В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем "Файл" – "Создать" и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент "Текст", кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку "Символ".
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы "Окно" – "Символ". Слева от пункта "Символ" должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт "3D" – "Новая 3D – экструзия из выделенного слоя" и в всплывающем окне просто нажимаем "Ок".
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Вот, к примеру, регулируя ползунок настройки "Скручивание" я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в "Смарт-объект" и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки "3D" во вкладку "Слои" и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите "Преобразовать в Смарт-объект". Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
Из этого урока вы узнаете, как без особого труда создать 3D текст.
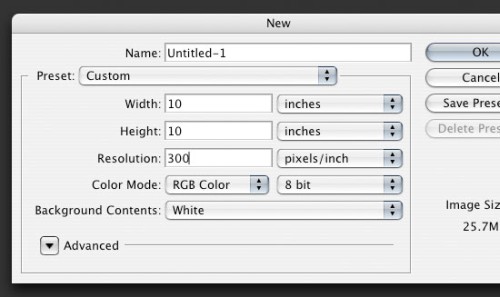
Шаг 1. Для начала откройте Фотошоп и создайте новый документ (Ctrl + N), установив размеры 10х10 дюймов и разрешение 300 пикс/дюйм.
Шаг 2. Разблокируйте фоновый слой, дважды кликнув по нему. Измените цвет на #333333, перейдите в меню Edit > Fill (Редактирование – Выполнить заливку) и в открывшемся окне в параметре «Использовать» выберите «Основной цвет».
Шаг 3. На панели инструментов перейдите к инструменту Horizontal Type Tool (T) (Горизонтальный текст) и установите следующие параметры: шрифт Myriad Pro Black, цвет #FFCC00. Теперь напишите слова SIX размером 286пт и Revisions размером 83пт. Настройки для текста вы можете выбрать на свое усмотрение, обязательно выбирайте жирный шрифт, в противном случае желаемый эффект не получится.
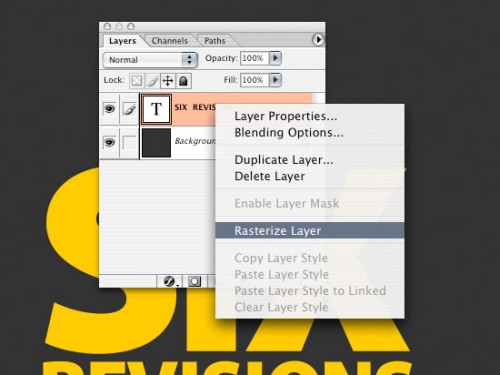
Шаг 4. Растрируйте текстовый слой, для этого нажмите по слою с текстом правой кнопкой мыши и из меню выберите команду Rasterize Type (Растрировать текст). Обратите внимание, что после растрирования, текст редактироваться не будет.
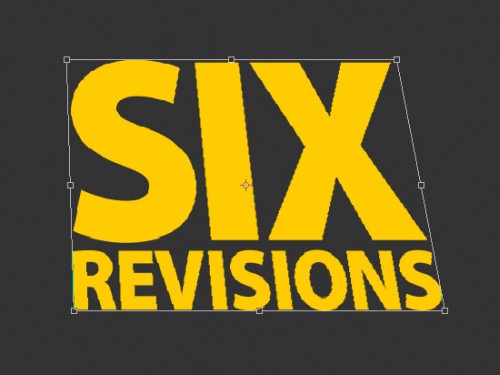
Шаг 5. Теперь нужно немножко наклонить текст, чтобы в дальнейшем придать ему 3D эффект. Нажмите Ctrl + T, зажмите Ctrl и, выбрав правый верхний маркер, перетащите его влево, тоже самое проделайте и с верхним средним маркером. Вот, что у вас должно получиться:
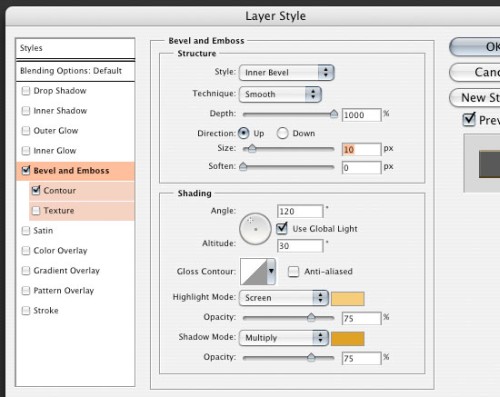
Шаг 6. Теперь к текстовому слою нужно применить некоторые эффекты. Для этого нажмите на значок Add a Layer Style (Добавить стиль слоя) внизу панели слоев и из списка выберите следующие стили:
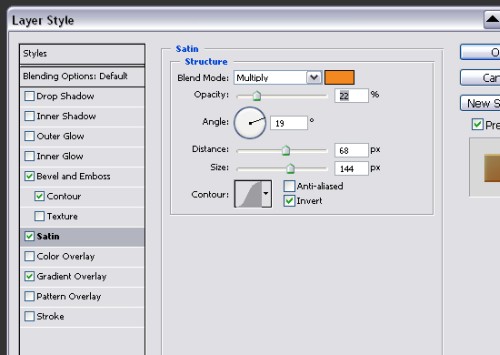
Bevel and Emboss (Тиснение): цвет для подсветки #FFCC66, цвет для тени #DFA125. Остальные настройки смотрите ниже.
Satin (Глянец): цвет для эффекта #F3881F.
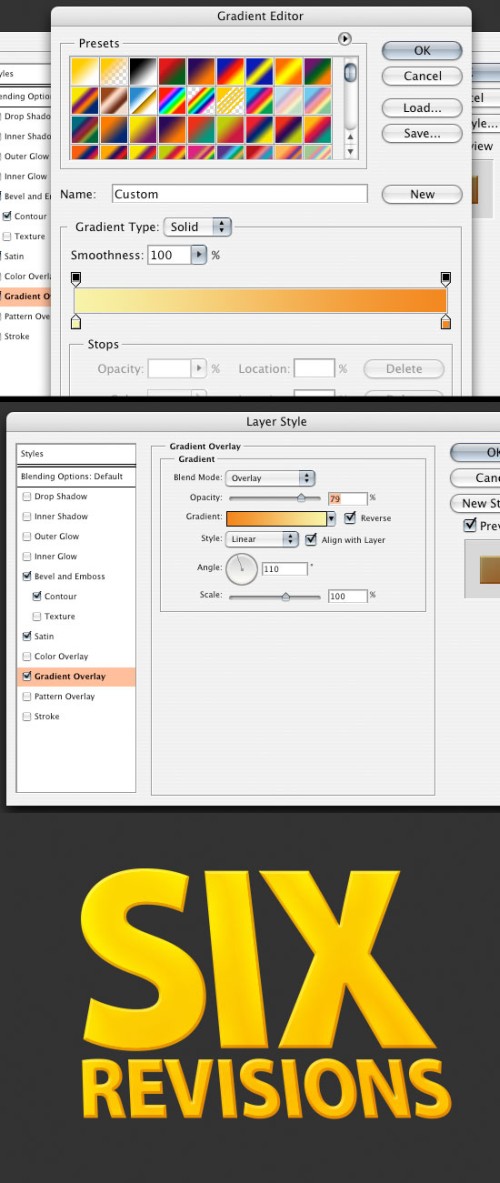
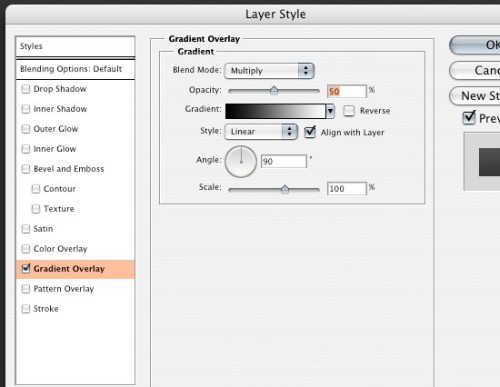
Gradient Overlay (Наложение градиента): в редакторе градиентов установите цвета слева #F7F3A7, справа #F3881F, остальные настройки смотрите ниже.
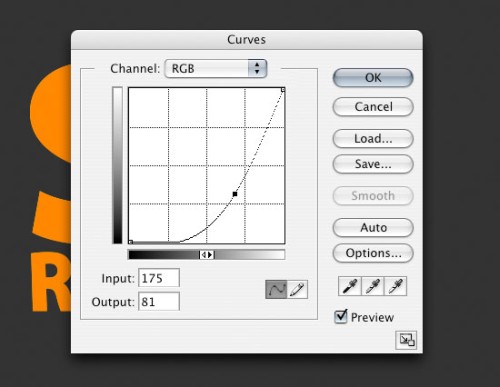
Шаг 7. На данном этапе мы приступим к созданию 3D эффекта. Для начала продублируйте (Ctrl + J) слой с текстом, у дублированного слоя удалите все примененные стили. Теперь измените цвет текста, для этого перейдите во вкладку Image > Adjustment > Curves (Изображение – Коррекция – Кривые) или нажмите (Ctrl + M) и изогните кривую, как показано ниже.
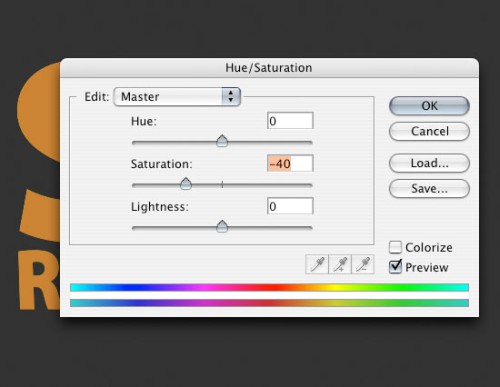
Цвет текста стал темнее. При помощи коррекции Hue/Saturation (Цветовой тон/Насыщенность) (Ctrl + U) немного снизьте насыщенность цвета.
Шаг 8. Теперь приступим к созданию боковых граней. Переместите текстовый слой оригинал выше слоя с темными буквами. При помощи стрелок на клавиатуре и клавиши Alt нужно переместить каждый дублированный слой немного влево и вниз. Дублируйте слой с темными буквами и перемещайте каждую копию на один пиксель столько раз, сколько необходимо для создания толщины боковой грани.
Шаг 9. Объедините (Ctrl + E) все слои с темными буквами и примените к полученному слою стиль Gradient Overlay (Наложение градиента), предварительно установив для градиента черный и белый цвета.
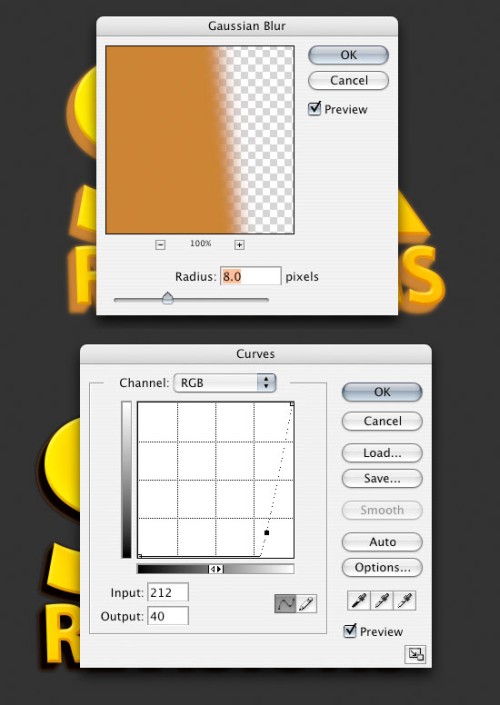
Шаг 10. Нам осталось добавить тень от букв. Продублируйте слой с темными буквами и к копии примените фильтр Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) со значением радиуса 8 пикселей. После этого откройте окно кривых Ctrl + M и подкорректируйте кривую, чтобы затемнить тень. Настройки для кривых и для размытия смотрите на изображении ниже.
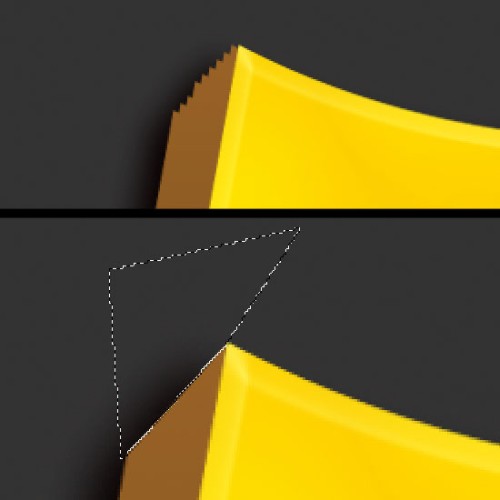
Шаг 11. При сильном увеличении букв можно увидеть, что боковые грани не совсем ровные. Чтобы это исправить, необходимо выделить неровную область инструментом Polygonal Lasso Tool (L) (Прямолинейное лассо), а затем нажать Delete (Удалить). Таким образом, вы удалите все неровные области боковых граней.
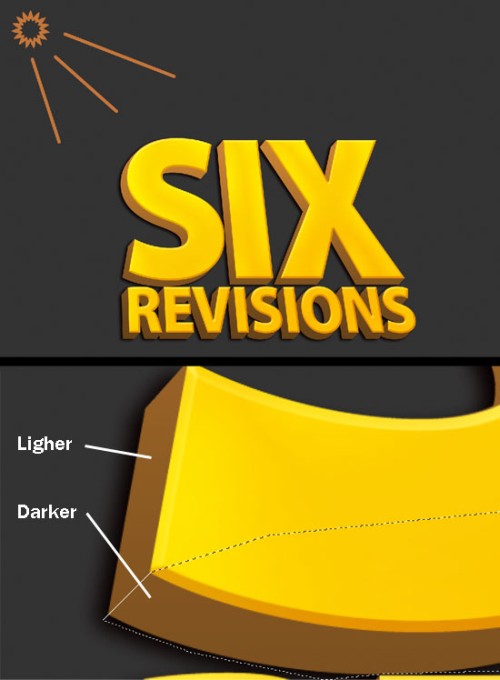
Шаг 12. В этом шаге мы добавим еще тени. В нашем случае источник освещения расположен вверху слева, соответственно тени расположенные внизу справа должны быть темнее. Выберите инструмент Born Tool (O) (Затемнитель) и затемните те участки, где это необходимо. Но для начала инструментом Polygonal Lasso Tool (L) (Прямолинейное лассо) создайте выделения в областях граней букв для получения резкого перехода между ними. Повторите те же действия для каждой буквы.
В панели параметров инструмента Born Tool (O) (Затемнитель) измените следующие настройки: диапазон – Highlights (Подсветка), Exposure (Экспонир) 50%, размер кисти 125 пикселей, жесткость 0%.
Так же добавьте тени в тех местах, где они падают с буквы на букву.
Шаг 13. При помощи инструмента Dodge Tool (O) (Осветлитель) добавьте блики. Используйте те же настройки, что и для затемнителя.
Добро пожаловать на блог «Научиться рисовать за 30 дней! Сегодня перейдем к следующей букве английского алфавита, букве «B», нарисуем ее в 5ти различных 3D стилях. Каждый шаг этого урока схож с рисованием буквы «А». Вы можете выбрать один стиль и потренироваться, рисуя каждую букву алфавита этим стилем. Например, попробуйте написать свое имя. Поэкспериментируйте с различными стилями и выберите тот, который больше понравится. Мне например, больше всего нравится «острый» стиль высеченного камня, но чаще всего я использую стиль падающей тени, потому что он быстрее и чище для больших проектов. Учиться рисовать в 3D очень занятно. Это время, которое вы посвящаете изучению новых идей, стилей, техник и инструментов. Продолжайте и вы получите огромное удовольствие от новых открытий в рисовании!
«Блочный 3D» стиль
1.-4. Чтобы начать нам понадобиться трехмерный куб (подробный урок рисования трехмерного куба). Этот первый квадрат в перспективе очень важен. Убедитесь, что две точки посередине вы нарисовали близко друг к другу. Соедините все точки, чтобы создать идеальный квадрат в перспективе. Это определенно самая важная фигура, которую вы должны выучить в начале процесса своего обучения рисованию. Можете сначала потренироваться, взяв чистый лист и нарисовав на нем 10 таких квадратов.
6.-8. Теперь начните выстраивать букву «В». Представьте, что вы высекаете ее молотком. Используйте направляющие для прорисовки деталей. Заметьте насколько значимы направляющие, чтобы сохранить правильные углы. Завершите форму буквы и сотрите лишние линии. Определите позицию источника света и нанесите тени на противоположной стороне. Обратите внимание, что падающая тень является продолжением нижнего края буквы. Можете добавить дополнительные детали, чтобы сделать рисунок уникальным. Дайте волю своему воображению!
Стиль «Супер 3D»
1.-5. Начинаем с построения трехмерного куба. Этот куб должен быть в перспективе и нарисован с точки зрения, находящейся ниже. Линию посередине сделайте длиннее, используя правило размера: то, что вы рисуете больше, создает иллюзию, что это находится ближе. Соедините верхнюю часть.
6.-8. Теперь начните выстраивать букву «В». Сотрите лишние линии, определите позицию источника освещения и нанесите тени на противоположной стороне. Добавить к рисунку линию горизонта и падающую тень на земле, чтобы создать эффект парения в воздухе.
Стиль «Высеченный камень»
1. Начните с простого написания печатной буквы «В».
2. Очертите вашу букву снаружи.
3-4. Нарисуйте отверстие в центре. Соедините углы рамки с центральными линиями. Это создает наклонную поверхность.
5. Определите где находиться источник света и затените все поверхности на противоположной стороне. Используйте палец или бумажную салфетку, чтобы сгладить тень. Теперь ваша высеченная буква смотрится как мрамор или металл. Теперь нарисуйте очень темный фон, чтобы создать поверхность под высеченной 3D буквой.
Стиль «Пушистое облако»
1.-5. Давайте нарисуем трехмерную букву «В», которая будто плавает в небе как пушистое облако. Начните с выстраивания формы легкими линиями. Затем добавьте текстуру облака. Используйте круглые каракули, чтобы добавить еще больше пушистой текстуры облака. Сконцентрируйте больше каракуль на стороне, противоположной от освещения, и смотрите как 3D затенение придают вашей букве форму и глубину.
Стиль «Падающая тень»
1.-3. Всегда начинайте рисовать с построения форм.Нарисуйте букву «В», как в предыдущем стиле.
4. Теперь отделите тень от контура.
5. Затемните тень, чтобы увидеть как буква «В» выпрыгнет из плоской поверхности бумаги в трехмерное пространство! Вы еще раз успешно создали оптическую иллюзию, что объект действительно выходил за пределы плоскости бумаги. Хорошая работа!