Содержание
- 0.1 Путешествие в далёкое прошлое
- 0.2 Начинаем графититься.
- 0.3 Разные мелочи, без которых никак не обойтись
- 0.4 Поговорим о цветах.
- 0.5 Тоже мелочи, но уже неприятные
- 0.6 Изображаем художества на экране. Программа, не особо полезная, но что-то рисующая.
- 0.7 Post Scriptum
- 1 Основные процедуры(команды)
- 1.1 Установка цвета фона.
- 1.2 Установка указателя вывода.
- 1.3 Установка точки
- 1.4 Рисование линий
- 1.5 Окружность, эллипс, дуга, сектор
- 1.6 Прямоугольник, закрашенный прямоугольник, параллелепипед
- 1.7 Вывод текста в графическом режиме.
- 1.8 Стиль вычерчиваемых линий, контуров
- 1.9 Заполнение (закрашивание) произвольной замкнутой фигуры
- 1.10 Очистка графического экрана
В этом разделе сайта progmatem.ru для рисования различных геометрических фигур в Паскале нам нам понадобится среда PascalABC.Net или PascalABC. Будут также привены рабочие программы в средах Turbo Pascal и Free Pascal. Вообще Паскаль хорош тем, что позволяет не только писать простые и/или сложные консольные приложения, но и работать с формами (как в Delphi), а также создавать графические приложения с помощью подключаемого модуля GraphABC (аналог модуля graph в Turbo Pascal, Free Pascal). Ведь для того и создавалась среда PascalABC.Net – как учебное пособие при переходе на Delphi – более совершенную версию Object Pascal.
При работе с графическим окном нужно учитывать две особенности. Во-первых, начало координат – точка (0, 0) – находится не где-то посредине окна, а в левом верхнем углу. Вторая особенность связана с первой: положительное направление оси OY показывает не вверх, а вниз (OX направлена вправо). Как мы видим, система координат в графическом окне Pascal отлична от той, к которой мы привыкли в математике – т.н. правой системе координат, в которой ось OX направлена вправо, ось OY – вверх, а начало координат, как правило, всегда стоит где-то посредине окна. И к этой особенности надо привыкать.
Но что делать, если требуется нарисовать геометрическую фигуру или график функции в «нормальной», привычной для нас системе координат? Надо выполнить преобразование системы координат таким образом, чтобы точка (0, 0) находилась посредине окна (в любой нужной точке), а ось OY была направлена вверх. Стандартное преобразование в прямоугольной правой системе координат выглядит следующим образом:
Здесь x и y – координаты точки, в которую мы хотим перенести начало координат новой системы, x и y – координаты точки в старой системе, x1 и y1 – координаты точки в новой системе. Но поскольку ось OY в графическом окне Паскаля направлена вниз, то для её разворота вверх нужно, естественно, знак координаты y поменять на противоположный (вместо y поставить -y ). Таким образом, окончательно получим преобразование координат в графическом окне PascalABC.Net:
В результате последних преобразований вышеуказанная система координат будет иметь следующий вид:
Как мы видим, здесь начало координат перемещено в центр графического окна, а ось OY направлена вверх. В результате этого стали доступны не только положительные координаты, но также отрицательные.
Напишем простую программу, демонстрирующую все вышесказанное. Для этого, забегая наперед, укажем три полезные в графическом режиме PascalABC.Net процедуры:
TextOut(x,y,s) – Вывод текста в графическое окно. При этом текст (строка s) записывается в прямоугольную область таким образом, что точка с координатами (x, y) находится в левом верхнем углу первой буквы;
Line(x1,y1,x2,y2) – Проводит отрезок от точки (x1, y1) до точки (x2, y2);
Circle(x,y,r) – Рисует окружность с центром (x, y) и радиусом r.
Программа рисует окружность относительно графического окна (x = 0, y = 0), а через 3 секунды эта окружность появляется относительно нарисованной в центре системы координат. Перепишите эту программу в среду PascalABC.Net и запустите. Вот, собственно, сам код:
Здесь необходимо сделать некоторые пояснения:
WindowWidth – ширина графического окна;
WindowHeight – высота графического окна (в пикселях);
ClearWindow – эта процедура очищает окно белым цветом;
sleep(ms) – задержка (пауза) на ms миллисекунд.
На следующей странице мы рассмотрим самое элементарное понятие в графике Паскаля – точки и пиксели, а также укажем полезные процедуры для работы с ними.
Вадим Исаев
Те, кто изучает Pascal по книгам с описанием TurboPascal, дойдя до примеров работы с графикой и попытавшись перенести их в Linux, обычно сталкиваются с проблемой, когда эти программы отказываются компилироваться, выдавая какие то дурацкие собщения, вроде этого:
Скажу сразу – это линковщик (т.е. программа, которая собирает после компиляции все модули в единое целое и приделывает в самом начале правильный заголовок-запускатель) жалуется на отсутствие графической библиотеки. "Cannot find" – "Не могу найти", далее "-l" – это опция подключения внешней библиотеки, после чего идёт название самой библиотеки. А те же самые программы, при компиляции их в Windows, компилируются без проблем. Почему? Тут без исторического экскурса не обойтись.
Путешествие в далёкое прошлое
Когда создавалась операционная система Unix, на потомке которой мы с вами сейчас работаем, компьютеры были черезвычайно малохольными и падали в обморок от малейшей перегрузки. На первом компьютере, его звали "Эниак", даже не было клавиатуры для ввода данных и монитора для смотрения результатов вычислений. Данные в него вводили с помощью переключателей (либо 0, либо 1), а результаты считывали с ряда лампочек (если лампочка горит – это 1, если не горит – это 0). Печальна и тяжела была работа с таким компьютером. Я это знаю по себе, т.к. у меня в детстве была вычислительная машина, наподобие "Эниак" – звалась она ДВМ-2 и програмировалась проволочными перемычками, а ответ выводила на четыре разноцветные лампочки.
Когда данных немного, такие убогие средства ввода-вывода ещё можно было пережить, но а если данных очень много? Тогда вводить данные удобно теми символами, к которым привык человек, благо образец уже был – печатная машинка. По её образцу и подобию сделали клавиатуру.
А вот как выводить? Опять же, глядя на печатную машинку, весь вывод сначала распечатывали на бумаге. Вот только не всегда программы были сразу правильными, поэтому тонны бумаги уходили в мусор. Умные головы довольно быстро обратили внимание на телевизор – а что если весь мусор сначала печатать на телеэкране и только правильные ответы выдавать на бумагу? Сказано – сделано, припаяли к компьютеру телевизор. Все радуются, что удалось сохранить леса от неправильных вычислений.
Конечно, немедленно стали думать, а как на компьютере показывать картинки? И тут же поняли, чем компьютер отличается от телевизионной студии. Телестудия передаёт в эфир уже готовую картинку, а компьютер должен её сначала сконструировать внутри себя и только потом уже показывать. А ни памяти, ни быстродействия на это не хватает. Если с генерацией букв и цифр компьютер справлялся более-менее успешно, то с картинками, которые надо вырисовывать по точкам, уже нет. Поэтому очень долго компьютеры изображали только текст, либо псевдографику, используя для неё подходящие символы.
Становление и развитие Unix пришлось как раз на этот период, поэтому основной упор в ней делался на отображение и передачу текста. Но всё меняется, в том числе мощность процессоров и объём оперативной памяти. И вот появилась возможность генерации более-менее нормальной графики. Многие учёные-компьютерщики стали думать, как это делать в уже готовой ОС. Конечно придумали. И получилось так, что каждый коллектив предлагал что-то своё. Поэтому в Unix, в отличие от Windows, нет какой-то одной стандартной графичекой библиотеки. Их много. Как говориться – выбирай на любой вкус.
Начинаем графититься.
И вот однажды я задался вопросом – каким образом можно рисовать в Linux? Нашёл, что модуль Graph присутствует. Это меня воодушевило и я немедленно попытался скомпилировать простейшее приложение с рисованием линий, кружочков и т.п. И получил сообщение, которое привёл в начале. Порылся в исходниках FreePascal и увидел, что графических модулей, оказывается, много, видимо по числу графических библиотек. Модулей обнаружилось ажно четыре (речь идёт только о совместимых с TurboPascal‘евским Graph):
- Graph,
- ggiGraph,
- ptcGraph,
- sdlGraph.
Посмотрев исходники этих модулей я понял, что все они предназначены для совмещения стандартных графических процедур и функций, которые были в TurboPascal‘евском модуле Graph, с теми функциями, которые присутствуют непосредственно в графических библиотеках. Увы, непосредственно модуль Graph для книжных примеров с графикой в современных операционных системах абсолютно не годится. Причин этому несколько:
- Графическая библиотека svgalib, которая требуется для работы модуля Graph, уже давным давно устарела и не развивается больше десяти лет, поэтому сия библиотека по умолчанию не устанавливается.
- Самая главная проблема (если вы, всё же, установили эту библиотеку вручную) заключается в том, что для своей работы эта библиотека требует прав root‘а и от обычного пользователя, под которым все, обычно, работают в Linux, не будет работать.
Интересно, почему? Оказывается, для своей работы она требует выделения отдельной консоли. Естественно, обычный пользователь этого сделать не может.
Итак, модуль Graph мы отметаем и попробуем найти его работающий и лёгкий в использовании аналог. Как я написал выше, таких аналогов целых три, у аждого из которых своя собственная графическая библиотека. Не буду описывать процесс испытаний. В конце концов, самым беспроблемным в использовании оказался модуль ptcGraph.
Что нужно сделть для работы ptcGraph?
Для работы этого модуль требует две библиотеки:
- Xxf86vm (файл libXxf86vm.so).
- Xxf86dga (файл libXxf86dga.so).
У меня (ОС Runtu 10.04) Обе обнаружились уже установленными, однако содержали в своём названии ещё всякие цифры (по всей видимости версии библиотеки). Если у вас их нет, то установите из репозитория вашей операционной системы. Далее нужно сделать симлинки с правильным названием:
Эти действия нужно проводить с правами root.
Разные мелочи, без которых никак не обойтись
Самая наипервейшая мелочь касается инициализации графического режима с помощью процедуры InitGraph(Driver, Mode, . ). Драйвер Driver во всех книжках по TurboPascal рекомендуют назначать с помощью макроса DETECT, заодно и автоматом назначается графический режим – разрешение и цветность:
. Крайне не рекомндую так делать. . Дело в том, что этот макрос выбирет максимально возможное разрешение для вашей видеокарточки, но отнюдь не для вашего монитора. Сейчас ситуация такая, что любая, даже самая дешёвая видеокарта, может без труда выдать разрешение хоть 2048х1280. А вот поддерживает ли ваш монитор такое? Скорее всего нет и вы, вместо картинки, увидите пустой чёрный экран. Графический режим надо обязательно назначать вручню и в тех пределах, которые поддерживает ваш монитор. В этом главный недостаток досовских графических программ – невозможность автоматом принять тот режим, который уже есть в системе.
Однако, не всё так печально. Процедура: даёт нам более правильные данные о драйвере и графическом режиме. Графический режим можно включать так:
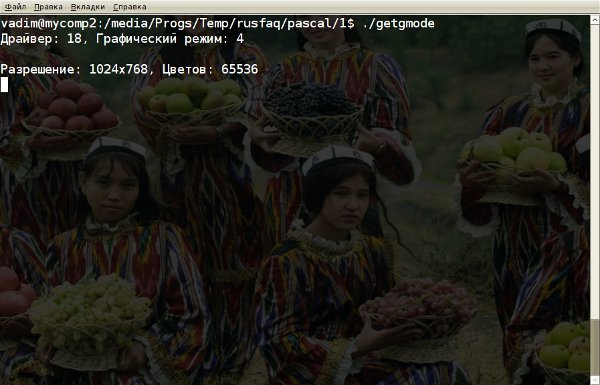
Получается довольно симпатичное окошко на всю высоту экрана. Однако было бы интересно узнать, какое разрешение и какое количество цветов имеет этот полученый по-умолчанию графический режим. Напишем для этого небольшую программку:
Вот, что показывает программа:
Однако для примеров из книжек по TurboPascal это окошко будет иметь черезмерно высокое разрешение, а главное, сильно большое количество цветв. Вы, скорее всего, в этом окошке ничего не увидите из того, что хотели нарисовать в программе. Для всех книжных примеров необходимо подставлять драйвер "VGA", а графический режим "VGAHi": и, таким образом, в графическом окошке будете иметь тот режим, на который рассчитывали авторы книжных примеров – разрешение 640х480 и 16 стандартных цветов. Если же хотите иметь разрешение и цветность больше тех, что имел когда-то TurboPascal, то номера цветов вам придётся подбирать вручную, руководствуясь максимальным количеством цветов того графического режима, который вы выбрали.
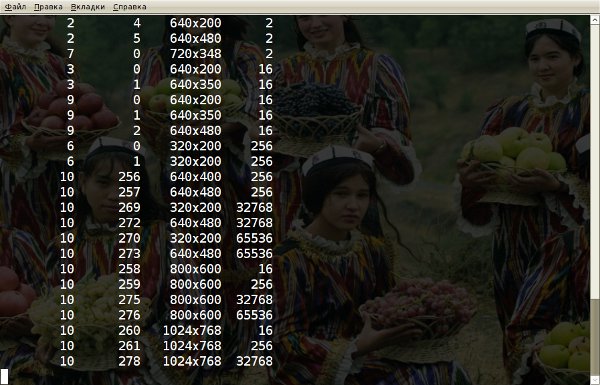
Исходя из вышеизложенного неплохо было бы узнать, а какие графические режимы поддерживает видеоадаптер. Для этого существует функция: которая выдаёт связанный список всех поддерживаемых видеоадаптером графических режимов с их подробным описанием. Давайте составим программку, которая нам расскажет, чем богат видеоадаптер:
Вот, что показывает программа:
В первом столбце новер драйвера, во втором – номер графического режима, в третьем – разрешение, в четвёртом – количество цветов. Как видите, кроме старых номеров графического режима, которые были ещё в TurboPascal и которые имеют номер меньше 10, есть ещё группа режимов, номер у которых больше 100 и которые, судя по разрешению и цветности, более подходят для современных программ. Это так называемые VESA-режимы.
Аббревиатура VESA расшифровывается как Ассоциация Стандартизации ВидеоЭлектроники (Video Electronics Standards Association). В конце прошлого века, когда выпускаемые видеокарточки по своим возможностям стали далеко обгонять принятые на тот момент графические стандарты CGA, EGA и VGA, среди разработчиков компьютерных игр возник, мягко говоря, бардак. Чтобы использовать в игре полностью возможности той или иной видеокарточки, необходимо было приобрести программу-драйвер для этой видеокарты. Однако чуть ли не с каждой неделей всяких разных названий видеокарт становилось всё больше и больше, т.к. спрос на компьютеры был черезвычайно велик и в результате возникла такая ситуация, когда вы запускаете игрушку, вам предлагается в меню выбрать установленную видеокарту, а в 99% случаев в выданном списке вашей видеокарты даже рядом не лежало. И вам приходится выбирать давно устаревший режим VGA, в котором вид картинок вызывал, мягко говоря, одно сплошное уныние.
И вот почтенные джентельмены из организации VESA решили разработать и внедрить следующий стандарт – SVGA или SuperVGA, т.е. для режимов, которые имеют более высокие характеристики, чем VGA. Скажу сразу – им это удалось. Были разработаны некие стандартные видеофункции с одними и теми же назвниями и параметрами, задавая которые, можно было получить набор грфических режимов SVGA. С некоторым скрипом, но эти функции постепенно стали поддерживать и все разработчики видеокарт, закладывая их в VideoBIOS, т.е. программу управления видеоадаптером.
Таким образом удалось подстрелить сразу двух вальдшнепов – разработчики игр пользовались только стандартными функциями VESA и их игры работали на любой видеокарте без исключения. Продажи игр резко поползли в гору, одновременно вырос и спрос на новейшие видеоадаптеры, которыми стали заменять морально устаревшие.
В общем, бабла на этом деле нарубили просто немеряно.
Поговорим о цветах.
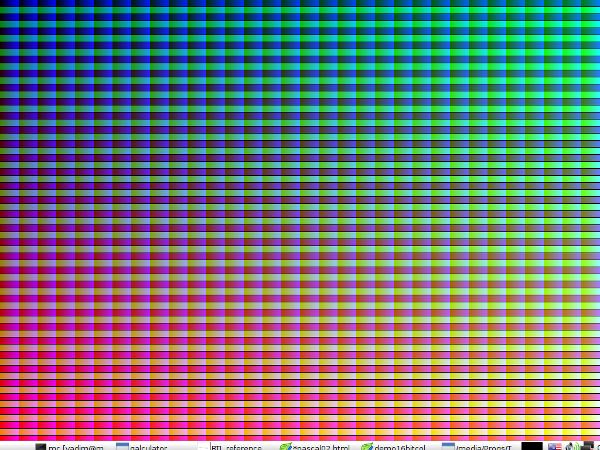
В информации, выданой моим видеоадаптером, написано, что он может отображать 65536 цветов. Было бы крайне любопытно взглянуть, как выглядит цвет сидящий под тем или иным номером. Для этого была составлена следующая программка, в которой последовательно рисуются 65536 квадратиков каждый из которых имет номер цвета от 0 до 65535:
Получается вот такая штука:
Не сказал бы, что зависимость цвета от его номера получилась интуитивно понятной, но это один из недостатков старой "досовской" графики – используется не полный диапазон RGB-значений (R – красный, G – зелёный, B – синий), а только усечённый вариант, т.е. то, что влезло в 16 бит. Тем не менее, это хорошая иллюстрация цветогенерации.
Наверняка вы заметили, что в представленой палитре отсутствуют кое-какие цвета. Это дело можно поправить назначением определённому номеру цвета того цвета, который вам нравится: здесь:
- NumColor – номер цвета, начиная от 0 и заканчивая максимальным, для выбранного вами режима,
- Red, Green, Blue – соответственно, красная, зелёная и синяя составляющая цвета. Значения от 0 до 255.
Тоже мелочи, но уже неприятные
Вы наверняка уже успели заметить, что для отображения картинок создаётся второе, графическое окно. Если по ходу программы вам нужно всего лишь показать рисунок или какую-нибудь анимацию, то это было бы и ничего, но вот как только вы захотите интерактивно поуправлять вашим рисунком, то сразу выясняется большая проблема – рисунок отображается в одном окне, а программа ждёт ваши нажатия на клавиши в другом, которое осталось позади. Неудобно.
Как это исправить? Для этого есть модуль ptcCrt, который перенаправляет нажатия клавиш в графическое окно. Таким образом, если в своей программе с графикой вы используете управление клавишами, то в строку Uses нужно включить модуль ptcCrt.
Изображаем художества на экране. Программа, не особо полезная, но что-то рисующая.
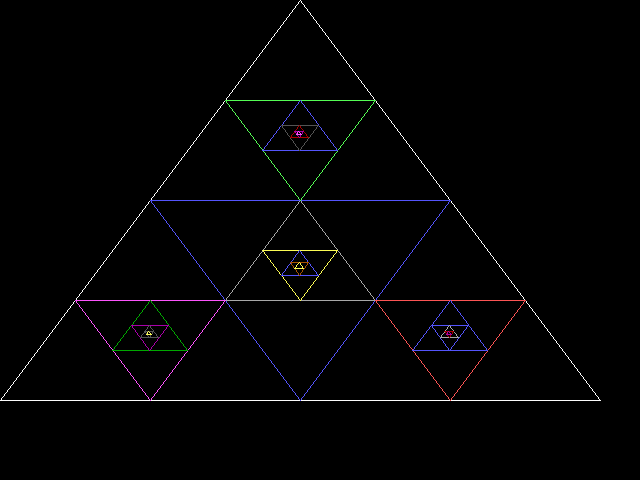
Давайте и мы с вами нарисуем что-нибудь не особо сложное, но красивое. В книге И.А. Бабушкина+соавторы "Практикум по Турбо Паскалю" я нашёл идею этой простой, но весьма интересной программки:
Вот такой у меня получился космический корабль пришельцев:
Post Scriptum
Этот способ рисования не сильно пригоден для повседневного использования, тем более, если вы собираетесь писать полезные для других людей программы. Он годится только для тех случаев, когда вы захотите проверить в работе какие-либо программки из книжек по TurboPascal. Графические оболочки операционных систем предоставляют собственные средства рисования графических примитивов, навроде точек, линий, прямоугольников, эллипсов и т.п. Плюс, к этому, предлагаются более удобные функции по работе с цветом, основанные на стандарте RGB. Профессиональные графические библиотеки, такие как OpenGL, предлагают ещё более крутые средства по работе с графикой и тоже на основе той графики, которая уже есть в графической оболочке вашей ОС. Наиболее лёгкий способ использовать графику – перейти к использованию Lazarus.

Сложность : средняя .
Сразу стоит сказать что если вы будите использовать для графики программу PascalABC, то эта статья вам не много не подойдет, за исключение нескольких процедур(команд). Для этой статьи могут использоваться программы Turbo и FreePascal.
Для того чтобы рисовать в Паскале всякие графики, линии, круги и т.д., нужен определенный модуль uses graph, который подключается в самом начале программы:
Дальше в программе нужно открыть окно где мы будет рисовать, т.е. когда мы запустим программу откроется окно графического режима где будет отображено, то что мы нарисовали.
Не надо сильно думать над этой строкой, она практически всегда одинакова. Но про неё расскажу. Как я и сказал это процедура используется для открытия графического режима. У неё 3 параметра:
1-й : Графический драйвер.
2-й : Режим работы этого драйвера.
3-й : Путь к файлу(графическому драйверу) EGAVGA . BGI
| Графический драйвер | Константа режима | Растр | Палитра | Число страниц | ||
| Имя | Значение | Имя | Значение | |||
| Detect | Выбор драйвера автоматически | |||||
| CGA | 1 | CgaC0 | 320*200 | C0 | 1 | |
| CgaC1 | 1 | 320*200 | C1 | 1 | ||
| CgaC2 | 2 | 320*200 | C2 | 1 | ||
| CgaC3 | 3 | 320*200 | C3 | 1 | ||
| CgaHi | 4 | 640*200 | 2 цвета | 1 | ||
| MCGA | 2 | McgaC0 | 320*200 | C0 | 1 | |
| McgaC1 | 1 | 320*200 | C1 | 1 | ||
| McgaC2 | 2 | 320*200 | C2 | 1 | ||
| McgaC3 | 3 | 320*200 | C3 | 1 | ||
| mcgaMed | 4 | 640*200 | 2 цвета | 1 | ||
| McgaHi | 5 | 640*480 | 2 цвета | 1 | ||
| EGA | 3 | EgaLo | 640*200 | 16 цвет. | 4 | |
| EgaHi | 1 | 640*350 | 16 цвет. | 2 | ||
| VGA | 9 | VgaLo | 640*200 | 16 цвет. | 2 | |
| VgaMed | 1 | 640*350 | 16 цвет. | 2 | ||
| VgaHi | 2 | 640*480 | 16 цвет. | 1 | ||
Файл EGAVGA . BGI лежит у вас папке с программой в папке bgi если его нет, то его можно скачать в интернете и закинуть в папку с программой. Пример:
Вот это стандарт, т.е. написав вот это, только поменяв путь к файлу вы сможете спокойно работать, не думая ни о чем, режим у вас установится автоматически, если вы хотите свой режим то присвойте переменным d и m цифры из таблицы.
Если напишете так, будет ошибка:
Ну а дальше осталось только рисовать. В принципе дальше можно не читать всё равно не запомните)). Дальнейший материал поможет вам в решение задач, которые мы вскоре разберем и будем обращаться сюда.
Основные процедуры(команды)
Установка цвета.
| Имя константы | Номер цвета | Цвет |
| Black | Черный | |
| Blue | 1 | Темно-синий |
| Green | 2 | Темно-зеленый |
| Cyan | 3 | Бирюзовый |
| Red | 4 | Красный |
| Magenta | 5 | Фиолетовый |
| Brown | 6 | Коричневый |
| LightGray | 7 | Светло-серый |
| DarkGray | 8 | Темно-серый |
| LightBlue | 9 | Синий |
| LightGreen | 10 | Светло — зеленый |
| LightCyan | 11 | Светло-бирюзовый |
| LightRed | 12 | Розовый |
| LightMagenta | 13 | Малиновый |
| Yellow | 14 | Желтый |
| White | 15 | Белый |
Например цвет линий которые будут отображаться на экране можно задать так:
Установка цвета фона.
Чтобы установить цвет фона для всего экрана, используется процедура:
Если процедура установки цвета фона не вызвана, экран будет черным.
Установка указателя вывода.
Процедура MoveTo ( x, y: integer) перемещает указатель в точку с координатами x, y.
Процедура MoveRel ( dx, dy: integer) перемещает указатель на dx, dy пикселей относительно последнего положения.
Функции GetX и GetY возвращают координаты x, y указателя вывода.
Установка точки
Процедура PutPixel ( x, y: integer; color: word) устанавливает точку с координатами ( x, y) и закрашивает ее указанным цветом color.
Функция GetPixel ( x, y: integer): word возвращает значение цвета, в который окрашена точка с координатами ( x, y).
Рисование линий
Процедура Line ( x1, y1, x2, y2: integer) вычерчивает линию между двумя точками экрана с координатами ( x1, y1) и ( x2, y2).
Процедура LineTo ( x, y: integer) вычерчивает линию от последнего положения указателя до точки с координатами ( x, y).
Окружность, эллипс, дуга, сектор
Процедура Circle ( x, y: integer; r: word) вычерчивает окружность радиуса r с центром в точке с координатами ( x, y).
Процедура Arc ( x, y, ugol_ begin, ugol_ end, r: integer) вычерчивает дугу окружности радиуса r с центром в точке с координатами ( x, y). Параметры ugol_ begin и ugol_ end задают угловые координаты начала и конца дуги. Отсчет углов ведется против часовой стрелки. Значения угловых координат задается в градусах.
Процедура Ellips ( x, y: integer; ugol_ begin, ugol_ end, rx, ry: word) вычерчивает эллипс или дугу эллипса с центром в точке с координатами ( x, y). Параметры ugol_ begin и ugol_ end задают угловые координаты начала и конца дуги. Параметры rx и ry определяют горизонтальный и вертикальный радиусы эллипса.
Процедура PieSlice ( x, y: integer; ugol_ begin, ugol_ end, r: word) вычерчивает сектор окружности радиуса r с центром в точке с координатами ( x, y ). Параметры ugol_ begin и ugol_ end задают угловые координаты начала и конца сектора.
Сектор может быть закрашен в соответствии со стилем, заданным процедурой SetFillStyle (о ней читайте ниже).
Процедура Sector ( x, y: integer; ugol_ begin, ugol_ end, rx, ry: word) вычерчивает сектор эллипса с центром в точке с координатами ( x, y) и горизонтальным радиусом rx, вертикальным — ry. Параметры ugol_ begin и ugol_ end задают угловые координаты начала и конца сектора.
Сектор может быть закрашен в соответствии со стилем, заданным процедурой SetFillStyle.
Прямоугольник, закрашенный прямоугольник, параллелепипед
Процедура Rectangle ( x1, y1, x2, y2: integer) вычерчивает контур прямоугольника. Параметры x1, y1 задают положение левого верхнего угла, x2, y2 – правого нижнего.
Процедура Bar ( x1, y1, x2, y2: integer) вычерчивает закрашенный прямоугольник. Параметры x1, y1 задают положение левого верхнего угла, x2, y2 – правого нижнего. Стиль и цвет заливки определяется процедурой SetFillStyle.
Процедура Bar3 D ( x1, y1, x2, y2: integer; глубина: word; граница: boolean) вычерчивает параллелепипед. Параметры x1, y1 задают положение левого верхнего угла, x2, y2 – правого нижнего угла ближней грани. Параметр глубина задает расстояние между передней и задней гранями в пикселях. Параметр граница определяет, нужно ли вычерчивать верхнюю границу задней грани параллелепипеда. Стиль и цвет заливки ближней грани определяется процедурой SetFillStyle.
Вывод текста в графическом режиме.
Процедура OutText ( text: string) выводит строку символов text от текущей позиции указателя вывода и перемещает указатель в точку, расположенную за последним выведенным символом.
Процедура OutTextXY ( x, y: integer; text: string) выводит строку символов text, начиная с точки с координатами ( x, y), при этом указатель своего положения не меняет, т.е. остается в точке ( x, y ).
Стиль вычерчиваемых линий, контуров
Процедура SetLineStyle ( type, pattern, thick: word) устанавливает стиль вычерчиваемых линий. Здесь type, pattern, thick – соответственно тип, образец и толщина линии.
Тип линии может быть задан с помощью одной из следующих констант:
-
Sol >Параметр Pattern учитывается только для линий, вид которых определяется пользователем, т.е. если type=4. Во всех остальных случаях можно поставить любое значение типа word (но обязательно поставить, все-таки это параметр процедуры, значит должен быть).
Каким образом можно задать пользовательский тип линии? Под тип линии отводится переменная типа word, т.е. два байта. Эти два байта и определяют образец линии: каждый установленный в единицу бит этого слова соответствует светящейся точке, нулевой бит — несветящийся пиксель. Таким образом, задается отрезок линии длиной в 16 пикселей. Этот образец периодически повторяется по всей длине линии.
Параметр thick может принимать одно из двух значений:
-
NormW >Процедура SetFillStyle ( style, color: word) устанавливает стиль и цвет заливки (закрашивания) областей ( Bar, Bar3 D, Sector и др.). В качестве параметра style используют одну из констант:
- EmptyFill=0
- Sol >Процедура SetTextStyle ( font, orient, size: word) устанавливает шрифт font, ориентацию orient и размер size текста, выводимого на экран. Параметр font может принимать одну из констант:
- DefaultFont=0
- TriplexFont=1
- SmallFont=2
- SansSerifFont=3
- GothicFont=4
В 7.0 версии Паскаля набор шрифтов значительно расширен, но для новых шрифтов не придуманы мнемонические константы, поэтому можно использовать такие номера шрифтов:
- — «рукописный» шрифт ( scri. chr);
- — одноштриховой шрифт типа Courier ( simp. chr);
- — наклонный шрифт типа Times Italic ( tscr. chr);
- — шрифт типа Times Rovan (lcom.chr);
- — шрифт типа Courier увеличенного размера ( euro. chr);
- — крупный двухштриховой шрифт ( bold. chr).
Замечание: все шрифты, кроме стандартного (матричного), являются векторными, что позволяет изменять их размеры без ухудшения качества. Каждый из этих шрифтов размещается в отдельном файле. Для использования этих шрифтов необходимо разместить соответствующий файл в рабочем каталоге, в противном случае вызов этого шрифта игнорируется и подключается стандартный шрифт.
Параметр orient задает ориентацию выводимого текста:
Каждый шрифт способен десятикратно изменять свои размеры. Размер шрифта задается параметром size, который может иметь значения от 1 до 10 (точечный или матричный шрифт – в диапазоне от 1 до 32).
Заполнение (закрашивание) произвольной замкнутой фигуры
Процедура FloodFill ( x, y: integer; border: word) заполняет произвольную замкнутую фигуру, используя текущий стиль и цвет заполнения. Координаты точки ( x, y ) указывают, начиная с какой точки будет производиться заливка. Если точка находится внутри замкнутой фигуры, то будет закрашена внутренняя область. Если фигура не замкнута, то заливка разольется по всему экрану. Параметр border указывает цвет граничной линии.
Очистка графического экрана
Процедура ClearDevise очищает графический экран, устанавливает указатель в левый верхний угол.
Сразу вы естественно это не поймёте, нужна практика и еще раз практика иначе не как. Удачи. Спасибо за внимание.