Содержание
- 1 uKit – лучшая альтернатива десктопному ПО
- 2 Adobe Muse – самая продвинутая компьютерная программа для создания сайтов
- 3 Mobirise – наверное, лучшая и абсолютно бесплатная программа для создания сайтов
- 4 Плюсы и минусы программ для создания сайтов
- 5 Выводы
- 6 Почему полезны программы?
- 7 Обязательное содержание программ
- 8 Перечень софта для новичков
- 9 Определитесь с целью
- 10 Определитесь с типом сайта
- 11 Изучите конкурентов
- 12 Найдите референсы
- 13 Как сделать красивый сайт
В чём главное отличие оффлайн программ для создания сайтов от облачных онлайн-сервисов? В комплектации хостингом и типе панели управления. Использование программ требует аренды хостинга у провайдера для публикации сайтов. Кроме того, онлайновой панели управления в них тоже нет – все изменения нужно производить в оффлайновом интерфейсе программы, после чего обновлять файлы сайта по FTP по необходимости.
Хостинг потребует отдельной настройки, хотя иногда его можно использовать из коробки, ничего не трогая. Хорошее десктопное ПО имеет встроенный FTP-интерфейс для динамического обновления файлов на сервере – вбиваете адрес сервера, порт, логин, пароль, и всё начинает работать. Связать программу с хостингом не так уж и сложно. Вот только нужна ли вся эта суета с настройками?
Есть ли смысл использовать оффлайновые программы с учётом существования облачных конструкторов – по сути, того же самого, но поданного в одном флаконе с хостингом? Что может предложить десктопное ПО такого, чего нет, к примеру, у uKit – конструктора с визуальным редактором для создания бизнес-сайтов? По минимальной стоимости, со всеми примочками и удобствами. Давайте сравним профит от использования конструктора и двух лучших программ.
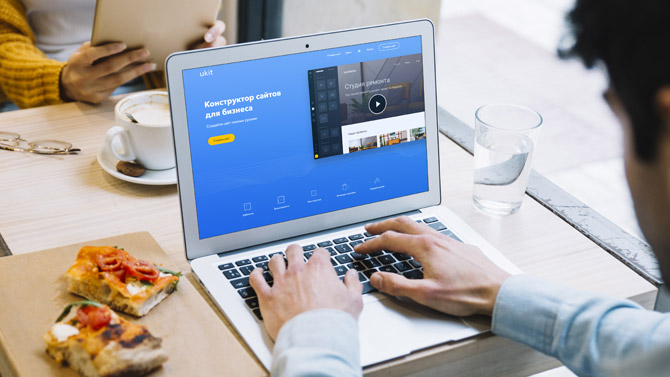
uKit – лучшая альтернатива десктопному ПО
Конструктор сайтов uKit – это программа, размещённая и настроенная на хостинге. Это означает, что никуда и ничего не нужно загружать, устанавливать и регулировать – в этом плане uKit на порядок удобнее любой, даже самой продвинутой и распрекрасной десктопной программы для создания сайтов. Хостинг настроен из коробки, безопасность лежит на техподдержке сервиса.
Регистрация за 10 секунд – и вы уже на стадии выбора дизайна для будущего сайта. Такой стартовой скорости оффлайновым решениям не видать никогда ввиду их формата: скачать, установить, сделать сайт, купить хостинг, настроить его, а потом FTP-соединение, загрузить файлы сайта, обновлять при необходимости тоже по FTP – это цикл работы десктопного ПО.
В uKit процесс выглядит иначе: зарегистрироваться, сделать сайт и опубликовать его в 1 клик. Панель управления позволяет работать со страницами в реальном времени. Допустим, нужно обновить текст на главной: вход в редактор, клик мышью по тексту, вставка свежего варианта. Всё. Изменения применяются автоматически по мере их внесения и сразу видны посетителям.
Ещё один плюс uKit – централизованное обновление. Автоматическое. Обзоры апдейтов публикуют в блоге сервиса. Техподдержка помогает решать проблемы. Десктопное ПО обновляют в ручном режиме, нередко новая версия ещё и денег стоит. А ещё вы получите целых 2 техподдержки – хостинга и программы. Неудобно. uKit всегда обновлён, техподдержка единая.
С uKit можно работать из любого браузера. С функциональной точки зрения он продвинут. Визуальный редактор позволяет из готовых блоков и виджетов собирать страницы под различные задачи – описание услуг, контакты, мультимедиа, прайсы, отзывы, блоговая лента, витрина магазина и прочее.
В комплекте идёт куча виджетов для обратной связи с клиентами: шаринг социальных сетей, живой чат, заказ обратного звонка, формы для связи, всплывающие окна, почтовая рассылка. Блоки и виджеты можно располагать в произвольном порядке, настраивать их внешний вид и содержимое. Поддерживаются эффекты, видеофоны, Google Fonts, цветовые схемы и прочее.
Сайты в uKit адаптивные по умолчанию. Готовые шаблоны состоят из вышеупомянутых блоков, их более 300 штук. Да, они похожи, поскольку собраны из типовых виджетов редактора. Зато каждый дизайн имеет структуру и контент, соответствующие тематике: можно заменить демку своей информацией и публиковать сайт, ничего не меняя в сборке страниц.
Кроме того, сайты на uKit удобно продвигать. Встроенные SEO-инструменты снабжены интерактивными подсказками, что очень поможет новичкам. SSL подключается легко и бесплатно. Поддерживается интеграции сторонних сервисов – amoCRM, Google Services, социалки, Soundcloud, калькулятор услуг и прочие.
А ещё сайты на uKit быстро работают благодаря хорошей оптимизации хостинга и кода. Результат – от 80 баллов по Google PageSpeed. Все загружаемые изображения конвертируются в легковесные форматы без потери качества. Всё это положительно сказывается на продвижении и поведении посетителей на сайте – они не ждут и не уходят просто так.
В плане стоимости uKit выгоден. Стартовая цена в $48/год легко сдувается на 25% нашим промо-кодом (SITE-BUILDERS-25), худея до $36/год. Примерно столько же стоит хостинг с доменом для 1 сайта. По факту ПО само по себе ещё не бесплатное (лицензия, доп. модули, расширения и т. д.). Суммарно такая связка обойдётся гораздо дороже конструктора.
uKit – удобная онлайновая программа для создания бизнес-сайтов. Визитки, лендинги, портфолио с блогом, магазинчики – области компетенции сервиса. По гибкости превосходит во многом десктопные решения, позволяя легко подключать сторонние сервисы, оперативно вносить правки даже без ПК под рукой и эффективно продвигать сайт без танцев с бубном.
Adobe Muse – самая продвинутая компьютерная программа для создания сайтов
Adobe Muse – отличный выбор для дизайнеров и тех, кто на профессиональном уровне проектирует посадочные страницы. Обладает серьёзным функционалом и соответствующе высоким порогом вхождения. Просто так сесть и начать использовать на полную катушку возможности Адоб Мьюз через час после её установки вряд ли у кого-либо получится.
Этот софт лучше всего использовать, если у вас уже есть серьёзный опыт работы в Photoshop. В противном случае, новички смогут разобраться здесь достаточно глубоко лишь после штудирования курсов по системе и различных FAQ. Благо, этого всего навалом в Сети. Muse считается чуть ли не иконой создания уникальных лендингов в соответствующих кругах специалистов.
По уровню возможностей Muse – самая мощная программа для работы offline в нашей небольшой подборке. Стоимость – 454 руб/мес за подписку в Creative Cloud. С её помощью вы можете получать адаптивные сайты (лендинги и визитки) на HTML5. Полученный результат можно сохранять на жёстком диске, выгружать на хостинг или в какое-нибудь облако.
Muse поддерживает шаблоны, в Сети их огромное количество. Но всё же сама структура программы и набор возможностей располагают ко креативному подходу – самостоятельному созданию макетов страниц с нуля. Делается это относительно просто… после изучения материалов по теме.
Понятие шаблона в Muse отличается от общепринятого: под ним подразумевается часть макета, которая остаётся неизменной на всех страницах сайта (шапка и футер, к примеру). Всё остальное называется «страницей». В итоге, скачав готовый дизайн для сайта, вы получите совокупность из шаблонов и страниц.
Muse позволяет создавать и магазины при желании, но для этого потребуется установка дополнительных виджетов (да, поддерживаются, и да – их существует очень много), а результат получается средним. Красивые, но небольшие площадки на пару десятков товаров. Примерно то, что вы могли видеть в конструкторах с визуальным редактором.
Блоги отпадают, поскольку Муза не имеет в стоковом варианте онлайновой панели управления и, соответственно, возможности динамического обновления контента. Хотя, если времени и нервов не жалко, то можно подгружать посты на хостинг из десктопного режима. Также существуют модификации, созданные умельцами, добавляющие на хостинг панель управления для Muse. Их немного, скачать можно в Сети, не всегда бесплатно. Такой мод превратит софт в CMS, по сути, но потребует некоторой мороки с установкой и настройкой.
Сайты на Музе принято продвигать контекстной рекламой и соцсетями, поскольку большинство из них – лендинги. Система позволяет подключить аналитику Гугла и Яндекса, заполнить параметры мета-тегов. В общем, создать базу. Остальное – дело техники и сторонних сервисов.
Самое главное то, что при наличии вкуса и навыка, вы сможете создавать, прямо скажем, шедевральные страницы. Ни один конструктор не сможет сравниться с Muse в её высшей точке реализации. Но к такому навыку ещё нужно прийти. Большинство сможет создать первую страницу через 2-3 дня обучения премудростям Muse на YouTube. Вполне приличную, но не выходящую за рамки среднего.
Adobe Muse имеет тестовый 7-дневный режим. Попробовать стоит. Если вы – творческая натура, приученная к работе с Фотошопом, то эта программа станет для вас находкой. Если же вам лишние сложности ни к чему, обратите внимание на следующего претендента из нашего списка. А ещё лучше – на конструктор сайтов uKit.
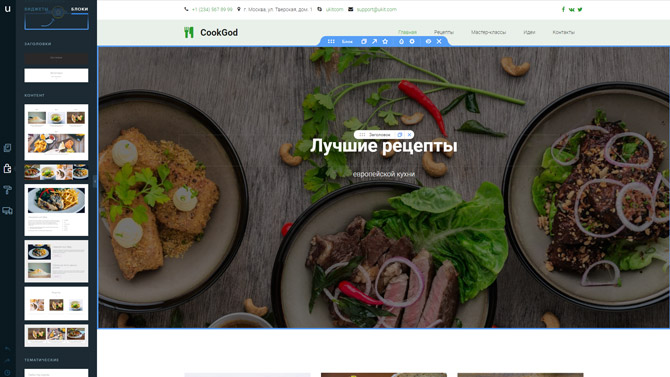
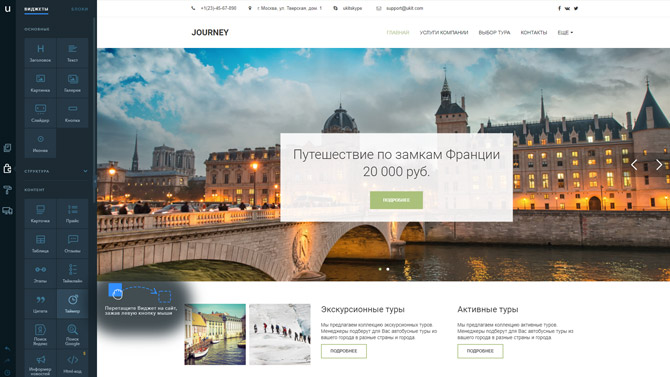
Mobirise – наверное, лучшая и абсолютно бесплатная программа для создания сайтов
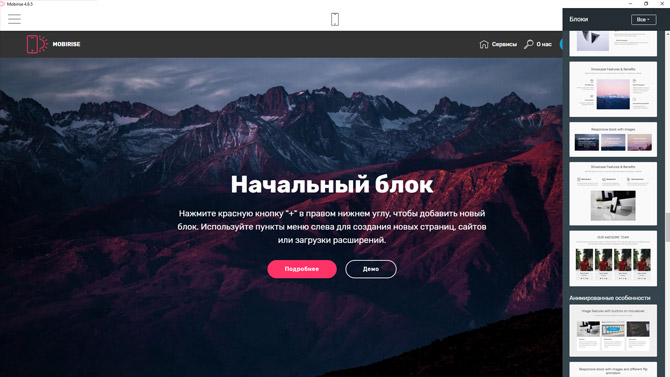
Mobirise цепляет простотой, удобством и, конечно, бесплатностью. Да, вы можете здесь кое-что купить, но и без этого вполне можно обойтись. Критических ограничений бесплатная версия не имеет, платные дополнения лишь немного расширят возможности, но не изменят в корне опыт от использования системы и результат. Кроме того, если решитесь купить дополнительный функционал, то без особого труда сможете получить скидку в районе 60%. Просто подпишитесь на почтовую рассылку системы – как только скидка появится, получите уведомление. Такие акции у Mobirise не редкость.
Создание html-сайта в Мобирайз – дело 1-2 часов. Код простейший, чистый, сайты получаются симпатичные, работают быстро. В конце концов, если вы разбираетесь в кодинге, то после заливки сайта через FTP на хостинг ничто не помешает кастомизировать дизайн и прочее через код так, как вы этого пожелаете: у вас будет полный доступ к файлам. Хотя имеется возможность покупки платного модуля для редактирования кода сайта через интерфейс, но в данном случае можно обойтись и без этого. Нам ведь не привыкать изобретать велосипеды, не так ли? Вот с облачными сервисами такой номер не пройдёт по понятной причине: если нет в админке такой возможности, то уже никак. Хотя есть исключения вроде Diafan.Cloud – здесь вы тоже получите доступ к FTP.
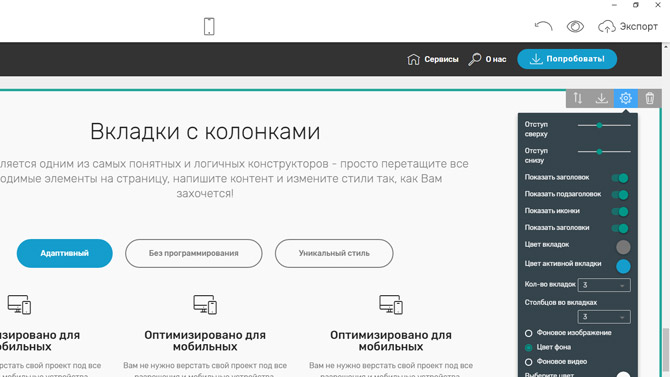
Mobirise очень привлекателен с точки зрения процесса создания сайтов. Вы оперируете готовыми блоками, которые можно настраивать под себя, копировать для вставки на другие страницы сайта, используя анимационные эффекты для оформления страниц, дополнительные иконки и интересные шаблоны. Да, часть возможностей системы платная, но даже без них она мало теряет в полезности для конечного пользователя.
Также здесь можно создавать весьма функциональные магазины. Да, товары необходимо добавлять вручную, но витрина получается очень симпатичной, онлайн-оплата работает корректно. А ещё Mobirise регулярно обновляется (каждый месяц стабильно, а то и чаще). Видно, что команда работает, всем бы так! Своеобразная, приятная и очень перспективная платформа у них получилась.
За деньги вы можете получить дополнительные шаблоны (по сути, наборы блоков с отличным от стокового дизайна). Их более 20 штук на данный момент, стоимость основной массы составляет $29. Также можно приобрести пакет векторных иконок (более 6000 штук, $19), корзину под магазин с возможностью приёма онлайн платежей через PayPal ($29), фирменный слайдер ($29), а также редактор кода за $69. Все Оплаты единоразовые – покупки останутся навсегда под вашим аккаунтом, привязанным к почтовому ящику.
Наиболее выгодный варинта покупка All-in-One Kit за $197. Вы получите все шаблоны и расширения за эти деньги. Если привязать к покупке скидку, сможете эту сумму ещё раз поделить надвое. То есть примерно за $100 можно приобрести все платные фишки Mobirise. Эту цену можно сравнить с абонплатой за 1 год на каком-нибудь популярном облачном конструкторе. Выгодно ли? Пожалуй, да, если программа вам придётся по душе.
Mobirise заточен под создание визиток, лендингов и небольших магазинов новичками. Рабочий процесс крайне прост: из готовых блоков различного назначения компонуете сайт, редактируете контент под себя, и дело сделано! Понадобится, конечно, вписать данные FTP для хостинга для заливки сайта, но ничего сложного в этом нет. 1 раз сделаете по инструкции, во второй уже повторите без труда.
Mobirise – хорошая программа. Вполне возможно, даже лучшая в своём роде. Но для больших проектов не годится. Для средних по объёму – вполне, очень уж тут всё дружелюбно и понятно оформлено. Разберётся даже пятиклассник. Эффект же от результата тянет на высшую оценку.
Плюсы и минусы программ для создания сайтов
Самый большой плюс, на наш взгляд, – возможность создания неограниченного количества сайтов после покупки лицензии. Ну или совсем бесплатно, как в случае с Mobirise. Понятно, что придётся потратиться на домен и хостинг. Этого не избежать. Бесплатные хостинги с поддоменами ни на что, кроме тестирования возможностей системы, не годятся.
Минусы следующие:
- Нужно купить отдельно и настроить хостинг, что для новичков может стать проблемой;
- Вам нужен ПК для обновления сайта, на котором находится файл проекта и установлена программа. Со смартфона ничего не работает;
- Неудобно интегрировать функциональность сторонних сервисов;
- Отсутствие онлайновой панели управления;
- Техподдержка обычно менее отзывчивая, чем у популярных облачных конструкторов. К тому же, она раздельная: придётся иметь дело с 2 службами – самого ПО и хостинга, что неудобно.
- Стоимость связки хостинг+домен и платных фишек ПО превосходит цену тарифов многих конструкторов.
Резюмируем: основное достоинство оффлайновых программ – возможность разработки бесконечно большого количества проектов, которые можно складывать в ящик. Никто не торопит. Да, для публикации каждого потребуется сумма, примерно равная годовой абонплате за конструктор. Также не забываем о платной лицензии Adobe Muse и расширениях Mobirise – это тоже деньги, сравнительно немалые. Если вам нужны 1-2 сайта, нет никакого смысла использовать для их создания десктопные программы. Лишь в долгосрочной перспективе разработки клиентских сайтов ПО может оказаться выгоднее конструкторов. И то, речь идёт только о Muse – индивидуальный дизайн ручной работы и всё такое. Эксклюзив за дорого, так сказать. В остальных случаях нужно брать uKit и не заморачиваться.
Выводы
Несмотря на некоторую долю привлекательности, десктопные программы, в целом, уступают по многим параметрам онлайновым конструкторам сайтов. Особенно uKit – очевидному конкуренту по направленности (лендинги, визитки) с низкой стоимостью при высоком качестве продукта. Та же программа, которую отдают целиком со всеми наворотами без необходимости настройки чего-то там и дополнительной закупки фишек.
Mobirise нам он очень нравится по ряду причин: удобный, понятный, красивый, в меру функциональный и бесплатный (сам по себе, но хостинг и домен всегда стоят денег). Просто сказка в своём роде – куча шаблонов (пусть и платных), интуитивный интерфейс, встроенный FTP, полезные расширения и всё такое. Но это всё есть и в uKit. Причём, дешевле и лучше, в целом.
Adobe Muse стоит особняком, поскольку конструктором данный софт назвать трудно. Он предназначен для последовательного строительства макета, никаких заготовок сама программа не содержит. Требует внимательного изучения и творческого подхода для использования. Отличное узкоспециализированное ПО для дизайнеров, создающих красивые макеты на заказ.
uKit и Muse не конкуренты. В целом, от конструктора большинство пользователей получит больше толку, но есть ведь и те, кто умеет рисовать дизайн поэлементно. Им понравится. Да, Муза – платный софт, не для всех. Дизайнерам с ним будет уютно – для одностраничников самое то. Для всех остальных его существование роли не играет – пользоваться сложно, себестоимость велика.
Что в итоге? Программы, несмотря их сильные стороны, уходят в прошлое. Они банально неудобны по сегодняшним меркам. Конструкторы могут всё то же самое, но при этом дают хостинг, готовые шаблоны, удобную панель управления (зайти можно и со смартфона), плюс за оплату тарифа частенько дарят домен и другие плюшки. Ещё и скидки бывают.
uKit – очевидная альтернатива десктопным программам. Хотя бы ввиду стоимости. Есть дорогие конструкторы, нерентабельные на фоне ПО. Их не берём в расчёт. Но Юкит играет в той же лиге что и большинство программ, – создание сайтов для бизнеса. И за свои деньги при такой функциональности не оставляет шансов Mobirise и прочим. Такова реальность.
Здравствуйте, дорогие читатели моего блога! Наверняка, каждый из вас хоть раз задумывался над тем, чтобы создать свой собственный сайт с привлекательным дизайном и полезным интерфейсом. Некоторые уже настроились приступить к этому процессу, но остановились на полпути.
В начале работы возникает масса трудностей у тех, кто пока ещё не до конца разобрался в теме сайтостроения и думает над тем какие программы нужны для создания сайта. На самом деле разработка ресурса включает в себя несколько этапов. Реализация дизайна, проработка структуры, реализация удобного интерфейса для пользователей.
Представление задач и целей будущего портала помогает превратить возникшую идею в полноценный проект. Целью создания ресурса может быть реализация продаж, раскрутка бренда или информирование пользователей по теме.
Каждый этап требует сосредоточенности и вдумчивости. Использование эффективных инструментов облегчает задачу. Так, есть полезные бесплатные программы по созданию сайтов для новичков с простым управлением и расширенным функционалом.
Почему полезны программы?
Главным преимуществом становится наличие обширных параметров. Слайд-шоу, панели навигации, интерактивные блоки, фотогалереи, редактирование эффектов, адаптивный дизайн – это далеко не весь перечень полезных нюансов, которые предлагают программы.
Есть ещё несколько причин, почему стоит воспользоваться готовым софтом:
- Цельность – в одном месте собраны все необходимые параметры для того чтобы управлять порталом любого уровня;
- Структурированность – компоненты программы для создания сайтов на компьютере разделены на сектора, благодаря чему разобраться в них очень просто;
- Обширные настройки – с помощью софта вы сумеете настроить дизайн или использовать шаблон, поработать над графикой и цветом, шрифтом и начертанием текста или заголовков;
- Удобное редактирование – представленные элементы переносятся, корректируются и видоизменяются в несколько кликов.
Эти параметры являются главным аспектом при выборе инструментов для разработки ресурса. Вы можете изменять структуру портала, настраивать карту сайта, использовать один дизайн для всех страниц или изменять отдельные блоки. Хорошие инструменты позволяют производить подобные действия.
Обязательное содержание программ
Часто начинающий пользователь не решается приступить к разработке проекта из-за незнаний отличий программ друг от друга. Ещё больше пугает неизвестность содержимого и критериев, по которым необходимо оценивать качество софта. Поговорим о том, какие программы нужны для создания сайта и что они должны иметь.
Итак, качественная программа включает в себя:
- Встроенный редактор – обеспечивает лёгкое изменение отдельных элементов без обращения к коду;
- Настройка параметров – позволяет производить редактирование шапки, футера или основного блока, изменять настройки дизайна и меню, добавлять новые разделы;
- Изменение дизайна – даёт возможность поменять дизайн ресурса и других составляющих в несколько шагов, в результате вы сможете динамично управлять своим ресурсом;
- Работа над структурой – играет ключевую роль при смене общего вида портала, пригодится если вы решите полностью поменять расположение всех элементов.
Все эти компоненты чрезвычайно важны при разработке. В совокупности они влияют на получившийся результат. По этой причине стоит обращать внимание на те программы для создания сайта на компьютере, которые имеют данные параметры. Внимательно присмотревшись к ним, вы не ошибётесь.
Перечень софта для новичков
Давайте рассмотрим наиболее популярные софты, которые подойдут для новичков:
- Artisteer – отличный вариант для тех, кто не желает разбираться в премудростях программирования, действия выполняются без работы над кодом;
- Kompozer – альтернатива для начинающих веб-мастеров, даже при минимальных знаниях кодировки можно создать шедевр, работа производится в графическом режиме;
- Web Builder – мощный редактор ресурсов, пользоваться которым можно без знания кода, все действия с шаблонами производятся визуально;
- Mobirise – бесплатная программа по созданию сайтов для новичков, разработка происходит без знаний кодирования, имеются шаблоны и макеты, детали которого настраиваются по вашему вкусу;
- NVU – востребованный комплекс со встроенными функциями для управления структурой сайта, при помощи этого софта вы быстро создадите простой одностраничник без знаний кодировки;
- TurboSite – ещё один бесплатный софт для создания порталов разной сложности, подойдёт новичкам;
- Website X5 Evolution – программа обладает шаблонами и инструментами для разработки простых и многоуровневых сайтов.
Воспользовавшись одним из этих вариантов, вы с удивлением обнаружите, что создание сайта – это увлекательный и творческий процесс, который продолжается бесконечно. Результат зависит от старания и фантазии. Используйте качественные софты для реализации поставленных задач.
При помощи доступных бесплатных программ по созданию сайтов для новичков можно разрабатывать красивые лендинги, коммерческие порталы, интернет-магазины с электронной коммерцией или просто сайты-визитки. Любой проект, созданный на основе данного софта, будет смотреться привлекательно для посетителей.
Тем, кто только начинает свой путь в разработке сайтов, рекомендую использовать проверенные инструменты. Каждый из представленных выше вариантов обладает перечнем инструментов первой важности, с помощью которых легко получить навыки.
Данные программы будут полезны для изучения. Используйте их для реализации своих замыслов и идей. Это вся информация, которой я хотел бы поделиться. Подписывайтесь на рассылку, делитесь этой статьёй с друзьями и осваиваете непростую, но такую интересную сферу разработки ресурсов.
Ранне я уже говорил о других программах по созданию сайтов, поэтому рекомендую посмотреть еще один полезный список — Лучшие программы по созданию сайтов!
Рассказываем, как сделать красиво, если у вас раньше никогда не было опыта в этой сфере.
Многие новоиспеченные фрилансеры думают о том, как получить заказ и сделать хороший дизайн. Тоже из их числа? На практике все не так страшно, как кажется на первый взгляд. Первое, что нужно сделать, — начать действовать.
Определитесь с целью
Для начала нужно понять, зачем вашему клиенту нужен сайт. Пусть он ответит на несколько простых вопросов:
- Чему посвящен сайт?
- Какие задачи должен решать?
- Как планируется продвигать сайт?
- Какая у сайта должна быть структура?
- Какой контент планируется размещать?
- Есть ли у клиента готовый брендбук?
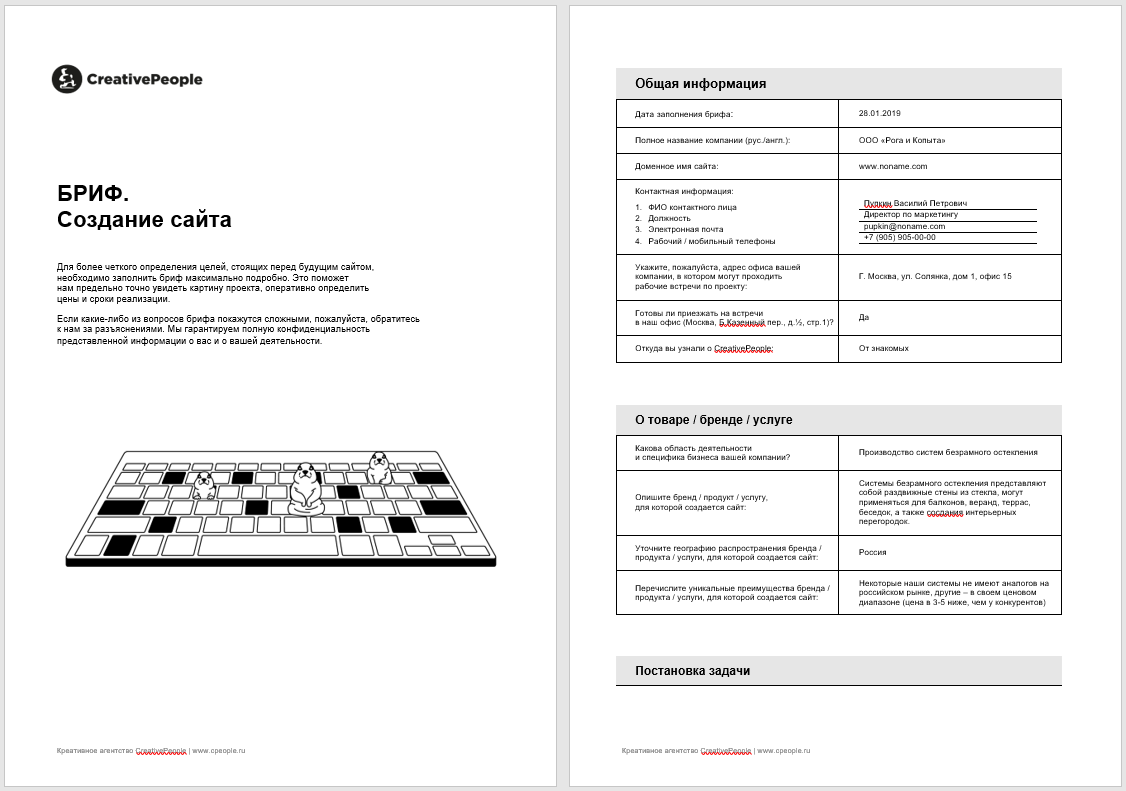
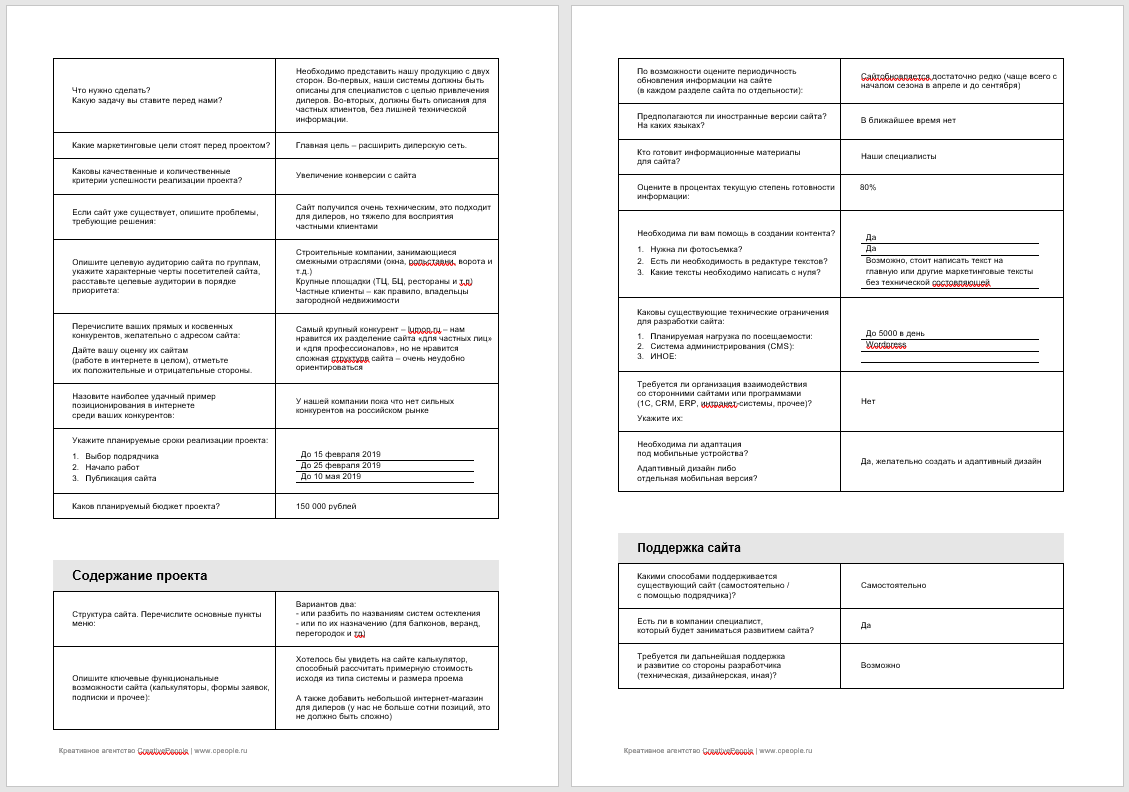
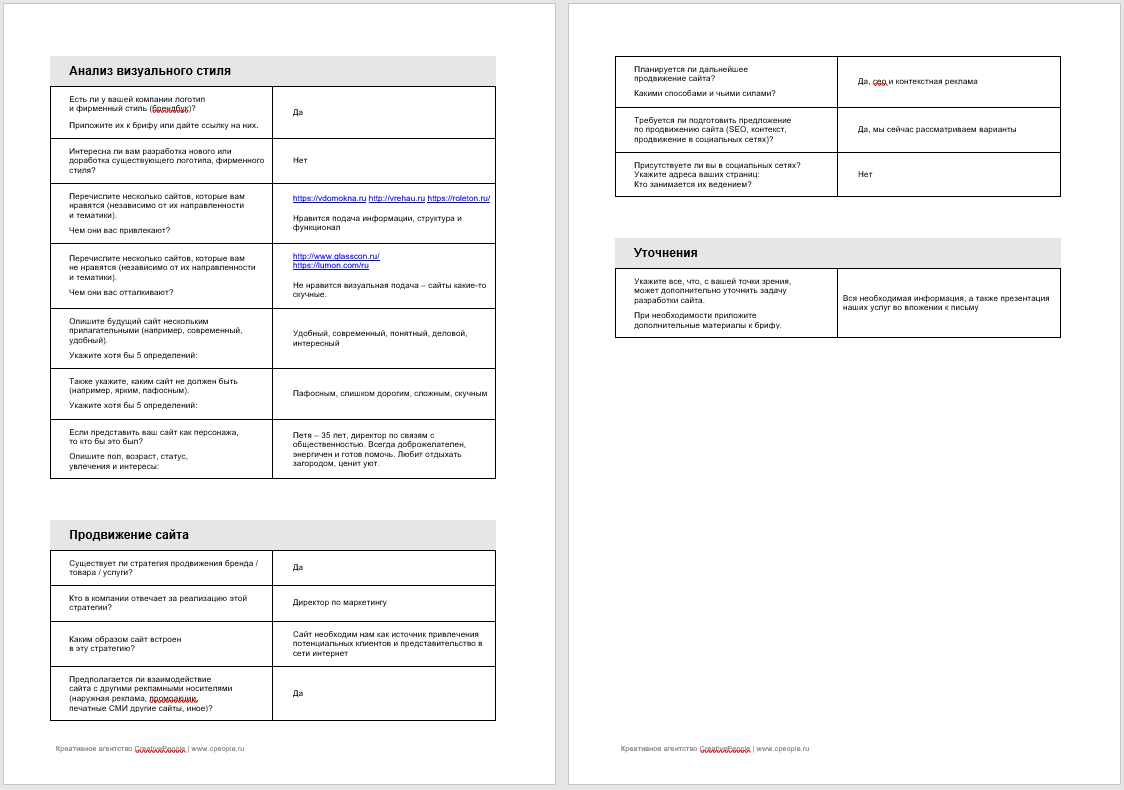
Чем подробнее клиент ответит на эти вопросы, тем понятнее, каким должен быть результат. Самый лучший вариант — это предложить заполнить бриф одной из ведущих дизайн-студий.
Каким бы странным, длинным и подробным он вам ни показался, заполнение брифа — один из важнейших этапов создания сайта, так как поможет понять и специфику, и сложность проекта. В сети можно найти десятки брифов на создание сайтов, но я рекомендую бриф от Creative People.
Определитесь с типом сайта
Прежде чем думать над тем, как сделать дизайн сайта, нужно понять, какой именно сайт требуется создать. Типов сайтов существует очень много, но чаще всего требуется создание лендинга, корпоративного сайта или интернет-магазина.
Лендинг
Одностраничный сайт, цель которого — быстро и эффективно продать товар или услугу. Как правило, лендинги отличаются ярким оформлением и наличием одного или нескольких блоков, в которых пользователю предлагается оставить свои контакты для связи.
Корпоративный сайт
Отличается размером, функциональностью — и зачастую содержит различные сложные для дизайна и технической реализации инструменты. По сложности корпоративные сайты могут быть самыми разными, все зависит от требований заказчика и размера бизнеса.
Интернет-магазины
Эти сайты знакомы каждому из вас: AliExpress, OZON, «М.Видео» и десятки других аналогичных сайтов. Главный вызов дизайнеру здесь — в количестве информации и товаров, а также проектировании страницы заказа.
Изучите конкурентов
Когда определились с тематикой, типом и целью сайта, самое время внимательно изучить конкурентов. Каждый из них в свое время размышлял над тем, как сделать сайт, и смог сделать так, чтобы он попал в топ поисковой выдачи.
Изучая сайты конкурентов, уделите внимание тому, где и как расположена информация, какая у сайта структура и какой функционал реализован. Проанализировав пару десятков сайтов, вы наверняка увидите общие черты и закономерности, присущие сайтам нужной тематики.
Даже если в вашей нише по каким-то причинам нет конкурентов, не пропускайте этот шаг. Попробуйте изучить сайты смежной ниши, составьте майндмэп в программе XMind или сервисе MindMeister, сделайте зарисовки будущего интерфейса и не забывайте анализировать каждый свой шаг, ведь любой элемент интерфейса должен отвечать какой-либо цели.
Найдите референсы
Визуальная составляющая сайта — одна из важнейших задач дизайнера, ведь сайт должен быть не только удобным, но и красивым. Нужно подобрать шрифты, главные оттенки, подумать над оформлением блоков, организацией информации на странице.
Если вы новичок в дизайне, делать это самому — сомнительное решение. Лучше всего найти примеры сайтов, которые вам нравятся, и перенять некоторые идеи. Только не перерисовывайте понравившийся сайт от шапки до футера — это уже откровенный плагиат. Рекомендуем сделать подборку из пары десятков (и больше) сайтов смежных тематик, оформление которых вам понравилось, и приглядеться к деталям, разобрав макеты на составные части.
Более того, подборку референсов вы можете смело показать заказчику. Вместе выберете подходящий стиль, что поможет избежать ненужных правок в дальнейшем. Найти множество хороших примеров можно на Behance, Awwwards и Pinterest.
Как сделать красивый сайт
К этому этапу у вас должно выработаться понимание того, каким должен быть дизайн сайта. Самое время подумать над тем, как его сделать.
Если раньше для создания макетов использовался только Photoshop, то у современного дизайнера выбор гораздо больше.
Недорогой и очень удобный онлайн-инструмент для создания простых сайтов и лендингов. Онлайн-конструктор позволяет создавать сайт прямо в браузере, что поможет вашему клиенту сэкономить на верстке и программировании, а вам — сразу понять, как будет выглядеть сайт.
Пожалуй, самый популярный сегодня конструктор сайтов. Конструкторы пригодятся в том случае, если вам нужно создать сайт побольше лендинга и нет возможности привлечь верстальщика и программиста.
Это основа основ, которую все равно придется выучить, если вы решили заняться дизайном. Да, для создания макетов уже есть много аналогов, но ни один из них не обеспечивает вам такой контроль над изображением, как Photoshop.
Подойдет в том случае, если вы используете продукты компании Apple, так как программа пока доступна лишь для iOS.
Сравнительно новый, но уже очень востребованный продукт. Ее любят за доступность — работает как в браузере, так и на любой платформе, удобную структуру, возможность командной работы, интерфейс.
Выбирая программу для создания сайта, еще раз подумайте над своими целями. Если нужно сдать проект через несколько дней, то стоит ли копаться в настройках Photoshop? И, напротив, если вы решили сменить профессию, то без знания основных программ не обойтись.
Рассмотренные в статье принципы — первый шаг на пути становления дизайнера. Если вы действительно заинтересованы в создании классных продуктов, вам предстоит открыть для себя еще очень много нового и интересного. Начать можно с наших вебинаров, а стать настоящим профессионалом — с помощью годового курса «Веб-дизайн с 0 до PRO».