Содержание
7 октября 2017 года. Опубликовано в разделах: Азбука терминов. 16342
Аббревиатура читается как «HyperText Transfer Protocol», что в переводе означает «протокол для передачи гипертекста». HTTP относится к группе прикладного уровня на основании специфики, использующейся OSI.
Чтобы лучше понять, что значит HTTP, разберем простую аналогию. Представим, что вы общаетесь с иностранцем в социальной сети. Он отправляет вам сообщение на английском языке, вы его получаете. Но понять содержимое вы не можете, так как не достаточно владеете языком. Чтобы расшифровать сообщение, воспользуетесь словарем. Поняв суть, вы отвечаете иностранцу на русском языке и отправляете ответ. Иностранец получает ответ и с помощью переводчика расшифровывает послание. Если упростить весь механизм, протоколы интернета HTTP выполняют функцию переводчика. С их помощью браузер может переводить зашифрованное содержимое веб-страниц и отображать их содержимое.
Для чего нужен HTTP
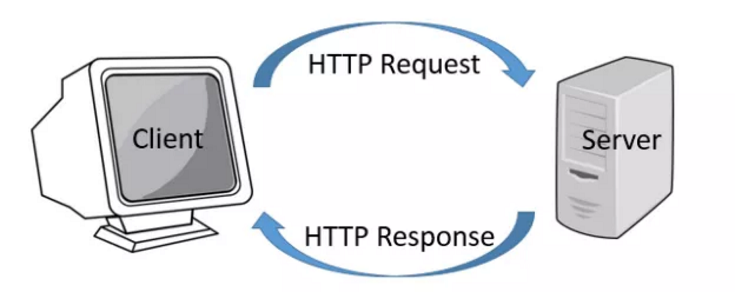
Протокол HTTP служит для обмена информацией с помощью клиент-серверной модели. Клиент составляет и передает запрос на сервер, затем сервер обрабатывает и анализирует его, после этого создается ответ и отправляется пользователю. По окончании данного процесса клиент делает новую команду, и все повторяется.
Таким образом, протокол HTTP позволяет осуществлять обмен информацией между различными приложениями пользователей и специальными веб-серверами, а также подключаться к веб-ресурсам (как правило, браузерам). Сегодня описываемый протокол обеспечивает работу всей сети. Протокол передачи данных HTTP применяется и для передачи информации по другим протоколам более низкого уровня, например, WebDAV или SOAP. При этом протокол представляет собой средство для транспортировки. Многие программы также основываются на применении HTTP в качестве основного инструмента для обмена информацией. Данные представляются в различных форматах, к примеру, JSON или XML.
HTTP является протоколом для обмена информацией с помощью соединения IP/ ТСР. Как правило, для этого сервер использует порт 80 типа TCP. Если порт не прописан, программное обеспечение клиента будет использовать порт 80 типа TCP по умолчанию. В некоторых случаях могут использоваться и другие порты.
В протоколе HTTP используется симметричная схема шифрования, в его работе применяются симметричные криптосистемы. Симметричные криптосистемы предполагают использование одного и того же ключа для шифрования и расшифрования информации.
Чем отличается HTTP от HTTPS
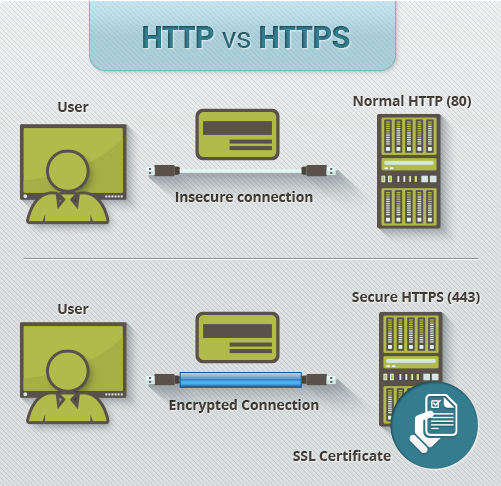
Отличие можно обнаружить даже из расшифровок аббревиатур. HTTPS расшифровывается как «защита протокола передачи гипертекста». Таким образом, HTTP — самостоятельный протокол, а HTTPS — расширение для его защиты. По HTTP информация передается незащищенной, а HTTPS обеспечивает криптографическую защиту. Особенно актуально это для ресурсов с ответственной авторизацией. Это могут быть социальные сети или сайты платежных систем.
Чем опасна передача незащищенных данных? Программа-перехватчик может в любой момент передать их злоумышленникам. HTTPS имеет сложную техническую организацию, что позволяет надежно защищать информацию и исключить возможность несанкционированного доступа к ней. Отличие заключается и в портах. HTTPS, как правило, работает с портом 443.
Таким образом, HTTP применяется для передачи данных, а HTTPS позволяет осуществлять защищенную передачу данных с помощью шифрования и выполнять авторизацию на ресурсах с высоким уровнем безопасности.
Дополнительный функционал
HTTP отличается богатым функционалом, он совместим с различными расширениями. Используемая сегодня спецификация 1.1 позволяет применять заголовок Upgrade для переключения и работы через другие протоколы при обмене данными. Для этого пользователь должен отправить запрос серверу с данным заголовком. Если же сервер нуждается в переходе на специфичный обмен по иному протоколу, он возвращает клиенту запрос, в котором отображается статус «426 Upgrade Required».
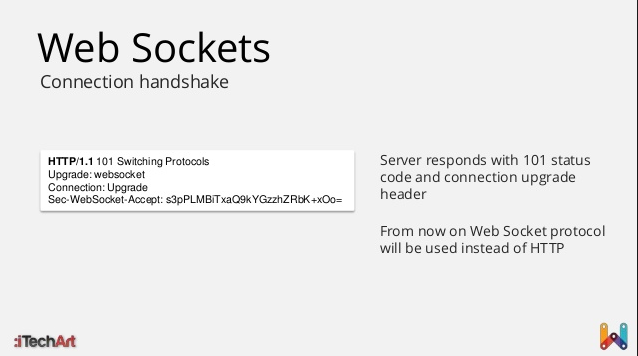
Данная возможность особенно актуальна для обмена информацией через WebSocket (имеет спецификацию RFC 6455 , позволяет обмениваться данными в любой момент, без лишних HTTP-запросов). Для перехода на WebSocket один пользователь отправляет запрос с заголовком Upgrade и значением «websocket». Далее сервер отвечает «101 Switching Protocols». После этого момента начинается передача информация по WebSocket.
Специалисты студии SEMANTICA проведут комплексный анализ сайта по следующему плану:
– Технический аудит.
– Оптимизация.
– Коммерческие факторы.
– Внешние факторы.
Мы не просто говорим, в чем проблемы. Мы помогаем их решить

Более чем за три десятка лет Интернет проник во все области деятельности человечества: его используют для того, чтобы читать книги, смотреть видео, любоваться картинками с котиками, узнавать погоду, слушать музыку и признаваться в любви. Почти весь бизнес так или иначе использует Сеть для передачи информации о сотрудниках, поступлениях товаров на склады и перевода денежных средств. Большая часть данных, которая передаётся через Сеть, использует протокол HTTP в качестве контейнера. Каждый раз, когда вы заходите на сайт, ваш браузер посылает до нескольких десятков HTTP запросов. HTTP используется для загрузки файлов из сети, программы скачивают обновления, используя этот протокол, даже интернет радио не обходится без него.
Что же привело к столь широкому распространению этого формата передачи данных?
HyperText Transfer Protocol был создан в CERN в 1991 году Тимом Бернерсоном-Ли, во времена, когда призрак Интернета бродил по земному шарику. Как и многие великие изобретения, он создавался не ради каких-то абстрактных целей, а ради удобства автора и решал конкретную проблему: давал доступ к гигантскому количеству информационных ресурсов лаборатории. Документацию и экспериментальные данные необходимо было не только хранить, но обеспечивать к ним доступ для сотен специалистов и институтов по всему миру. HTTP был придуман с целью упростить доступ к информации и оказался настолько удобен, что в 1993 году была опубликована спецификация HTTP/0.9, доступная каждому. В ней описывался базовый синтаксис протокола, давались определения базовым понятиям и подготавливалась почва для дальнейшего расширения протокола. Также были опубликованы исходные коды браузера (программы для просмотра гипертекста, передаваемого через HTTP) под названием, вы не поверите, WorldWideWeb:

Так мировая сеть сделала свой первый шаг.
Первоначально HTTP использовался исключительно для передачи гипертекста (текста с перекрёстными ссылками) между компьютерами, но позже оказалось, что он прекрасно подходит и для того, чтобы посылать на ПК пользователя бинарные данные — например, изображения или музыку.
В мае 1996 года, всего через три года после первого релиза, была выпущена спецификация HTTP/1.0 (RFC1945), которая расширяла исходную версию протокола, закрепляла коды ответа и вводила новый тип данных для передачи — application/octet-stream, что фактически «легализовало» передачу нетекстовых данных.
В июне 1999 года была опубликована версия протокола 1.1, которая фактически оставалась неизменной на протяжении 16 лет! Более того, она послужила основой для многих других протоколов, в частности WebSocket и WebDav.
И, наконец, 11 февраля 2015 года вышла черновая версия протокола HTTP/2. В отличие от предыдущих двух релизов, он не является переработанным HTTP/0.9, имеет не текстовый, а бинарный формат представления данных, требует обязательного шифрования и имеет множество более мелких отличий от своих предков: сжатие заголовков, использование одного TCP соединения для серии запросов, а также даёт возможность послать серверу дополнительные данные в теле ответа, превентивно отдавая ресурсы в браузер. Более подробно эта версия протокола будет рассмотрена в одной из следующих статей.
Как работает HTTP/1.1

В основе протокола HTTP лежит концепция клиент-серверной архитектуры: клиент, чаще всего браузер, делает запрос на сервер. Существует множество видов запросов, самые распространённые — это GET и POST: первый означает, что клиент хочет получить данные, а второй — что клиент хочет послать данные на сервер. Таким образом, общение между клиентом и сервером сводится к обмену сообщениями, причём всегда по принципу «клиент послал запрос — сервер прислал ответ».
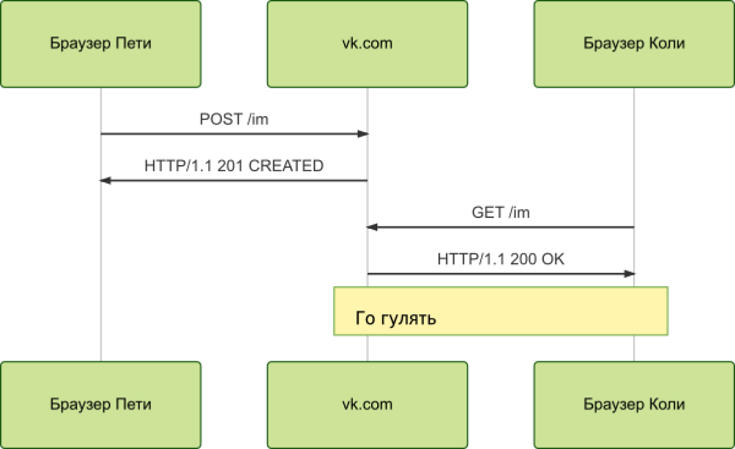
Разберём модельную ситуацию: Петя зовет Колю погулять. Он открывает страничку ВК (или другой социальной сети) и пишет приглашение, после чего нажимает кнопку «Отправить». Что же происходит при этом? Браузер берёт текст приглашения Пети, упаковывает его какой-нибудь промежуточный формат (например, json) и посылает на сервер в виде POST сообщения. Если всё прошло удачно, то сервер ВК в ответ присылает сообщение с кодом 201 («CREATED» — «создано»).
Теперь мысленно обратимся к Коле, который открыл страничку своей любимой социальной сети. При этом браузер послал на сервер GET запрос. Сервер, на который Петя уже послал своё приглашение, видит, что Коля проверяет свои входящие, и отвечает на запрос сообщением, содержащим код 200 (буквально означает «OK»).

Таким образом, любое взаимодействие между сервером и клиентом можно разбить на пары «вопрос-ответ», что очень упрощает взаимодействие с веб-сервисами.
Внутреннее устройство протокола
Чем же на самом деле обмениваются клиент и сервер между собой?
Как было замечено выше, протокол HTTP до версии 2.0 (и мы будем рассматривать версию 1.1 как самую распространенную до сих пор) имеет текстовую природу. Фактически клиент посылает на сервер специальным образом составленное «письмо»:
GET /im HTTP/1.1
Host: vk.com
User-Agent: Mozilla/5.0 (X11; U; Linux i686; ru; rv:1.9b5) Gecko/2008050509 Firefox/3.0b5
Accept: text/html
Connection: close
Давайте разберём его построчно.
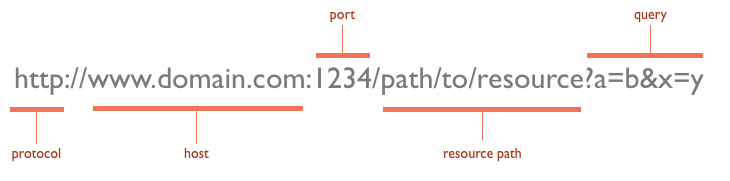
Первая строка содержит в себе название метода (GET), URI — универсальный идентификатор ресурса (/im в данном случае), и версию используемого протокола – HTTP/1.1.
После этой обязательной строки, с которой начинается любое HTTP-сообщение, идут несколько пар значений, разделённых двоеточиями. Они называются заголовками (HTTP-headers). Эти значения могут быть самыми разными, но наиболее распространенными являются Host (содержит имя сайта, наличие такого заголовка позволяет хостить несколько сайтов на одном IP адресе) и User-Agent, который по задумке должен обозначать вид используемого браузера, а на практике сложным образом описывает список поддерживаемых браузером технологий. Поле Accept определяет формат данных в ответе, который нужен клиенту, а «Connection: close» означает, что клиент хочет закрыть TCP соединение сразу после получения ответа от сервера.
Если запрос сформирован правильно, и сервер функционирует нормально, и сеть в порядке (как много этих «если». ), то в ответ на HTTP пакет от клиента придёт ответ, который выглядит примерно вот так:
HTTP/1.1 200 OK
Date: Wed, 27 Aug 2017 09:50:20 GMT
Server: Apache
X-Powered-By: PHP/5.2.4-2ubuntu5wm1
Content-Language: ru
Content-Type: text/html; charset=utf-8
Content-Length: 18
Connection: close
Здесь мы наблюдаем отсутствие названия метода в первой строке, и ряд новых заголовков, из которых я рекомендую обратить внимание на поле «Content-Length: 18». Это число обозначает длину данных в байтах, которые передаются после пустой строки в конце пакета (так как в заголовке Content-Type указана кодировка utf-8, то каждая буква кириллицы в сообщении занимает два байта). Таким образом мы рассмотрели простой пример работы протокола HTTP.
HTTP позволяет миллиардам людей получать доступ новостям, письмам друзей, спорам о самолёте на конвейерной ленте, смешным фотографиям котиков и данным о недавно открытом в БАКе гамма-резонансе (есть что-то трогательное в том, что HTTP по-прежнему приносит пользу на своей малой родине, ЦЕРНе). Мало какие изобретения обладают столь мощным влиянием на человечество в том объёме, как этот простенький протокол передачи структурированного текста. И, разумеется, такой протокол не мог остаться без расширений, и самым популярным из них стал HTTPS — о нем и поговорим в следующей статье.
Вашему вниманию предлагается описание основных аспектов протокола HTTP — сетевого протокола, с начала 90-х и по сей день позволяющего вашему браузеру загружать веб-страницы. Данная статья написана для тех, кто только начинает работать с компьютерными сетями и заниматься разработкой сетевых приложений, и кому пока что сложно самостоятельно читать официальные спецификации.
HTTP — широко распространённый протокол передачи данных, изначально предназначенный для передачи гипертекстовых документов (то есть документов, которые могут содержать ссылки, позволяющие организовать переход к другим документам).
Аббревиатура HTTP расшифровывается как HyperText Transfer Protocol, «протокол передачи гипертекста». В соответствии со спецификацией OSI, HTTP является протоколом прикладного (верхнего, 7-го) уровня. Актуальная на данный момент версия протокола, HTTP 1.1, описана в спецификации RFC 2616.
Протокол HTTP предполагает использование клиент-серверной структуры передачи данных. Клиентское приложение формирует запрос и отправляет его на сервер, после чего серверное программное обеспечение обрабатывает данный запрос, формирует ответ и передаёт его обратно клиенту. После этого клиентское приложение может продолжить отправлять другие запросы, которые будут обработаны аналогичным образом.
Задача, которая традиционно решается с помощью протокола HTTP — обмен данными между пользовательским приложением, осуществляющим доступ к веб-ресурсам (обычно это веб-браузер) и веб-сервером. На данный момент именно благодаря протоколу HTTP обеспечивается работа Всемирной паутины.
Также HTTP часто используется как протокол передачи информации для других протоколов прикладного уровня, таких как SOAP, XML-RPC и WebDAV. В таком случае говорят, что протокол HTTP используется как «транспорт».
API многих программных продуктов также подразумевает использование HTTP для передачи данных — сами данные при этом могут иметь любой формат, например, XML или JSON.
Как правило, передача данных по протоколу HTTP осуществляется через TCP/IP-соединения. Серверное программное обеспечение при этом обычно использует TCP-порт 80 (и, если порт не указан явно, то обычно клиентское программное обеспечение по умолчанию использует именно 80-й порт для открываемых HTTP-соединений), хотя может использовать и любой другой.
Как отправить HTTP-запрос?
Самый простой способ разобраться с протоколом HTTP — это попробовать обратиться к какому-нибудь веб-ресурсу вручную. Представьте, что вы браузер, и у вас есть пользователь, который очень хочет прочитать статьи Анатолия Ализара.
Предположим, что он ввёл в адресной строке следующее:
Соответственно вам, как веб-браузеру, теперь необходимо подключиться к веб-серверу по адресу alizar.habrahabr.ru.
Для этого вы можете воспользоваться любой подходящей утилитой командной строки. Например, telnet:
telnet alizar.habrahabr.ru 80
Сразу уточню, что если вы вдруг передумаете, то нажмите Ctrl + «]», и затем ввод — это позволит вам закрыть HTTP-соединение. Помимо telnet можете попробовать nc (или ncat) — по вкусу.
После того, как вы подключитесь к серверу, нужно отправить HTTP-запрос. Это, кстати, очень легко — HTTP-запросы могут состоять всего из двух строчек.
Для того, чтобы сформировать HTTP-запрос, необходимо составить стартовую строку, а также задать по крайней мере один заголовок — это заголовок Host, который является обязательным, и должен присутствовать в каждом запросе. Дело в том, что преобразование доменного имени в IP-адрес осуществляется на стороне клиента, и, соответственно, когда вы открываете TCP-соединение, то удалённый сервер не обладает никакой информацией о том, какой именно адрес использовался для соединения: это мог быть, например, адрес alizar.habrahabr.ru, habrahabr.ru или m.habrahabr.ru — и во всех этих случаях ответ может отличаться. Однако фактически сетевое соединение во всех случаях открывается с узлом 212.24.43.44, и даже если первоначально при открытии соединения был задан не этот IP-адрес, а какое-либо доменное имя, то сервер об этом никак не информируется — и именно поэтому этот адрес необходимо передать в заголовке Host.
Стартовая (начальная) строка запроса для HTTP 1.1 составляется по следующей схеме:
Например (такая стартовая строка может указывать на то, что запрашивается главная страница сайта):
Метод (в англоязычной тематической литературе используется слово method, а также иногда слово verb — «глагол») представляет собой последовательность из любых символов, кроме управляющих и разделителей, и определяет операцию, которую нужно осуществить с указанным ресурсом. Спецификация HTTP 1.1 не ограничивает количество разных методов, которые могут быть использованы, однако в целях соответствия общим стандартам и сохранения совместимости с максимально широким спектром программного обеспечения как правило используются лишь некоторые, наиболее стандартные методы, смысл которых однозначно раскрыт в спецификации протокола.
URI (Uniform Resource Identifier, унифицированный идентификатор ресурса) — путь до конкретного ресурса (например, документа), над которым необходимо осуществить операцию (например, в случае использования метода GET подразумевается получение ресурса). Некоторые запросы могут не относиться к какому-либо ресурсу, в этом случае вместо URI в стартовую строку может быть добавлена звёздочка (астериск, символ «*»). Например, это может быть запрос, который относится к самому веб-серверу, а не какому-либо конкретному ресурсу. В этом случае стартовая строка может выглядеть так:
Версия определяет, в соответствии с какой версией стандарта HTTP составлен запрос. Указывается как два числа, разделённых точкой (например 1.1).
Для того, чтобы обратиться к веб-странице по определённому адресу (в данном случае путь к ресурсу — это «/»), нам следует отправить следующий запрос:
GET / HTTP/1.1
Host: alizar.habrahabr.ru
При этом учитывайте, что для переноса строки следует использовать символ возврата каретки (Carriage Return), за которым следует символ перевода строки (Line Feed). После объявления последнего заголовка последовательность символов для переноса строки добавляется дважды.
Впрочем, в спецификации HTTP рекомендуется программировать HTTP-сервер таким образом, чтобы при обработке запросов в качестве межстрочного разделителя воспринимался символ LF, а предшествующий символ CR, при наличии такового, игнорировался. Соответственно, на практике бо́льшая часть серверов корректно обработает и такой запрос, где заголовки отделены символом LF, и он же дважды добавлен после объявления последнего заголовка.
Если вы хотите отправить запрос в точном соответствии со спецификацией, можете воспользоваться управляющими последовательностями
и
:
echo -en "GET / HTTP/1.1
Host: alizar.habrahabr.ru
" | ncat alizar.habrahabr.ru 80
Как прочитать ответ?
Стартовая строка ответа имеет следующую структуру:
Версия протокола здесь задаётся так же, как в запросе.
Код состояния (Status Code) — три цифры (первая из которых указывает на класс состояния), которые определяют результат совершения запроса. Например, в случае, если был использован метод GET, и сервер предоставляет ресурс с указанным идентификатором, то такое состояние задаётся с помощью кода 200. Если сервер сообщает о том, что такого ресурса не существует — 404. Если сервер сообщает о том, что не может предоставить доступ к данному ресурсу по причине отсутствия необходимых привилегий у клиента, то используется код 403. Спецификация HTTP 1.1 определяет 40 различных кодов HTTP, а также допускается расширение протокола и использование дополнительных кодов состояний.
Пояснение к коду состояния (Reason Phrase) — текстовое (но не включающее символы CR и LF) пояснение к коду ответа, предназначено для упрощения чтения ответа человеком. Пояснение может не учитываться клиентским программным обеспечением, а также может отличаться от стандартного в некоторых реализациях серверного ПО.
После стартовой строки следуют заголовки, а также тело ответа. Например:
Тело ответа следует через два переноса строки после последнего заголовка. Для определения окончания тела ответа используется значение заголовка Content-Length (в данном случае ответ содержит 7 восьмеричных байтов: слово «Wisdom» и символ переноса строки).
Но вот по тому запросу, который мы составили ранее, веб-сервер вернёт ответ не с кодом 200, а с кодом 302. Таким образом он сообщает клиенту о том, что обращаться к данному ресурсу на данный момент нужно по другому адресу.
В заголовке Location передан новый адрес. Теперь URI (идентификатор ресурса) изменился на /users/alizar/, а обращаться нужно на этот раз к серверу по адресу habrahabr.ru (впрочем, в данном случае это тот же самый сервер), и его же указывать в заголовке Host.
GET /users/alizar/ HTTP/1.1
Host: habrahabr.ru
В ответ на этот запрос веб-сервер Хабрахабра уже выдаст ответ с кодом 200 и достаточно большой документ в формате HTML.
Если вы уже успели вжиться в роль, то можете теперь прочитать полученный от сервера HTML-код, взять карандаш и блокнот, и нарисовать профайл Ализара — в принципе, именно этим бы на вашем месте браузер сейчас и занялся.
А что с безопасностью?
Сам по себе протокол HTTP не предполагает использование шифрования для передачи информации. Тем не менее, для HTTP есть распространённое расширение, которое реализует упаковку передаваемых данных в криптографический протокол SSL или TLS.
Название этого расширения — HTTPS (HyperText Transfer Protocol Secure). Для HTTPS-соединений обычно используется TCP-порт 443. HTTPS широко используется для защиты информации от перехвата, а также, как правило, обеспечивает защиту от атак вида man-in-the-middle — в том случае, если сертификат проверяется на клиенте, и при этом приватный ключ сертификата не был скомпрометирован, пользователь не подтверждал использование неподписанного сертификата, и на компьютере пользователя не были внедрены сертификаты центра сертификации злоумышленника.
На данный момент HTTPS поддерживается всеми популярными веб-браузерами.
А есть дополнительные возможности?
Протокол HTTP предполагает достаточно большое количество возможностей для расширения. В частности, спецификация HTTP 1.1 предполагает возможность использования заголовка Upgrade для переключения на обмен данными по другому протоколу. Запрос с таким заголовком отправляется клиентом. Если серверу требуется произвести переход на обмен данными по другому протоколу, то он может вернуть клиенту ответ со статусом «426 Upgrade Required», и в этом случае клиент может отправить новый запрос, уже с заголовком Upgrade.
Такая возможность используется, в частности, для организации обмена данными по протоколу WebSocket (протокол, описанный в спецификации RFC 6455, позволяющий обеим сторонам передавать данные в нужный момент, без отправки дополнительных HTTP-запросов): стандартное «рукопожатие» (handshake) сводится к отправке HTTP-запроса с заголовком Upgrade, имеющим значение «websocket», на который сервер возвращает ответ с состоянием «101 Switching Protocols», и далее любая сторона может начать передавать данные уже по протоколу WebSocket.
Что-то ещё, кстати, используют?
На данный момент существуют и другие протоколы, предназначенные для передачи веб-содержимого. В частности, протокол SPDY (произносится как английское слово speedy, не является аббревиатурой) является модификацией протокола HTTP, цель которой — уменьшить задержки при загрузке веб-страниц, а также обеспечить дополнительную безопасность.
Увеличение скорости обеспечивается посредством сжатия, приоритизации и мультиплексирования дополнительных ресурсов, необходимых для веб-страницы, чтобы все данные можно было передать в рамках одного соединения.
Опубликованный в ноябре 2012 года черновик спецификации протокола HTTP 2.0 (следующая версия протокола HTTP после версии 1.1, окончательная спецификация для которой была опубликована в 1999) базируется на спецификации протокола SPDY.
Многие архитектурные решения, используемые в протоколе SPDY, а также в других предложенных реализациях, которые рабочая группа httpbis рассматривала в ходе подготовки черновика спецификации HTTP 2.0, уже ранее были получены в ходе разработки протокола HTTP-NG, однако работы над протоколом HTTP-NG были прекращены в 1998.
На данный момент поддержка протокола SPDY есть в браузерах Firefox, Chromium/Chrome, Opera, Internet Exporer и Amazon Silk.
И что, всё?
В общем-то, да. Можно было бы описать конкретные методы и заголовки, но фактически эти знания нужны скорее в том случае, если вы пишете что-то конкретное (например, веб-сервер или какое-то клиентское программное обеспечение, которое связывается с серверами через HTTP), и для базового понимания принципа работы протокола не требуются. К тому же, всё это вы можете очень легко найти через Google — эта информация есть и в спецификациях, и в Википедии, и много где ещё.
Впрочем, если вы знаете английский и хотите углубиться в изучение не только самого HTTP, но и используемых для передачи пакетов TCP/IP, то рекомендую прочитать вот эту статью.
Ну и, конечно, не забывайте, что любая технология становится намного проще и понятнее тогда, когда вы фактически начинаете ей пользоваться.