Содержание
- 1 Как вырезать и сохранять картинки?
- 2 Сохранение SVG картинок в Photophop
- 3 Информация о font-family, font-size, line-height, color
- 4 Информация о margin и padding
- 5 Информация об opacity
- 6 Горячие клавиши Photoshop для верстака
- 7 Виды текстовых блоков в Photoshop
- 8 Настройки Photoshop для текста
- 9 Палитры Символ (Character) и Параграф (Paragraph)
- 10 Текст-маска
- 11 Растровая маска слоя
- 12 Создание обтравочной маски (Clipping Mask) в Photoshop
- 13 Текст-маска с помощью CSS-свойства background-clip: text
Добрый вечер всем. Недавно я активно начал изучать и оттачивать свои навыки в верстке веб-страниц, так как в вебе я уже около 6 лет и мне всегда это было интересно. И я хотел бы поделиться с Вами знаниями о том, что нужно знать для верстки. Но, верстки не в плане кода, а в плане работы с графическим редактором.
Ведь для того, чтобы верстать, вы должны использовать или фотошоп, или же, если вы работаете с ОС Линукс, то GIMP (хотя, фотошоп можно пользоваться и на линуксе).
Можете, кстати, скачать этот (Сlick) макет и поэкспериментировать на нём. Загружаем макет и видим что-то подобное. Если у Вас слои не включены, то посмотрите как это сделать ниже.
Итак, первый совет , который будет полезна верстальщику, это использования функции “Авто-выбор”. Так как обычно слоев много, то порой бывает тяжело найти определенный слой.
Прежде всего, включаем “Move Tool” (Инструмент перемещения), ставим галочку на “Auto-Select” (Авто-выбор) и в выпадающем списке выбираем “Layer” (Слой).
И теперь кликаем нужному нам объекту левой кнопкой мышки. И в списке слоев мы сможем увидеть выделенный слой, это он и есть.
Второй совет , если Вам нужно вырезать или что-то сделать с элементом, но Вам мешает все остальное, Вы можете в один клик скрыть все элементы, кроме нужного. Для этого зажимаем Alt и нажимаем на индикатор видимости (глаз).
И опять же, если Вы хотите включить все слои, стоит нажать на индикатор правой кнопкой мышки и выбрать “Show/Hide all other layers” (Показать/Скрыть остальные слои).
Обычно работа верстальщика в фотошопе заключается в вырезке определенных картинок, и я расскажу как это делать быстро.
Некоторые выделяют вручную, но я рекомендовал бы более легкий и быстрый способ (хотя иногда приходится все же делать это вручную). А также, рекомендовал бы пользоваться горячими клавишами, их легко запомнить и они ускорят такую рутинную работу. Запоминаем:
1. Зажимаем Ctrl и щелкаем по иконке слоя.
Как Вы сможете видеть, слой выделился. Теперь нажимаем Ctrl + C, тем самым копируя слой и Ctrl + N, с помощью которого мы создаем новый файл уже с нужными размерами.
Жмем “ОК” и нажимаем Ctrl + V. Изображение вставлено. Проверьте, не нужно ли убирать фон.
Когда изображение было вставлено, нажимаем Alt+Shift+Ctrl+S или же, если для Вас так будет проще, то “Файл –> Сохранить для веб-устройств”.
Здесь Вы можете выбрать тип файла, узнать/изменить размер и прочие полезные фишки. Все, изображение сохранено. Теперь можете спокойно добавлять его в Ваш шаблон. На словах это долго, на деле же все намного быстрее.
Например, инструмент “Пипетка”, для того чтобы узнавать цвета элементов и их CSS-коды.
Выбираем инструмент и нажимаем, к примеру, на фон.
Сбоку у нас появился данный цвет, нажимаем на него и видим код, этот код нам нужно будет вставить в CSS.
Инструмент линейка. Но, об этом я уже писал в блоге и Вы можете прочитать отдельную статью.
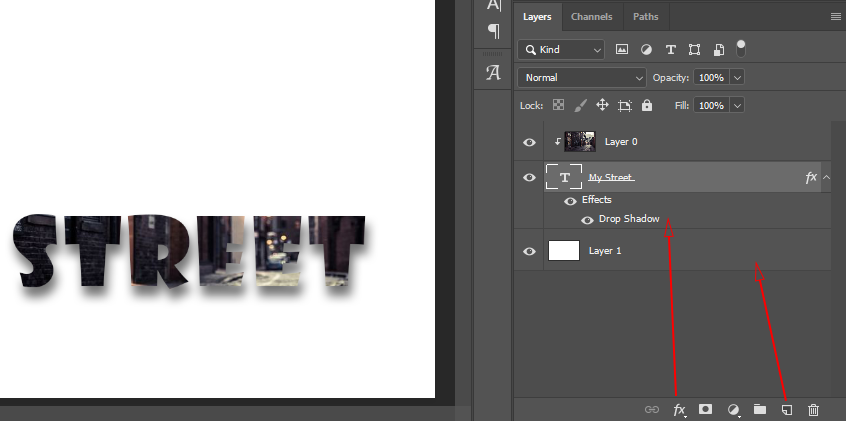
Так же бывает, что слой содержит эффекты. К примеру, как у меня:
Прежде копируем слой, как мы это делали выше, а потом нажимаете “Copy style layer” (Копировать стиль слоя) и в новом файле нажимаем “Paste style layer” (Вставить стиль слоя).
И в последнее это текст. Вы можете узнать шрифт, размер, начертание и цвет шрифта если возьмете инструмент “Текст” (буква Т) и нажмите на нужный Вам текст. И сверху в панели Вы сможете увидеть всю информацию.
Часто бывает такое, что фотошоп пишет что данной шрифта не существует и указывает название, соотвественно Вам нужно скачать данный шрифт и подключить в CSS файле или же подключить GoogleFonts, если этот шрифт есть в каталоге.
На этом, пожалуй, все. Надеюсь мои советы будут Вам полезны!
Кстати, если Вы читали раньше уроки, то Вы заметили что я перевел свой фотошоп на английский, чего и Вам советую. Но, для Вас я буду описывать для двух версий, ведь часто новички используют фотошоп с руссификатором.
Есть вопросы? Пишите в комментариях!
Видеокурс "Photoshop для фотографа 3.0 VIP"
Издание от известного фотографа — Евгения Карташова. Вас ждут 130 видеоуроков по всем аспектам обработки фотографий в Adobe Photoshop и Camera Raw, а также более 140 исходных фотографий для ваших тренировок и наработки практики. Работают только те знания, которые получены в результате практики.
Так же в раздачу включены дополнительные "бонусы": "87 пресетов для Adobe Camera Raw"; "Работа с плагинами Nik Collection"; "Секреты ретуши кожи с Imagenomic Portraiture"; Панель "Черно-белая пленка" v 3.0.0"
Данная статья посвящается всем тем, кто только-только взялся за изучение верстки макетов, и тем, кто пока плохо разбирается в Adobe Photoshop. Моя цель рассказать откуда брать данные из PSD-файлов и научить приёмам, которые будут полезны всем верстальщикам.
Как вырезать и сохранять картинки?
Простые картинки, которые состоят из геометрических фигур, лучше всего описывать посредством CSS. Такой метод не будет нагружать сайт, а значит скорость загрузки не пострадает.
Если такой возможности нет, нам потребуется вырезать картинки из макета. Но стоит помнить, что некоторые картинки стоит сохранять по одной, а другие — лучше вывести в отдельный спрайт. Например, социальные иконки. Их я советую размещать в одной картинке. Выглядеть это будет примерно так:
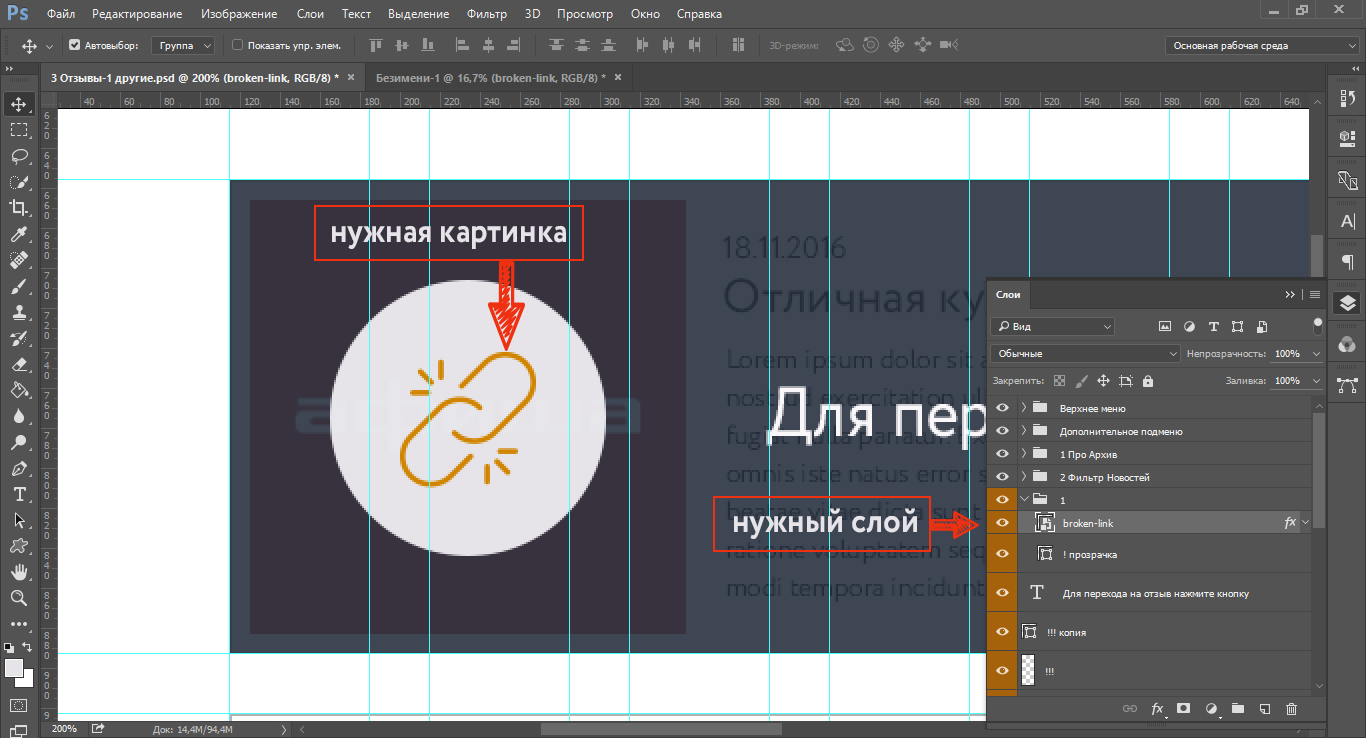
Итак, чтобы вырезать картинку из макета, надо, во-первых, найти слой с картинкой.
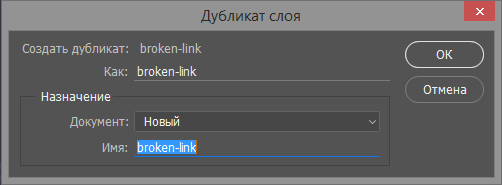
Во-вторых, в окне «Слои» в нужном слое нажать на правую кнопку мыши и выбрать пункт «Создать дубликат слоя…». В диалоговом окне «Дубликат слоя» выбрать в выпадающем списке пункт «Новый».
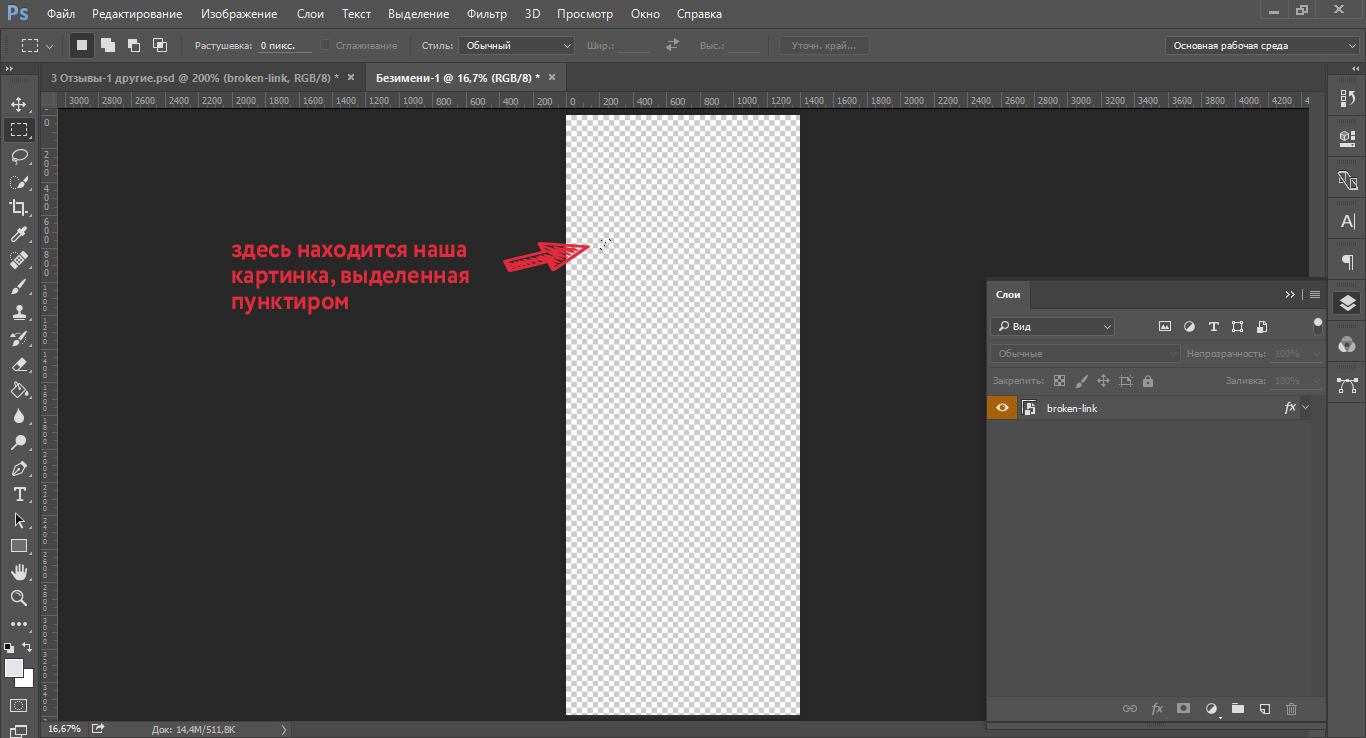
Картинку перенесет в пустой документ по длине и ширине схожим с размерами прошлого макета. Искать в ней картинку бывает довольно проблематично, особенно, если она прозрачная. Чтобы этого не делать достаточно зажать Ctrl и кликнуть по иконке нужного слоя с картинкой. Он выделится пунктиром.
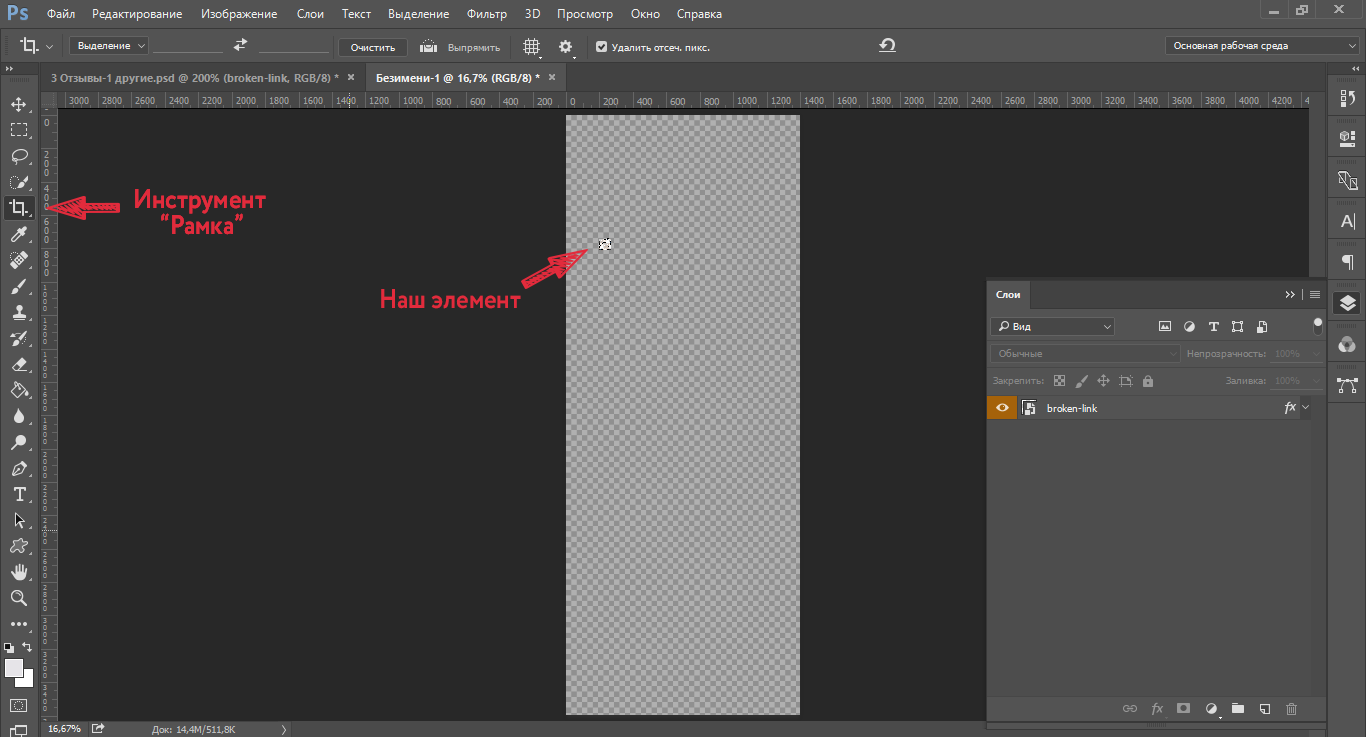
Далее в левой панели необходимо выбрать инструмент «Рамка». Весь документ затемнится, кроме нужной картинки.
Жмем Enter. Наша картинка готова.
Сохраняем ее в режиме web. Чтобы так сохранить в Photoshop CC надо нажать на Файл -> Экспортировать -> Сохранить для Web (старая версия). Для более ранних версий Photoshop можно было сохранить еще проще: Файл -> Сохранить для Web
Как правило, картинки сохраняют в JPEG и PNG-24.
Сохранение SVG картинок в Photophop
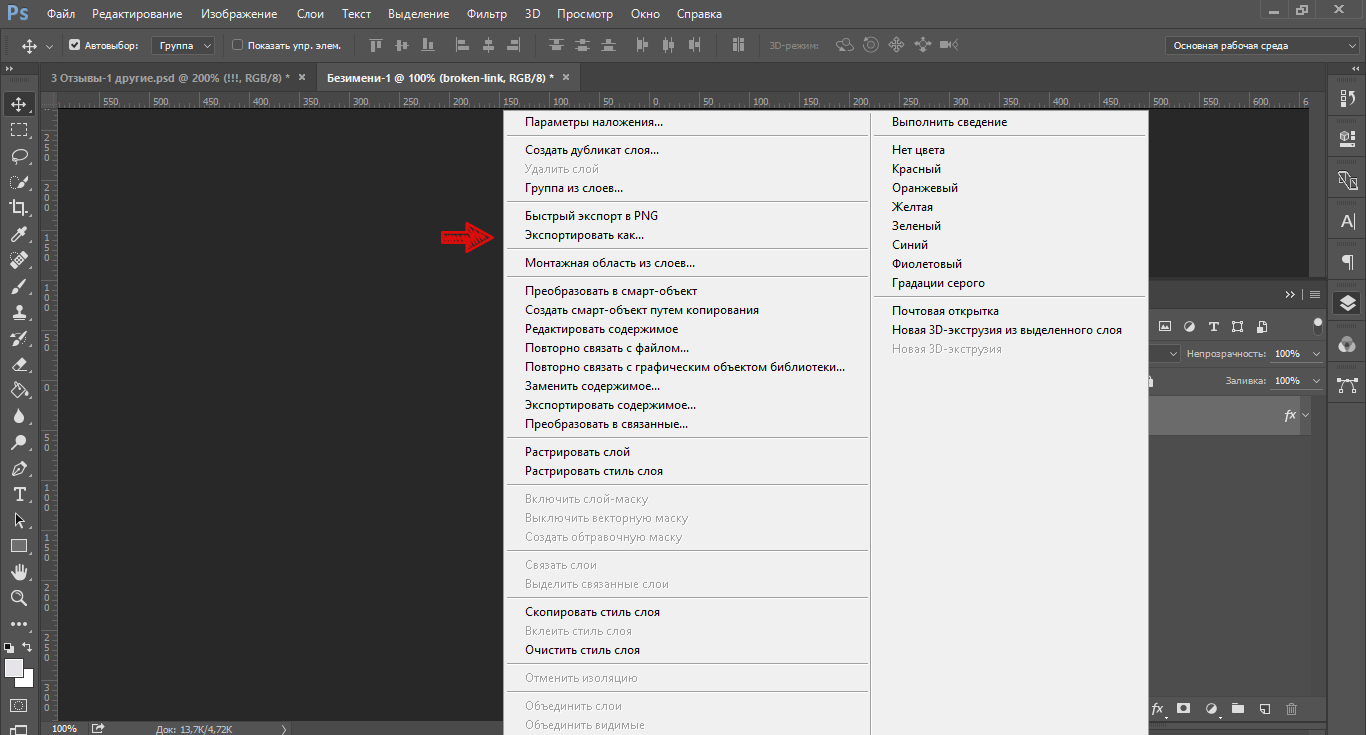
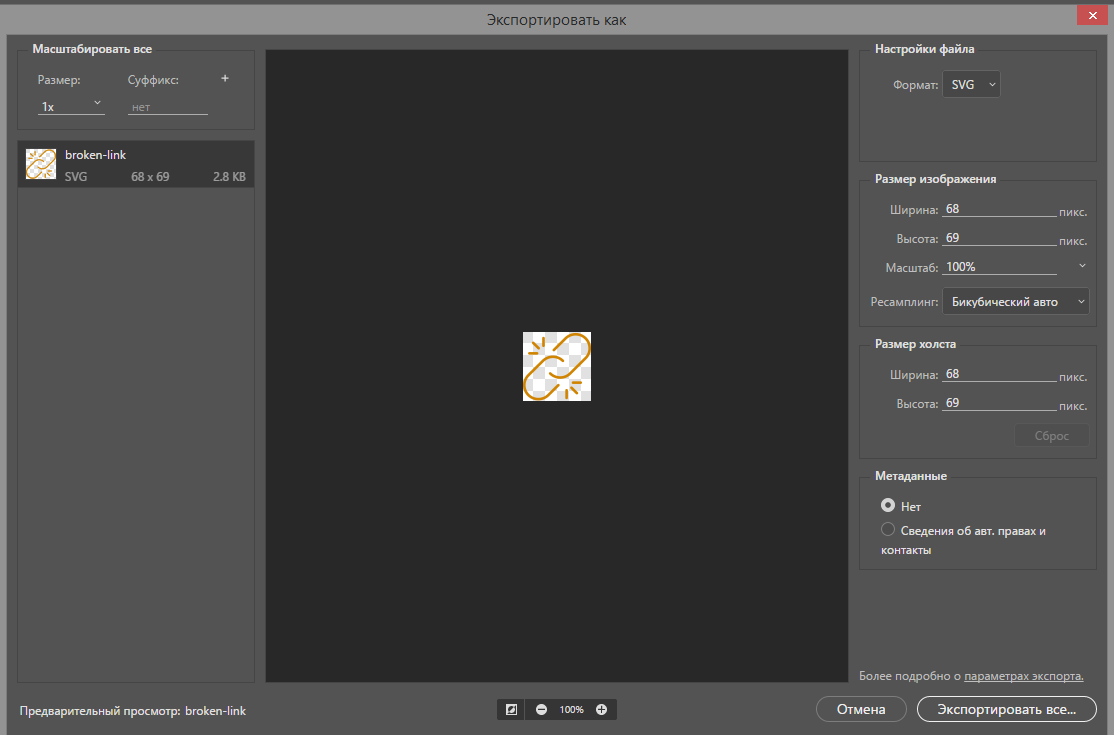
Чтобы сохранить картинку в формате SVG, достаточно кликнуть правой кнопкой мыши и кликнуть на «Экспортировать как…»
Далее появится диалоговое окно, в котором необходимо установить Формат SVG и нажать на «Экспортировать все». Важно, чтобы картинка в документе была одна.
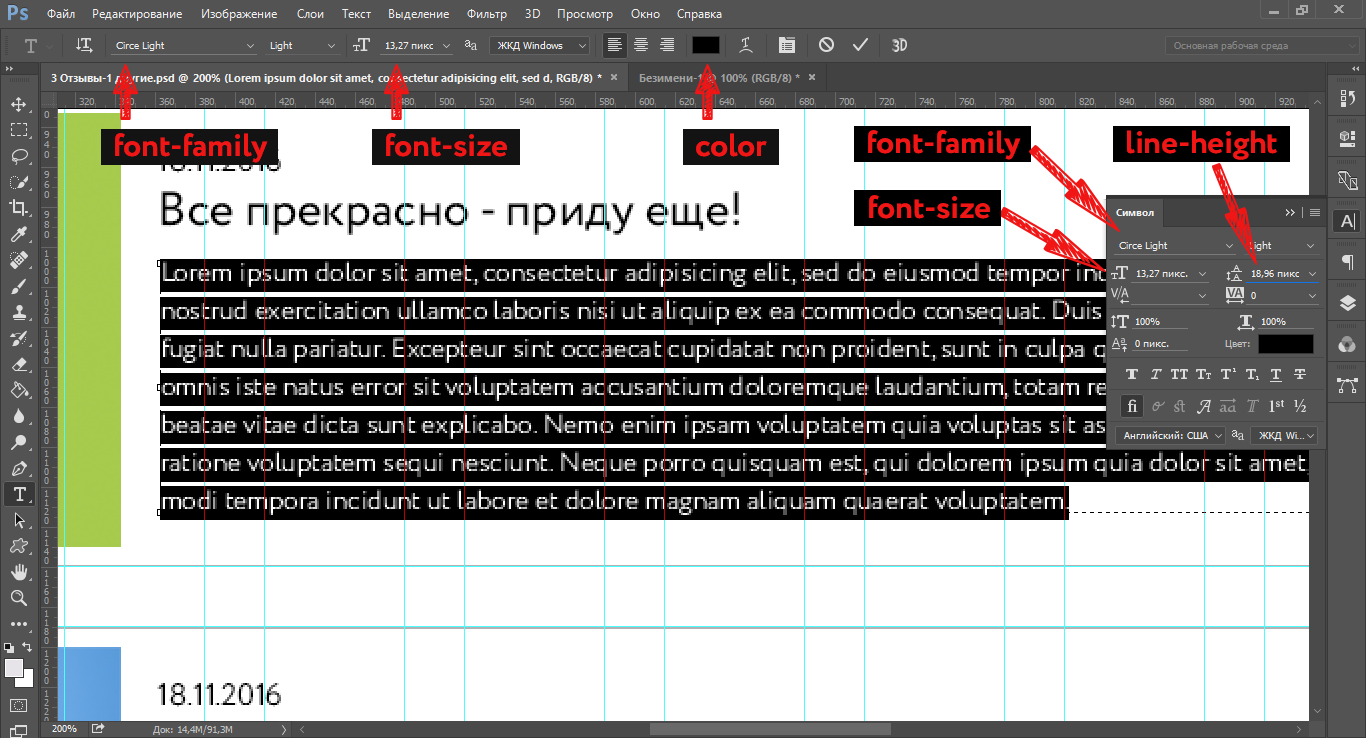
Информация о font-family, font-size, line-height, color
Чтобы найти данные по этим трем компонентам, достаточно дважды кликнуть на слой с текстом, чтобы он стал активным. Как правило, информацию о font-family и font-size можно найти в верхней панели, а данные о line-height в окне «Символ». Обычно он располагается в правой части, но если его пока там нет, достаточно открыть его через Окно -> Символ.
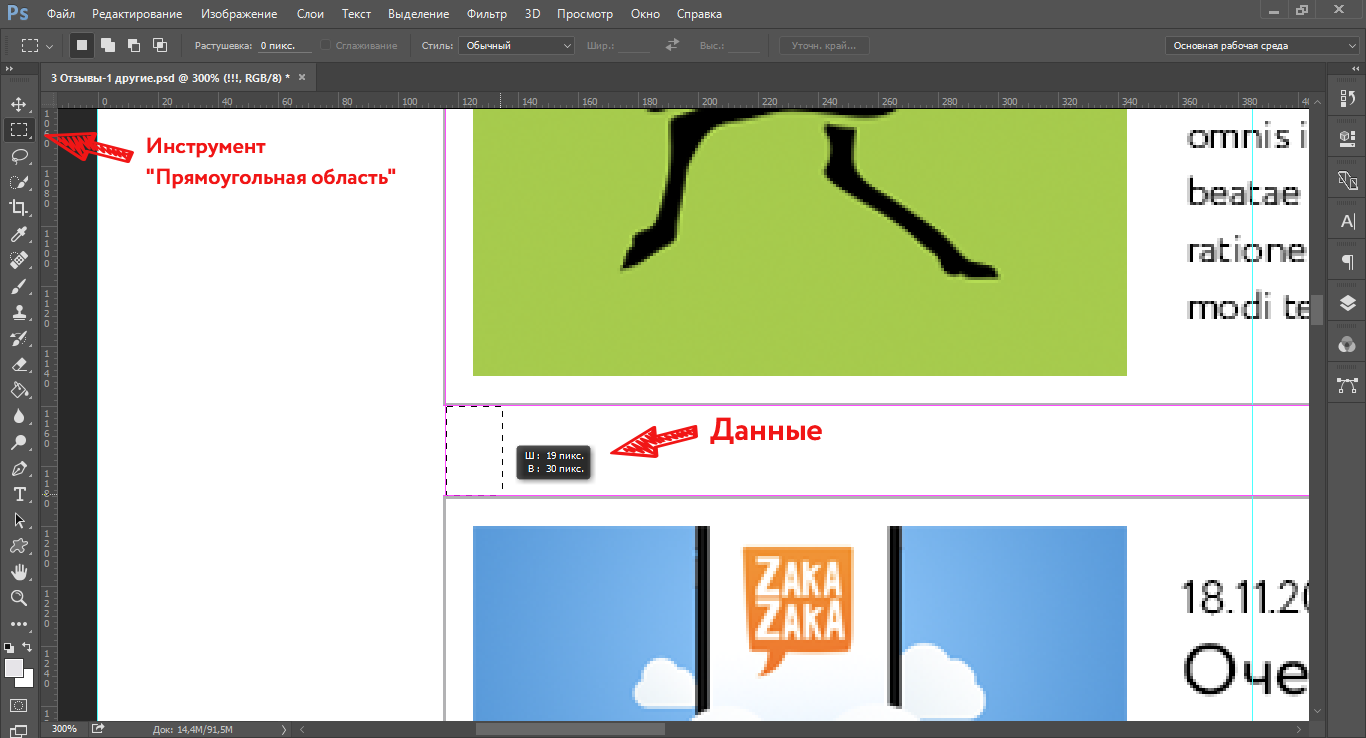
Информация о margin и padding
Чтобы узнать сколько пикселей необходимо задать для отступа, достаточно включить Инструмент «Прямоугольная область» и потянуть курсор вниз (или влево), чтобы посмотреть расстояние в пикселях.
Этот метод я использую, как правило, чтобы узнать о высоте или ширине определенного элемента. Но для того, чтобы соблюсти pixel-perfect всего макета, обычно я использую расширение для Chrome с одноименным названием PerfectPixel. Чтобы его установить, нажмите здесь.
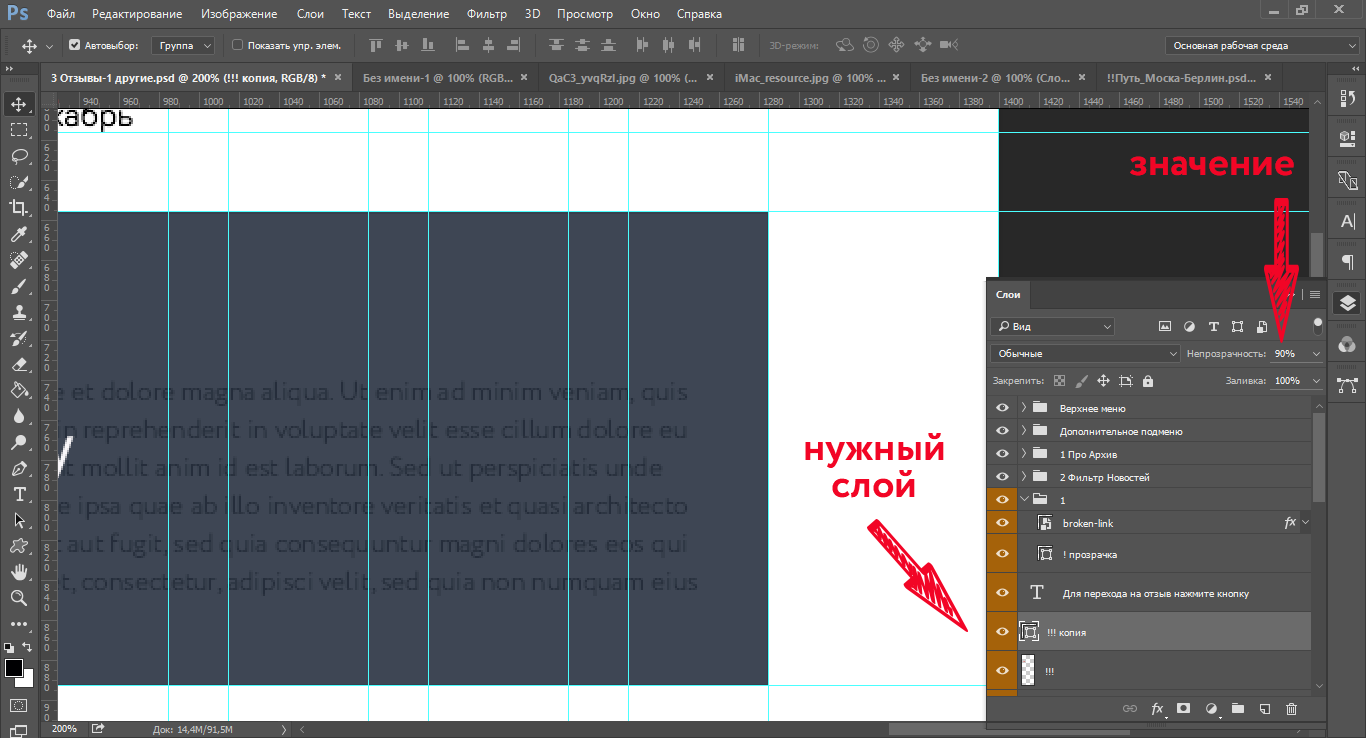
Информация об opacity
Довольно часто веб-дизайнеры делают элементы прозрачными. В css за это отвечает свойство opacity. К счастью, в Photoshop можно увидеть процент непрозрачности. Для этого достаточно кликнуть на слой, в котором применяется прозрачность и посмотреть в верхний правый угол окна «Слои». На скриншоте видно, что прямоугольный элемент имеет прозрачность в 90%. Следовательно, в css следует записать следующее: opacity: 0.9
Горячие клавиши Photoshop для верстака
В процессе верстки я применяю «горячие клавиши», которые значительно ускоряют работу в Photoshop. Список актуален для всех версий:
Ctrl + «-« — уменьшить масштаб
Ctrl + «+» — увеличить масштаб
Ctrl + «1» — масштаб 100%
Ctrl + J — создать дубликат слоя
Ctrl + [ — уменьшить размер кисти
Ctrl + ] — увеличить размер кисти
Ctrl + Alt + Z — шаг назад (отмена действия)
Ctrl + Shift + Z — шаг вперед (вернуть назад отменённое действие)
Ctrl + Alt + I — диалоговое окно «Размер изображения»
P.S. Скриншоты, приводимые в статье сделаны в программе Photoshop CC.
Тема оказалась довольно объемной и уместить все в рамках одной статьи — сложно. Если у Вас есть вопросы на счет Photoshop, обязательно пишите в комментариях, отвечу.
В этой статье мы будем рассматривать работу с текстом в Photoshop для верстальщика, хотя, возможно, она пригодится и дизайнерам, которые только начинают работать с PSD-макетами.
Для того чтобы создавать текст в Photoshop, на палитре Инструментов (Tools), которая обычно находится слева, выберите инструмент Текст (Type Tool). Также он вызывается английской клавишей T и имеет такую же иконку 
Для просмотра всех инструментов группы нужно нажать на инструмент Текст и удерживать некоторое время курсор в таком состоянии, сделать правый клик на иконку инструмента или щелкать по ней при зажатой клавише ALT , пока не появится нужный инструмент.
Текстовый инструмент в Photoshop автоматически создает особый текстовый слой в палитре Слои (Layers), которая обычно находится справа внизу или по центру. Обычно названием слоя является тот текст, который на нем размещен или часть этого текста, если он большой.
Виды текстовых блоков в Photoshop
При создании текстовых блоков в Photoshop можно сделать клик инструментом Текст (Text). В этом случае вы будете набирать текст от той точки, в которой сделали клик в одну строку до тех пор, пока не остановитесь или не нажмете клавишу Enter. В результате получим текст, который чаще всего применяется в заголовках, т.к. много текста в них, как правило, не бывает. В Photoshop CC 2019 у вас возникает сразу выделенный шаблонный текст Lorem Ipsum, который исчезнет, если вы начнете набирать свой текст.
Вторым вариантом при наборе текста является создание текстового блока. В этом случае с помощью инструмента Текст вы растягиваете прямоугольную рамку, которая имеет либо произвольную, либо вполне конкретную ширину и высоту (например, она располагается между направляющими) и вводите в нее текст, который по достижении края рамки автоматически переносится на новую строку. По умолчанию Photoshop CC 2019 предлагает вам опять-таки шаблонный текст Lorem Ipsum, но уже с большим количеством слов. Размер текстового блока вы можете регулировать с помощью 8 маркеров, размещенных по углам и в середине каждой из сторон габаритной рамки. Если текста больше, чем может поместиться внутри данной рамки, Photoshop сообщит вам об этом в виде красного плюсика в нижнем правом углу, как на скриншоте ниже. Вы можете увеличить размеры текстового блока или изменить настройки шрифта (размер шрифта или межстрочное расстояние), чтобы весь текст поместился в заданные направляющими размеры. Для ряда макетов это будет важным, хотя следует учитывать, что далеко не всегда при добавлении текста, предоставленного заказчиком, вы сможете уложиться в заданный размер без потери качества внешнего вида и без головной боли верстальщика в дальнейшем.
Для выделения определенного текста в Photoshop CC 2019 можно сделать двойной клик на текстовом блоке (заголовочном тексте) и попасть внутрь этого блока для его редактирования. В 2019-й и предыдущих версиях Photoshop можно дважды кликнуть на иконке слоя в виде буквы T. При этом будет выделен весь текст, относящийся к этому слою.
Подтвердить ввод текста можно нажатием клавиш CTRL + Enter или только Enter на цифровой клавиатуре, а отменить – нажатием на клавишу ESC . В палитре Options есть 2 кнопки 
Настройки Photoshop для текста
Как только вы выбираете инструмент Текст, в палитре настроек (Options) вверху вы увидите шрифтовые настройки:
- поле для выбора шрифта (соответствует css-свойству font-family ). Если вы выбирали несколько разных шрифтов, Photoshop отобразит вам их в начале списка. Это удобно, т.к. всегда можно быстро вернуться к одному из них;
поле для выбора типа шрифта (соответствует css-свойствам font-weight и/или font-style ): Regular -обычный шрифт, Bold – жирный, Italic – курсивный, Bold Italic – жирный и курсивный. В зависимости от того, какие варианты этого шрифта существуют в вашей системе, в списке могут быть еще такие варианты, как Light – тонкий, Condenced – плотный, Semibold – полужирный и т.п.
- размер шрифта (соответствует css-свойству font-size );
- антиалиасинг, т.е. сглаживание шрифта (стоит оставить по умолчанию);
- выравнивание текста (соответствует css-свойству text-align );
- прямоугольник для выбора цвета текста (соответствует css-свойству color ), щелчок по которому приводит к открытию окна Color Picker для точного указания цвета. В нем можно ввести цвет в 16-ричном формате, если у вас есть такая необходимость, или выбрать "на глаз".
- в конце палитры Options размещаются кнопки отмены (перечеркнутый кружок) и подтверждения (галочка) ввода текста. Подтвердить ввод текста также можно нажатием на клавиши CTRL + Enter , отменить ввод или выйти вообще из режима ввода текста можно клавишей ESC .
В палитре Properties (Свойства), которая расположена обычно справа вверху или посередине вы увидите повторение настроек из палитры Options. В этой палитре вы также можете менять различные свойства при выделенном текстовом слое или части текста.
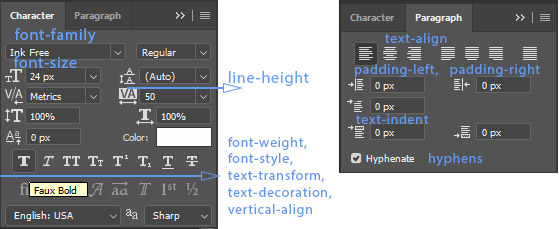
Палитры Символ (Character) и Параграф (Paragraph)
Помимо палитр Options (Настройки) и Properties (Свойства) в Photoshop для управлением текстом существуют еще 2 палитры: Символ (Character) и Параграф (Paragraph), которые вызываются нажатием на клавиши CTRL +T или через главное меню Window (Окно) или кликом по кнопке 
В палитрtt Символ (Character) стоит обратить внимание на настройку в виде иконки, показывающей расстояние между двумя строчками. В CSS ей соответствует свойство line-height . В случае значения auto , как на скриншоте, значение этого свойства составляет 120%, а вот при других значениях его нужно либо указывать в пикселях, либо рассчитывать в процентах на основе размера шрифта.
Важно также обращать внимание на строку с кнопками в виде различных букв T – во включенном (нажатом) состоянии они будут соответствовать таким свойствам, как font-weight: bold , font-style: italic , text-transform: uppercase , vertical-align: super и sub , а также text-decoration: underline и line-through .
В палитре Параграф (Paragraph), которая размещена рядом с Character, можно посмотреть на выравнивание текста (свойство text-align ), отступы слева и справа ( padding-left и padding-right ), красную строку, т.е. отступ первой строки текста ( text-indent ). В самом низу может стоят флажок Hyphenate (Перенос), который отвечает за переносы длинных слов в тексте на следующую строку и может быть использовано в css-свойстве hyphens , которое, к сожалению, поддерживается пока не всеми браузерами. Интересно, что все эти свойства с точки зрения блочной модели браузера можно выставить только для блочных элементов, к строчным они не могут быть применены. И палитра Параграф отвечает также за блоки текста.
Текст-маска
Текст-маска в Photoshop скорее удобен для дизайнеров, чем для верстальщиков, т.к. представляет собой по сути выделение на основе текста. Когда вы выбираете этот инструмент из группы инструментов Текст, при первом клике на фоновом слое в Photoshop вы получаете красную полупрозрачную заливку, аналогичную быстрой маске (Quick Mask) – одному из видов выделений в Photoshop. Но, в отличие от стандартной быстрой маски здесь вы не работаете кисточкой, а имеете возможность сразу набрать текст.
Как только набирать текст вы закончили, нажмите CTRL + Enter и увидите, как ваш текст превратился в выделение. Никакого текстового слоя при использовании этого инструмента создано не будет. Чаще всего такой текст-маску используют, чтобы сделать либо растровую маску слоя, либо для того, чтобы скопировать то, что попало в выделение на новый слой (клавиши CTRL +J ).
Растровая маска слоя
Для того чтобы создать из нашего выделения растровую маску слоя, необходимо внизу палитры Слои (Layers) сделать клик на 3-ей слева кнопке 
Обратите внимание, что иконка слоя поменялась – к ней добавился черный прямоугольник с белым текстом. В данном случае белым цветом Photoshop показывает те области маскируемой картинки, которые мы видим, а черным – те, которые спрятаны. Если для маски использовать такой инструмент, как кисть (Brush, вызывается клавишей B ), то можно увеличить область видимой части, рисуя белым цветом, и напротив, скрыть что-либо, рисуя черным цветом.
Изменения в маске слоя в большей степени вам могут пригодится, как дизайнерский элемент. Их можно сохранить, как картинку и вставить в тег на сайт или использовать в css-свойстве background-image . Ниже можно увидеть скриншот, в котором с помощью маски почти стерты первая и последняя буквы в слове STREET и к каждой букве добавлены мазки кистью.
Когда маска слоя уже создана, ею можно управлять в палитре Properties (Свойства). Чтобы элементы управления были доступны, нужно кликнуть на саму маску. Затем кнопками внизу палитры Properties вы можете отключить или удалить саму маску или замаскированную область. Скорей всего, вам эти функции, как верстальщику, вряд ли понадобятся.
Можно также добавить какой-либо слой под нашу маску, например, с радиальным градиентом, и посмотреть, как будет выглядеть текст на таком фоне.
Минусом создания растровой маски слоя с помощью текста-маски является невозможность редактирования самого текста после того, как вы получили выделение на его основе.
Создание обтравочной маски (Clipping Mask) в Photoshop
Еще одной маской, которую очень любят создавать в Photoshop дизайнеры, является обтравочная маска (Clipping Mask). Для того, чтобы ее сделать, нам понадобится инструмент Горизонтальный текст. Кроме того, фоновый слой (Background), который по умолчанию имеет наше открытое изображение, нужно сначала превратить в обычный слой. Фоновый слой является заблокированным, о чем свидетельствует значок в виде замка справа от его названия, поэтому необходимо снять эту блокировку, т.к. слой с картинкой мы будем перемещать. Для этого в палитре Слои (Layers) сделайте двойной клик рядом с именем слоя.
Теперь переместим слой с изображением выше слоя с текстом и сделать ALT + клик между слоями. В результате мы получим отображение картинки в пределах текстового слоя. Визуально об этом нам сообщит и Photoshop: в палитре Слои (Layers) на слое с картинкой появится стрелка вниз, которая говорит о взаимосвязи двух слоев.
В отличие от растровой маски слоя, текст можно редактировать. Можно также добавить к нему каких-либо эффектов слоя, например, тень. Кстати, эффекты слоя можно добавлять к любому тексту, необязательно при этом использовать маски.
Для того чтобы тень была более заметной, добавим еще один слой с белой заливкой и перетащим его в самый низ.
Текст-маска с помощью CSS-свойства background-clip: text
На данный момент текст-маску можно легко реализовать на html-странице с помощью свойства background-clip: text , причем неважно, каким способом в Photoshop ее сделал дизайнер. В примере ниже текст внутри заголовка первого уровня является редактируемым, как в случае обтравочной маски (кстати, само свойство также содержит слово clip: background-clip – Clipping Mask), и выглядит примерно так же, как на наших скриншотах. Заметна может быть лишь разница в шрифтах на разных компьютерах в зависимости от установленного на них набора шрифтов, но ради одного примера не хотелось загружать дополнительный шрифт Showcard Gothic.































 поле для выбора типа шрифта (соответствует css-свойствам font-weight и/или font-style ): Regular -обычный шрифт, Bold – жирный, Italic – курсивный, Bold Italic – жирный и курсивный. В зависимости от того, какие варианты этого шрифта существуют в вашей системе, в списке могут быть еще такие варианты, как Light – тонкий, Condenced – плотный, Semibold – полужирный и т.п.
поле для выбора типа шрифта (соответствует css-свойствам font-weight и/или font-style ): Regular -обычный шрифт, Bold – жирный, Italic – курсивный, Bold Italic – жирный и курсивный. В зависимости от того, какие варианты этого шрифта существуют в вашей системе, в списке могут быть еще такие варианты, как Light – тонкий, Condenced – плотный, Semibold – полужирный и т.п.