Содержание
Google уже занимает 45% поиска в России, поэтому многие владельцы сайтов оптимизируют свои ресурсы не только под Яндекс. Рассказали про основные инструменты для веб-мастеров Google, которые помогут в seo-продвижении.
Про Яндекс.Вебмастер мы рассказывали в статье Яндекс.Вебмастер: все инструменты сервиса, сегодня поговорим о том, как добавить сайт в Гугл Вебмастер. Инструмент Google для вебмастеров называется Search Console. Он помогает отслеживать индексацию сайта и его позиции, диагностировать технические проблемы, смотреть статистику по страницам ресурса и подсказывает подходящие поисковые запросы.
Добавляем сайт
Зайдите под свом аккаунтом Google на страницу Google.com/webmaster/tools. Затем вбейте адрес сайта или приложения Android в строку.

Начальный этап добавления сайта
После этого подтвердите права на сайт. Для этого добавьте сгенерированный html-файл в корневой каталог сайта или выберите альтернативный способ:
- через мета-тег HTML;
- через аккаунт Google.Analytics;
- через аккаунт диспетчера тегов Google;
- через аккаунт хостинг-провайдера.
Google рекомендует подтверждать права через добавление файла. Для этого скачиваем его со страницы Google Search Console, добавляем в корневой каталог через ftp-доступ или файловый менеджер в личном кабинете на хостинге. Затем проверьте, все ли в порядке, перейдя по ссылке из Search Console. Если файл верифицирован, то увидите такую страницу:

Подтверждение верификации файла HTML
Затем нажмите кнопку «Подтвердить».

Уведомление о добавлении сайта в Search Console
Проверяем настройки
Сейчас доступны две версии вебмастера Гугл: основная и новая тестируемая. Их интерфейсы выглядят так:


Новый интерфейс, режим Beta
После добавления сайта Google требуется время для сбора данных, поэтому подождите пару дней.
В панели вебмастера проверяйте и анализируйте сайт в пяти направлениях:
- как выглядит на поиске;
- объем и качество трафика;
- индексирование поисковым роботом;
- наличие вредоносных программ;
- проверка корректности служебных данных: sitemap, robots.txt и др.
Используем дополнительные инструменты
Mobile-Friendly Test — инструмент для проверки оптимизации под мобильные устройства. Укажите адрес ресурса, чтобы получить отчет. Инструмент обращается к сайту как поисковый робот Google, поэтому если в файле robots.txt закрыто индексирование для Googlebot, проверка не получится.
По статистики поисковой системы, шесть факторов негативно влияют на оптимизацию под мобильный интернет и требуют первоочередного исправления:
- flash-контент;
- мелкий шрифт;
- зафиксированная область просмотра;
- отсутствие настройки viewport;
- широкий контент;
- элементы интерфейса слишком близко друг к другу.
Structured Data Testing Tool — инструмент для проверки микроразметки сайта. Вставляйте в окно url или часть кода.

Окно инструмента Structured Data
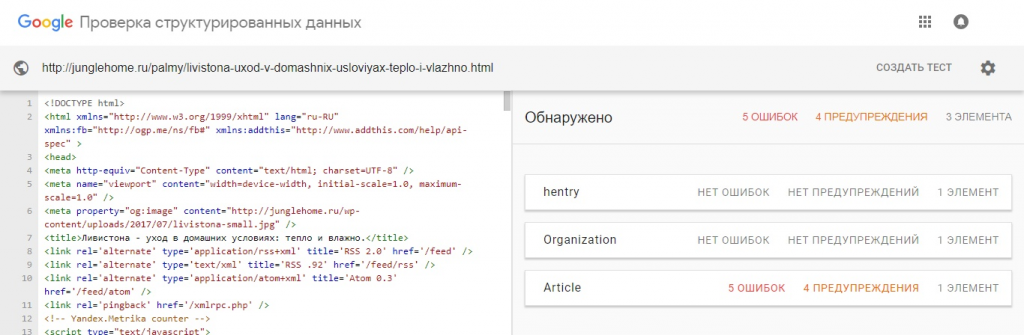
После проверки будет доступен отчет с содержанием ошибок и списком рекомендаций к исправлению.

Отчет о проверке микроразметки

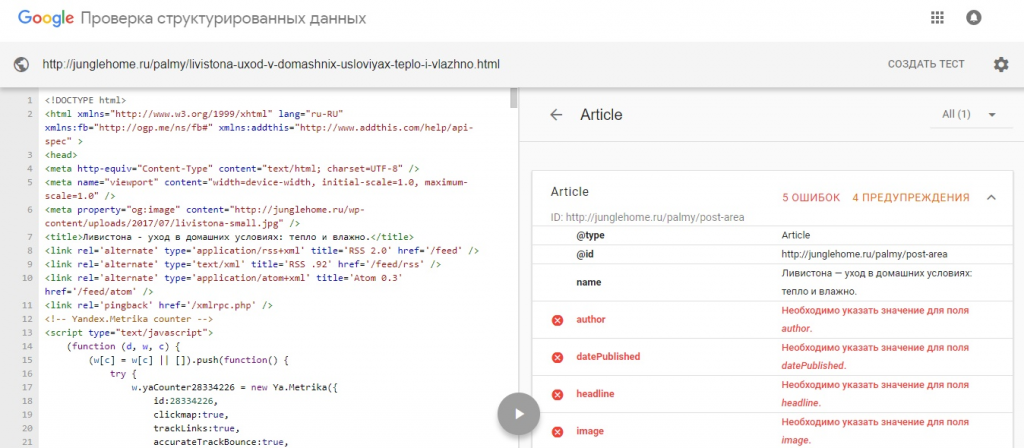
Список ошибок и рекомендаций по их устранению
Для создания правильно структурированных страниц и писем воспользуйтесь Мастером разметки — Google.com/webmasters/markup-helper. Подробнее о микроразметки вообще и способе проверки в Яндексе смотрите в материале «Микроразметка в Яндексе: как внедрить и проверить».
Rich Results Test помогает узнать, показываются ли расширенные результаты в сниппете сайта на поиске Google. Инструмент работает в beta-версии, поэтому проверяет ограниченный контент: рецепты, фильмы, курсы, вакансии. Чтобы попасть в расширенные сниппеты, используйте микроразметку.
Pagespeed Insights — инструмент, который оценивает скорость загрузки сайта. Следите, чтобы максимальная скорость не превышала трех секунд. В отчете веб-мастер получит сведения о скорости загрузки и уровень оптимизации в баллах. Если количество баллов от 0 до 59 — оптимизация выполнена на низком уровне или не выполнена вообще, от 60 до 79 баллов — на среднем уровне, от 80 до 100 — на высоком. О других способах проверки скорости и о методах оптимизации для ускорения сайта читайте в статье «Скорость загрузки сайта: как проверить и увеличить».
Привет! Если вы ставите перед собой задачу продвигать сайт в поисковиках, привлекать органический (бесплатный) трафик из поиска Гугл, Яндекс, то важный шаг, который стоит сделать еще в самом начале – зарегистрировать сайт в этих поисковых системах. Иными словами – добавить в панель вебмастера Яндекс и Гугл, подтвердить права на сайт.
Что это даст?
Поисковый робот быстрее заметит ваш вновь созданный ресурс, проиндексирует его и добавит в поисковую выдачу. В кабинете вебмастера вы сможете добавить карту вашего сайта, чтобы помочь роботу правильно его проиндексировать.
Плюс вы сможете использовать полезные инструменты для вебмастеров:
1) Отправлять ссылки на индексирование в Яндекс после публикации новой статьи (чтобы ускорить процесс появления статьи в поиске). В Гугл тоже раньше была такая функция, сейчас ее упразднили и для индексирования вы только 1 раз добавляете карту вашего сайта.
2) Добавлять статьи в Оригинальные тексты (для закрепления авторства за вами в случае копирования ваших статей на другие ресурсы) – эта опция доступна в Яндекс.Вебмастере. В Гугл такого нет.
3) Отслеживать процесс индексирования страниц и добавления в поисковую выдачу, внешние ссылки на ваш ресурс и динамику поискового трафика. Это есть и в Яндекс, и в Гугл вебмастере.
4) Получать информацию об ошибках, проблемах с сайтом и другое.
Приступим к практике и зарегистрируем сайт в поисковых системах.
Как добавить сайт в Яндекс.Вебмастер?
Перейдите по адресу webmaster.yandex.ru/welcome/, нажмите «Войти» и авторизуйтесь в своем аккаунте Яндекс. Если его нет, то сначала надо создать (завести себе Яндекс.Почту).
Затем нажмите по кнопке «Перейти».
И по кнопке «Добавить сайт».
Укажите адрес вашего сайта, скопируйте его полностью в строке браузера. Если сайт работает по https, значит так и указываем. Нажмите «Добавить».
Подтвердите права на сайт. Рассмотрим на примере второго способа – HTML файла, который нужно создать в корневой папке вашего сайта. Делается это на хостинге, где расположен ваш сайт.
В моем случае – хостинг Таймвеб, вы по аналогии делаете у себя. Заходим в панель управления хостинга, в Менеджер файлов, в корневую папку нашего сайта.
Внутри двойным кликом мыши открываем папку public_html. В ней и нужно создать подтверждающий файл.
Нажимаем вверху по вкладке «Файл» – «Новый файл».
Файл создаем с тем названием, которое указано в Яндекс.Вебмастере.
Удаляем содержимое файла на хостинге и добавляем то содержимое, которое предлагает нам Яндекс.
Сохраняем созданный файл.
После чего возвращаемся в Яндекс.Вебмастер и нажимаем «Проверить».
Если все сделали верно, то права подтвердятся, и вы увидите об этом информацию:
Что сделать первым делом после добавления сайта в Вебмастер?
Отправить роботу карту вашего сайта. Имеется в виду карта сайта в формате xml. Если у вас сайт на Вордпресс, то карта создается при помощи плагинов – например, Google XML Sitemaps, All in One SEO Pack, Yoast SEO или др. Карта открывается по адресу – адрес сайта/sitemap.xml.
Чтобы отправить карту, в кабинете Вебмастера зайдите в раздел «Индексирование» – «Файлы Sitemap». Укажите ссылку на вашу карту и нажмите «Добавить».
Основные инструменты, которые использую я в кабинете Вебмастера:
Далее покажу на своем давно добавленном в вебмастер сайте.
1) Раздел «Сводка». Здесь отображается основная информация по сайту – ошибки, популярные поисковые запросы, которые приводят трафик на сайт, добавление/удаление страниц сайта в поиск, ссылки на ваш сайт с других ресурсов и др.
2) Раздел «Поисковые запросы» – «Все запросы и группы» – здесь показываются запросы, по которым сайт располагается на первых 50 позициях поисковой выдачи Яндекс. Это усредненные данные за последнюю неделю.
3) Раздел «Индексирование» – «Переобход страниц» – здесь я добавляю ссылки на новые статьи с блога. Опубликовала статью – добавила сюда ссылку. Это сигнал поисковому роботу – прийти и проиндексировать ваш новый материал и добавить его в поисковую выдачу.
4) Раздел «Информация о сайте» – «Оригинальные тексты» – сюда рекомендуется добавлять статью непосредственно перед публикацией на сайте. Так вы даете знать Яндексу, что впервые этот текст появился именно у вас, если вдруг его перепечатают другие ресурсы.
5) Раздел «Ссылки» – «Внешние ссылки» – детальная информация о ресурсах, ссылающихся на ваши статьи.
6) Раздел «Инструменты» – «Проверка ответа сервера» и скорости загрузки страниц сайта.
Как добавить сайт в Гугл Вебмастер (Google Search Console)?
Теперь рассмотрим, как зарегистрировать сайт в вебмастере Гугла. Переходим по адресу search.google.com/search-console/about?hl=ru, нажимаем по кнопке «Попробовать».
Авторизуемся в своем Гугл-аккаунте (почте Gmail).
Гугл предлагает 2 варианта добавления сайта:
1) Добавление домена, тогда будут автоматически учитываться все поддомены на этом домене, cсылки с протоколом http и https. То есть, если у вас изначально сайт работал по http, потом вы перешли на защищенный протокол https, то заново сайт добавлять в Гугл вебмастер не придется. Вы один раз добавляете только домен.
В этом случае подтверждение прав на сайт происходит через добавление DNS-записи для домена.
2) Добавление url-адреса, как мы делали в Яндекс. Если вы сейчас добавляете сайт с http-протоколом, а в дальнейшем перейдете на https, тогда сайт надо будет добавить как новый. Или если у вас работают сайты на поддоменах, то каждый поддомен тоже добавляется как отдельный сайт и права на него подтверждаются отдельно.
Давайте рассмотрим добавление сайта на примере 2 варианта:
Указываем url-адрес сайта и нажимаем «Продолжить».
На следующем шаге нам предлагают скачать подтверждающий html-файл от Гугла и добавить его в корневую папку нашего сайта.
Нажимаем на файл для скачивания. Он скачивается в папку с загрузками.
Затем переходим в панель управления хостингом – в Менеджер файлов – в корневую папку сайта.
Точно так же открываем внутри папку public_html и загружаем внутрь файл Гугл. Нажимаем вверху «Файл» – «Загрузить на сервер».
Затем «Прикрепить файл» – выбираем файл на компьютере и жмем «Загрузить».
Важно: на этом этапе будьте внимательны, так как новички часто скачивают файл Гугла по нескольку раз и сохраняются его копии с цифрами в скобках – (1), (2) перед .html. В название файла этих цифр быть не должно, иначе Гугл его не распознает и не подтвердит права!
Когда это сделали, возвращаемся в Вебмастер и нажимаем «Подтвердить».
Если все сделали правильно, увидите такую информацию:
Нажмите «Перейти к ресурсу». Вы попадете внутрь кабинета Google Search Console.
Первым делом, как и в Яндекс, нужно отправить поисковому роботу карту вашего сайта.
Для этого кликните по трем горизонтальным полосам слева (Главное меню). И зайдите в раздел «Файлы Sitemap».
Здесь добавьте адрес вашей карты сайта для индексирования. Просто указываем название страницы – у меня это sitemap.xml
Давайте рассмотрим, что мы можем отслеживать в кабинете вебмастера Гугл на примере моего давно добавленного блога.
На общей вкладке «Обзор» есть несколько интересных отчетов, по которым можно посмотреть подробности.
Отчет «Эффективность» показывает, по каким запросам из поисковой выдачи переходили на ваш сайт, сколько кликов было по тому или иному поисковому запросу, на какие именно страницы переходили, на каком месте в выдаче находится та или иная страница.
В фильтрах можно выбрать период отчета – по умолчанию за последние 3 месяца, а также тип поиска – веб (основная поисковая выдача), поиск по картинкам, поиск по видео. Отчеты можно сравнить.
Также можно анализировать клики по странам и устройствам.
Отчет «Покрытие» показывает проиндексированные страницы (те, что попали в поисковую выдачу), ошибки индексации и исключенные из выдачи страницы. Чтобы посмотреть подробности – нажмите на цифру в графике.
Отчет «Улучшение» – «Удобство на мобильных» информирует, как обстоят дела с отображением вашего сайта на мобильных устройствах, есть ли ошибки и какие.
В отчете «Ссылки» можно наблюдать, с каких ресурсов ведут ссылки на ваш сайт, на какие страницы ссылаются чаще всего, тексты ссылок.
Итак, в этой статье я показала, как зарегистрировать свои сайты в панели для вебмастеров Яндекс и Гугл, и что важного мы можем здесь отслеживать.
Посмотрите наглядное видео к статье:
Если вы еще не подключили Webmaster Tools к своему сайту, то первое, что нужно сделать – это перейти на сайт Google Webmaster Tools и войти на него через аккаунт Google
, – желательно тот, который вы уже используете для подключения к Google Analytics. Нажмите на красную кнопочку «Добавить сайт»
Затем вам нужно подтвердить свои права на сайт. Ранее вам нужно было вставить проверочный код в шапку вашего сайта или загрузить HTML-файл на сервер. Теперь, если у вас уже настроена Google Analytics, вы можете подключить свой сайт к Webmaster Tools через Google Analytics. Для этого кликните на кнопке «Альтернативные способы» при выборе способа подтверждения прав на сайт. Затем, выберите «Использовать аккаунт Google Analytics».
Как только ваш сайт будет проверен, вы, по всей видимости, захотите загрузить карту сайта (если она у вас есть). Это простой XML-файл, который сообщает Google Webmaster Tools о том, какие страницы есть на вашем сайте.
Если она у вас уже есть, то вы всегда сможете ее посмотреть, набрав в браузере вашдомен/sitemap.xml. Если карты сайта у вас нет, можно воспользоваться онлайн-инструментом для ее создания. Если вы запустили сайт на собственном домене, используя дистрибутив WordPress, то можете установить плагин Google XML Sitemaps . После активации плагина, посмотрите под Настройками в WordPress раздел XML-Sitemap. Нажмите на ссылку Click here, чтобы в первый раз создать карту сайта.
Кликните правой кнопкой мыши на ссылку sitemap и скопируйте адрес ссылки.
После этого вставьте часть URL после домена вашего сайта в раздел добавления карты сайта в панель Гугл.
Webmaster Tools может потребоваться несколько дней, чтобы начать обрабатывать информацию о вашем сайте. Убедитесь, что вы выждали достаточно времени, чтобы получить всю информацию о вашем сайте в Webmaster Tools.
Ценная информация из панели для вебмастеров от Google
Когда ваши данные появятся в инструментах вебмастера, у вас появится возможность просмотреть следующую информацию о своем сайте. Это лишь основные данные, которые можно узнать из панели сайтов и, в то же время, самая важная информация, которую необходимо время от времени проверять.
Главное окно
Когда вы открываете свой сайт в панели вебмастера, в первую очередь вы попадаете на главное окно. Здесь можно увидеть важные данные. Вы можете открыть специальные области, такие как Поисковые запросы, Ошибки сканирования, Входящие ссылки, Основные ключевые слова и Карта сайта с этого окна, нажав на ссылки Подробнее. Также вы можете перейти в эти разделы через меню левой боковой панели.
В разделе Конфигурации сайта, вы можете найти следующую важную информацию:
Здесь вы можете указать географию сайта исходя из того, откуда большая часть посещений. Основной домен с WWW или без, в любом случае ставьте редирект. Частоту сканирования лучше не трогать.
Ссылки сайта – дополнительные внутренние ссылки, которые отображаются в результатах поисковой выдачи. Например, если вы прогуглите great-world.ru , то увидите список их ссылок плюс шесть дополнительных ссылок на этот блог.
К сожалению, вы не сможете настроить страницы, которые будут отображаться в таких ссылках. Но если какую-то из таких страниц вы совершенно не захотите видеть в результатах поисковой выдачи, то в панели инструментов можно ее исключить. Следующие пункты о параметрах URL и другие, наверно не будем разбирать, и так все понятно.
Раздел «Оптимизация»
Здесь вы найдете информацию, касающуюся вашей карты сайта. Если вы заметите, что загружена не самая последняя версия карты сайта, вы можете обновить данные о карте сайта, указав нужный URL.
Данный раздел покажет вам ключевые слова, которые, по мнению Гугл, будут основными показателями вашего сайта. Если они не сходятся с тем, что вы хотите показать на своем сайта, то такой сервис покажет вам, сколько вы употребляли определенное слово на сайте. Вы можете нажать на каждое ключевое слово и посмотреть, почему Google считает его важным.
Раздел «Трафик»
Этот раздел включает в себя важную информацию о поисковых запросах, ключевых словах и внешних ссылках, направляющих трафик на ваш сайт.
Раздел Поисковые запросы в панели вебмастера показывает основные ключевые слова, по которым ваш сайт появляется в поисковой выдаче, а также соотношение показов к переходам на сайт, среднюю позицию и изменения рейтинга.
Почему сейчас это важно как никогда? Все складывается таким образом, что показ сайта может быть не связан с ключевыми словами и такие данные теряются в Google Analytics. Вы можете нажать на каждый поисковый запрос и посмотреть, какая страница вашего сайта хорошо ранжируется по определенному ключевому слову или фразе. Обратите внимание на CTR — показатель кликабельности заголовка, чтобы его увеличить используйте расширенные сниппеты, они привлекут внимание в поиске гугла.
Беспокоитесь о входящих ссылках? Инструменты вебмастера показывают домены, которые ссылаются на страницы вашего сайта. Пожалуй, это самый полный список обратных ссылок, который вы сможете найти среди других сервисов, по крайней мере, бесплатных.
Раздел «Состояние»
Так как здесь много ценной информации, то мы рассмотрим только раздел, который я чаще всего проверяю – Ошибки при сканировании.
Если на вашем сайте есть битые ссылки, то это нехорошо. Когда вы нажимаете на Not Found, вы видите страницы на своем сайте, переход на которые выдает ошибку «404 – не найдено», и количество внутренних ссылок, ссылающихся на эту страницу. Если у вас много таких страниц, сфокусируйтесь на редиректе страниц с самым большим количеством входящих ссылок.
Раздел «Лаборатория»
Раздел панели, где можно тестировать данные. Согласно указанным условиям, такие данные могут меняться, переставать работать и исчезать в любой момент. Сейчас интересные данные показывают страницы со статистикой автора, когда вы привязываете статью к своему профилю в Google+, я уже писал инструкцию как добавить свое фото к поисковой выдаче Google.
Кроме того, есть раздел анализа эффективности сайта, в котором можно узнать о том, как долго грузится ваш сайт и указать на некоторые потенциально проблемные страницы.
Интеграция с Google Analytics

Используете ли вы Webmaster Tools? Какие его функции, по вашему мнению, наиболее полезны? Пожалуйста, оставляйте ниже свои комментарии и удачного вам анализа данных!














