Содержание
- 1 Вырезаем надпись из фона
- 2 Вырезаем надпись из фона
- 3 Вырезаем надпись из фона
- 4 Совет 1: Как вырезать текст из картинки
- 5 Вырезаем надпись из фона
- 6 Как вырезать текст из картинки?
- 7 Вырезаем надпись из фона
- 8 Создаем эффект вырезанного текста в Фотошоп
- 9 Вырезаем надпись из фона
- 10 1. Создаем задний фон
- 11 2. Добавляем текст
- 12 3. Добавляем листву
- 13 4. Добавляем оленя
- 14 5. Финальная цветокоррекция
Все мы пассажиры одного корабля по имени Земля
Статьи » Уроки » Adobe Photoshop
Вырезаем надпись из фона
Шаг 1: Загрузите в программу изображение, которое будет являться исходным для нашей работы. Выберите инструмент «Горизонтальный текст – маска» и в панели параметров выберите такой размер шрифта, при котором текст будет закрывать изображение. В нашем примере выберем размер равный 72. Шрифт выберите как можно более широкий. Введите текст, не обращая внимания на то, что он может выходить за пределы изображения и не закрывать его полностью.
Шаг 2: Выделите введенный текст и нажмите кнопку «Вкл./Выкл. палитры символов и абзацев» расположенную в панели параметров. В появившейся палитре, меняя значения в полях «Масштаб по вертикали» и «Масштаб по горизонтали» добейтесь, чтобы текст покрывал весь рисунок. В нашем примере это числа 120 и 200 соответственно. Чтобы изображение было хорошо различимо внутри текста, буквы следует располагать как можно ближе друг к другу. Расстояние между символами меняется в поле «Третинг для выделенных символов». Введите в этом поле число -90. После того, как вы добились нужного результата, нажмите кнопку «Применить текущую правку», расположенную в панели параметров, чтобы завершить ввод текста. Обратите внимание, что текст был введен в виде выделения.
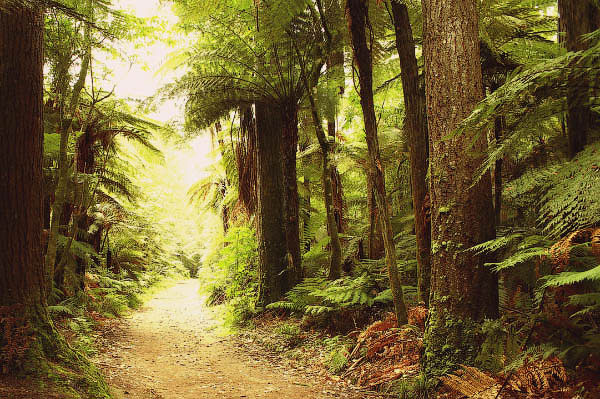
На рисунке: Исходное изображение
На рисунке: Текст в виде выделения
Шаг 3: Чтобы красиво оформить текст, примените к нему ряд эффектов. Однако прямо сейчас это сделать невозможно, поскольку изображение в данный момент состоит лишь из заднего плана, к которому стиль слоя применить нельзя. Выберите команду меню «Слой => Новый => Из заднего плана (Layer => New => background)». В появившемся диалоге нажмите кнопку Да (ОК), чтобы преобразовать слой.
Шаг 4: У нас получилось выделенные фрагменты изображения в форме текста. А нам нужно, наоборот, оставить изображение внутри текста.
Вырезаем надпись из фона
Выберите команду меню «Выделение => Инверсия ( => Invert)», а затем нажмите клавишу . Снова выделите текс, выбрав команду «Выделение => Инверсия( => Invert)», еще раз. Мы получим текст в виде фрагментов изображения.
На рисунке: Выделенный текст
На рисунке: Окончательный вариант
Шаг 5: В палитре слоев нажмите кнопку «Добавить стиль слоя», им будет открыто меню, в котором выберите команду Тиснение (Emboss). В результате будет открыт диалог настройки стиля слоя. В поле Размер (Size) введите число 25. Остальные параметры оставьте по умолчанию. в списке используемых эффектов установите флажок Тень(Shadow). Нажмите кнопку Да (ОК), диалог будет закрыт, а эффекты будут применены.
Шаг 6: Чтобы увидеть окончательный вариант, выберите команду меню «Слой => Выполнить сведения (Layer => Flatten Image)». Слои будут объединены, и у надписи появится фон. Таким образом, можно создавать оригинальные надписи.
Оцените, пожалуйста, эту статью:
Читать комментарии на форуме.
Рейтинг: 3.6/5 (голосов: 20)
Статьи » Уроки » Adobe Photoshop
Вырезаем надпись из фона
Шаг 1: Загрузите в программу изображение, которое будет являться исходным для нашей работы. Выберите инструмент «Горизонтальный текст – маска» и в панели параметров выберите такой размер шрифта, при котором текст будет закрывать изображение. В нашем примере выберем размер равный 72. Шрифт выберите как можно более широкий. Введите текст, не обращая внимания на то, что он может выходить за пределы изображения и не закрывать его полностью.
Шаг 2: Выделите введенный текст и нажмите кнопку «Вкл./Выкл. палитры символов и абзацев» расположенную в панели параметров. В появившейся палитре, меняя значения в полях «Масштаб по вертикали» и «Масштаб по горизонтали» добейтесь, чтобы текст покрывал весь рисунок. В нашем примере это числа 120 и 200 соответственно. Чтобы изображение было хорошо различимо внутри текста, буквы следует располагать как можно ближе друг к другу. Расстояние между символами меняется в поле «Третинг для выделенных символов».
Совет 1: Как вырезать текст из картинки
Введите в этом поле число -90. После того, как вы добились нужного результата, нажмите кнопку «Применить текущую правку», расположенную в панели параметров, чтобы завершить ввод текста. Обратите внимание, что текст был введен в виде выделения.
На рисунке: Исходное изображение
На рисунке: Текст в виде выделения
Шаг 3: Чтобы красиво оформить текст, примените к нему ряд эффектов. Однако прямо сейчас это сделать невозможно, поскольку изображение в данный момент состоит лишь из заднего плана, к которому стиль слоя применить нельзя. Выберите команду меню «Слой => Новый => Из заднего плана (Layer => New => background)». В появившемся диалоге нажмите кнопку Да (ОК), чтобы преобразовать слой.
Шаг 4: У нас получилось выделенные фрагменты изображения в форме текста. А нам нужно, наоборот, оставить изображение внутри текста. Выберите команду меню «Выделение => Инверсия ( => Invert)», а затем нажмите клавишу . Снова выделите текс, выбрав команду «Выделение => Инверсия( => Invert)», еще раз. Мы получим текст в виде фрагментов изображения.
На рисунке: Выделенный текст
На рисунке: Окончательный вариант
Шаг 5: В палитре слоев нажмите кнопку «Добавить стиль слоя», им будет открыто меню, в котором выберите команду Тиснение (Emboss). В результате будет открыт диалог настройки стиля слоя. В поле Размер (Size) введите число 25. Остальные параметры оставьте по умолчанию. в списке используемых эффектов установите флажок Тень(Shadow). Нажмите кнопку Да (ОК), диалог будет закрыт, а эффекты будут применены.
Шаг 6: Чтобы увидеть окончательный вариант, выберите команду меню «Слой => Выполнить сведения (Layer => Flatten Image)». Слои будут объединены, и у надписи появится фон. Таким образом, можно создавать оригинальные надписи.
Оцените, пожалуйста, эту статью:
Читать комментарии на форуме.
Рейтинг: 3.6/5 (голосов: 20)
Статьи » Уроки » Adobe Photoshop
Вырезаем надпись из фона
Шаг 1: Загрузите в программу изображение, которое будет являться исходным для нашей работы. Выберите инструмент «Горизонтальный текст – маска» и в панели параметров выберите такой размер шрифта, при котором текст будет закрывать изображение. В нашем примере выберем размер равный 72. Шрифт выберите как можно более широкий. Введите текст, не обращая внимания на то, что он может выходить за пределы изображения и не закрывать его полностью.
Шаг 2: Выделите введенный текст и нажмите кнопку «Вкл./Выкл. палитры символов и абзацев» расположенную в панели параметров. В появившейся палитре, меняя значения в полях «Масштаб по вертикали» и «Масштаб по горизонтали» добейтесь, чтобы текст покрывал весь рисунок. В нашем примере это числа 120 и 200 соответственно. Чтобы изображение было хорошо различимо внутри текста, буквы следует располагать как можно ближе друг к другу. Расстояние между символами меняется в поле «Третинг для выделенных символов». Введите в этом поле число -90. После того, как вы добились нужного результата, нажмите кнопку «Применить текущую правку», расположенную в панели параметров, чтобы завершить ввод текста. Обратите внимание, что текст был введен в виде выделения.
На рисунке: Исходное изображение
На рисунке: Текст в виде выделения
Шаг 3: Чтобы красиво оформить текст, примените к нему ряд эффектов. Однако прямо сейчас это сделать невозможно, поскольку изображение в данный момент состоит лишь из заднего плана, к которому стиль слоя применить нельзя. Выберите команду меню «Слой => Новый => Из заднего плана (Layer => New => background)». В появившемся диалоге нажмите кнопку Да (ОК), чтобы преобразовать слой.
Шаг 4: У нас получилось выделенные фрагменты изображения в форме текста. А нам нужно, наоборот, оставить изображение внутри текста. Выберите команду меню «Выделение => Инверсия ( => Invert)», а затем нажмите клавишу . Снова выделите текс, выбрав команду «Выделение => Инверсия( => Invert)», еще раз. Мы получим текст в виде фрагментов изображения.
На рисунке: Выделенный текст
На рисунке: Окончательный вариант
Шаг 5: В палитре слоев нажмите кнопку «Добавить стиль слоя», им будет открыто меню, в котором выберите команду Тиснение (Emboss).
Как вырезать текст из картинки?
В результате будет открыт диалог настройки стиля слоя. В поле Размер (Size) введите число 25. Остальные параметры оставьте по умолчанию. в списке используемых эффектов установите флажок Тень(Shadow). Нажмите кнопку Да (ОК), диалог будет закрыт, а эффекты будут применены.
Шаг 6: Чтобы увидеть окончательный вариант, выберите команду меню «Слой => Выполнить сведения (Layer => Flatten Image)». Слои будут объединены, и у надписи появится фон. Таким образом, можно создавать оригинальные надписи.
Оцените, пожалуйста, эту статью:
Читать комментарии на форуме.
Рейтинг: 3.6/5 (голосов: 20)
Статьи » Уроки » Adobe Photoshop
Вырезаем надпись из фона
Шаг 1: Загрузите в программу изображение, которое будет являться исходным для нашей работы. Выберите инструмент «Горизонтальный текст – маска» и в панели параметров выберите такой размер шрифта, при котором текст будет закрывать изображение. В нашем примере выберем размер равный 72. Шрифт выберите как можно более широкий. Введите текст, не обращая внимания на то, что он может выходить за пределы изображения и не закрывать его полностью.
Шаг 2: Выделите введенный текст и нажмите кнопку «Вкл./Выкл. палитры символов и абзацев» расположенную в панели параметров. В появившейся палитре, меняя значения в полях «Масштаб по вертикали» и «Масштаб по горизонтали» добейтесь, чтобы текст покрывал весь рисунок. В нашем примере это числа 120 и 200 соответственно. Чтобы изображение было хорошо различимо внутри текста, буквы следует располагать как можно ближе друг к другу. Расстояние между символами меняется в поле «Третинг для выделенных символов». Введите в этом поле число -90. После того, как вы добились нужного результата, нажмите кнопку «Применить текущую правку», расположенную в панели параметров, чтобы завершить ввод текста. Обратите внимание, что текст был введен в виде выделения.
На рисунке: Исходное изображение
На рисунке: Текст в виде выделения
Шаг 3: Чтобы красиво оформить текст, примените к нему ряд эффектов. Однако прямо сейчас это сделать невозможно, поскольку изображение в данный момент состоит лишь из заднего плана, к которому стиль слоя применить нельзя. Выберите команду меню «Слой => Новый => Из заднего плана (Layer => New => background)». В появившемся диалоге нажмите кнопку Да (ОК), чтобы преобразовать слой.
Шаг 4: У нас получилось выделенные фрагменты изображения в форме текста. А нам нужно, наоборот, оставить изображение внутри текста. Выберите команду меню «Выделение => Инверсия ( => Invert)», а затем нажмите клавишу . Снова выделите текс, выбрав команду «Выделение => Инверсия( => Invert)», еще раз. Мы получим текст в виде фрагментов изображения.
На рисунке: Выделенный текст
На рисунке: Окончательный вариант
Шаг 5: В палитре слоев нажмите кнопку «Добавить стиль слоя», им будет открыто меню, в котором выберите команду Тиснение (Emboss). В результате будет открыт диалог настройки стиля слоя. В поле Размер (Size) введите число 25. Остальные параметры оставьте по умолчанию.
Создаем эффект вырезанного текста в Фотошоп
в списке используемых эффектов установите флажок Тень(Shadow). Нажмите кнопку Да (ОК), диалог будет закрыт, а эффекты будут применены.
Шаг 6: Чтобы увидеть окончательный вариант, выберите команду меню «Слой => Выполнить сведения (Layer => Flatten Image)». Слои будут объединены, и у надписи появится фон. Таким образом, можно создавать оригинальные надписи.
Оцените, пожалуйста, эту статью:
Читать комментарии на форуме.
Рейтинг: 3.6/5 (голосов: 20)
7. Копирование, перемещение и удаление участков текста.
В редакторе Word можно копировать, удалять и перемещать участки текста различными способами. Одним из наиболее удобных способов является использование буфера обмена Windows. Буфер обмена – это специальная область памяти, в которую программы могут помещать на время текст и рисунки, чтобы потом получить их обратно. При этом поместить информацию в буфер обмена может одна программа, а взять – другая. Так осуществляется обмен данными между программами Windows (например, перенос текста из web-страницы в Word).
Для работы с буфером обмена Word используются кнопки панели “Стандартная”.
Копирование части текста.
Способ 1. Копирование с помощью клавиши “Ctrl”.
Способ 2. Копирование с помощью кнопки “Копировать”.
Перемещение части текста.
Способ 1. Перемещение текста с использованием мыши.
Способ 2. Перемещение текста с помощью кнопки “Вырезать”.
Удаление части текста.
Статьи » Уроки » Adobe Photoshop
Вырезаем надпись из фона
Шаг 1: Загрузите в программу изображение, которое будет являться исходным для нашей работы. Выберите инструмент «Горизонтальный текст – маска» и в панели параметров выберите такой размер шрифта, при котором текст будет закрывать изображение. В нашем примере выберем размер равный 72. Шрифт выберите как можно более широкий. Введите текст, не обращая внимания на то, что он может выходить за пределы изображения и не закрывать его полностью.
Шаг 2: Выделите введенный текст и нажмите кнопку «Вкл./Выкл. палитры символов и абзацев» расположенную в панели параметров. В появившейся палитре, меняя значения в полях «Масштаб по вертикали» и «Масштаб по горизонтали» добейтесь, чтобы текст покрывал весь рисунок. В нашем примере это числа 120 и 200 соответственно. Чтобы изображение было хорошо различимо внутри текста, буквы следует располагать как можно ближе друг к другу. Расстояние между символами меняется в поле «Третинг для выделенных символов». Введите в этом поле число -90. После того, как вы добились нужного результата, нажмите кнопку «Применить текущую правку», расположенную в панели параметров, чтобы завершить ввод текста.
Обратите внимание, что текст был введен в виде выделения.
На рисунке: Исходное изображение
На рисунке: Текст в виде выделения
Шаг 3: Чтобы красиво оформить текст, примените к нему ряд эффектов. Однако прямо сейчас это сделать невозможно, поскольку изображение в данный момент состоит лишь из заднего плана, к которому стиль слоя применить нельзя. Выберите команду меню «Слой => Новый => Из заднего плана (Layer => New => background)». В появившемся диалоге нажмите кнопку Да (ОК), чтобы преобразовать слой.
Шаг 4: У нас получилось выделенные фрагменты изображения в форме текста. А нам нужно, наоборот, оставить изображение внутри текста. Выберите команду меню «Выделение => Инверсия ( => Invert)», а затем нажмите клавишу . Снова выделите текс, выбрав команду «Выделение => Инверсия( => Invert)», еще раз. Мы получим текст в виде фрагментов изображения.
На рисунке: Выделенный текст
На рисунке: Окончательный вариант
Шаг 5: В палитре слоев нажмите кнопку «Добавить стиль слоя», им будет открыто меню, в котором выберите команду Тиснение (Emboss). В результате будет открыт диалог настройки стиля слоя. В поле Размер (Size) введите число 25. Остальные параметры оставьте по умолчанию. в списке используемых эффектов установите флажок Тень(Shadow). Нажмите кнопку Да (ОК), диалог будет закрыт, а эффекты будут применены.
Шаг 6: Чтобы увидеть окончательный вариант, выберите команду меню «Слой => Выполнить сведения (Layer => Flatten Image)». Слои будут объединены, и у надписи появится фон. Таким образом, можно создавать оригинальные надписи.
Оцените, пожалуйста, эту статью:
Читать комментарии на форуме.
Рейтинг: 3.6/5 (голосов: 20)
В этом уроке мы будем учиться, как создавать оригинальный “прорезной” эффект текста! Этот эффект идеально подходит для открыток, плакатов и флаеров.
Для выполнения этого урока, вы должны владеть базовыми знаниями Photoshop, такими как корректирующие слои и маски слоя.
Исходные материалы:
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант бесплатных изображений для выполнения урока.
1. Создаем задний фон
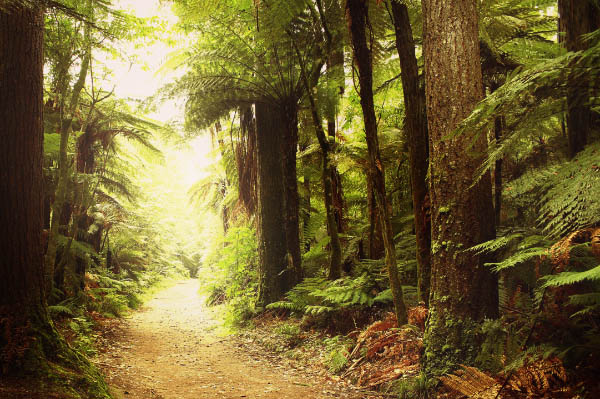
Создайте новый рабочий документ 1626×1080 px и разрешением 72 пикс/дюйм в программе Photoshop. Откройте изображение леса и перетащите его в наш документ. Измените его размеры и расположите на всю ширину нашего холста: Редактирование (Edit) — Трансформирование (Transform) – Масштабирование (Scale).
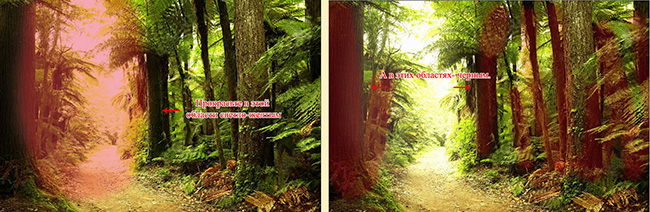
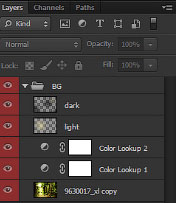
Над слоем с лесом, создайте новый Корректирующий слой Поиск цвета (Color Lookup) и выберите стиль «Мягкое тепло» (Soft Warming). Создайте второй Корректирующий слой Поиск цвета (Color Lookup) и установите его на “Цвета осени” (FallColors.Look) с непрозрачностью 50%.
Примечание переводчика: Корректирующий слой Поиск цвета (Color Lookup) доступен в версии Фотошоп CS6 и выше. Если у вас нет такой функции, то это шаг можно пропустить.
Выше этих двух корректирующих слоев создайте новый слой Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N) и установите Режим наложения Экран (Screen).
Используя крупную, круглую, мягкую кисть бледно-желтого цвета (#fff1c2), прокрасьте на левой стороне леса, чтобы увеличить свет.
Создайте еще один новый слой Слой (Layer) — Новый слой (New Layer) и установите режим наложения Мягкий свет (Soft Light).
Используя ту же кисть, выберите черный цвет и прокрасьте в темных частях леса, чтобы усилить тени.
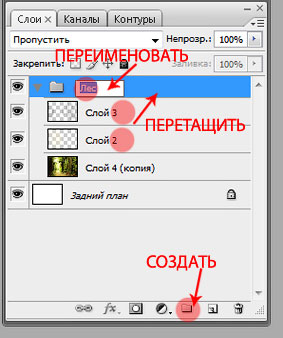
Сгруппируйте все слои вместе в группу, и назовите ее «Лес».
Примечание переводчика: Используя кисть светло-желтого цвета выставьте непрозрачность кисти примерно 18%, а для кисти черного цвета — 30%. Чтобы поместить слои в группу, щелкните по знаку внизу на панели слоев «Создать новую группу», в появившуюся группу перетащите нужные слои.
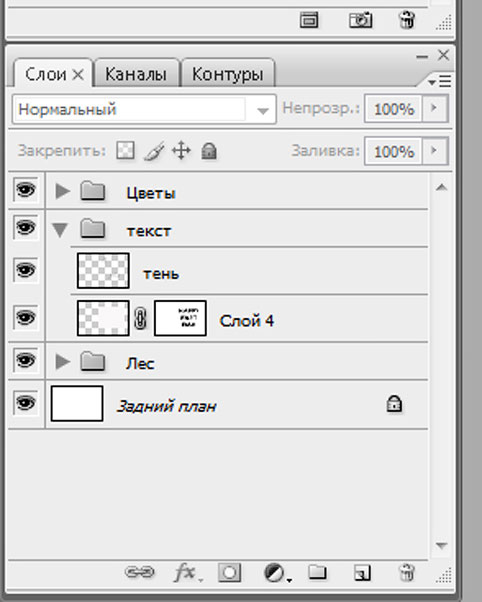
2. Добавляем текст
В этом шаге, мы будем создавать текст. Над группой «Лес», создайте новый слой Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N) выберите инструмент Прямоугольное выделение

Примечание переводчика: автор использует шрифт Nevis, но можно использовать и другой шрифт с толстыми буквами, например, Eras Bold ITC.
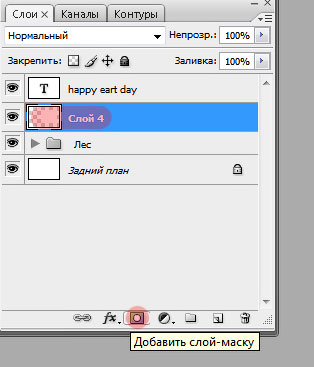
Удерживая нажатой клавишу Ctrl, выберите слой с текстом и щелкните по окошечку слоя левой кнопкой мыши, чтобы выделить текст. Вернитесь на слой с белым прямоугольником, а затем добавьте маску слоя к нему.
Примечание переводчика: Внизу на панели слоев нажмите знак Добавить слой-маску.
Щелкните на маске слоя и нажмите Ctrl + I, чтобы инвертировать маску слоя. Наши буквы получились как бы «вырезаны» в белом прямоугольнике, и теперь можно удалить исходный текст.
Откройте фотографии цветов и поместите их выше слоя с надписью. Расположите стебельки цветов над прорезями в буквах.
Примечание переводчика: Быстро выделить цветы на белом фоне можно, используя инструмент Волшебная палочка 
Теперь создадим эффект прорастания цветов прямо сквозь буквы. Для этого, зажав клавишу Ctrl, щелкните левой кнопкой мышки по маске слоя с буквами на белом прямоугольнике. У нас появился бегущий пунктир выделения. Переходим на маску слоя с цветами и жесткой кистью, черным цветом закрасим области стебля, которые должны быть скрыты.
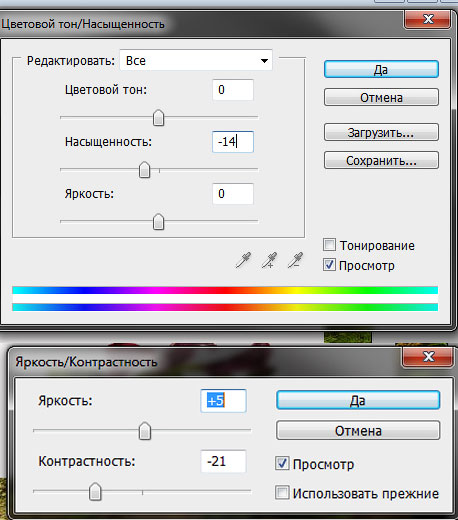
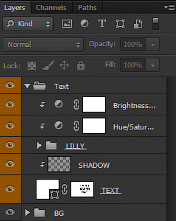
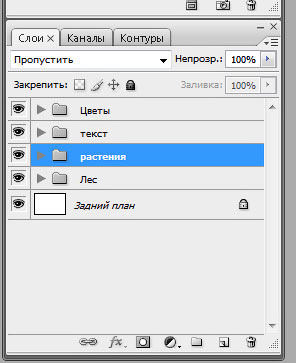
Создайте новую группу «Цветы» и перетащите туда слои с цветами. Примените к группе слоев «Цветы», корректирующий слой: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) — Цветовой тон/насыщенность (Hue / Saturation), и снизим насыщенность до -14. И еще один корректирующий слой: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) —Яркость/Контрастность (Brightness/Contrast), и выставим яркость +5, контрастность -21.
Примечание переводчика: Возможность добавлять корректирующие слои к группе в качестве обтравки появилась в версии CS6, в более ранних версиях Фотошоп, режим наложения группы нужно сменить с Пропустить на Нормальный и в этой группе выше всех слоёв добавить корректирующий слой, который будет действовать только на слои в данной группе.
Теперь, придадим иллюзию объема цветов. Над слоем с белым прямоугольником, но, под слоем с цветами, создадим новый слой: Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N), используя мягкую черную кисть, с нажимом (Flow) 10%, нарисуем легкие тени под цветами.
Создайте новую группу, назовите ее «Текст» и переместите в нее слой с прямоугольником и тенью.
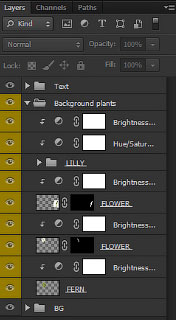
3. Добавляем листву
Добавим зеленых растений на нашу композицию и подчеркнем глубину изображения.
Еще раз используем изображения цветов, красиво разместим их под группой «Текст», изменим размер и скроем белый фон, как в шаге 2.
Примечание переводчика: Объедините слои с цветами в один: на панели слоев выделите эти слои нажатием мышки — меню Слой (Layer) —Объединить слои (Merge Down) (Ctrl+E) и примените к нему корректирующие слои Цветовой тон/насыщенность (Hue / Saturation) и Яркость/Контрастность(Brightness/Contrast) с теми же настройками, как мы делали это выше. При создании корректирующего слоя, поставить галочку «Использовать предыдущий слой для создания обтравочной маски», и настройки будут действовать только на нижележащий слой.
Откройте изображение папоротника, при необходимости, аккуратно отделите его от фона, и перенесите на наше изображение, под группу текст. Расположите его за левым верхним углом белого прямоугольника таким образом, чтобы выглядывали закрученные кончики.
Для слоя с папоротником создайте Корректирующий слой: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) — Корректирующий слой Яркость/контрастность (Brightness/Contrast), и выставим яркость +20, контрастность -48
Откройте оставшиеся изображения цветов и расположите их под группой текст, очистив от фона и изменив размеры.
Создайте новую группу «Растения» и поместите все слои с растениями, находящиеся под белым прямоугольников, в эту группу.
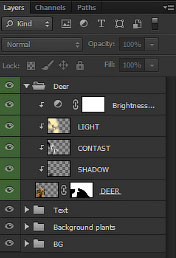
4. Добавляем оленя
Добавим фигуру оленя в нашу работу. Откроем изображение, аккуратно вырежем оленя и перенесем на наш холст, выше всех остальных слоев.
Нарисуем тень на фигуре оленя — создадим новый слой над слоем с оленем: Слой (Layer) — Новый слой(New Layer) (Ctrl+Shift+N), выставим режим слоя — Умножение (Multiply), используя мягкую круглую кисть, цветом (#181513), нарисуем на нижней части туловища тень.
Создайте еще один слой: Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N) с режимом Перекрытие(Overlay). Используя мягкую круглую кисть белого цвета для создания бликов и черную для теней, мы добавим больше контраста и света. Сосредоточимся на рогах, глазах и краях меха.
Примечание переводчика: Не забудьте при создании слоев для коррекции изображений с оленем, поставить галочку «Использовать предыдущий слой для создания обтравочной маски», и прозрачность кисти выставите около 30%.
Теперь создадим слой для придания эффекта солнечного освещения. Создайте еще один слой: Слой(Layer) — Новый слой (New Layer) (Ctrl+Shift+N), с режимом Мягкий свет (Soft Light). Используя мягкую круглую кисть светло-желтого цвета (#fff0b0) прокрасьте рога, спину и верхнюю часть головы оленя.
И последний корректирующий слой для слоя с Оленем, нам надо понизить яркость: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) — Яркость/Контрастность (Brightness/Contrast), и выставим яркость -30.
Теперь создадим новую группу «Олень», и поместим в нее все слои с оленем, в т.ч. корректирующие.
5. Финальная цветокоррекция
Настало время поработать над заключительным этапом. Подкорректируем общие цвета в нашей работе. Созданные на этом этапе слои должны находиться над всеми остальными слоями.
Повысим контраст: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) —Яркость/Контрастность (Brightness/Contrast), и выставим контрастность +30.
Создайте новый Корректирующий слой Поиск цвета (Color Lookup) и выберите стиль «Мягкое тепло». Создайте второй слой Поиск цвета (Color Lookup) и установите его на «Янтарный», с 20% непрозрачностью.
Создайте новый слой — Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N) и установите режим наложения Мягкий свет (Soft Light), прокрасьте большой мягкой кистью в левом верхнем углу, и черной в правом нижнем. Непрозрачность (Opacity) слоя около 56%.
И последний штрих — создайте корректирующий слой Карта градиента: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) — Карта градиента (Gradient Map) градиент от Черного до белого, непрозрачность слоя 33%.
Примечание переводчика: Все слои в шаге 5, не используются как обтравочные маски, а действуют на все изображение в целом. Слой с картой градиента лучше смотрится с режимом наложения Мягкий свет(Soft Light). Для тех, у кого старенький Фотошоп, и нет функции Поиск цвета (Color Lookup), можно использовать корректирующий слой Выборочная коррекция цвета— Желтый -26; +59; -7;+49, и корректирующий слой Фотофильтр — использовать цвет #ec6f00, непрозрачность слоя примерно 30%.
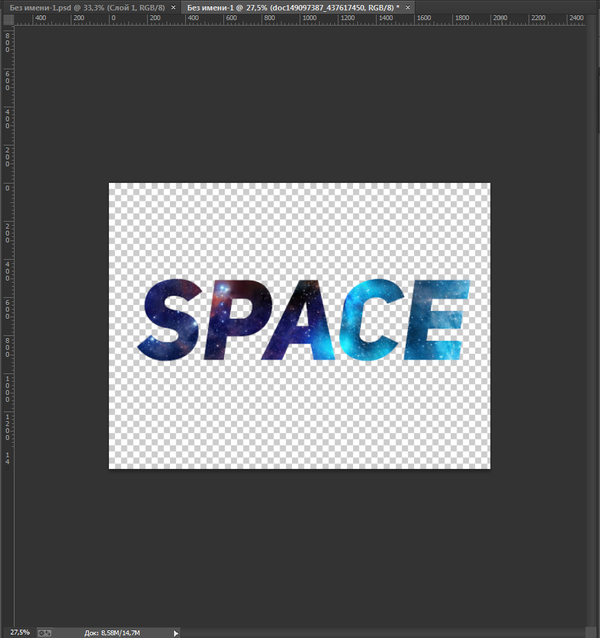
Привет пикабушники и пикабушницы! Так как мне нечего делать, я покажу вам как сделать текст из картинки в Photoshop CS/CC.
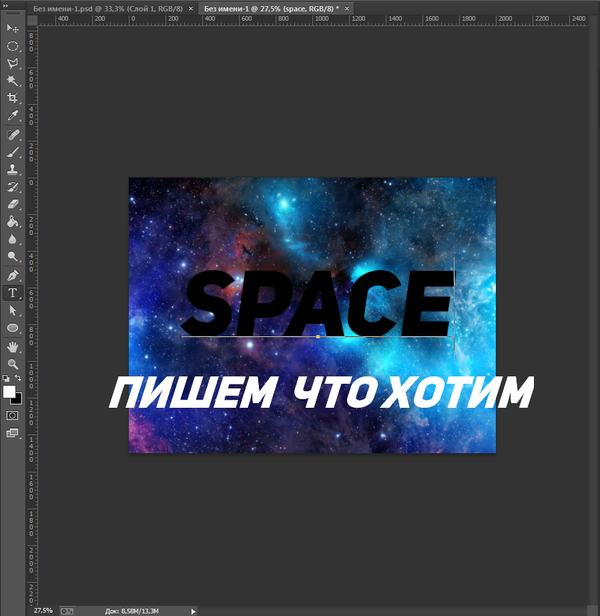
Вот так вот выглядит готовая работа:
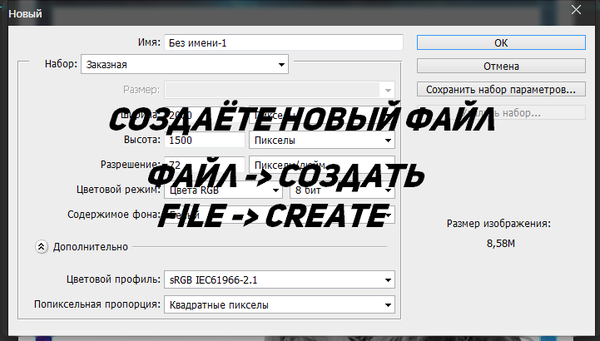
1. Создать новый файл в Photoshop’е. (Файл – Создать, File – Create)
Разрешение и название может быть любым.
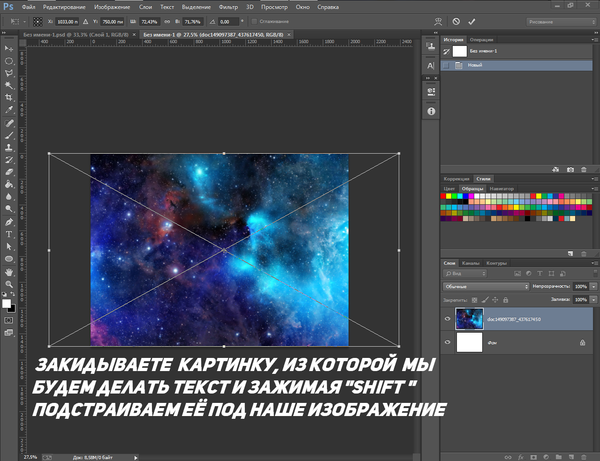
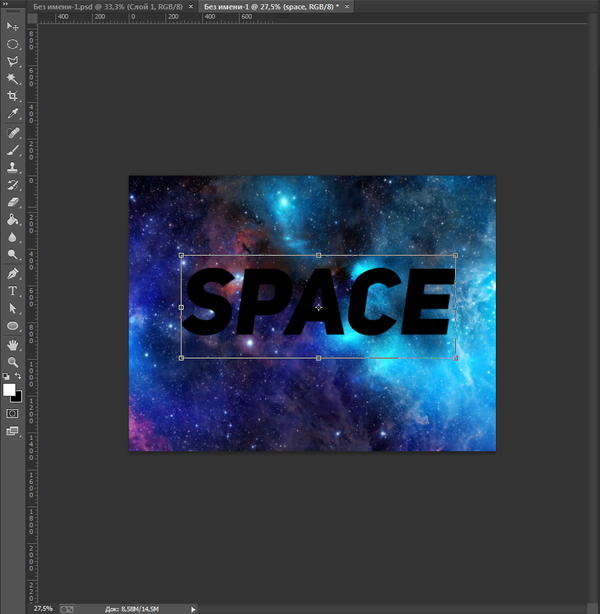
2. Закидываем картинку, из которой мы будем делать наш текст (У меня например, космос) и маштабируем с зажатой кнопкой "SHIFT" под наш разрешение созданного файла.
3. Выбираем инструмент "Горизонтальный текст" (можно воспользоваться английской буквой "T") и пишем что хотим.
4. Выбираем инструмент "Перемещение" (можно воспользоваться английской кнопкой "V"), нажимаем комбинацию "CTRL+T" и зажимая "SHIFT" маштабируем текст если надо.
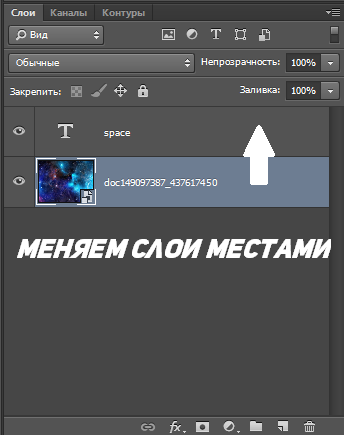
6. Меняем слои местами (слой фона ставите поверх текста). Что бы поменять их местами надо ПКМ зажать слой и перенести ниже или выше.
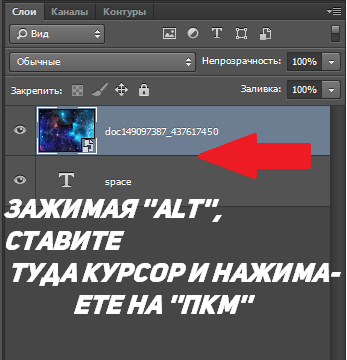
7. Зажимая "ALT" ставите курсор на линию между слоями и нажимаете ПКМ.
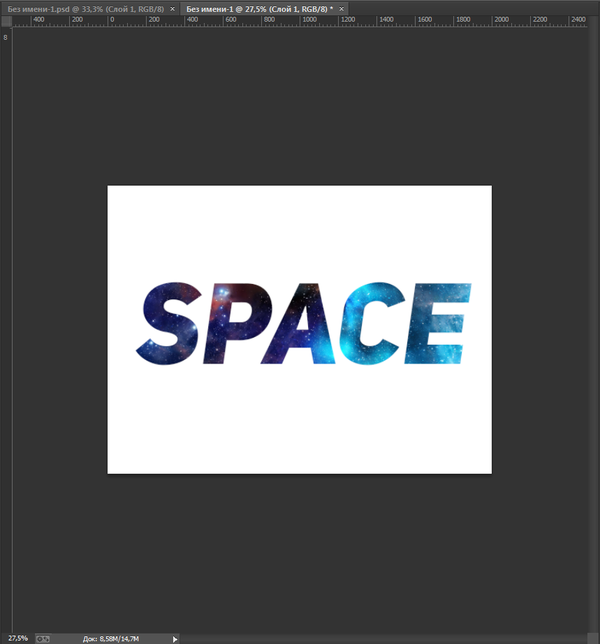
Вот что у нас получилось. Можем добавить фон и наша работа будет готова.
8. Можно добавить фон на ваш вкус. У меня тут будет белый.
9. Сохраняем и выйебываемся перед теми кто ничего не смыслит в фотошопе.
Это был мой первый урок по Photoshop’у так что не судите строго. И извините за присутвующие ошибки.
Название шрифта "Uni sans"
Найдены дубликаты
Ребят а чего вы выебываетесь? Нормальный урок для новичков. Им тоже нужно на чем то учиться. В данном уроке допустим раскрыта полезная фишка быстрой маски Alt+ клик между слоями.
Здесь так принято) Все дохуя мастера, родились сразу с навыками)).
Помню был один пост на тему, как защититься от шифровальщиков вирусов, путем запрета запуска .js файлов через групповые политики безопасности. Очень штучка мне помогла в работе, за что автору спасибо большое. Но знаешь какой был топовый комментарий? Пикча "засунь все это себе в задницу". А на вопросы, типа "а вы не допускаете, что это может пригодиться начинающим сисадминам?", был ответ какого-то хлыща, типа "нормальный сисадмин это и так знает, а кто не знает тот лох"))
Я иногда ахуеваю с хомячков. ) ОНИ решили что ЭТО должны ВСЕ знать, и поэтому пост – говно).