Содержание
agikon
Знающий
madmasles
Модератор
agikon
Знающий
- Автор темы
- #3
спасибо прочитал. много чего понял. понял что легче всего пихать битмапы. но так и не понял как именно то пихать. Через AutoIt3Wrapper? так а как именно там выбирать и центрировать картинку в нужное место?
там пишется что можно добавить и resoursehacker но нет самого механизма как именно добавить, кто его знает глаза разбегаются.
Кстати, на данный момент я умею менять иконки , но это благодаря тому что мне подсказали своими словами на этом форуме. а если бы я читал как это сделать с этой статти я бы так и не понял как это сделать, вот только что прочитал как менять иконку и не понял, благо что уже знаю как. Так что наверно человек который писал эту статтю писал её не для новичков.
ну от запустил AutoIt3Wrapper и куда тут картинку загружать? http://s4.postimage.org/54cr8h1f4/sss.jpg
Zaramot
I ♥ AutoIt
Yashied
Модератор
agikon
Знающий
- Автор темы
- #6
пока что я не понял самого механизма добавления в исполняемый файл. не пойму с чего даже начать. есть скрипт, есть картинка а как запихнуть кто его знает.
не плохо если бы ктото написал хотябы краткий алгоритм действий.
например:
1)запустить того
2)выбрать тото
3) и т.д
или с картинкой так не прокатит? сложнее видать намного?
Zaramot
I ♥ AutoIt
resources.au3 можно скачать тут.
Yashied
Модератор
Ресурсы добавляются в программу на стадии ее компилирования (точнее после компиляции). Если вы используете полную версию SciTE, то для компиляции вашего скрипта в исполняемый файл (.exe) достаточно нажать в редакторе F7 или Tools – Build. Если используется урезанная версия SciTE (идет в одном дистрибутиве с AutoIt), то необходимо дополнительно скачать AutoIt3Wrapper и компилировать скрипт именно через эту утилиту, а не через F7, как в первом случае.
Все строки в скрипте, которые начинаются с #AutoIt3Wrapper. , являются командами (директивами) для AutoIt3Wrapper’а и никоем образом не влияют на сам код программы. Как правило, они записываются в самом начале скрипта. В данном случае, следующая директива указывает компилятору на то, что необходимо поместить в исполняемый файл картинку CrashXP.bmp (именно .bmp, т.е. битмап). Цифра 2 означает стандартный тип ресурсов для битмапов, т.е. в него можно помещать только .bmp или .dib (.jpeg или .png уже не получится). MY_IMAGE – произвольное название, по которому вы будите обращаться к вашей картинке во время выполнения программы.
Теперь вы можете открыть полученный .exe в любом редакторе ресурсов и увидите вашу картинку в секции BITMAPMY_IMAGE.
Каждая страница в интернете имеет свой адрес. Его называют . Он показан в адресной строке браузера (подробнее о том, что такое адресная строка браузера и где она находится).
Это делает возможным внутри одной страницы отображать содержимое другой страницы. Например:
Большинство изображений, которые человек видит на сайтах, тоже являются содержимым другой страницы. Вот, в частности, адрес смайлика в формате .gif:
А вот способы добавления картинки на сайт, которые можно выделить, если посмотреть код страницы:
| HTML: тег | |
|---|---|
 |
 |
| CSS: свойства background-image и border-image | |
| CSS: псевдоэлементы :before и :after | |
| HTML: тег векторной графики (без URL) | |
Как узнать адрес картинки и скопировать его
Скопировать адрес изображения можно несколькими способами:
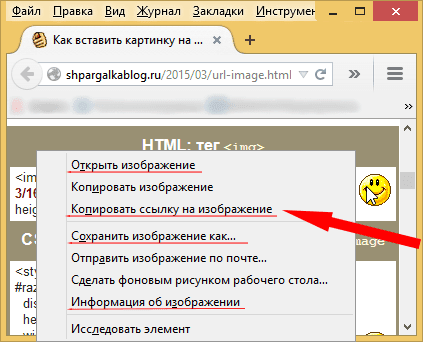
- Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено скопировать URL, щёлкнуть по необходимому пункту.
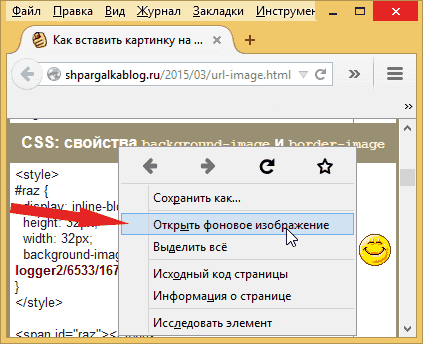
Рис.1 Если навести на фото и нажать на правую клавишу мышки, то в Mozilla Firefox откроется контекстное меню с таким пунктами
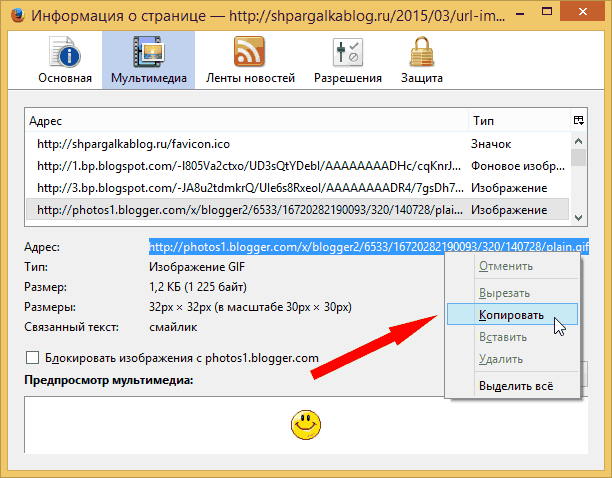
- Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено изучить характеристики фотографии, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Информация об изображении»; в Internet Explorer см. пункт «Свойства»), в открывшемся окне выделить адрес рисунка,
- нажать на правую клавишу мышки, в появившемся контекстном меню щёлкнуть по пункту «Копировать».
- нажать комбинацию клавиш клавиатуры Ctrl + C .
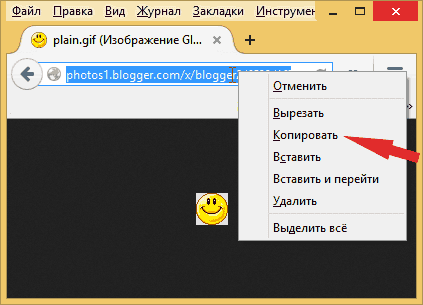
- Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу картинки, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Открыть изображение»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью атрибутов height и width или с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера,
- нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать».
- нажать комбинацию клавиш клавиатуры Ctrl + C .
- На сенсорных устройствах (смартфон, планшет) долго без движения держать палец над фото, в появившемся контекстном меню будет предложено перейти на страницу картинки, щёлкнуть по необходимому пункту (он может называться «Просмотр картинки»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью атрибутов height и width или с помощью с помощью CSS. Затем долго жать на адрес в адресной строке браузера. После того, как появятся ползунки и весь URL будет выделен (в случае необходимости, ползунки можно раздвинуть на необходимое расстояние), щёлкнуть в появившейся панели кнопку «Копировать».
- Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу фонового изображения, щёлкнуть по необходимому пункту. Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера (см. Рис.3),
- нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать».
- нажать комбинацию клавиш клавиатуры Ctrl + C .
- Из исходного кода страницы сайта.


Её URL: http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif
Как сохранить изображение
Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено сохранить картинку, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Сохранить изображение как. »), в открывшемся окне выбрать папку на компьютере, куда будет сохранён рисунок.
Если фотография является фоновой картинкой, то нужно предварительно перейти на страницу картинки (см. Рис.3).
Как добавить картинку на веб-страницу
Сначала изображение нужно загрузить с компьютера на хостинг сайта, в социальную сеть (ВКонтакте, Google+ и т.п.), Яндекс.Диск или Гугл.Диск, чтобы у рисунка появился свой адрес в интернете.
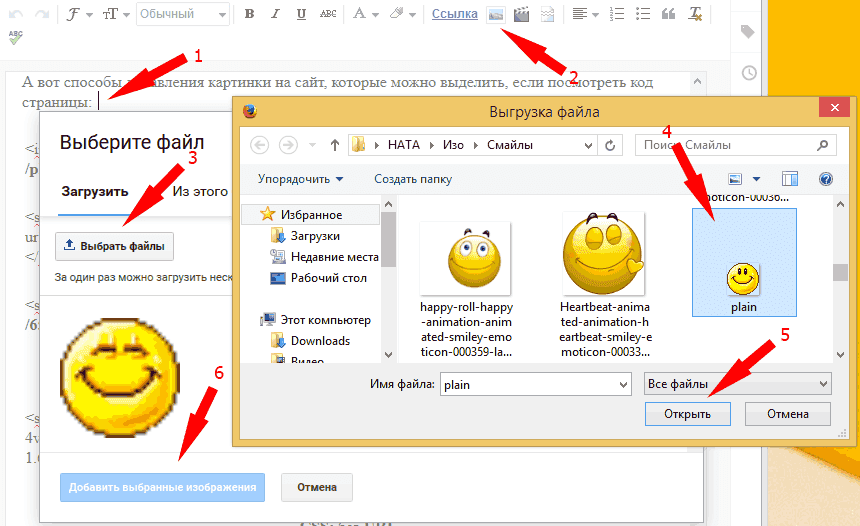
Если есть визуальный редактор, то очерёдность действий обычно следующая:
- установить курсор мышки в то место, где должна будет появиться фотография,
- нажать на иконку, похожую на или на ,
- выбрать файл с компьютера,
- если есть возможность, заполнить альтернативный текст (он же описание изображения).
Итог: картинка будет вставлена на страницу сайта, а самое главное — загружена на сервер веб-проекта. У неё теперь будет свой адрес в интернете. И теперь можно на вкладке «HTML» поправить предоставленный визуальным редактором код, так как часто визуальный редактор добавляет ненужные теги, да и возможности HTML и CSS несравнимо большие.
Если URL уже есть, но другого малоизвестного сайта, то всё же такую фотографию лучше сохранить на компьютер, а потом загрузить на сервер сайта, если данное действие разрешено владельцем фото, дабы не нарушить авторские права, так как
- на некоторых сайтах может быть запрещено использование адреса изображений на других ресурсах (подробнее про запрет хотлинкинга [wikipedia.org]).
- сайты недолговечны и спустя время с удалением веб-проекта, исчезнет и картинка на вашем сайте, оставив вместо себя в лучшем случае только альтернативный текст.
Если нет визуального редактора, то очерёдность действий обычно следующая:
- создать папку image ,
- создать в папке image файл .htaccess , содержимым которого будет
- загрузить в папку image изображение, которое именуется, допустим, plain.gif (в дальнейшим все картинки также загружать в эту папку),
- на HTML-странице использовать URL вида http://сайт.ru/image/plain.gif , например,
3 комментария:
Штиф Васлер А как реализован вариант со вставленной в окно страницей?) NMitra
Любой текст лучше воспринимается с иллюстрациями. В арсенале Microsoft имеется приложение Word, где возможно вести работу с текстом и изображениями одновременно. Используемые рисунки не всегда в полной мере отвечают задачам пользователя. Для таких ситуаций предусмотрено редактирование объектов документа. Узнаем, как вставить картинку в Ворд, а также научимся перемещать, разворачивать и менять ее размер.
Способы добавления картинки в документ Word
Популярный редактор от Microsoft предоставляет три различных подхода, как дополнить текст изображениями:
- используя меню программы;
- из буфера обмена;
- прямым перетаскиванием из одного окна в другое.
Последние два способа одинаковы для всех изданий, поэтому рассмотрим их в первую очередь.
Используем буфер обмена
Откройте картинку в графическом редакторе или окне веб браузера. Нажав правую клавишу мышки, выберите опцию «Копировать изображение».
Вернитесь к документу и в нужном месте нажмите комбинацию клавиш «CTRL+ V». Альтернативно, можно кликнуть правой кнопкой мыши, выбрав опцию «Вставить».
Переносим изображение в документ
Вначале, следует изменить размер окна редактора, чтобы оно не занимало всю область монитора. Откройте каталог на диске или ссылку в веб браузере с нужным изображением. Зажмите курсор на картинке и, удерживая ее, переместите иллюстрацию в нужное место редактора.
Использование программного меню
Чтобы вставить картинку в Word следует последовательно выполнить следующие действия:
- Выбрать пункт «Вставка» программного меню.
- Поставить курсор в строке, куда желательно поместить картинку.
- Кликнуть на пиктограмме с надписью «Рисунок» на ленте.
Начиная с версии Word 2010 в ленте редактора, справа от пиктограммы «Рисунки» располагается значок «Изображения из Интернета». С его помощью можно выгружать онлайн иллюстрации прямо в Ворд.
Возможности редактирования добавленной картинки
После того, как объект помещен в документ с ним можно выполнить ряд действий, например, задать позицию картинки. Действия аналогично тому, как происходит выбор размещения текста:
- ближе к левому краю страницы;
- сместить к центру;
- передвинуть вправо.
Для выполнения действия необходимо нажать на картинку. После перейти в Главное меню и использовать иконки для редактирования текста. Для этих же целей допускается применение горячих клавиш: Ctrl+L, Ctrl+E или Ctrl+R, Ctrl+J, соответственно вышеприведенному списку.
Перемещение
Однако центрирования картинки бывает недостаточно. Тогда надо использовать альтернативный способ. Наведите курсор мыши на графический объект и кликнете левой клавишей. Вокруг изображения появится рамка (см скриншот).
Оставляя курсор внутри картинки, кликнете левую кнопку, и, удерживая ее, перетяните иллюстрацию в нужное место. Поворот выполняется практически аналогично: нажимаем круг, заполненный зеленым цветом, удерживая левую клавишу мыши, поворачиваем объект в нужном направлении.
Увеличение/сжатие
Изменять масштаб можно тремя способами: по горизонтали, вертикали или пропорционально. В первых двух случаях необходимо навести курсор на квадратные метки снизу/сверху или по бокам изображения. Когда появится стрелка действия, следует, удерживая левую кнопку мыши нажатой, увеличить или сжать рисунок по горизонтали/вертикали.
Обтекание текстом и редактирование
Чтобы вставить картинку рядом с текстом, необходимо кликнуть правой кнопкой мыши по картинке. В контекстном меню остается перейти к опции «Обтекание текстом» и выбрать один из вариантов, как показано на рисунке.
Еще больше возможностей предоставляет пункт меню «Формат рисунка». Его выбор сопровождается появлением отдельного окна с разнообразными функциями по редактированию изображения.
 Рис.1 Если навести на фото и нажать на правую клавишу мышки, то в Mozilla Firefox откроется контекстное меню с таким пунктами
Рис.1 Если навести на фото и нажать на правую клавишу мышки, то в Mozilla Firefox откроется контекстное меню с таким пунктами