Содержание
- 1 Ускоренный Яндекс Браузер скачать и настроить
- 2 История Яндекс браузера
- 3 Скорость интернета
- 4 Убираем лишние расширения
- 5 Выключены нужные настройки
- 6 Удаление вирусов
- 7 Экспериментальные опции
- 8 1. Кэширующие плагины для WordPress
- 9 2. Подключение к сети доставки контента
- 10 Введение: как загружаются сайты
- 11 Первый шаг: понять, что тормозит
- 12 Расширение ресурсов сервера
- 13 Заключение: полезные ресурсы и статьи по теме оптимизации работы сайтов
Ускоренный Яндекс Браузер скачать и настроить
Добрый день, друзья. В последние несколько лет Яндекс браузер всё больше набирает популярность. Это довольно быстрый и удобный браузер, у него есть режим «Турбо» для ускорения скорости загрузки страниц при медленном интернете. Скачать ускоренный Яндекс браузер можно по ссылке…
Когда вы его только установите, все его страницы будут запускаться очень быстро. Тоже можно сказать и про сам браузер, загружается он довольно быстро. Но, с течением времени, загрузка проходит всё медленнее, и медленнее.
Основная причина этого – захламление браузера историей посещений. Браузер запоминает каждую страницу, где вы успели побывать. Также, если у вас много закладок, они то же тормозят загрузку браузера.
Поэтому, первый делом нужно посмотреть все ваши страницы загрузок и удалить лишние. Или, внесите адреса страниц и их названия в любой текстовый документ, к примеру, в Word. И адрес страницы у вас останется, и браузер будет загружаться чуть-чуть быстрее.
Для того, чтобы ускоренный Яндекс Браузер работал, нужно ускорить сам компьютер. Как это сделать, рассказано в статье.
История Яндекс браузера
Теперь, переходим к самому главному пункту – истории браузера. Как я уже сказал, браузер запоминает все страницы, где вы успели побывать. И не только адреса, но и пароли, куки, кэш, историю загрузок, автозаполнения форм и прочее. Всё это желательно очистить. Или, по крайней мере, часть из этого.
Вообще, пароли желательно хранить в зашифрованном виде при помощи специальных программ или сервисов, а не в вашем браузере. Например, можно сохранять пароли в сервисе LastPass. Очень удобный сервис.
Итак, чтобы очистить историю, войдём в настройки браузера. Для этого, кликнем по трем горизонтальным линиям в правом верхнем углу браузера. В ниспадающем меню выберем «Настройки».
На странице настроек выбираем «История».
Нас переносит в новое окно, мы видим адреса всех страниц, где мы успели побывать. Затем, выбираем команду «Очистить историю», которая находится в правом верхнем углу.
У нас открывается страница с данными истории. Из неё видно, сколько сделано записей, какой объём занимают данные в кэше и прочее. Как видите, у меня данных кэширования 320 Мб. То есть, такой объём загружается вместе с браузером, что, соответственно, замедляет его скорость загрузки.
В графе «Удалить записи» ставим «За всё время». Теперь, проставляем галочки. Можете поставить, как у меня. Также, по поводу файлов cookie. Если вы их удалите, вам придётся заново устанавливать логин и пароль в разных формах заполнения, т.е., проводить авторизацию. Поэтому, подумайте, стоит их удалять, или нет. Нажимаем «Очистить историю» и история у нас очищается.
Скорость интернета
Разумеется, браузер может тормозить при плохой скорости интернета. Вы должны посмотреть, чему равна скорость вашего интернета. Как это сделать, я подробно написал в статье «Как узнать скорость интернета?». Если у вас скорость небольшая, тогда нужно включить режим турбо.
Что это такое? При небольшой скорости соединения страницы сайтов, которые вы желаете посмотреть, сначала сжимаются серверами Яндекса, а потом отправляются на ваш браузер. Недостатком этого режима является просмотр страниц и видео в более низком качестве. Для включения режима турбо просто нажимаем на три полосы настроек и выбираем «Включить турбо».
Также, насчет видео. При низкой скорости интернета, советую уменьшать качество просматриваемых фильмов, иначе они будут лагать. Такое часто бывает с высоким качеством HD. Если стоит 1080р, можно поставить 720р. Разницу вы почти не заметите, но фильм перестанет лагать.
Если же у вас интернет ещё медленнее, то поставьте 480р. Разница в этом случае станет ощутимее. Или даже можно поставить 360р. Хотя, это уже плохое качество. Но, фильмы YouTube вы сможете смотреть без прерываний. Для уменьшения качества, нужно нажать на шестерёнку и выбрать нужный формат.
Убираем лишние расширения
Яндекс браузер, как и любой другой, начинает медленно работать, при большом количестве дополнений (расширений). Люди довольно часто ставят нужное им дополнение, потом благополучно о нём забывают.
Каждое из дополнений выполняет определенную функцию, создавая нагрузку на браузер. Если их в вашем браузере много, выберите из них самые важные. Те же, которыми вы не пользуетесь, отключите или удалите. Они вам не нужны.
Выключены нужные настройки
По умолчанию, в браузере должна быть включена команда быстрой загрузки страниц. Но, часто бывает, что люди неумышленно её отключают. При этом, время загрузки страниц увеличивается. Данная функция на процессор почти не влияет, поэтому нет никакой необходимости её отключать.
Давайте посмотрим, включена она у вас, или нет. Для этого, входим в настройки браузера. Опускаемся в низ страницы и включаем функцию «Показать дополнительные настройки».
Затем, ставим галку рядом с командой «Заранее запрашивать данные о страницах…».
Удаление вирусов
Старая тема, но от неё никуда не деться. В компьютер может пробраться вирус, который будет нагружать процессор. В результате, браузер станет работать медленно. Проверьте остальные браузеры, если они у вас есть. Как они загружаются? Если также медленно, то, вполне возможно, что дело именно во вредительском ПО. В этом случае, просканируйте компьютер антивирусом, который у вас установлен.
Экспериментальные опции
Яндекс браузер работает на движке Blink. У этого движка есть разделы с экспериментальными опциями. Часть из них отключены, часть работают по умолчанию, но, их можно использовать, для ускорения браузера. Чтобы в них попасть, нужно ввести адрес browser://flags , затем, мы включим часть из этих настроек.
Для того, чтобы быстро найти нужную функцию, нажмите Ctrl + F. Затем, вы увидите строку ввода, куда мы скопируем нужную команду.
В результате, на сайте она окрасится в желтый цвет. Найдя команду, внизу неё нажимаем «Включить». Итак, начинаем:
- Ускорение двухмерного элемента canvas – помогает ускорить 2D графику.
- Переопределение списка программного рендеринга – помогает ускорить графику. Желательно включить, если у вас старая видеокарта.
- Быстрое закрытые вкладок/окон – включает специальный скрипт, позволяющий убрать зависание части вкладок.
- Экспериментальные функции canvas – задействует специальные функции, ускоряющие браузер.
- Simple Cache для HTTP – в браузере в настройках применяется старая система кэш. Данная функция позволяет включить новую для более быстрой работы браузера.
- Число потоков растрового изображения – позволяет задействовать не один, а несколько растровых потоков для более быстрой обработки рисунков и ускорения их загрузки. В меню убираем «По умолчанию» и ставим 4.
Если по каким-то причинам ваш браузер после данных настроек стал работать хуже, справа вверху сайта нажимаем кнопку «Восстановить настройки по умолчанию».
У вас теперь ускоренный Яндекс Браузер. Надеюсь, мои рекомендации вам помогли. Успехов!
Доброго времени суток, дорогие коллеги! Хочу вернуться ещё раз к важной теме – как ускорить загрузку сайта WordPress и сейчас добавлю к предыдущим постам еще один небольшое повествование. Попить чайку, принять душ и заняться домашними делами … Всё это люди не хотят делать, пока загружается ваш сайт. По статистике, посетители покидают сайт, который грузится более 3 – х секунд. Я лично всегда так делаю, не жду, а перехожу на другой источник.
Как ускорить загрузку сайта
В этой статье мы рассмотрим 10 способов, с помощью которых можно повысить скорость загрузки сайта и улучшить пользовательский опыт.
1. Кэширующие плагины для WordPress
Если ваш сайт работает на WordPress, то этот раздел статьи будет для вас наиболее полезен.
Чтобы ускорить WordPress-сайт, лучшее, что можно сделать, – это установить кэширующий плагин, который позаботится о большинстве из пунктов, которые мы рассмотрим ниже.
Кэширование – это способ временного хранения данных для более простого и быстрого извлечения. Это означает, что кэширование может быть выполнено двумя путями: сервер вашего хоста может кэшировать некоторые данные, а затем браузеры ваших пользователей могут кэшировать оставшиеся данные. Это гарантирует, что вашему серверу не придётся запускать так много запросов и файлов, а пользователям – загружать каждый отдельный файл всякий раз, когда они посещают ваш сайт.
Самым популярным кэширующим плагином для WordPress является W3 Total Cache, однако он довольно сложный в использовании.
Ещё один плагин, WP Fastest Cache, работать с которым намного проще. У этого плагина более дружественный к пользователю интерфейс и его легче настроить.
2. Подключение к сети доставки контента
Этот шаг важен для каждого владельца сайта, включая тех, чьи ресурсы работают на WordPress. В качестве примера мы будем использовать CloudFlare, но эти принципы применимы к любой CDN.
CDN – это крупная сеть серверов, распределённых по всему миру, способная кэшировать файлы вашего сайта, а затем отправлять эти файлы с ближайшего к вашим пользователям сервера. Таким образом, в идеальной ситуации пользователь в Нью-Йорке загрузит файлы сайта с северо-востока Соединенных Штатов, а не западного побережья или Европы.
Маршрутизация трафика через CloudFlare позволяет сократить время загрузки и повысить безопасность веб-сайта.
Чтобы настроить CDN, например CloudFlare, выполните следующие действия:
Зарегистрируйте аккаунт на сайте https://www.cloudflare.com/ .
Добавьте в него свой сайт. (С системой справится даже ребенок. Вы просто указываете адрес своего сайта и нажимаете большую зеленую кнопку. В течение минуты ваш сайт анализируется и затем на странице отображаются все предыдущие настройки DNS. Также предлагается изменить/добавить некоторые значения, если что-то вдруг перенеслось неправильно. В чем плюс? Все очень просто, ваш сайт перенесется и не будет простаивать. Ваши пользователи даже не заметят каких-либо изменений).
Измените серверы доменных имён, чтобы они указывали на те сервера, что были предоставлены CDN в процессе установки. При использовании WordPress и CloudFlare установите официальный плагин CloudFlare:
Плагин Cloudflare для WordPress
При использовании другой CMS установите модуль mod_cloudflare для Apache. Хотя это не обязательно, но полезно для регистрации реальных IP-адресов пользователей вашего сайта. CloudFlare — действительно очень удобный сервис. Согласитесь, защитить сайт, забыть о кешировании, установить статистику и не тратить нервы, если сайт недоступен, просто перенеся сайт на другие DNS — это здорово. А если почти всеми этими возможностями можно пользоваться бесплатно, то такой сервис — просто сказка 🙂
3. Оптимизация изображений
Оптимизация изображений заключается в конвертации картинок в определённый формат, что позволяет уменьшить их размер.
Многие владельцы сайтов пропускают этот пункт, поскольку предполагают, что те изображения, которые они публикуют, уже оптимизированы.
Один из самых удобных сайтов для конвертации JPG-изображений в PNG – Tiny PNG.
Веб-сервис TinyPNG, который позволяет сжимать PNG-файлы
Далее, можно оптимизировать изображения, используя более новый стандарт WebP. Однако на сегодняшний день этот стандарт поддерживают не все браузеры (только Google Chrome, Android и Opera), поэтому при его применении обязательно нужно использовать резервные методы для корректной загрузки изображений в других браузерах.
4. Объединение и удаление файлов Javascript
Для выполнения этой задачи нужно иметь представление о JavaScript, в противном случае можно нарушить эту функциональность на сайте.
Если вы используете CloudFlare, вы можете включить минимизацию JavaScript (JavaScript Minification), перейдя на вкладку Speed и отметив галочкой пункт JavaScript в подразделе Auto Minify.
Вы также можете включить Rocket Loader в том же подразделе. Эта функция объединяет JavaScript-файлы в один, загружает скрипты в последнюю очередь и кэширует их локально. Если использование этой функции приведёт к нарушениям в работе JavaScript-функциональности, её можно будет в любой момент отключить.
Если вы не используете JavaScript, то вы можете сжимать JavaScript-файлы вручную. Для этого можно использовать такой инструмент, как JS Compress ( https://jscompress.com/ ).
Если вы веб-разработчик и хорошо разбираетесь в коде, вы можете запустить Grunt ( https://gruntjs.com/ ) или Gulp ( https://gulpjs.com/ ) для автоматизации процесса минимизации JavaScript. Существует также модуль Apache ( https://www.modpagespeed.com/doc/filter-js-minify ), который способен уменьшать размер исходного кода JavaScript "на лету", однако его нельзя сочетать с другими методами минимизации.
После объединения и минимизации ваших файлов JavaScript вам нужно настроить асинхронную или отложенную загрузку скриптов на сайте. Для внешних скриптов лучше использовать атрибут async. Для большинства других скриптов, которые полагаются друг на друга для работы, используйте атрибут defer. Более подробную информацию можно посмотреть на сайте – http://www.growingwiththeweb.com/2014/02/async-vs-defer-attributes.html .
При использовании WordPress вы можете попробовать один из плагинов оптимизации, таких как Hummingbird ( https://premium.wpmudev.org/blog/hummingbird/ ) или плагин Async JavaScript ( https://wordpress.org/plugins/async-javascript/ ), которые позволяют легко добавить атрибуты async или defer к JavaScript-файлам.
5. Объединение и минимизация CSS-файлов
Процесс для CSS-файлов схож с процессом для JavaScript-файлов, но при этом он менее рискованный. Поскольку CSS в первую очередь относится к стилю и форматированию сайта, изменения в этой области не влекут за собой риска нарушения его функциональности.
Для пользователей CloudFlare функция минимизации CSS расположена в том же разделе Speed. Вы также можете включить минимизацию HTML.
Как и в случае с JavaScript, продвинутые пользователи могут использовать Grunt или Gulp для минимизации кода CSS на своём сервере. Существует также модуль Apache, называемый mod_ext_filter, который может быть настроен для автоматической минимизации файлов CSS, однако, поскольку они не будут кэшироваться как статические файлы, это не является предпочтительным способом минимизации.
Чтобы вручную минимизировать CSS, можно использовать специальные онлайн-инструменты. Например, Minifier – https://www.minifier.org/ .
6. Загрузка динамических частей через AJAX
Одной из проблем, с которой могут сталкиваться веб-сайты, являются попытки загрузить те части, которые загружаются медленно, потому что им нужны специфические расчёты или данные сторонних сервисов.
Например, на сайте PriceListo те страницы, на которых находятся счётчики репостов в социальных сетях, могли бы загружаться медленно, поскольку сайту нужно связываться с серверами Facebook и Twitter для правильного расчёта общего числа репостов.
Чтобы не замедлять загрузку страницы в целом, на данном сайте эта часть кода вызывается через AJAX. Это позволяет главной странице полностью загружаться, пока счётчик репостов обновляется в фоновом режиме и, вероятно, сохранять его в своей базе данных для ещё более быстрого обновления при последующих загрузках.
Такой подход позволяет предотвратить необходимость загрузки данных из Facebook или Twitter при каждой загрузке страницы. Кроме того, даже если в процессе получения этих данных есть ошибка, то она затронет лишь часть страницы, а не всю её целиком.
Если вы не являетесь веб-разработчиком, то вам может быть сложно разделить свой сайт на несколько вызовов AJAX. Но если вы точно знаете, что определённая часть вашего сайта является узким местом с точки зрения загрузки всей страницы, то стоит нанять специалиста, который решит эту задачу для вас.
7. Использование браузерного кэширования
Браузерное кэширование – это способность браузера сохранять локально ресурсы, такие как изображения, файлы JavaScript и файлы CSS, чтобы их не нужно было загружать каждый раз. Хотя использование этой функции влияет в основном на повторных посетителей, это по-прежнему важный шаг для ускорения сайта.
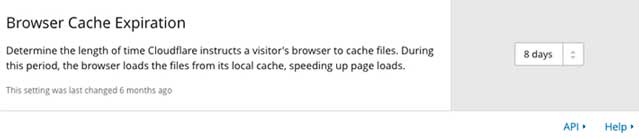
В CloudFlare этот параметр можно настроить, перейдя на вкладку Caching и выбрав подходящий вариант срока хранения данных в кэше – Browser Cache Expiration. Если ваши файлы обновляются нечасто, вы можете выбрать более длительный срок, например 8-16 дней. Если файлы обновляются чаще, то нужно выбрать меньший период.
Использование браузерного кэширования
Чтобы включить браузерное кэширование на серверах на базе Apache, вы можете попробовать добавить код, подобный этому – https://gtmetrix.com/leverage-browser-caching.html , в файл .htaccess в корневом каталоге вашего сайта.
8. Использование алгоритма сжатия Gzip
Gzip – это способ загрузки страниц в сжатом формате, которые затем распаковываются и считываются браузером. Использование этого метода позволяет уменьшить общий размер файла и повысить скорость загрузки данных.
Вы можете включить сжатие Gzip так же, как браузерное кэширование. Просто добавьте следующий код в файл .htaccess в корневом каталоге вашего сайта:
Если вы используете CloudFlare, ваши ресурсы автоматически будут автоматически сжиматься с помощью Gzip.
9. Избегание загрузки большого количества внешних ресурсов
Загрузка большого количества внешних ресурсов – это одна из проблем, с которой сегодня сталкиваются крупные медиасайты. Но это не значит, что данная проблема не может повлиять на ваш сайт. Фактически, это актуально и для более мелких сайтов, особенно тех, что используют рекламные сети, такие как Google AdSense, Media.net, Taboola и т.д.
Проблема в том, что когда вы добавляете сторонние фрагменты кода на свой сайт, он, скорее всего, загрузит различные зависимые объекты и файлы, чтобы их функциональность работала. Это в свою очередь экспоненциально увеличит время загрузки вашего сайта – вплоть до 100%.
Что же с этим можно сделать? Самое простое решение – свести к минимуму количество сторонних скриптов, добавляемых на сайт. Например, если вы используете несколько рекламных сетей, попробуйте консолидировать все свои объявления в одну или две сети максимум.
Если вы используете другие сторонние ресурсы, такие как формы, чат, всплывающие оповещения и т. д., то вам нужно будет проверить сайт с помощью инструмента GTmetrix ( https://gtmetrix.com/ ). На вкладке Waterfall вы сможете просмотреть скорость загрузки всех файлов, найденных на странице, и понять, какие из них больше всего её замедляют.
10. Настройка Google AMP
Google AMP (Accelerated Mobile Pages) – это фреймворк для создания облегчённых версий веб-страниц для мобильных устройств. Для ускорения загрузки эти страницы предварительно загружаются и кэшируются серверами Google.
Для настройки AMP пользователям WordPress рекомендуется использовать официальный AMP-плагин.
Плагин AMP for WordPress
Владельцам пользовательских веб-сайтов нужно будет создать шаблон, который будет следовать рекомендациям AMP. Этот вариант реализации AMP сложнее, чем предыдущий, а процесс в целом будет зависеть от того, какой тип сайта используется, сколько страниц он содержит и так далее.
В службу поддержки King Servers часто обращаются владельцы сайтов, которые не понимают, почему их ресурсы загружаются медленно. В итоге мы решили составить простую инструкцию по оптимизации скорости загрузки для начинающих — представляем ее вашему вниманию.
Примечание: в конце статьи приведен список ресурсов для дальнейшего изучения — будем благодарны, если вы сможете дополнить его в комментариях.
Введение: как загружаются сайты
В материале под названием «Что происходит, когда пользователь вбивает адрес сайта Google.com» очень подробно описаны все процессы, связанные с посещением сайта. Если говорить кратко, то между тем, как посетитель сайта вобьет в адресную строку его URL и получит ответ, в общем виде проходит несколько этапов:
- Сначала браузер осуществит DNS-запрос по имени сайта.
- Далее инициируется TCP-подключение к серверу, на котором этот сайт расположен.
- Следом устанавливается соединения http или https.
- Потом запрашивается нужная страницы и загружается ее HTML-код.
- Стартует парсинг HTML.
- После этого браузер начинает подгружать внешние ресурсы, связанные со страницей (стили, изображения, скрипты и так далее).
- В итоге рендерится финальная версия страницы со всем контентом.
- Затем исполняется JS-код — скрипты могут потребовать обработки дополнительных сетевых запросов, изменять страницу или её шаблон, так что возможен и новый круг рендеринга.
Часть из этих шагов можно оптимизировать на стороне клиента, другую часть — на стороне сервера. Об этом мы и будем сегодня говорить.
Первый шаг: понять, что тормозит
Бывший инженер Facebook и основатель стартапа Pave Джастин Митчел в треде на Quora так описывал начало работы по оптимизации загрузки сайта:
Прежде чем начинать чинить, надо узнать, что сломалось. Если ваш сервер генерирует страницу 5 секунд, то использование CDN не поможет, если у вас на каждый просмотр страницы загружается по 10 мегабайт картинок, добавлять memcache в бэкенд-архитектуру тоже бессмысленно.
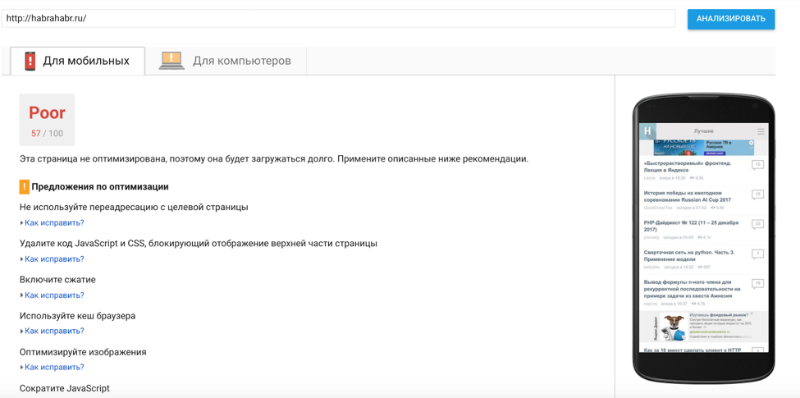
Существуют различные инструменты анализа производительности сайтов. К примеру, можно использовать бесплатный сервис от Google, который анализирует производительность сайта и выдает рекомендации по ее улучшению:
Существует несколько важных метрик быстродействия сайта. Одна из них — это время до первого байта (TTFB — time to first byte), которая показывает, как быстро браузер начинает получать данные от сервера после отправки запроса. Также важно замерять начало рендеринга страницы и время загрузки (load time).
При этом, важно анализировать не только сами показатели быстродействия, но рассматривать их применительно к посещаемости конкретной страницы. Если страница не пользуется популярностью у пользователей, то неважно, как быстро она загружается.
Вот какие шаги по серверной оптимизации для ускорения загрузки сайта применяют чаще всего.
Расширение ресурсов сервера
Если медленно работает сам сервер, то нет никакого смысла тратить время и силы на клиентскую оптимизацию. В случае небольших проектов при росте нагрузки сайт часто начинает тормозить именно из-за того, что ему перестает хватать ресурсов хостинга — например, CPU и дисков.
В качестве первого шага логично рассмотреть покупку дополнительных ресурсов. Однако этот метод работает до определенного момента, а затем затраты на оплату услуг хостинга могут вырасти так сильно, что проще и выгоднее будет использовать другие способы оптимизации загрузки. Вот, какими они могут быть.
Кэширование
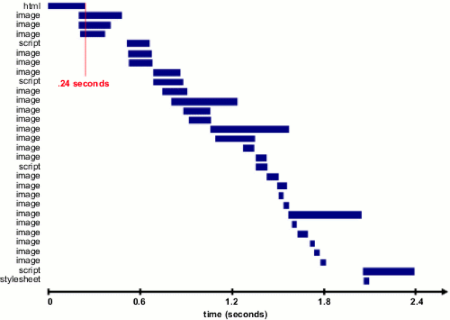
Один из инструментов ускорения сайтов является серверное кэширование. Как сказано выше, процесс от перехода по ссылке на сайт, до отображения страницы в браузере может включать множество этапов:
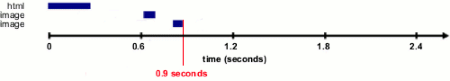
Некоторые элементы можно закешировать и не загружать каждый раз при заходе на сайт. Это позволяет серьезно сократить время загрузки:
При всех плюсах — это не единственный стоящий метод оптимизации. Во-первых, закешировать можно не все, во-вторых, думать нужно и том, как в будущем сбрасывать кэш, в третьих, этот метод помогает ускорить сайт для тех пользователей, которые на нем уже были, и ничем не помогает новым посетителям.
Сжатие изображений
Все всегда говорят о необходимости сжатия изображений, но начинающие владельцы сайтов часто не владеют всеми тонкостями и могут использовать для масштабирования больших картинок CSS. В итоге браузер пользователя все равно загружает изображение в полном размере.
Существует несколько инструментов для компрессии изображений, среди которых TinyPNG, Kraken.io и JPEGmini. Кроме того, имеет смысл попробовать включить конвертацию изображений в формат WebP. Он был разработан Google, и по данным компании такие изображения на 26% легче PNG-файлов и на 25-34% меньше JPEG-картинок.
Чтобы активировать конвертацию, можно добавить в файл .htaccess следующий код:
К сожалению, на данный момент формат WebP поддерживается далеко не всеми браузерами — пока среди них только Chrome и Opera.
Еще один «инфраструктурный» метод снижения задержек — использование сетей доставки контента (content delivery network, CDN). Такие сети состоят из серверов в разных точках мира. При подключении сайта к сети на входящих в нее серверах создают копии файлов веб-ресурса, а затем пользователю отдают данные с ближайшего к нему сервера — в итоге скорость загрузки увеличивается.
Использование Gzip
Gzip — простой метод компрессии файлов сайта для экономии ресурсов канала и ускорения загрузки. С помощью Gzip файлы сжимаются в архив, который браузер может загрузить быстрее, а уже затем распаковать и отобразить контент.
Включить использование Gzip довольно просто — нужно просто добавить несколько строк кода в файл .htaccess. К примеру, при использовании веб-сервера Apache веб-мастерам доступен модуль mod_gzip, чтобы активировать Gzip в таком случае нужно внести в .htaccess такой код (подробнее — в туториале на SitePoint):
Оптимизация кода сайта
Существует целый ряд лучших практик создания кода сайта, которые позволяют оптимизировать его работу без малейших затрат. Прежде всего, специалисты советуют размещать CSS-код в начале страницы, а скрипты помещать в ее конец. Это полезно, потому что таким образом у браузера появляется возможность начать отрисовывать страницу еще до запуска всех скриптов — они могут выполняться совсем не быстро.
Также стоит избегать инлайн-CSS и JS-кода. В таком случае браузеры будут кэшировать эти внешние ресурсы, что позволит сэкономить время загрузки. Также JS и CSS следует минифицировать – сделать это можно с помощью инструментов вроде JSMIN, YUI Compressor и Packer.
Использование связки Nginx+Apache
Для увеличения скорости загрузки страниц можно использовать связку Apache и Nginx. Это два самых распространённых веб-сервера в мире, популярность объясняется мощью Apache и скоростью Nginx. Помимо плюсов, у каждого инструмента есть и свои недостатки: например, в Apache есть ограничения памяти сервера, в то время как Nginx, эффективный для статических файлов, нуждается в помощи php-fhm или аналогичных модулей для загрузки динамического контента.
Тем не менее можно и даже нужно объединить два веб-сервера для большей эффективности, используя Nginx, как статический фронтенд и Apache — как бэкенд. Такое решение положительно скажется на скорости загрузки страниц сайта.
Заключение: полезные ресурсы и статьи по теме оптимизации работы сайтов
Ниже мы собрали ряд полезных статей на русском и английском языке: