Содержание
- 1 Базовые программы
- 2 Графика
- 3 Работа с цветом
- 4 Типографика, анимация и 3D
- 5 Программа обработки растровой графики
- 6 Программа обработки векторной графики
- 7 Программы просмотра web-страничек
- 8 Простой текстовый редактор
- 9 Программы распознавания текста
- 10 Некоторые специальные программы
- 11 Лучшая программа для веб-дизайна: Photoshop (фотошоп)?
- 12 Sketch – будущее веб-дизайна?
- 13 Инструменты веб-дизайнера, актуальные для 2016-2017 годов.
- 14 Лучшая программа для веб-дизайна: Photoshop (фотошоп)?
- 15 Sketch – будущее веб-дизайна?
- 16 Инструменты веб-дизайнера, актуальные для 2016-2017 годов.
С каждым днем появляется все больше программ и приложений для создания дизайна сайтов. В этой статье мы расскажем про базовые инструменты, которые может использовать дизайнер в своей работе, расскажем об основных преимуществах и недостатках программ и покажем, как выбрать инструмент для лучшей работы.
Базовые программы
Обычно дизайн сайтов делается в специализированных программах (если дизайнер не пользуется конструктором сайтов). Рассмотрим основные приложения для дизайна, которые популярны у веб-дизайнеров.
Семейство Adobe
Несмотря на растущую популярность, более легких для освоения программ, продукты Adobe до сих пор занимают лидирующую позицию на рынке.
Adobe Photoshop – базовое приложение, которое предназначено как для обработки изображений, так и для создания дизайна в целом. Так как Photoshop до сих пор является самым популярным продуктом среди дизайнеров, верстальщиков и разработчиков (в основном от дизайнеров требуется предоставить макет в формате .psd), владение этим инструментом важно для полноценной работы над проектом.
Из недостатков программы выделяют следующие:
- Сложность в освоении. Photoshop имеет достаточно сложный интерфейс со специальными инструментами, поэтому дизайнеру нужно потратить достаточно большое количество времени на обучение.
- Не предназначен для проектирования интерфейсов напрямую. Несмотря на универсальность программы, многие функции для создания дизайна достаточно трудоемки, в отличие от более современных аналогов.
- Программа платная. Дизайнерам придется платить разработчикам приложения один раз в год.
Adobe Experience Design (Adobe XD) – относительно новая программа линейки Adobe, специально предназначенная для проектирования интерфейсов. Приложение поддерживает векторную графику и верстку, есть возможность работать с сетками, стандартными блоками и типографикой.
Кроме Adobe Photoshop и Adobe XD у компании есть еще несколько продуктов, которые используются дизайнерами:
- Adobe Illustrator – программа для создания векторных изображений, например, логотипов, иллюстраций и так далее.
- Adobe After Effects – приложение для создания анимации. В основном используется для демонстрации дизайна или разработки анимированных элементов.
- Adobe InDesign – приложение, которое используется для верстки как полиграфии, так и интернет страниц.
Продукты Adobe – популярные инструменты для веб-дизайнеров, которые используются разработчиками по всему миру. Несмотря на довольно большую стоимость программ и сложность интерфейса, дизайнеры с успехом пользуются приложениями и создают дизайны сайтов различной сложности.
Sketch
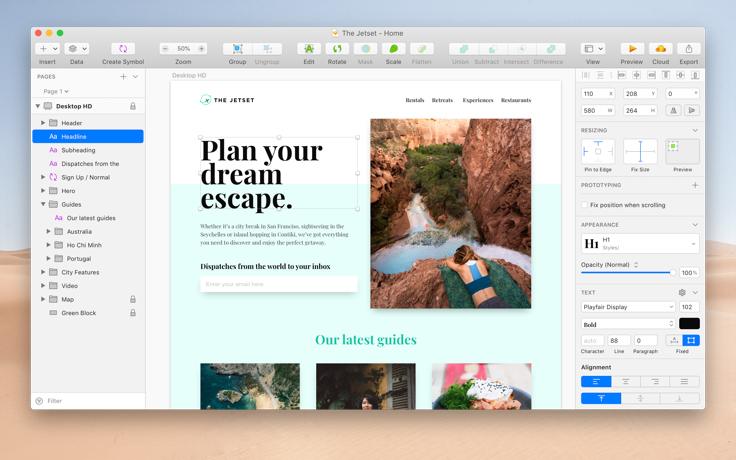
Sketch – относительно новый графический редактор, который постепенно вытесняет Photoshop с рынка веб-дизайна. Так как Sketch был разработан специально для проектирования интерфейсов, он также достаточно популярен у веб-дизайнеров. С помощью программы можно относительно быстро создать макет современного сайта, не прибегая к сложной обработке изображений.
В основном Sketch рассчитан на создание сайтов блочной структуры – в программе можно создавать блоки, кнопки, формы и прочее одним движением мыши. Есть возможности для глубокой работы с типографикой, модульными сетками. Главный недостаток программы – ограниченная совместимость с ОС. Sketch разработан специально для Mac OS и не имеет аналога для Windows.
Figma
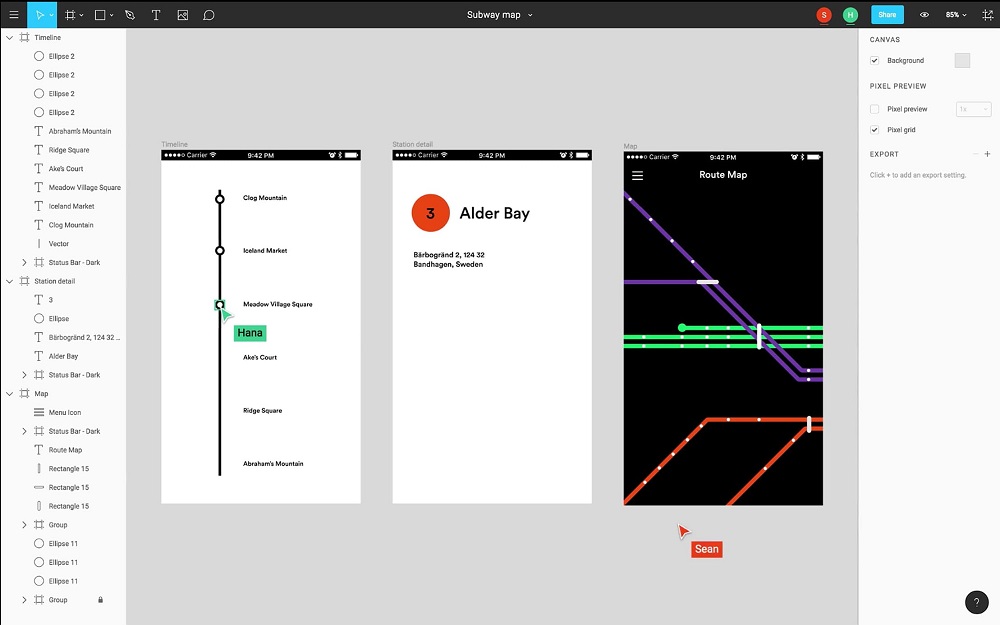
Еще одна программа на рынке, которая является главным конкурентом Sketch – графический редактор Figma. Данное приложение работает как на Windows, так и на Mac OS, поэтому быстро стало популярным среди веб-дизайнеров. Одно из главных преимуществ программы – возможность работать напрямую через браузер и сохранять результаты своей работы в облаке.
Figma также предназначена для проектирования интерфейсов. В программе есть возможность настраивать модульные сетки, создавать простые и сложные элементы, работать со шрифтами и прочее.
Это три основные программы, которые используются дизайнерами при создании макетов. Выбирая приложение для работы, нужно учитывать следующие нюансы:
- специфика дизайна. В основном современные сайты имеют блочную структуру, которую удобнее реализовывать с помощью простых элементов. В таком случае Sketch и Figma подходит большинству дизайнеров. Однако если макет включает в себя сложную обработку изображений, без Photoshop не обойтись;
- технические возможности разработчиков. Часто верстальщики работают с форматом .psd и не используют другие программы кроме линейки Adobe. В этом случае дизайнерам приходится подстраиваться под других специалистов и выбирать нужное приложение, исходя из возможностей разработчиков;
- удобство пользования. Сложность интерфейса – одна из особенностей работы с линейкой продуктов Adobe. Так как инструменты не предназначены напрямую для проектирования интерфейсов, у дизайнеров возникают сложности при создании макетов, в отличие от специализированных программ Sketch или Figma.
Также нужно упомянуть и конструкторы сайтов. Некоторые разработчики не хотят тратить много сил и времени на создание уникальных ресурсов и прибегают к специальным конструкторам, которые позволяют сделать сайт на основе уже существующего шаблона. Такие приложения популярны среди небольших компаний, у которых нет бюджета и сформированного бренда. О том, что лучше выбрать – конструктор сайтов или уникальный дизайн, мы рассказывали в этой статье.
Графика
Каждый дизайнер при создании макетов использует не только стандартные блоки и типографику, но и различную графику: иллюстрации, фотографии, иконки и другие изображения. Есть несколько способов создать графику для дизайна и один из них – купить или скачать бесплатно изображения со специализированных ресурсов. Рассмотрим некоторые из них.
Платные стоки
Shutterstock и depositphotos – самые популярные стоковые ресурсы на сегодняшний день. Изображения на данных стоках качественные, редко встречаются на других сайтах, поэтому дизайнер сможет создать уникальный макет на основе стоковых изображений. Однако, данные ресурсы платные – необходимо оформить подписку.
Преимущества таких ресурсов – наличие лицензированных и качественных изображений для дизайна. На бесплатных стоках, как правило, качество картинок хуже, также их часто используют на других сайтах. Мы проводили эксперимент в нашем блоге и анализировали, как используют картинку со стока в дизайне различных сайтов. Результаты эксперимента можно посмотреть в этой статье.
Бесплатные стоки
Однако, бесплатные стоки – отличный инструмент для тех, у кого нет большого бюджета на дизайн и нет специальных требований к макету.
1. Pixabay
Сервис Pixabay – сайт, на котором представлены бесплатные изображения достаточно хорошего качества.
На сайте представлено более 1 миллиона изображений, которые можно использовать в дизайне без указания авторства. Есть как векторная, так и растровая графика.
2. Unsplash
Бесплатный ресурс с атмосферными фотографиями, которые также можно использовать бесплатно.
Картинки разбиты по категориям, можно создавать собственные коллекции и загружать фотографии самостоятельно.
3. Freepik
Ресурс с множеством векторных изображений. В основном на сервисе представлены различные иконки, иллюстрации, есть шаблоны для логотипов.
Чтобы использовать бесплатные изображения и при этом создать уникальный и интересный сайт, нужно учитывать следующее:
- лучше не использовать изображения в первоначальном виде. Например, изменить тон и насыщенность картинки с помощью фильтров, взять только часть изображения и так далее;
- следить за качеством изображения. На бесплатных стоках можно найти как качественные картинки с гармоничной композицией и хорошим разрешением, так и непрофессиональные фото с размытым фокусом;
- находить интересные сюжеты. Часто на стоках можно встретить изображения неестественно улыбающихся людей, картинки с рукопожатиями и прочие фотографии, которые настолько часто встречаются, что вызывают у пользователей отторжение. Лучше искать интересные и необычные картинки, которые могут запомниться посетителям сайта и гармонично дополнят макет.
Конечно, самый лучший вариант для дизайнера – нанять профессионального фотографа и сделать уникальные снимки для дизайна сайта. Однако, если такой возможности нет, можно воспользоваться альтернативой в виде стоковых фото.
Работа с цветом
Работа с составляющими дизайна также важна для создания стильного и удобного для пользования макета. Есть некоторые инструменты, которые помогают дизайнерам подобрать правильные цвета, типографику или эффекты для макета. Рассмотрим некоторые из них.
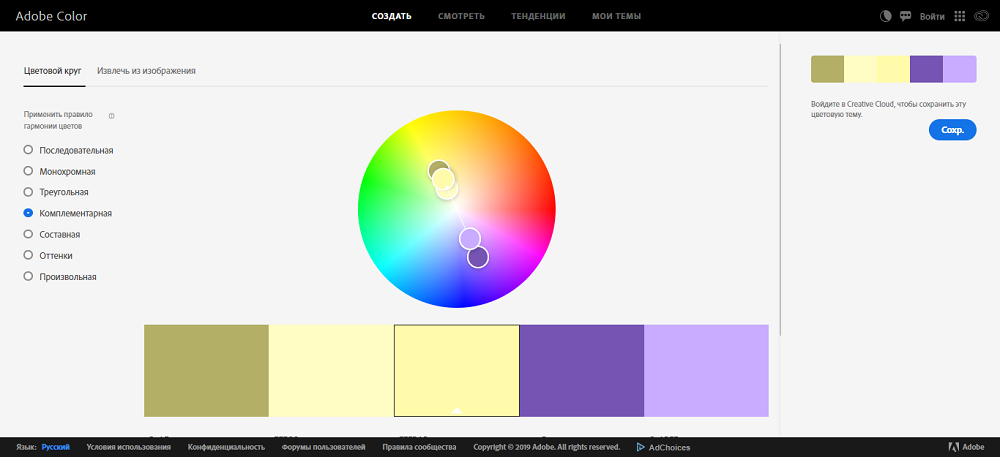
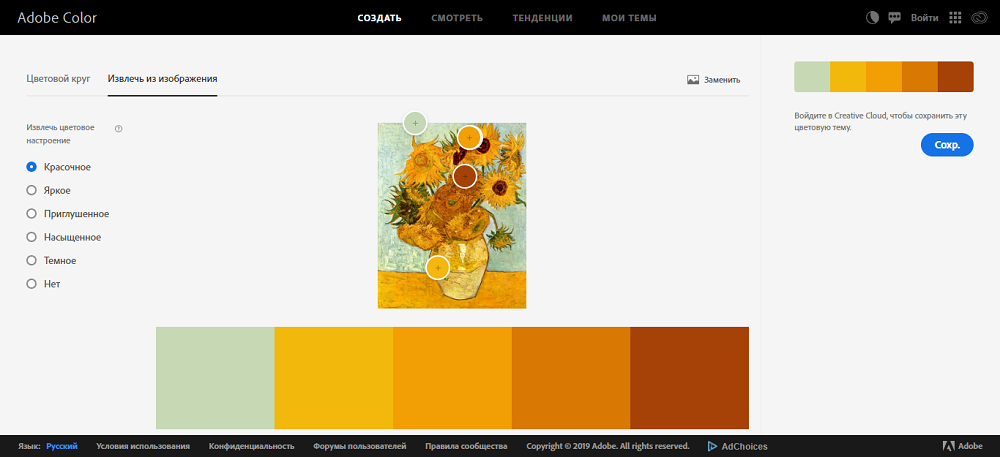
Иногда дизайнеры подбирают оттенки интуитивно, но в большинстве случаев пользуются различными сервисами, которые помогают найти нужные сочетания. Например, сервис Adobe Color, который позволяет выбрать оттенки из цветового круга с помощью различных цветовых схем:
Кроме того, в данном сервисе есть интересная функция – извлечение цветов из изображения. Например, дизайнер может взять любую фотографию или иллюстрацию и посмотреть, какие цвета используются на картинке. Кроме того, некоторые дизайнеры вдохновляются произведениями искусства и берут цветовые сочетания из полотен известных художников:
Больше о произведениях искусства в веб-дизайне можно прочитать здесь.
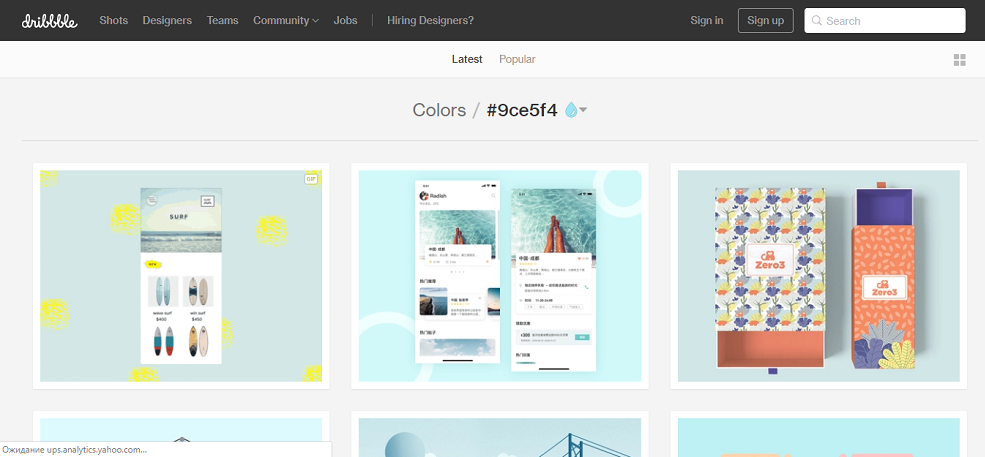
Еще один интересный подход – брать удачные цветовые сочетания из уже существующих работ. Например, сервис Dribble предоставляет возможность выбрать определенный цвет и посмотреть, как он сочетается с другими цветовыми оттенками:
Типографика, анимация и 3D
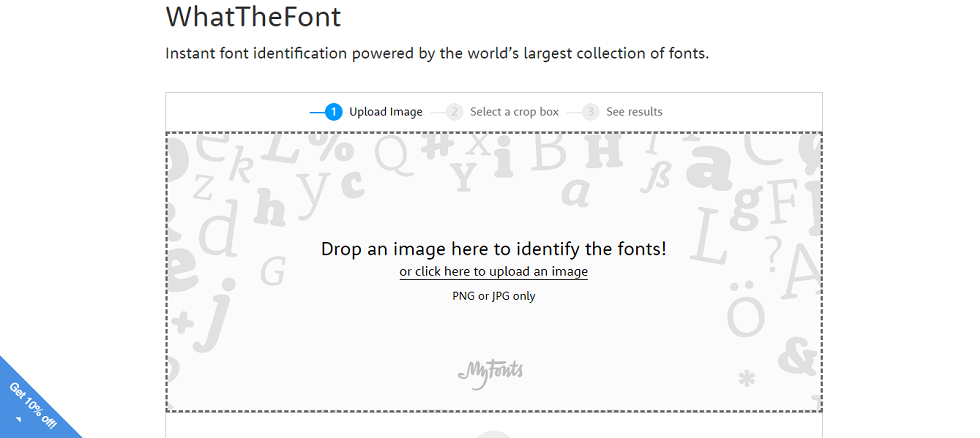
Что касается типографики, есть сервисы, которые помогают дизайнерам подобрать шрифтовые пары или, например, определить шрифт на изображении. Так работает один из самых известных сервисов, посвященных шрифтам WhatTheFont:
Дизайнер может загрузить изображение с надписью и сервис определит используемый на нем шрифт, если он есть в базе.
Также дизайнерам важно уметь создавать макеты, где присутствуют анимационные элементы – движение всегда привлекает внимание пользователя, поэтому анимация является одним из инструментов повышения конверсии сайта. Мы уже говорили про программу Adobe After Effects, которая часто используется разработчиками для презентации и создания анимационных элементов.
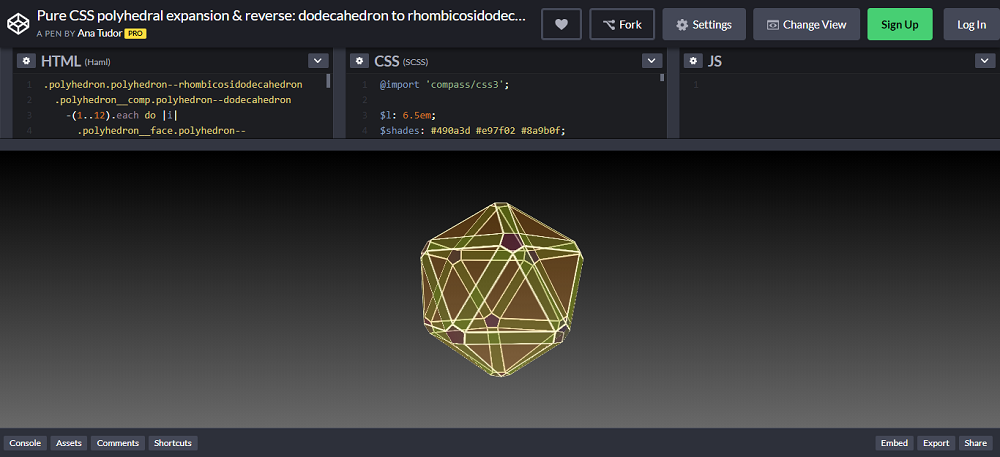
Однако если дизайнер не пользуется сложными приложениями, есть другой выход – найти анимационные элементы на различных сервисах и показать их разработчикам. Так фронт-эндеры будут знать, что именно имел в виду дизайнер и смогут воплотить его идеи в жизнь. Один из таких сервисов – CodePen, где представлены различные анимации уже с открытым кодом:
Такой подход позволит достигнуть взаимопонимания между специалистами и облегчит задачу разработчикам.
Некоторые веб-дизайнеры занимаются не только проектированием интерфейсов и рекламной графикой с помощью 3D моделирования. Есть довольно сложные для освоения программы, которые позволяют создавать различные 3D модели и использовать изображения в веб-дизайне. Одни из самых популярных программ 3D моделирования – AutoDesk 3Ds Max и Cinema4D.
Владение программами 3D моделирования является дополнительной компетенцией для веб-дизайнеров, однако иногда данный навык бывает полезным при создании эффектной рекламной графики, экстерьеров и интерьеров зданий, а также 3D типографики (подробнее об этом элементе дизайна можно прочитать в этой статье).
Студия IDBI использует множество различных инструментов для создания дизайна сайтов. Мы можем разрабатывать как сложные интерфейсы с глобальной обработкой изображений и созданием новых, так и легкие сайты с минималистичным дизайном. В работе мы используем и традиционную линейку Adobe, и более современные продукты. Наши работы можно посмотреть в разделе «Портфолио».
Хорошему веб-дизайнеру для профессиональной разработки макетов необходимо владеть навыками работы с различными программными инструментами. И это касается не только графических редакторов. В данной статье мы перечислим основные категории программ с их главным назначением именно для целей создания дизайна сайта.
Программа обработки растровой графики
Это важнейшая категория программ, которую необходимо освоить на достаточно высоком уровне. В идеале достаточно одной. Их основное назначение – редактирование графических файлов и создание самых разнообразных эффектов. Для этого класса программ в первую очередь следует освоить следующие понятия и действия:
- Гармоничная тоновая и цветовая коррекция;
- Ретушь фото;
- Инструмент кадрирования;
- Отличия структуры и работы с различными форматами графики;
- Грамотная работа с фильтрами;
- Использование слоев.
Самыми распространенными программами здесь можно назвать:
- Adobe PhotoShop – это абсолютный лидер среди графических программ подобного рода. Однако она требует достаточно больших объемов ресурсов компьютера.
- Paint.net – хорошая альтернатива фотошопу. Удобный интерфейс, где все под рукой и возможность его расширить с помощью сторонних плагинов. Работает под Windows.
- GIMP – что расшифровывается как «GNU image manipulation program». Это давно известная кроссплатформенная замена фотошопу также с мощным функциональм. Есть версия GIMPShop более приближенная к интерфейсу Photoshop.
Программа обработки векторной графики
Владение данным видом программ также будет существенным плюсом для веб-дизайнера. Они позволяют с помощью клипарта или из ничего создавать кнопки, изображения, надписи и другие элементы. При этом работа с векторной графикой принципиально отличается от работы с растровой, поэтому осваивать их необходимо по отдельности. Для тренировки можно создать в векторе себе визитки, бланки или брошюры – будет полезный плюс от изучения редактора. Здесь необходимы следующие навыки:
- Работа с графическими объектами: их наложение, группировка, создание необычных фигур;
- Навыки работы с кривыми и узлами кривых;
- Владение направляющими и работы с сеткой;
- Понимание цветовых моделей –RGB, HSB, CMYK
- Умение разместить текст на любой кривой;
- Владение эффектами;
- Градиенты и заливка, в том числе и фрактальные.
Основными представителями этого класса программ являются Corel DRAW и Adobe Illustrator. Они приблизительно равномощные по своим возможностям и используют последние достижения в области векторной графики. Однако обе эти программы достаточно тежеловесные. Более легком вариантом является Corel Xara, однако за легкость приходится платить отсутствием возможности выполнения некоторых эффектов и команд.
Программы просмотра web-страничек
Это наши привычные браузеры. Их в настоящее время достаточно много и выбрать действительно есть из чего. В стандартном наборе наиболее популярной операционной системы Windows в комплекте идет браузер Internet Explorer, однако он считается далеко не идеальным и большинство пользователей интернета предпочитают устанавливать другие продукты. Который из них лучше, сказать сложно – все современные браузеры содержат много полезных инструментов и функций, однако наибольшей популярностью пользуются Google Chrome и Mozilla FireFox. Для дизайнера они понадобятся не только для серфинга в интернете в целях поиска картинок для сайта. В них имеется специальный инструмент инспектирования элементов веб-страниц – Firebug, который позволяет много полезных сведений о строении сайта.
Простой текстовый редактор
Если ваша цель – не просто научиться отрисовывать макеты, но и программировать их для создания полноценного сайта, то здесь понадобятся знания HTML и CSS верстки. Ознакомление хотя бы с их основами будет большим плюсом для понимания строения сайтов. Для этого можно пользоваться самым простым редактором с подсветкой HTML тегов – NotePad++.
Программы распознавания текста
Достаточно часто текст представлен в виде картинки, однако это не такая большая проблема, когда под рукой есть инструмент распознавания текста. Здесь можно порекомендовать использовать FineReader, по возможности последней версии.
Некоторые специальные программы
Некоторые эффекты или действия нельзя или очень сложно выполнить в перечисленных программах, поэтому понадобятся некоторые дополнительные программки, например:
- Colormania – полезный и легкий инструмент, который позволяет в один клик определить цвет в формате RGB любой точки экрана монитора. Можно также воспользоваться расширением для браузера, например Eye Dropper для Chrome.
- Adobe Flash – известный инструмент для создания баннеров и другой анимации для сайтов, например, интерактивных кнопок, мультяшных персонажей и много других вещей.
- Линейка – позволяет замерить размер любых нужных вам элементов. Программных решений здесь множество, например SPRuler, Code-V Ruler. Можно также воспользоваться подобным расширением браузера, таким как MeasureIt (Coogle Chrome).
- GIF Animator – простая программа для создания анимированных картинок в формате gif. Хотя эту работу вполне можно выполнить и в Photoshop.
По мере накопления опыта у вас будут появляться свои любимые и привычные инструменты для работы. Это лишь рекомендуемый перечень к использованию. Не стоит их все сразу устанавливать. Для начала работы вполне достаточно иметь один из визуальных редакторов и браузер, но заняться плотным изучением из возможностей и освоением практической работы.
Перед тем, как читать дальше, настоятельно рекомендую убедиться в том, что вы правильно понимаете, что такое "веб-дизайн". Ведь это не вёрстка и не программирование. И точно не создание сайта под ключ. Поэтому программы Dreamweaver, Muse, Webflow и прочие автоматически отпадают.
Также хочется отметить, что для рисования сайтов НЕ подходят графические программы:
- Illustrator – лучше всего подходит для рисования векторных иллюстраций и последующей продажи на фотобанках;
- InDesign – оптимальный софт для дизайна и вёстки различной полиграфии.
Хорошему веб-дизайнеру, как и художнику, без качественных инструментов труда работать очень сложно. Если пейзажист, к примеру, использует кисти и краски, то создатель эффектных сайтов – специальные программы. Одни модернизируются, другие постепенно уходят в небытие.
Лучшая программа для веб-дизайна: Photoshop (фотошоп)?
На самом деле начинающему веб-дизайнеру для рисования первых простых сайтов «по уши» хватит фотошопа и его возможностей.
Если вы ещё не знакомы с этой программой, то обучение веб-дизайну стоит начать именно с неё.
Также есть множество аналоговов фотошопа. Даже существуют онлайн-версии, где функционал урезан до безобразия, много рекламы и постоянные глюки. Такие сайты подойдут лишь школьникам для редактирования своих фото. Давайте разберём плюсы и минусы использования программы Photoshop для рисования сайтов:
Плюсы:
- Все заказчики и верстальщики привыкли к файлам в формате PSD, поэтому у вас не возникнет сложностей, которые могут возникнуть, если вы будете рисовать сайт в иллюстраторе или CorelDraw.
- Изучить Photoshop не сложно, ведь изначально программа затачивалась под обработку фотографий, поэтому веб-дизайнеру не нужно знать весь её функционал.
- Для программы Photoshop есть много полезных плагинов, скриптов, стилей, шаблонов и прочих "примочек", которые помогут ускорить процесс разработки дизайна сайта.
Минусы:
- Программа платная. Разумеется вы можете скачать Photoshop с торрентов и быть пиратом, но это уже на вашей совести.
- Программа особо не развивается в сторону веб-дизайна. Вполне возможно, что конкурирующий софт в скором времени просто превзойдёт её по функционалу и удобству.
Sketch – будущее веб-дизайна?
Также набирает популярность программа Sketch. Но эта программа заточена исключительно под дизайн интерфейсов, а это лишь небольшая часть всех заказов на рынке и эти заказы совершенно не для "новичков". Вы сможете установить её себе на компьютер только если у вас будет операционная система MAC OSx.
Для того, чтобы научиться рисовать удобные сайты, необходимо "переболеть" отрисовкой "гениальных творений" состоящих из миллиона картинок и цветов, неудобных и непонятных никому кроме вас. Через это проходят все начинающие веб-дизайнеры за исключением тех, кто раньше занимался вёрсткой или программированием, т. к. они уже намучались с такими горе-дизайнерами и никогда не сделают подобных шедевров.
Sketch не перестаёт радовать новыми функциями. Сервис развивается буквально на глазах и по праву считается одним из лучших на сегодня помощников для веб-дизайнера. Как минимум радует тот факт, что ресурс вобрал всю логику CSS 3. Продолжая развиваться в этом направлении, он обещает светлое будущее в сфере декоративного оформления веб-страниц. Sketch – создана для тех, кто стремится к совершенному цифровому дизайну.
Инструменты веб-дизайнера, актуальные для 2016-2017 годов.
Pixate
Удобный сервис для визуального прототипирования. Веб-версия позволяет создавать анимацию для мобильных устройств на базе iOS и Android. А настольное приложение для Windows и Mac. В Pixate много разноплановой встроенной анимации и интерактивных жестов. Также есть библиотека скриптов. Для продвинутых дизайнеров, которым мало шаблонных инструментов, предусмотрена возможность создания авторских программ на JavaScript. Сервис постоянно развивается, что сделало его ТОП-овым для западноевропейских и американских веб-дизайнеров. В среде отечественных специалистов он только набирает популярность.
Affinity (for Mac OSx)
По мнению профессиональных веб-дизайнеров, этот редактор вскоре заставит забыть о Photoshop. И не только потому, что его стоимость на порядок ниже популярного аналога. Его функционал объективно превосходит софтверную легенду. Программа работает с CMYK и LAB, поддерживает PSD и обработку RAW. Особенно впечатляет работа с векторной графикой, качественное масштабирование и ещё некоторые "фишки". Инструмент заточен только под «яблочную» ОС и становится всё более популярным в профессиональной среде.
Avocode
Программа полностью совместима с Photoshop. Позволяет превратить эскиз сайта (в формате psd или sketch) в интерактивную страницу. Незаменима для тех, кто занимается вёрсткой и разработкой мобильных приложений. Используя Avocode с исходниками удастся работать непосредственно через веб-интерфейс или десктоп-приложение.
Antetype
Многофункциональная среда для разработчиков пользовательского интерфейса самого разного формата с учётом правил UX дизайна. Ресурс радует объёмной библиотекой виджетов и гибкой отзывчивостью. А встроенный учебник образцов проектов позволяет быстро приступить к работе даже новичку. Среди плюшек Antetype можно обозначить возможность настроить свойства экрана, стиль, ресурсы, истории.
Современному веб-дизайнеру необходимо смотреть на несколько шагов вперед, чтобы оставаться на плаву и удерживать свою репутацию в быстро изменяющемся IT-пространстве. В 2016 многие веб-дизайнеры начнут переходить на новые и усовершенствованные инструменты для веб-дизайна. О них мы расскажем на бесплатном интенсиве по веб-дизайну.
А вы используете хоть один из этих инструментов в своей работе? Может есть другие альтернативные варианты? Пишите в комментариях!
Перед тем, как читать дальше, настоятельно рекомендую убедиться в том, что вы правильно понимаете, что такое "веб-дизайн". Ведь это не вёрстка и не программирование. И точно не создание сайта под ключ. Поэтому программы Dreamweaver, Muse, Webflow и прочие автоматически отпадают.
Также хочется отметить, что для рисования сайтов НЕ подходят графические программы:
- Illustrator – лучше всего подходит для рисования векторных иллюстраций и последующей продажи на фотобанках;
- InDesign – оптимальный софт для дизайна и вёстки различной полиграфии.
Хорошему веб-дизайнеру, как и художнику, без качественных инструментов труда работать очень сложно. Если пейзажист, к примеру, использует кисти и краски, то создатель эффектных сайтов – специальные программы. Одни модернизируются, другие постепенно уходят в небытие.
Лучшая программа для веб-дизайна: Photoshop (фотошоп)?
На самом деле начинающему веб-дизайнеру для рисования первых простых сайтов «по уши» хватит фотошопа и его возможностей.
Если вы ещё не знакомы с этой программой, то обучение веб-дизайну стоит начать именно с неё.
Также есть множество аналоговов фотошопа. Даже существуют онлайн-версии, где функционал урезан до безобразия, много рекламы и постоянные глюки. Такие сайты подойдут лишь школьникам для редактирования своих фото. Давайте разберём плюсы и минусы использования программы Photoshop для рисования сайтов:
Плюсы:
- Все заказчики и верстальщики привыкли к файлам в формате PSD, поэтому у вас не возникнет сложностей, которые могут возникнуть, если вы будете рисовать сайт в иллюстраторе или CorelDraw.
- Изучить Photoshop не сложно, ведь изначально программа затачивалась под обработку фотографий, поэтому веб-дизайнеру не нужно знать весь её функционал.
- Для программы Photoshop есть много полезных плагинов, скриптов, стилей, шаблонов и прочих "примочек", которые помогут ускорить процесс разработки дизайна сайта.
Минусы:
- Программа платная. Разумеется вы можете скачать Photoshop с торрентов и быть пиратом, но это уже на вашей совести.
- Программа особо не развивается в сторону веб-дизайна. Вполне возможно, что конкурирующий софт в скором времени просто превзойдёт её по функционалу и удобству.
Sketch – будущее веб-дизайна?
Также набирает популярность программа Sketch. Но эта программа заточена исключительно под дизайн интерфейсов, а это лишь небольшая часть всех заказов на рынке и эти заказы совершенно не для "новичков". Вы сможете установить её себе на компьютер только если у вас будет операционная система MAC OSx.
Для того, чтобы научиться рисовать удобные сайты, необходимо "переболеть" отрисовкой "гениальных творений" состоящих из миллиона картинок и цветов, неудобных и непонятных никому кроме вас. Через это проходят все начинающие веб-дизайнеры за исключением тех, кто раньше занимался вёрсткой или программированием, т. к. они уже намучались с такими горе-дизайнерами и никогда не сделают подобных шедевров.
Sketch не перестаёт радовать новыми функциями. Сервис развивается буквально на глазах и по праву считается одним из лучших на сегодня помощников для веб-дизайнера. Как минимум радует тот факт, что ресурс вобрал всю логику CSS 3. Продолжая развиваться в этом направлении, он обещает светлое будущее в сфере декоративного оформления веб-страниц. Sketch – создана для тех, кто стремится к совершенному цифровому дизайну.
Инструменты веб-дизайнера, актуальные для 2016-2017 годов.
Pixate
Удобный сервис для визуального прототипирования. Веб-версия позволяет создавать анимацию для мобильных устройств на базе iOS и Android. А настольное приложение для Windows и Mac. В Pixate много разноплановой встроенной анимации и интерактивных жестов. Также есть библиотека скриптов. Для продвинутых дизайнеров, которым мало шаблонных инструментов, предусмотрена возможность создания авторских программ на JavaScript. Сервис постоянно развивается, что сделало его ТОП-овым для западноевропейских и американских веб-дизайнеров. В среде отечественных специалистов он только набирает популярность.
Affinity (for Mac OSx)
По мнению профессиональных веб-дизайнеров, этот редактор вскоре заставит забыть о Photoshop. И не только потому, что его стоимость на порядок ниже популярного аналога. Его функционал объективно превосходит софтверную легенду. Программа работает с CMYK и LAB, поддерживает PSD и обработку RAW. Особенно впечатляет работа с векторной графикой, качественное масштабирование и ещё некоторые "фишки". Инструмент заточен только под «яблочную» ОС и становится всё более популярным в профессиональной среде.
Avocode
Программа полностью совместима с Photoshop. Позволяет превратить эскиз сайта (в формате psd или sketch) в интерактивную страницу. Незаменима для тех, кто занимается вёрсткой и разработкой мобильных приложений. Используя Avocode с исходниками удастся работать непосредственно через веб-интерфейс или десктоп-приложение.
Antetype
Многофункциональная среда для разработчиков пользовательского интерфейса самого разного формата с учётом правил UX дизайна. Ресурс радует объёмной библиотекой виджетов и гибкой отзывчивостью. А встроенный учебник образцов проектов позволяет быстро приступить к работе даже новичку. Среди плюшек Antetype можно обозначить возможность настроить свойства экрана, стиль, ресурсы, истории.
Современному веб-дизайнеру необходимо смотреть на несколько шагов вперед, чтобы оставаться на плаву и удерживать свою репутацию в быстро изменяющемся IT-пространстве. В 2016 многие веб-дизайнеры начнут переходить на новые и усовершенствованные инструменты для веб-дизайна. О них мы расскажем на бесплатном интенсиве по веб-дизайну.
А вы используете хоть один из этих инструментов в своей работе? Может есть другие альтернативные варианты? Пишите в комментариях!