Содержание
- 1 Что такое модульная сетка
- 2 Почему модульная сетка — это круто
- 3 Какие существуют модульные сетки
- 4 Симметрия и асимметрия в модульных сетках
- 5 В каких случаях модульная сетка будет излишней
- 6 7 причин использовать модульную сетку при разработке логотипа
- 7 Заключение
- 8 Что это вообще такое?
- 9 Зачем нужны сетки?
- 10 Какими бывают сетки?
- 11 Есть ли какие-то альтернативы сеткам?
В чем секрет хорошего логотипа? В интересной идее? Или, может быть, в правильно подобранном шрифте? Как определить гармоничные пропорции фигур, которые его составляют? Если дизайнер уже примерно представляет общий вид логотипа, целесообразно начинать его проектирование с создания модульной сетки. О ней и пойдет речь в статье.
Что такое модульная сетка
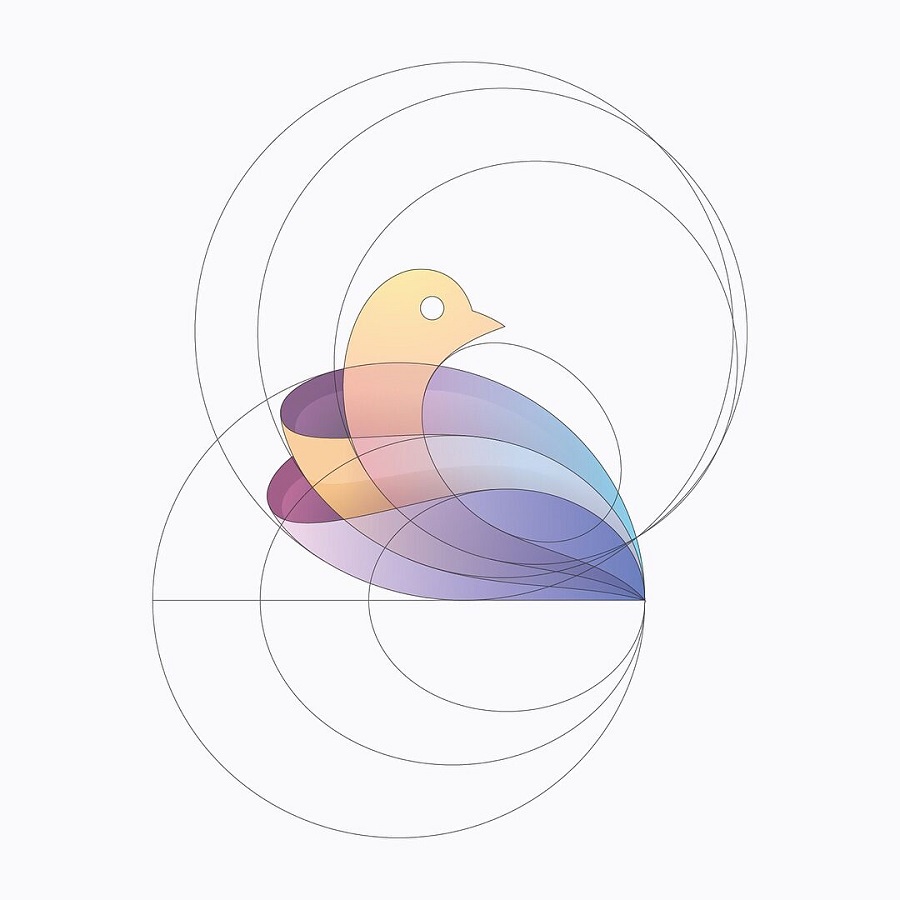
Модульная сетка (МС) — это набор направляющих, которые образуют «каркас» будущего логотипа. Минимальная единица сетки — «модуль» — может быть совершенно разной формы и размера. Так, логотип Twitter образован окружностями разных диаметров:
Логотип Twitter и его модульная сетка
Хоть сетка на рисунке выше, на первый взгляд, и может показаться набором хаотично расположенных окружностей разного размера, это совсем не так — используется всего три диаметра:
- малый – образует клюв, голову и перья;
- средний – на его основе создана спина, линии клюва и верхняя часть крыла;
- большой – определяет форму груди птички.
Благодаря модульной сетке, логотип сайта Twitter выглядит аккуратным, правильным, гармоничным.
Почему модульная сетка — это круто
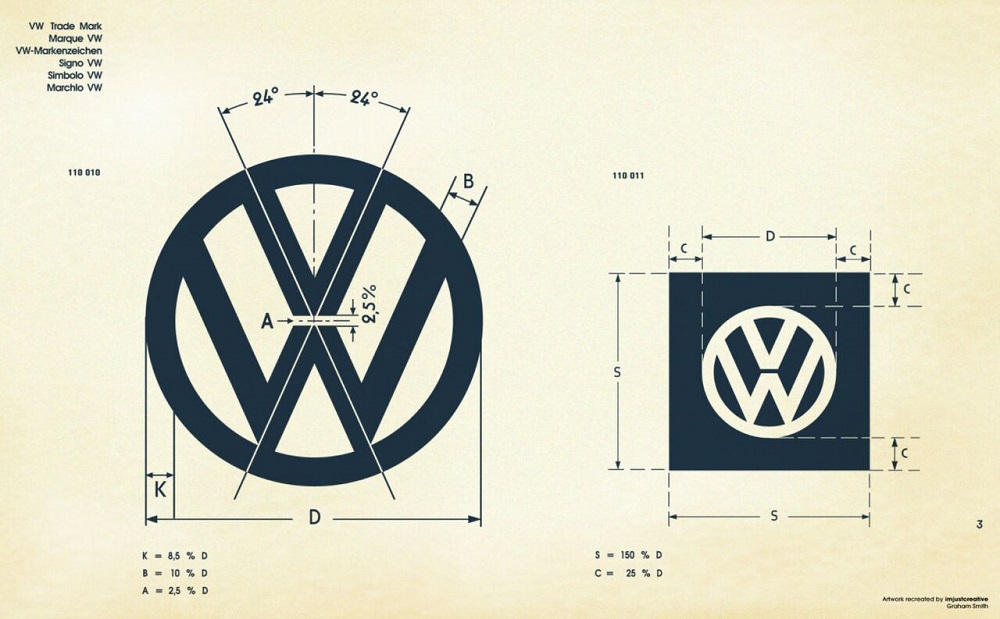
Если взглянуть на запоминающиеся фирменные знаки, можно заметить, что у них есть определенная структура. Внешний вид логотипа Volkswagen хоть и не имеет «кирпичиков»-модулей, но зато подчиняется геометрическим правилам:
Логотип Volkswagen
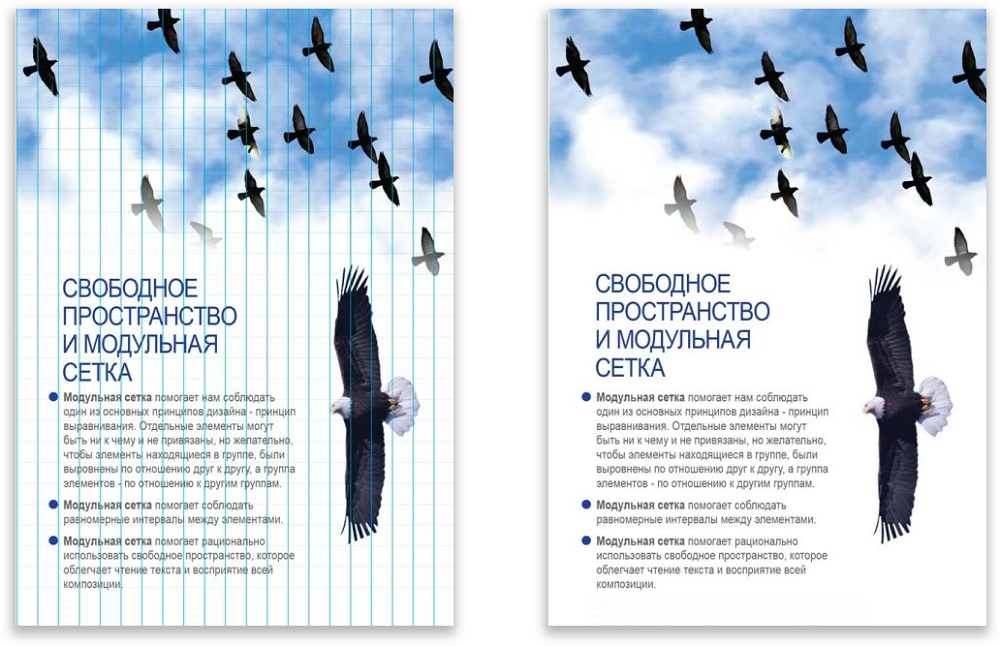
Модульные сетки используются в различных видах дизайна. Сложно представить себе веб-сайт интернет-магазина без направляющих, сетки широко распространены в печатной продукции и веб-дизайне. Давайте посмотрим на страницу журнала, сверстанную без использования какой-либо сетки.
Страница, в которой нет никакой модульной сетки
Из-за того, что графические элементы расположены хаотично, в композиции отсутствует ощущение единства, изображение выглядит непрофессионально, некрасиво.
Если выровнять элементы относительно вертикальной модульной сетки, или даже диагональной, — на странице сразу появляется динамика, пространство.
Модульная сетка из вертикальных и горизонтальных линий с одинаковыми промежутками
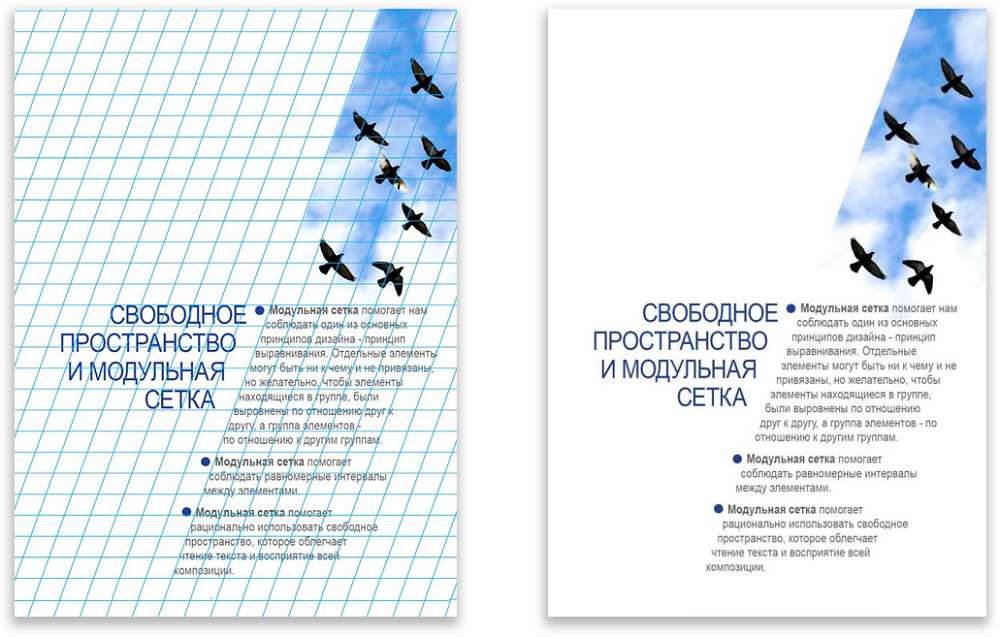
Размещать элементы можно не только строго вертикально. Ниже — пример, в котором дизайн выстроен по диагонали, а все элементы выровнены между собой.
Диагональная модульная сетка
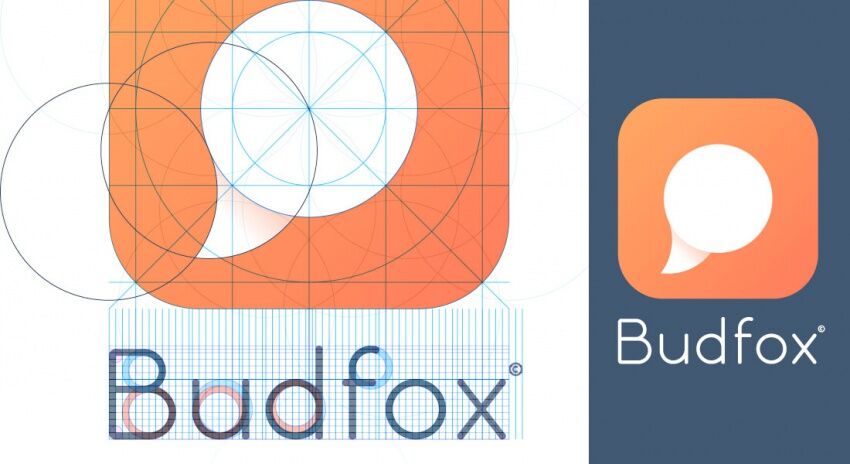
Но вернемся к логотипам. Они подчиняются тем же принципам и канонам дизайна, что и любые графические объекты. Если требуется создать простой, лаконичный и строгий логотип — модульная сетка будет очень полезна. Она позволит выстроить «скелет» лого, благодаря которому все элементы будут подчиняться определенным стандартам.
Модульная сетка логотипа Budfox
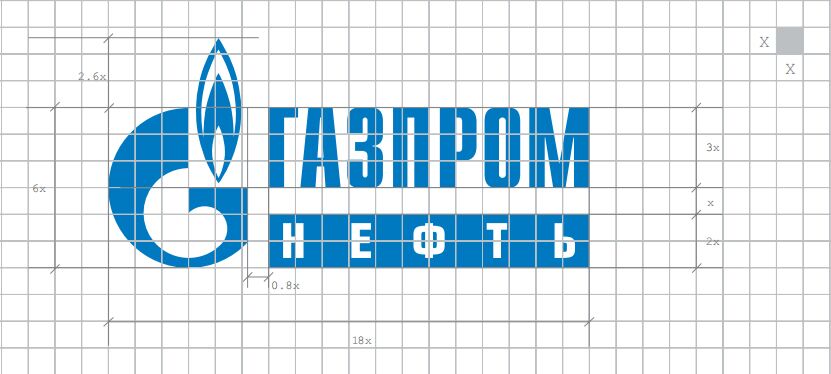
Сложный или простой — логотип может быть любым. Даже текстовый лого «Газпрома» имеет свою сетку. В ней модулем является квадрат шириной «x», а все элементы расположены пропорционально с ним.
Логотип «Газпром»
Какие существуют модульные сетки
Все модульные сетки можно условно разделить на несколько групп. Они могут быть:
- квадратными или прямоугольными;
- на основе окружностей;
- комбинированные (воздушные).
Квадратные модульные сетки для логотипов заимствованы из веб-дизайна. В их основе лежат прямоугольники или квадраты, которые и определяют форму логотипа. Ширина букв и интервалы между ними строго регламентированы.
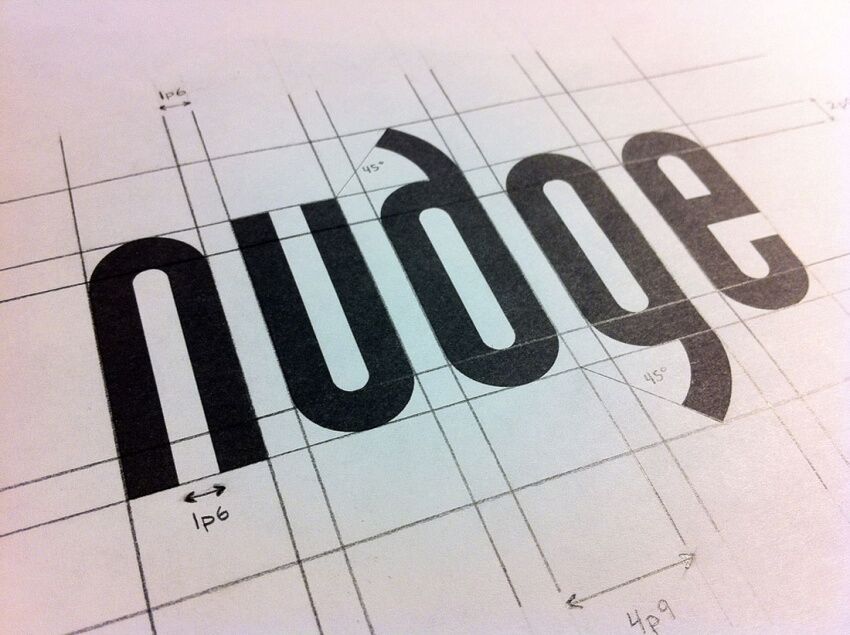
Логотип Nudge создан на основе прямоугольной МС с применением персонального математического подхода. Так, ширина внутренней части равна межбуквенному интервалу. «Хвостики» у символов d и g срезаны под углом 45°.
Логотип nudge на основе прямоугольной сетки
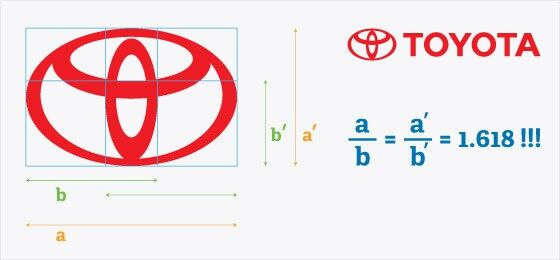
Логотип Toyota основан на прямоугольниках со сторонами a и b. В эту сетку вписаны 3 овала. Пересечение линий овалов совпадает с пересечением прямоугольников — они образуют зрительные центры, то есть те места, в которые в первую очередь будет смотреть человек.
Логотип Toyota
Однако, такая структурность — скорее редкость, чем правило. Гораздо чаще встречаются логотипы на основе МС, состоящей из окружностей или комбинированной сетки.
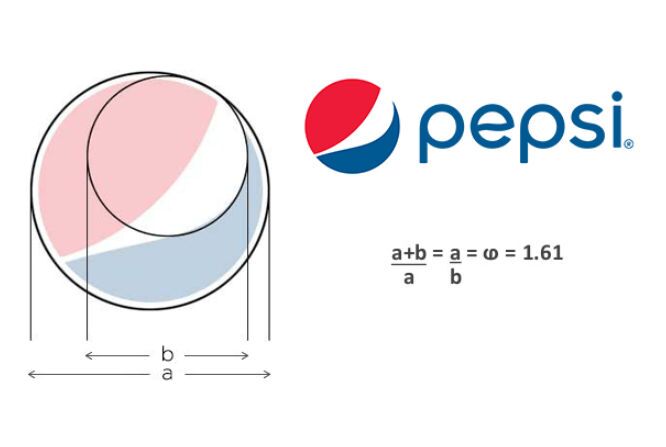
Модульные сетки на основе окружностей — самый часто встречающийся тип МС. На их основе создано большинство известных логотипов. Базовым модулем является окружность, отталкиваясь от которой и создается логотип. В начале этой статьи мы показали логотип Twitter, состоящий из нескольких окружностей различного диаметра. Одним из самых очевидных логотипов на основе МС, состоящей из окружностей, является логотип Pepsi.
Логотип Pepsi
Такая модульная сетка позволяет создавать запоминающиеся логотипы в стиле «минимализм».
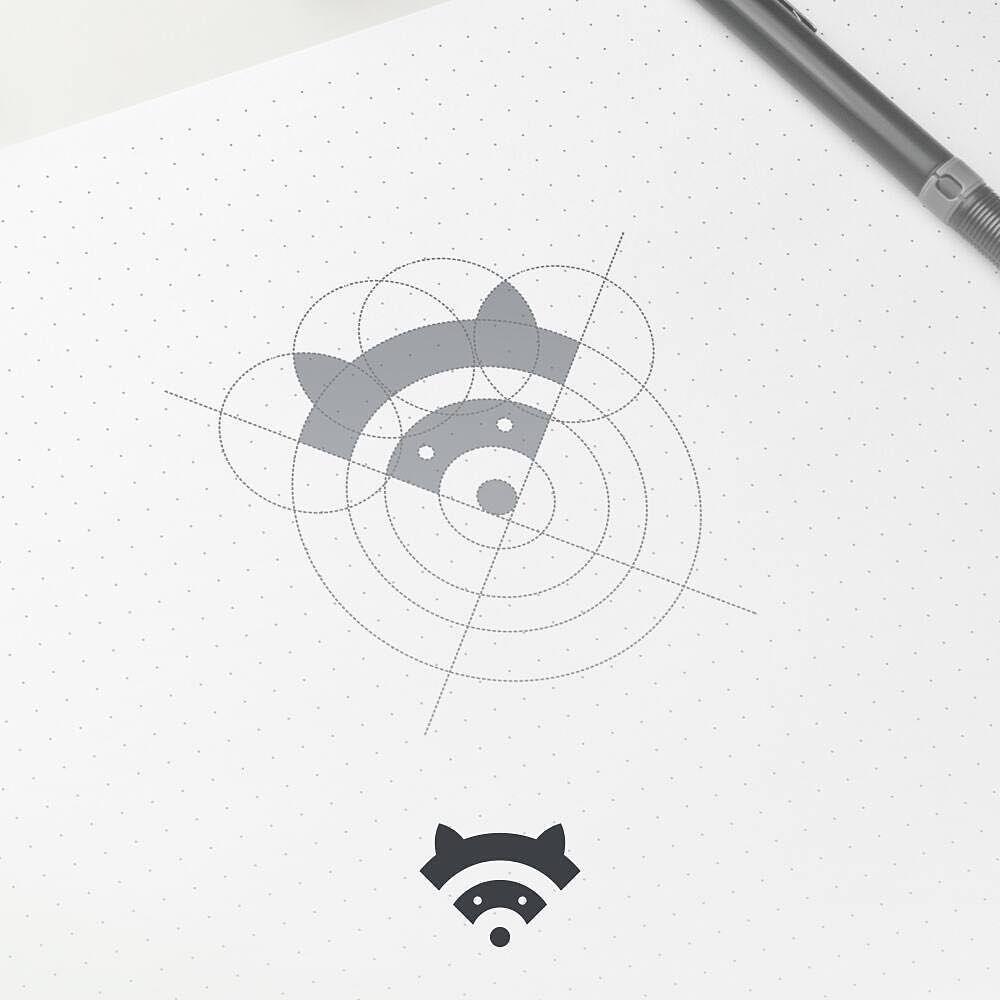
Логотип в минималистичном стиле — «Енот»
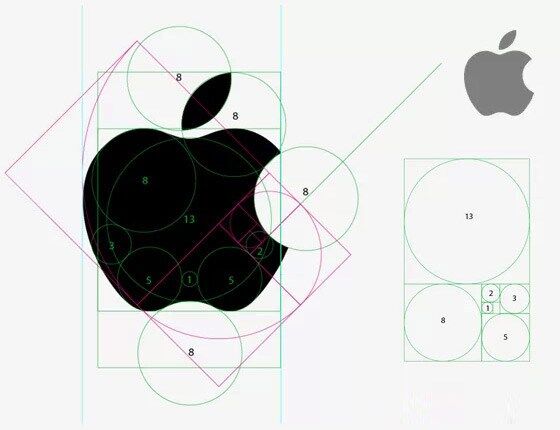
Apple также использовала для дизайна своего логотипа модульную сетку на основе кругов. Логотип выглядит идеальным благодаря построению его с использованием кругов Фибоначчи.
Логотип Apple
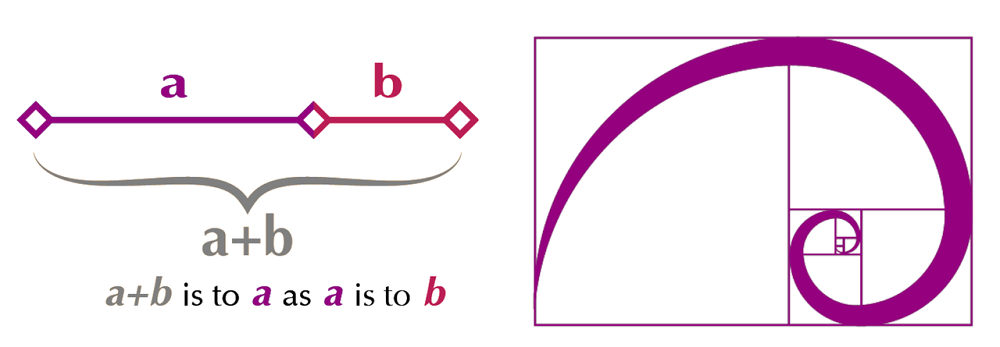
Пропорция Фибоначчи («золотое сечение») — соотношение между двумя величинами 1:1,618. Широко используется во всех видах дизайна, так композиция, построенная на основе этого соотношения, лучше всего считывается человеческим глазом.
Пропорция Фибоначчи
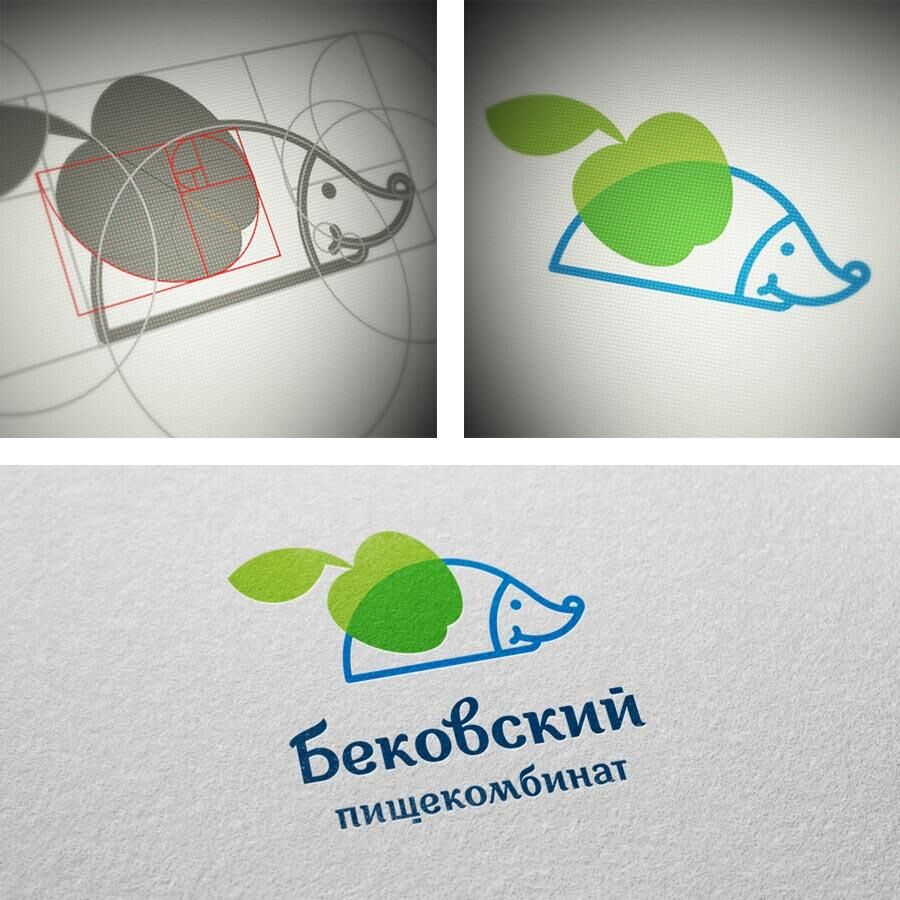
Дизайн логотипа, основанного на пропорции Фибоначчи, хорошо воспринимается зрителем. На основе «золотого сечения» можно создавать яркие и запоминающиеся лого.
Логотип Бековского пищекомбината
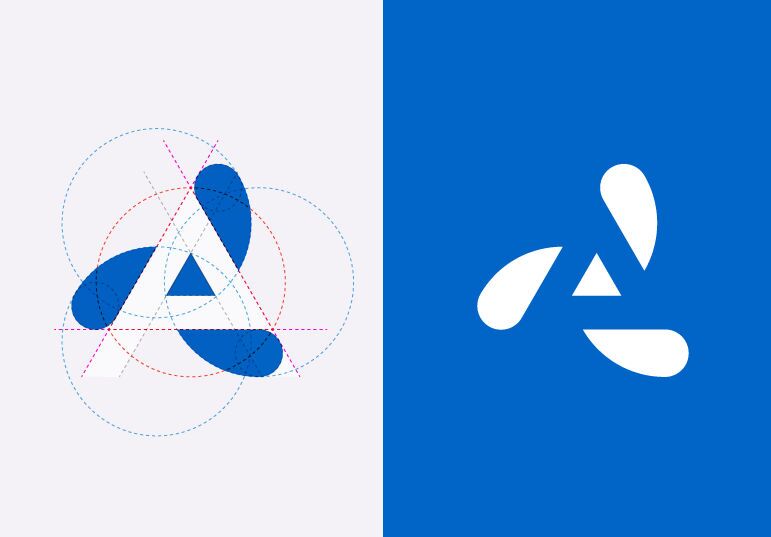
Комбинированные (или воздушные) модульные сетки обычно не заметны глазу. Логотипы на их основе очень легки, красивы и универсальны. Сетка в них играет второстепенную роль. Она определяет расстояние и пробелы между различными элементами, иногда — высоту логотипа, но форма лого не привязана к МС. Прекрасный пример — работа дизайнера Davit Chanadiri, который создает логотипы из пересечения окружностей.
Логотип дизайнера Davit Chanadiri
Эффектно в комбинированных модульных сетках выглядит пропорция Фибоначчи и грамотное использование «негативного пространства».
Логотип шведской дизайн-студии Helvetic Brands
Симметрия и асимметрия в модульных сетках
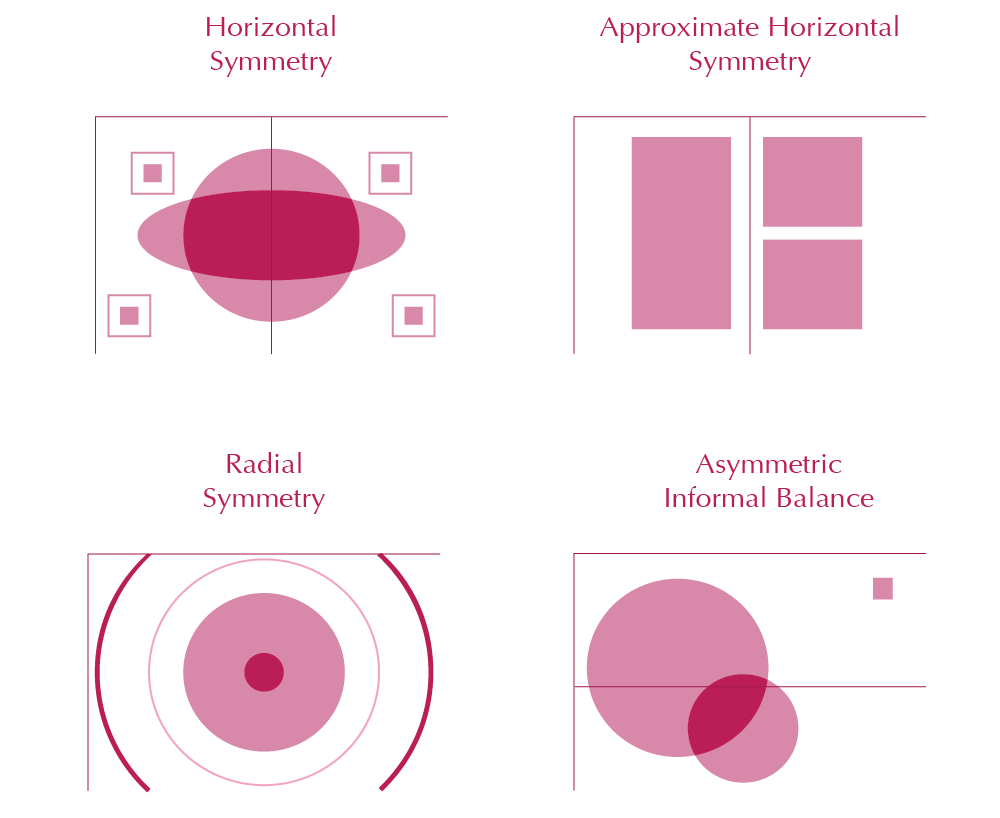
Симметрия — всегда красиво. Симметричный баланс означает, что вес композиции равномерно распределен по отношению к оси симметрии. Симметричные логотипы выглядят более спокойными и надежными.
Симметричное и асимме тричное расположение элементов
Асимметричные композиции позволяют привлечь внимание к несбалансированности форм, из-за этого асимметричный логотип цепляет взгляд и лучше запоминается. Он выглядит динамичнее, игривее и загадочнее, это следует учитывать при его проектировке. Асимметрия — это всегда ритм и движение, но не стабильность и уверенность.
Симметричный и асимме тричный логотип
Очень сбалансированно выглядят асимметричные логотипы, для построения которых использован принцип «золотого сечения». Он позволяет сохранить общую симметрию композиции, но при этом акцентировать внимание на некоторых элементах, немного их сместив.
В каких случаях модульная сетка будет излишней
Модульная сетка бессмысленна, если элементы логотипа не связаны между собой. В этом случае она будет нелогична, непонятна и неудобна.
Логотип состоит из элементов, не связанных между собой
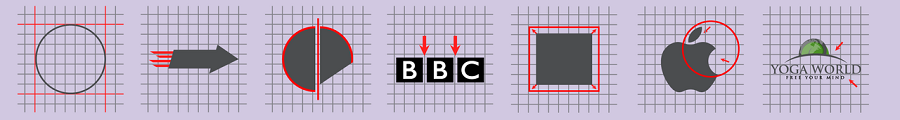
Не нужно создавать «сетку ради сетки» и пытаться наложить на нее любые логотипы. На примерах ниже видно, где МС уместна, а где — смысла в ней нет.
Логотипы, в которых модульная сетка нужна и не нужна
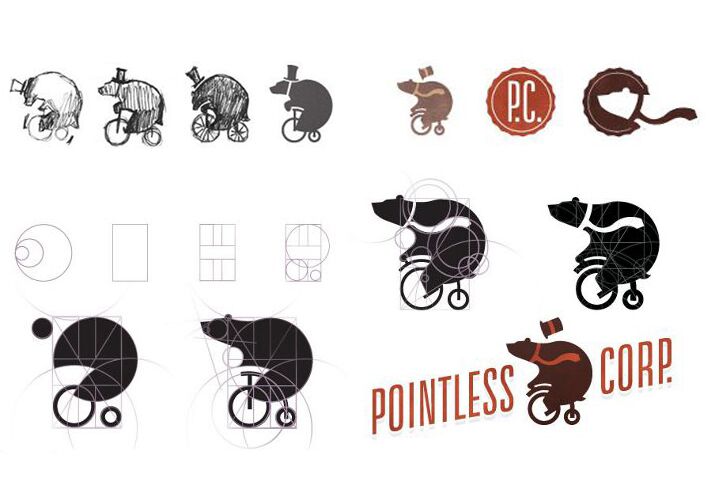
Еще один случай, когда модульная сетка не нужна — логотип, в котором основную роль играет эмоциональный образ персонажа. Надуманные схемы построения скорее вредят, чем приносят пользу проекту.
«Демонстрация любых схем лишена смысла, когда итоговый эмоциональный образ логотипа заслоняет собой всю геометрию. В примере ниже в первую очередь считывается медведь на велосипеде. Именно он имеет эмоциональное значение. Зритель не станет заморачиваться, насколько совершенно попа медведя круглая и чему равен её диаметр» — Иван Богданов, «Бюро Горбунова».
Случай, когда геометричность — вторична
Если геометрические формы сочетаются с плавными, гибкими и кривыми линиями или отрезками — использование МС также будет неуместно. В знаке качества СССР гармония элементов основана на размерах, углах и пересечениях, а не на соотношениях геометрических форм.
Знак качества СССР
7 причин использовать модульную сетку при разработке логотипа
- Сетка помогает организовать рабочий процесс.
- Ускоряет разработку логотипа.
- Позволяет создать симметричный или асимметричный дизайн.
- Полезна для установки расстояния между буквами.
- Позволяет обозначить «безопасную зону» — расстояние от логотипа до других элементов.
- Акцентирует внимание на определенной части логотипа.
- Помогает достичь визуальной гармонии.
Заключение
Модульная сетка — полезный инструмент при разработке логотипа сайта. С момента выхода в 1981 году книги Йозефа Мюллера-Брокмана «Модульные системы в графическом дизайне» интерес к сеткам то угасает, то вновь разгорается. Они применяются везде: для разработки дизайна интернет-магазина, для определения расположения различных элементов оформления сайта, в логотипах, типографике, даже при проектировании интерфейсов. И хотя многие классные логотипы начинаются с наброска на листочке, самый верный способ получить эффектный логотип — обратиться в профессиональную студию.
Все, что окружает нас, имеет свои пропорции. Еще в детстве мультик “38 попугаев” научил нас тому, что все можно поделить на части, равные друг другу (длина удава состояла из 38 попугаев). Также все мы знаем о том, что рост человека равняется семи его головам, сантиметр состоит из десяти миллиметров, метр из ста сантиметров и так далее. Таким образом, попугай из мультика, голова человека, миллиметр и сантиметр – это модули.
Из всего этого мы можем понять, что модуль – это условная единица, шаг в ритме сетки. А сама сетка являет собой систему пропорций.
Чем же нам поможет эта модульная сетка? Во-первых, она ускорит работу, потому что нам не придется тратить массу времени на попытки гармонично расставить все элементы. Во-вторых, с помощью сетки мы сможем понять, какой кегль нам нужно применить и каких размеров должен быть каждый блок. В целом, модульная сетка является каркасом, который значительно облегчает построение сайта.
Давайте же рассмотрим, какими бывают сетки.
1. Самый простой тип – блочная сетка. То есть, она делает грубую разметку, разделяя площадь на блоки.

2. Сетка, разделенная на колонки.

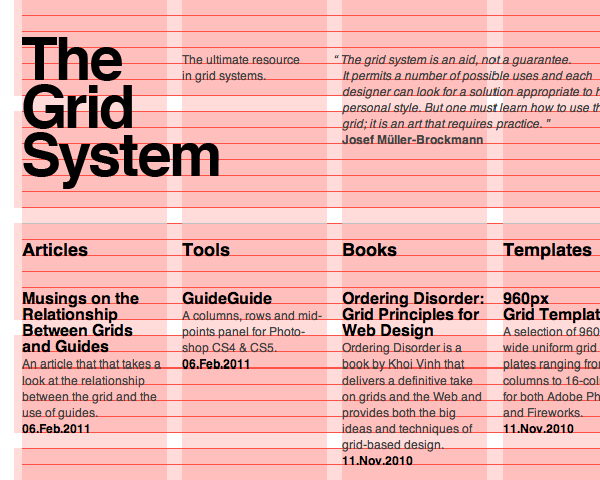
3. Модульная же сетка имеет не только вертикальное членение, но и горизонтальное. Таким образом, то, что получается на пересечениях прямых, и есть модуль.

4. Также есть иерархическая сетка, блоки в которой размещаются интуитивно и не поддаются никаким закономерностям.

Итак, как же создать модульную сетку.
1. Для начала нам нужно понять, какую функцию должен будет выполнять наш сайт, выявляем его структуру и состав страниц. Затем определяем, какие страницы будут самыми важными, с них и начнется работа. Для них мы сформируем список функциональности и рассортируем его по приоритетам.
Мы должны описать каждый блок функциональности и детализировать его до мелочей. В итоге должен получиться список, в котором по уровням расписываются блоки и их элементы. Таким образом, у нас теперь есть пазлы, высыпанные из коробки, и нам осталось только собрать их в целостную картину.
2. Далее нам нужно сделать эскиз, в котором мы схематически изобразим все, что есть в нашем списке. Эскиз нужен для того, чтобы впоследствии мы смогли понять размеры модулей и составить сетку.
3. Построение сетки начинаем с определения размеров рабочей области. Затем нам нужно сделать шрифтовую сетку. Для этого выбираем высоту строки, которая должна быть единой для всего макета. В элементах, которые имеют кегль отличный от кегля основного текста, междустрочный пробел должен быть кратным нашей высоте строки.
Таким образом, мы получаем основание нашей будущей сетки. На это основание будет опираться весь текст.
4. Теперь нам нужно решить, какой ширины будет наш модуль. Здесь мы можем оттолкнуться от ширины какого-либо постоянного элемента. Если же у вас есть задача разместить по ширине страницы какие-то одинаковые элементы, то все становится еще проще, ведь вы уже знаете ее размеры.
Для удобства нам нужно определить, каким будет расстояние между модулями. Оно должно быть равно минимум одной высоте строки из прошлого пункта.
Есть один нюанс – нужно правильно выбрать размеры модуля, ведь если они будут слишком большими, то пропадет гибкость сетки, а если же они будут мелкими, то сетка просто потеряется.
5. Горизонтальное членение сделать достаточно просто. Его высота должна быть кратна высоте нашей строки. А уж сколько строк вы вставите в одно членение – это уже зависит от вашего эскиза.
6. Теперь осталось только объединить модули в регионы и создать композицию.
Конечно, модульная сетка весьма помогает в построении сайта, но если композиция будет выглядеть лучше без нее, то никто не вправе вам запретить ее “сломать”. Все таки человеческий глаз иногда воспринимает графическую информацию не такой, какой она является на самом деле.
Для облегчения ваших поисков инструментов построения сеток вот вам несколько ссылок:
1. Guide Guide и GridMaker – плагины для Photoshop.
2. Grid System Generator, Modular Grid Pattern и 960 Grid System – онлайн инструменты, с помощью которых вы можете скачать уже готовую сетку нужных вам размеров.
3. Gridpak – позволяет создать сетку для адаптивного сайта.
Как сделать материалы, которые вы публикуете, удобными для восприятия? Один из главных дизайн-инструментов для достижения этой цели — сетки. Рассказываем, как они появились, каково их значение и какими они бывают.
Что это вообще
такое?
Модульная сетка — это система организации объектов в пространстве, основанная на рядах и колонках определенного, строго заданного размера. В ячейках можно располагать единицы контента: текстовые блоки, заголовки, врезки и изображения.
Сетки можно встретить не только в информационном дизайне, но и в архитектуре, в интерьерах и в градостроительстве. Во всех этих областях сетки строятся по схожим принципам, связанным со стремлением привнести в расчерчиваемое пространство порядок и гармонию.
Обратите внимание на один из эскизов развития Манхэттена 1807 года, который подчиняется строгой сетке улиц, проходящих с запада на восток и с севера на юг
Зачем нужны сетки?
Изначально сетка применялась в газетном деле в целях повышения эффективности. Макетные листы позволяли снизить издержки на содержание штатных типографов, стандартизируя вид страниц и экономя время самих «художников-оформителей». Вскоре на смену макетным листам пришли более гибкие модульные сетки.
Следуя новым веянием, в начале 1960-х художник-оформитель Питер Палаццо обновил дизайн газеты New York Herald Tribune. В 1966-м художественный редактор Джанет Коллинз ввела новую верстку в лондонской Times. Оба этих преобразования показали работникам индустрии, что единый стиль оформления повышает качество взаимодействия читателей с изданием. Газетчики и редакции журналов быстро поняли необходимость сеток и начали применять их в своей практике.
Как и во времена газет, в digital-эпоху правильно примененные сетки помогают удерживать внимание читателя, повышают качество восприятия текста и вообще улучшают опыт его взаимодействия с материалом. Сегодня в дизайне медиа сетка придает информации упорядоченность и согласованность. Она ответственна за структурирование содержимого отдельных статей и издания в целом.
Йозеф Мюллер-Брокманн в своем пособии «Модульные системы в графическом дизайне» пишет о сетках так:
«Структурируя при помощи модульной сетки плоскости и пространство, дизайнер получает возможность организовать тексты, фотографии и графические изображения по принципам объективности и функциональности. Логично организованный дизайн поддерживает достоверность информации и располагает к ней читателя».
Какими бывают сетки?
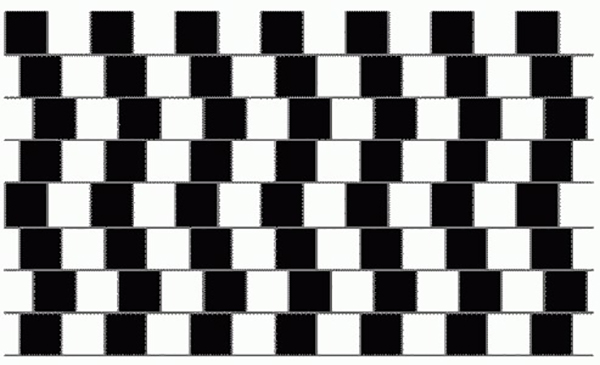
Существует множество видов и конфигураций сеток: от примитивных «клеточек», как в школьной тетради, до сложносочиненных структур с разными расстояниями между горизонталями и вертикалями.
Мы собрали наиболее распространенные и ставшие уже «классическими» образцы, знакомство с которыми поможет лучше понять модульное проектирование:
Квадратная сетка
Простейшая сетка, которая легла в основу модульной системы, состояла из квадратов и была похожа на обычную разграфленную таблицу. Она начала использоваться уже в конце первой четверти ХХ века. Дизайнеры-типографы из Цюриха и Базеля усовершенствовали ее в послевоенные годы, что совпало со скачком интереса к Гельветике и подобным ей шрифтам, породив школу «швейцарской типографики».
На примере: Роберт Бюхлер, 1914 г.
Источник: Thinking Form
Cетки Макса Билла
Первым опытом применения сетки в книжном деле была разработанная Максом Биллом система для книги «Die Neue Architektur». В этой книге, вышедшей в 1940 году, Альфред Рот применил деление страницы на девять горизонтальных модулей. Они позволили свободно располагать иллюстрации и размещать на них текст на трех языках. Несколькими годами ранее, опираясь на идеи «новой типографики» Баухауса, Билл использовал шестимодульную сетку в своем знаменитом плакате «Negerkunst», созданном для выставки южноафриканской наскальной живописи в 1931 году.
НА ПРИМЕРЕ: Макс Билл, «Die Neue Architektur», 1940 г.
Источник: Pinterest
12-колоночная сетка Вилли Флекхауза
В 1959 году дизайнер Вилли Флекхауз создал свой вариант сетки, приспособленной для страниц большого формата. Изначально созданная по заказу журнала Twen, она в последующие годы не раз применялась Флекхаузом при макетировании других изданий.
На примере: Журнал Twen, февраль 1970 г. Источник: VFiles
Многослойная сетка Карла Герстнера
Примером радикального усложнения может служить сетка Карла Герстнера, разработанная для журнала Capital. Аллен Херлберт описывает ее так: «Фактически она представляет собой шестиколонник с наложенным на него четырехколонником. Эта сетка также дает возможность выбрать шесть, четыре, три или две колонки, но в придачу предусматривает еще и возможность оригинального пятиколонного макета. Такая сетка требует тщательного изучения, и художнику-оформителю придется немало потрудиться, прежде чем он сможет свободно и творчески ею пользоваться».
НА ПРИМЕРЕ: Журнал Capital
Источник: Flat File
Есть ли какие-то альтернативы сеткам?
Сетки — лишь один из методов, которые графический дизайнер может применять при разработке макетов. Он основывается на более ранних техниках размещения информации, которыми тоже не следует пренебрегать, тем более что именно благодаря им возникли модульные системы.
Современные технологии дают дизайнерам много возможностей: в начале 1990-х, на заре Интернета, сайты верстались c помощью HTML-таблицы, и при этом дизайнеры могли использовать сетки, а могли игнорировать их. Кроме того, с помощью кода HTML можно было сделать так, чтобы текст на странице обтекал картинку (за это отвечает свойство стиля float). Однако это не всегда хорошо выглядело: свойством легко пользоваться, но без сеток результат выглядел непрофессионально, потому что у дизайнера не было внутренней структуры, которая позволяет ему упорядочить информацию.
С распространением мобильных устройств многие приемы пришлось пересмотреть. Дизайнеры поняли, что сложная верстка плохо смотрится на экране смартфона, а броские баннеры с анимацией могут раздражать пользователя, который не может рассмотреть их в маленьком масштабе. Кроме того, от некоторых элементов пришлось отказаться из-за медленной скорости загрузки. Для создания адаптивных веб-сайтов, которые легко отображаются не только на компьютерах, но и на планшетах и смартфонах, многие стали использовать колоночные сетки (они используются и в Setka Editor). По-прежнему есть дизайнеры, которые не используют этот метод. Они считают, что сетки сильно ограничивают возможности, но мы советуем все равно разобраться в сетках — лучше понимать правила, прежде чем нарушать их.
Чтобы грамотно пользоваться сетками, старайтесь узнавать больше о теории и практике графического дизайна, а также анализировать сетки, которые используют ваши любимые медиа. Такое упражнение поможет лучше понять современный веб-дизайн, распознавать полезные приемы и копить интересные референсы. Все это инвестиции в будущее, которые позволят вашему изданию выглядеть лучше и привлекать новую аудиторию.