Содержание

Визитка необходима каждому деловому (и не очень) человеку для того, чтобы напоминать окружающим о своем существовании. В данном уроке поговорим о том, как создать визитку в Фотошопе для личного пользования, причем исходник, который мы создадим, можно будет смело нести в типографию или отпечатать на домашнем принтере.
Создание визитки
Данный урок мы разобьем на два этапа — подготовку документа и непосредственно дизайн самой визитки. Особое внимание необходимо обратить на действия по настройке расположения элементов, определению границ и линий отреза, так как ошибки могут привести к проблемам при печати.
Этап 1: Подготовка документа
Итак, для начала необходимо определиться с размером документа. Нам нужны реальные физические размеры.
-
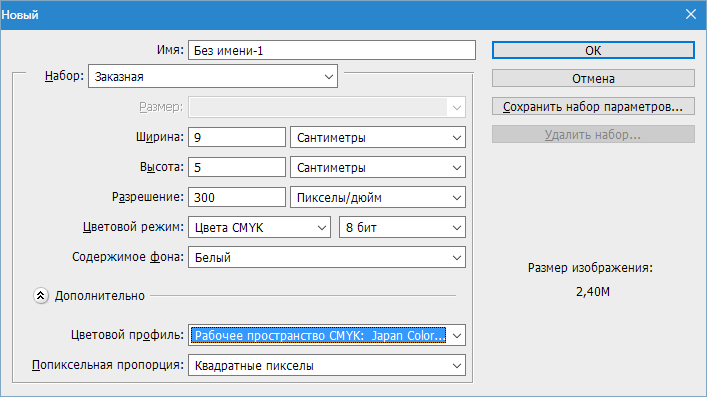
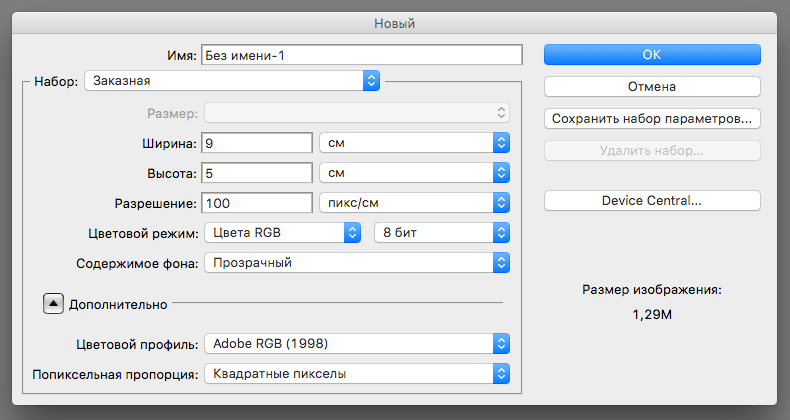
Создаем новый документ (CTRL+N) и настраиваем его следующим образом: размеры – 9 см по ширине, 5 по высоте. Разрешение 300 dpi (пикселов на дюйм). Цветовой режим – CMYK, 8 бит. Остальные настройки – по умолчанию.
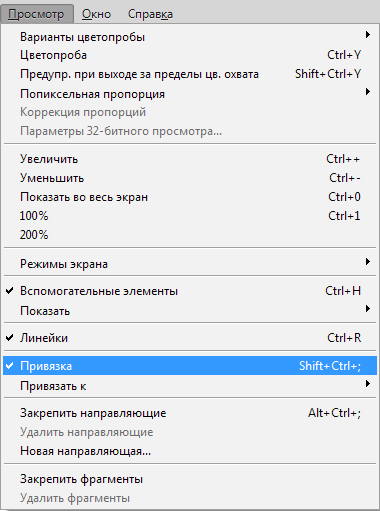
Далее необходимо провести направляющие по контуру холста. Для этого вначале перейдем в меню «Просмотр» и поставим галку напротив пункта «Привязка». Это нужно для того, чтобы направляющие автоматически «прилипали» к контурам и середине изображения.
Теперь включаем линейки (если они не включены) сочетанием клавиш CTRL+R.
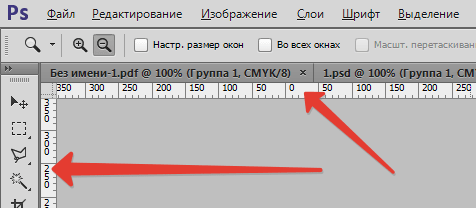
Далее выбираем инструмент «Перемещение» (не принципиально, поскольку направляющие можно «тянуть» любым инструментом) и протягиваем направляющую от верхней линейки к началу контура (холста).
Следующую направляющую тянем от левой линейки до начала холста. Затем создаем еще две направляющих, которые будут ограничивать холст в конце координат.

Таким образом, мы ограничили рабочее пространство для помещения внутри него нашей визитки. Но для печати такой вариант не подойдет, нужны еще линии отреза, поэтому выполняем следующие действия:
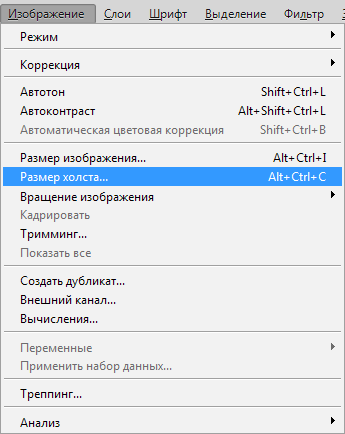
- Переходим в меню «Изображение – Размер холста».
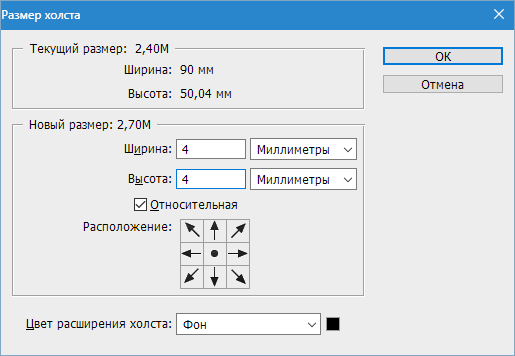
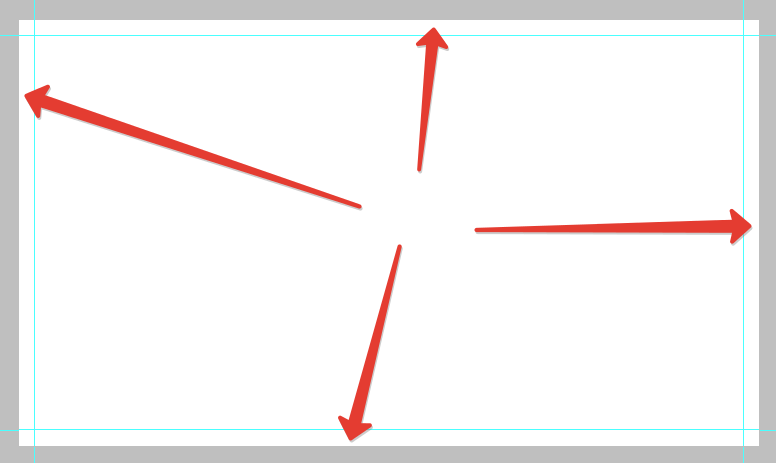
Ставим галку напротив «Относительная» и задаем размеры по 4 мм с каждой стороны.
Результат – увеличенный размер холста.
Теперь создаем линии отреза.
Важно: все элементы визитки для печати должны быть векторными, это могут быть Фигуры, Текст, Смарт-объекты или Контуры.
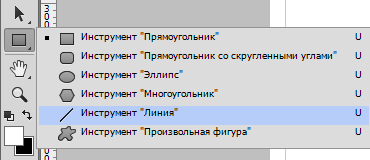
Построим данные линии из фигур под названием «Линия». Выбираем соответствующий инструмент.
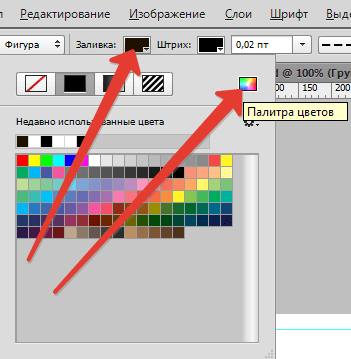
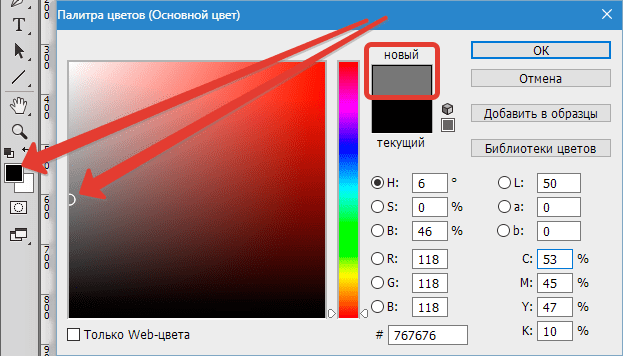
Настройки следующие: заливка черная, но не просто черная, а состоящая из одного цвета CMYK. Поэтому идем в настройки заливки и переходим в палитру цветов.
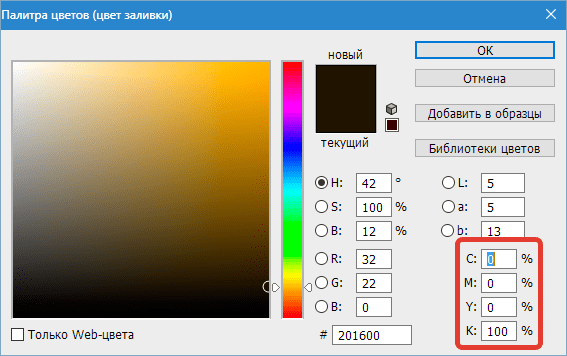
Настраиваем цвета, как на скриншоте, больше ничего, кроме CMYK, не трогаем. Жмем «ОК».
Толщину линии задаем 1 пиксел.
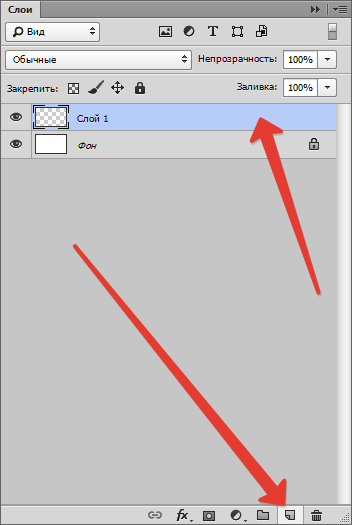
Далее создаем новый слой для фигуры.
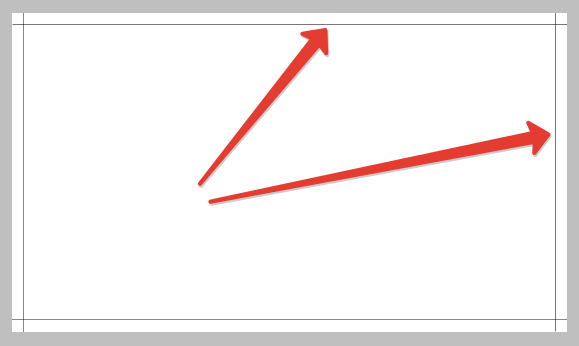
Зажимаем клавишу SHIFT и проводим линию по направляющей (любой) от начала до конца холста. Затем создаем такие же линии с каждой стороны. Не забываем для каждой фигуры создавать новый слой. Чтобы посмотреть, что получилось, нажмем CTRL+H, тем самым временно убрав направляющие. Вернуть их на место можно (нужно) тем же способом.
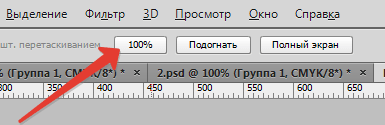
Если некоторые линии не видны, то в этом, скорее всего, виноват масштаб.
Элементы проявятся, если привести изображение к оригинальному размеру.
Линии отреза готовы, остался последний штрих. Выделим все слои с фигурами, кликнув вначале по первому с зажатой клавишей SHIFT, а затем по последнему.
Затем нажмем CTRL+G, тем самым поместив слои в группу. Эта группа должна всегда находиться в самом низу палитры слоев (не считая фона).

Этап 2: Размещение контента
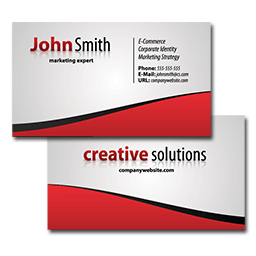
Подготовительные работы закончены, теперь можно помещать в рабочую область контент визитки. Мы воспользуемся готовым шаблоном, а вы можете нарисовать дизайн самостоятельно. Как найти такие шаблоны? Очень просто. Открываем любимую поисковую систему и вводим в поисковую строку запрос вида «шаблоны визиток PSD», в выдаче ищем сайты с шаблонами и скачиваем понравившийся. В нашем архиве лежит два файла в формате PSD. Один с фронтальной (лицевой) стороной, другой – с тыльной.
-
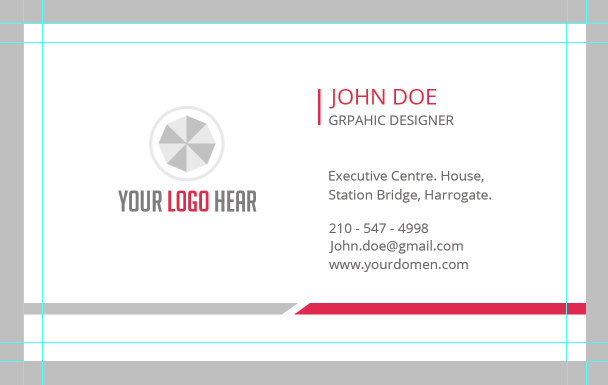
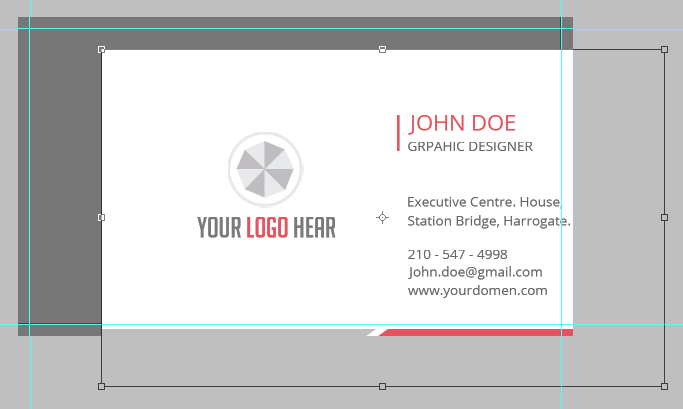
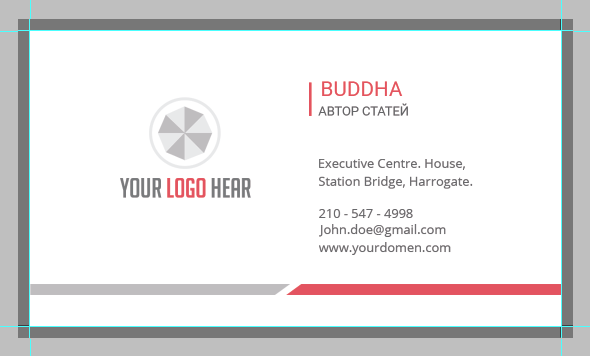
Открываем двойным кликом один из файлов и видим визитку.
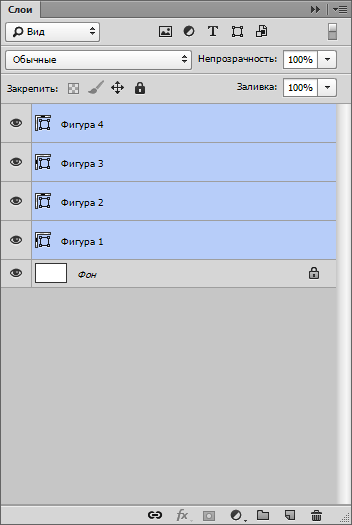
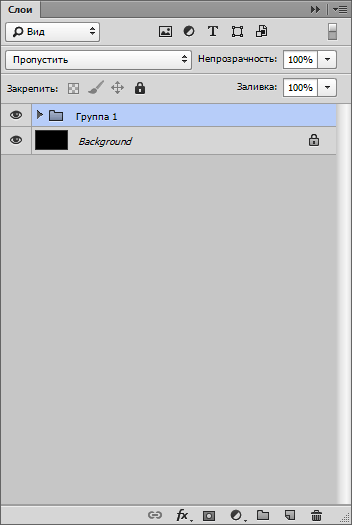
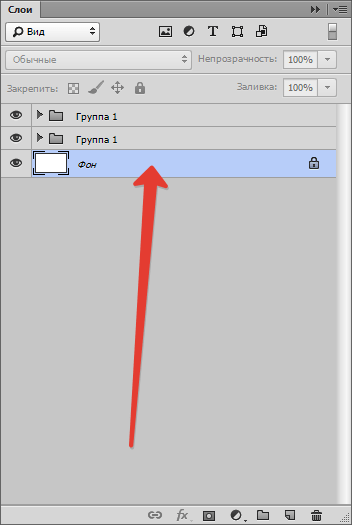
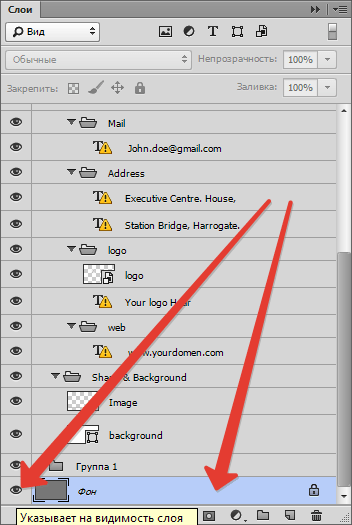
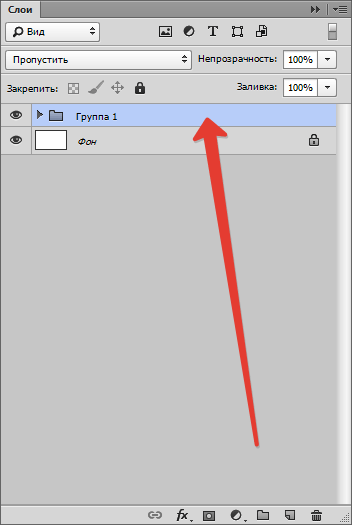
Посмотрим на палитру слоев этого документа.
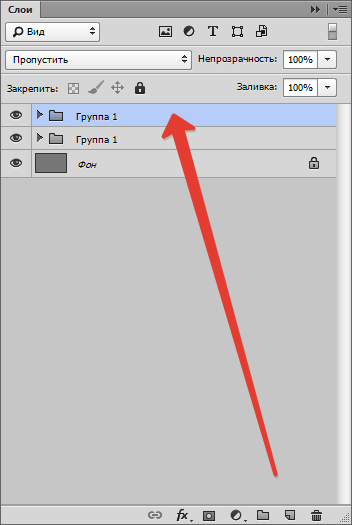
Видим несколько папок со слоями и черный фон. Выделяем все, кроме фона, с зажатой клавишей SHIFT и жмем CTRL+G.
Получится вот что:
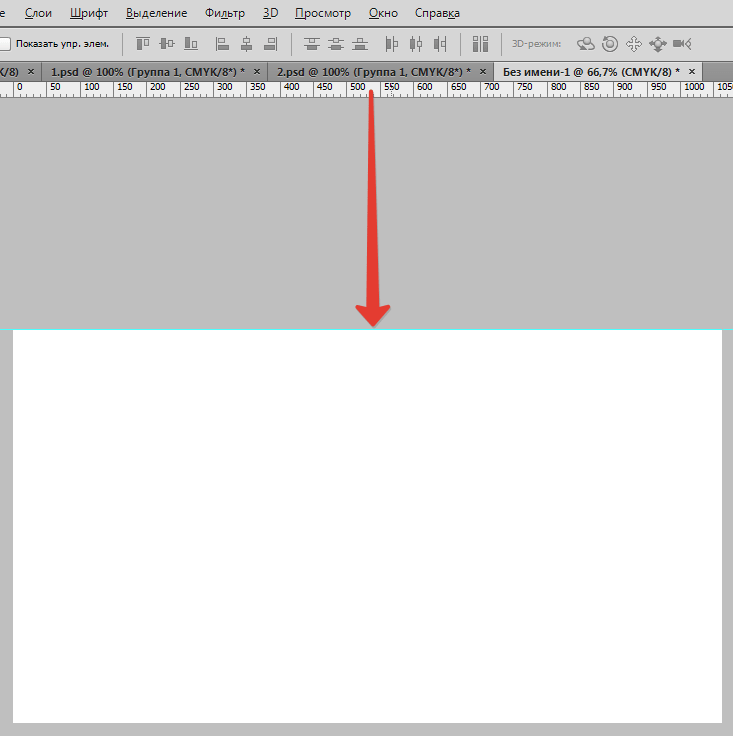
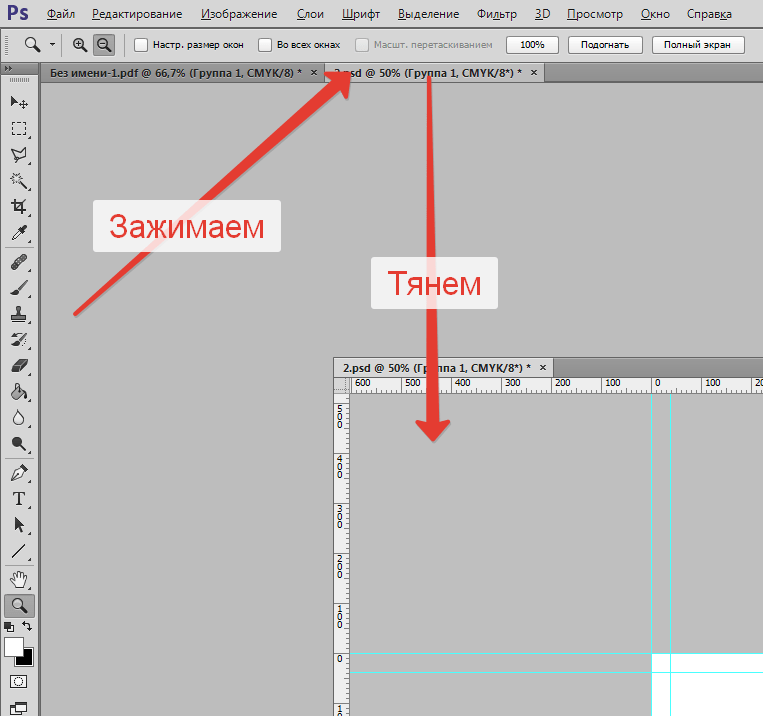
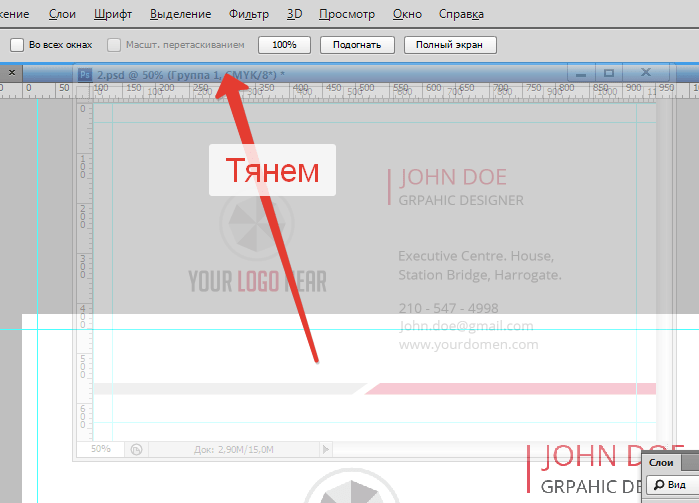
Теперь необходимо всю эту группу переместить на нашу визитку. Для этого вкладку с шаблоном необходимо открепить от рабочей области. Зажимаем вкладку левой кнопкой мыши и тянем немного вниз.
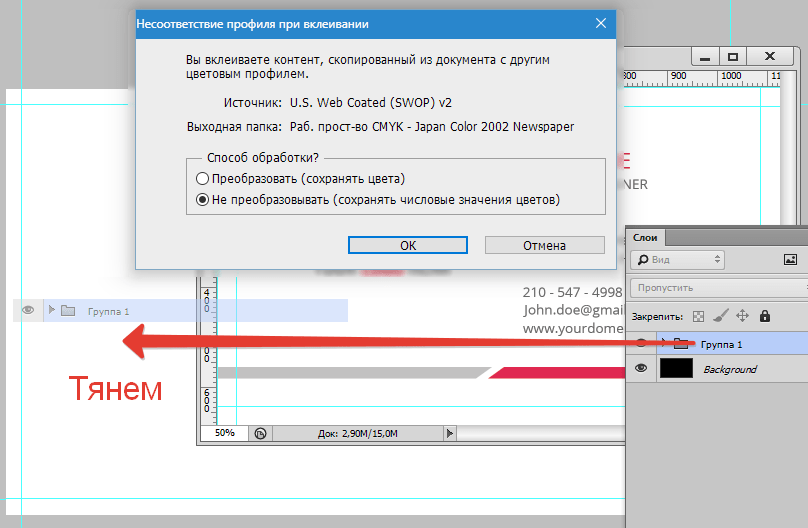
Далее зажимаем созданную группу левой кнопкой мыши и перетягиваем ее на наш рабочий документ. В открывшемся диалоговом окне нажимаем «ОК».
Прикрепляем вкладку с шаблоном обратно, чтобы не мешалась. Для этого перетягиваем ее обратно на панель вкладок.

Далее редактируем контент визитки.
Подгонка размеров
-
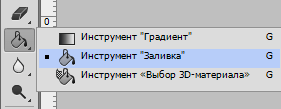
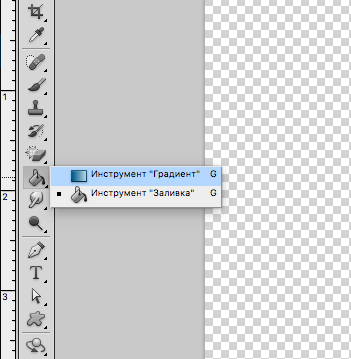
Для большей точности зальем фон контрастным цветом, например темно-серым. Берем инструмент «Заливка».
Задаем нужный цвет.
Затем выделяем слой с фоном в палитре.
Кликаем внутри рабочей области.
Выделяем в палитре слоев (на рабочем документе) только что помещенную туда группу.
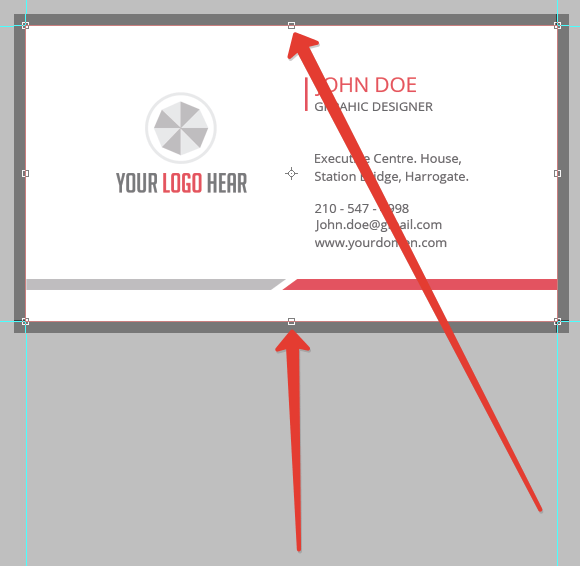
Вызываем «Свободное трансформирование» сочетанием клавиш CTRL+T. При трансформировании необходимо (обязательно) зажать клавишу SHIFT для сохранения пропорций. Помним про линии отреза (внутренние направляющие): они очерчивают границы контента. В данном режиме контент также можно и перемещать по холсту.
По завершении нажимаем ENTER.

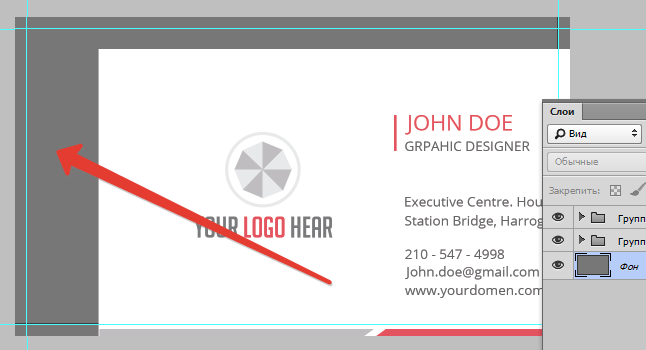
Как видим, пропорции шаблона отличаются от пропорций нашей визитки, поскольку боковые края подогнались идеально, а вверху и внизу фон перекрывает линии отреза (направляющие). Давайте это исправим.
-
Находим в палитре слоев (рабочий документ, группа, которую переместили) слой с фоном визитки и выделяем его.
Затем вызываем «Свободное трансформирование» (CTRL+T) и подгоняем размер по вертикали («сжимаем»). Клавишу SHIFT не трогаем.

Редактирование типографики (надписей)
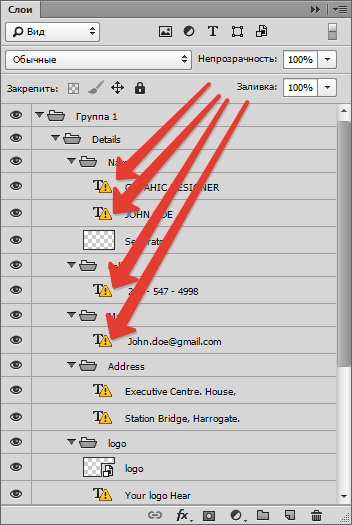
Для этого необходимо в палитре слоев найти все, содержащие текст. Видим возле каждого текстового слоя значок с восклицательным знаком. Это означает, что шрифты, содержащиеся в оригинале шаблона, отсутствуют в системе.
-
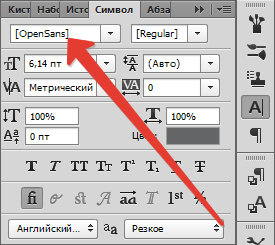
Для того чтобы узнать, какой шрифт был в шаблоне, выделяем слой с текстом.
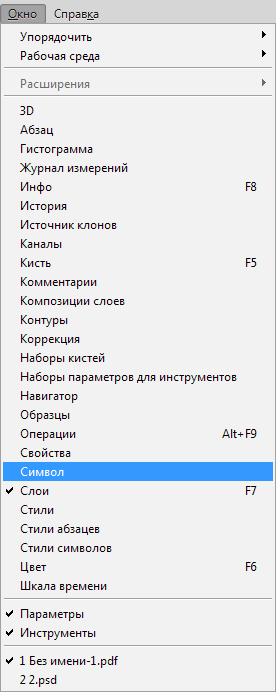
Переходим в меню «Окно – Символ».
Видим, что оригинальный шрифт шаблона называется Open Sans.
Этот шрифт можно скачать в интернете и установить его.
Читайте также: Устанавливаем шрифты в Фотошоп
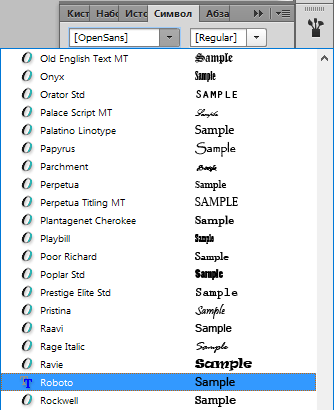
Мы ничего устанавливать не будем, а заменим шрифт на существующий. Например, Roboto. Выделяем слой с редактируемым текстом и, в том же окне «Символ», находим нужный шрифт.
В диалоговом окне нажимаем «ОК». Процедуру придется повторить с каждым текстовым слоем.
Теперь выбираем инструмент «Текст».
Подводим курсор к концу редактируемого словосочетания (с курсора должна исчезнуть прямоугольная рамка) и кликаем левой кнопкой мыши. Дальше текст редактируется обычным способом, то есть можно выделить все словосочетание и удалить либо сразу написать по выделению свое.
Таким образом редактируем все текстовые слои, внося свои данные.
Замена логотипа
При замене графического содержимого необходимо преобразовать его в смарт-объект.
-
Перетаскиваем логотип из папки Проводника на рабочую область.
После такого действия он станет смарт-объектом автоматически. В противном случае необходимо нажать на слой с изображением правой кнопкой мыши и выбрать пункт «Преобразовать в Смарт-объект».
Возле миниатюры слоя появится значок, как на скриншоте.
Для достижения наилучшего результата разрешение логотипа должно быть 300 dpi. И еще момент: ни в коем случае не масштабируйте картинку, так как ее качество может ухудшиться.
Сохранение результата
После всех манипуляций визитку необходимо сохранить.
-
Первым делом нужно отключить фоновый слой, который мы заливали темно-серым цветом. Выделяем его и кликаем по значку глаза.
Тем самым получим прозрачный фон.
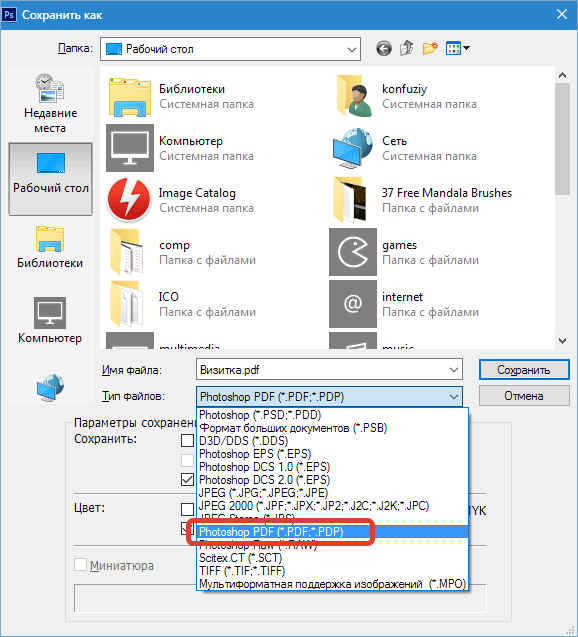
Далее идем в меню «Файл – Сохранить как», либо нажимаем клавиши CTRL+SHIFT+S. В открывшемся окне выбираем тип сохраняемого документа – PDF, выбираем место и присваиваем имя файлу. Нажимаем «Сохранить».
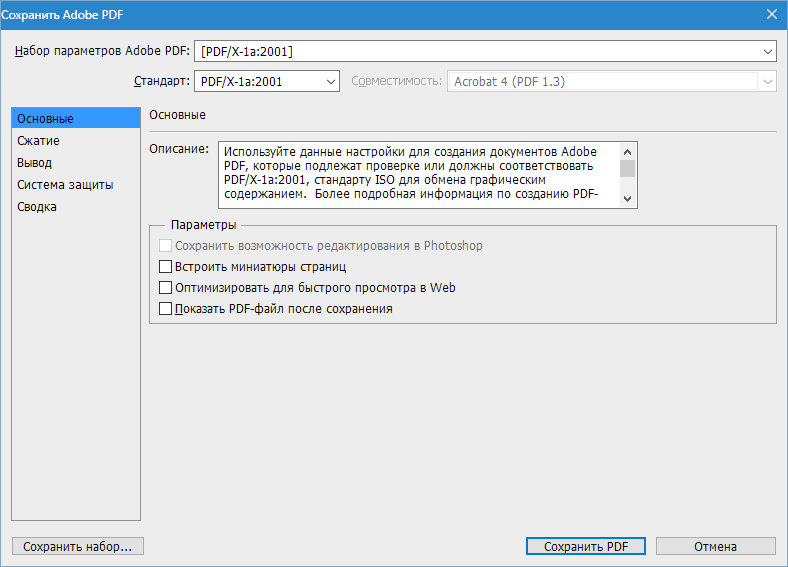
Настройки выставляем, как на скриншоте, и жмем «Сохранить PDF».
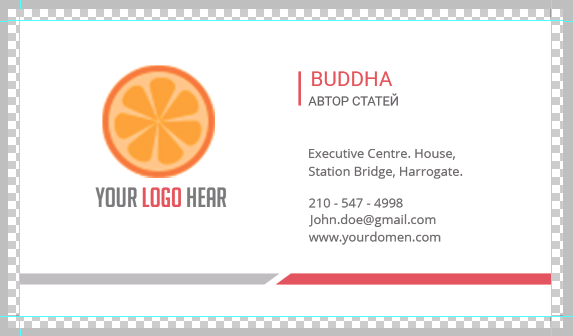
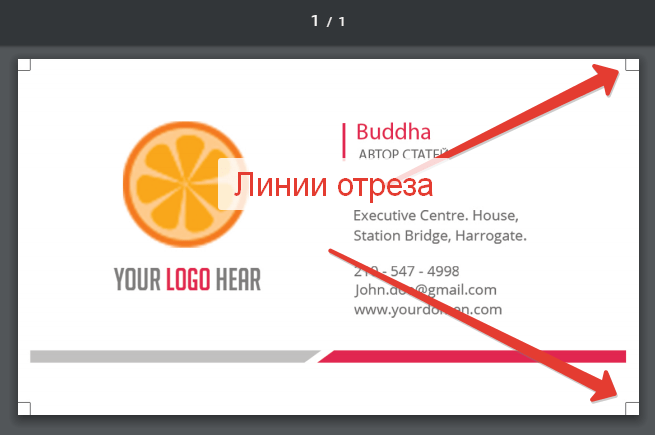
В открытом документе видим конечный результат с линиями отреза.

Так мы с Вами создали визитку для печати. Разумеется, можно придумать и нарисовать дизайн самостоятельно, но такой вариант доступен не каждому.
Отблагодарите автора, поделитесь статьей в социальных сетях.
В статье детально описаны ключевые моменты и алгоритм создания контактной карточки, которая запомниться вашим партнером и контрагентам.
Что такое «правильная визитка»?
Визитка – информационная карточка, которая должна отражать основную информацию о конкретном человеке/компании, а также содержать данные, касающиеся сферы деятельности организации, номера контактных телефонов/адрес электронной почты/ссылку на официальный веб-портал, название компании/ФИО человека и т.д.
Существует несколько принципов, которые являются основой успешного создания карточки. Итак, ключевое внимание следует уделить таким моментам:
- Дизайн и оформление (визитка обязательна должна быть запоминающейся и интересной. Это вовсе не значит, что она должна быть пестрой и буквально кричать о красочности. Основное задание сделать ее не такой как у всех, оригинальной);
- Износоустойчивость (следует помнить, что ваша визитка будет лежать в груде иных документов, и пригодится может через неопределенный период времени. Соответственно, необходимо ответственно подойти к выбору типографии, чтобы не волноваться о качестве печати и используемых материалах);
- Удобство (следует обращать внимание на стандартные размеры 9*5 см (аналог банковской карточки), размещение информации на обеих сторонах и материал покрытия).
Конечно же, это не все принципы, но именно на их основе будет раскрыт механизм создания визитки в фотошопе.
Перед тем, как правильно создать макет в cs5, необходимо принять во внимание несколько правил корректного изображения. Итак, необходимо запомнить такие моменты:
- Комбинация более 3 – х шрифтов/цветов на одном изображении – строгое табу;
- Подбирать необходимо читабельный шрифт (не нужно чрезмерно «мудрить» со шрифтом, ведь работает правило: «чем проще, тем лучше»);
- Шрифт не должен быть мелким (в идеале он должен быть таким, чтобы человек, не имеющий явных проблем со зрением, мог прочесть текст на карточке на расстоянии вытянутой руки);
- Необходимо обеспечить контраст между фоном и текстом, а задний план не должен отвлекать внимание от основной информации.
Если у вас есть логотип, то крайне желательно отобразить его на карточке. Наличие логотипа сделает визитку более запоминающейся и поможет быстро идентифицировать вашу карточку среди аналогов.
Механизм создания информационной карточки в Фотошопе
Поскольку основные правила оформления визитки уже были описаны, то самое время перейти к разбору того, как сделать визитку в Фотошопе.
Шаг 1. Запустите программу. Работа с приложением может осуществляться как после установки на ПК/ноутбук/планшет, так и в онлайн – режиме.
Безусловно, пользователю будет надежней установить Фотошоп на компьютер, чтобы в случае технического сбоя или перепада в сети, макет не пропал.
Шаг 2. Необходимо создать документ (нажимаем CTRL + N), указав параметры.

Для стандартных рекомендуем выбирать следующие параметры: ширина 96мм, высота – 56 мм, разрешение графики – 300, цветовая модель СМУК.
Выше упоминалось, что стандартные размеры – 50*90 мм, но при разработке необходимо сделать запас, который уберется при срезе краев в процессе печати. Поэтому делаем 96х56мм
Шаг 3. Необходимо выбрать фоновое оформление, а для этого кликнем CTRL + J и просматриваем стандартные обои. Если из предложенных вариантов ничего не подходит, то на рабочем окно есть функция «Добавить» и есть возможность использовать фоновый план, который сохранен на ПК.
На этом этапе можно добавлять специальные эффекты по типу “Градиент” или “Затемнение”. Все дополнительные эффекты можно найти на панели инструментов (в верхней части рабочего поля), а их применение будет зафиксировано лишь после сохранения слоя.
Шаг 4. Располагаем текст и дополнительные изображения. Кликнем CTRL + R и появляется курсивное окно на cs6, где необходимо ввести текст визитки. Помимо текста, следует ввести параметры вспомогательных линий, которые отредактируют размещение текста на фоновом листе.
При размещении текста необходимо делать уклон на такие параметры полей: верхнее – 0,25, нижнее – 2, левое – 0,25, правое – 3,5 дюймов. Если вы хотите добавить какой – либо элемент на рабочую панель, то необходимо кликнуть на «Произвольная фигура», и выбрать понравившийся образ.
Не стоит размещать текст/логотип по краям визитки. Текст, при таком размещении, может быть не только случайно обрезан в процессе печати, но и смотрится невыгодно, плохо запоминается.
Шаг 5. Объединяйте слои. Не стоит объединять все слои одновременно, следует выделить фон и текст, а потом текст и логотипы/дополнительные изображения. Помимо вышеуказанных моментов, можно использовать дополнительные эффекты, затемнения, ластики, штрихи и т.д., иными словами все, на что хватит вашей фантазии.
Если на каком – либо этапе возникла необходимость удалить вставленный элемент, то просто кликните на клавишу “Delete Insert” или “Cancel”.
Шаг 6. Сохранение шаблона и загрузка его на компьютер. Если вы разобрались, как нарисовать визитку в Фотошопе и результат вас полностью устраивает, то сохраните готовый макет в формате TIFF, так как не происходит сжатия изображения.
Новые версии программы Photoshop обладают англоязычным интерфейсом, но в настройках можно изменить язык и выбрать русский, что значительно ускорит/упростит пользование программой, если вы не обладаете запасом знаний технического иностранного языка.
Если вы работаете с использованием английского интерфейса, то все параметры будут в соответствующих единицах измерения, незнание которых, может повлечь ряд ошибок при оформлении визитки.
Нюансы двухсторонней визитки
Надеемся, пошаговая инструкция помогла разобраться в несложной программе Фотошопа, и вы смогли создать уникальную визитку. Если вы хотите создать двухстороннюю визитку в Фотошопе, то необходимо следовать вышеуказанному алгоритму, но при этом соблюдать несколько моментов:
- Изначально создайте 2 рабочих листа;
- Если обе стороны планируете выполнять в едином фоне и стилистике, то оформляйте их параллельно, чтобы не возникало путаницы;
- Рабочие слои необходимо сохранять постепенно на каждой странице, в противном случае может проявиться «накладка» информации.
- Объединить двухстороннюю визитку в Фотошопе в единый файл можно лишь на этапе преобразования в формат TIFF.
Если вы разобрались как создать визитку в фотошопе и не сразу определились с тем, что вам нужно двухсторонняя визитка, то не следует удалять весь шаблон. Для того, чтобы добавить еще одну сторону визитки, необходимо:
- Отключить все текстовые слои (комбинация Ctrl + A);
- Скопировать тексты и лицевые изображения (Shift + Ctrl + C) и перетащить информацию на вторую страницу;
- Чтобы отобразить фоновое оформление, необходимо проследовать по такой функциональной цепи «Edit > Transform > Flip Horizontal».
Photoshop CS5 и CS6 – что выбрать?
CS6 – более современная версия, которая обладает широким функциональным наполнением, разрешением и частотой графики. Обе версии предназначены и разработаны под известные операционные системы Windows, iOS, Android. Обе версии идеально подходят для создания визиток, а отличие CS6 от CS5 в следующем:
- Производительность улучшена до 64 разряда (было 32);
- Поддерживает не только наиболее известные ОС, но и функционирует на эмуляторах;
- Объем оперативной памяти соответствует объему на ПК;
- Все операции выполняются на 8-12% быстрее.
Программа фотошоп – достаточно простая в использовании и не требует профессиональных умений, а лишь немного времени, чтобы разобраться в ключевых моментах.
Фотошоп является мощным функциональным графическим редактором, позволяющим редактировать фотографии разного уровня сложности. Множество полезных функций данного редактора дают возможность применять его в любой сфере деятельности.
С помощью Photoshop можно улучшать и совершенствовать изображения, фотографии и иллюстрации, разрабатывать макеты сайтов, создавать логотипы, плакаты, пиктограммы и визитные карточки.
Содержание: как сделать визитку в Фотошопе
Визитка является лицом человека, компании или предприятия. Зная принципы работы с фотошопом, можно создать уникальную визитку с качественным оформлением. Ниже будет указано, как можно самостоятельно сделать простую визитку в редакторе.
Устанавливаем Photoshop
Первым делом нужно скачать редактор из интернета и запустить его.
Важно! На официальном сайте Adobe Photoshop вместе с редактором идет автоматическая скачка веб-установщика со всеми необходимыми файлами.
Если сравнивать с другими программами, механизм установки Фотошоп отличается. После скачивания нужных файлов веб-установщиком, необходима авторизация в Adobe Creative Cloud.
Далее появится «креативное облако» и последует закачка редактора. Скорость установки зависит от скорости интернет-соединения. Несмотря на небольшие сложности установки, работать с Фотошопом просто.
Создаем макет: размер и формат визитки в Фотошопе
В первую очередь задаются параметры визитки. Рекомендуется использовать общепринятый стандарт с размерами визитки 5 см в высоту и 9 см в ширину. Фоновое изображение должно быть прозрачное, остальные настройки будут стандартными.
Добавляем фон на визитку
Далее нужно выбрать фон. Для этого переходим к панели инструментов и выбираем инструмент “градиент”.
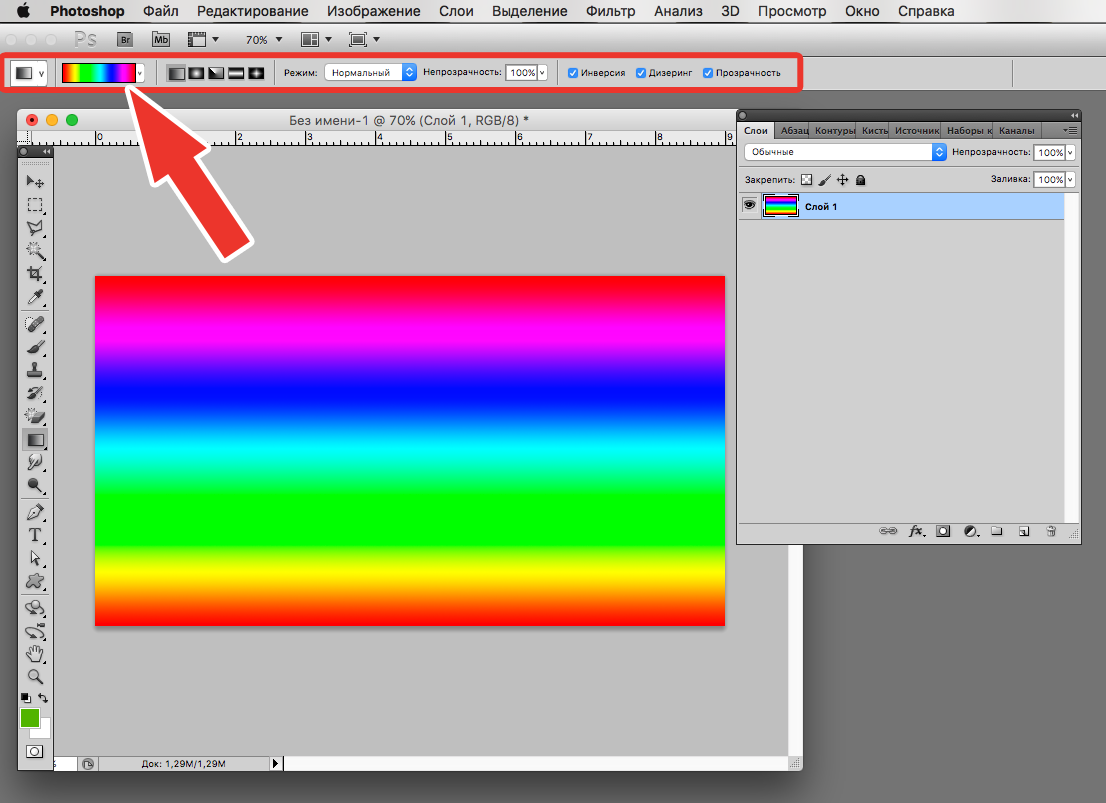
С помощью верхней панели можно выбрать способ заливки. Если трудно определиться с цветом, можно воспользоваться готовыми вариантами цветовых переходов.
Для градиентной заливки сначала определяется линия на визитной карточке, можно выбрать вертикальный, горизонтальный, диагональный или круговой цветовой переход. Выбор заливки зависит от индивидуальных предпочтений.
Мы залили наш фон таким образом:
Добавляем графические элементы/изображения
Определившись с фоном, нужно добавлять тематические картинки, если оно того требует, т.к. большинство делают визитки в стиле минимализма, оставляя лишь контактные данные.
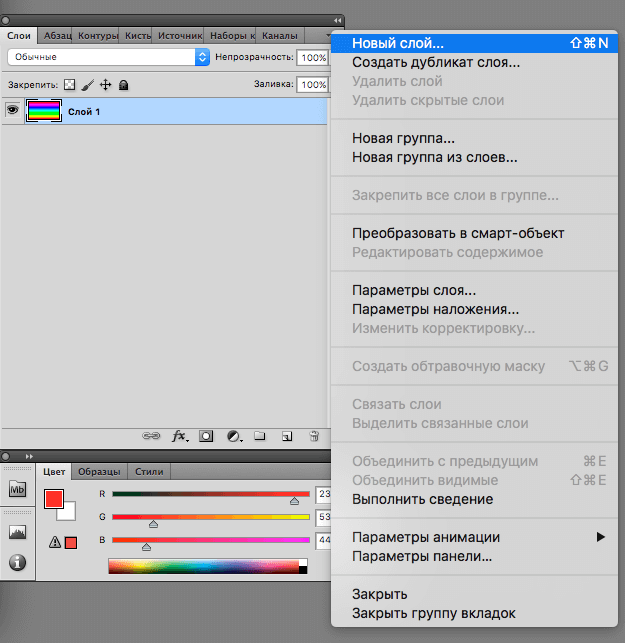
Благодаря созданию нового слоя последующее редактирование визитки будет проще. Для этого нужно нажать на вкладку главного меню «Слои» и выбрать «Новые слой».
Переключение от одного слоя к другому происходит нажатием кнопки «Слои» и выбором нужного слоя.
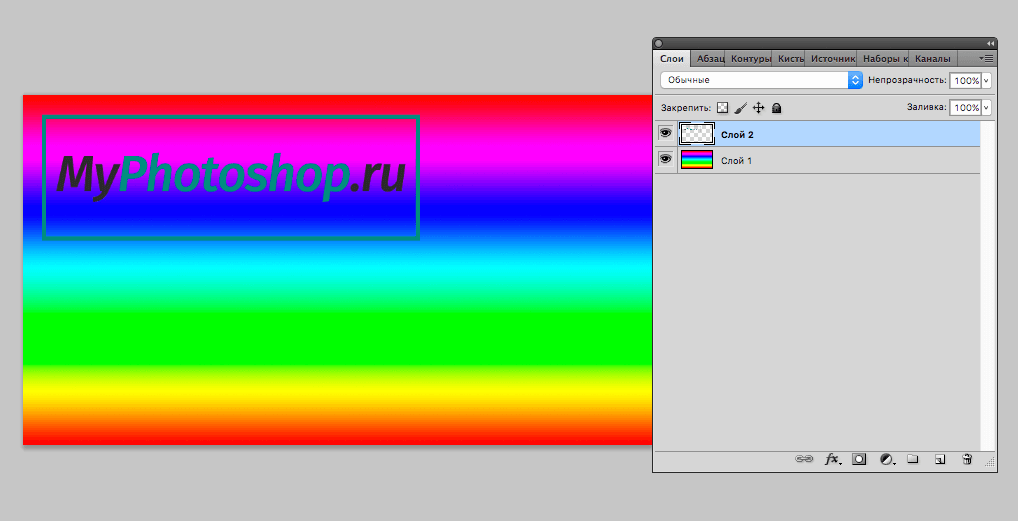
Разместить графические элементы/изображения на макете визитки можно простым открытием заранее подготовленного файла и последующим копированием его на новый слой в проекте визитки. Мы откроем и перетащим туда наш логотип MyPhotoshop.ru:
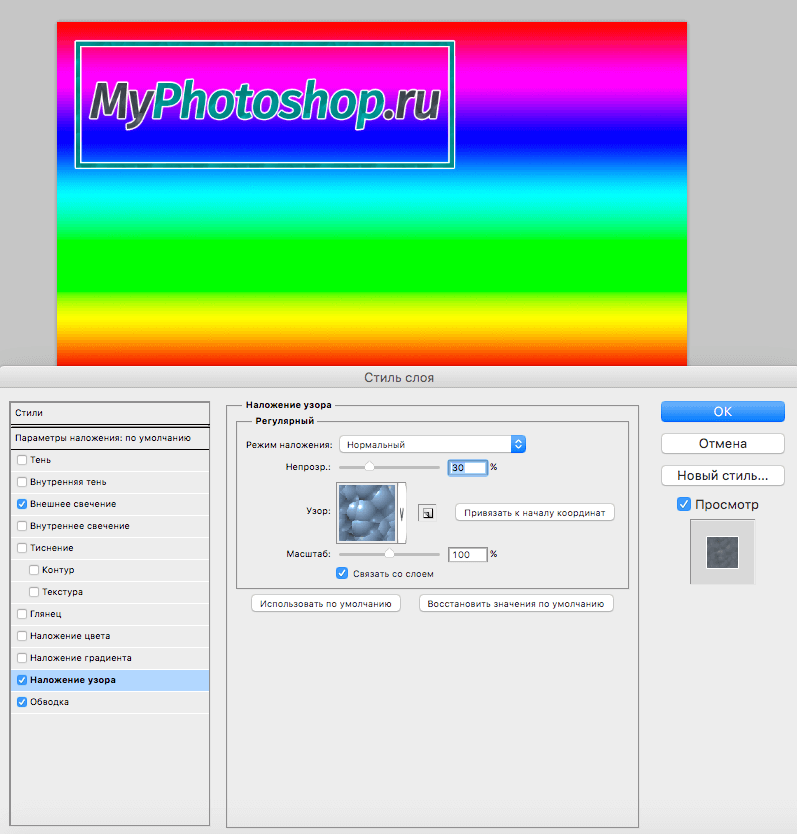
Вышло не очень, но мы поиграемся с параметрами наложения и приведем все в пригодный вид. Если потратить на это побольше времени, то можно получить очень крутую визитку, но мы это делаем исключительно в целях обучения:
Обратите внимание! Количество картинок не ограничено, но важно не перегрузить форму визитки излишними декоративными элементами.
Отличным решением будет создание различных образов путем сглаживания штрихов, использования карандашей, перо, кистей, маркеров, эффектов и узоров.
Добавляем информацию
Следующим шагом будет добавление контактной информации. Это делается с помощью «Горизонтального текста», расположенного на панели инструментов с левой стороны.
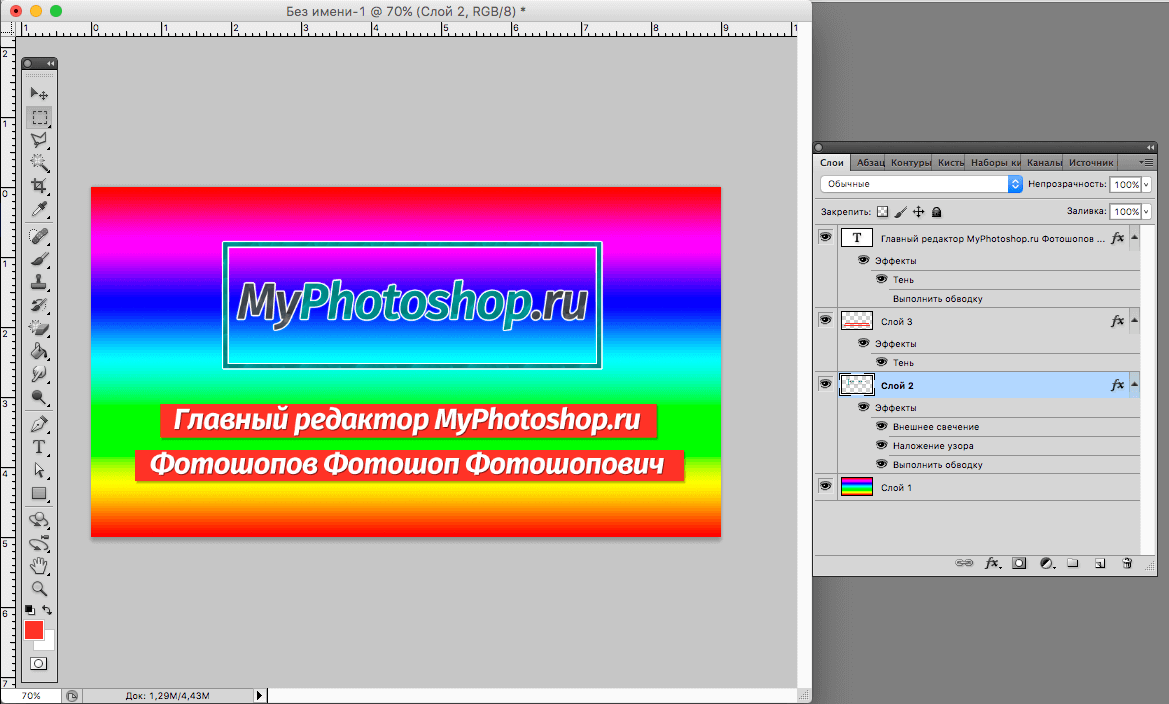
Выделив нужную область для текстового массива, нужно ввести информацию. Напечатанный текст можно поправлять, выделять, форматировать, менять размер шрифта или цвет текста. Мы еще добавили подложку для текста и у нас получился такой вот результат:
Совершив несложные манипуляции, можно получить полноценную визитную карточку. Для дальнейшего использования ее нужно сохранить как картинку или сразу распечатать. Сохранение визитной карты в формате Photoshop позволит редактировать её в дальнейшем.
Редактор обладает множеством полезных опций, предназначенных для выполнения различных задач. Получить качественное изображение просто, главное – не бояться экспериментов, использовать различные эффекты и настройки.
Сегодня Adobe Photoshop считается самой популярной универсальной программой, которой пользуются программисты, дизайнеры, художники и фотографы.