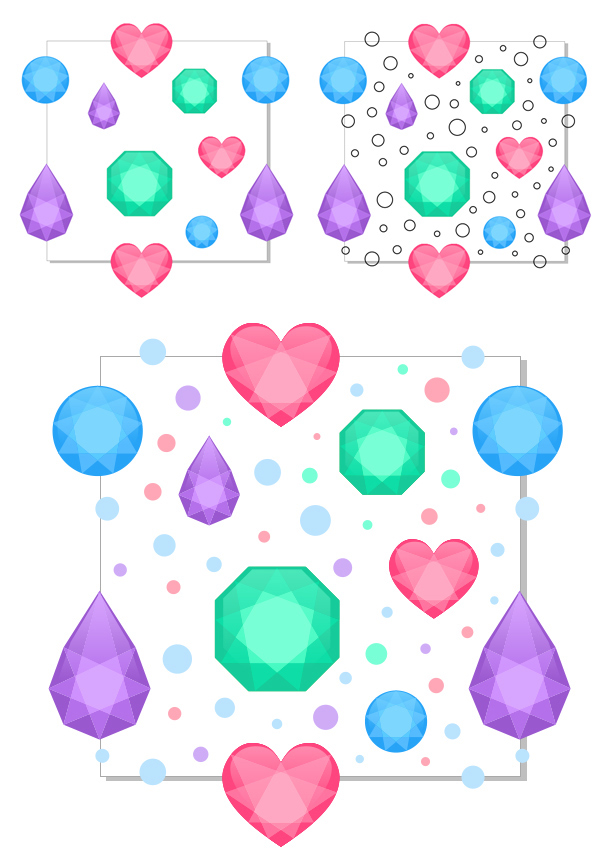
- 41 Шаг 36. Финальное изображение
В статье описывается процесс создания уникальных векторных узоров для заливки объектов в графическом редакторе CorelDRAW X7.
Для закрашивания векторных объектов в графическом редакторе CorelDRAW доступны различные варианты заливки — в том числе однородные, фонтанные (градиентные) и т.д. В этом списке также присутствует возможность заливки узором, созданным на основе одной или нескольких фигур. В состав пакета CorelDRAW входит большое количество готовых узоров заливки. Однако нередко у пользователей возникает необходимость в создании собственного, уникального рисунка. В данной публикации мы рассмотрим процесс создания узоров заливки на основе векторных объектов, а также различные способы их трансформации.
Простая заливка «в горошек»
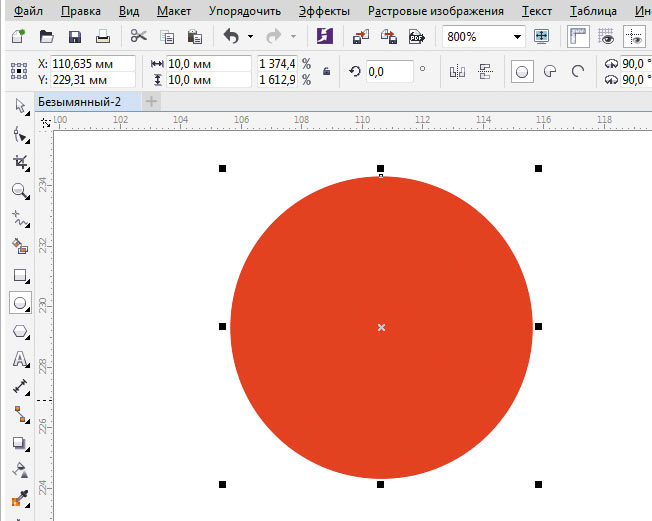
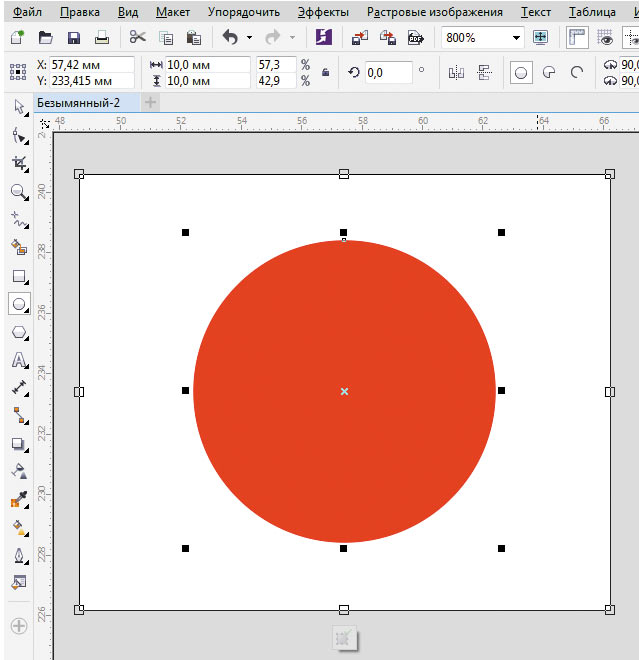
Начнем с наиболее простого варианта на основе одного объекта — незатейливой заливки «в горошек». Выберите инструмент Эллипс (F7) и создайте окружность диаметром 10 мм. Задайте для этого объекта однородную заливку красного цвета и режим «без абриса» (рис. 1).
Рис. 1. Эта окружность станет основой для нового узора заливки
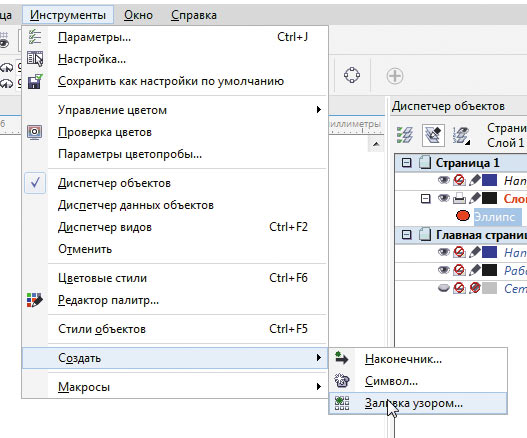
Рис. 2. Доступ к функции создания заливок через главное меню
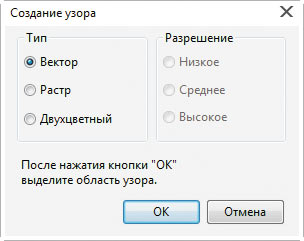
Рис. 3. Диалоговое окно выбора параметров создаваемой заливки
Выберите в меню пункт Инструменты -> Создать -> Заливка узором… (рис. 2). На экран будет выведено диалоговое окно для выбора параметров заливки. Отметьте в разделе Тип пункт Вектор (рис. 3) и нажмите кнопку ОК в нижней части окна.
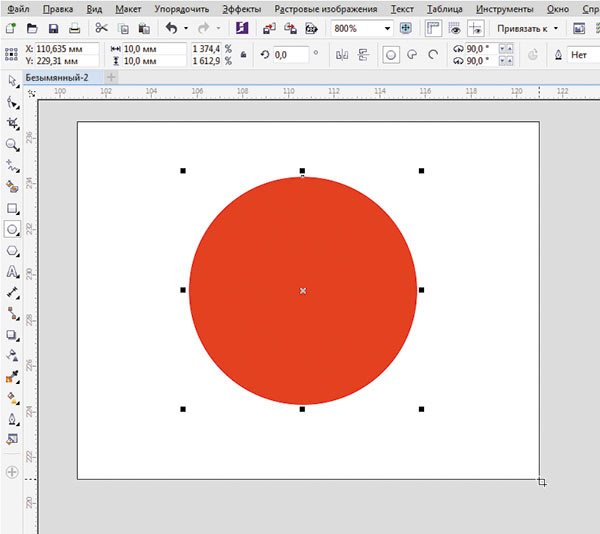
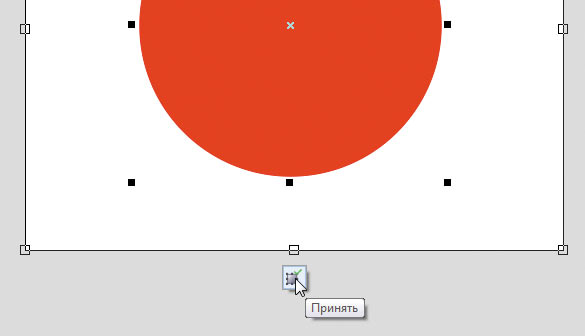
После этого стрелка курсора примет вид пиктограммы кадрирования. При помощи этого инструмента выделите прямоугольную область вокруг ранее созданной окружности, как показано на рис. 4. Границы этой области можно перемещать при помощи маркеров, расположенных по углам и по центрам сторон рамки (рис. 5). Чтобы сделать рамку квадратной, удерживайте клавишу Ctrl в процессе масштабирования.
Рис. 4. Выделение области для создания узора заливки
Рис. 5. Квадратные маркеры позволяют изменять границы выделенной области
Рис. 6. Пиктограмма для сохранения заливки
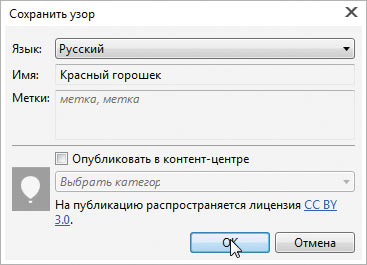
Рис. 7. Диалоговое окно Сохранить узор
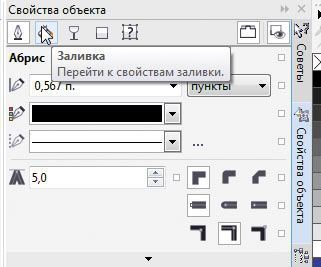
Рис. 8. Выбор раздела управления заливками в палитре Свойства объекта
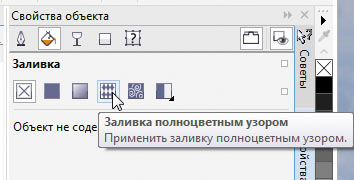
Рис. 9. Выбор подраздела Заливка полноцветным узором в палитре
Свойства объекта
Для сохранения образца заливки наведите курсор на небольшую пиктограмму под рамкой и нажмите на нее (рис. 6). На экран будет выведено диалоговое окно Сохранить узор. Введите в поле Имя название заливки (рис. 7), отключите опцию Опубликовать в контентцентре и нажмите кнопку ОК в нижней части окна.
Аналогичным образом можно создавать заливки не только из одного, но и из нескольких объектов с разными заливками и абрисом.
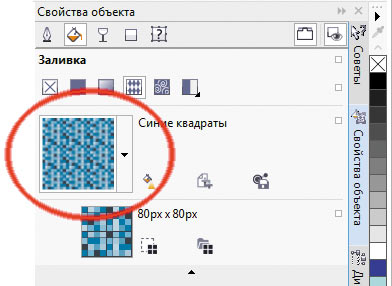
Теперь применим созданную заливку к объекту. При помощи инструмента Прямоугольник (F6) создайте прямоугольник. Выбрать заливку в редакторе CorelDRAW можно несколькими различными способами. В данном случае мы воспользуемся палитрой Свойства объекта. Чтобы отобразить ее на экране, выберите в меню Окно -> Окна настройки -> Свойства объекта. Палитра Свойства объекта будет отображена в окне настройки, которое расположено справа от окна документа. Нажмите на пиктограмму Заливка в верхней части палитры (рис. 8), а затем — на пиктограмму Заливка полноцветным узором (рис. 9). Ниже будет выведена панель выбора узора (рис. 10).
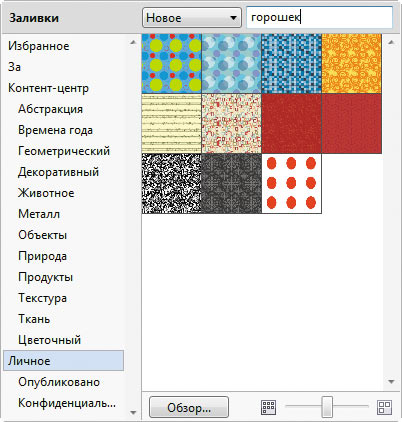
Чтобы открыть всплывающее окно поиска, нажмите на указатель заливки (обведен красным на рис. 10). При небольшом количестве заливок найти нужную можно визуально. Однако во многих случаях удобнее искать заливку по ее названию, введя его фрагмент в поле Поиск… (рис. 11). После нажатия клавиши Enter образцы заливок, названия которых соответствуют заданным критериям поиска, будут отображены ниже. Для выбора нужной заливки выполните двойной щелчок по изображению ее образца.
Рис. 10. Выбор узора заливки в палитре Свойства объекта
Рис. 11. Всплывающая панель поиска и выбора узора заливки
Трансформация заливки
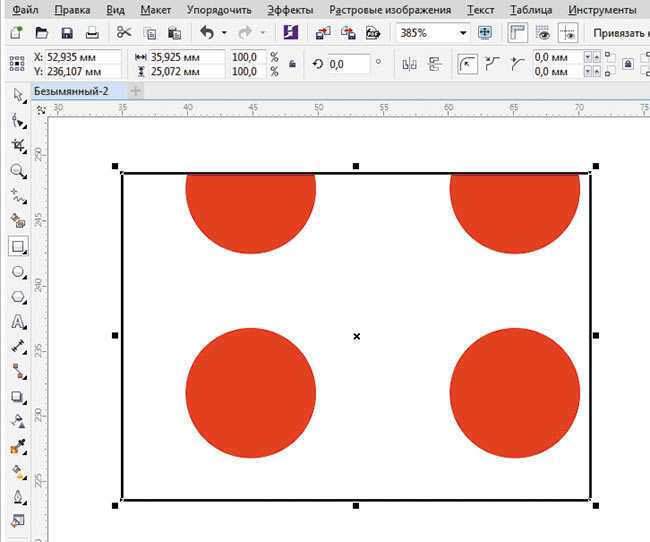
Итак, выделенный прямоугольник закрашен созданной ранее заливкой (рис. 12). Однако на приведенном примере «горошек» получился слишком крупным. Чтобы изменить масштаб и другие параметры заливки, воспользуйтесь инструментом Интерактивная заливка. Он включается щелчком по соответствующей пиктограмме на панели инструментов (рис. 13) или нажатием клавиши G.
Рис. 12. Прямоугольник закрашен ранее созданной заливкой «в горошек»
Рис. 13. Пиктограмма Интерактивная заливка на панели инструментов
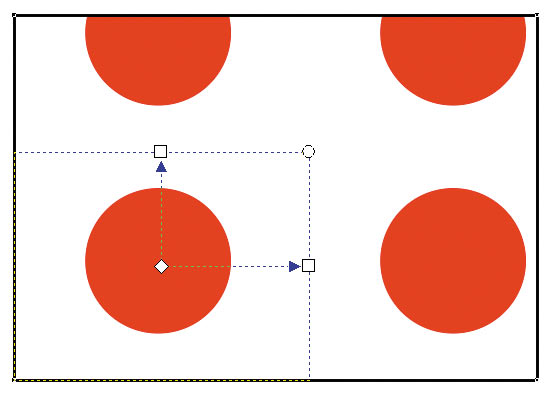
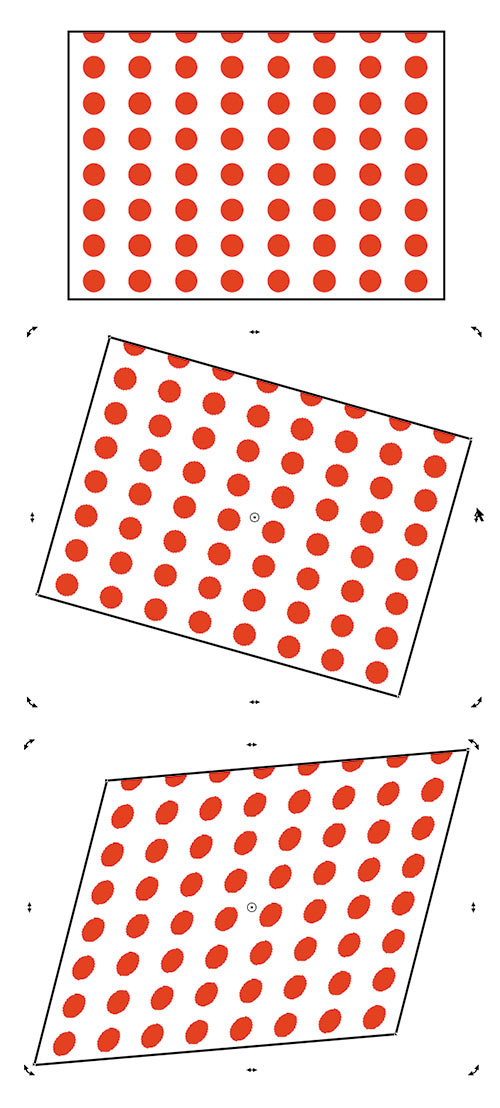
Рис. 14. Рамка с маркерами для управления трансформацией узора заливки
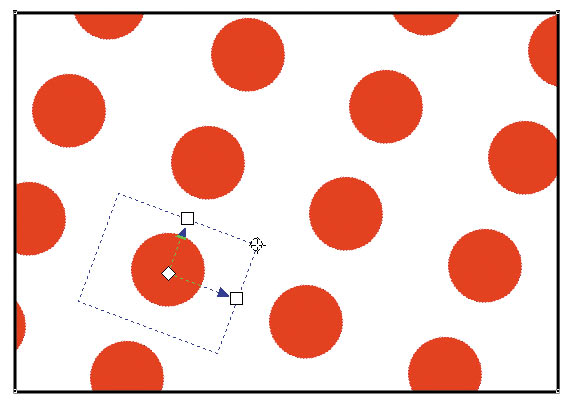
Рис. 15. Круглый маркер в правом верхнем углу рамки позволяет изменять масштаб и угол наклона элементов заливки
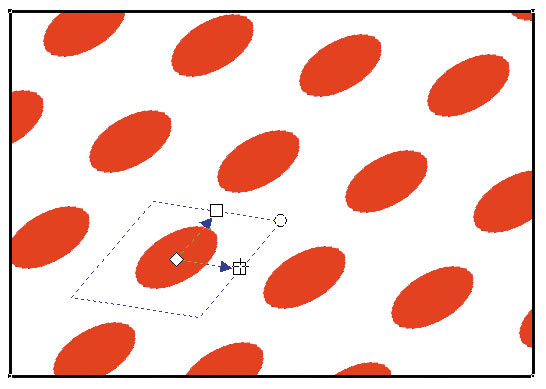
Выделите этим инструментом объект с заливкой. На экране появляется пунктирная рамка с маркерами (рис. 14). Расположенный в центре маркер в виде ромба позволяет смещать рисунок заливки относительно границ объекта. При помощи круглого маркера в правом верхнем углу рамки можно изменять масштаб и угол наклона заливки (рис. 15). И наконец, пара маркеров квадратной формы позволяет искажать узор, создавая иллюзию наклона по вертикали и горизонтали (рис. 16).
Чтобы сохранить исходные пропорции узора заливки, удерживайте нажатой клавишу Ctrl в процессе масштабирования.
Выполнять описанные действия можно и путем ввода (либо модификации) числовых значений различных параметров (включая смещение по вертикали и горизонтали, высоту, ширину, наклон и угол поворота) в полях, расположенных в нижней части палитры Свойства объекта (рис. 17).
Рис. 16. Маркеры квадратной формы позволяют искажать узор, создавая иллюзию наклона по вертикали и горизонтали
Рис. 17. Поля ввода числовых значений различных параметров для трансформации узора заливки в палитре Свойства объекта
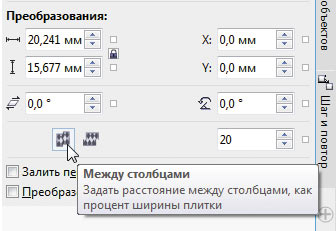
Рис. 18. Пиктограмма активации функции смещения элементов узора заливки на заданную величину
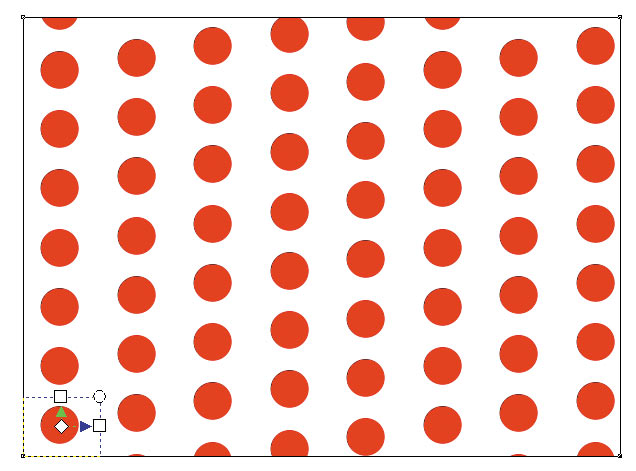
Кроме того, элементы узора можно состыковывать со смещением по вертикали и горизонтали. Чтобы задать величину смещения по вертикали, нажмите на пиктограмму «между столбцами» в нижней части палитры Свойства объекта и введите числовое значение в расположенное справа поле (рис. 18). Смещение задается в процентах от соответствующего размера элемента узора (в данном случае — от высоты). Аналогичным образом можно задать смещение по горизонтали, нажав на пиктограмму «между рядами». На рис. 19 показан результат модификации ранее созданного узора при смещении на 20% по вертикали и на 30% по горизонтали.
Рис. 19. Узор заливки модифицирован путем смещения соседних элементов по вертикали и горизонтали
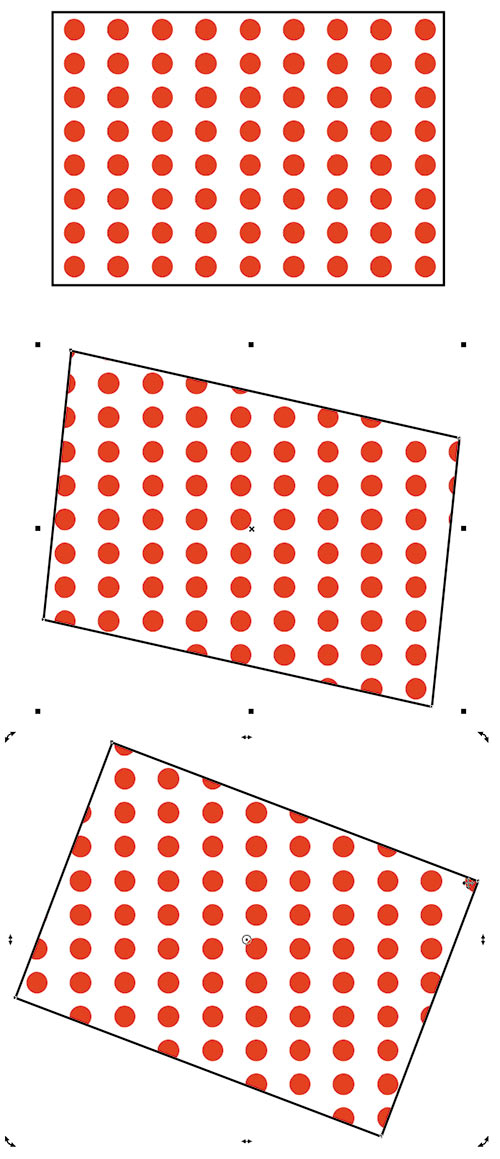
Рис. 20. По умолчанию узор заливки не трансформируется при изменении размеров, угла наклона
и прочих изменениях объекта
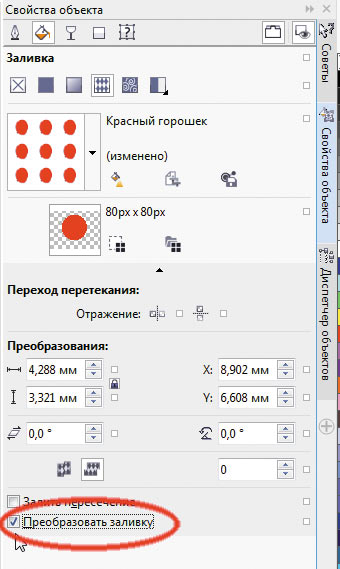
Рис. 21. Активация опции Преобразовывать заливку в палитре Свойства объекта
Рис. 22. Теперь узор заливки трансформируется синхронно с объектом
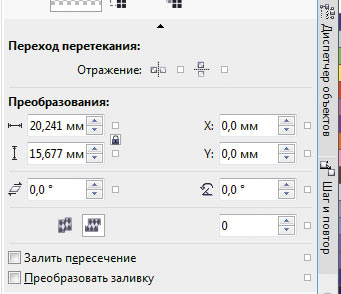
Обратите внимание на то, что по умолчанию заливка не трансформируется при повороте и других преобразованиях объекта, к которому она была применена (рис. 20). Чтобы реализовать такую возможность, откройте панель дополнительных настроек в палитре Свойства объекта и активируйте опцию Преобразовывать заливку (рис. 21). Теперь заливка будет трансформироваться синхронно с объектом (рис. 22).
Прозрачность элементов заливки
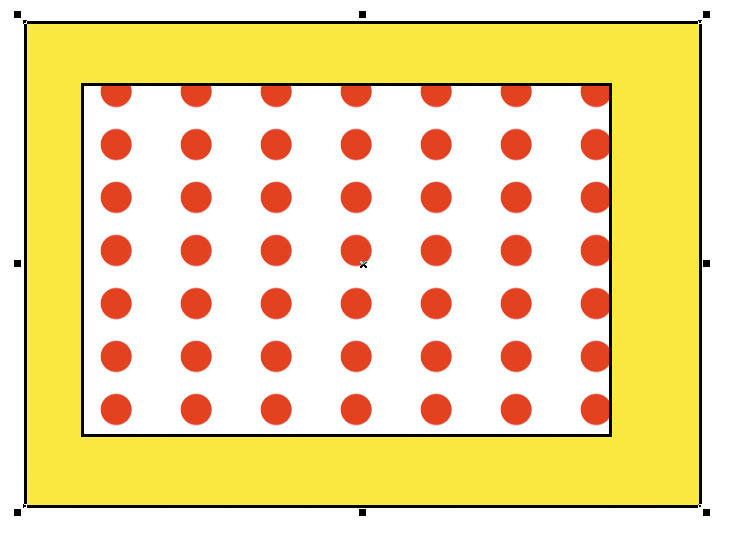
При создании собственных заливок необходимо учитывать, что участки, соответствующие промежуткам между объектами и фигурам без заливки, останутся прозрачными. В этом нетрудно убедиться, поместив объект с ранее созданной заливкой «в горошек» над другим — к примеру, однородно закрашенным прямоугольником (рис. 23).
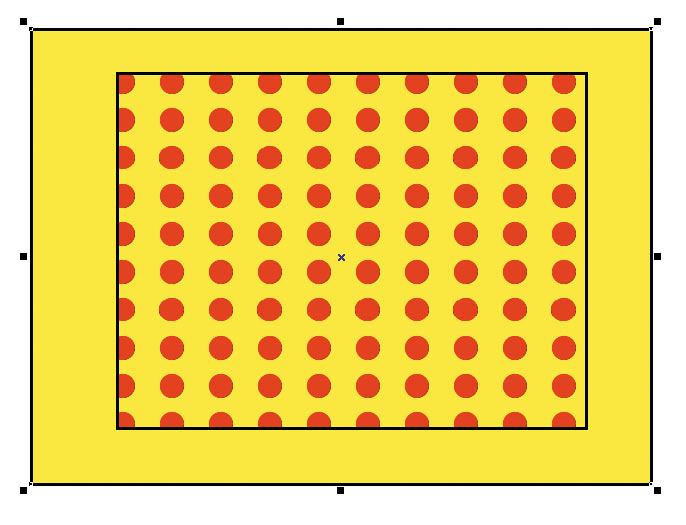
Если вы хотите создать заливку без прозрачных областей, поместите под заготовкой узора прямоугольник с какойлибо заливкой (например, однородной белой). Создайте новый вариант заливки в «горошек» с белым фоном, примените ее к расположенному выше прямоугольнику и убедитесь в том, что теперь промежутки между «горошинами» стали непрозрачными (рис. 24).
Рис. 23. Промежутки между объектами в узоре заливки остаются прозрачными
Рис. 24. Новый вариант узора заливки с непрозрачным белым фоном
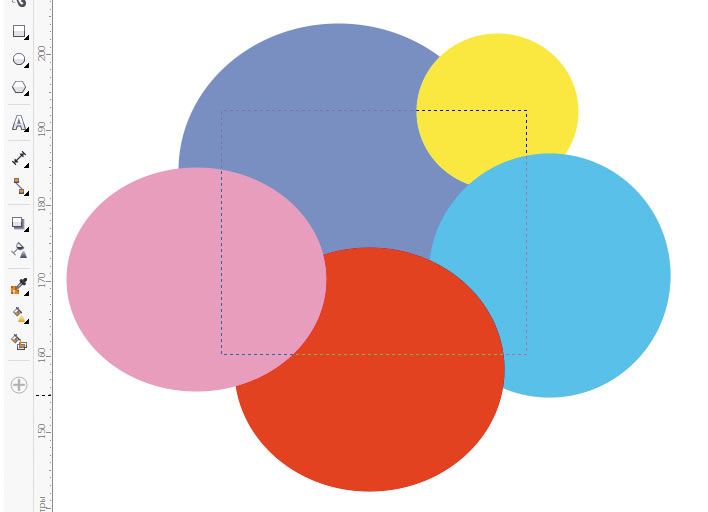
Рис. 25. Пример узора заливки, составленного из нескольких разноцветных окружностей
Стыковка элементов регулярного узора
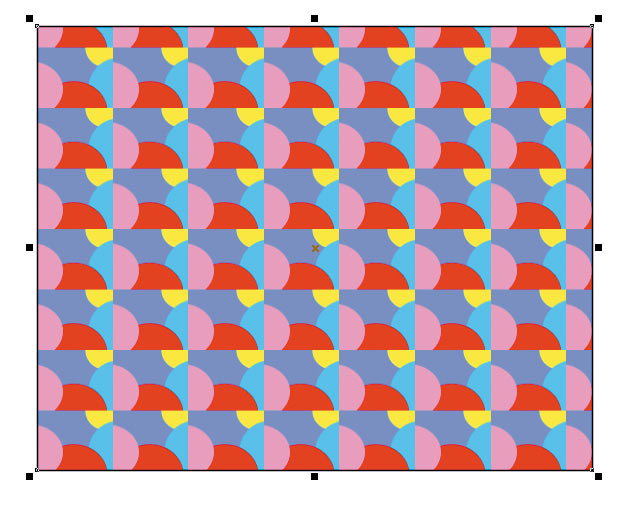
В рассмотренном выше примере все границы узора были равномерно залиты одним цветом, поэтому проблем со стыковкой фрагментов не возникало. Однако если создать узор наподобие показанного на рис. 25, то при заливке объекта он будет выглядеть неряшливо — как плохо состыкованные обои (рис. 26).
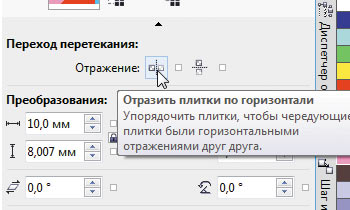
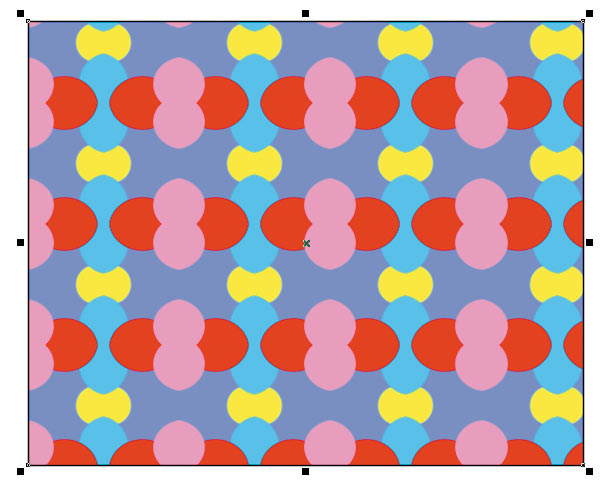
Придать заливке более аккуратный вид в подобных случаях помогут функции зеркального отражения соседних элементов. Они активируются нажатием на пиктограммы Отразить плитки по вертикали и Отразить плитки по горизонтали в секции Переход перетекания палитры Свойства объекта (рис. 27). После включения этих функций элементы идеально стыкуются между собой, однако проблема заключается в том, что рисунок узора изменился до неузнаваемости (рис. 28).
Таким образом, при создании сложных узоров необходимо заранее позаботиться о том, чтобы обеспечить точную стыковку элементов на границах соседних фрагментов. Рассмотрим процесс создания подобных заливок на примере стилизованного изображения кирпичной стены.
Рис. 26. Прямоугольник, закрашенный заливкой из окружностей
Рис. 27. Пиктограмма активации функции Отразить плитки по горизонтали
в палитре Свойства объекта
Рис. 28. Вид узора из окружностей после активации функций
Отразить плитки по вертикали
и Отразить плитки по горизонтали
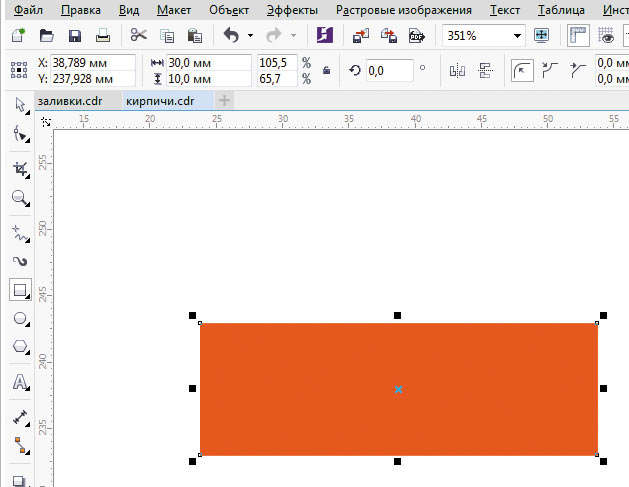
Рис. 29. Создание «кирпича»
для будущей кладки
При помощи инструмента Прямоугольник (F6) создайте прямоугольник. Задайте для этого объекта ширину 30 и высоту 10 мм, введя эти параметры в соответствующие поля на панели свойств. Выберите режим «без абриса» и однородную заливку «кирпичным» цветом (в приведенном примере R=231, G=80, B=0). Элемент будущей «кирпичной кладки» готов (рис. 29). Теперь необходимо сделать несколько его копий.
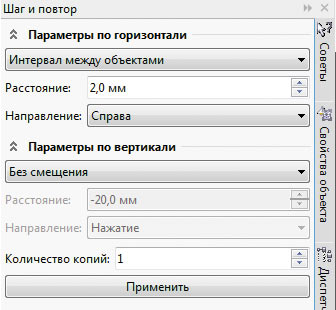
Откройте палитру Шаг и повтор, выбрав в меню Правка →-> Шаг и повтор или нажав сочетание клавиш CtrlShiftD. В разделе Параметры по горизонтали выберите из ниспадающего списка пункт Интервал между объектами, выберите режим Смещение, в поле Расстояние введите значение 2 мм, а в списке Направление — вариант «справа». В разделе Параметры по вертикали выберите режим Без смещения. В поле Количество копий введите «1» и нажмите кнопку «Применить» (рис. 30).
Рис. 30. Для создания второго «кирпича» воспользуйтесь палитрой Шаг и повтор
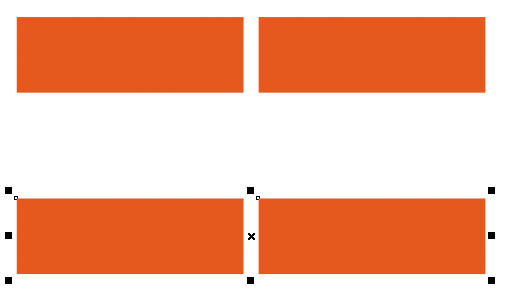
Рис. 31. Готовы четыре элемента будущего узора
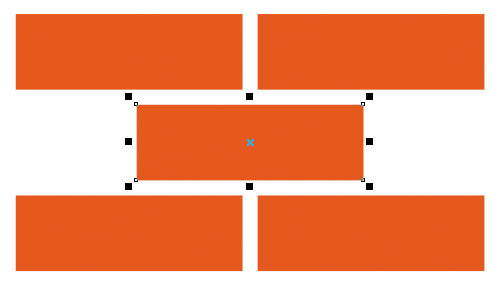
Рис. 32. Все «кирпичи» готовы
При помощи инструмента выбора выделите оба объекта. В разделе Параметры по горизонтали палитры Шаг и повтор выберите режим Без смещения. В разделе Параметры по вертикали выберите режим Интервал между объектами, расстояние 14 мм и направление «вниз» (изза огрехов русификации соответствующий пункт ниспадающего списка называется «Нажатие»). В поле Количество копий введите «1» и нажмите кнопку Применить. Готовы четыре «кирпича» (рис. 31).
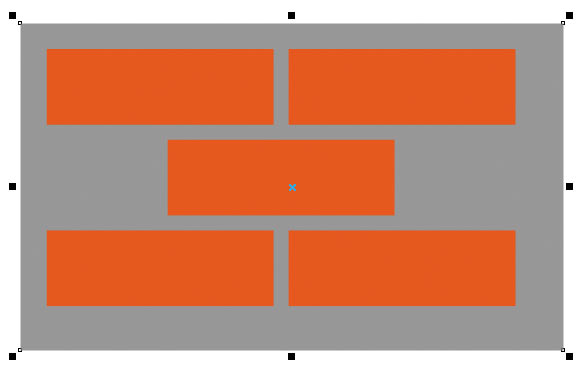
Инструментом выбора выделите объект, расположенный в левом верхнем углу созданной группы. В разделе Параметры по горизонтали палитры Шаг и повтор выберите режим Смещение, задайте расстояние 16 мм и направление «справа». В разделе Параметры по вертикали выберите режим Интервал между объектами, расстояние 2 мм и направление «вниз». В поле Количество копий введите «1» и нажмите кнопку Применить. Необходимое для создания узора заливки количество «кирпичей» готово (рис. 32). Осталось лишь «скрепить» их «раствором». При помощи инструмента Прямоугольник создайте прямоугольник, полностью покрывающий группу ранее созданных объектов. Задайте для него режим «без абриса» и однородную заливку 40процентным серым. Поместите его под остальными объектами, выбрав в меню Упорядочить →-> Порядок →-> На задний план слоя либо нажав сочетание клавиш ShiftPgDn. Заготовка для создания узора заливки готова (рис. 33).
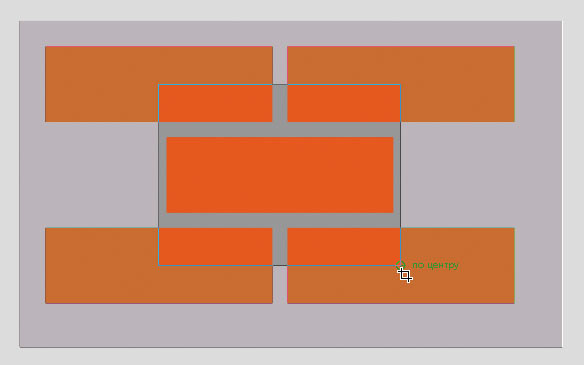
Выбрав в меню Инструменты →-> Создать →-> Заливка узором…, создайте новый узор. Обратите внимание на то, чтобы углы рамки, ограничивающей поле узора, были расположены точно в центрах верхних и нижних прямоугольников (рис. 34).
Рис. 33. К «кирпичам» добавлен серый фон, имитирующий раствор
Рис. 34. Выделение границы узора заливки, имитирующей кирпичную кладку
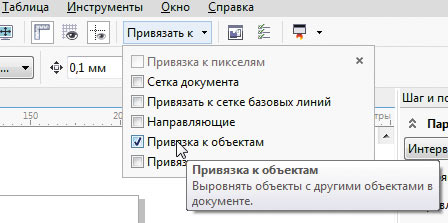
Рис. 35. Включение режима привязки к объектам
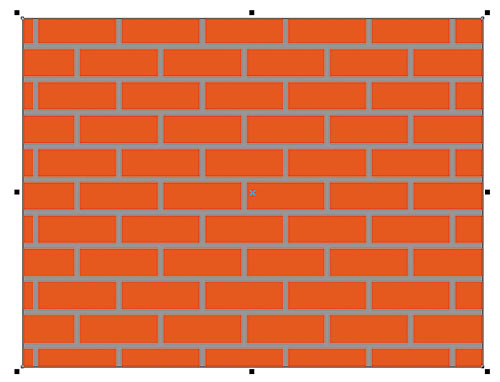
Рис. 36. Если в процессе создания узора заливки не были допущены ошибки, ее элементы идеально стыкуются между собой, образуя монолитную «кирпичную кладку»
Для удобства выполнения этой операции активируйте режим привязки к объектам. Быстрый доступ к управлению этой функцией обеспечивает кнопка Привязать к… на панели свойств. Нажмите на нее и активируйте пункт Привязка к объектам в том случае, если он выключен (рис. 35). В процессе перемещения рамки, ограничивающей поле узора, ориентируйтесь на всплывающие надписи «по центру».
Убедившись в том, что рамка расположена правильно, сохраните новый узор заливки.
При помощи инструмента Прямоугольник создайте прямоугольник. Воспользовавшись палитрой Свойства объекта, примените созданную заливку к этому объекту. Если всё было сделано правильно, «кирпичная кладка» получится монолитной (рис. 36). В том случае, если узор выглядит слишком крупным или мелким, измените его масштаб при помощи инструмента Интерактивная заливка или путем ввода числовых значений в соответствующие поля палитры Свойства объекта, как было описано выше в разделе «Трансформация заливки».
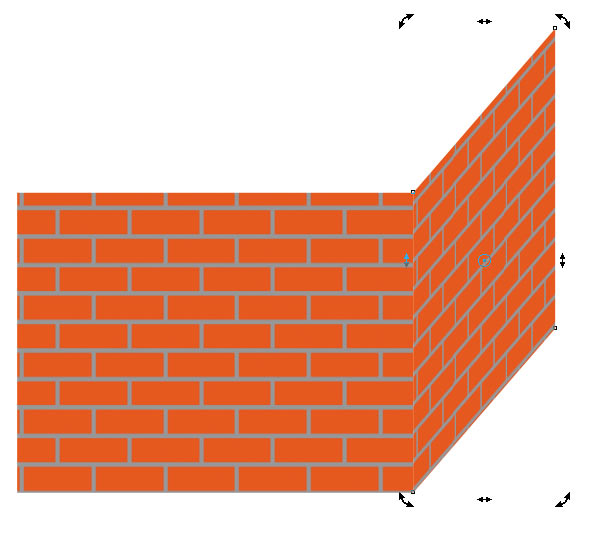
Создайте копию этого прямоугольника, нажав сочетание клавиш CtrlD. Поместите его справа от исходного объекта так, чтобы правый нижний угол одного был совмещен с левым нижним углом другого. В палитре Свойства объекта активируйте опцию Преобразовывать заливку. Инструментом выбора щелкните по выделенному объекту и исказите его форму при помощи бокового маркера, как показано на рис. 37.
Выберите инструмент
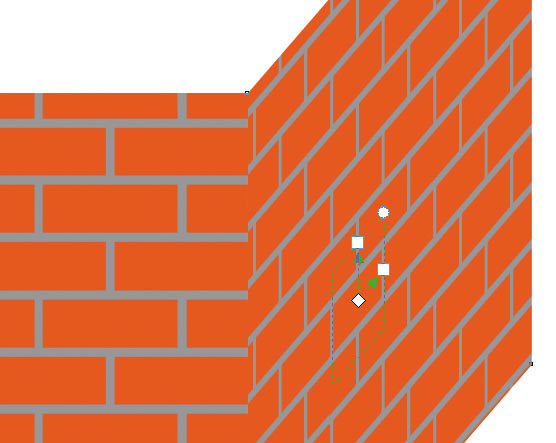
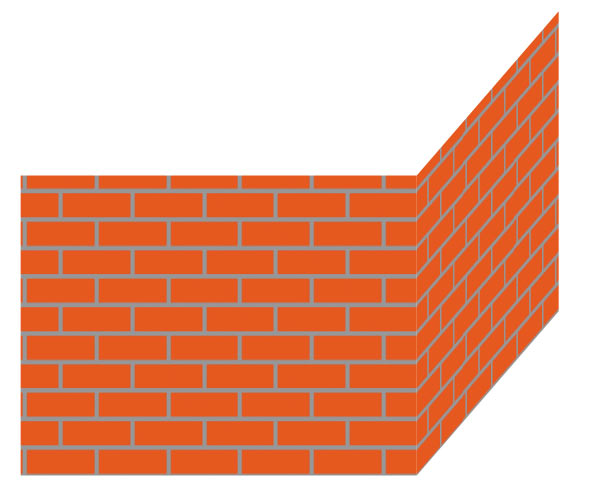
Интерактивная заливка и, перемещая маркер в виде ромба (рис. 38), добейтесь, чтобы узоры заливки на смежных объектах были состыкованы. Теперь объекты выглядят как угол кирпичной стены (рис. 39). Аналогичным образом можно создавать и более сложные рисунки, имитирующие изображения трехмерных объектов.
Рис. 37. Искажение формы второго прямоугольника позволяет создать иллюзию трехмерности
Рис. 38. Для точной стыковки рисунка узора заливки смежных объектов воспользуйтесь инструментом Интерактивная заливка
Рис. 39. После точной подгонки рисунков узора заливки комбинация двух объектов выглядит как угол кирпичной стены
Заключение
Итак, мы рассмотрели основные приемы создания уникальных векторных узоров для заливки объектов в графическом редакторе CorelDRAW X7. Выполнение описанных в данной статье примеров позволит освоить и закрепить на практике навыки создания собственных узоров для заливки векторных объектов, а также трансформации подобных заливок различными способами. А это, в свою очередь, значительно расширит арсенал технических приемов, позволяя художникам и иллюстраторам наиболее полно реализовывать свои творческие замыслы с минимальными затратами времени и усилий.
. Следуя шагам урока вы научитесь создавать драгоценные камни, используя основные фигуры, дублировать их для создания повторяющегося узора. В завершении вы узнаете, как изменить цвет узора в несколько кликов на панели Цветовые стили (Color Styles) с помощью функции Поиск и замена (Find and Replace).
Шаг 1. Создаем камень в виде капли с помощью основных фигур
Начнем с создания первого камня. Возьмите Инструмент Сложная звезда (Complex Star): вы можете найти его в наборе инструментов Многоугольника – Polygon Tool (Y). Удерживайте Ctrl при создании звезды, чтобы она была равномерной. На панели свойств (Property Bar) настройте параметры: Резкость (Sharpness) 2, Точки или стороны (Points or Sides) 8.
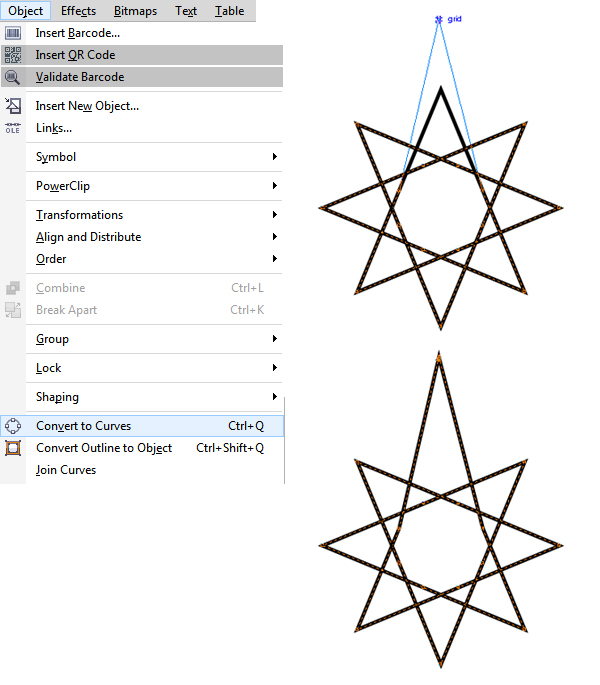
Шаг 2. Создаем камень в виде капли с помощью основных фигур
Преобразуйте звезду в кривые – Convert to Curves (Ctrl + Q) и перетащите ее верхнюю точку вверх с помощью Инструмента Форма – Shape tool (F10). Для упрощения процесса работы давайте включим привязку к объектам: Вид > Привязать к > Привязка к объектам – View > Snap To > Objects (Alt + Z). Теперь удалите средние точки на сторонах звезды, дважды кликнув по ним левой кнопкой мыши (при выбранном Инструменте Форма – Shape tool (F10).
Шаг 3. Создаем камень в виде капли с помощью основных фигур
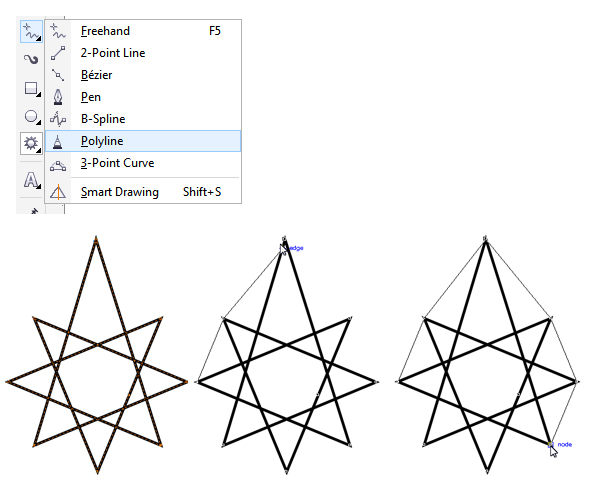
Продолжим создавать форму звезды. Возьмите Инструмент Ломаная линия (Polyline tool): вы можете найти его в наборе инструмента Свободная форма (Freehand Tool – F5). Соедините вершины звезды поочередно.
Шаг 4. Создаем камень в виде капли с помощью основных фигур
Итак, теперь у нас есть основа камня в виде капли. Выделите звезду вместе с только что созданной формой и сгруппируйте их (Ctrl + G). Создайте копию (Ctrl + C > Ctrl + V), она понадобится нам немного позже.
Шаг 5. Создаем камень в виде капли с помощью основных фигур
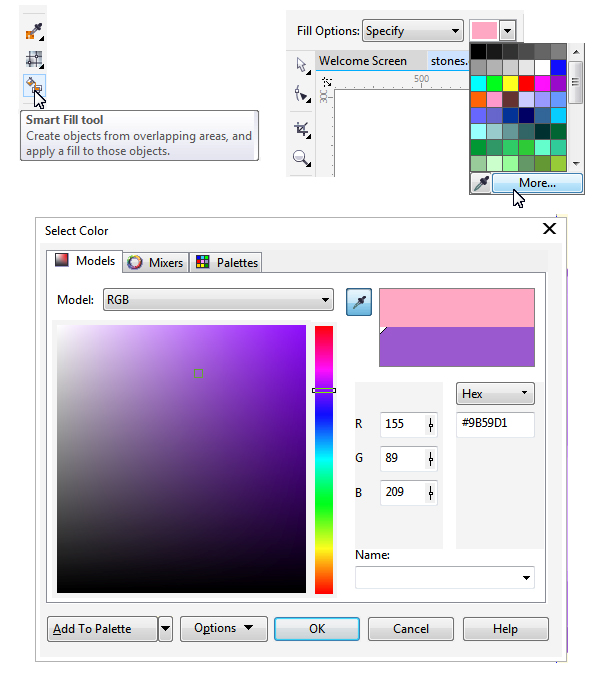
Теперь будем добавлять заливку. Мы можем сделать это вручную, разделив камень на отдельные части и закрашивая каждую из них. Однако, в CorelDRAW есть замечательный Инструмент Интеллектуальная заливка (Smart Fill tool), который позволяет автоматически заполнять цветом любую замкнутую фигуру.
Итак, возьмите Инструмент Интеллектуальная заливка (Smart Fill tool) и настройте Параметры заливки (Fill Options) на панели свойств (Property Bar). Откройте меню цветовых образцов и нажмите кнопку Дополнительно (More), чтобы открылось окно Выбор цвета (Select Color). Выберите яркий лиловый цвет.
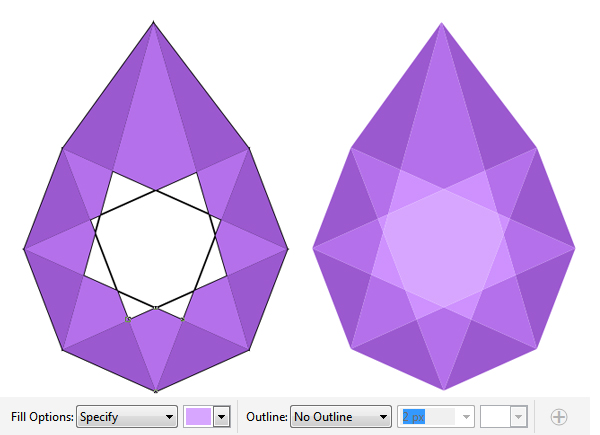
Шаг 6. Создаем камень в виде капли с помощью основных фигур
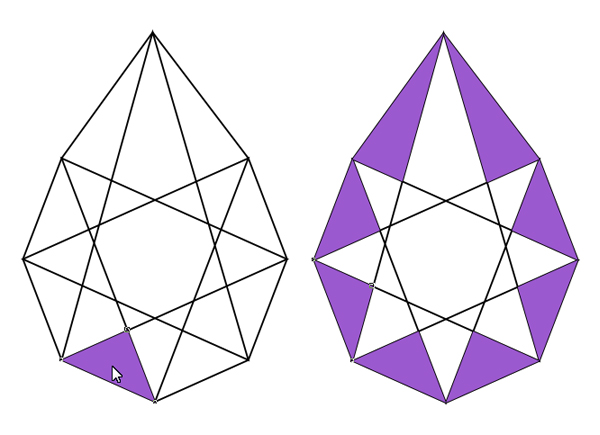
Примените выбранный цвет к внешним частям камня, как показано на рисунке.
Шаг 7. Создаем камень в виде капли с помощью основных фигур
Затем выберите более светлый фиолетовый и также с помощью Инструмента Интеллектуальная заливка (Smart Fill tool) заполните цветом часть камня ближе к центру. Далее выберите еще более светлый оттенок и так по направлению к центру заливайте цветом части камня, закончив в середине самым светлым оттенком. Теперь удалите абрис объекта: для этого выделите весь камень целиком и кликните правой кнопкой мыши по значку с крестиком в цветовой палитре.
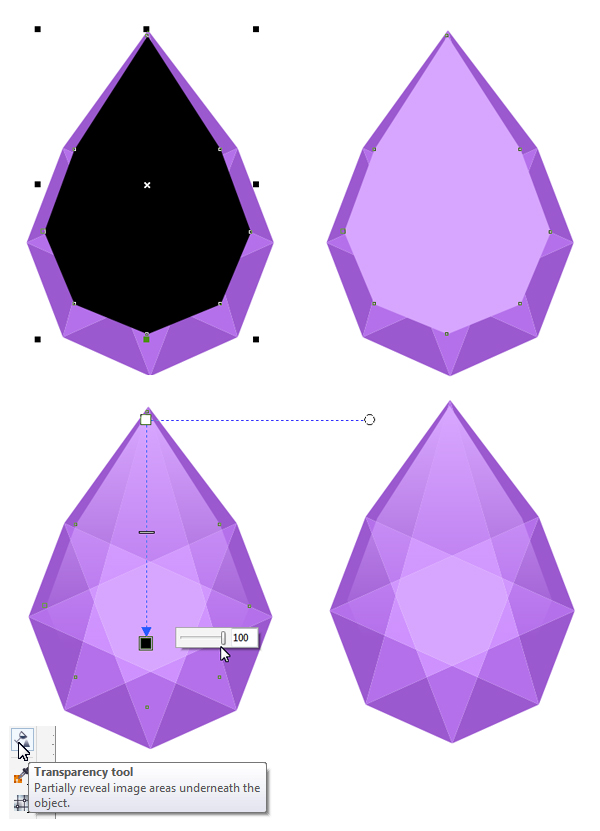
Шаг 8. Создаем камень в виде капли с помощью основных фигур
Сейчас мы сымитируем стеклянную поверхность камня с помощью блика в верхней части. Выделите копию фигуры, которую мы делали с помощью Инструмента Ломаная линия (Polyline tool), копируйте ее, немного уменьшите размер и разместите в верхней части камня. (Примечание: чтобы выровнять фигуру относительно камня выделите фигуру и камень, затем нажмите С, чтобы выровнять по центральной линии и Т, чтобы выровнять по верхней точке). Залейте фигуру таким же цветом, как самая центральная часть камня. Возьмите Инструмент Прозрачность (Transparency tool), чтобы сделать полупрозрачный блик. Кликните на верхнюю точку фигуры и потяните курсор вниз, создавая Фонтанную прозрачность (Fountain transparency). Итак. камешек готов! Теперь вы знаете технику создания, перейдем к следующему камню.
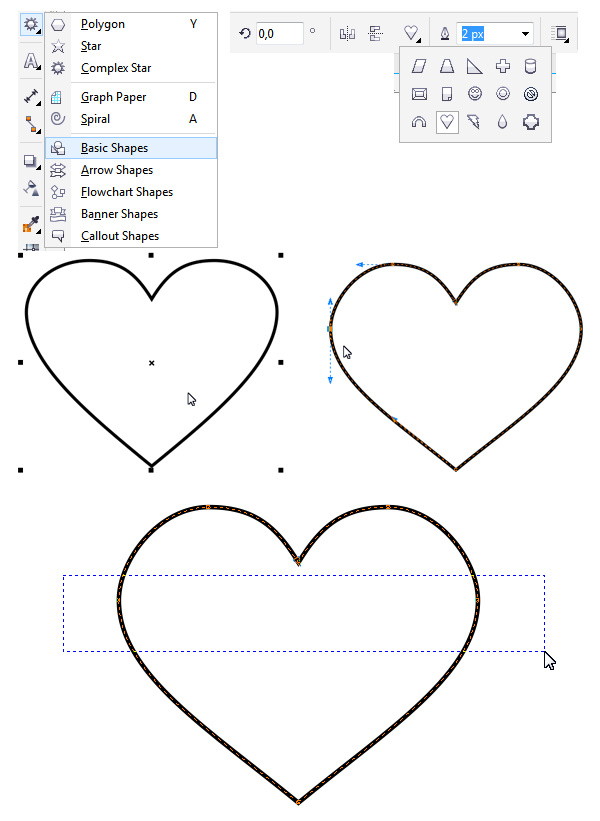
Шаг 9. Создаем камень в виде сердца с помощью Автофигур
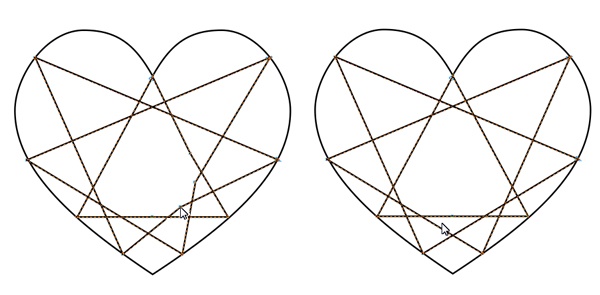
Следующий камень – рубин в виде сердца. Выберите Основные фигуры (Basic Shapes) на панели инструментов (в том же наборе, где находится Инструмент Многоугольник – Polygon Tool (Y), затем выберите фигуру сердца из выпадающего меню на панели свойств (Property Bar). Кликните и потяните, чтобы создать фигуру сердца, затем Преобразуйте в кривые – Convert to Curves (Ctrl + Q). Теперь немного скорректируем форму, выделив центральные точки фигуры (с помощью Инструмента Форма – Shape tool (F10) и сместив их вниз.
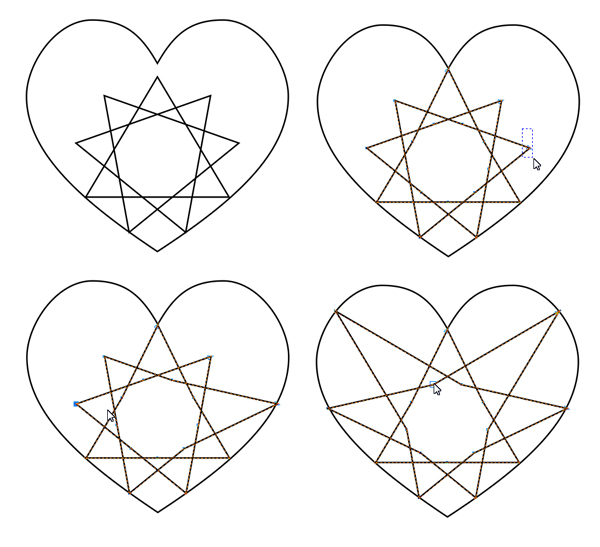
Шаг 10. Создаем камень в виде сердца с помощью Автофигур
Теперь создадим внутреннюю часть драгоценного камня, используя фигуру Сложная звезда (Complex Star), как мы делали ранее. Создайте звезду и поместите ее внутрь сердца так, чтобы нижние вершины звезды касались краев сердца. Преобразуйте звезду в кривые – Convert to Curves (Ctrl + Q) и затем выделите и переместите вершины звезды с помощью Инструмента Форма – Shape tool (F10), как показано на рисунке:
Шаг 11. Создаем камень в виде сердца с помощью Автофигур
Вот как основа нашего камня выглядит после удаления средних точек звезды.
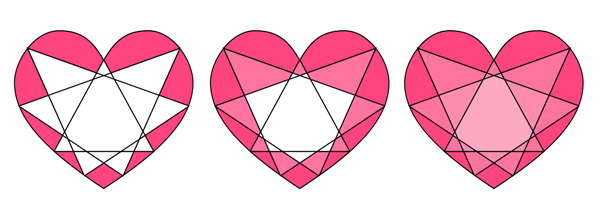
Шаг 12. Создаем камень в виде сердца с помощью Автофигур
Далее сделайте заливку камня разными оттенками розового с помощью Инструмента Интеллектуальная заливка (Smart Fill tool). Используйте более светлые оттенки по направлению к середине, как мы делали для первого камня.
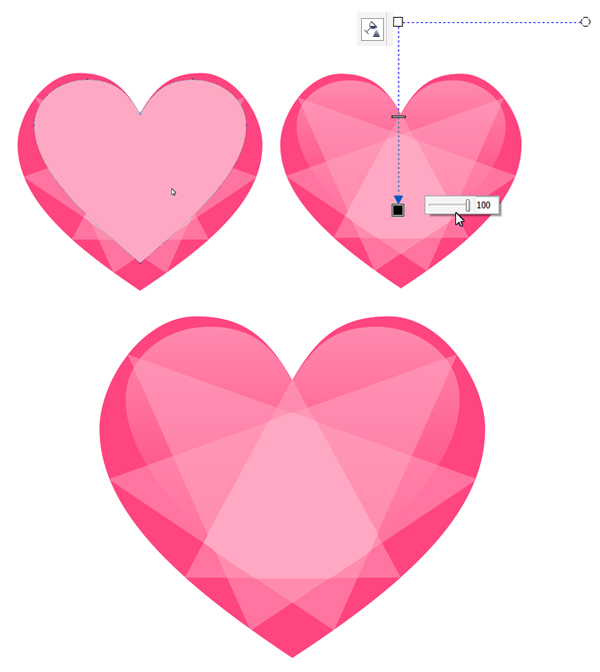
Шаг 13. Создаем камень в виде сердца с помощью Автофигур
Дублируйте (Ctrl + D) фигуру сердца и поместите ее сверху всего камня и залейте светло-розовым цветом, который вы использовали в середине камня. Уменьшите размер верхнего сердца и используйте Инструмент Прозрачность (Transparency tool), чтобы сделать блик и придать камню эффект стекла. Отлично, рубин в виде сердца готов!
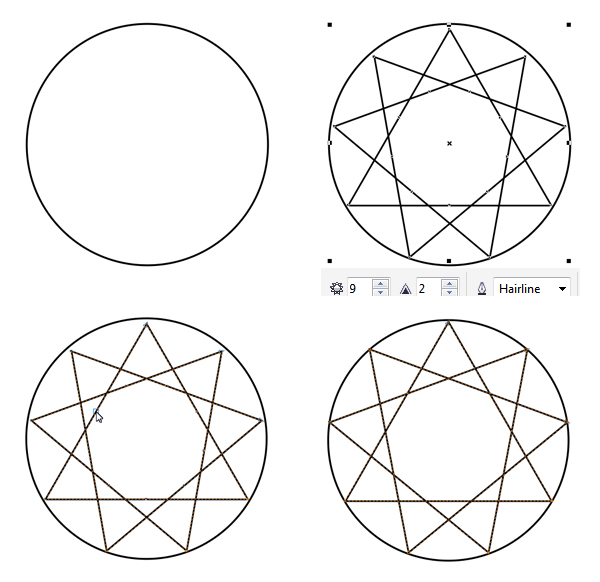
Шаг 14. Создаем круглый сапфир в пару кликов
Итак, камни сложных форм позади, теперь сделаем несколько простых камней.
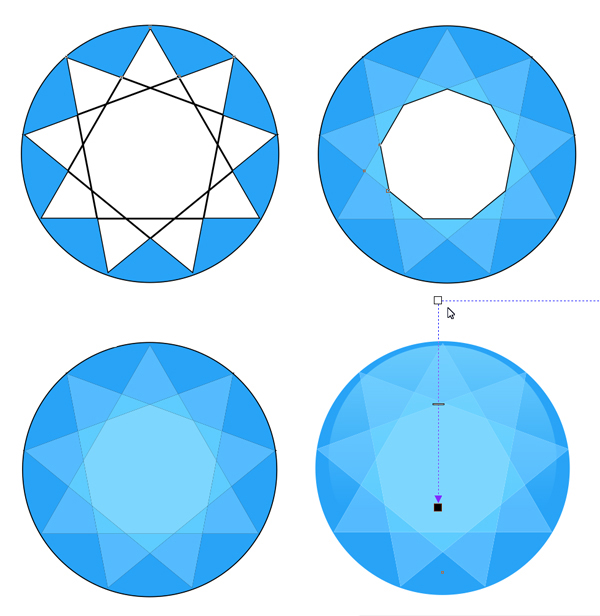
Создадим основу сапфира: возьмите Инструмент Эллипс – Ellipse Tool (F7) и создайте круг, удерживая клавишу Ctrl. Затем переключитесь на фигуру Сложная звезда (Complex Star), и, удерживая клавишу Ctrl, создайте равновесную звезду. Установите настройки для звезды на панели свойств (Property Bar): Резкость (Sharpness) 2; Точки или стороны (Points or Sides) 9. Теперь выровняйте объекты относительно друг друга: выделите оба объекта и нажмите С (выравнивание центров по горизонтали) и У (выравнивание центров по вертикали).
Удалите лишние точки с помощью Инструмента Форма – Shape tool (F10).
Шаг 15. Создаем круглый сапфир в пару кликов
Теперь залейте сапфир разными оттенками голубого (используя Инструмент Интеллектуальная заливка (Smart Fill tool), затем сделайте прозрачный блик с помощью Инструмента Прозрачность (Transparency tool).
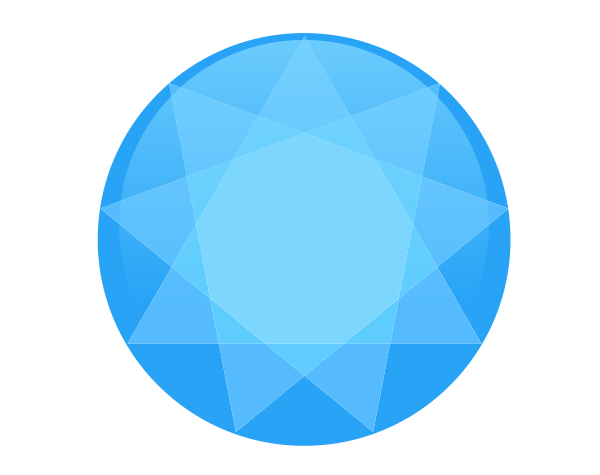
Шаг 16. Создаем круглый сапфир в пару кликов
Отлично, сапфир готов. Двигаемся дальше.
Шаг 17. Создаем изумруд
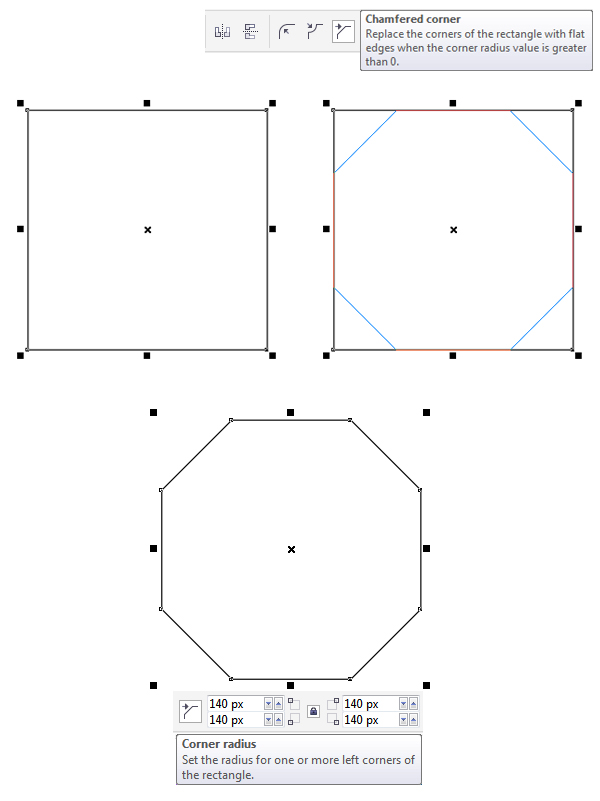
Начните с создания квадрата с помощью Инструмента Прямоугольник – Rectangle Tool (F6): удерживайте Ctrl при создании, чтобы получить квадрат. Выделите созданную фигуру, на панели свойств (Property Bar) найдите опции углов и выберите Угол с фаской (Chamfered Corner), затем установите Радиус угла (Corner Radius) на свое усмотрение (в данном случае это 140 пикселей). Заметьте, как изменились углы квадрата.
Шаг 18. Создаем изумруд
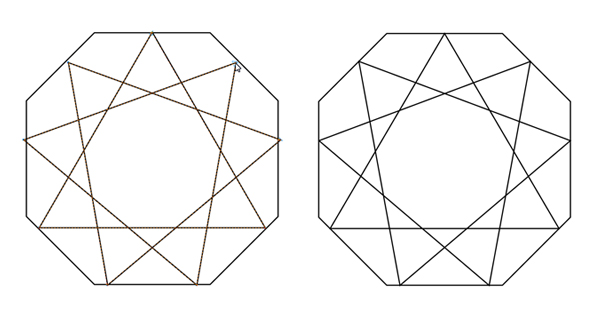
Когда закончите с настройкой углов, создайте Сложную звезду (Complex Star) с 9 точками и затем разместите в центре камня. Преобразуйте звезду в кривые (Ctrl + Q) и скорректируйте положение вершин с помощью Инструмента Форма – Shape tool (F10) так, чтобы они касались граней камня, но не выходили за них.
Шаг 19. Создаем изумруд
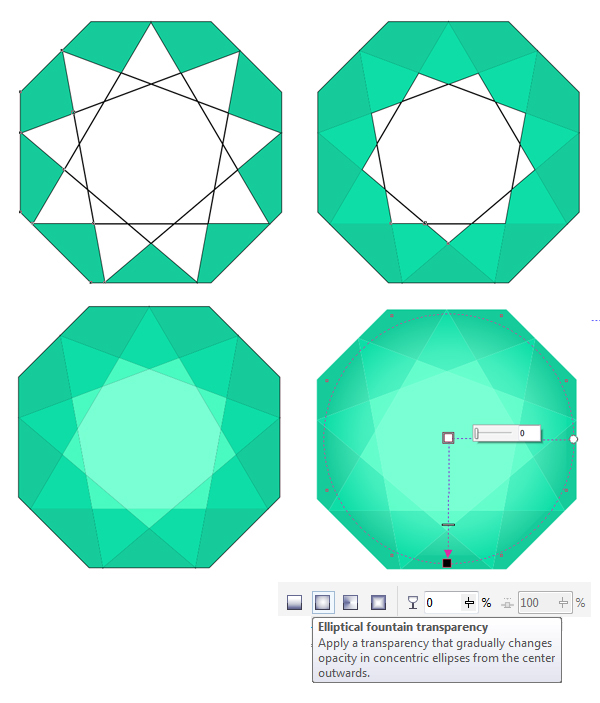
Далее, как мы делали раньше, примените заливку разных оттенков изумрудного с помощью Инструмента Интеллектуальная заливка (Smart Fill tool), и сделайте полупрозрачный блик с помощью Инструмента Прозрачность (Transparency tool). Используйте Эллиптическую фонтанную прозрачность (Elliptical fountain transparency), чтобы сделать эффект более реалистичным.
Шаг 20. Создаем изумруд
Вы можете переключаться между видами прозрачности, чтобы попробовать разные вариации и выбрать наиболее подходящую. Применим Линейную фонтанную прозрачность (Linear fountain transparency), чтобы достичь единообразия плоского стиля наших драгоценных камней.
Шаг 21. Создаем изумруд
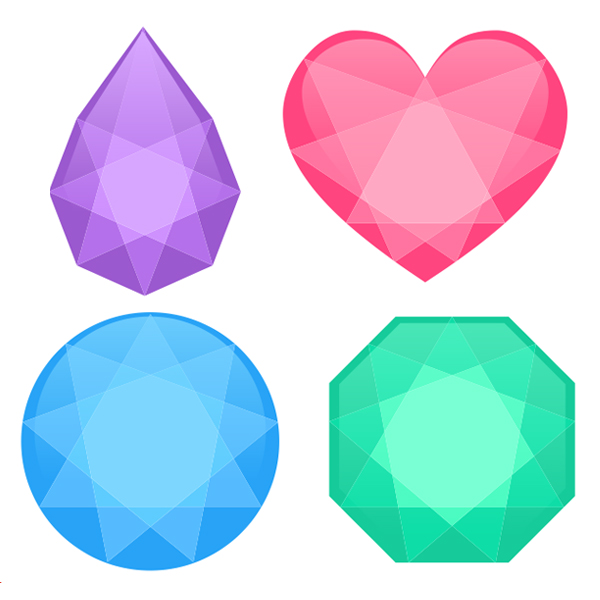
Замечательно! Драгоценные камни готовы и мы переходим к следующей части урока.
Шаг 22. Создаем бесшовный узор
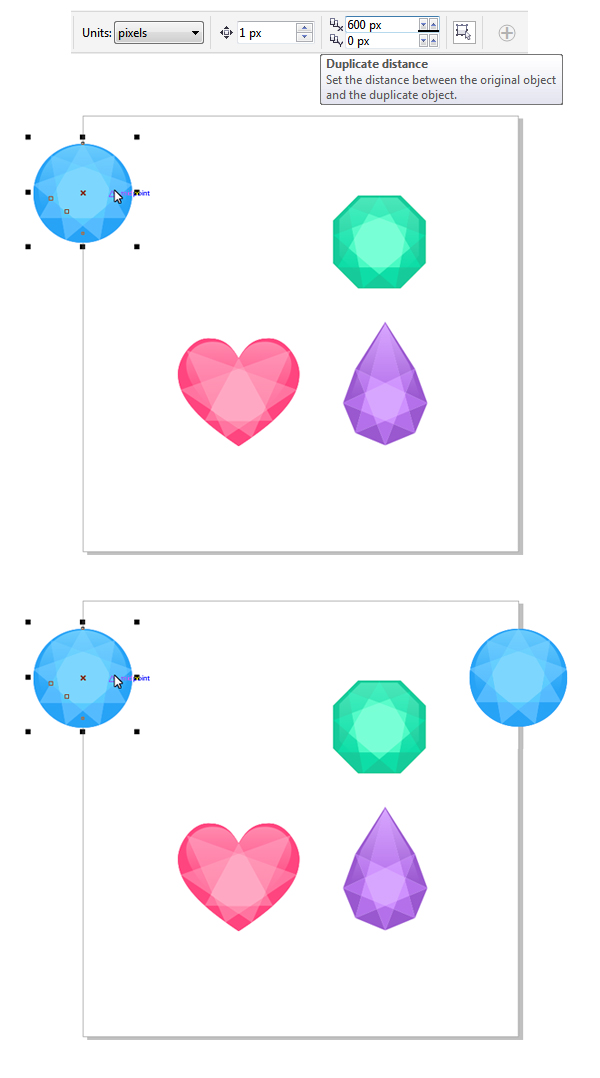
Снимите выделение со всех объектов: возьмите Инструмент выбора (Pick Tool) и кликните по пустой части страницы. Измените размер документа на 600 x 600 пикселей на панели свойств (Property Bar). Правее в полях Дублировать расстояние (Duplicate distance) введите значения: по оси Х 600 пикселей, по оси Y 0 пикселей.
Теперь поместите сапфир в левую часть страницы, так, чтобы его центр был выровнен по краю страницы: для этого введите значение 0 по оси Х в поле Позиция объекта (Object Position) на панели свойств (Property Bar). Выделите объект, нажмите Ctrl + D, чтобы дублировать объект на противоположную сторону страницы.
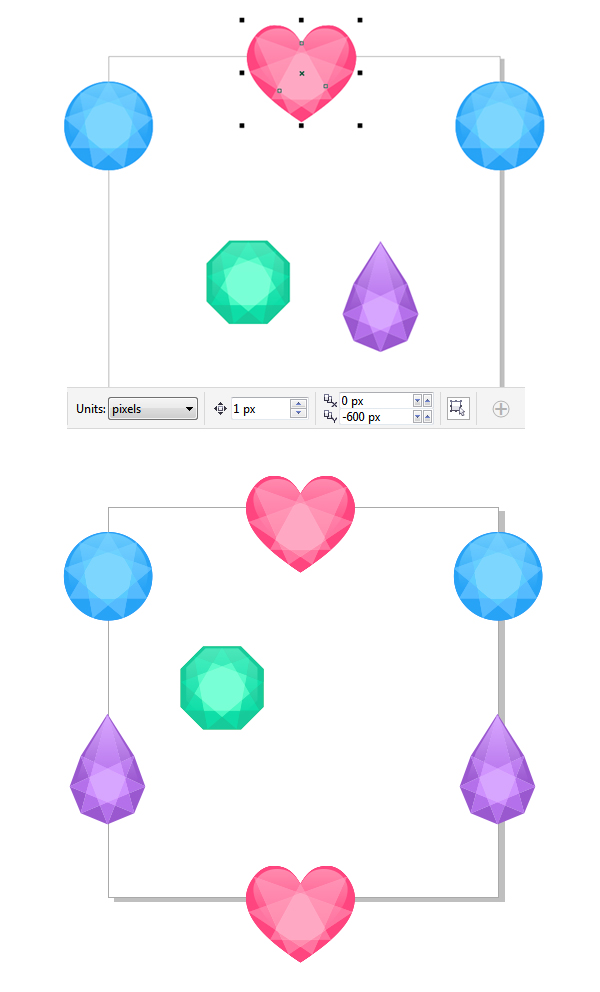
Шаг 23. Создаем бесшовный узор
Теперь сделаем то же самое для рубина, но в этот раз расположим его в верхней части страницы. Установите значение 600 пикселей по оси Y в настройках Позиция объекта (Object Position), чтобы выровнять центр рубина по верхнему краю страницы. Снимите выделение со всех объектов и установите значения Дублировать расстояние (Duplicate distance): по оси Х -600 пикселей, по оси Y 0 пикселей. Выделите рубин и нажмите Ctrl + D, чтобы дублировать объект. Копия будет расположена в нижней части страницы.
Шаг 24. Создаем бесшовный узор
Теперь сделайте несколько копий камней, измените их размер и расположите по странице, чтобы разнообразить узор. Заполните пустое пространство между камнями кружочками разных размеров (используйте Инструмент Эллипс – Ellipse Tool (F7). Залейте кружочки пастельными оттенками голубого, розового, лилового и бирюзового.
Шаг 25. Создаем бесшовный узор
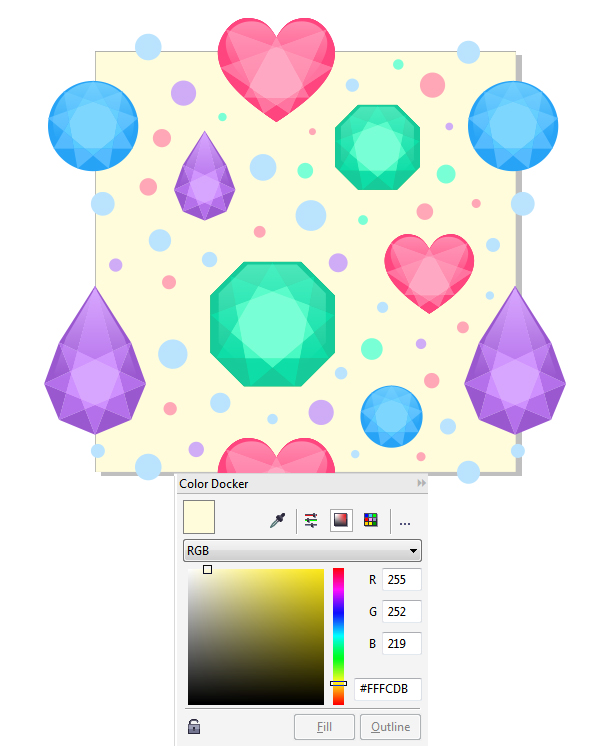
Заполним фон узора нейтральным оттенком. Снимите выделение со всех объектов, затем дважды кликните по Инструменту Прямоугольник – Rectangle Tool (F6): таким образом вы создадите прямоугольник размера страницы и поместить его на задний план всех остальных объектов. Выберите цветом заливки бледно-желтый, чтобы сделать узор теплым и солнечным.
Шаг 26. Создаем бесшовный узор
Сейчас нам нужно избавиться от тех частей, которые выступают за края страницы. Мы можем срезать их или удалить, однако если мы сделаем это, мы не сможем редактировать узор. Так что мы выберем другой способ, чтобы скрыть объекты.
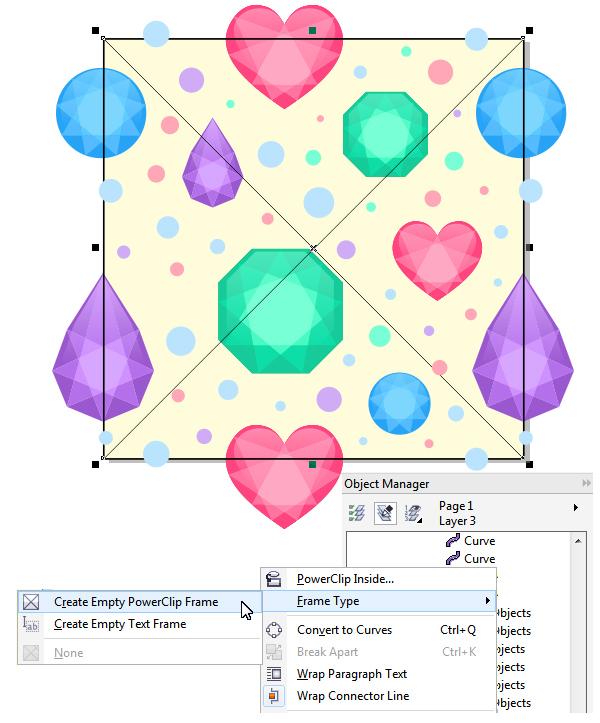
Снимите выделение всех объектов, дважды кликните по Инструменту Прямоугольник – Rectangle Tool (F6), чтобы создать еще один квадрат. При выделенном квадрате кликните правой кнопкой мыши и выберите пункт Тип фрейма > Создать пустой фрейм PowerClip (Frame Type > Create Empty PowerClip Frame). Вы увидите перечеркнутый квадрат, обозначающий пустой фрейм PowerClip.
Шаг 27. Создаем бесшовный узор
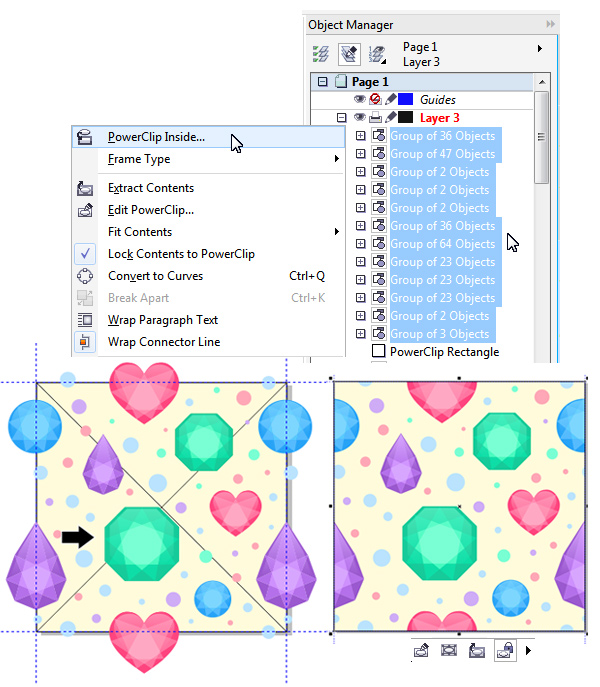
Теперь выделите все объекты, кроме фрейма PowerClip: вы можете сделать это на вкладке Диспетчер объектов (Objects Manager), кликнув удерживая Shift по первому и последнему объекту списка. Затем кликните правой кнопкой мыши и выберите пункт Поместить в контейнер (PowerClip Inside). После этого курсор мыши заменится на черную стрелку. Кликните ей по пустому пространству между объектами, таким образом помещая объекты внутрь квадрата PowerClip. Вуаля! Теперь ненужные части скрыты, но мы можем в любое время отредактировать их.
Шаг 28. Создаем бесшовный узор
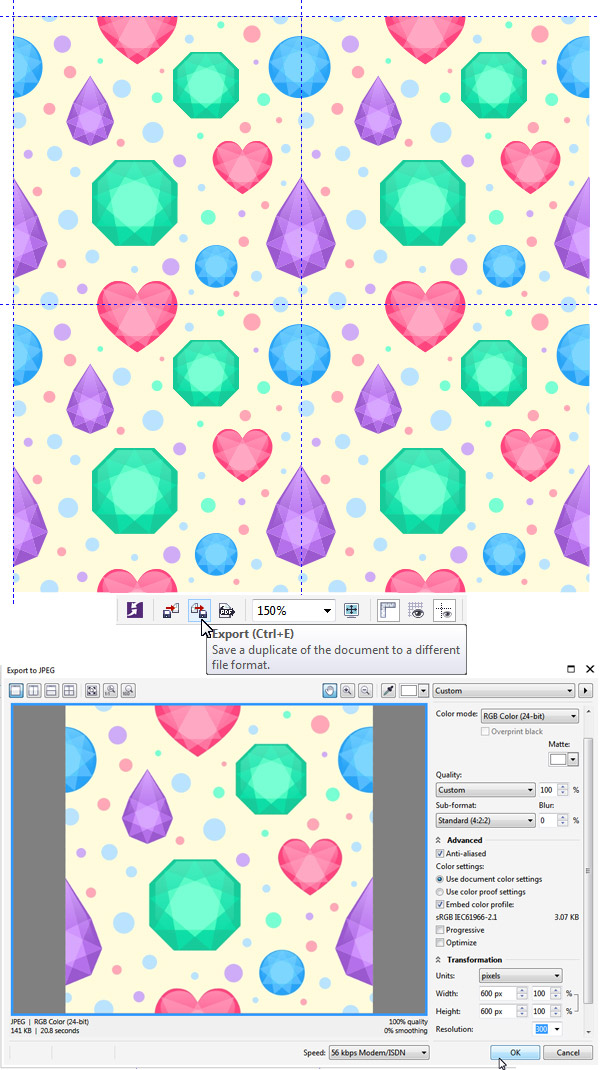
Можете проверить правильность размещения объектов, дублировав узор (Ctrl + D) несколько раз. Если все в порядке, используйте функцию Экспорт – Export (Ctrl + Е), чтобы сохранить часть узора для использования в других программах.
А теперь продолжим работу в CorelDRAW и узнаем еще некоторые возможности: экспорт и изменение цвета узора.
Шаг 29. Создание узора и изменение цвета
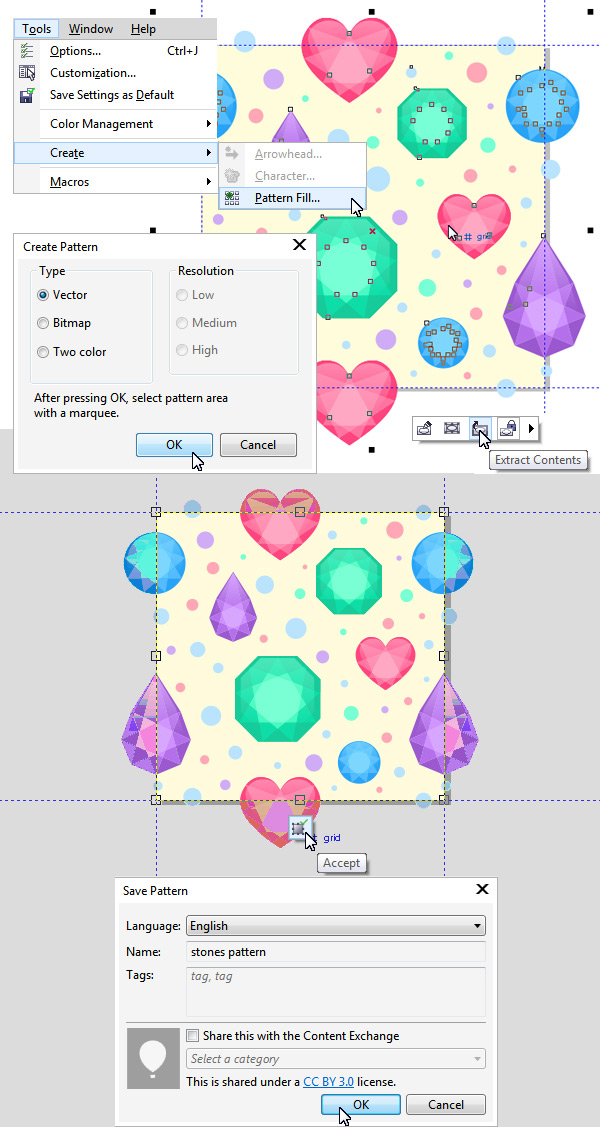
Выделите фрейм PowerClip, кликните правой кнопкой мыши и выберите пункт Извлечь содержимое (Extract Contents). Перейдите в меню Инструменты > Создать > Заливка узором (Tools > Create > Pattern Fill) и выберите Тип Вектор (Vector) в открывшемся окне.
Теперь выделите область, которую вы хотите сделать узором. Убедитесь, что включена функция Привязка к объектам (Вид > Привязать к > Привязка к объектам – View > Snap To > Objects (Alt + Z) и выделите область страницы 600 х 600 пикселей без выступающих за границы частей. Нажмите иконку Принять (Accept) и сохраните узор.
Шаг 30. Создание узора и изменение цвета
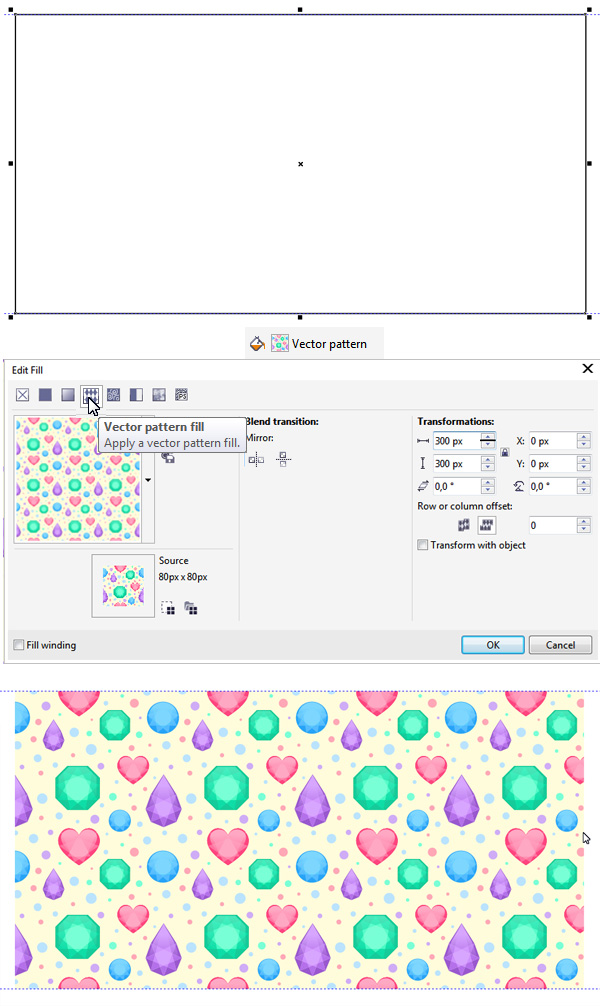
Давайте теперь применим наш узор и посмотрим, как он смотрится. Создайте прямоугольник любого размера и дважды кликните по иконке Заливка (Fill), чтобы открыть окно Изменить заливку (Edit Fill), выберите опцию Заливка полноцветным узором (Vector Pattern Fill), затем в выпадающем списке найдите ваш только что созданный узор и дважды кликните по нему, чтобы применить.
Шаг 31. Создание узора и изменение цвета
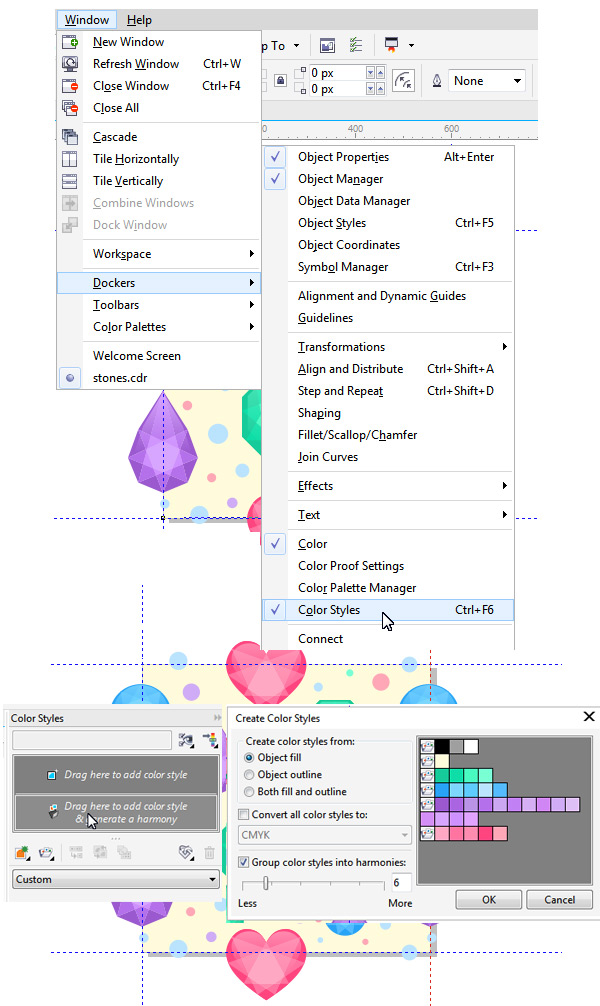
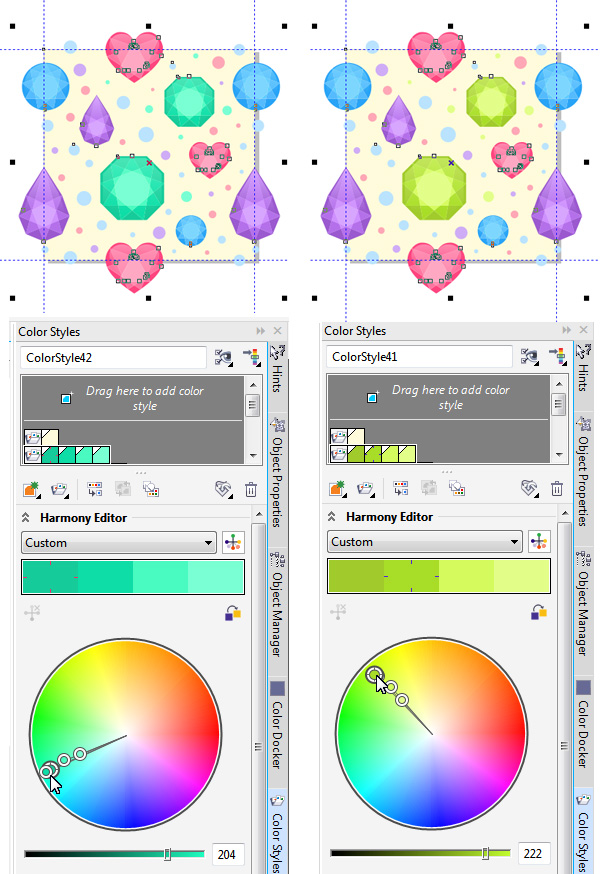
Теперь я покажу, как можно быстро изменить цвет узора. Перейдите в меню Окно > Окна настройки > Цветовые стили Window > Dockers > Color Styles (Ctrl + F6). Выделите элементы узора, перетяните их на панель цветовых стилей с надписью Перетащите сюда, чтобы добавить цветовой стиль и создать гармонию (Drag here to add color style & create a harmony). В открывшемся окне выберите Заливка объектов (Object fill).
Шаг 32. Создание узора и изменение цвета
Итак, теперь у нас есть все цвета, объединенные в группы палитр. Выберите первую группу бирюзовых оттенков, которая относится к изумрудному камню нашего узора. Удерживая клавишу Shift, выберите все цвета из этой группы.
Теперь вращайте и перетаскивайте ползунки в разделе Редактор гармоний (Harmony Editor), чтобы изменить цвет. Вы можете видеть, как цвета объекта меняются в реальном времени.
Шаг 33. Создание узора и изменение цвета
Сделайте то же самое для других цветовых групп, создавая совершенно другую комбинацию цветов драгоценных камней.
Шаг 34. Создание узора и изменение цвета
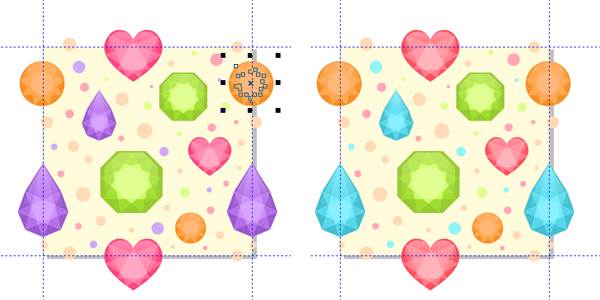
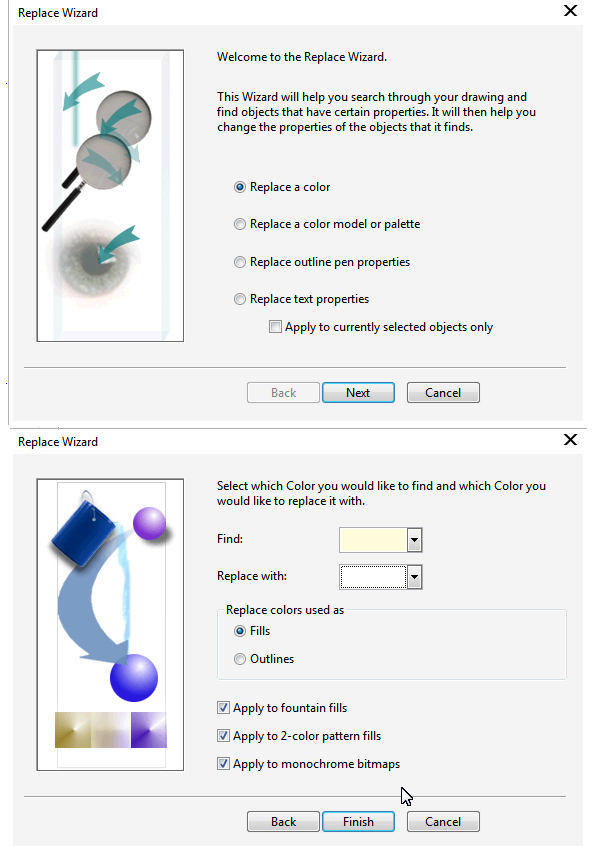
Также нам нужно изменить цвет фона. Перейдите в меню Правка > Поиск и замена > Заменить объекты (Edit > Find and Replace > Replace Objects). В открывшемся окне выберите пункт Заменить цвет (Replace a color) и нажмите Далее (Next).
Кликните на выпадающее меню Найти (Find) и с помощью Пипетки (Eyedropper tool) выберите цвет фонового объекта. Выберите белый цвет в выпадающем меню Заменить на (Replace with color). Нажмите Готово (Finish).
Далее нажмите Заменить все (Replace All) в открывшемся меню. Вы увидите, что цвет фона изменился на белый.
Шаг 35. Создание узора и изменение цвета
В этом уроке мы использовали только один пункт в меню Поиск и замена (Find and Replace), но эта функция может быть использована и для других целей, таких как: замена свойств текста или контура, изменение цветовой схемы или палитры. Редактирование объектов становится очень удобным и гибким, так как мы можем применять изменения только к выделенным объектам.
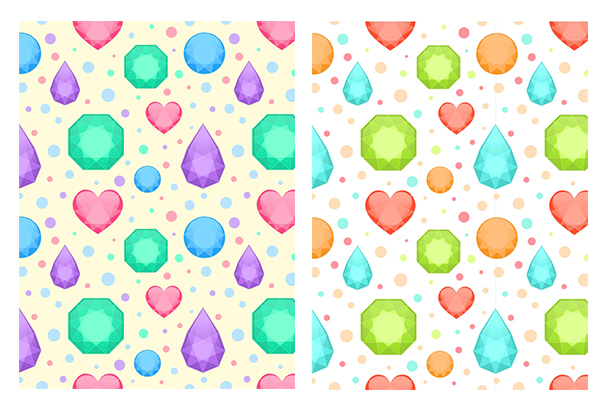
Шаг 36. Финальное изображение
Итак, вы успешно создали два варианта узора, узнали как создавать драгоценные камни с помощью простых фигур, изменять их цвет, объединять их для создания бесшовного узора. Надеюсь, вы узнали о некоторых полезных возможностях инструментов CorelDRAW, которые помогут вам создавать собственные проекты в будущем. Удачи!
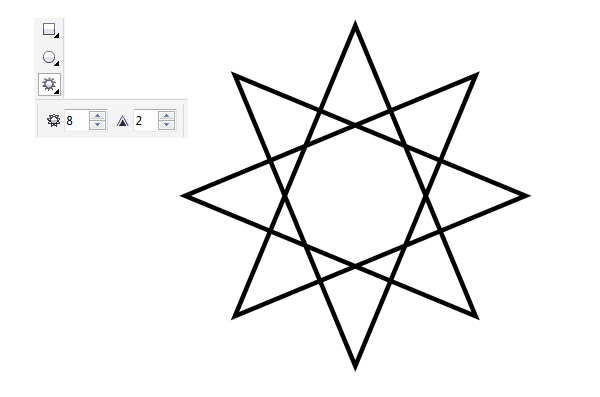
Для создания простого, но красивого узора понадобится немного времени и несколько несложных приемов. Для того что бы создать красивый узор будем использовать круг и 32-конечную звезду из стандартного набора «Corel».
1. В панели инструментов выберем звезду, а в дополнительном меню выберем ее 32-х конечный вариант.
2. Выбрав фигуру и предварительно нажав кнопку Ctrl, рисуем звезду. Для корректирования толщины лучей этой формы есть дополнительный красный бегунок-маркер. Предварительно зажав левую клавишу мышки, наведя на бегунок курсор, оттягиваем к центру звезды.
3. Выбираем в панели инструментов следующую фигуру – круг и рисуем окружность.
4. Для дальнейшей работы делаем предварительные заготовки. Выделяем звезду и окружность, копируем их, а затем вставляем. Это действие повторяем два раза.
5. Далее, выделим два объекта одновременно (круг и звезду), для этого кликнув на один из объектов, зажав Shift, нажимаем на другой объект и обрезаем.
Получаем следующий результат:
6. Оставим зубцы, удалив при этом круг.
7. Затем используем наши предварительные заготовки и производим еще пару разных видов обрезки фигур. Рисуем круг больший по размеру, чем звезда. Выбираем в верхней панели инструментов «Показать-Закрепить за объектом», тянем угловой маркер, выравнивая по центру нашей звезды. Снова выделим оба объекта и в верхней панели инструментов выберем «Перед минус зад».
Еще один круг рисуем меньше по размеру, чем звезда. Для его создания так же тянем за угловой маркер и выравниваем по центру.
Делаем «пересечение», выбрав обе фигуры в верхней горизонтальной панели инструментов.
В итоге мы создали три основных изображения, из которых и будем создавать узор:
8. Окрашиваем наши фигуры в выбранные цвета, изменяем их размеры, накладываем друг на друга, постепенно уменьшая объекты к центру композиции. В итоге получаем картинку похожую на эту:
9. Для усиления визуального эффекта рационально применить интерактивный контур. Его параметры устанавливаете на свое усмотрение.
Так же данную технику используют для создания разнообразных рамок.
Поработав над интерактивным контуром можно создать подобную рамку:
Уважаемые пользователи, хотим Вас проинформировать о том, что некоторые антивирусные программы ложно срабатывают на дистрибутив программы MediaGet, считая его зараженным. Данный софт не содержит никаких вредоносных программ и вирусов и многие из антивирусов просто Вас предупреждают, что это загрузчик (Downloader). Если хотите избежать подобных проблем, просто добавьте MediaGet в список доверенных программ Вашей антивирусной программы.
Выбрав нужную версию программы и кликнув ссылку, Вам на компьютер скачивается дистрибутив приложения MediaGet, который будет находиться в папке «Загрузки» для Вашего браузера. Находим этот файл и запускаем его.
Далее начинается установка приложения. Программа предлагает Вам выбрать папку для сохранения. Выбираем любую удобную для Вас папку или создание новой. Нажимаем кнопку «Ок»
В следующем окне нажимаем кнопку «Продолжить», те самым принимаем пользовательское соглашение. Далее происходит установка приложения, которая занимает некоторое время.
После установки, приложение запускается и автоматически начинается загрузка выбранной Вами программы. Скачанные файлы Вы сможете найти в папке, которую выбрали для установки приложения MediaGet.
Обратите внимание, что предоставляемое программное обеспечение выкладывается исключительно для личного использования и ознакомления. Все файлы, доступные для скачивания, не содержат вирусов и вредоносных программ.