Содержание
- 0.1 Использование жестов мышью в популярных браузерах
- 0.2 Как восстановить контакты и переписку после увольнения
- 0.3 Каомодзи на Windows
- 0.4 Windows 10 на калькуляторе
- 0.5 Windows 10 не видит флешку
- 0.6 Не работают наушники на компьютере Windows 10
- 1 1. Opera
- 2 2. Яндекс.Браузер
- 3 3. Google Chrome
- 4 4. Mozilla Firefox
- 5 5. Microsoft Edge (Anniversary Update)
- 6 6. Недостатки использования жестов мышью
- 7 Онлайн-сервисы
- 8 Скрипт DollySites
- 9 Offline Explorer
- 10 Какие есть ограничения у копий
Использование жестов мышью в популярных браузерах
Как восстановить контакты и переписку после увольнения
Каомодзи на Windows
Windows 10 на калькуляторе
Windows 10 не видит флешку
Не работают наушники на компьютере Windows 10
Браузеры являются одними из немногих программ, которые могут поддерживать, кроме горячих клавиш, оперативное управление отдельными командами с помощью так называемых жестов мышью – несложных движений мышкой с зажатой ее правой клавишей. Управление с помощью жестов мышью, как правило, предусматривает небольшой набор распространенных команд браузера типа открытия и закрытия вкладки, обновления веб-страницы, навигации по открытым вкладкам и т.п. Не все браузеры поддерживают жесты мышью в рамках своих штатных возможностей, но многие из них можно наделить таким функционалом с помощью встраиваемых расширений. Такие расширения имеются в магазинах Google Chrome и Mozilla Firefox, а это значит, что поддержку жестов мышью можно внедрить в большую часть представителей рынка браузеров – в многочисленные продукты на базе Chromium и движка Gecko. Жесты мышью, видимо, настолько актуальный функционал, что расширение, добавляющее эту функцию, представлено среди немногочисленного ассортимента расширений для браузера Microsoft Edge в Windows 10 Anniversary Update. Причем его место в числе первых, а это на момент написания статьи первые двенадцать расширений, определил не какой-нибудь малоизвестный сторонний разработчик, а сама компания Microsoft, после неудачного эксперимента с Windows 8 принявшая за правило прежде создания какого-нибудь продукта выявлять потребности своей аудитории.
Содержание:
Ниже рассмотрим функционал по использованию жестов мышью в популярных браузерах Opera, Яндекс.Браузер, Google Chrome, Mozilla Firefox и Microsoft Edge.
1. Opera
Функция жестов мышью в браузере Opera предустановлена и активна по умолчанию. Чтобы получить справку о конкретных командах, которые можно отдавать Опере движениями мышки с зажатой правой клавишей, отправляемся в раздел настроек. Жмем «Меню» – «Настройки». В поисковое поле настроек вводим ключевой запрос «жесты» и проверяем (на всякий случай), активна ли опция «Включить жесты мышью». Возле этой опции жмем ссылку с надписью «Подробнее».
В новой вкладке откроется справочная информация по работе с браузером, где в разделе «Навигация с помощью жестов мышью» будут указаны поддерживаемые команды и соответствующие им движения мышкой.
В настройках Opera ниже опции включения/отключения жестов мышью имеется другая опция, неактивная по умолчанию. Активировав ее – опцию «Включить сочетания кнопок мыши», получим возможность команды «Назад» и «Вперед» для соответствующих передвижений по истории вкладки отправлять даже не движениями мышки, а просто чередой кликов ее клавиш. Зажатая правая клавиша мыши, отпущенная чуть позже зажатия левой клавиши, вернет веб-страницу на шаг назад. А действие наоборот – зажатие левой клавиши и ее отпускание чуть позже зажатия правой клавиши – будет выполнять шаг вперед.
2. Яндекс.Браузер
Яндекс.Браузер, как и Opera, также в числе штатного функционала содержит функцию управления жестами мышью. И она также активна по умолчанию. Чтобы просмотреть справку о конкретных жестах мышью, открываем «Настройки» браузера.
В поисковое поле раздела настроек вводим ключевой запрос «жесты» и проверяем, чтобы была активна опция «Жесты мыши». Далее жмем ссылку с надписью «Подробнее».
Откроется справка Яндекс.Браузера с активным разделом «Управление движением мыши», где будут описаны и иллюстрированы все поддерживаемые жесты мышью.
Как и Opera, Яндекс.Браузер также позволяет оперативно передвигаться по истории вкладки чередой зажатия клавиш мышки.
Расширения, адаптирующие браузер под управление с помощью жестов мышью, могут предложить большую функциональность, нежели штатный функционал Opera и Яндекс.Браузер. Не все из расширений могут похвастаться внушительным перечнем поддерживаемых жестов, но большинство как минимум предусматривает возможность пользовательской настройки соответствия команд браузера жестам мышью. И поскольку оба браузера – и Opera, и Яндекс.Браузер – могут работать с расширениями из магазина Google Chrome, в любой момент их штатную функцию жестов мышью можно отключить и установить более функциональное расширение для этих целей. Например, то, что будет рассмотрено в следующем пункте статьи.
3. Google Chrome
В магазине браузера Google Chrome представлено несколько расширений, предназначенных для реализации функции жестов мышью. Одно из них – расширение с заурядным названием «Жесты мышью» . Оно русифицировано, очень простое и как нельзя лучше подойдет для освоения этой функции. После установки расширения его кнопка будет внедрена на панель инструментов Chrome. При клике по кнопке расширения получим доступ к его параметрам,
где сможем просмотреть предустановленные жесты и при необходимости перенастроить их под свои предпочтения.
Расширение примечательно парой жестов для мгновенного перемещения вверх и вниз веб-страницы. Зажатая правая клавиша мыши и прокрутка колеса к соответствующей границе намного эффективнее неудобно расположенных на клавиатуре клавиш Home и End. Ведь такой веб-элемент, как кнопка «Вверх», не говоря уже о редко встречающейся кнопке «Вниз», присутствует не на всех сайтах. Из числа прочих полезных функций – возможность сброса настроек, экспорт-импорт настроек в файл.
Функцией экспорта-импорта настроек, если таковые проводились, не стоит пренебрегать. Сервис синхронизации Chrome умеет переносить установленные в рамках использования аккаунта Google расширения. Более того, синхронизируется даже статус их активности. Но вот настройки каждого отдельного расширения Chrome пока что синхронизировать не умеет.
4. Mozilla Firefox
Рассмотренное в предыдущем пункте статьи расширение «Жесты мышью» имеется и в магазине браузера Mozilla Firefox . После установки расширения отправляемся в раздел дополнений браузера, куда, в частности, можно попасть, прописав в адресной строке:
В разделе дополнений Firefox переключаемся на подраздел «Расширения» и жмем кнопку «Настройки» в графе расширения «Жесты мышью».
Расширение идентично тому, что создано для Google Chrome: оно также предусматривает пользовательские настройки и их экспорт-импорт.
Firefox, как и Chrome, также не достиг совершенства в плане синхронизации настроек каждого установленного расширения.
5. Microsoft Edge (Anniversary Update)
Если Windows 10 обновлена до Anniversary Update, в штатный браузер Microsoft Edge добавить расширение для реализации функции жестов мышью можно таким путем:
- В меню выбираем «Расширения»;
- Далее жмем ссылку перехода в Windows Store;
- Устанавливаем расширение «Действия с помощью мыши»;
Перечень поддерживаемых жестов откроется при нажатии кнопки расширения, которая после его установки появится в меню Microsoft Edge.
Расширение «Действия с помощью мыши» – редкий случай, когда компания Microsoft сделала дополнительный продукт к своему продукту основному лучше, чем сторонние разработчики. Перечень поддерживаемых жестов мышью для Microsoft Edge больше тех, что могут предложить отдельные расширения в магазинах Chrome и Firefox. Microsoft даже позаботилась об этапе усвоения соответствия команд браузера движениям мышью: расширение устанавливается с изначально активной опцией «Включить действия, выполняемые с помощью ручки Surface Pro», которая отрисовывает каждое движение мышки с зажатой ее правой клавишей, способствуя тем самым запоминанию соответствий через визуальный канал восприятия.
6. Недостатки использования жестов мышью
Управление с помощью жестов мышью существенно ускоряет веб-серфинг. Это как в случае со слепой печатью, только перевести на уровень подсознания несколько соответствий команд браузера движениям мышки гораздо проще и быстрее, чем научиться оперативно набирать текст, не задумываясь и не глядя на клавиатуру. Да и сама по себе компьютерная мышь – это устройство, которое любой более-менее опытный пользователь чувствует уже как продолжение своей руки. Однако у этой фичи есть недостатки.
Во-первых, это ограниченная зона для выполнения жестов. Выполнять движения можно не в любом месте веб-страницы, есть такие зоны, что сколько не рисуй жест, а все-равно получишь контекстное меню. Эти зоны обусловливает специфика дизайна каждого отдельного сайта. Жесты мышью могут не работать даже для отдельных сайтов целиком. Например, парадоксальный случай: рассмотренное для Chrome расширение не работает на сайте магазина этого браузера.
Во-вторых, некорректную работу функции жестов мышью может обуславливать специфика устройства самой мыши. Например, браузер Opera честно предупреждает о возможных проблемах при использовании Magic Mouse и Magic Trackpad от Apple.
В-третьих, отсутствие единых стандартов. При переходе на другой браузер жесты мышью нужно будет переучивать, что гораздо сложнее запоминания с нуля. Впрочем, это же можно отнести и к функционалу горячих клавиш.
Управление жестами мыши способно существенно упростить и ускорить работу в интернете. В Google Chrome и Mozilla Firefox жестовое управление реализовано при помощи различных расширений. В этой статье мы рассмотрим наиболее распространённые, опишем их плюсы и минусы, возможности и ограничения.
Наверное, у каждого так бывало: сперва ты не понимаешь, зачем эта штука нужна, а потом уже не представляешь без неё свою жизнь (учёбу, работу и прочее). Для меня одной из таких штук стало управление жестами мыши. Фанаты жестового управления используют более 20 различных комбинаций. Но даже 5–7 базовых жестов способны изменить подход к решению повседневных задач в браузере.
Google Chrome
crxMouse
Одно из самых популярных расширений для работы с жестами в Google Chrome — crxMouse. Мы уже рассказывали о нём нашим читателям. Обладая обширной функциональностью, crxMouse предлагает пользователю большой набор возможностей и настроек. Все действия с вкладками можно осуществлять при помощи жестов: закрыть, открыть, обновить, перейти на следующую/последнюю или предыдущую/первую, прокрутить в конец или начало, добавить в закладки, копировать адрес страницы… И это ещё не весь набор.
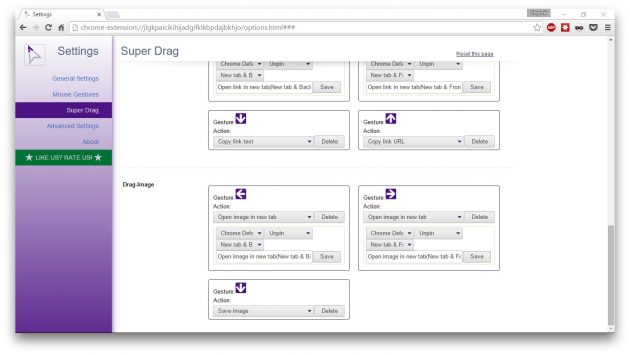
Имеются в crxMouse и средства для работы со ссылками и изображениями. Жестом можно открыть ссылку в новой вкладке, новом окне, новом приватном окне, скопировать текст или адрес. Для изображений имеются команды «Открыть на новой вкладке», «Сохранить», «Копировать URL», «Выделить для последующего копирования в буфер обмена».

Не обязательно использовать предустановленные жесты. Любому действию можно назначить свою комбинацию движений мыши. Для продвинутых пользователей предлагаются рокет-жесты и возможность написания собственных скриптов. Функция синхронизации делает ваши настройки доступными на любом устройстве, а резервное копирование сохранит их при непредвиденных ситуациях. Среди недостатков следует отметить отсутствие русского языка и замедление работы при всех включённых функциях.
Gestures for Google Chrome
Это расширение похоже на crxMouse, но умеет не так много. Например, нет жестов для работы с изображениями. Зато есть жесты для ссылок и текста, резервное копирование настроек, возможность написания собственных скриптов. Расширение вполне подойдёт для тех, кому не обязательно манипулировать рисунками. К тому же оно быстро работает.

Русский язык в Gestures for Google Chrome также отсутствует, но затруднений в обращении с расширением это не вызывает.
Mozilla Firefox
FireGestures
Самое популярное и самое функциональное расширение жестового управления для Mozilla Firefox. Умеет всё, что нужно, и ещё немного. Любые операции с вкладками, жесты для текста, ссылок и изображений, жесты с использованием колёсика мыши, рокет-жесты — перечислять можно долго. Если же и этого вам будет мало, то на сайте разработчиков есть готовые скрипты на все случаи жизни. Расширение переведено на русский язык, что существенно облегчает настройку.
Недостаток один: для открытия произвольной ссылки приходится использовать скрипт. Для этого нужно нажать кнопку «Добавить схему» в настройках и скопировать в поле «Схема» следующий текст:
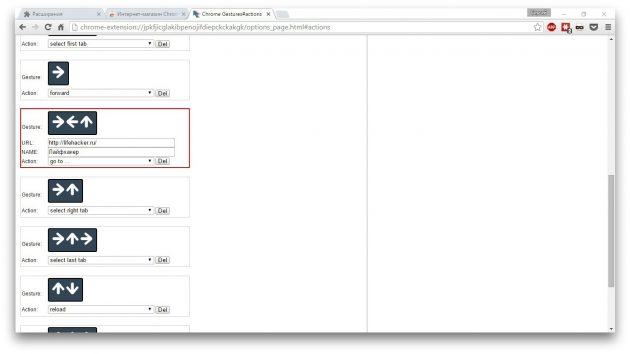
Вместо //lifehacker.ru/ вы вписываете нужный адрес, а в поле «Жест» указываете желаемую комбинацию движений мыши или просто рисуете жест в нижней части окна. Выглядит это, например, вот так.

Mouse Gestures Suite
В качестве альтернативы FireGestures можно обратить внимание на расширение Mouse Gestures Suite. Оно является наследником известного в своё время All-in-One Gestures. Среди плюсов расширения — вполне достаточная функциональность (в том числе жесты для изображений и ссылок и жесты с использованием колеса мыши), быстрая работа, перевод на русский, резервное копирование настроек.
К сожалению, есть и недостатки. Некоторые пункты меню не переведены, настройки не разбиты на группы, и найти нужную получается не сразу. Существенный недочёт: нет возможности настроить открытие произвольного URL по жесту. Mouse Gestures Suite умеет открывать только две избранных закладки, но, чтобы воспользоваться даже этой функцией, придётся покопаться в свойствах закладок. В остальном вполне достойное решение.
Замечено: чем больше вы пользуетесь клавиатурными сочетаниями, тем меньшую пользу принесёт жестовое управление. Если же для работы в основном используете мышь, то вы просто обязаны освоить жесты. С ними ваш браузер уже никогда не станет прежним.
Обычно я сохраняю важные веб-страницы с помощью функции «Файл -> Сохранить как» в любом браузере, либо горячие клавиши «Ctrl + S». Но особо интересные сайты хочется скачать к себе на диск полностью. При этом чувствую себя хомяком, который тащит всё к себе, но всё равно надо
Ну что ж, скопировать сайт целиком это уже давно не проблема, надо лишь выбрать подходящий для себя способ. А их три:
- Открывать каждую страничку и сохранять на диск
- Использовать онлайн-сервисы
- Пользоваться специальными программами
А теперь подробнее о последних двух способах.
Онлайн-сервисы
Как несложно догадаться из названия – это специальные сайты, с помощью которых можно скачать другие сайты из интернета. Преимущество данного подхода в том, что не нужно устанавливать дополнительных программ, и, соответственно, не важно какая операционная система установлена. Вроде бы всё классно – вставил имя сайта, нажал скачать, и получаешь готовый архив. Но на деле всё оказалось не настолько радужным.
Недостаток сервисов в том, что их мало, а те что есть, работают так себе, либо просят денег. Лично у меня ни разу не получалось скачать даже одностраничный сайт. Сервисы показывали процесс загрузки и зависали. Но тем не менее, список прилагаю:
Пользоваться программой довольно легко, нам в этом поможет «мастер». После запуска программы отображается дерево папок и файлов слева, и приглашение мастера справа. Дерево нужно только для того чтобы открыть ранее сохранённый проект. Нажимаем «Далее» чтобы начать новый проект или возобновить прерванную закачку:
Вводим любое название и путь для сохранения сайта. Путь по умолчанию «C:Мои Web Сайты» лучше поменять на «C:Downloads»:
На третьем шаге нужно ввести домен.. Тип проекта можно выбрать «Загрузить сайт(ы)», если это новый проект, или «Продолжить прерванную загрузку», если нужно докачать сайт. Вариант «Обновить существующую закачку» полезен для тех, кто уже имеет копию сайта, но хочет её обновить до последней.
Здесь же можно задать дополнительные параметры, которые могут сократить время загрузки. По умолчанию можно ничего не менять, программа и так отработает нормально. Но всё же рекомендую обратить внимание на некоторые параметры:
- Фильтры. Вы можете ограничить тип файлов для закачки. Например, запретить или разрешить скачивание видео или архивов (ZIP, RAR, CAB). По умолчанию включены картинки png, jpg, gif, файлы стилей css и скрипты js.
- Ограничения. Задайте максимальную глубину сканирования сайта. Глубина – это количество переходов по ссылкам со стартовой страницы. Например, если стартовой является главная страница сайта, а глубина равна 2, то программа скачает первый уровень, т.е. главную страницу, и страницы на которые есть ссылки с главной, и всё. Если задать глубину 3, то будут скачены более глубокие страницы. Оптимальным является 3-4 уровня.
- Линки. Поставьте галочку «Получить вначале HTML файлы!», это позволит сначала выкачать основной текстовый контент сайта, а затем уже картинки и другие файлы.
Идём дальше. На четвёртом шаге можно позволить автоматически устанавливать интернет-соединение и разрывать его по окончании закачки. Также можно выставить автоматическое выключение компьютера, по окончании работы (галочка «Shutdown PC when finished»).
Нажимаем «Готово» и идём за чашечкой кофе, пока WinHTTrack WebSite Copier работает за нас.
Готовый сайт можно открыть двумя способами.
- из папки, в которую сохраняли проект, кликнув по файлу index.html. В этом случае откроется страница со списком всех проектов. Нужно выбрать интересующий.
- из папки с именем самого проекта, кликнув по файлу index.html. В этом случае сразу откроется сайт.
Скрипт DollySites
Я лично пользуюсь платным скриптом, но чтобы его установить нужен хостинг и немного опыта. Но зато скрипт работает очень хорошо, все скопированные мною сайты открывались один-в-один как в оригинале. Этому скрипту . Я его использую для создания копий лендингов, но работает он с любыми, даже самыми большими сайтами.
Offline Explorer
Платная программа-комбайн, есть демо. Из явных отличий от WinHTTrack:
- встроенный Web-browser и Web сервер для локального предпросмотра;
- распознаёт и загружает ссылки из HTML файлов, Java- и VB- скриптов, классов Java, Macromedia Flash (SFW), CSS, XML/XSL/DTD, TOC, PDF, M3U, AAM, RealMedia (SMIL, RAM, RPM) и MS NetShow Channel (.NSC) файлов;
- поиск по загруженным сайтам;
- экспорт в различные форматы (в т.ч. для записи сайтов на CD);
- удаление скриптов со страниц web.archive.org.
Интерфейс покажется более замороченным, но ничего сложного в нём нет. Запускаем мастер:
Выбираем один из 12 шаблонов:
Например, шаблон «Download only one page with images and scripts» заточен для загрузки только одной страницы. Если не знаете какой выбрать, то пусть будет «Default Template». Далее вводим нужный сайт, любое название проекта и путь к папке на диске:
По окончанию загрузки придёт уведомление на рабочий стол.
Из платных, ещё можете попробовать некогда легендарную программу Teleport Pro (на английском), но по-моему за неё просят намного больше, чем она стоит, да и устарела уже.
Какие есть ограничения у копий
Хочу внести ясность, что скопированный проект, даже если он точь-в-точь будет выглядеть как оригинал, это не означает что будут работать все функции. Не будет работать функционал, который исполняется на сервере, т.е. различные калькуляторы, опросы, подбор по параметрам — работать не будут 99%. Если функционал реализован с помощью Javascript, то будет работать.
Но.php скрипты скачать с сервера НЕВОЗМОЖНО, вообще НИКАК. Также не будут работать формы обратной связи и подачи заявок без ручных доработок, кстати DollySites делает это. Учтите, что некоторые сайты имеют защиту от скачивания, и в таком случае вы получите пустую страницу или сообщение об ошибке.
«Жесты мышью». По умолчанию жесты мышью включены, хотя мало кто ими пользуется. Узнать о жестах можно перейдя по ссылке «подробнее». При начальном пользовании браузером, лучше жесты отключить, только мешать будут при случайном использовании.
Для управления жестами показана таблица с описанием действий.
Ниже приведена таблица кнопочного управления мышкой, то есть сочетание клавиш мышки или использование клавиши Ctrl.
«Загрузки». Здесь выбирается папка для загрузок через Яндекс-браузер. По умолчанию это папка «Загрузки» в папке «пользователи» на диске С, но можно изменить, нажав кнопку «Изменить» и выбрав нужное место для загрузок. Если определенное место для загрузок не требуется, то можно установить флажок в пункте «Спрашивать перед загрузкой, куда сохранить файл», тогда постоянно самостоятельно будете указывать, куда нужно сохранять загрузку.
«Система». Первый пункт означает, что при закрытии браузера, приложения не будут закрываться, а будут продолжать работу в фоновом режиме, то есть незаметно для Вас. Это может быть полезно, но при этом занимает часть памяти процессора, что может негативно отразиться на скорости работы компьютера. Посмотреть активные приложения в браузере можно нажав горячие клавиши «Shift»+»Esc» (открывает диспетчер задач для браузера). С моей точки зрения лучше убрать флажок в этом пункте. Пункт «использовать аппаратное ускорение, если возможно» лучше оставить активным. Пункт «Разрешить выгрузку табов» тоже непомешало бы сделать активным, то есть установить там флажок. При большом количестве закладок, браузер может тормозить. Этот пункт снимает нагрузку с браузера, очищая из памяти информацию о закладках, но это никак не отразится на функциях.
И последний раздел — «Сброс настроек браузера». Очень полезная кнопка иногда. Сбросив все
Наверное, у каждого так бывало: сперва ты не понимаешь, зачем эта штука нужна, а потом уже не представляешь без неё свою жизнь (учёбу, работу и прочее). Для меня одной из таких штук стало управление жестами мыши. Фанаты жестового управления используют более 20 различных комбинаций. Но даже 5–7 базовых жестов способны изменить подход к решению повседневных задач в браузере.
Google Chrome
Одно из самых популярных расширений для работы с жестами в Google Chrome – crxMouse. Мы уже о нём нашим читателям. Обладая обширной функциональностью, crxMouse предлагает пользователю большой набор возможностей и настроек. Все действия с вкладками можно осуществлять при помощи жестов: закрыть, открыть, обновить, перейти на следующую/последнюю или предыдущую/первую, прокрутить в конец или начало, добавить в закладки, копировать адрес страницы… И это ещё не весь набор.
Имеются в crxMouse и средства для работы со ссылками и изображениями. Жестом можно открыть ссылку в новой вкладке, новом окне, новом приватном окне, скопировать текст или адрес. Для изображений имеются команды «Открыть на новой вкладке», «Сохранить», «Копировать URL», «Выделить для последующего копирования в буфер обмена».
Настройки для действий с изображениями
Не обязательно использовать предустановленные жесты. Любому действию можно назначить свою комбинацию движений мыши. Для продвинутых пользователей предлагаются рокет-жесты и возможность написания собственных скриптов. Функция синхронизации делает ваши настройки доступными на любом устройстве, а резервное копирование сохранит их при непредвиденных ситуациях. Среди недостатков следует отметить отсутствие русского языка и замедление работы при всех включённых функциях.
Это расширение похоже на crxMouse, но умеет не так много. Например, нет жестов для работы с изображениями. Зато есть жесты для ссылок и текста, резервное копирование настроек, возможность написания собственных скриптов. Расширение вполне подойдёт для тех, кому не обязательно манипулировать рисунками. К тому же оно быстро работает.

Русский язык в Gestures for Google Chrome также отсутствует, но затруднений в обращении с расширением это не вызывает.
Mozilla Firefox
Самое популярное и самое функциональное расширение жестового управления для Mozilla Firefox. Умеет всё, что нужно, и ещё немного. Любые операции с вкладками, жесты для текста, ссылок и изображений, жесты с использованием колёсика мыши, рокет-жесты – перечислять можно долго. Если же и этого вам будет мало, то на сайте разработчиков есть готовые скрипты на все случаи жизни. Расширение переведено на русский язык, что существенно облегчает настройку.
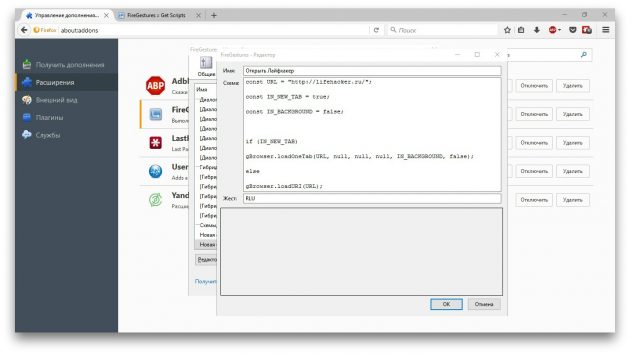
Недостаток один: для открытия произвольной ссылки приходится использовать скрипт. Для этого нужно нажать кнопку «Добавить схему» в настройках и скопировать в поле «Схема» следующий текст:
Const URL =”” “//сайт/”; const IN_NEW_TAB =”” true; const IN_BACKGROUND =”” false; if (IN_NEW_TAB) gBrowser.loadOneTab(URL, null, null, null, IN_BACKGROUND, false); else gBrowser.loadURI(URL);
Вместо //сайт/ вы вписываете нужный адрес, а в поле «Жест» указываете желаемую комбинацию движений мыши или просто рисуете жест в нижней части окна. Выглядит это, например, вот так.

Mouse Gestures Suite
В качестве альтернативы FireGestures можно обратить внимание на расширение Mouse Gestures Suite. Оно является наследником известного в своё время All-in-One Gestures. Среди плюсов расширения – вполне достаточная функциональность (в том числе жесты для изображений и ссылок и жесты с использованием колеса мыши), быстрая работа, перевод на русский, резервное копирование настроек.
К сожалению, есть и недостатки. Некоторые пункты меню не переведены, настройки не разбиты на группы, и найти нужную получается не сразу. Существенный недочёт: нет возможности настроить открытие произвольного URL по жесту. Mouse Gestures Suite умеет открывать только две избранных закладки, но, чтобы воспользоваться даже этой функцией, придётся покопаться в свойствах закладок. В остальном вполне достойное решение.
Замечено: чем больше вы пользуетесь , тем меньшую пользу принесёт жестовое управление. Если же для работы в основном используете мышь, то вы просто обязаны освоить жесты. С ними ваш браузер уже никогда не станет прежним.
25 февраля 2008 в 19:46
- JavaScript
Многие пользователи Opera и FireFox знают о существовании так называемых Mouse Gestures (для FF существует одноименный плагин) – жестов мышкой, на которые реагирует браузер выполняя различные действия (такие как открытия нового окна, закладки, назад, вперед и т.д. и т.п.), единственный недостаток данной фичи – нет взаимодеймствия с сайтом, и я решил написать небольшую бибилотечку, которая поможет разработчикам добавить подобный функционал на свой сайт…
На данный момент бибилотека понимает только 8 простеших жестов:
- Top – зажимаем кнопку мышки и ведем курсор вверх на 50-200 пикселей (по умолчанию) и отпускаем, смещение по оси X должно быть минимум в два раза меньше. чем по оси Y
- Bottom – ведем курсор вниз
- Right
И их производные
- Top-Left – смещение по осям X и Y не должно различаться более чем в два раза
- Top-Right
- Bottom-Left
- Bottom-Right
Для подключения бибилотеки вам понадобиться добавить следующий код в вашу страницу:
Дабы исключить ложные срабатывания наших функций, лучше привязать их к нажатой клавиши «Ctrl» (код клавиши «Ctrl» равен 17, если хотите изменить – см. все коды на странице http://unixpapa.com/js/key.html):
$(window).keydown(function(event) <
switch (event.keyCode) <
case 17:
$(document).mousedown(navigation.mousedown);
$(document).mouseup(navigation.mouseup);
break;
>
>);
switch (event.keyCode) <
case 17:
А вот так выглядит код из моего примера :
function mouseGestures() <
$(window).keydown(function(event) <
switch (event.keyCode) <
//…
// different keys do different things
// Different browsers provide different codes
// see here for details: unixpapa.com/js/key.html
//…
case 17:
$(document).mousedown(navigation.mousedown);
$(document).mouseup(navigation.mouseup);
break;
>
>);
$(window).keyup(function(event) <
switch (event.keyCode) <
case 17:
$(document).unbind(“mousedown”);
$(document).unbind(“mouseup”);
break;
>
>);
Чуть-чуть еще прокомментирую функцию select, в качестве первого параметра она принимает элемент DOM”a который мы будем анимировать, второй параметр – коэффициент, от него будет зависеть скорость анимации, коэффициент представляет собой величину перемещения по интересующей нас оси (или разницу между оными)…
Зачем это все на сайте? Как по мне будет достаточно удобно, если повесить на события Left и Right переход на предыдущую/следующую страницу в форуме, на событие Top – вернуться на главную или в начало страницы, так вполне может пригодиться…




































