Содержание
Красивого результата можно добиться, используя плавные переходы от одного цвета к другому. Такие переходы цвета в CorelDRAW 10 называются градиентными заливками. Имеется несколько вариантов градиентных заливок: линейная, радиальная, коническая и квадратная (Рис. 8.12). Познакомимся с ними на примере, залив созданный ранее прямоугольник.
Рис. 8.12. Различные варианты градиентных заливок
Нажмите кнопку "Fill Tool" и во вспомогательной панели нажмите кнопку "Fountain Fill Dialog". На экране появится диалог Fountain Fill (Градиентная заливка) (Рис. 8.13). В списке Type (Тип) вы можете выбрать необходимый вариант заливки. Выберите Square (Квадратная). Образец заливки в правой части диалога изменит свой вид. Подведите указатель мыши к образцу заливки в правом верхнем углу диалога. Указатель изменит свой вид на перекрестие. Нажмите кнопку мыши и, не отпуская ее, перетащите перекрестие ближе к правому нижнему углу образца, после чего отпустите кнопку мыши. Вы сместили центр градиентной заливки. Того же результата можно добиться путем ввода числовых значений в группу полей left offset (Сдвиг центра).
Рис. 8.13. Диалог Fountain Fill (Градиентная заливка)
В поле Edge pad (Сдвиг края) введите значение 20 процентов. Теперь край рисунка будет закрашен не переходом цветов, а одним цветом. Переход начнется лишь на расстоянии от края, равном 20 процентам размера объекта. В поле Angle (угол) введите значение 45 градусов. Квадраты разных цветов, образующие градиентную заливку, теперь располагаются под углом 45 градусов. В поле образца вы можете увидеть, как изменился внешний вид градиентной заливки (Рис. 8.14). В группе полей Options (Параметры) имеется еще одно поле: Steps (Шагов), однако вы не можете поменять в нем значение, так как оно заблокировано. Давайте разблокируем его и изменим значение. Нажмите кнопку "Round Corner Together" расположенную правее поля. Теперь вы можете изменить содержимое поля. Введите значение 7 в поле Steps (Шагов). Теперь переход цветов заливки менее плавный и состоит всего из семи оттенков.
Рис. 8.14. Измененная заливка
Теперь изменим цвета, использующиеся в заливке. Для этого следует воспользоваться управляющими элементами, расположенными рядом с заголовками From (От) и То (К). Откройте список From (От). Рядом появится палитра, в которой вы можете выбрать цвет (Рис. 8.15).
Рис. 8.15. Вспомогательная палитра
Нажмите кнопку Others (Другие), и на экране появится диалог выбора цвета, не отличающийся от диалога Uniform Fill (Однородная заливка), описанного выше. Выберите модель цвета CMYK и установите значения базовых цветов С – О, М – 20, Y – 60, К – 20, после чего нажмите кнопку ОК. Диалог закроется, и в качестве начального цвета градиентной заливки будет выбран золотистый цвет. Откройте список То (К), и во вспомогательной политре выберите любой цвет . В поле M > выберите значение 25, нажмите кнопку залить, OK, диалог закроется.
Упражнение 1. Создание линейных градиентных заливок
Выполните следующие действия, чтобы создать линейную градиентную заливку:
- Нарисуйте прямоугольник.
- Щелкните на кнопке инструмента Интерактивная заливка (Interactive Fill Tool) или нажмите клавишу G.
- Используя инструмент интерактивной заливки, щелкните и протащите курсор в пределах прямоугольника. По умолчанию будет создана линейная градиентная заливка. Вы можете также раскрыть список Тип заливки (Fill Type) на панели атрибутов и выбрать вариант Линейные.
Линейная градиентная заливка — это исходный тип заливки, устанавливаемый по умолчанию. Заметьте, что на рисунке появилась пунктирная линия со стрелкой, указывающая направление плавного перехода цветов заливки. На каждом конце пунктирной линии изображаются маленькие квадратики, соответствующие по цвету начальному и конечному цветам заливки. Эти квадратики можно перемещать с помощью инструмента интерактивной заливки. В центре линии градиента располагается ползунок, управляющий положением средней точки перехода цветов. Щелкнув на нем и перетащив мышью, можно изменить положение средней точки цветового перехода. Например, устанавливаемый по умолчанию переход строится от черного цвета к белому. В середине перехода будет располагаться черный цвет 50-процентной насыщенности. Перетащив ползунок вдоль пунктирной линии градиента, вы измените положение точки, в которой цвет имеет 50-процентную насыщенность. Когда вы работаете не с черным и белым, а с другими цветами, точка середины линии градиента соответствует цвету, состоящему из равных долей граничных цветов. Ползунок на линии градиента появляется только в том случае, если строится цветовой переход между двумя цветами.
Прочитайте, пожалуйста, весь пункт целиком прежде, чем что-либо сделать, иначе вам придется начинать все заново. Щелкните на образце красного цвета в палитре, расположенной по умолчанию вдоль правого края окна CorelDRAW, и не отпускайте кнопку мыши. Продолжая удерживать кнопку, перетащите образец цвета на страницу рисунка и поместите его прямо на пунктирную линию интерактивной заливки. Если вы не проделаете эту операцию за один прием, то есть если отпустите кнопку мыши после щелчка, то весь прямоугольник окрасится равномерным красным цветом и вам придется вернуться назад к шагу 1 и повторить все сначала.
Упражнение 2. Создание радиальных заливок
Теперь создадим радиальную градиентную заливку.
1. Нарисуйте круг с помощью инструмента Эллипс (Ellips Tool).
2. Щелкните на кнопке инструмента Интерактивная заливка (Interactive Fill Tool), а затем щелкните кнопкой мыши в пределах круга и протащите курсор. Круг заполнится линейной градиентной заливкой с плавным изменением цвета слева направо, как и в предыдущем случае.
3. При выбранном инструменте интерактивной заливки в раскрывающемся списке Тип заливки выберите Радиальные (Radial).
4. Щелкните на белом квадратике интерактивной заливки и перетащите его в левую верхнюю четверть круга.
5. Щелкните на квадратике черного цвета и перетащите его в правую нижнюю четверть круга.
6. При выбранном инструменте интерактивной заливки щелкните на образце красного цвета в палитре у правого края экрана и перетащите его на страницу рисунка, поместив поверх пунктирной линии интерактивной заливки. Затем передвиньте красный квадратик ближе к белому. Ваш круг теперь должен выглядеть как трехмерная сфера. Попробуйте перетащить дополнительные цвета на пунктирную линию заливки и добиться картины, напоминающей текстуру мрамора.
7. Удалите все добавленные вами дополнительные цвета, щелкая на квадратиках цветовых образцов правой кнопкой мыши. Оставьте только исходные белый начальный и черный конечный цвета, а также красный цвет, добавленный вами на шаге 6, с целью подготовки к созданию конической заливки в следующем упражнении.
Упражнение 3. Создание конических заливок
Сейчас вы воспользуетесь результатами работы, проделанной в предыдущем упражнении, в качестве основы для создания конической градиентной заливки.
- Используя радиальную заливку, созданную на шаге 7 предыдущего упражнения, из раскрывающегося списка Тип заливки выберите Конические (Conical) при выбранном инструменте интерактивной заливки. Радиальная заливка круга превратится в коническую, образованную плавным переходом белого, красного и черного цветов. К прямой пунктирной линии интерактивной заливки добавляется пунктирная дуга. Все квадратики цветовых образцов изображаются вдоль этой дуги. Оставшаяся прямая линия тоже имеет квадратики на своих, концах, но ее начальный квадратик теперь просто соответствует вершине конуса и не имеет цвета. Обратите внимание также и на то, что на линии дуги нет ползунка средней точки, так как в формировании градиента участвуют более двух цветов.
- Щелкните на образце цвета из состава палитры и перетащите его, поместив на пунктирную дугу точно так же, как это делалось при добавлении новых цветов к радиальной заливке. Попрактикуйтесь в перемещении квадратика нового цвета вдоль линии дуги интерактивной заливки.
- Выберите дополнительные цвета в палитре и разместите их вдоль линии дуги. Затем выделите пустой квадратик в начале прямой пунктирной линии и перетащите его в центр круга.
Упражнение 4. Создание квадратных заливок
А теперь создадим квадратную градиентную заливку.
1. Щелкните на кнопке инструмента Прямоугольник (Rectangle) на панели графики и нарисуйте квадрат.
2. Выберите инструмент Интерактивная заливка, щелкните кнопкой мыши в пределах контура квадрата и протащите курсор. Как и в предыдущих упражнениях, квадрат заполнится линейной градиентной заливкой с плавным переходом цвета от черного к белому слева направо.
3. При выбранном инструменте интерактивной заливки в раскрывающемся списке Тип заливки выберите Прямые. Обратите внимание на то, что ползунок средней точки вновь присутствует на линии градиента, поскольку в построении цветового перехода участвуют только два цвета.
4. Щелкните на квадратике, на правом конце пунктирной линии и перетащите его в левый нижний угол квадрата. Затем щелкните на квадратике, на левом конце пунктирной линии и перетащите его к правому нижнему краю квадрата.
Заливка. Казалось бы, нет ничего проще. Этот простой инструмент есть даже в Paint. Однако CorelDraw предполагает гораздо более широкое его использование. Поэтому новичкам будет полезно узнать, как сделать заливку в Кореле разными способами.
Заливка в CorelDraw— простой инструмент, который позволяет закрашивать выделенную контурами область. Присутствует, наверное, во всех известных человечеству графических редакторах и не только: заливки есть и в InDesign, например. Это базовая функция, используемая всеми дизайнерами. С неё проще всего начинать знакомство с обработкой изображений.
Делаем заливку
Начнём с самого простого:
- Запускаем
- Создаём новый документ, пользуясь меню в верхней части окна.
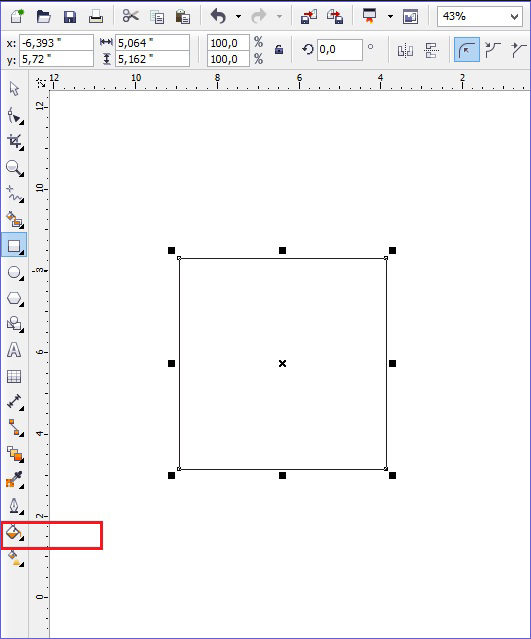
- Рисуем квадратную область.
- Щёлкаем на предпоследний значок в столбце слева (выглядит как наклоненное ведёрко).
- Выбираем Fountain Fill (вторая строчка в контекстном меню).
- Жмём левой кнопкой мыши по нашему прямоугольнику.
- Вуаля! Он окрасился в другой цвет!
Так выполняется самая простая «покраска». Конечно же, это далеко не все возможности редактора. Контур залитой области также можно увеличить и окрасить в определённый цвет. Для этого используем меню в верхней части окна: рядом с параметрами заливки будут параметры контура или абриса, где можно выбрать толщину и цвет.
Векторный узор
Такая функция позволяет заливать области не просто однотонным цветом, а узором, который, кстати, тоже может быть создан нами.
- Снова создаём документ и рисуем область для заливки.
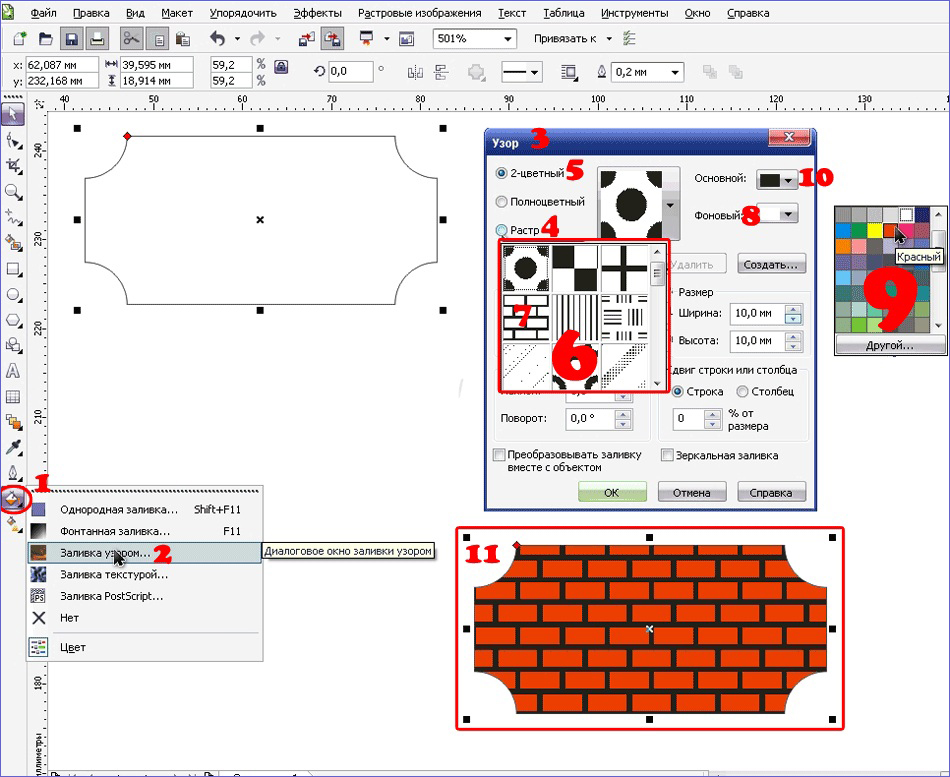
- Выбираем то же самое ведёрко, только там уже указываем «Заливка узором». Чтобы сделать это, щёлкаем на маленький чёрный уголочек внизу иконки.
- Определяем, какой узор мы хотим поставить и какие цвета будут использованы.
- Щёлкаем по фигуре, чтобы окрасить его.
Это ещё не всё. Можно изменять размеры элементов узора. Для этого достаточно щёлкнуть по этому элементу и потянуть за уголки контура, удерживая кнопку «G» на клавиатуре.
Градиент
Градиентная заливка — один из самых популярных инструментов почти во всех редакторах. Чем она отличается от обычной? При помощи неё можно окрашивать предметы, опять же, не однотонным цветом, но и не узором. Цвет будет переливаться. Причём так, как мы это определим. Например, можно сделать конический градиент, и область визуально будет выпуклой, будто её рисовали от руки, а не при помощи программы. Кроме неё есть ещё масса различных вариаций, как сделать цвет предмета переливающимся и изменяющимся.
- Создаём документ, рисуем контур.
- Выбираем инструмент «Интерактивная заливка» (Interactive Fill Tool).
- Протаскиваем курсор вдоль нашей нарисованной области, после этого действия по умолчанию будет создан линейный градиент.
- В настройках можно выбрать самые разные типы градиента.
- Например, зажимаем любой другой цвет на палитре и, не отпуская кнопку мыши, перемещаем указатель на пунктирную линию нашей области.
- Довольствуемся результатом.
Конечно же, это далеко не всё. Поиграйте с настройками, и вы увидите, насколько много различных вариаций градиента можно получить. Трудно описать все действия в инструкции. Достаточно потратить 15–20 минут на практику и попробовать всё самостоятельно. Инструмент предлагает самые разные решения для дизайнеров. С каждой версией Корел их становится всё больше.
Интеллектуальная заливка
В CorelDraw X8 присутствует «Интеллектуальная заливка». Она отличается от обычной тем, что, во-первых, машина сама догадывается, какая зона нуждается в закраске, а, во-вторых, при помощи неё можно создавать новые замкнутые части, которые вручную сделать не так-то просто.
- Создаём два пересекающихся объекта. Например, две спирали, которые будут накладываться одна на другую.
- Щёлкаем на кнопку инструмента «Интеллектуальная заливка».
- Различными цветами выделяем замкнутые области рисунка. Границы будут определяться автоматически.
- Пробуем закрасить весь рисунок целиком одним цветом.
- Когда он весь зальётся, и не будет видно внутренних контуров, щёлкаем левой кнопкой мыши по прямоугольнику по центру и перетаскиваем получившуюся фигуру.
- Мы получили новый контур, который нельзя нарисовать при помощи стандартных инструментов.
Таким образом, мы можем как заливать необходимые зоны на рисунке, так и получать новые контуры, чтобы впоследствии их использовать для создания новых элементов.
Теперь вы освоили базовые возможности инструмента «Заливка». Изучайте его дальше, и со временем сможете, делая простые нажатия кнопкой мыши, создавать настоящие шедевры. Главное — постоянно практиковаться.