Содержание
- 0.1 Что же такое веб-дизайн?
- 0.2 Формула успеха
- 0.3 Как держать себя в тонусе?
- 0.4 Сколько времени нужно, чтобы освоить веб-дизайн?
- 1 Веб-дизайн. Быстрый старт
- 2 Для кого эта статья о веб дизайне?
- 3 Требования к начинающим веб дизайнерам
- 4 Как использовать этот руководство по веб дизайну для начинающих
- 5 Дизайн в браузере для начинающих
- 6 Навыки, которые вам понадобятся, чтоб стать веб дизайнером
- 7 UX / UI дизайн
- 8 Эстетические навыки
- 9 Веб дизайн тренды
- 10 Как стать веб дизайнером: HTML и CSS
- 11 Выливка на живую
- 12 Что делать после запуска сайта
- 13 Как стать веб дизайнером – итоги
- 14 Этап первый – выясните, почему вы хотите этим заниматься
- 15 Этап второй – выберите направление веб-дизайна в котором вы хотите себя попробовать
- 16 Этап третий – выясните, какие программы для веб-дизайна сейчас в тренде
- 17 Этап четвертый – изучите полезные книги для начинающих веб-дизайнеров
- 18 Этап пятый просто попробуйте создать первый проект
- 19 Этап шестой – онлайн-тренинги
- 20 Этап седьмой – найдите единомышленников
- 21 Этап восьмой – следите за трендами и тенденциями
- 22 Этап девятый – попробуйте свои силы на фриланс-бирже
- 23 Этап десятый – превратите веб-дизайн из хобби в профессию
Дата публикации: 2016-05-23
От автора: путь веб-дизайнера тернист и сложен. Добиться успеха здесь можно лишь упорством и трудолюбием. Перед тем как ступить на этот путь, у большинства новичков возникает масса вопросов: какими знаниями нужно обладать, поможет ли самостоятельное обучение веб-дизайну и сколько времени оно займет, где приобрести профессиональные навыки, какие программы нужно освоить и т. д. На эти и другие насущные вопросы я попытаюсь ответить в данной статье.
Веб-дизайн с азов освоить сложно, но не невозможно, а полученные знания пригодятся Вам во многих сферах жизни и карьеры. Web-дизайнеры всегда востребованы, хороших специалистов не хватает, поэтому веб-дизайн — это не только возможность для самореализации, но и способ увеличения уровня своего заработка.
Что же такое веб-дизайн?
Современный веб-дизайн — это не просто создание внешнего облика сайта, но и его верстка с использованием CSS и HTML. Готовый макет сайта должен не только соответствовать определенным требованиям, но и корректно обрабатываться всеми известными браузерами.
В дословном переводе web-design означает «конструкцию сети». Процесс создания сайтов включает как творческую, так и техническую составляющие:
стадия технической разработки, которая определяет цель существования сайта, его функции и т. д.;
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
создание логической структуры и выбор форм, с помощью которых информация будет преподнесена пользователю;
графический дизайн — компоновка макета сайта с помощью графического редактора;
верстка сайта — преобразование графической составляющей сайта в код, с учетом корректности отображения сайта различными браузерами;
вебмастеринг — сайт размещают на хостинге, оптимизируют под поисковики и продвигают по сети.
Если Вы задумали стать web-дизайнером самостоятельно, обучение можно проводить с помощью:
самостоятельного повторения уроков и видеоуроков с тематических сайтов;
чтения литературы по веб-дизайну (книг, журналов, блогов);
развития чувства вкуса путем анализа красивых, функциональных, талантливо разработанных сайтов;
повышения профессионального уровня и скорости работы путем регулярной практики;
развития навыков общения с потенциальными заказчиками и работодателями.
Я могу с уверенностью сказать, что каждый может освоить веб-дизайн, и Вы тоже. Для этого достаточно обладать сильным желанием, приложить энное количество усилий и выделить на самообучение большую часть времени.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Формула успеха
Если Вы до сих пор ищете эффективную формулу того, как самостоятельно научиться веб-дизайну, вот вам готовая последовательность действий.
Учитесь работать с графическими редакторами до среднего уровня. Причем, речь идет как о векторной, так и о растровой графике. Наиболее распространенными программами по работе с графикой являются Adobe Photoshop, Adobe Illustrator и Corel DRAW. Это не значит, что Вы должны знать абсолютно все инструменты наизусть. Это значит уметь выполнять стоящие перед Вами как веб-дизайнером задачи в кратчайшие сроки.
Разбираетесь с основными понятиями веб-дизайна: баланс, композиция, макет сайта, цветовая палитра, контраст, модульная сетка, текстура, типографика и т. д. В общем, разбираетесь со всем, что связано с созданием дизайна приличного сайта.
Находите студию и идете туда работать, или регистрируетесь на бирже фриланса и начинаете практиковаться, выполняя вначале все заказы подряд, лишь бы наработать опыт и репутацию. Работа над реальными заказами — это отличный способ того, как научится веб-дизайну самостоятельно.
Не забываем учиться, учиться и еще раз учиться. Вначале Ваш уровень будет на уровне рисования каляки-маляки в Фотошопе (некоторые «горе-дизайнеры» так и остаются на этом уровне), потом у Вас появятся постоянные заказчики и хорошие заработки, затем Вы можете стать, к примеру, директором арт-студии и так далее — это путь самосовершенствования бесконечен.
Как держать себя в тонусе?
Чтобы занять надежные позиции в «высшей касте» веб-дизайнеров, нужно долго и упорно трудиться, практиковаться, критически подходить к своим дизайнерским скиллам, вдохновляться и учиться у своих «коллег по цеху», получать дополнительное образование на офлайн- и онлайн-курсах, с помощью самоучителей по веб-дизайну.
После того как Вы получите базовые навыки в создании дизайна сайта, постепенно расширяйте свой технический и художественный арсенал. Следите за всеми нововведениями и трендами в индустрии, внедряйте новые фишки в Ваши работы, изучайте новые программы, приемы и инструменты, совершенствуйте свои навыки общения с клиентами.
Это сделает Вас и Ваши дизайны более актуальными, оригинальными и конкурентоспособными, а также будет способствовать Вашему профессиональному росту.
Сколько времени нужно, чтобы освоить веб-дизайн?
Недавно увидел на форуме сообщение нижеследующего содержания:
Теперь Вы понимаете, почему среди толп самопровозглашенных веб-дизайнеров хороших специалистов по-прежнему не хватает? Веб-дизайн — это не просто красивая картинка или способность качественно выполнить пошаговый видеоурок.
Открою Вам секрет: настоящий дизайнер должен вести себя как инженер, для которого на первом месте эффективность сайта, а не его красота. Каждый элемент на странице должен выполнять закрепленную за ним роль и соответствовать основной цели сайта. Как вы думаете, какой цели служат большинство сайтов? Правильно, заколачиванию бабла получению прибыли!
Поэтому, если после пары месяцев попыток научится веб-дизайну самостоятельно и занятий Фотошопом у Вас появилась мысль: «Все, я веб-дизайнер и могу делать сайты», отметите ее самым беспощадным образом. Посмотрите с лупой на сайты известных дизайнеров или просто понравившиеся вам сайты. Захотелось все бросить и пойти работать грузчиком? То-то же!
Ваша задача как веб-дизайнера — это сделать образ, который вызовет у посетителя сайта определенные эмоции и подтолкнет его совершить действия, например, зарегистрироваться, подписаться на рассылку, купить некий продукт и т. д. А для этого нужно изучить не только Фотошоп, но и маркетинговые приемы, брендинг и позиционирование, основы вёрстки, HTML и CSS, принципы юзабилити, копирайтинга и информационной архитектуры.
На этом буду заканчивать свой урок. Напоследок хочу отметить: если Вы ищете легкий способ, как самостоятельно стать веб-дизайнером, то не стоит ждать золотых гор. Если же Вы трудолюбивы, ответственны, любите то, чем занимаетесь, и верите в собственные силы, то все у вас обязательно получится.
Всем удачи и хорошего настроения! Подписывайтесь на наши обновления и получайте свежие статьи о веб-дизайне первыми!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Хотите узнать, как стать веб дизайнером самостоятельно? А может, у вас уж есть несколько своих дизайнов, и вы хотели бы вывести свои умения на новый продвинутый уровень? Тогда вы движетесь в правильном направлении прямо сейчас, поскольку тема статьи именно «Веб дизайн с чего начать» и в ней мы подробно рассмотрим все нужные этапы подготовки веб дизайнера и поможем тебе стать веб дизайнером самостоятельно, приложив немного усердия и креативности.
Одна статья, конечно же, не сможет рассказать как стать веб дизайнером и поведать обо всех умениях, необходимых инструментах и технологиях, которые нужно освоить на пути к работе мечты. Если вы думаете, что путь будет простым и быстрым, то я должен вас расстроить. Работа веб дизайнером это постоянное самосовершенствование, развитие и гонка за новыми трендами и тенденциями. Но, несмотря на все профессиональнее трудности, именно обучение и получение новых знаний – один из самых приятных аспектов этой работы.
Сначала небольшое лирическое отступление для дизайнеров, которые случайно забрели почитать эту статью. «Я занимаюсь веб дизайном», наверно, вы не раз говорили кому-то эту фразу и испытывали холодный страх, когда вам отвечали что-то вроде: «Круто! А научи-ка меня, как это делается? Как стать веб дизайнером с нуля?» Многие просто предполагают, что они щелкнут мышкой, перетащат пару значков на экран, и дизайн готов. Но, к сожалению, это не так. Поэтому, в следующий раз, когда кто-то спросит вас, как создавать дизайн сайтов, просто покажите им эту статью.
Добро пожаловать, дамы и господа, в руководство для начинающих дизайнеров от MotoCMS. Возьмите свои мышки мышей и устройтесь поудобней за клавиатурой, пост обещает быть длинным. Кофе варить необязательно, но все же стоит.
Для кого эта статья о веб дизайне?
Эта статья предназначена для всех, кто задается вопросом «Как стать веб дизайнером самостоятельно?». Также она будет полезна для людей, которые хотят начать создавать веб-сайты, и имеют некоторый опыт в дизайне и работе с графическими редакторами. Все будет очень доступно и поэтапно. Статья рассчитана на то, что у вас нет никакого специального художественного или технического образования, вообще нет навыков кодирования и опыта работы в индустрии веб-дизайна.
Требования к начинающим веб дизайнерам
«Минимальные требования» для людей, которые думают как стать веб дизайнером и хотят создать свой первый сайт, довольно просты. Если вы знаете, что такое папки, графические текстовые файлы, можно начинать.
Однако, хоть начало работы и простое, создание действительно хорошего сайта – это настоящее искусство. Есть много навыков, которые вам нужно будет изучить. Вам нужно будет узнать о теории цвета, о графической иерархии элементов, шрифтах и общей организации сайта.
Также, вам пригодятся знания основных языков кодирования, а именно HTML и CSS, об этом мы тоже поговорим.
Затем вам, возможно, захочется изучить базовое программирование на JavaScript и выяснить, как использовать его для управления разными частями вашего сайта. А отчаянные ударники, которые захотят копнуть еще дальше – смогут нырнуть в системы управления контентом, поисковую оптимизацию и маркетинг.
Но не стоит бросаться сразу на все, навыки придут с опытом и необходимостью, я лишь постараюсь направить в правильное русло. И если вы дочитали аж до этой части статьи, то могу смело сказать «Добро пожаловать в прекрасный мир веб-дизайна, новичок. Будь готов неоднократно все испортить и не забывай веселиться!»
Как использовать этот руководство по веб дизайну для начинающих
Прочтите его! Этого будет вполне достаточно, чтобы начать. Сделайте свой первый, скорее всего, корявенький сайт. Вернитесь и прочитайте еще раз. Поправьте ошибки. Повторите.
Нет, вы, наверное, не хотите читать все сразу. Есть много других ресурсов, множество разных подходов, которые можно использовать. Ничего страшного, но я все же рекомендую немного вчитаться и попробовать пройти первые шаги.
Дизайн в браузере для начинающих
Возможно, знаете, что большинство дизайнеров сначала используют графические редакторы, а уже потом отдают свои проекты кодеру на верстку. Photoshop – это наиболее часто используемый инструмент, но дизайнеры также используют такие программы, как Sketch, GIMP, Inkscape и Illustrator.
Бесспорно, нужно попробовать несколько из них и использовать те инструменты, которые лучше всего подходят именно вам. Однако, если вы хотите создавать именно сайты, то старайтесь сразу же делать это в их естественной среде обитания – в браузере! В идеале – делайте это в нескольких браузерах – потому что люди не просматривают сайты в Photoshop и не видят их так, как вы через интерфейс графического редактора.
Рабочий процесс на основе браузера имеет ряд других преимуществ:
1) Вы точно видите, что получаете. Даже профессиональные мокапы не передают интерактивные или анимированные части сайтов. Создавая дизайн на основе браузера вы сможете точно видеть, как он работает.
Это особенно актуально, когда речь идет об адаптивном дизайне. (Для непосвященных: отзывчивый или адаптивный дизайн – это тот, который корректно отображается на разных экранах и устройствах, будь то мобильный телефон, планшет, или ПК ).
2) Дизайн на основе браузера может сделать вас лучшим дизайнером. Когда вы сами знаете весь процесс, вы сможете понять что и как работает, и предостеречь себя от многих ошибок. Кошмар любого дизайнера (или верстальщика, которому это придется делать), работающего в, скажем, Photoshop, это дальнейшего его «натягивание» на живой сайт.
В любом случае, вот несколько ресурсов, которые могут быть полезными в работе с графическими редакторами.
Дизайн в браузере может во многом поменять ваш подход к работе и подстегнуть вас узнать что-то новое о HTML и CSS. В принципе, чем больше вы повозитесь c грязными с кодом, тем лучше вы поймете, как работают сайты. Это не сделает вас потрясающим дизайнером; но это отличное начало.
Навыки, которые вам понадобятся, чтоб стать веб дизайнером
Если вы хотите стать профессиональным веб дизайнером самостоятельно, вам понадобятся некоторые специальные навыки. В этом разделе мы ответим на вопрос “Как стать веб дизайнером самостоятельно?”, а также сосредоточимся на навыках, необходимых для фактического проектирования и создания сайта. Конечно, вам также понадобятся деловые и коммуникативные навыки, но это уже немного другая история. Итак, чтоб стать веб дизайнером самостоятельно вам необходимо знать следующее.
UX / UI дизайн
Дизайн, ориентированный на пользовательский опыт, или UX-дизайн – это то, как будет выглядеть и работать пользовательский интерфейс в целом. Это процесс, это философия, и это большая работа. Действительно хороший сайт можно создать только зная, какой путь на нем проходит посетитель, и как меняется его поведение в зависимости от изменения графических елементов.
Больше информации об этом можно найти в статье «Что такое UX/UI дизайн на самом деле?»
Эстетические навыки
Эстетика – это сложная штука. Похоже, что отличная цветовая схема для одних людей может выглядеть совершенно странно для других. Шрифты, которые для вас в этом месте смотрятся «как раз», могут совершенно не понравиться заказчику. Это кажется очень, очень субъективным, но все же в каждом из этих аспектов есть свои правила, о которых мы с вами сейчас и поговорим.
Сочетание шрифтов и типографика
Интернет – это текст. Это слова. И эти слова должны выглядеть потрясающе. Тем не менее, типографика – это нечто большее, чем просто выбор правильного шрифта. Это, в первую очередь, удобство использования. Необходимо правильно выбирать и комбинировать размеры, типы и стили шрифтов в дизайне для создания графической иерархии в дизайне.
Чтоб провести вас «от А до Я», предлагаю просмотреть книгу Эмиля Рудера «Типографика» . Чтение может быть довольно долгим, потому для желающих сразу же приступить к практике – короткое видео по теме, а так же гайд по определению шрифтов по картинке (это если вдруг вы уже нашли хороший пример текста, и хотели бы идентифицировать его шрифт).
После того, как вы изучили правила типографики, вы можете попробовать некоторые шрифты для своего проекта. На самом деле в сети много хороших бесплатных шрифтов, так что осмотритесь.
Многие люди, включая меня, выбирают свои шрифты из Google Web Fonts. Шрифты Google можно «встраивать» в сайт, и это довольно удобно. Более того, можно пользоваться готовыми комбинациями шрифтов:
Другие подобные примеры можно найти в Интернете.
Если вы хотите создать свои собственные пары шрифтов Google, попробуйте «Комбинатор веб-шрифтов». Это инструмент, который позволяет вам быстро просматривать комбинации шрифтов в режиме реального времени, меняя шрифт, размер, цвет, ширину строки.
Если Google шрифтов мало, то можно заглянуть на WebDesignerDepot, Fonts-online, и другие сайты.
Теория цвета и цветовые схемы
Теория цвета имеет мало общего с техническими названиями цветов. Если ваш клиент просит фуксии, но на самом деле хочет горячего розового цвета, выбор только за вами.Теория цвета изучает, в первую очередь, связь между комбинациями цветов и эмоциями человека, который ее воспринимает. Это настоящая наука.
Чтоб понять основы теории цвета, есть несколько отличных публикаций:
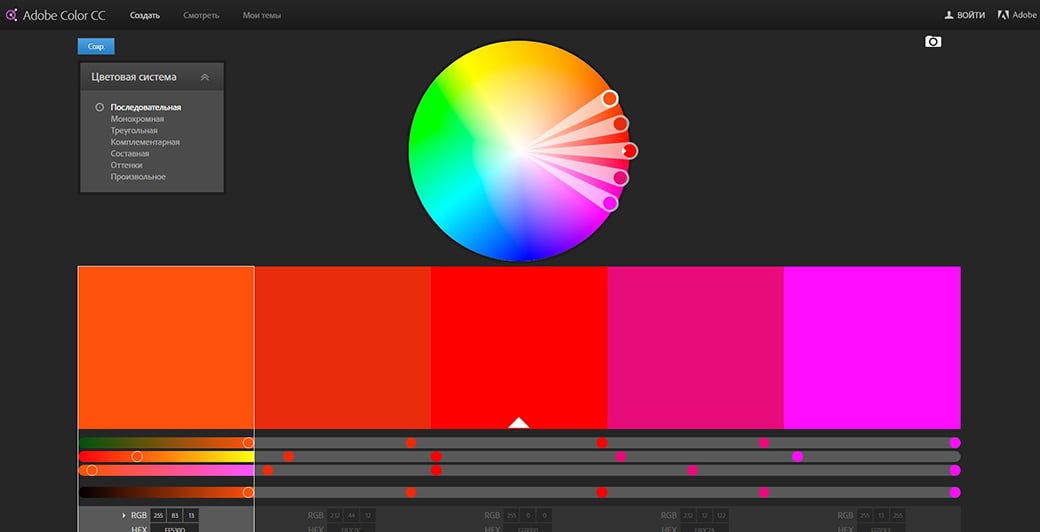
Из обязательных инструментов – Adobe Color CC
Помните, что теория цвета тесно связана с типографикой. Например, если цвет текста слишком близок к цвету выбранного фона, то его будет трудно читать и посетители, скорее всего, просто пройдут мимо этой части сайта, или же вовсе покинут его.
Композиция и общая организация
Как стать веб дизайнером без знаний основ композиции? Да никак! Для меня эта часть является едва ли не самой важной. Ведь можно подобрать прекрасные шрифты, отличную цветовую схему, а потом банально напороть с правильным расположением блоков, иерархией и пропорциями и получить «отвратительнейшее блюдо из отличных продуктов».
Есть несколько полезных публикаций по этой теме, после которых доходит с первого (или почти с первого) раза.
Веб дизайн тренды
В трендах в веб дизайне можно говорить бесконечно. Какую роль они играют? Все заказчики, скорее всего, перед тем как прийти к вам уже посмотрели несколько примеров крутых модных сайтов, и возможно даже прочитали парочку статей с веб дизайн трендами. Знать моду и популярные элементы дизайна просто необходимо чтоб понимать, что они просят, и чтоб было что им предложить.
Поскольку тенденции в веб дизайне постоянно меняются, нет смысла приводить на пример какие-то конкретные публикации. Тут я могу просто посоветовать вам следить за сайтами для веб дизайнеров, вот несколько хороших примеров:
- abduzeedo.com
- behance.net
- noupe.com
- webdesignerwall.com
- flickr.com
- awwwards.com
Как стать веб дизайнером: HTML и CSS
HTML это «Язык гипертекстовой разметки». Каждый сайт, на который вы когда-либо смотрели, сделан на основе HTML. HTML – это тот язык, воспринимая который ваш браузер понимает, что на сайте есть текст, изображение, ссылка, видео или другие элементы. Ваш браузер затем переводит код в то, что вы видите на экране.
Другой язык, который простыми словами делает сайт красивым, называется CSS, это значит «Каскадные таблицы стилей». CSS сообщает браузеру, какой шрифт задан в тексте, и какие цвета используются. CSS, проще говоря, определяет внешний вид вашего сайта (кнопки, стили, цвета, анимация).
Изучить эти языки самостоятельно, или, по крайней мере, получить базовое понимание того, как они работают, довольно просто. Это самые простые компьютерные языки. Тем не менее, они также довольно обширны и могут использоваться в разных вариациях для создания потрясающих дизайнов.
Для желающих приступить прямо сейчас, мы подобрали два хороших учебника с подробными уроками.
Как только вы знаете основы, есть действительно потрясающее количество сайтов, где вы можете узнать больше о том как стать веб дизайнером и самостоятельно выучить языки программирования.
Выливка на живую
Готовы разместить свой сайт в Интернете? Есть доменное имя (например: mywebsite.com) и хостинг (пространство на компьютере, постоянно подключенном к Интернету или онлайн хостинг, приобретенный у сторонних провайдеров)? Загрузите файлы на хостинг, откиньтесь в кресле, расслабьтесь и …
Что делать после запуска сайта
Поправьте ошибки и допилите то, о чем забыли
“Ах, да, вот это вот… я точно хотел это поправить.”– С кем не бывает. Почти неизбежно после запуска любого сайта всплывают ошибки. И чем больше сайт, тем больше вероятность, что вы пропустили ошибку или что-то забыли. Для вашего удобства, вот довольно подробный контрольный список-чеклист :
Соберите отзывы
Вы не сможете улучшить мастерство, если не знаете, где совершили ошибки. Время и опыт могут научить вас этому, но другие могут научить вас быстрее.
Когда вы пытаетесь стать веб дизайнером с нуля и учитесь самостоятельно, я рекомендую вам присоединиться к сообществам, чтобы общаться с другими дизайнерами, которые могут помочь вам и дать профессиональные рекомендации.
Как стать веб дизайнером – итоги
Статья вышла довольно длинной, но вместить все это в меньшем количестве слов было бы затруднительно, поэтому всех, кто дочитал до конца, хочу поздравить и искренне поблагодарить за терпение. Если вы хотите узнать больше о веб дизайн обучении, или о конкретных инструментах и стратегиях работы – напишите это в комментариях, и мы обязательно создадим больше полезных материалов по теме. Всем удачи!
А если вы уже готовы опробовать свои навыки на живом проекте, и Вам нужен хороший хостинг – в качестве бонуса, вы можете купить хостинг на год от нашего партнера Inmotion всего за 1$.
Многие молодые люди желают связать будущую профессию с разработкой сайтов. Естественно, не все хотят быть программистами, часть из них их вполне устраивает веб-дизайн.
Обучение этой профессии с нуля – дело не легкое, ведь кроме навыков работы в графических редакторах необходимо быть креативным человеком, хотя бы немного разораться в коде (знать CSS и HTML), уметь общаться с заказчиком на одном языке и т. д.
Давайте разберёмся, с чего начинать обучение веб-дизайну, какие знания для творчества понадобятся, где и в каком порядке их добывать, сколько времени уделять практическим занятиям, как обзавестись первым опытом и заказом…и с массой сопутствующих вопросов.
Этап первый – выясните, почему вы хотите этим заниматься
С одной стороны, это простой вопрос, ведь большинство хочет заниматься веб-дизайном ввиду хорошей оплаты труда.
Сайтостроение – очень прибыльное дело, а опытного, и главное, толкового разработчика днём с огнём не всегда сыскать.
Хотя бывает много случаев, когда человек хочет заняться именно программированием сайтов, а без знаний создания графического движка сайта программировать его непросто.
И третий распространённый случай, почему люди начинают интересоваться веб-дизайном, – тяга к изобразительному искусству.
И данная область может послужить отличным средством для реализации своих талантов на практике с извлечением из этого финансовой выгоды.
Рис. 1 – Увлекательная и творческая профессия веб-дизайнер
Ввиду того, что графический художник – молодая профессия, её точного определения пока не существует, и многие специалисты трактуют понятие по-своему.
Если раньше этот человек должен был сделать странички красивыми и приятными глазу, то нынче необходимо и навыками кодера обладать, и в маркетинге разбираться, и понятие в SEO-продвижении иметь.
Без уникальных решений, оригинальных идей и индивидуального творческого подхода задача не решается.
В задачи этих людей входят:
- работа над логической структурой страницы – дабы любому начинающему пользователю всё было понятно, он с первого раза смог отыскать то, что ищет, все важные ссылки должны быть на виду;
- разработка наиболее рационального способа подачи контента – способность заинтересовать посетителя, заставить его подольше задержаться на ресурсе, полистать страницы сайта;
- графическое оформление – где какие элементы будут размещаться, какими будут кнопки и надписи после клика, как осуществляется взаимодействие с клиентом, как и что будет изменяться в процессе работы посетителя, изменения масштаба и т. п.
Вот мы вкратце и выяснили, почему люди хотят заниматься графической частью сайтов.
Для будущих программистов достаточно ознакомиться с азами визуального оформления веб-ресурсов, хотя бы поверхностно освоить графические редакторы, верстку по шаблону.
Уж жаждущим многие годы жизни посвятить созданию интерфейса интернет страниц и получить соответствующую профессию поначалу придётся потрудиться, им и посвящена данная статья.
Читайте также:
Этап второй – выберите направление веб-дизайна в котором вы хотите себя попробовать
Интернет-технологии стремительно развиваются, а вместе с ними повышаются и требования к разработчикам. Сначала красивая эстетичная и яркая страница были задачей художника.
Нынче различают целых семь направлений в их оформлении, и это только основных.
Рис. 2 – Основные направления современного веб-дизайна
Жесткий
Старый как само сайтостроение вид оформления страниц, не требующий прикладывания усилий, отлично подойдёт для новичков.
Суть заключается в том, что все элементы ресурса размещаются в виртуальных ячейках таблицы с фиксированными размерами, которые задаются дизайнером.
Такая страничка будет абсолютно одинаково выглядеть на всех устройствах, независимо от платформы и размера экрана.
И это не значит, что подобный ресурс отсталый, ведь опытный разработчик с применением жесткого дизайна может создать прекрасно оформленный сайт, а корректировка чего-то в таком случае занимает считанные минуты.
Гибкий
Сложностями подобного дизайна являются:
- отсутствие гарантии, что на старых «квадратных» и огромных широкоформатных дисплеях ресурс будет отображаться правильно, без растягивания или сжимания содержимого;
- далеко не все браузеры нормально справляются с обработкой так называемых гибких ячеек, да и интернет-обозреватели, созданные на различных движках, делают это каждый по-своему;
- на подгонку и доведение проекта до идеала уходит много времени.
Рис. 3 – Гибкий веб-дизайн
Комбинированный
Текстовый
Полиграфический
Недостатком полиграфического дизайна является понижение скорости загрузки сайта из-за наличия, как правило, обильного количества растровых рисунков, да ещё и в высоком разрешении.
Рис. 4 – Полиграфический дизайн страницы: насыщенный цветами и картинками
Интерфейсный
Динамический
Наиболее трудоёмкие, сложные варианты оформления веб-страниц. Данный тип дизайна заключается в размещении на странице динамического контента (анимация, скрипты, двигающиеся и изменяющиеся элементы, широкоформатные видео).
Для реализации замыслов придётся изрядно попотеть, а, чтобы посетитель был доволен и всё работало, как задумано, нужны не только мастерство владения графическими редакторами, но и навыки оптимизации, кто же захочет подолгу ожидать появления какой-либо красочной трехмерной кнопки. Зато отлично проработанный ресурс всегда привлекает своей красотой, оригинальностью и художественными решениями, в независимости от наполнения.
Этап третий – выясните, какие программы для веб-дизайна сейчас в тренде
Прежде, чем скачивать книги по тому или иному графическому редактору, нужно ясно себе представлять те элементы, что используются при графическом оформлении сайтов: фигуры, цвета, формы, игра света и тени, линии – это базовые элементы, из которых и создаётся вся композиция.
Как ни крути, знания каскадных таблиц и гипертекстовой разметки нужны едва ли не в первую очередь.
Понадобятся дизайнеру и знания в области компьютерной анимации, популярных CMS, SEO, а может и трехмерного моделирования.
Так сложилось, что Photoshop стал самой востребованной программой для графического дизайна и используется фактически во всех сферах, где нужна обработка изображений.
Он хоть и сложный для освоения новичками, потраченное на изучение функционала редактора время окупится с лихвой. Масса уроков, книг, материалов и готовых проектов сети помогут в этом.
В добавок ко всему практически все проекты макетов хранятся в формате psd – родном формате Photoshop.
Рис. 5 – Основные инструменты для веб-дизайна
Также стоит обратить вниманием на Sketch (только для OS) – ближайшего конкурента Photoshop.
Последний обрастает функционалом, который востребован в десятках сфер, и преумножению возможностей относительно веб-дизайна ребята с Adobe внимания уделяют мало.
Другое дело Sketch – заточена для рисования графических интерфейсов с нуля, не имеет ни единого лишнего элемента, более проста в освоении и легко обгоняет Photoshop по основным показателям.
Обязательно выберите наиболее удобный текстовый редактор, поддерживающий синтаксис и подсветку: VIM, Sublime, Axure RP.
Читайте также:
Этап четвертый – изучите полезные книги для начинающих веб-дизайнеров
Интернет тем и хорош, что позволяет бесплатно обзавестись книгами, которые ещё десяток лет назад пришлось бы приобретать или искать в единомышленников.
С популяризацией профессии веб-дизайнера и количество книг по теме увеличилось. Без наставника и учителя книга – лучший способ получать знания.
Обучение веб-дизайну с нуля следует начинать с той литературы, где даются основные понятия, теория и небольшие практические задания:
Кстати, читайте также у нас:
- В. Дунаев «Основы Web-дизайна. Самоучитель» – приведены основные понятия, которые позволят разобраться с каждым этапом разработки сайта. Даны основы использования скриптов, HTML, CSS, приведены практические примеры
- Патрик Макнейл «Настольная книга веб-дизайнера» — поможет начинающим дизайнерам создавать эффективные интерфейсы любого типа: от одностраничных сайтов до интернет-магазинов и крупных интернет-порталов.
Рис. 10 – Обложка книги «Настольная книга веб-дизайнера»
- Дженнифер Нидерст Роббинс «Web-дизайн. Справочник» — третье издание, где автор делится опытом многолетней работы в динамически развивающейся отрасли — web-дизайне. Особое внимание уделено работе с изображениями, подготовке материалов сайта к печати и публикации и использованию Java-скриптов.
Кроме отечественных авторов необходимо знакомиться и с книгами западных дизайнеров, именно от них можно узнать о чем-либо новом в области.
Англоязычные книги не всегда оперативно переводятся, так что хорошее владение английским будет только в плюс развивающемуся техническому художнику.
Рис. 11 – Книги для обучения веб-дизайну
При выборе литературы стоит опираться не столько на описание книги, сколько на отзывы практикующих дизайнеров о ней.
Этап пятый просто попробуйте создать первый проект
Если есть идеи или желание создать свой первый сайт, самое время реализовать их, параллельно набираясь опыта работы с графическим реактором и продумыванием будущего вида сайта.
В ином случае можно отыскать несложное техническое задание на одной из бирж фриланса или форуме и попытаться решить его, пускай даже бесплатно, для проверки своих навыков и получения первого опыта.
Ещё можно взять и скопировать какой-либо понравившийся сайт, стараясь всё сделать аналогично.
Затем изучаем полученный код, чтобы взять под контроль элементы дизайна и всё довести до совершенства уже в первом проекте.
Основными элементами являются:
Модульная сетка
Перед разработкой схемы проекта нужно уяснить для себя понятие о модульной сетке. Она представляет собой способ распределения информации по колонкам, это каркас будущего сайта.
Использование модульной сетки сильно упростит дальнейшую вёрстку, посвятите время знакомству с ней.
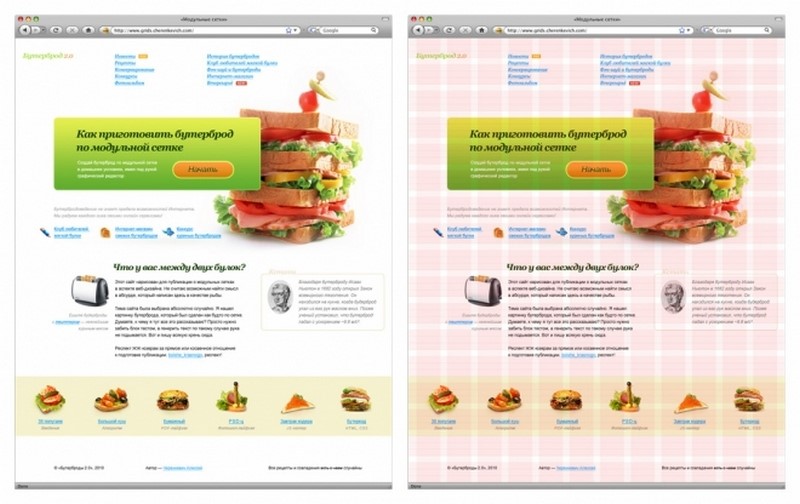
Рис. 12 – Модульная сетка сайта
Этап шестой – онлайн-тренинги
Практикующие дизайнеры всегда готовы поделиться опытом и знаниями о новых достижениях в области, не за бесплатно, конечно. Способов попасть на подобные курсы, в общем-то, два:
- посещение семинаров и тренингов;
- участие в обучении по сети (удалённо).
Выбирайте подходящие занятия, исходя со своих знаний, опыта и направления, в котором реализуете свой творческий потенциал. При прохождении курсов обаятельно закрепление теории на практике.
Читайте также:
Этап седьмой – найдите единомышленников
В трудовой деятельности важно общаться с людьми, которые занимаются тем, чем и вы.
Так не только друзьями можно обзавестись, но и делиться опытом, знаниями, советами, оказывать помощь и оценивать проекты один одного.
Для этого сообщества в социальных сетях есть, тематические форумы и сайты:
Рис. 13 – Живой форум веб-дизайнеров
Этап восьмой – следите за трендами и тенденциями
Чтобы быть готовым ко всему при работе с заказчиком в области, где ни дня не проходит без новинок, нужно постоянно следить за новыми разработками, решениями и технологиями.
Они и визуальный вид сайтов изменяют к лучшему, и оптимизируют загрузку ресурса, и эмоциональную привлекательность страницы повышают.
Проще всего посещать ресурсы, где опытные и не очень дизайнеры выставляют свои работы на показ:
Не бойтесь скопировать что-либо у других для своего нового проекта и поделиться готовыми работами.
Этап девятый – попробуйте свои силы на фриланс-бирже
Работать техническим художником можно как самому от себя, так и на какую-либо фирму. Начинающим пользователям лучше набираться опыта на биржах фриланса:
Рис. 14 – Удалённая работа веб-дизайнером
Работаем поначалу за дёшево: берём недорогие заказы и долго и усердно трудимся над их выполнением, пока заказчик не останется довольным.
Удачные проекты – это опыт не только в дизайне, но и в общении с различными клиентами, пополнение пока ещё пустого портфолио работами.
Побольше внимание уделите заполнению профиля и расценкам на работу.
Несложные, но доведённые до ума макеты можно и продавать, беря за основу подобные проекты, выставленные на продажу.
Этап десятый – превратите веб-дизайн из хобби в профессию
Заниматься дизайном сайтов обычно начинают студенты и молодые люди, для которых это занятие становится увлечением.
Они выходные и вечера посвящают любимому делу, а когда набираются немного опыта и увлечение приносит первые доходы, всерьёз подумывают о смене рода деятельности.
Вот только бросить работу и перейти на вольные хлеба или заменить текущее место работы на комфортное кресло в офисе за компьютером многие опасаются.
Тут и недостаток опыта сказывается, и невысокие шансы отыскать заказчика или обзавестись постоянными клиентами, и стабильного заработка в случае работы на биржах фриланса и соответствующих форумах никто не гарантирует.
Рис. 15 – Со временем веб-дизайн должен стать профессией
И все же, если занятие по разработке графических интерфейсов сайтов привлекает, превращать его в основную профессию определённо стоит, и затягивать с этим не обязательно.
Со временем и знания появятся, и опыт, и постоянные заказы.
А если хочется большей стабильности, обратите внимание на работу в офисе среди единомышленников с возможностью периодически работать удалённо.
Главное, стремиться становиться лучше, постоянно развиваться и получать удовольствие от того, чем занимаешься!
>