Содержание
- 1 Вывод постов из рубрики с помощью цикла
- 2 Выводим посты из категории на главной с помощью плагина
- 3 Вид главной страницы и рубрик в WordPress по умолчанию
- 4 Вывод постов в рубриках — the_excerpt вместо the_content
- 5 Добавляем миниатюры в посты на главной и в рубриках
- 6 Как сделать главную страницу в WordPress постоянной (статической)?
- 7 Самый элементарный способ
- 8 ТОП-7 лучших плагинов ВордПресс для вывода рубрик
- 9 Get Posts. Особенности настройки
- 10 Как настроить публикацию с применением опции Get Posts?
- 11 Выводы
- 12 Как создать крутой аватар с помощью Gravatar?
Как и обещал в прошлом посте, где я рассказывал о том как добавить страницам на wordpress окончание с html, сегодня продолжаю помогать ребятам из рубрики “Стол заказов” в поиске необходимых плагинов.
Задача у человека из комментариев довольно таки простая для тех кто знаком с циклами while, for в php или любом другом языке, но для новичка это сложный путь и им куда проще поставить плагин, настроить его через удобную админку и все! Вот сейчас я и расскажу как это реализовать…
Вывод постов из рубрики с помощью цикла
Я обычно использую этот метод для того чтобы выводить посты в сайдбаре или футере, реже в самом single.php. Вставляйте код ниже в нужно вам место в шаблоне, перед этим заполнив верхние переменные $id и $n
Если нужно можно добавить в цикл миниатюру (картинку) с помощью:
Естественно в этом случаи для каждой записи должна быть присвоена миниатюра. Есть ещё удобный плагин для построение вывода постов из разных категорий на главной (например вверху 3 поста из рубрики плагины, ниже 5 постов из рубрики новости и т.д.), кому интересно пишите в стол заказов мы подготовим пост на эту тему.
Теперь поговорим о плагине.
Выводим посты из категории на главной с помощью плагина
Изначально этот плагин предназначен для того, чтобы запретить вывод определенных категорий на главной, поиске, архиве и фиде, но в умелых руках его можно использовать и для наших целей.
Человек в комментариях попросил помочь сделать следующую реализацию:
Я хочу на сайте на главной странице выводить посты из одной рубрики (новости), а не все последние посты или статическую страницу
Задача ясна и мы приступаем:
1. Скачиваем плагин
2. Разархивируем и заливаем в папку на сервере /wp-content/plugins/
3. Заходим в админку вордпресса и активируем плагин:
4. Переходим в настройки плагина site.ru/wp-admin/admin.php?page=se_manage_settings
В зависимости от нужд выставляем там то, что вам нужно (глобальные настройки).
Или сразу переходим к делу! С помощью плагина мы можем запретить вывод постов на:
- Главной
- Архивах (2014, 2015)
- Поиске (нельзя их будет найти)
- Rss Feed
Давайте рассмотрим все на примере, у нас есть категории которые мы не хотим выводить на главной, значит мы заходим в “Категории WordPress” ( /wp-admin/edit-tags.php?taxonomy=category ) и ставим галочки на Front/Home:
И повторяем такую процедуру для всех рубрик которые не хотим видеть на главной, но при этом мы можем выводить посты из нескольких рубрик, например из новостей и плагинов, но не из рубрики FAQ.
Вот такой оригинальный и понятный способ, если остались вопросы, задавайте их в комментариях.
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Наверное вы замечали, что на разных блогах главные страницы могут выглядеть по-разному.
Я не говорю про создание статической главной страницы (хотя и упомяну об этом, ибо кому-то может быть интересно), а хочу акцентировать внимание именно на отображении анонсов новых статей (в том числе и в рубриках или архивах тегов).
На главной странице (и в рубриках) WordPress блога могут выводиться посты целиком, либо их вступительные части до тега More, либо совсем короткие анонсы с миниатюрой поста или даже вообще без миниатюры. В конце концов возможен вариант одних лишь заголовков, либо полная перекройка принятых в этом движке стандартов.
Про вариант полной перекройки я говорить не буду, а вот про стандартные возможности, которые нам предоставляет этот движок блога, постараюсь рассказать во всех подробностях. В принципе, о многом из того, что я сейчас скажу, мне уже приходилось писать, но все это было в отдельных публикациях, так что я и сам сейчас с трудом могу вспомнить где именно и что находится (пользуюсь для этой цели поиском по сайту). Надеюсь, что будет интересно.
Вид главной страницы и рубрик в WordPress по умолчанию
Как вы, наверное, знаете, если при написании поста в WordPress никаких особых телодвижений не предпринимать, то он, скорее всего, будет полностью отображаться на главной странице, а сразу под ним будет идти предыдущий пост, который вы опубликовали ранее. Почему я сказал «скорее всего»? Потому что вывод постов на главной по большому счету зависит от используемой вами темы оформления, а они бываю разными, в том числе и довольно-таки экзотическими.
Но по большей части для вывода постов на главной в файле index.php (именно этот файл-шаблон используется для формирования вида главной страницы в Вордпресс — смотрите статью по приведенной выше ссылке про темы) используется конструкция типа:
Именно благодаря ей и будут на главной выводиться статьи целиком, если только вы не используете замечательный тег More, которому я целую статью в свое время посвятил. При просмотре полной версии статьи он никак не отражается на ее внешнем виде, но вот на главной уже будет выводиться не пост целиком, а только та его часть, которая находится выше тега More, а вместо самого тега будет выводиться надпись типа «Читать полностью».
Лично я пишу статьи без использования визуального редактора, и этот тег, вставленный в текст статьи (между абзацами), выглядит так:
Однако, можно поизгаляться и написать, например, вот так:
Думаю, что суть понятна — мы создаем с главной ссылку на статью не просто с «мусорным» анкором «Читать подробнее» (одинаковым для всех статьей), а добавляем к нему ключевые слова, по которым вы хотите попасть в Топ поисковых систем. Не скажу, что этот способ стопроцентно приносит пользу, но некоторые блогеры (в том числе и я до некоторых пор) его используют.
В общем, тег More помогает сделать главную страницу вашего блога на WordPress более юзабельной (и избавить блог от дублирования контента, что очень важно для его SEO оптимизации), особенно, если размеры постов у вас достаточно большие. В каком именно месте ставить этот тег отделения анонса вы уже решайте сами — главное, чтобы посетителям было удобно (читайте про 8 основных ошибок и 6 советов для успешного продвижения).
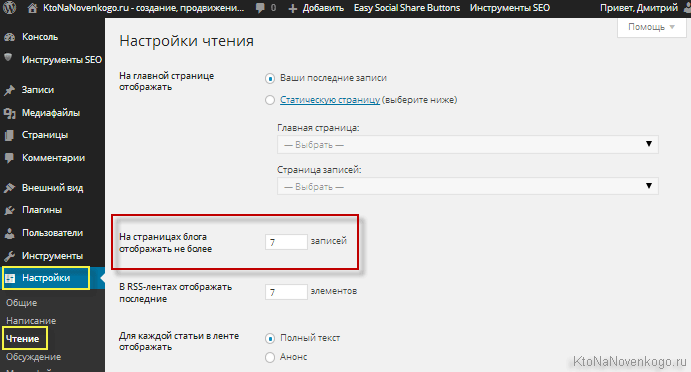
до разбиения ее на страницы, задается в настройках админки WordPress. Для этого вам нужно будет зайти в нее, выбрать из левого меню пункты «Настройки» — «Чтение» и поставить в поле «На страницах блога отображать не более» нужное количество материалов (постов).
Какие недостатки можно отметить при данном типе вывода материалов на главную страницу WordPress? В общем-то, их несколько:
- Если выводить посты на главной целиком (без тега More), то в глазах поисковых систем у вас на сайте будет наблюдаться дублирование контента, что может привести к снижению трафика на ваш блог из Яндекса и Гугла. Не факт, что так и будет, но вероятность ухудшения в ранжировании будет очень высока. Грубо говоря, поисковики обидятся на вас за то, что вы на разных страницах сайта подсовываете им в индекс одно и то же, что забивает их сервера и приводит к дополнительным расходам.
- Опять же, без использования тега More вам придется, скорее всего, серьезно ограничивать число отображаемых на главной постов, чтобы она не была похожа на бесконечную и трудно юзаемую простыню. И даже в этом случае удобство пользования вашим блогом все равно будет не очень высоким.
- Если даже использовать тег More, но отдавать на главную очень большой фрагмент поста, то поисковики опять же могут усмотреть пусть и не полное, но частичное дублирование контента. Понятно, что глобального влияния это не окажет, но весь мир SEO строится на сотнях мелочей, которые и определяют вкупе успех или неудачу вашего проекта. Поэтому лучше сразу привыкать делать все «как надо», а не «так сойдет».
- Еще хуже ситуация с дублирование контента внутри сайта может стать, если вы и в рубриках, и в архивах тегов (а также и во временных архивах) выводите полные версии постов или их большие куски. Частично эту проблему можно решить закрытием от индексации поисковыми системами, например, временных и теговых архивов с помощью плагина All in One SEO Pack (в приведенной статье описано как это можно сделать), но лучше все же этого не делать.
Есть способ, решающий проблему с дублированием контента при использовании функции the_content. Это специальный тег NOTEASER. Что он делает? При его использовании, на главной будет отображаться только та часть статьи, которая находится выше тега More, а на странице самого поста анонс не будет отображаться вовсе, (только текст, идущий сразу за MORE). Выглядеть конструкция будет так:
Таким образом, вы как бы повышаете уникальность текстов на вашем блоге (избавляетесь от частичного дублирования). Но есть один нюанс, который перевешивает все плюсы от использования NOTEASER. При заходе на страницу поста не с главной или рубрика вашего блога, а с поисковой системы или по прямой ссылке, пользователь вообще не увидит вступительной части, что может вызвать у него недоумение и замешательство.
Вывод постов в рубриках — the_excerpt вместо the_content
Кстати, в рубриках и архивах тегов тоже зачастую используется такой же метод отображения. Т.е. выводятся либо полные версии постов (в порядке убывания их даты создания), либо обрезанные проставленным тегом More фрагменты.
Т.е. используется в шаблоне рубрик (обычно это файл-шаблон archive.php из папки с используемой вами темой оформления) такая же функция, как и для вывода постов на главной:
Посмотреть пример такого вывода постов в рубриках вы можете на блоге Михаила Шакина. Конечно же, изначально все это зависит от той темы оформления, которую вы используете. Но все в вашей власти. Достаточно будет заменить функцию the_content на the_excerpt и вывод постов в рубриках станет существенно более юзабельным, при этом значительно уменьшится степень дублирования контента на вашем блоге.
Причем, сделать эту настройку очень просто — достаточно заменить в файле archive.php код функции the_content () на the_excerpt ():
В этом случае от поста останется только его заголовок и небольшое количество первых слов в статье (без форматирования и с удалением имеющихся картинок, гиперссылок и прочей разметки). Сразу оговорюсь, что число слов (или символов) в заголовке, а также число первых выводимых слов поста можно будет ограничить с помощью возможностей файлика functions.php (как именно объясню чуть ниже).
Как сделать анонсы постов в рубриках WordPress уникальными?
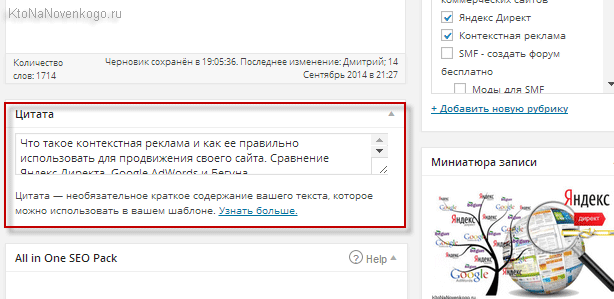
Правда, содержимое анонса поста при использовании функции the_excerpt () может быть заменено содержимым поля «Цитата», если вы его заполняли при написании статьи (обычно, оно расположено сразу под окном ввода текста). Кстати, данный вариант и снижения дублирования контента, но я его не практикую в силу того, что «не практикую». В общем, банальная лень матушка.
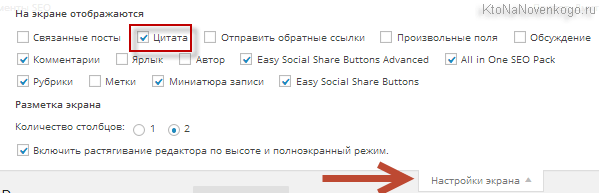
Если области под названием «Цитата» вы под окном ввода текста поста в админке WordPress не наблюдаете, то удалите ваш сайт и переустановите движок заново, а потом перепишите все статьи и займитесь их продвижением. Ну, а если серьезно, то в самом верху админки в ее правой части вы найдете «язычок» с названием «Настройки экрана». Кликнув по нему вы легко сможете активировать нужную вам панель (или убрать лишнюю) простой постановкой или удалением нужной галочки.
Настраиваем вид постов в рубриках при выводе их с помощью the_excerpt
Таким образом, если вы не заполняете для каждого поста поле «Цитата», то при использовании the_excerpt () под заголовком по умолчанию будет . Вас это не устраивает? Как уже упоминал чуть выше, все можно настроить с помощью functions.php. Просто открываете его и добавляете несколько новых строк:
где вместо 30 вы можете поставить нужно вам число слов, отображаемое на страницах рубрик WordPress под заголовками статей.
Ну и, наконец, вы можете заменить окончание вида [. ] (которое не слишком-то уж и информативно) на привычную ссылку «Читать далее». Оно вам надо? Тогда добавьте в файл functions.php следующий код:
Если заголовки статей у вас такие же длинные как у меня, то в категориях можно . Для этого вместо the_excerpt () вставьте:
где вместо 7 вы можете поставить нужное вам число слов в заголовке поста, который будет отображаться в рубриках вашего блога. Но чтобы все это дело заработало, в файл functions.php нужно будет добавить следующую функцию:
Вместо троеточия в последней строке можете поставить что-то другое, но, скорее всего, лучше так и оставить.
Как выводить на главной или в рубриках WordPress только заголовки постов?
Ну, тут совсем все просто. Достаточно будет удалить из файла-шаблона archive.php (отвечает за формирования архивов (категорий, тегов и т.п.), однако его может не быть в вашей теме оформления) или index.php (отвечает за формирование главной страницы блога, но зачастую и всех остальных с помощью условных операторов) функцию the_excerpt или the_content (смотря что именно используется).
Например, у меня за вывод постов в рубриках отвечает такая конструкция:
Убрав из этой записи:
Я добьюсь того, что в рубриках у меня будут выводиться одни лишь заголовки постов без каких-либо текстов анонса или содержимого поля «Цитата». В ряде случаев такой вариант может быть вполне востребован. По-любому таким образом вы полностью решаете проблему дублирования, озвученную чуть выше по тексту.
Добавляем миниатюры в посты на главной и в рубриках
При использовании the_excerpt пост выглядит не очень привлекательно, ибо из него удаляется все форматирование, ссылки и картинки. В рубриках это худо бедно можно пережить, а вот на главной нужно будет как-то это дело оживить. Для этого как нельзя лучше подойдут миниатюры, которые уже довольно давно прижились в WordPress.
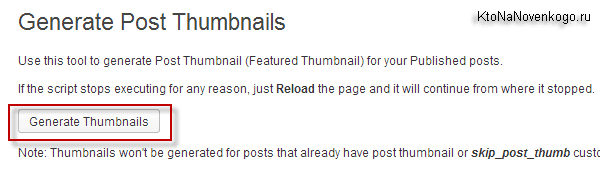
Если у вас не созданы миниатюры для всех постов, то не беда. В свое время у меня их тоже не было, ибо блог я начал вести еще до их появления в WordPress. Однако, существует замечательный плагин Auto Post Thumbnail для их автоматического создания на основе первой картинки в посте (меня такой вариант вполне устроил). После установки заходите в его настройки и жмете на кнопку для создания миниатюрных картинок различных размеров, за основу которых будет браться первая картинка поста.
Полчаса ожидания и миниатюры для всех статей блога будут созданы автоматически. Лепота. Ну, а дальше я просто начал перед публикацией каждой статьи добавлять миниатюру (в правой колонке админки должна быть соответствующая область):
Если у вас этой области «Миниатюра записи» по каким-либо причинам в админке при работе с постом не отображается, то как я и говорил выше — сносите блог и начинайте все заново . Правда я пошел по другому пути — добавил в замечательный файлик functions.php (из папки с используемой вами темой оформления) пару новых строк в самом низу:
И все заработало. Так вот, если проблем с миниатюрами у вас никаких нет, то можете попробовать заменить обычный вывод постов на главной или в рубриках WordPress с помощью the_excerpt на такую вот конструкцию, добавляющую миниатюру в пост:
По умолчанию миниатюра будет прижата к левому краю, а текст будет ее обтекать. Только я еще в свой стилевой файл style.css добавил небольшие отступы от миниатюры, чтобы все это дело лучше воспринималось. Для этого достаточно было добавить лишь одну строчку:
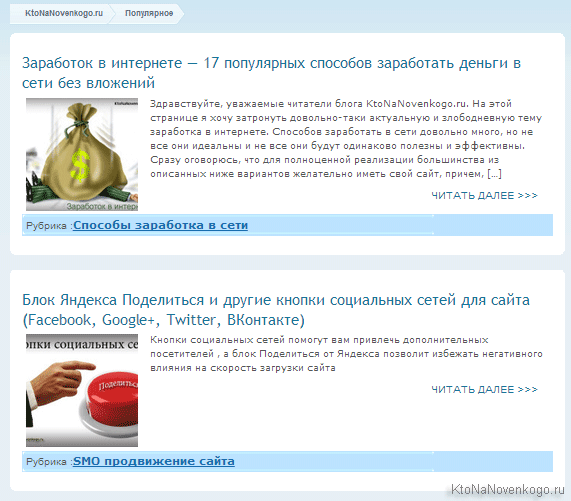
Однако, на главной я все же оставил вывод постов с помощью the_content и тега More, а в рубриках по-прежнему использую «голый» the_excerpt. Но все же описанный способ я реализовал, но не на совсем типичной для блога странице «Лучшее».
По-моему прикольно получилось.
Как сделать главную страницу в WordPress постоянной (статической)?
Собственно, пару лет назад я так и сделал. Тогда у меня на главной (по адресу — https://ktonanovenkogo.ru) отображалась статья, которая сейчас живет на странице 404 ошибки (как ее настраивать смотрите тут), посмотреть которую вы сможете, просто добавив какой-нибудь символ с клавиатуры в любой Урл моего сайта (в адресной строке, например, так — https://ktonanovenkogo.ru/404).
Почему я отказался от статической главной страницы? Не знаю. Почему-то. В общем, решил в свое время вернуться к классике, хотя особых предпосылок к этому не было. Однако, давайте поясню как это все реализуется. Собственно, нам нужно решить четыре задачи:
- Создать и опубликовать статическую страницу (стандартными средствами из админки WordPress: «Страницы» — «Добавить новую»), которая бы отвечала вашим требованиям. Назвать ее можно как угодно, ибо это никакого влияния на ее дальнейшую судьбу оказывать не будет. Можно не изгаляться и дать ей имя «Главная».
- Создать и опубликовать пустую страницу (опять же стандартными средствами) без содержания, но с названием (например, «Блог» или «Новости»). Ее вы потом выведите в меню, чтобы при клике по ней ваши посетители выдели список новых постов на вашем блоге (т.е. сделаете аналог классической главной страницы в WordPress, но открывающуюся не сразу, а при переходе на нужный пункт меню).
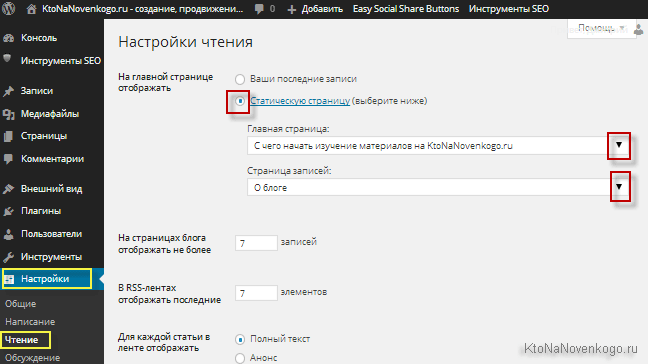
- Перейти в админке WordPress на вкладку «Настройки» — «Чтение» и переставить галочку из поля «Ваши последние записи» чуть ниже в поле «Статическую страницу (выберите ниже)». Ну, а потом выберите в верхнем выпадающем списке только что созданную страницу под условным названием «Главная» (на ней будет отображаться ваш призыв и посыл к читателям).
А в нижнем списке достаточно будет найти опять же только что созданную страницу под условным названием «Блог» или «Новости» (она у нас, как вы помните, была без содержания). На ней будет выводиться то, что раньше выводилось на главной. Нажмите кнопку сохранить изменения.
Собственно все. После этого посмотрите на результат и при необходимости доводите до ума содержание уже постоянной (статической) главной страницы вашего блога.
А как вы оформили вывод постов на главной и в рубриках своего блога на WordPress?
Особенность движка WordPress в том, что по умолчанию вверху страницы находятся записи, которые добавлялись позже всего. Это очень удобно, если вы ведете блог, регулярно публикуете статьи, небольшие заметки. Но вывод записей в таком порядке далеко не всегда приемлем для других целей. Простой пример – вы даете подробную инструкцию, с каждой статьей погружаете читателя в премудрости дела. Представьте, что произойдет, когда вывод записей на блоге WordPress будет выполняться по дате добавления. Новички запутаются, опытные юзеры не смогут найти то, что им нужно. Начнется настоящий кавардак!
Хотите, чтобы на главной страничке не «висели» записи по дате, все статьи были разбиты по категориям? Тогда данный материал будет полезен для вас. Мы научим популярным и простым методам настройки.
Самый элементарный способ
Чтобы реализовать задуманное, понадобится влезть в код ВордПресс. Найдите файл, который называется category.php или archive.php. Тем, кого интересуют настройки главной страницы, стоит поискать файл index.php. В файлах вы найдете кусочек кода, отвечающий за список. Как понять, в какое место вставить код? Все очень просто. Для вывода изменения вносятся в код между такими частями
while ( have_posts() )
endwhile
Также можно сделать это в конце шаблона:
Тем, кто правит через админку, мы настоятельно рекомендуем создавать копию. Если этого не сделать, вы не сможете отменить изменения. Есть вероятность, что шаблон будет испорчен.
Как только вы найдете строку query_posts(‘cat=2′), можете приступать к ее редактированию. Именно она отвечает за вывод рубрик. Цифра 2 соответствует ID категории. Для смены категории меняем ID на цифру, отвечающую другой категории. А если прописать сразу несколько цифр разделов, вывод не последних новостей wordpress будет осуществляться из разных категорий.
Как выглядит код?
Каким будет код для вставки в шаблон? Предлагаем уже готовый:
Упомянутый выше код запустит цикл, позволит вывести все записи друг за дружкой.
Как определить ID категории?
Вам понадобилось узнать >
Обращаем ваше внимание на один важный момент. Оформлять вывод рубрик блога на WordPress вам придется самостоятельно, используя CSS. Если эта тема вам незнакома, могут возникнуть трудности. В таком случае, лучше воспользоваться выводом новостей с помощью плагинов.
ТОП-7 лучших плагинов ВордПресс для вывода рубрик
Далее мы расскажем о супер модулях для настройки отображения контента так, как хочется именно вам.
Позволяет настроить привлекательные блоки с читабельными записями. В дальнейшем их несложно украсить на свой вкус, добавить миниатюры и так далее. Поддерживает работу с большинством версий ВордПресса, распространяется бесплатно.
Позволяет отображать записи сразу в нескольких колонках, сортировать данные по различным параметрам, добавлять данные о посте в превью и пр. Стиль каждого блока легко настраивается посредством CSS. Еще одной интересной особенностью модуля является его дружелюбность по отношению к поисковикам.
Очень хороший плагин, заточенный под анонсирование страничек. Доступны 3 стиля отображения, удобная адаптивная сетка.
Великолепный модуль Wordress для вывода записей, рубрик страниц. Четыре стиля отображения, вывод осуществляется по меткам. Широкие возможности для оптимизации внешнего вида. Также доступен вывод названия на страничке с анонсами. И если посетитель сайта кликнет по одной из категорий, записи будут отображаться из нее.
- Recent Posts Widget Extended
Еще один шикарный виджет, позволяющий выводить анонсы в зависимости от имени автора, метки и пр. Настраивается размер картинок, внешний вид, дата и пр. Одно из лучших дополнений для вывода.
Хотите, чтобы содержимое контента страницы сайта на WordPress отображалось посредством плиток? Сделать это несложно, если установить Post Tiles.
Еще один интересный плагин ВордПресс, предназначенный для вывода страниц в виде мега стильной, адаптивной сетки. При наведении можно выбирать дополнительные эффекты, выводить публикации по заданным категориям и пр.
Get Posts. Особенности настройки
В качестве альтернативного варианта предлагаем рассмотреть опцию Get Posts. Используя ее, вы сможете настроить вывод контента в любом месте. Можно обойтись без установки дополнительных плагинов и «утяжеления» платформы.
Если в двух словах, то данная опция является одной из базовых. Она непременно понравится тем, кто не ищет легких путей. Чтобы начать работу с get_posts, необходимо:
- Подключиться к веб-сайту, используя FTP. Очень удобно для этих целей использовать бесплатный редактор Notepad++. Второй способ – скачать на ПК искомый, внести необходимые правки, затем выгрузить его на хостинг. Есть и третий способ – воспользоваться стандартным редактором WordPress, расположенным в разделе «Внешний вид» / «Редактор». Найти необходимый вам файл сможете в правой части экрана. Только не забывайте о том, что нужно всегда создавать резервные копии!
- Вставить код функции:
‘category’ => 9
$iwposts = get_posts( $args );
foreach( $iwposts as $post )
- Задать нужные аргументы, сохранить файл.
Подробнее об аргументах
У функции get_posts синтаксис имеет такой вид:
get_posts( $args );
$args представляет собой массив аргументов для настройки параметров вывода записей. Впрочем, таких аргументов существует немало:
- Order. Сортирует записи ВордПресса.
- Include. Выводит странички с прицелом на ID.
- Exclude. Помогает исключить файлы с идентификаторами.
- Orderby. Отличный способ настроить сортировку по одному из значений. Например, контенту (content), паролю (password), заголовку (post_title) или даже в случайном порядке.
- Posts_per_page. Предназначен для настройки количества выводимого контента.
- Category. Размещение с конкретным ID в категории.
- Category_name. Публикация с указанным именем. Для настройки имени применяется ярлык.
- Tag. В принципе, все и так понятно – статьи выводятся с указанием тегов.
- Meta_key,meta_value. Название говорит само за себя – вывод контента с указанными полями.
- Offset. Позволяет настроить вывод списка с 3, 4 или любой другой статьи.
- Post_parent. Вывод дочерних страниц.
- Post_status. Просмотр контента с конкретным статусом: вложения, личные записи, черновики, уже опубликованные страницы и пр.
- Post_type. О каком типе поста идет речь.
Как настроить публикацию с применением опции Get Posts?
Только что рассказали о том, как настроить вывод названия статьи, ссылку. Однако можно работать не только с этими параметрами. Код, который выведет изображения на сайте (на странице) WordPress, выглядит так:
Как вывести описание? Достаточно добавить следующий код:
Чтобы вывести дату, используйте:
3 варианта размещения get posts
Когда для отображения используется плагин вывода записей, вопросов почти не возникает. Другое дело, когда нужно вставить код самостоятельно в определенное место. Выбор файла, места зависит от того, где именно хотелось бы вывести публикации Существует 3 распространенных варианта:
- Боковая панель (сайдбар). Все изменения вносятся в sidebar.php
- Текст статьи. Правки осуществляются в single.php
- Необходимо вывести запись под текстом? Ищите page.php
Немного CSS не помешает
Добиться более привлекательного вывода записей можно с помощью… магии CSS. Вставьте код, который увидите ниже, в style.css:
.iw-get-post <
border:1px solid #ccc; /*цвет и толщина рамки*/
background:#f5f5f5; /*цвет фона*/
padding:10px; /*внутренний отступ*/
margin-bottom:10px; /*отступ снизу*/
box-shadow:0 0 6px #555; /*тень*/
.iw-get-post .post-title-get-post <
display:block;
width:100%;
font-size:18px; /*размер шрифта заголовка*/
text-align:center; /*выравнивание по центру*/
margin:10px 0px;
Хотите за несколько секунд настроить вывод в один ряд по несколько записей. Все в ваших руках – код уже готов:
.iw-get-post <
border:1px solid #ccc; /*цвет и толщина рамки*/
background:#f5f5f5; /*цвет фона*/
padding:10px; /*внутренний отступ*/
margin-bottom:10px; /*отступ снизу*/
box-shadow:0 0 6px #555; /*тень*/
width:28%; /*ширина*/
float:left;
margin-left:1%; /*отступ слева*/
margin-right:1%; /*оступ справа*/
min-height: 650px; /*минимальная высота блока (меняете под себя)*/
.iw-get-post .post-title-get-post <
display:block;
width:100%;
font-size:18px; /*размер шрифта заголовка*/
text-align:center; /*выравнивание по центру*/
margin:10px 0px;
min-height: 80px /*минимальная высота заголовка задаётся для выравнивания по высоте (меняете значение на своё)*/;
Выводы
Очень надеемся, что материал помог вам разобраться с выводом публикаций в нужном порядке. Если статья оказалась полезной и понравилась вам, не забудьте прокомментировать ее и поделиться ценным контентом в социальных сетях. Будем очень благодарны за это!
Настраивая колонки, вывод публикаций, помните о самом главном. Вывод записей настраивается не для красоты (точнее, не только для красоты), а для повышения юзабилити вашего сайта. Ресурс должен быть интересным, удобным для посетителя. Даже самый уникальный контент не даст результата, если он будет плохо восприниматься. Настройте вывод страниц WordPress, чтобы информация была доступной, понятной, читабельной. И ваш сайт непременно станет успешным!
Как создать крутой аватар с помощью Gravatar?
Аватар – лицо любого блоггера да и просто владельца аккаунта на форуме и пользователя Вконтакте. При этом поставить аватар в WordPress не так просто.