Содержание
- 1 Использование автозаполнения Google Chrome
- 2 Управление записями автозаполнения Google Chrome
- 3 Удаление данных формы автозаполнения
- 4 Сохранять данные автозаполнения автоматически
- 5 Задать данные автозаполнения вручную
- 6 Удалить данные автозаполнения
- 7 Отключить автозаполнение форм
- 8 Автозаполнение поискового запроса
- 9 Как сделать автозаполнение Яндекс браузера
- 10 Полное удаление
- 11 Выборочное удаление
Надоело постоянно заполнять веб-формы одной и той же информацией? Функция автозаполнения Google Chrome позволяет заполнять формы с помощью одного клика .
Использование автозаполнения Google Chrome
- В Google Chrome хранятся сведения о вашем адресе . Во время первого заполнения формы Google Chrome автоматически сохраняет введенную контактную информацию , например имя, адрес, номер телефона или электронный адрес как запись автозаполнения. Можно хранить несколько адресов как отдельные записи.
- Данные кредитной карты можно надежно хранить . Браузер может сохранять данные вашей кредитной карты только с вашего четко выраженного разрешения. При вводе данных кредитной карты в форму вверху страницы Google Chrome появится вопрос, хотите ли вы сохранить эти данные. Нажмите Сохранить данные , если нужно сохранить данные кредитной карты в виде записи автозаполнения.
- Чтобы заполнить форму, достаточно одного клика . Когда вы начнете заполнять форму, в меню отображаются записи автозаполнения, соответствующие введенному тексту. Выберите запись для автозаполнения формы информации из записи.
Google Chrome также сохраняет текст, введенный в определенные поля формы. В следующий раз при заполнении того самого поля в меню отображается текст, введенный ранее. Просто выберите текст, который нужно использовать, чтобы вставить его непосредственно в поле.
Примечание : Важно использовать автозаполнение только на проверенных сайтах , поскольку некоторые веб-страницы могут внести ваши данные в скрытые или неразборчивые поля. Некоторые веб-сайты не позволяют браузеру сохранять введенный текст, поэтому Google Chrome не сможет заполнять формы на этих сайтах.
Управление записями автозаполнения Google Chrome
- В диалоговом окне, можно создать множество профилей.
- Чтобы сохранить новую запись адреса , перейдите в конец раздела «Адреса» и нажмите Добавить новый адрес .
- Чтобы сохранить новую запись кредитной карты , перейдите в конец раздела «Кредитные карты» и нажмите Добавить новую кредитную карт .
- Чтобы изменить существующую запись , дважды щелкните его в списке, чтобы открыть диалоговое окно редактирования.
- Чтобы удалить существующую запись , выберите его в списке и нажмите значок × , который появится в конце строки.
Примечание : если адрес будет сохранен в Google Payments, вы не cможете его удалить из автозаполнения. Чтобы изменить или удалить адрес, нажмите кнопку Изменить и выполните вход. Затем введите изменения в Google Payments.
Добавление и редактирование кредитных карт
Покупки в интернете с помощью автозаполнения
В момент оплаты покупки в интернете кредитные карты, сохраненные в Chrome и Google Payments появляются в списке.
Если при заполнении формы вы не видите предложения автозаполнения, возможно, сайт не отвечает требованиям безопасности и функция не может быть использована.
Проверка кредитной карты при оформлении платежа
При выборе карты может быть предложено ввести номер CVC. У вас есть только две попытки. Затем придётся подождать.
Если вы не хотите, чтобы Chrome проверял право владения кредитной картой каждый раз, отключите проверку:
- При заполнении формы выберите из предложенных кредитных карт, которую вы хотите использовать.
- Когда появится запрос, введите номер CVC. Как правило, он находится на обратной стороне кредитной карты.
- Установите флажок Сохранить копию этой карты на вашем устройстве .
- Нажмите Подтвердить .
Сохранение кредитных карт в Google Payments
Если вы вошли в Chrome, карты и адреса, сохраненные в Google Payments, будут отображаться в виде предложений автозаполнения.
Чтобы остановить запись в Google Payments данных кредитных карт, отключите синхронизацию. Информация о платежах по-прежнему будет храниться в Chrome.
Удаление данных формы автозаполнения
Если при заполнении формы вы увидите предложение автозаполнения, вы можете удалить его на странице.
Привет! Сегодня вы узнаете как можно очень просто и быстро отключить авто-заполнение форм в браузере Яндекс. Вы наверняка замечали, что при входе на сайт, который вы часто посещаете, форма входа автоматически заполняется вашими данными. То есть, вам не нужно постоянно вводить свои данные. Браузер сохраняет ваши данные и предоставляет их вам при необходимости.
Авто-заполнение может работать при регистрации, оформлении заказа, бронировании и т.д. Функция удобная, но, вам лучше отключить её, если вы используете рабочий компьютер и кто-то ещё может пользоваться вашим компьютером.
Для настройки данного параметра, откройте браузер Яндекс. Вверху страницы справа, нажмите на значок в виде трёх горизонтальных линий. В открывшемся окне нажмите на вкладку – Настройки .
– Авто-заполнение форм одним кликом.
– Сохранять пароли для сайтов.
– Включить защиту от фишинга.
Обратите внимание! Вы можете настроить авто-заполнение форм. Возле данного параметра, нажмите на кнопку – Настроить . У вас откроется окно. Здесь вы можете:
– Добавить свой адрес.
– Добавить реквизиты банковской карты.
Далее, на странице добавления адреса, вы можете добавить адрес, который будет автоматически заполняться в формах. Например, при регистрации на сайте или оформления заказа и т.д. То же самое с реквизитами карты.
Автозаполнение форм – это функция, которая позволяет автоматически вводить в формах на сайтах личную информацию, например ваше имя, адрес, электронную почту или телефон. По умолчанию в Яндекс.Браузере автозаполнение включено .
Автозаполнение удобно, но, чтобы подставить ваши данные в формы, браузеру нужно хранить их на компьютере. Если на компьютер проникнет вредоносное ПО, злоумышленник может украсть ваши данные. А если во время вашего отсутствия посторонний человек откроет браузер, он сможет авторизоваться на сайтах под вашим именем или узнать ваши данные другим способом. Поэтому, если для вас безопасность ваших данных намного важнее удобства, возможно, вам стоит отключить автозаполнение.
- Удалить данные автозаполнения
- Отключить автозаполнение форм
Сохранять данные автозаполнения автоматически
Внимание. Если вы хотите, чтобы данные автозаполнения на конкретном сайте не сохранялись в браузере, используйте режим Инкогнито . При необходимости вы можете отключить автозаполнение форм в браузере.
При первом вводе информации в форму (например, адреса или номера телефона) браузер запоминает ее. При повторном вводе в поле появляется список, из которого можно выбрать ранее сохраненный вариант автозаполнения.
Задать данные автозаполнения вручную
Вы можете создать варианты автозаполнения для адреса и банковской карты вручную. В этом случае вы сможете их редактировать.
Создать вариант автозаполнения Отредактировать вариант автозаполнения Удалить вариант автозаполнения
Удалить данные автозаполнения
Отключить автозаполнение форм
Автозаполнение поискового запроса
Запросы в «Умной строке» браузера
По умолчанию в браузере сохраняется история запросов. При повторном вводе они выделяются точкой справа.
Чтобы удалить сохраненные в браузере поисковые запросы:
Запросы в поисковой строке Яндекса
Если вы авторизованы в Яндексе, то ваши запросы сохраняются по умолчанию – при повторном вводе они будут выделены фиолетовым. Кроме этого, сайты, на которые вы часто заходите, отображаются первыми в списке поисковых подсказок.
Отключить сохранение запросов в поиске Яндекса и часто посещаемых сайтов вы можете на странице .
Есть простой способ сэкономить 5-7 минут своей жизни, которые приходится тратить, регистрируясь на сайтах.
Многие пользователи не доверяют и считают недопустимым передавать свои пароли и прочую конфиденциальную информацию куда-либо и, тем более, браузеру.
Скорее всего, я отношусь к таким недоверчивым пользователям, но в некоторых случаях автозаполнение бывает все-таки очень удобно – действительно, получается на каком-либо сайте всего за 2 клика.
Если при регистрации на сайтах Вы указываете один и тот же e-mail адрес, имя, фамилию, номер телефона и адрес проживания, то Вам подходит этот способ.
Как сделать автозаполнение Яндекс браузера
Ниже привожу пошаговую инструкцию для автозаполнения браузера.
1) Сначала следует открыть настройки браузера:
- клик по кнопке 1 на рис. 1,
- появится меню, в котором щелкаем по опции «Настройки» (2 на рис. 1).

2) Откроется длинная страница с настройками браузера, которую нужно прокрутить до конца и в конце кликнуть по кнопке «Показать дополнительные настройки» (рис. 2).
Рис. 2. На пути к автозаполнению браузера
3) Среди дополнительных настроек браузера ищем опцию “Пароли и формы” (рис. 3).

Если нет галочки, то ставим ее напротив чекбокса «Включить автозаполнение форм одним кликом» (1 на рис. 3).
В принципе, этого достаточно. Теперь, когда Вы начнете первую регистрацию на каком-либо сайте, то браузер запомнит эту информацию. Далее при регистрации на другом сайте браузер будет предлагать для заполнения тот текст, который был введен при первой регистрации. Это автоматический способ создания автозаполнения.
Я предлагаю сделать автозаполнение вручную. Тогда можно будет потом редактировать форму с автозаполнением, что часто бывает удобно.
Для ручного автозаполнения надо нажать на кнопку «Настроить» (2 на рис. 3).
4) Появится форма «Настройки автозаполнения» (рис. 4).

Как видно на рис. 4, можно «Добавить почтовый адрес…» и «Добавить карту». Честно говоря, банковскую карту я не рекомендую добавлять, особенно если компьютером пользуется не один, а несколько человек. Ниже будем заполнять только почтовый адрес.
Для этого кликните по кнопке “Добавить почтовый адрес” для автозаполнения Яндекс браузера.
После чего в браузере всплывёт окно (рис. 5), предлагающее ввести часто используемые сведения при заполнении форм во время регистрации на сайтах (имя, дату рождения, пол, e-mail, адрес, город, номер телефона и т.д.).

По своему усмотрению заполняйте все данные (или не все – решать Вам). Пусть адрес проживания и номер телефона не часто требуется при регистрации на ресурсах, но зато вам проще будет оформлять заказы через интернет (если Вы их оформляете).
По завершении ввода данных нажмите кнопку “ОК” для сохранения профиля. На рис. 6 видно, что после этого появилась форма «Надежда» (1 на рис. 6). 
Если у компьютера не один пользователь, то можно создать несколько профилей автоматического заполнения форм.
Для этого надо кликнуть по кнопке «Добавить почтовый адрес» (2 на рис. 6). Появится вторая форма «Ирина», как показано на рис. 7.
Как изменить или удалить форму автозаполнения браузера
Сначала ищем форму в браузере, поэтому:
- идем в «Настройки» Яндекс.Браузера (рис. 1),
- жмем «Показать дополнительные настройки» (рис. 2),
- там находим опцию «Пароли и формы» (рис. 3) и щелкаем «Настроить» (2 на рис. 3),
- появится окно «Настройки автозаполнения» (рис. 7):

Чтобы изменить какие-то данные, подводим мышку к нужной форме, например, «Надежда» и жмем по кнопке «Изменить» (1 на рис. 7).
Чтобы совсем удалить форму, к ней надо подвести мышку, появится крестик (2 на рис. 7). Щелкаем по крестику и на этом все, форма автозаполнения браузера удалена.
Пример автозаполнения при регистрации на сайте
Теперь при регистрации на сайтах Яндекс браузер будет предлагать автоматическое заполнение полей форм. Поля для автозаполнения будут выделяться желтым цветом. Это означает, что браузер сохранил эту информацию и предлагает просто кликать по сохраненным вариантам.
Яндекс.Браузер будет заполнять только поля, которые нужны для регистрации на сайте: если сайту не требуется ваш номер телефона, ни в какое другое поле он не будет вписан.
Открываем сайт, где нужно пройти регистрацию. На рис. 8 это регистрация на сайте Госуслуг.
В поле имя вводим первую букву своего имени. На рис. 8 при регистрации я ввела букву «Н». Дальше появились желтые поля, в которые браузер автоматически подставил всю информацию, которая у него была сохранена.

Остается проверить, все ли подходит для регистрации и нажать на синюю кнопку «Зарегистрироваться».
Получается регистрация на сайте в 2 клика:
- Я ввела первую букву своего имени «Н», далее Яндекс браузер автоматически выдал все данные из формы “Надежда”.
- Нажала на «Зарегистрироваться».
Автозаполнение некоторых сведений
Можно заметить, что при создании формы для автозаполнения не было предложено ввести фамилию и отчество (рис. 5).
Тем не менее некоторая информация запоминается Яндекс.Браузером после её ввода в форму и отправки введённых данных на сервер Яндекса (и сохранения там). Позже браузер будет предлагать автоматически заполнять эти сведения в соответствующие поля при последующих регистрациях на других сайтах.
Как отключить автозаполнение Yandex браузера
- Идем в «Настройки» Яндекс.Браузера (рис. 1),
- В конце страницы настроек жмем «Показать дополнительные настройки» (рис. 2),
- там находим опцию «Пароли и формы» (рис. 3),
- убираем галочку напротив «Включить автозаполнение форм одним кликом» (1 на рис. 3):
Скриншоты в статье (рис. 1-8) приведены для версии Яндекс.Браузера 16.4.1.8564.
«Пароли и формы». Первая строка — включение автозаполнения одним кликом, рассчитана на ускоренный способ регистрации — создается учетная запись данных и на основе нее, заполняются поля в различных анкетах при регистрации. Чтобы создать такую запись, нажимаем на строчку «Настройки автозаполнения».
В появившемся окне можно создать шаблон для заполнения адреса или для заполнения данных о кредитной карте.
Создадим шаблон для заполнения адреса. Для этого нажимаем кнопку «Добавить почтовый адрес». В окне заполнения шаблона, вводим все свои данные в форму. По мере заполнения анкеты могут появляться дополнительные поля. Можно добавить несколько адресов электронной почты и несколько имен контакта. Не обязательно заполнять все поля. После заполнения нажимаем кнопку «ОК».
Точно таким же образом можно добавить еще шаблоны для заполнения анкет. Созданные шаблоны можно редактировать или удалять, для этого наводим курсор мышки на нужный шаблон, появляются дополнительные кнопки. Кликаем по нужной кнопке для удаления или редактирования.
Для заполнения данных о кредитной карте нажимаем «Добавить кредитную карту». В появившемся окне вводим имя владельца (и фамилию), номер карты (шестнадцать цифр) и дата истечения срока действия (срок действия указывается на лицевой части карты под номером). После заполнения нажимаем кнопку «ОК»
Таким же образом можно добавить другие карты. При наведении на запись о карте, появляется кнопка, для редактирования данных, и крестик, для удаления записи. Кнопку «Готово» нажимать не обязательно, данные уже сохранены, можно просто закрыть это окошко, кликнув по крестику в правом верхнем углу.
«Предлагать сохранение паролей для сайтов» — если флажок установлен в этой строке, то при вводе пароля на любом сайте, Вам будет предлагаться сохранить пароль в память браузера.
При следующем входе на этот сайт, можно кликнуть в поле для ввода логина, в выпадающем меню покажутся все сохраненные логины для этого сайта. Выбираем нужный, кликаем по нему левой клавишей мышки, а графа пароль заполняется автоматически, то есть не нужно снова вводить логин и пароль, только выбрать из сохраненных.
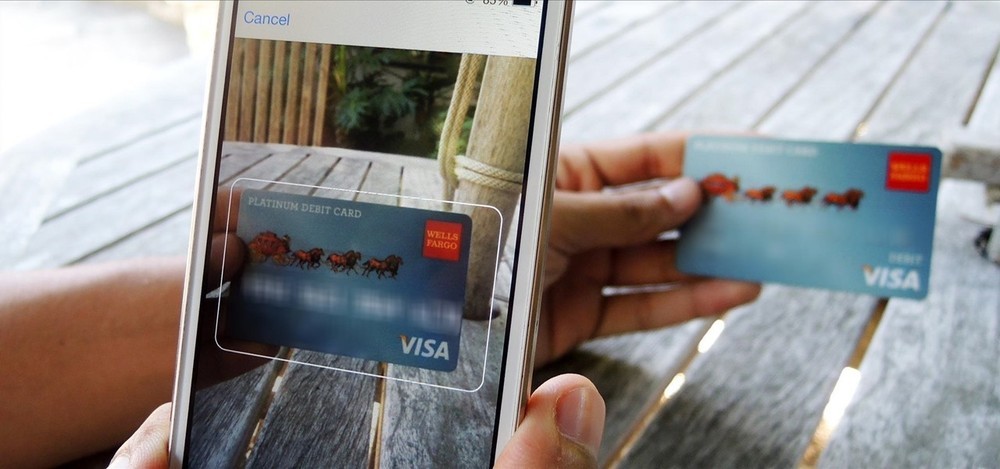
Многим известно, что в мобильной версии Safari можно отсканировать свою банковскую карту. Но многие ли разработчики умеют создавать формы, поддерживающие эту возможность?
Готов поспорить, что немногие.
Дело осложняет полное отсутствие документации от Apple по работе этой функции. Но тут есть один момент. Функция сканирования банковских карт является подмножеством автозаполнения — браузерного функционала, давно игнорируемого веб-разработчиками. Понятно, почему они не уделяли ему должного внимания: когда регулярно заполняешь форму тестовыми данными, автозаполнение обычно мешает. Но для наших пользователей это важная функция. В Google выяснили, что при использовании автозаполнения пользователи на 30% быстрее заполняют формы. Так что давайте изучим работу автозаполнения, разберёмся, как создавать формы, поддерживающие кросс-браузерное автозаполнение, и воспользуемся преимуществами новых возможностей наподобие сканирования банковских карт.
До недавнего времени не существовало стандартов, регламентирующих реализацию автозаполнения. В каждом браузере это делалось по-своему, и было доступно очень мало документации, описывающей браузерный механизм определения контента, который нужно внести в то или иное поле.
Несмотря на такую анархию, можно выделить два основных подхода:
1. Поля с заранее заданным автозаполнением
Chrome, Opera и Safari обнаруживают наиболее важные поля в форме и позволяют выбирать, какими данными браузер должен автоматически их заполнить. К примеру, Opera умеет автоматически заполнять адреса и реквизиты банковских карт. Эта функциональность настраивается здесь:
Каждый из трёх браузеров имеет свой набор полей, к которым может применить автозаполнение, но поддержка основных полей платёжных форм реализована практически везде.
Для использования автозаполнения большинству пользователей не придётся обращаться к этим настройкам. Браузер отслеживает заполнение человеком форм и, когда распознаёт поля для адреса и реквизитов банковской карты, спрашивает, нужно ли сохранить введённые данные для последующего использования.
2. Автозаполнение любых полей
Если предыдущий подход можно сравнить со скальпелем, применяемым к заранее выбранным полям, то этот сродни бензопиле, режущей всё на своём пути.
Microsoft Edge и Firefox после отправки заполненной формы сохраняют все введённые данные вместе со значением атрибута name . Если в будущем браузер встретит поле с таким же атрибутом name , то к нему будет применено автозаполнение. В дополнение к name Firefox также обращает внимание на атрибут id .
У этого подхода есть проблемы с безопасностью и приватностью, поэтому давно поддерживается значение off , отключающее автозаполнение, чтобы браузер не хранил и автоматически не заполнял деликатную информацию.
Хотя второй подход позволяет работать с большим количеством полей, я как разработчик предпочитаю вариант с заранее заданными полями. Так гораздо проще определять, какую информацию должен заполнять браузер, да и легче настраивать тестовые профили.
Кроме того, при втором подходе вам нужно сначала отправить заполненную форму, чтобы браузер сохранил у себя данные для последующего автозаполнения. Без отправки он не запомнит введённую вами информацию. Также мне неприятно думать, что браузер может хранить реквизиты моей банковской карты в незашифрованном виде, если не определит тип поля.
Разумеется, Microsoft и Mozilla заинтересованы в обеспечении безопасности и приватности, и я уверен, что они предусмотрели какие-то защитные механизмы. Но лично мне гораздо спокойнее видеть в настройках браузера, что он распознаёт и чётко отделяет данные по банковской карте.
Учитывая всё сказанное, я не знаю предпочтений конечных пользователей. Вторая система может применяться шире, но я видел немало обращений в службу поддержки, когда люди пытались убрать данные автозаполнения из истории браузера.
Будет интересно посмотреть, как изменятся Edge и Firefox после того, как начнут поддерживать новый стандарт автозаполнения.
Поведение, которое нужно отслеживать
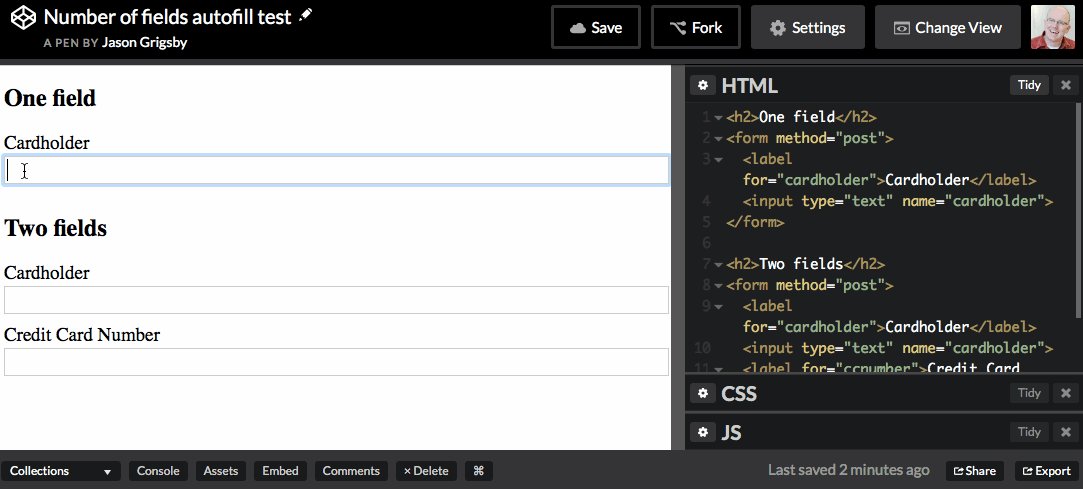
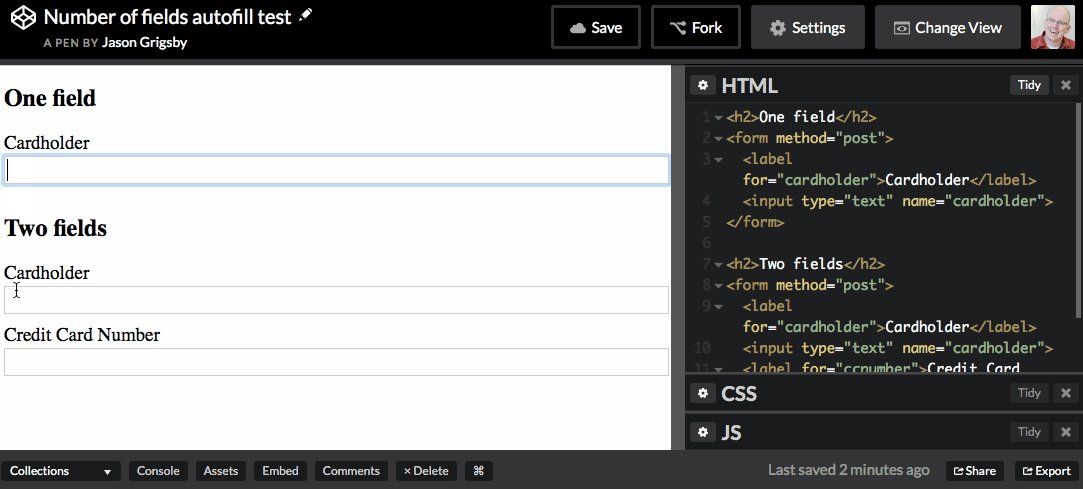
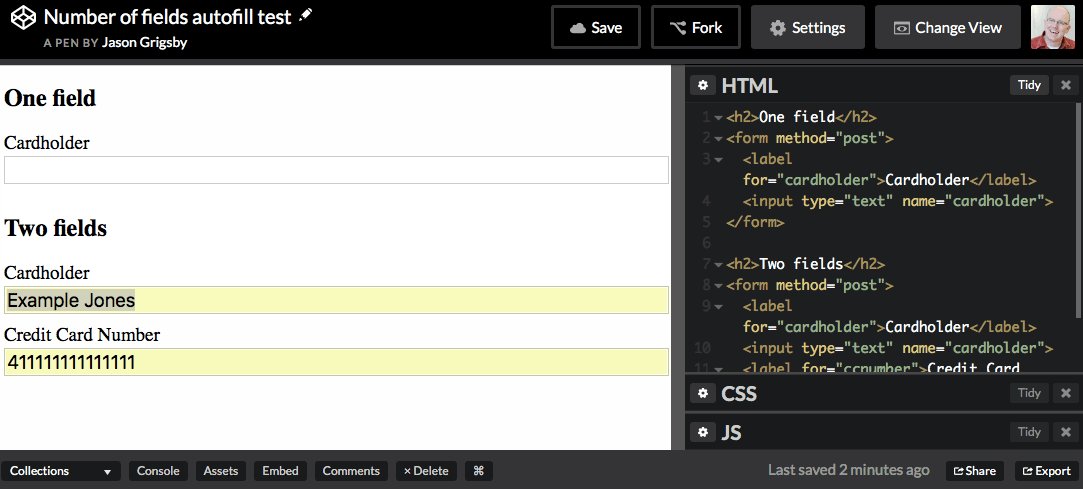
Иногда браузерам требуется более одного поля определённого типа, чтобы предложить вам варианты автозаполнения. Например, ниже показано, как Safari не станет автоматически заполнять одиночное поле имени владельца банковской карты, но если рядом есть поле для номера карты, то браузер предложит это сделать.
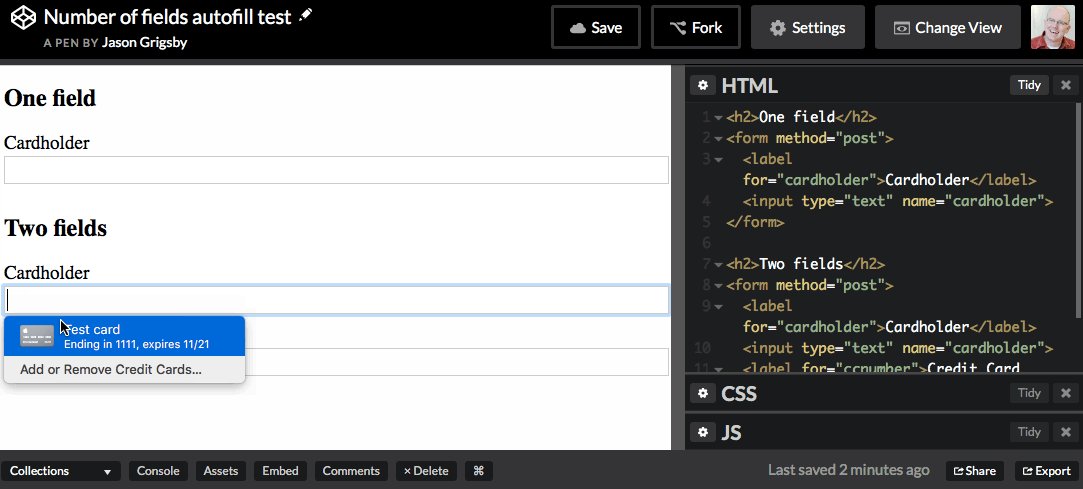
Тем не менее, если присутствует только поле номера карты, Safari предложит его заполнить. Согласно моему опыту, из-за этого поведения браузера бывает непросто тестировать отдельные ситуации с одиночными полями. Однажды во время тестирования я столкнулся с тем, что Opera потребовала наличия трёх полей для применения автозаполнения, но больше мне не удалось воспроизвести такое поведение.
Если ваша форма создана с поддержкой автозаполнения (об этом ниже), то пользователи не должны встречаться с такими ситуациями. Я просто упоминаю это на случай, если вы также встретите подобные странности в процессе отладки и тестирования автозаполнения.
К счастью, ситуация с автозаполнением улучшается. Недавно в HTML5 был расширен атрибут autocomplete , подсказывающий браузеру, какие данные нужно вводить в разные поля. Этот атрибут существует уже несколько лет и сначала мог принимать два значения: on и off . По умолчанию autocomplete имеет значение on , то есть браузер может сохранять отправленные данные и автоматически заполнять поля. Но для некоторых полей автозаполнение нежелательно. В этом случае атрибуту autocomplete можно присвоить значение off , говорящее браузеру, что это поле заполнять не надо.
Недавно были добавлены новые значения атрибута — autofill detail tokens. Эти токены помогают браузеру понять, какая информация нужна для заполнения поля.
Один из типов токенов называется autofill field names (наименования полей автозаполнения). Они говорят браузеру, какой тип информации вводится в поле. К примеру, один из токенов этого типа — organization . Вот что о нём сказано в спецификации HTML5:
Наименование компании, относящееся к человеку, адресу или контактной информации в других полях, связанных с этим полем.
Пример поля с автоматическим заполнением названия организации будет выглядеть так:
В спецификации HTML5 есть огромная таблица, где перечислены все 53 возможных наименования поля автозаполнения, указано их назначение и типы инпутов, с которыми их можно использовать.
Это простейший вид автозаполнения, но оно становится мощнее и сложнее.
Значением атрибута autocomplete является разделённый пробелами список токенов. К примеру, если вы хотите собрать данные для доставки товара, то перед значением атрибута нужно добавить токен shipping :
Токен billing работает точно так же, как shipping .
Телефоны, электронная почта и ники в мессенджерах
Для номеров телефонов, адресов электронных почт и ников в мессенджерах используется другой вариант токена. Для таких случаев предусмотрен опциональный токен, обозначающий, что в поле нужно ввести номер домашнего ( home ), рабочего ( work ), мобильного ( mobile ) телефона, факса ( fax ) или пейджера ( pager ).
Общие и уточняющие наименования полей автозаполнения
Для многих типов информации в спецификации определены общие (broad) и уточняющие (narrow) наименования полей автозаполнения. Скажем, в дополнение к единственному полю для ввода номера телефона tel можно использовать:
- tel-country-code
- tel-national
- tel-area-code
- tel-local
- tel-local-prefix
- tel-local-suffix
- tel-extension
Авторы спецификации поощряют нас как можно чаще применять общие наименования:
В целом авторам рекомендуется использовать общие наименования, а не уточняющие, поскольку последние навязывают западные стандарты. Например, в ряде стран принято сначала писать имя, а потом фамилию, в то время как во многих других странах принято писать наоборот — сначала фамилию, потом имя. Также немало стран, где используется одно лишь имя (мононим). Поэтому использование одного поля ввода является более гибким подходом.
Я согласен с этой рекомендацией. С практической точки зрения это означает, что важно уделять внимание таблице значений и выбирать правильное наименование для каждого поля.
Последним свойством новых токенов атрибута autocomplete является возможность назначать групповым полям произвольные разделы. Он определяется с помощью токена, начинающегося с section- . После дефиса можете писать что угодно. В спецификации приведён такой пример разделов:
Итак, теперь у нас есть гораздо более сложный набор токенов для атрибута autocomplete . И здесь важен порядок следования токенов.
Во-первых, вы используете либо значения on и off , либо наименования полей автозаполнения — одновременно и то и другое нельзя.
При использовании токенов автозаполнения они должны следовать в таком порядке:
Помните, что токены [home|work|mobile|fax|pager] применяются только для полей ввода номеров телефонов, адресов электронных почт и ников.
Самый длинный из возможных наборов токенов автозаполнения может выглядеть так:
Боюсь, что нет. Я лелею надежду, что в конце концов все браузеры будут поддерживать расширенный стандарт автозаполнения, но пока это не так. Я протестировал мобильные и настольные версии браузеров, чтобы выяснить текущую ситуацию с поддержкой атрибутов. Вот результаты:
| Браузер | Версия | ОС | ID | Name | Autocomplete |
|---|---|---|---|---|---|
| Chrome | 50 | OS X 10.11.4 | Нет | Да | Да |
| Opera | 35 | OS X 10.11.4 | Нет | Да | Да |
| Firefox | 46 | OS X 10.11.4 | Да | Да | Нет |
| Edge | 25 | Windows 10 | Нет | Да | Нет |
| Safari | 9.1 | OS X 10.11.4 | Частично | Частично | Частично |
| Safari | 9 | iOS 9.3.1 | Частично | Частично | Частично |
До сих пор только Chrome и Opera явным образом поддерживают новые возможности автозаполнения. В Safari, судя по всему, реализована частичная поддержка, но из-за отсутствия документации я не могу сказать, сделано ли это намеренно, или в случае с autocomplete , name и другими атрибутами просто осуществляется поиск с помощью регулярных выражений.
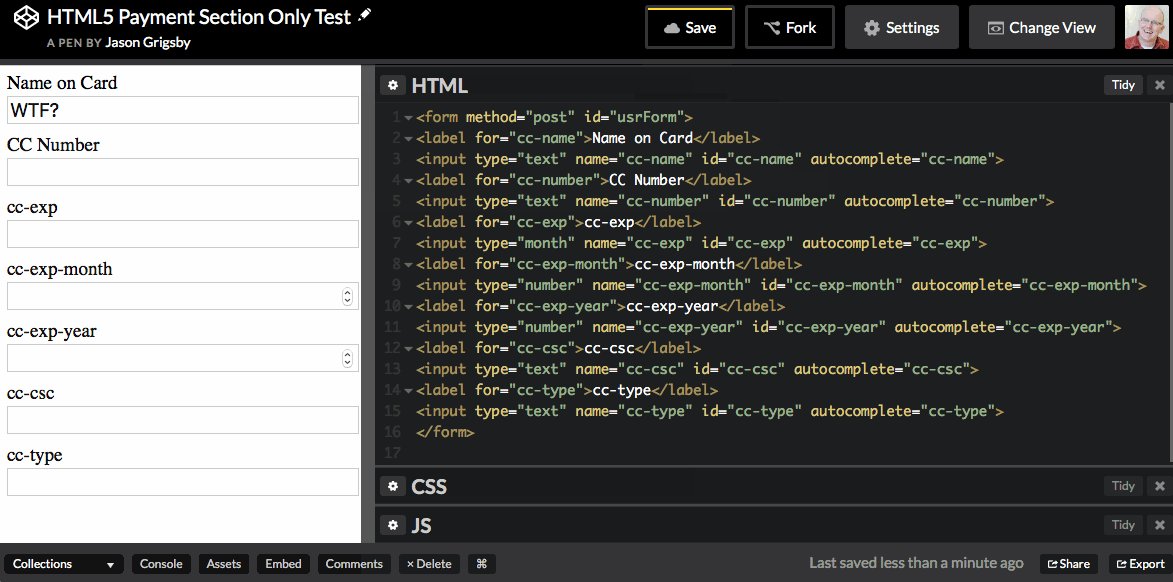
С момента появления в iOS 8 функции сканирования банковских карт веб-разработчики занимаются гаданием на кофейной гуще, стараясь определить, какую комбинацию признаков ищет Safari. Кто-то считает, что в атрибуте name нужно иметь определённые значения. Другие обнаружили, что используются значения в ID. Кажется, даже лейбл имеет значение:
Поле для имени владельца карты особенно хитрое. Мы долго игрались с разными ID и почти сдались. Нам не удалось вычислить ID, который заставил бы Card Scan заполнить реквизиты. После многочисленных разочарований мы наконец-то обнаружили, что всё дело в содержании соответствующего элемента label. Как только мы установили лейбл «Name on card», всё волшебным образом заработало.
Я провёл немало тестов и до сих пор не могу с уверенностью утверждать, что полностью разобрался в работе Safari. Тем не менее я всё же пришёл к нескольким основным заключениям:
Autocomplete поддерживается в полях ввода контактов и адреса
Safari распознаёт созданную мной форму, содержащую только атрибуты autocomplete. Как только я начинаю писать в первом поле, браузер предлагает заполнить форму моими контактными данными.
Всё работает, как и должно, но нужно сделать пару пояснений.
Во-первых, неясно, какая информация используется Safari для принятия решения об автозаполнении моих контактов из адресной книги Mac’a. Здесь указана моя должность, а название компании — нет.
Во-вторых, браузер не предлагает на выбор варианты для заполнения. В моих контактах указаны домашний и рабочий адреса, и Safari заполняет только домашний. Так что мне не повезёт, если я захочу заказать доставку в офис.
Автозаполнение платёжных форм работает совершенно ненадёжно
Поведение Safari в корне меняется, когда дело доходит до полей платёжных реквизитов. Атрибут autocomplete игнорируется. Вместо него браузер использует какую-то волшебную эвристику. А поскольку я не маг из Apple, то мне было трудно распознать, что же на самом деле происходит:
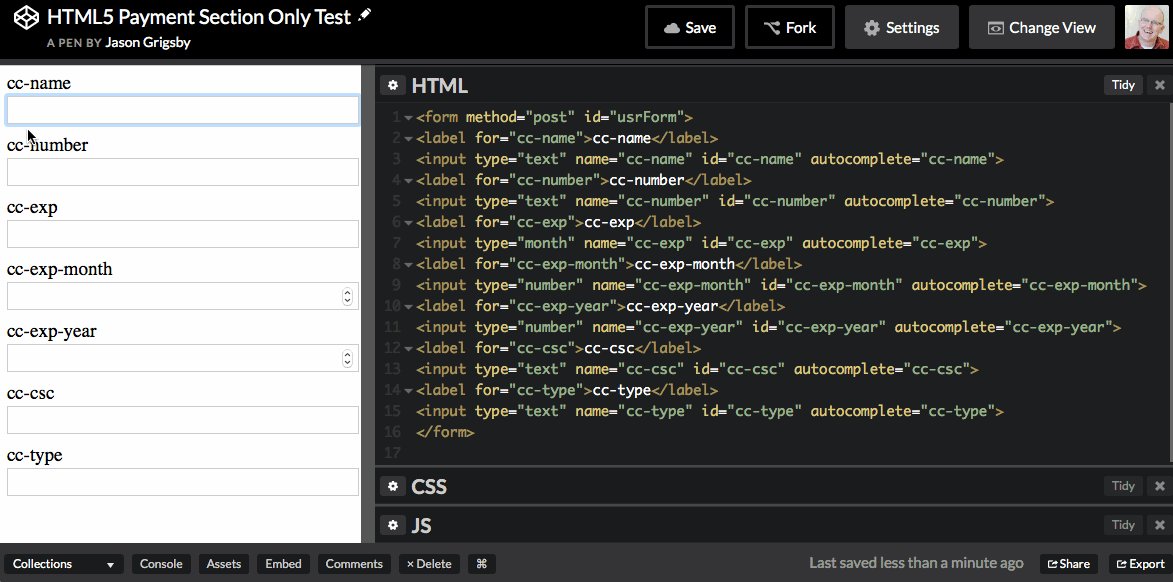
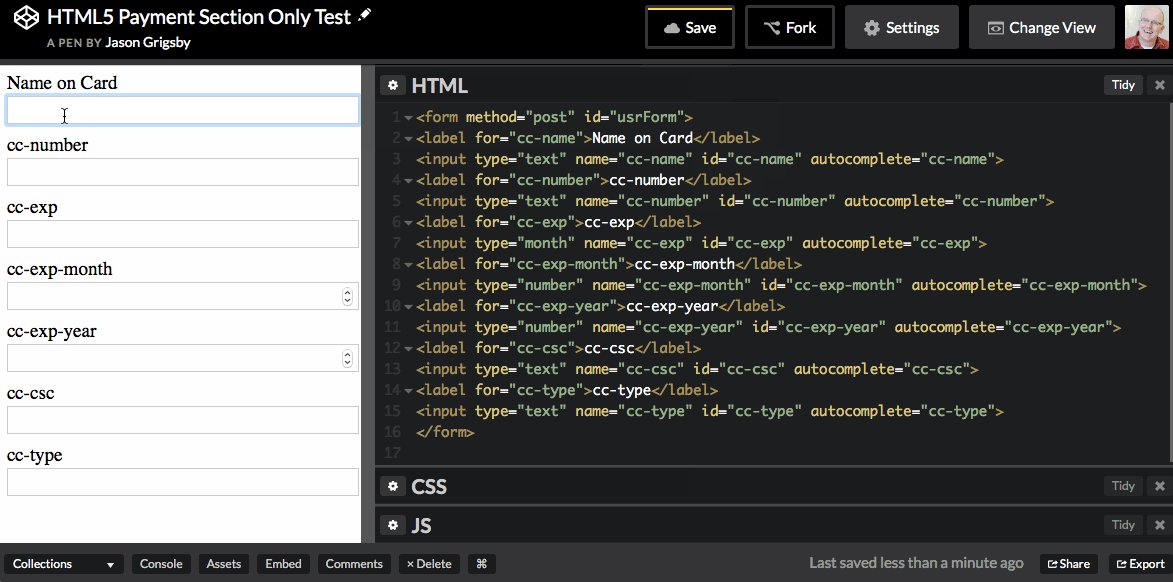
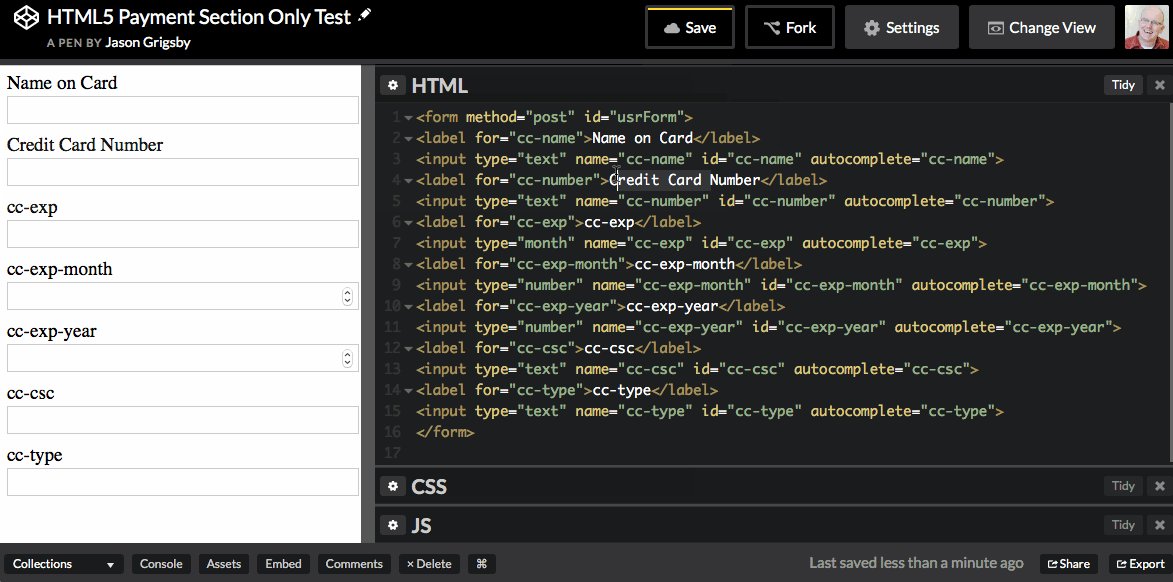
Здесь показано, как я отредактировал названия двух полей. В обоих случаях были указаны autocomplete , name и id , чтобы Safari было легче идентифицировать поля. Тем не менее он их не распознавал до тех пор, пока я не использовал в качестве лейблов Name on Card и Credit Card Number . Как уже упоминалось, для активации автозаполнения Safari нужно больше одного поля. Затем я попробовал изменить лейбл на CCNumber, автозаполнение продолжало работать. А вот с подписью CC Number всё сломалось.
Список значений, по которым Safari выполняет поиск, нигде не опубликован. К счастью, Жак Карон смог извлечь этот список строковых значений из эмулятора iOS:
- card number
- cardnumber
- cardnum
- ccnum
- ccnumber
- cc num
- creditcardnumber
- credit card number
- newcreditcardnumber
- new credit card
- creditcardno
- credit card no
- card#
- card #
- cvc2
- cvv2
- ccv2
- security code
- card verification
- name on credit card
- name on card
- nameoncard
- cardholder
- card holder
- name des karteninhabers
- card type
- cardtype
- cc type
- cctype
- payment type
- expiration date
- expirationdate
- expdate
- month
- date m
- date mo
- year
- date y
- date yr
Согласно моему опыту, в обоих случаях:
срабатывает автозаполнение в Safari и функция сканирования банковской карты в iOS. Но если поместить те же значения в атрибут autocomplete , то работать не будет.
Учитывая всё вышесказанное — действительно ли можно создать форму, поддерживающую автозаполнение в разных браузерах? Я думаю, да.
По крайней мере, можно очень близко подойти к этой цели, выполнив четыре шага:
1. Добавьте атрибуты autocomplete
Это будущее автозаполнения. Если браузеры не распознают значения, то они их игнорируют. Это отличный пример прогрессивного улучшения.
2. Используйте для атрибутов name стандартные значения
При реализации автозаполнения в Firefox и Edge вам остаётся надеяться, что выбранные вами значения для атрибута name совпадают с теми, которые используют другие разработчики на своих сайтах. Для этого можно проанализировать популярные сайты и посмотреть, какие там значения. Или можно взять те же значения, что и в атрибуте autocomplete, в надежде, что чем больше веб-разработчиков познакомятся со стандартами, тем чаще будут использовать для своих полей те же наименования.
К сожалению, невозможно гарантировать, что пользователи Firefox и Edge ранее посещали форму, использующую те же самые значения name , что и в вашей форме.
3. Добавьте значения name и/или label в соответствии с используемым в Safari списком
С помощью извлечённого Жаком Кароном списка вы можете изменить значения атрибута name или элемента label , чтобы они соответствовали ожиданиям Safari.
4. Внесите автозаполнение в ваш план тестирования
Недавно я попросил у своих слушателей поднять руки, у кого в плане тестирования есть автозаполнение. Ни у кого не было. Я работаю в веб-разработке с 1996 года и до сих пор не встретил тех, у кого в плане тестирования было бы автозаполнение. Наверное, это какая-то слепая зона разработчиков и дизайнеров. Тем не менее крайне важно тестировать эту функциональность, чтобы удостовериться в её надёжной работе.
Вот пример формы, поддерживающей автозаполнение в Chrome, Safari, Opera, Firefox и Edge:
Чтобы увидеть её работу, вам нужно просмотреть её на CodePen через HTTPS, в противном случае браузер не заполнит реквизиты банковской карты. Я также сделал форму с 53 полями по спецификации autocomplete. Пока что ни один браузер не поддерживает все эти поля.
Разработчики браузеров активно работают над проблемой веб-платежей. Mozilla, Microsoft, Google и Facebook совместно создали Payment Request API. Apple участвует в Web Payments Working Group, где обсуждается и Payment Request API. Так что Apple номинально тоже примкнула к этому проекту.
Ходят слухи, что сервис Apple Pay будет доступен в мобильном вебе к сезону праздничного шоппинга, так что веб-платежи в этот раз могут получить новый импульс.
Возобновление интереса к упрощению процесса оплаты внушает мне надежду, что в ближайшее время улучшится поддержка autofill detail tokens. Эти токены сильно облегчают создание форм, работающих с автозаполнением.
И самое важное — поддержка автозаполнения сделает заполнение форм менее утомительным для наших пользователей, что поспособствует росту продаж в сегменте e-commerce.
Браузер Chrome умеет сохранять логины и пароли, которые вы используете при авторизации. Это удобная функция, но бывают ситуации, когда нужно избавиться от запомненных данных. Сделать это можно не самыми очевидными, но весьма простыми способами.
Способы удаления данных, используемых при автозаполнении форм, не являются уникальным лайфхаком. Эта функция предусмотрена разработчиками и доступна в настройках. Но всё же вы могли об этом не знать.
Полное удаление
Первый вариант даёт возможность удалять все пароли без разбору. Если это вам по душе, то откройте настройки Google Chrome и выберите пункт «Дополнительные инструменты». В открывшемся диалоговом окне кликните на «Удаление данных о просмотренных страницах».
Далее поставьте галочку напротив пункта «Данные для автозаполнения» и выберите, за какой временной промежуток вы хотите удалить логины и пароли. Можно удалить данные, появившиеся за последний час, день, неделю, месяц и всё время.
Выборочное удаление
Если вы хотите избавиться только от некоторых данных, то сделать это тоже можно. Откройте меню «Настройки», выберите пункт «Показать дополнительные настройки» и отыщите там раздел «Пароли и формы».
Напротив строчки «Предлагать сохранять пароли с помощью Google Smart Lock» нажмите на кнопку «Настроить». Выберите из появившегося списка ресурсы, на которых хотите удалить функцию автозаполнения. Чтобы сделать это, нажмите крестик с правой стороны строки.
Такими простыми способами вы сможете стереть данные с любого компьютера, где имели неосторожность внести в базу браузера свои данные.