Содержание
Графический интерфейс в Java прошел весьма тернистый путь развития и становления. Долгое время его обвиняли в медленной работе, жадности к ресурсам системы и ограниченной функциональности.
Java AWT
Первой попыткой Sun создать графический интерфейс для Java была библиотека AWT (Abstract Window Toolkit) — инструментарий для работы с различными оконными средами. Sun сделал прослойку на Java, которая вызывает методы из библиотек, написанных на С. Библиотечные методы AWT создают и используют графические компоненты операционной среды. С одной стороны, это хорошо, так как программа на Java похожа на остальные программы в рамках одной ОС. Но при запуске ее на другой платформе могут возникнуть различия в размерах компонентов и шрифтов, которые будут портить внешний вид программы.
Чтобы обеспечить мультиплатформенность AWT интерфейсы вызовов компонентов были унифицированы, вследствии чего их функциональность получилась немного урезанной. Да и набор компонентов получился довольно небольшой. Так например, в AWT нет таблиц, а в кнопках не поддерживается отображение иконок. Тем не менее пакет java.awt входит в Java с самого первого выпуска и его можно использовать для создания графических интерфейсов.
Таким образом, компоненты AWT не выполняют никакой "работы". Это просто «Java-оболочка» для элементов управления той операционной системы, на которой они работают. Все запросы к этим компонентам перенаправляются к операционной системе, которая и выполняет всю работу.
Использованные ресурсы AWT старается освобождать автоматически. Это немного усложняет архитектуру и влияет на производительность. Написать что-то серьезное с использованием AWT будет несколько затруднительно. Сейчас ее используют разве что для апплетов.
Вслед за AWT Sun разработала графическую библиотеку компонентов Swing, полностью написанную на Java. Для отрисовки используется 2D, что принесло с собой сразу несколько преимуществ. Набор стандартных компонентов значительно превосходит AWT по разнообразию и функциональности. Swing позволяет легко создавать новые компоненты, наследуясь от существующих, и поддерживает различные стили и скины.
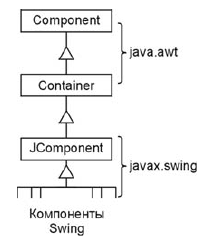
Создатели новой библиотеки пользовательского интерфейса Swing не стали «изобретать велосипед» и в качестве основы для своей библиотеки выбрали AWT. Конечно, речь не шла об использовании конкретных тяжеловесных компонентов AWT (представленных классами Button, Label и им подобными). Нужную степень гибкости и управляемости обеспечивали только легковесные компоненты. На диаграмме наследования представлена связь между AWT и Swing.
Важнейшим отличием Swing от AWT является то, что компоненты Swing вообще не связаны с операционной системой и поэтому гораздо более стабильны и быстры. Такие компоненты в Java называются легковесными (lightweight), и понимание основных принципов их работы во многом объяснит работу Swing.
Swing контейнеры высшего уровня
Для создания графического интерфейса приложения необходимо использовать специальные компоненты библиотеки Swing, называемые контейнерами высшего уровня (top level containers). Они представляют собой окна операционной системы, в которых размещаются компоненты пользовательского интерфейса. К контейнерам высшего уровня относятся окна JFrame и JWindow, диалоговое окно JDialog, а также апплет JApplet (который не является окном, но тоже предназначен для вывода интерфейса в браузере, запускающем этот апплет). Контейнеры высшего уровня Swing представляют собой тяжеловесные компоненты и являются исключением из общего правила. Все остальные компоненты Swing являются легковесными.
Простой Swing пример создания оконного интерфейса JFrame.
Конструктор JFrame() без параметров создает пустое окно. Конструктор JFrame(String title) создает пустое окно с заголовком title. Чтобы создать простейшую программу с пустым окном необходимо использовать следующие методы :
- setSize(int width, int height) – определение размеров окна;
- setDefaultCloseOperation(int operation) – определение действия при завершении программы;
- setVisible(boolean visible) – сделать окно видимым.
Если не определить размеры окна, то оно будет иметь нулевую высоту независимо от того, что в нем находится. Размеры окна включают не только «рабочую» область, но и границы и строку заголовка.
Метод setDefaultCloseOperation определяет действие, которое необходимо выполнить при "выходе из программы". Для этого следует в качестве параметра operation передать константу EXIT_ON_CLOSE, описанную в классе JFrame.
По умолчанию окно создается невидимым. Чтобы отобразить окно на экране вызывается метод setVisible с параметром true. Если вызвать его с параметром false, окно станет невидимым.
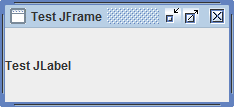
Графический интерфейс java swing примера создания окна JFrame представлен на следующем рисунке.
Для подключения библиотеки Swing в приложении необходимо импортировать библиотеку javax.swing.
Корневая панель JRootPane
Каждый раз, как только создается контейнер высшего уровня, будь то обычное окно, диалоговое окно или апплет, в конструкторе этого контейнера создается корневая панель JRootPane. Контейнеры высшего уровня Swing следят за тем, чтобы другие компоненты не смогли "пробраться" за пределы JRootPane.
Корневая палель JRootPane добавляет в контейнеры свойство "глубины", обеспечивая возможность не только размещать компоненты один над другим, но и при необходимости менять их местами, увеличивать или уменьшать глубину расположения компонентов. Такая возможность необходима при создании многодокументного приложения Swing, у которого окна представляют легковесные компоненты, располагающиеся друг над другом, а также выпадающими (контекстными) меню и всплывающими подсказками.
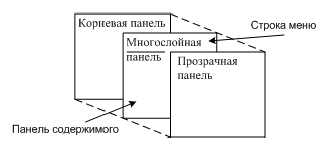
На следующем рисунке наглядно представлена структура корневой панели JRootPane.
Корневая панель JRootPane представляет собой контейнер, унаследованный от базового класса Swing JComponent. В этом контейнере за расположение компонентов отвечает специальный менеджер расположения, реализованный во внутреннем классе RootPaneLayout. Этот менеджер расположения отвечает за то, чтобы все составные части корневой панели размещались так, как им следует: многослойная панель занимает все пространство окна; в ее слое FRAME_CONTENT_LAYER располагаются строка меню и панель содержимого, а над всем этим располагется прозрачная панель.
Все составляющие корневой панели JRootPane можно получить или изменить. Для этого у нее есть набор методов get/set. Программным способом JRootPane можно получить с использованием метода getRootPane().
Кроме контейнеров высшего уровня корневая панель применяется во внутренних окнах JInternalFrame, создаваемых в многодокументных приложениях и располагающихся на "рабочем столе" JDesktopPane. Это позволяет забыть про то, что данные окна представляют собой обычные легковесные компоненты, и работать с ними как с настоящими контейнерами высшего уровня.
Многослойная панель JLayeredPane
В основании корневой панели (контейнера) лежит так называемая многослойная панель JLayeredPane, занимающая все доступное пространство контейнера. Именно в этой панели располагаются все остальные части корневой панели, в том числе и все компоненты пользовательского интерфейса.
JLayeredPane используется для добавления в контейнер свойства глубины (depth). To есть, многослойная панель позволяет организовать в контейнере третье измерение, вдоль которого располагаются слои (layers) компонента. В обычном контейнере расположение компонента определяется прямоугольником, который показывает, какую часть контейнера занимает компонент. При добавлении компонента в многослойную панель необходимо указать не только прямоугольник, занимаемый компонентом, но и слой, в котором он будет располагаться. Слой в многослойной панели определяется целым числом. Чем больше определяющее слой число, тем выше слой находится.
Первый добавленный в контейнер компонент оказывается выше компонентов, добавленных позже. Чаще всего разработчик не имеет дело с позициями компонентов. При добавлении компонентов их положение меняются автоматически. Тем не менее многослойная панель позволяет менять позиции компонентов динамически, уже после их добавления в контейнер.
Возможности многослойной панели широко используются некоторыми компонентами Swing. Особенно они важны для многодокументных приложений, всплывающих подсказок и меню. Многодокументные Swing приложения задействуют специальный контейнер JDesktopPane («рабочий стол»), унаследованный от JLayeredPane, в котором располагаются внутренние окна Swing. Самые важные функции многодокументного приложения — расположение «активного» окна над другими, сворачивание окон, их перетаскивание — обеспечиваются механизмами многослойной панели. Основное преимущество от использования многослойной панели для всплывающих подсказок и меню — это ускорение их работы. Вместо создания для каждой подсказки или меню нового тяжеловесного окна, располагающегося над компонентом, в котором возник запрос на вывод подсказки или меню, Swing создает быстрый легковесный компонент. Этот компонент размещается в достаточно высоком слое многослойной панели выше в стопке всех остальных компонентов и используется для вывода подсказки или меню.
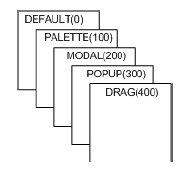
Многослойная панель позволяет организовать неограниченное количество слоев. Структура JLayeredPane включает несколько стандартных слоев, которые и используются всеми компонентами Swing, что позволяет обеспечить правильную работу всех механизмов многослойной панели. Стандартные слои JLayeredPane представлены на следующем рисунке.
Слой Default используется для размещения всех обычных компонентов, которые добавляются в контейнер. В этом слое располагаются внутренние окна многодокументных приложений.
Слой Palette предназначен для размещения окон с набором инструментов, которые обычно перекрывают остальные элементы интерфейса. Создавать такие окна позволяет панель JDesktopPane, которая размещает их в этом слое.
Слой Modal планировался для размещения легковесных модальных диалоговых окон. Однако такие диалоговые окна пока не реализованы, так что этот слой в Swing в настоящее время не используется.
Наиболее часто используемый слой, служащий для размещения всплывающих меню и подсказок.
Самый верхний слой. Предназначен для операций перетаскивания (drag and drop), которые должны быть хорошо видны в интерфейсе программы.
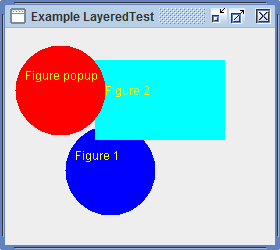
Небольшой пример JLayeredPane с многослойной панелью показывает, как добавлять компоненты в различные слои и как слои располагаются друг над другом :
В примере создается небольшое окно JFrame и в многослойную панель добавляется несколько компонентов Figure. Чтобы получить многослойную панель в любом контейнере Swing высшего уровня, достаточно вызвать метод getLayeredPane().
Вспомогательный класс Figure наследует свойства базового класса JComponent и позволяет различными цветами рисовать фигуры двух типов (круги и прямоугольники). Параметры для прорисовки фигур задаются в конструкторе класса.
При определении интерфейса создаются три фигуры разного цвета (два круга и прямоугольник). Круг размещается в слое POPUP_LAYER, а прямоугольники — в слое PALETTE_LAYER. При размещении компонентов указываются их абсолютные экранные координаты, потому что в многослойной панели обычные менеджеры расположения не работают.
В завершении позиция одного из прямоугольников меняется так, чтобы он был первым в слое, хотя изначально добавлялся вторым. Запустив приложение, вы увидите, что многослойная панель работает и аккуратно располагает компоненты согласно их слоям и позициям.
В обычных приложениях многослойная панель редко используется напрямую, в них она выполняет свои функции незаметно. Тем не менее, иногда она помогает создать удивительные эффекты и необычные интерфейсы, позволяя, например, разместить поверх обычных компонентов анимацию или видео, не требуя для этого от разработчика нечеловеческих усилий и ухищрений.
Панель содержимого ContentPane
Панель содержимого ContentPane – это следующая часть корневой панели, которая используется для размещения компонентов пользовательского интерфейса программы. ContentPane занимает большую часть пространства многослойной панели (за исключением места, занимаемого строкой меню). Чтобы панель содержимого не закрывала добавляемые впоследствии в окно компоненты, многослойная панель размещает ее в специальном очень низком слое с названием FRAME_CONTENT_LAYER, с номером -30000.
Обратиться к панели содержимого можно методом getContentPane() класса JFrame. С помощью метода add(Component component) можно добавить на нее любой элемент управления. Заменить ContentPane любой другой панелью типа JPanel можно методом setContentPane()
Пример добавления кнопки в панель содержимого :
В результате получим окно с кнопкой. Кнопка занимает всю доступную площадь окна. Такой эффект полезен не во всех программах, поэтому необходимо использовать различные способы расположения элементов на панели.
Панель содержимого можно полностью заменить. Рассмотрим следующий Swing пример использования панели содержимого ContentPane.
В примере создается небольшое окно и панель с двумя кнопками, которая затем методом setContentPane() заменяет панель содержимого окна. Таким образом была использована замена вместо более простого добавления – вызова метода add(). Интерфейс окна представлен на следующем скриншоте.
Панель содержимого ContentPane сама собой не представляет ничего особенного. Необходимо лишь помнить, что компоненты добавляются именно в нее.
Прозрачная панель JOptionPane
Прозрачная панель JOptionPane размещается корневой панелью выше всех элементов многослойной панели. За размещением JOptionPane следит корневая панель, которая размещает прозрачную панель выше многослойной панели, причем так, чтобы она полностью закрывала всю область окна, включая и область, занятую строкой меню.
JOptionPane используется в приложениях достаточно редко, поэтому по умолчанию корневая панель делает ее невидимой, что позволяет уменьшить нагрузку на систему рисования. Следует иметь в виду, что если вы делаете прозрачную панель видимой, нужно быть уверенным в том, что она прозрачна (ее свойство opaque равно false), поскольку в противном случае она закроет все остальные элементы корневой панели, и остальной интерфейс будет невидим.
В каких случаях можно использовать прозрачную панель JOptionPane? С ее помощью можно определять функции приложения, для реализации которых «с нуля» понадобились бы серьезные усилия. Прозрачную панель можно приспособить под автоматизированное тестирование пользовательского интерфейса. Синтезируемые в ней события позволяют отслеживать промежуточные отладочные результаты. Иногда такой подход гораздо эффективнее ручного тестирования.
Прозрачная панель JOptionPane может быть использована для эффектной анимации, «плавающей» поверх всех компонентов, включая строку меню, или для перехвата событий, если некоторые из них необходимо обрабатывать перед отправкой в основную часть пользовательского интерфейса.
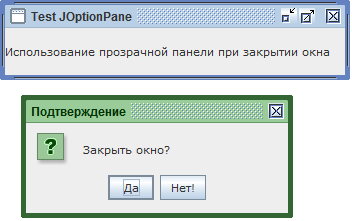
Пример использования прозрачной панели Swing JOptionPane :
Если методу setDefaultCloseOperation передать константу JFrame.EXIT_ON_CLOSE, то при закрытии окна приложение будет прекращать работу. В примере этому методу передается константа JFrame.DO_NOTHING_ON_CLOSE, чтобы при закрытии окна ничего не происходило. Выход из приложения в примере осуществляется из JFrame слушателя WindowListener в методе windowClosing. При закрытии окна вызывается метод windowClosing с параметром WindowEvent event, который в прозрачной панели Swing JOptionPane открывает диалоговое окно подтверждения.
На следующем скриншоте представлены два окна приложения. Верхнее главное окно. При закрытии данного окна открывается нижнее диалоговое окно подтверждения намерения.
Строка меню JMenuBar
Одной из важных особенностей использования корневой панели JRootPane в Swing, является необходимость размещения в окне строки меню JMenuBar. Серьезное приложение нельзя построить без какого-либо меню для получения доступа к функциям программы. Библиотека Swing предоставляет прекрасные возможности для создания удобных меню JMenuBar, которые также являются легковесными компонентами.
Строка меню JMenuBar размещается в многослойной панели в специальном слое FRAME_CONTENT_LAYER и занимает небольшое пространство в верхней части окна. По размерам в длину строка меню равна размеру окна. Ширина строки меню зависит от содержащихся в ней компонентов.
Корневая панель следит, чтобы панель содержимого и строка меню JMenuBar не перекрывались. Если строка меню не требуется, то корневая панель использует все пространство для размещения панели содержимого.
Исходные коды примеров, рассмотренных в тексте страницы, можно скачать здесь.
В Java есть 2 основных пакета для создания графических интерфейсов (Graphics User Interface). Это Abstract Windows Toolkit (AWT) и Swing. AWT использует виджеты операционной системы, поэтому эта библиотека немного быстрее. Но на мой взгляд, Swing более хорошо спроектирован.
В данном туториале мы рассмотрим основные элементы библиотеки Swing и создадим простой интерфейс (GUI) в качестве примера.
Для группировки компонент интерфейса используются контейнеры (Container). Для создания основного контейнера для приложения чаще всего используется контейнер JFrame (есть еще JWindows и JApplet). Проще всего унаследоваться от JFrame тем самым получить доступ ко множеству методов, например:
setBounds(x, y, w, h) – указывает координаты верхней левой вершины окна, а также его ширину и высоту.
setResizable(bool) – указывает, можно ли изменять размер окна.
setTitle(str) – устанавливает название окна.
setVisible(bool) – собственно отображает окно.
setDefaultCloseOperation(operation) – указывает операцию, которая будет произведена при закрытии окна.
Основные элементы управления:
- JLabel – элемент для отображения фиксированного текста;
- JTextField – простой edit-box;
- JButton – обычная кнопка (button);
- JCheckBox – элемент выбора (аналог checkbox);
- JRadioButton – радио кнопка
Как видите, все довольно просто и логично.
При отображении элементов управления используются специальные менеджеры – LayoutManager. У всех LayoutManager’ов есть методы для добавления у удаления элементов.
FlowLayout – используется для последовательного отображения элементов. Если элемент не помещается в конкретную строку, он отображается в следующей.
GridLayout – отображения элементов в виде таблицы с одинаковыми размерами ячеек.
BorderLayout – используется при отображении не более 5 элементов. Эти элементы располагаются по краям фрейма и в ценрте: North, South, East, West, Center.
BoxLayout – отображает элементы в виде рядка или колонки.
GridBagLayout – позволяет назначать месторасположение и размер каждого виджета. Это самый сложный, но и самый эффективный вид отображения.
Стоит еще обратить внимание на обработку событий. Для этого используются так называемые Event Listeners.
Ну все, довольно теории, перейдем к примеру GUI:
getContentPane возвращает контейнер верхнего уровня. ButtonGroup служит для создания группы взаимосвязанных радио-кнопок.
Внутренний класс ButtonActionListener реализует интерфейс ActionListener. Для этого необходимо предоставить имплементацию метода actionPerformed.
JOptionPane служит для отображения диалоговых окон.
Жду ваших вопросов и комментариев. Если вы хотите больше узнать о Swing, скажите об этом, и в скором времени я напишу еще одну статью с более сложными приемами и компонентами.
WindowBuilder — это мощный и простой в использовании графический дизайнер Java, в котором можно работать как с кодом, так и с интерфейсом напрямую.
WindowBuilder состоит из SWT конструктор и Swing и позволяет очень легко создавать приложения Java GUI, не тратя много времени на написание кода. Используя визуальный конструктор WYSIWYG и инструменты компоновки для создания простых форм, код Java будет создаваться для вас сам. Можно легко добавлять элементы управления, перетаскивая их на форму, добавлять обработчики событий к элементам управления, изменять различные свойства элементов с помощью редактора свойств и многое другое.
WindowBuilder построен как плагин для Eclipse. Плагин создает абстрактное синтаксическое дерево для навигации по исходному коду и использует GEF для отображения и управления визуальным представлением.
Сгенерированный код не требует дополнительных пользовательских библиотек для компиляции и запуска: весь сгенерированный код можно использовать без установки WindowBuilder. Он также поддерживает редактирование кода в свободной форме (вносить изменения в любом месте) и большинство пользовательских ре-факторингов (вы можете перемещать, переименовывать и подразделять методы без каких-либо проблем).
Установка
В установке нет ничего сложного. Открываем Eclipse, в нем ищем меню Help и заходим в Eclipse Marketplace. Вбиваем в поиск WindowBuilder и нажимаем установить(install). После загрузки потребуется перезагрузить Eclipse.
Создание оконного интерфейса
После установки WindowBuilder можно приступать к созданию.
Для начала нужно создать проект:
File –> New –> Java Project
После этого в самом проекте создаем WindowBuilder:
File –> New –> Other…
Затем в папке WindowBuilder выбираем то, что мы хотим использовать. Например JFrame:
Вводим название и жмем Finish
В итоге перед нами окно, внизу которого находятся два раздела: Source и Design. Благодаря которым мы можем перемещаться с кода на проект и обратно.
Так выглядит созданный проект:
Справа находится создаваемое нами окно;
В центре – панель элементов управления;
Наверху слева – дерево для навигации по коду;
Внизу слева – окно свойств элемента;
Снизу – переключатель между кодом и интерфейсом.
Так выглядит часть автоматически сгенерированного кода:
Основные элементы
Познакомимся поближе с основными элементами графического интерфейса на панели элементов.
Containers
JPanel — Элемент управления, представляющий собой прямоугольное пространство, на котором можно размещать другие элементы…
JScrollPane — Обеспечивает прокручиваемое представление легкого компонента. Он управляет видовым экраном, дополнительными вертикальными и горизонтальными полосами прокрутки, а также видовыми экранами заголовков строк и столбцов.
JSplitPane — Используется для разделения двух (и только двух) компонентов. Эти два компонента графически разделены на основе реализации внешнего вида и ощущения, а затем два компонента могут быть интерактивно изменены пользователем.
JTabbedPane — Компонент, который позволяет пользователю переключаться между группой компонентов, нажав на вкладку с заданным заголовком и / или значком.
JToolbar — Компонент, который полезен для отображения часто используемых действий или элементов управления
JLayeredPane — Добавляет глубину, позволяя компонентам перекрывать друг друга, когда это необходимо. Целочисленный объект определяет глубину каждого компонента в контейнере, где компоненты с более высоким номером находятся «сверху» других компонентов.
JDesktopPane — Контейнер, используемый для создания интерфейса с несколькими документами или виртуального рабочего стола.
JinternalFrame — Легкий объект, который предоставляет многие функции собственного фрейма, включая перетаскивание, закрытие, превращение в значок, изменение размера, отображение заголовка и поддержку строки меню.
Layouts
Absolute layout — Макет с абсолютным позиционированием компонентов.
FlowLayout — Упорядочивает компоненты в потоке слева направо, подобно строкам текста в абзаце. Макеты потоков обычно используются для размещения кнопок на панели.
BorderLayout — Раскладывает контейнер, упорядочивая и изменяя размеры его компонентов по частям: верх, низ, право, лево и центр.
GridLayout — Менеджер компоновки, который раскладывает компоненты контейнера в прямоугольную сетку. Контейнер разделен на прямоугольники одинакового размера, и в каждый прямоугольник помещается по одному компоненту.
GridBagLayout — Гибкий менеджер компоновки, который выравнивает компоненты по вертикали и горизонтали, не требуя, чтобы компоненты были одинакового размера. Каждый объект GridBagLayout поддерживает динамическую прямоугольную сетку ячеек, причем каждый компонент занимает одну или несколько ячеек.
BoxLayout — Менеджер компоновки, который позволяет размещать несколько компонентов либо вертикально, либо горизонтально. Компоненты не будут обернуты так, например, вертикальное расположение компонентов останется вертикально расположенным при изменении размера кадра.
FormLayout — Мощный, гибкий и точный менеджер макетов общего назначения. Он выравнивает компоненты по вертикали и горизонтали в динамической прямоугольной сетке ячеек, причем каждый компонент занимает одну или несколько ячеек.
CardLayout — Это менеджер размещения. При таком размещении компоненты уложены один на другом, как в колоде карт. Одновременно видна только одна карта.
SpringLayout — Раскладывает дочерние элементы связанного с ним контейнера в соответствии с набором ограничений (относительно друг друга и контейнера).
MigLayout — Самый универсальный и гибкий менеджер макетов Swing и SWT для Java, но он очень прост в освоении и использовании. Он может создавать проточные, сеточные, абсолютные (со ссылками), сгруппированные и стыковочные макеты.
GroupLayout — Раскладывает компоненты по группам.
Components
JLabel — Область отображения для короткой текстовой строки или изображения, или и того, и другого. Метка не реагирует на входные события.
JComboBox — Компонент, объединяющий кнопку или редактируемое поле и раскрывающийся список. Пользователь может выбрать значение из раскрывающегося списка, который появляется по запросу пользователя. Если сделать поле со списком редактируемым, то поле со списком будет содержать редактируемое поле, в которое пользователь может ввести значение.
JCheckBox — Реализация флажка, который отображает его состояние для пользователя. По соглашению можно установить любое количество флажков в группе.
JTextField — Cтрока для ввода/вывода текста.
JButton — Кнопка.
JRadioButton — Реализация переключателя — элемент, который может быть выбран или отменен, и который отображает его состояние для пользователя. Используется с объектом ButtonGroup для создания группы кнопок, в которой одновременно можно выбрать только одну кнопку.
JTextArea — Многострочная область, в которой отображается обычный текст.
JToggleButton — Реализация кнопки с двумя состояниями — элемент, который может быть выбран или отменен, и который отображает свое состояние пользователю.
JFormattedTextField — Компонент, который позволяет редактировать одну строку текста с помощью предопределенной маски.
JPasswordField — Область для ввода текста, которая указывает, что что-то было введено, но не показывает исходные символы.
JTextPane — Текстовый компонент, который может быть помечен атрибутами, представленными графически.
Jspinner — Компонент, который позволяет пользователю выбрать число или значение объекта из упорядоченной последовательности.
JTable — Используется для отображения и редактирования таблиц.
JProgressBar — Компонент, который по умолчанию отображает целочисленное значение в пределах ограниченного интервала. Индикатор выполнения обычно сообщает о ходе выполнения некоторой работы, отображая ее процент завершения.
JEditorPane — Текстовый компонент для отображения на экране текста любого формата.
JList — Компонент, позволяющий пользователю выбрать один или несколько объектов из списка.
JTree — Элемент управления, отображающий набор иерархических данных в виде схемы.
JScrollBar — Полоса прокрутки. Пользователь помещает указатель мыши в полосу прокрутки, чтобы определить содержимое области просмотра.
JSeparator — Горизонтальная или вертикальная линия, используемая для разделения других элементов управления.
Заключение
Мы познакомились с windowbuilder плагином Eclipse, чтобы легко и быстро создавать приложения пользовательского интерфейса. Обсудили различные разделы панели элементов, а также использование каждого из них.
Короче говоря WindowBuilder — это очень хороший инструмент для проектирования и разработки интерактивного пользовательского приложения с нуля.
Данная статья не подлежит комментированию, поскольку её автор ещё не является полноправным участником сообщества. Вы сможете связаться с автором только после того, как он получит приглашение от кого-либо из участников сообщества. До этого момента его username будет скрыт псевдонимом.