Содержание
- 0.1 Преимущества векторного способа описания графики
- 0.2 Недостатки векторной графики
- 0.3 Форматы векторной графики
- 1 Содержание
- 2 Обзор [ править | править код ]
- 3 Способ хранения изображения [ править | править код ]
- 4 Преимущества векторного способа описания графики над растровой графикой [ править | править код ]
- 5 Фундаментальные недостатки векторной графики [ править | править код ]
- 6 Типичные примитивные объекты [ править | править код ]
- 7 Векторные операции [ править | править код ]
Теперь давайте познакомимся более детально с основными элементами векторного рисунка, рассмотренными нами ранее в разделе «Структура векторной иллюстрации».
Линии
Как уже отмечалось, в основе векторной графики лежит использование математических представлений о свойствах контуров, основу которых составляет элементарный объект векторной графики линия. С ее помощью можно легко построить любой более сложный объект. Например, объект четырехугольник можно создать с помощью четырех линий, а куб — с помощью 12 линий или 6 четырехугольников. Таким образом, иллюстрация составляется из простых объектов, как из кубиков.
Благодаря этому процесс рисования а векторных редакторах фактически сводится к созданию контуров (объектов) нужной формы и приданию им определенных заливок и обводок. Этот принцип лежит в основе всех программ векторной графики. Различаются лишь приемы работы и некоторые специальные эффекты.
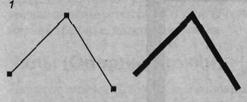
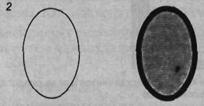
В то же время построение линии наряду с использованием для ее описания математического аппарата предполагает задание ряда дополнительных атрибутов, определяющих ее основные свойства: форму, толщину, цвет, стиль (сплошная, пунктирная и т. п.). Количество перечисленных атрибутов зависит от вида линии. Открытые линии, например, в отличие от замкнутых не имеют атрибута заливки (рис. 4.7). Замкнутые контуры кроме обводки могут иметь определенную пользователем заливку).
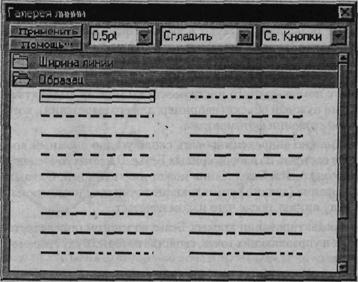
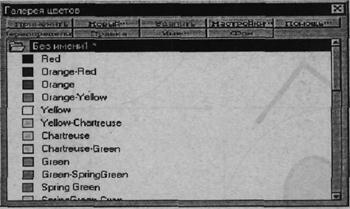
По умолчанию контуры объектов обычно не имеют толщины. Чтобы контур был виден на экране, ему придают обводку (абрис) определенной толщины, стиля (например, сплошная или пунктирная) и цвета. В большинстве редакторов выбор перечисленных атрибутов линии выполняется путем использования специальных библиотек, доступ к которым реализуется с помощью соответствующих окон диалога. На рис. 4.8 – 4,9 приведены подобные окна диалога программы Corel XARA, называемые Галерея линии и Галерея цветов.
Рис. 4.7.Иллюстрация свойств векторного объекта Линия: 1) прямолинейный незамкнутый контур (линия), нарисованный в программе Corel XARA 2 инструментом Рисунок от руки (Freehand) при нажатой клавише Alt без атрибута обводки (слева) и с добавлением обводки (справа) толщиной 4 пункта (4pt); 2) замкнутая линия в виде эллипса без заливки (слева) и с заливкой(справа)
Более подробно цветовые и другие параметры объектов будут рассмотрены далее в разделе «Атрибуты объекта — заливка и обводка».
Рис. 4.8. Часть окна диалога Галерей линии Corel XARA с открытой папкой Образец, где можно выбрать любой из имеющихся в ней стилей линии — сплошная, пунктирная и т. п.
Рис. 4.9. Доступ к цветовым атрибутам линии в Corel XARA предоставляется в окне диалога Галерея цветов
Кривые Безье
В начале 70-х годов профессор Пьер Безье, проектируя на компьютере корпуса автомобилей «Рено», впервые применил для этой цели особый вид кривых, описываемых уравнением третьего порядка, которые впоследствии стали известными под названием кривые Безье (функция Bezier).
Поскольку эти линии имеют особое значение как для векторной, так и растровой графики, имеет смысл рассмотреть их более подробно.
В настоящее время кривые Безье присутствуют в любом современном графическом пакете. Достаточно сказать, что все компьютерные шрифты состоят из кривых Безье. Кривые Безье находят также широкое применение и в растровой графике. Так, в программе Photoshop используется термин контур (path), базирующийся на кривых Безье. Именно с помощью этого инструмента вы можете выделить на сканированной фотографии нужный объект (например, для его вырезания), который будет использован при создании фотомонтажа.
Отрезками такой кривой можно аппроксимировать сколь угодно сложный контур. В этом случае он будет состоять из набора кривых Безье. В местах сочленений сформированная из отрезков кривой Безье линия может иметь изломы. Однако с помощью функции сглаживания (smooth) управляющие точки соседних отрезков легко выстраиваются в одну линию, после чего излом исчезает. Гибкость в построении и редактировании кривых Безье во многом определяется характеристиками узловых и управляющих точек, свойства которых будут рассмотрены в следующем разделе.
Появление кривых Безье вызвало настоящий переворот в видео и трехмерной графике. Это связано с тем, что до появления формул Безье контуры компьютерных персонажей были ломаными, поверхности — гранеными, а движение — прерывистым, скачкообразным, неестественным. Использование кривых Безье позволило реализовать наиболее общий и интуитивно понятный способ управления движением. В соответствии с ним параметрам кривой можно поставить в соответствие параметры движения компьютерного персонажа. В результате движение будет происходить по тем же рассмотренным нами правилам. Таким образом, знаменитая кривая используется не только в двухмерной компьютерной графике, но и в трехмерной графике, видео и анимаций.
Узлы (Опорные точки)
Наряду с линией (line) другим основным элементом векторной графики является узел (опорная точка). Как уже отмечалось, линии и узлы используются для построения контуров, которые могут быть представлены в виде прямой, кривой или формы. Каждый контур имеет несколько узлов.
В векторных редакторах (как, впрочем, и в растровых) форму контура изменяют путем манипуляции узлами. Это можно сделать одним из следующих способов:
• изменением свойств узлов (в том числе атрибутов связанных с ними касательных линий и управляющих точек, рис. 4.10);
• добавлением или удалением узлов.
Рис. 4.10. Невыделенные узловые точки
Таким образом, в основе всех процедур, связанных с редактированием (отчасти и созданием) любого типа контуров, лежит работа с узлами. Поэтому прежде, чем приступить к изучению процедур редактирования, давайте сначала познакомимся с типами узловых точек.
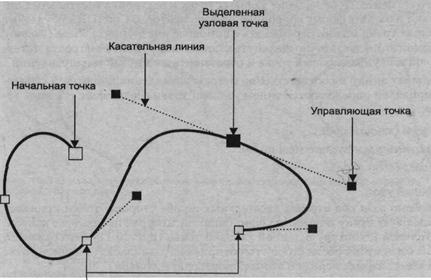
Касательные линии и управляющие точки
При выделении узловой точки криволинейного сегмента у нее появляются одна или две управляющие точки, соединенные с узловой точкой касательными линиями, Управляющие точки изображаются черными закрашенными точками. Расположение касательных линий и управляющих точек определяет длину и форму (кривизну) криволинейного сегмента, а их перемещение приводит к изменению формы контура.
Б локализованных версиях векторных программ наряду с термином касательные используются и другие термины: рычаги управления, направляющие и «.усы». Форма и цвет управляющих точек также зависят от используемого редактора. Если в CorelDRAW они, как и выделенные узлы, обозначаются черными квадратиками, но меньшего размера, то в Corel XARA они закрашены красным цветом, а выделенный узел отображается незакрашенным квадратом.
Типы узловых точек
Касательная линия всегда является касательной к сегменту кривой в узловой точке. Ее наклон и длина определяют наклон и радиус изгиба соответствующего криволинейного сегмента. Перемещение узловых точек и настройка касательных линий позволяют изменять форму криволинейных сегментов. Различают три типа узловых точек:
· гладкий узел (smooth node);
· симметричный узел (symmetrical node);
· острый узел (cusp node).
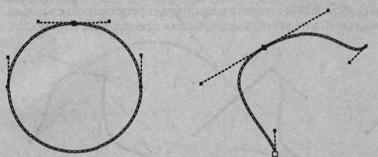
У симметричного узла оба отрезка касательных по обе стороны точки привязки имеют одинаковую длину и лежат на одной прямой, которая показывает направление касательной к контуру в данной узловой точке (рис. 4.11). Это означает, что кривизна сегментов с обеих сторон точки привязки одинакова (в данной точке не претерпевают разрыва первая и вторая производные кривой).
Изменение положения управляющей точки приводит к соответствующему изменению угла наклона касательной к кривой. Изменение длины касательной линии с одной стороны точки привязки путем перемещения управляющей точки приводит к соответствующему изменению и второй касательной линии, что изменяет радиус кривизны линии в точке привязки.
В CorelDRAW симметричные узлы создаются автоматически при рисовании кривых инструментом Bezier (Кривая Безье) методом перетаскивания. Поскольку этот тип узлов является частным случаем гладких узлов в большинстве программ векторной графики (например, в Corel Хата), он не выделен в виде самостоятельного типа узла.
Рис. 4.11. У симметричной узловой точки длина обоих отрезков касательных одинакова, и они лежат на одной прямой
У гадкой узловой точки оба отрезка касательных линий по обе стороны точки привязки лежат на одной прямой, которая показывает направление касательной к кривой в данной точке, но длина управляющих линий разная (рис. 4.12). Это говорит о том, что кривизна криволинейных участков, прилегающих к этой опорной точке, различна с разных ее сторон. Математически это значит, что в данной точке нет разрыва первой производной, но вторая производная кривой претерпевает разрыв.
Рис. 4.12.У гладкой узловой точки касательные линии лежат на одной прямой. но имеют разную длину
Изменение длины касательной линии с одной стороны точки привязки путем перемещения управляющей точки приводит к соответствующему изменению радиуса кривизны этого криволинейного сегмента с одной стороны узловой точки. При этом длина второго отрезка касательной линии (с другой стороны узловой точки) не изменяется.
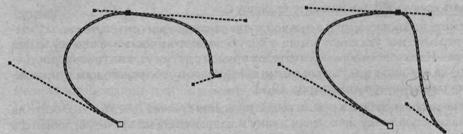
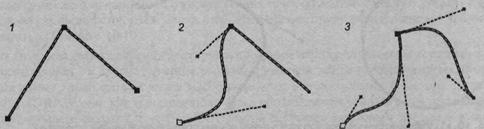
У острого узла касательные линии с разных сторон этой точки не лежат на одной прямой. Поэтому два криволинейных сегмента, прилегающих к опорной точке, имеют различную кривизну с разных сторон узловой точки и контур в этой точке образует резкий излом (рис. 4.13). Здесь радиус кривизны и угол наклона касательной для каждого криволинейного сегмента можно регулировать независимо друг от друга соответствующим изменением длины и угла наклона касательной линии для каждого прилегающего к опорной точке криволинейного сегмента в отдельности. В частности, один из отрезков касательных может быть равен нулю (рис. 4.14). В этом случае форма сегмента кривой будет регулироваться только одним отрезком касательной, а не двумя, как это было в предыдущих случаях.
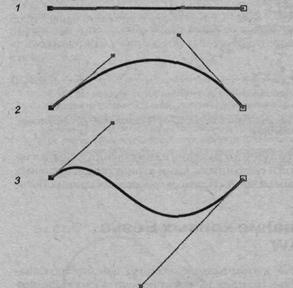
Рис. 4.13.Три варианта острых узлов: без управляющих точек (1), с одной управляющей точкой (2> и двумя (3). В последнем случае кривизну сегментов контура в острой узловой точке можно изменять независимо для каждого сегмента
Рис. 4.14.Иллюстрация рисования (?) и редактирования (2, 3) кривой Безье в программе Corel KARA 2 с помощью инструмента Shape Editor (Редактирования фигур)
Примитивы (Формы)
Наряду с разнообразными кривыми, основу которых составляют кривые Безье, векторные редакторы имеют в своем составе специальные инструментальные средства для создания простых форм (графических примитивов), что упрощает построение сложных объектов. В качестве примера такого примитива можно указать на эллипсовидные формы, используемые при рисовании почек на ветке сакуры (рис. 4.5).
Часто наряду со своим прямым назначением простые формы используются в качестве исходных заготовок для создания на их базе более сложных объектов. В этом случае для последующего редактирования созданных заготовок необходимо привлечение рассмотренной нами ранее технологии редактирования кривых Безье с помощью перемещения узлов и управляющих точек. Однако все не так однозначно. Для осуществления этой процедуры в некоторых редакторах требуется выполнить специальное преобразование примитивов в кривые Безье, поскольку их математическое описание в некоторых редакторах отличается от формул, заложенных в построение кривых Безье.
Рис. 4.15.Палитра Swatches (Каталог) предназначена для выбора цвета обводки в Adobe Illustrator 9
Комбинированные объекты
Как вы могли уже убедиться при знакомстве с разделом «Структура векторного рисунка», векторное изображение может состоять из десятков и сотен объектов (контуров). Все они сначала создаются как простые объекты, из которых затем формируется сложный объект. Достигнутый в результате этих действий результат необходимо зафиксировать, чтобы избежать при выполнении последующих операций искажения рисунка из-за возможного изменения соотношения пропорций между объектами или их взаимного расположения. Для этих целей в векторных редакторах предусмотрена группа базовых операций, включающих:
- группировку объектов;
- объединение объектов;
- использование составных контуров.
Группировка объектов
Операция группировки состоит в объединении двух или более объектов (контуров) водну группу. С полученным таким образом сгруппированным объектом можно обращаться как с единым объектом. Его можно перемешать, поворачивать, растягивать и выполнять многие другие операции без искажения взаимного расположения и пропорций входящих в него объектов.
При реализации операции группировки можно использовать несколько уровней группировки. В этом случае разгруппировка объектов происходит в обратном порядке с сохранением иерархии группировки.
Объединение объектов
Объединенный объект (контур) создается путем использования одной или нескольких операций по объединению двух или нескольких контуров. В результате такой операции из нескольких объектов получается новый объект, обладающий свойствами самого верхнего из исходных объектов, участвующих в операции. Поэтому в отличие от рассмотренной ранее операции группировки здесь свойства составляющих объектов теряются.
В современных векторных редакторах предусмотрены различные варианты слияния объектов. Наиболее распространенными из них являются три процедуры, принцип действия которых основан на использовании базовых логических операций ИЛИ, И, И-НЕ.
Не нашли то, что искали? Воспользуйтесь поиском:
Векторная графика — это метод графического представления объекта в виде геометрических примитивов, таких как точки, линии, сплайны и многоугольники, в компьютерной графике.
Векторное представление (vector picture) — описание графического изображения с помощью геометрических объектов (графических примитивов).
Графический примитив (graphics primitive) — простой геометрический объект векторного изображения.
Типичные примитивные объекты:
– окружности и эллипсы;
– линии и ломаные линии;
– текст (в компьютерных шрифтах, таких, как TrueType, каждая буква создается из кривых Безье).
Этот список неполон. Есть разные типы кривых (Catmull-Rom сплайны, NURBS и т. д.), которые используются в различных приложениях. Также возможно рассматривать растровое изображение как примитивный объект, ведущий себя как прямоугольник.
Узел (node, junction) — начальная или конечная точка дуги в векторно-топологическом представлении (линейно-узловой модели) пространственных объектов типа линии или полигона.
В векторной графике базовым элементом изображения является линия (вектор), которая описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). В растровой графике тоже существуют линий, но там они рассматриваются как комбинации точек. Для каждой точки линии в растровой графике отводится одна или несколько ячеек памяти (чем больше цветов могут иметь точки, тем больше ячеек им выделяется). Соответственно, чем длиннее растровая линия, тем больше памяти она занимает. В векторной графике объем памяти, занимаемый линией, не зависит от размеров линии, поскольку линия представляется в виде формулы, а точнее говоря, в виде нескольких параметров.
Так, например, чтобы описать один и тот же отрезок прямой:
– в векторном формате — достаточно лишь задать координаты начала и конца, цвет и толщину;
– в растровом формате — необходимо задать координаты каждой точки, входящей в этот отрезок, и ее цвет.
Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры) или выбранным цветом (рис. 3.13). Например, изображение древесного листа описывается точками, через которые проходит линия, создавая тем самым контур листа. Цвет листа задается цветом контура и области внутри этого контура. Важным объектом векторной графики также является сплайн — кривая, посредством которой описывается та или иная геометрическая фигура. На сплайнах построены современные компьютерные шрифты TrueType и PostScript.
Рисунок 3.13. Векторный рисунок
В векторной графике изображения создаются путем комбинации различных объектов (рис. 3.14).
Рисунок 3.14. Векторная графика:
А — графические примитивы; В — векторное изображение
Форма, цвет и пространственное положение объектов, составляющих векторную графику, всегда описываются с помощью комбинации компьютерных команд и математических формул. Это позволяет компьютерным устройствам вычислять и помещать в нужном месте реальные точки при рисовании этих объектов. Векторную графику часто называют объектно-ориентированной.
Объекты векторной графики хранятся в памяти компьютера в виде набора параметров, а на экране монитора изображение выглядит как набор точек. Перед выводом на экран каждого объекта программа производит вычисления координат экранных точек в изображении объекта, поэтому векторную графику еще называют вычисляемой графикой.
Программы САПР работают с векторной графикой. На первый взгляд это может показаться сложнее, чем использование растровых массивов, но для некоторых видов изображений использование математических описаний является более простым способом. В векторной графике объекты создаются путем комбинации различных объектов. Для создания объектов примитивов используются простые описания. Прямая линия, дуги, окружности, эллипсы и области однотонного или изменяющегося света — это двухмерные рисунки, используемые для создания детализированных изображений. В трехмерной компьютерной графике для создания сложных рисунков могут использоваться такие элементы как сферы, кубы.
Преимущества векторного способа описания графики
– Векторное изображение, не содержащее растровых объектов, занимает относительно небольшое место в памяти компьютера. Это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые, программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик почти не увеличивает размер файла. При изменении размеров изображения не изменяется размер файла. Так как формулы, описывающие изображение, остаются те же, меняется только коэффициент пропорциональности. С другой стороны, такой способ хранения информации имеет и свои недостатки. Например, если делать очень сложную геометрическую фигуру (особенно если их много), то размер «векторного» файла может быть гораздо больше, чем его «растровый» аналог из-за сложности формул, описывающих такое изображение.
– Одна из самых сильных сторон векторной графики в том, что параметры объектов хранятся и могут быть изменены. Это означает, что перемещение, масштабирование, вращение, заполнение и т. д. не ухудшат качества рисунка. При редактировании элементов векторной графики изменяют параметры прямых и изогнутых линий, описывающих форму этих элементов. Так, увеличение или уменьшение объектов производится увеличением или уменьшением соответствующих коэффициентов в математических формулах практически без изменения размеров исходного файла. Масштабирование, поворот, искривление могут быть сведены к паре-тройке элементарных преобразований над векторами. Большим плюсом является огромная точность изображения независимо от масштаба. Можно переносить элементы, менять их размер, форму и цвет, но это не отразится на качестве их визуального представления.
– Огромная точность векторного изображения (до сотой доли микрона).
– Векторная графика дает прекрасное качество печати. Она не зависит от разрешения, т. е. может быть показана в разнообразных выходных устройствах с различным разрешением без потери качества. Это позволяет изменять размеры векторного рисунка без потери его качества. Векторные команды просто сообщают устройству вывода, что необходимо нарисовать объект заданного размера, используя столько точек сколько возможно. Другими словами, чем больше точек сможет использовать устройство вывода для создания объекта, тем лучше он будет выглядеть. Контуры векторных объектов, созданные непосредственно при помощи точек, печатаемых принтером, расположены относительно друг друга таким образом, чтобы создать по возможности полную иллюзию плавности границ, чего нет у растровых объектов.
– Отсутствие проблем с экспортом векторного изображения в растровое. Обычно указывают размеры в аппаратно-независимых единицах (англ. device-independent unit), которые ведут к наилучшей возможной растеризации на растровых устройствах.
– Развитые средства интеграции изображений и текста, единый подход к ним. Поэтому программы векторной графики незаменимы в области дизайна, технического рисования, для чертежно-графических и оформительских работ.
– Объекты на векторном изображении располагаются в виде слоев и могут перекрываться без всякого воздействия друг на друга. Таким образом, можно редактировать любой из объектов рисунка, не оказывая влияния на остальные.
Недостатки векторной графики
– Природа избегает прямых линий, а они являются основными компонентами векторных рисунков. До недавнего времени это означало, что уделом векторной графики были изображения, которые никогда не старались выглядеть естественно, например, двухмерные чертежи и круговые диаграммы, созданные специальными программами САПР, двух- и трехмерные технические иллюстрации, стилизованные рисунки и значки, состоящие из прямых линий и областей, закрашенных однотонным цветом.
– Не каждый объект может быть легко изображен в векторном виде. Кроме того, количество памяти и времени на отображение зависит от числа объектов и их сложности.
– Перевод векторной графики в растр достаточно прост. Но практически невозможно экспортировать из растрового формата в векторный (можно трассировать изображение, хотя получить хорошую векторную картинку нелегко, когда графика черно-белая, и почти невозможно, если изображение цветное), таким образом, трассировка растра обычно не обеспечивает высокого качества векторного рисунка.
– Невозможно применение обширной библиотеки эффектов, используемых при работе с растровыми изображениями.
– Векторные рисунки состоят из различных команд, посылаемых от компьютера к устройствам вывода (принтеру). Принтеры содержат свои собственные микропроцессоры, которые интерпретируют эти команды и пытаются их перевести в точки на листе бумаги. Иногда из-за проблем связи между двумя процессорами принтер не может распечатать отдельные детали рисунков.
– Векторная графика становится невыгодной при передаче фотореалистичных изображений с большим количеством оттенков или мелких деталей (например, фотографий, аэрофото- и космических снимков). Ведь любой мельчайший блик в этом случае будет представляться не совокупностью одноцветных точек, а сложнейшей математической формулой или совокупностью графических примитивов, каждый из которых является формулой. Это приведет к сильному увеличению размера файла.
– Для векторной графики свойственна программная зависимость: каждая программа сохраняет данные в своем собственном формате, поэтому изображение, созданное в одной векторной программе, как правило, не конвертируется в формат другой программы без погрешностей. Кроме того, векторный принцип описания изображения не позволяет автоматизировать ввод графической информации, как это делает сканер для растровой графики.
– Существует очень узкий класс устройств, ориентированных исключительно на отображение векторных данных. К ним относятся мониторы с векторной разверткой, графопостроители, а также некоторые типы лазерных проекторов. Современные компьютерные видеодисплеи отображают информацию в растровом формате. Для отображения векторного формата на растровом используются преобразователи, программные или аппаратные, встроенные в видеокарту. Для удобства обработки объекты векторной графики не преобразовываются в растровую форму вплоть до последнего момента — пока не будут определены все размеры и разрешение принтера. Так, например, PostScript принтеры имеют аппаратный растеризатор (RIP — Raster Image Proceccor), который преобразует векторные данные на языке PostScript в растровую форму.
Программные средства для работы с векторной графикой предназначены для создания иллюстраций и в меньшей степени для их обработки. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики намного проще (рис. 3.15).
Рисунок 3.15. Векторные иллюстрации
В большинство форматов векторной графики возможно внедрить текст (с поддержкой Юникод), который затем тоже может являться элементом векторной графики в изображении, однако часто может быть оттуда вновь импортирован. Также в векторную графику можно вставить и растровые изображения — при масштабировании их размер будет изменяться пропорционально остальным элементам (аналогично прямоугольнику), но со всеми вытекающими для этого типа последствиями.
Векторные изображения широко используют в рекламных агентствах, проектных и дизайнерских бюро. Традиционно векторной графикой пользуются для создания шрифтов, логотипов, а также при верстке полиграфической продукции (визиток, буклетов, журналов и т. д.). Она также удобна для использования в офисных приложениях — в построении диаграмм, схем, чертежей и простых рисунков.
Все большее распространение получают программы 3-мерного моделирования, также имеющие векторную природу. Обладая определенными методами отрисовки (метод трассировки лучей, метод излучательности), эти программы позволяют создавать фотореалистичные растровые изображения с произвольным разрешением из векторных объектов при умеренных затратах сил и времени. Существуют примеры высокохудожественных произведений, созданных средствами векторной графики, но они скорее исключение, чем правило, поскольку художественная подготовка иллюстраций средствами векторной графики чрезвычайно сложна.
Векторные графические изображения являются оптимальным средством для хранения высокоточных графических объектов (чертежей, схем и т. д.), для которых имеет значение сохранение четких и ясных контуров (рис. 3.16). Векторная графика широко используется при работе с системами компьютерного черчения и автоматизированного проектирования (САПР), программами обработки трехмерной графики.
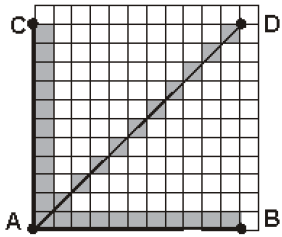
Рисунок 3.16. Отображение отрезков прямой (AD, AC, AB) в векторной и растровой графике
Для просмотра или редактирования векторных изображений требуются специальные программы. Наиболее популярными редакторами на данный момент являются Adobe Illustrator и CorelDRAW, FreeHand и др.
Существует тенденция к сближению векторной и растровой графики. Так, большинство современных векторных редакторов способны использовать растровые картинки в качестве фона, а также переводить в векторный формат части изображения встроенными средствами. Причем обычно имеются средства редактирования загруженного фонового изображения хотя бы на уровне различных встроенных или устанавливаемых фильтров.
Работа с графикой предполагает использование как векторной, и растровой ее форм. Для качественного выполнения необходимых графических задач необходимо знать сильные и слабые стороны обеих ее форм. Сравнительная характеристика растровой и векторных форм представлена в табл. 1.
Таблица 1 – Сравнение растровой и векторной графики
| Растровая графика | Векторная графика |
 |
 |
| Базовым элементом изображения является пиксель | Базовым элементом изображения является линия |
| Изображение хранится в виде простой таблицы пикселей, каждый из которых имеет свой цвет | Изображение хранится в виде набора линий, каждая из которых имеет координаты начала и конца, форму и цвет |
| Качество изображения определяется разрешением оригинала и глубиной цвета | Качество изображения определяется четкостью контуров объектов |
| Растровая графика | Векторная графика |
| Масштабирование изображения может привести к ухудшению качества, так как при увеличении наблюдается пикселизация | Масштабирование изображения происходит без потери качества и практически без увеличения размеров исходного графического файла |
| Изображение плохо поддается трансформации (поворот, искривление и т. п.). Процедуры, которые применяются для трансформации рисунка, проходят с искажениями. | Объекты векторной графики легко трансформируются, что не оказывает практически никакого влияния на качество изображения |
| Изображение выглядит вполне реально, так как каждый пиксель передает цвет. Можно получать живописные эффекты, скажем, туман или дымку, добиваться тончайшей настройки цвета, создавать глубину, размытость, акварельность и т. п. | Векторное изображение выглядит не совсем естественно. Это хорошо подходит для искусственных объектов инженерной графики и не годится для фотореалистичных изображений с большим количеством оттенков или мелких деталей |
| Хранение изображения требует больших ресурсов памяти компьютера, так как размер растрового файла — это произведение площади изображения на разрешение и на глубину цвета (если они приведены к единой размерности) | Для хранения изображения требуется небольшой объем памяти. Размер файла не зависит от размера изображения, так как сохраняется не само изображение, а только некоторые основные данные (координаты узлов, форма, цвет и т. п.) |
| Простота и техническая реализуемость автоматизации ввода (цифрования) графической информации. Существует развитая система устройств для ввода изображений — сканеров, видеокамер, цифровых фотоаппаратов Растровая графика | Сложность векторного принципа описания изображения не позволяет автоматизировать ввод графической информации и сконструировать устройство, подобное сканеру для растровой графики Векторная графика |
| Устройства вывода, такие как мониторы, принтеры, плоттеры и прочие, для создания изображений используют наборы точек, т. е. также имеют растровый формат. Поэтому растровые изображения легко и быстро выводятся на такие устройства, так как компьютерам легко управлять устройством вывода для представления отдельных пикселов с помощью точек | Векторные изображения долго выводятся на экран и на принтер. Устройства вывода выводят изображение по точкам, поэтому программе вывода необходимо проделать специальные процедуры расчета по переводу векторного формата в растровый (растеризация изображения) |
| Качество изображения при выводе на монитор, принтер и прочие устройства зависит от соотношения разрешения оригинала изображения и разрешения печатающего устройства. Если разрешающая способность устройства вывода гораздо ниже или ниже, чем разрешение оригинала, то может наблюдаться пикселизация изображения. | Дает прекрасное качество печати. Она максимально использует возможности разрешения печатающего устройства: изображение всегда будет настолько качественным, насколько способно данное устройство. |
Форматы векторной графики
В отличие от растровых форматов, в сфере векторной графики практически отсутствуют стандартные форматы, которые могли бы использоваться различными программами и на разных платформах. Почти все векторные графические программы имеют свои собственные форматы, что связано, скорее всего, со спецификой алгоритмов формирования векторного изображения (рис. 3.17). Файлы векторных форматов содержат описания изображения в виде набора команд для построения графических примитивов, а также некоторую дополнительную информацию.
Различные векторные форматы отличаются набором команд и способом их кодирования. Но так как в векторной графике иногда существует необходимость переноса файлов между различными приложениями, то своего рода стандартом стали файловые форматы WMF, CDR, AI и др. Также получили популярность некоторые универсальные форматы, поддерживающие как векторные, так и растровые изображения: EPS, PDF.
Рисунок 3.17. Форматы векторной графики
Не нашли то, что искали? Воспользуйтесь поиском:
Векторная графика — способ представления объектов и изображений (формат описания) в компьютерной графике, основанный на математическом описании элементарных геометрических объектов, обычно называемых примитивами, таких как: точки, линии, сплайны, кривые Безье, круги и окружности, многоугольники.
Объекты векторной графики являются графическими изображениями математических объектов.
Термин «векторная графика» используется для пояснения различий от растровой графики, в которой изображение представлено в виде графической матрицы.
При выводе на матричные устройства отображения (мониторы) векторная графика предварительно преобразуется в растровую графику, преобразование производится программно или аппаратно средствами современных видеокарт.
Содержание
Обзор [ править | править код ]
Для создания изображения векторного формата, отображаемого на растровом устройстве, используются преобразователи математического описания графических примитивов в растровое изображение для отображения на матричных мониторах, эти преобразователи либо реализованы программно, или аппаратные преобразователи (цифровая логика, встроенная в современные видеокарты).
Способ хранения изображения [ править | править код ]
Рассмотрим, к примеру, такой графический примитив, как окружность радиуса r. Для её построения необходимо и достаточно следующих исходных данных:
- координаты центра окружности;
- значение радиуса r;
- цвет заполнения (если окружность не прозрачная);
- цвет и толщина контура (в случае наличия контура);
- порядок плана (передний план, задний план).
Координаты центра и радиус являются обязательными параметрами, остальные данные из описания окружности часто называют атрибутами и в некоторых графических векторных редакторах опускаются. В этом случае при графическом выводе они заменяются атрибутами по умолчанию или текущими атрибутами.
Преимущества векторного способа описания графики над растровой графикой [ править | править код ]
- Объём данных, занимаемый описательной частью, не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации, описать сколько угодно большой объект файлом минимального размера. Например, описание окружности произвольного радиуса требует задания только 3 чисел, не считая атрибутов.
- В связи с тем, что информация об объекте хранится в описательной форме, можно бесконечно увеличить графический примитив при выводе на графическое устройство, например, дугу окружности, и она останется при любом увеличении гладкой. С другой стороны, если кривая представлена в виде ломаной линии, увеличение покажет, что она на самом деле не кривая.
- Параметры объектов хранятся и могут быть легко изменены. Также это означает что перемещение, масштабирование, вращение, заполнение и т. д. не ухудшает качества рисунка. Более того, обычно указывают размеры в аппаратно-независимых единицах (англ. device-independent unit ), которые ведут к наилучшей возможной растеризации на растровых устройствах.
- При увеличении или уменьшении объектов толщина линий может быть задана постоянной величиной, независимой от реальной площади изображаемой фигуры.
Фундаментальные недостатки векторной графики [ править | править код ]
- Не каждая графическая сцена может быть легко изображена в векторном виде — для подобного оригинальному изображению может потребоваться описание очень большого количества примитивов с высокой сложностью, что негативно влияет на количество памяти, занимаемой изображением и на время необходимое для преобразования его в растровый формат для графического вывода (отрисовки или растеризации).
- Перевод векторной графики в растровое изображение достаточно прост. Но обратный путь, как правило, сложен — этот процесс называют трассировкой растра, и зачастую требует значительных вычислительных мощностей и процессорного времени, и не всегда обеспечивает высокое качество полученного векторного рисунка.
- При этом спецификации векторных форматов (и, соответственно, рендереры векторной графики) намного сложнее таковых для растровой графики.
- Преимущество векторной картинки — масштабируемость — пропадает, когда векторный формат отображается в растровое разрешение с особо малыми разрешениями графики (например, иконки 32×32 или 16×16). Чтобы не было «грязи», картинку под такие разрешения приходится подгонять вручную. В векторных шрифтах TrueType есть довольно сложные коды хинтинга, позволяющие избавиться от пропущенных (и, наоборот, излишне толстых) линий.
Типичные примитивные объекты [ править | править код ]
- Линии и ломаные линии.
- Многоугольники.
- Окружности и эллипсы.
- Кривые Безье.
- Безигоны ( англ. ) .
- Текст (в компьютерных шрифтах, таких как TrueType, изображение каждой буквы порождается по её математическому описанию в виде кривых Безье).
Этот список примитивов неполон. Есть разные типы кривых (Catmull-Rom сплайны, NURBS и т. д.), которые используются в различных приложениях. Также возможно рассматривать растровое изображение как примитивный объект, описанные как прямоугольник.
Векторные операции [ править | править код ]
Векторные графические редакторы, типично, позволяют вращать, перемещать, отражать, растягивать, скашивать, выполнять основные аффинные преобразования над объектами, изменять порядок и комбинировать примитивы в более сложные объекты.
Векторная графика идеальна для простых или составных рисунков, которые должны быть аппаратно-независимыми или не нуждаются в фотореализме. К примеру, PostScript и PDF используют модель векторной графики.