Содержание
Здравствуйте, мои дорогие читатели!
Человек всегда должен шагать в ногу со временем. А что может быть современнее и моднее своего собственного сайта? Конечно, если это всего лишь блажь на уровне «хочу и все!», то можно как-то обойтись многочисленными генераторами сайтов, где как в конструкторе – выбрал шаблон и радуйся.
Только вот загвоздка в том, что подобным образом созданный ресурс только номинально будет принадлежать вам. По сути это тот же аккаунт в социальной сети, только с более продвинутыми функциями.
Оставим в покое любительские странички в Интернете, перейдем к более глобальным замыслам. Итак, свой сайт. Как поступить, если в программировании вы ничего не соображаете, а нанимать специалиста дорого? Правильно, стоит воспользоваться доступным вариантом, программа для визуального создания сайтов в этом поможет.
Содержание:
Что это такое?
На самом деле это игрушка для ленивых, скажу я вам. Возможность создать почти профессиональный интернет-сайт без знания html. Хотя зачастую начинающие программисты могут использовать визуальные редакторы, как шпаргалку. Как? Проще простого. Составляешь сайт в редакторе, открываешь код страницы и изучаешь его от начала и до конца.
Прелесть использования таких ПО в том, что в окне программы будет сразу виден внешний вид ресурса на любом этапе работы с ним. Рассмотрим самые популярные редакторы, которые завоевали наибольшую популярность.
KompoZer
В первую очередь, стоит отметить такую программу, как KompoZer. Довольно простой визуальный редактор, который подходит как абсолютным новичкам, так и профессионалам своего дела. Легкое переключение между визуальным видом сайта и кодовой составляющей, возможность сделать интерфейс на русском языке. Это ли не счастье? Ну и плюс бесплатное распространение, работа с css (каскадными таблицами стилей), JavaScript и т.д.
С
продукт не предложит вам шаблон, все придется сделать самостоятельно.
Данное ПО создано на движке, на котором функционирует браузер FireFox. Это дает возможность подключить дополнительные модули, которые расширяют возможности программы.
В данной программе можно работать с несколькими страницами, они открываются в отдельных вкладках, что позволяет быстро переключаться с одной странички на другую.
WYSIWYG Web Builder
Единственным серьезным недостатком этой программы является отсутствие интерфейса на русском языке. Впрочем, это легко решить, заучив команды или открыв в интернете онлайн-переводчик. Плюс — это же бесплатная версия, а с таким раскладом это маленькое неудобство можно потерпеть.
Что предлагает нам этот редактор? Для полных «чайников» здесь есть готовые шаблоны сайтов в количестве десяти штук. Если вдруг не понравились, то вам прямой путь на официальный ресурс, где есть еще бесплатные шаблоны.
Ну а для тех, чей уровень чуть выше чайника, есть множество инструментов, которые позволят создать конкурентоспособный сайт с множеством интерактивных кнопок и ссылок, собирая его, как конструктор.
Рекомендую проверять, как отображается сайт в окнах браузеров. Это нужно для корректной работы у любого пользователя. Зачем проверять? Разные браузеры используют разные движки и способы отображения веб-страниц. 
Web Page Maker

Даже есть готовые шаблоны меню. Здесь все можно подстроить под себя, установить там, где надо, и даже оживить сайт анимацией, чтобы не казался совсем уж статичным и застывшим. И самое важное – бесплатно вы получите только определенный набор функций. Для расширения возможностей придется платить.
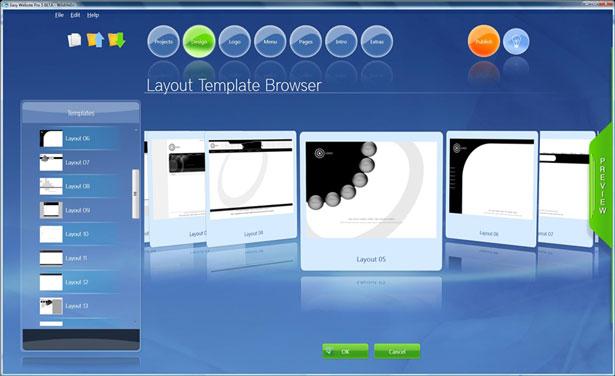
WebSite X5 Evolution 8
Хорошая новость первая – эта программа имеет русский интерфейс.
Хорошая новость вторая – с ней справится даже абсолютный «чайник». Всего-то надо следовать подсказкам мастера и поэтапно выполнять то, что показывает программа. И можно быть уверенным, что сайт получится без дыр по кодам.
Некоторые этапы можно пропускать, если они вам не нужны. Например кнопки платежных систем. Распространение опять же смешанное, частично бесплатное. 
Adobe Dreamweaver

Она поддерживает новейшие языки программирования. Много возможностей цветовой разметки, проверки отображения сайта в разных браузерах и удобная работа в самом визуальном редакторе. Да и в конце концов, если денег жалко, то вполне можно поискать взломанную версию программы в рунете, которая раздается бесплатно.
Итоги этой статьи простые. Если есть спрос, значит есть и предложение. Заиметь свой собственный сайт в Интернете еще несколько лет назад могли только богатые люди и те, кто знает языки программирования. Сегодня это реально даже при наличии низкой зарплаты и без знания html. Было бы желание, как говорится.
В статье приведены краткие обзоры всего нескольких визуальных редакторов для сайтов, но их на самом деле намного больше. Легко можно подобрать тот, который будет удобным лично вам.
Вдохновения вам, творите свои веб-ресурсы различного дизайна, зарабатывайте деньги и помните – будущее за теми, кто шагает в ногу со временем. Не забудьте подписаться на обновления блога, обещаю, что вы еще много интересного сможете узнать в новых редакциях. Поделитесь прочтенным материалом в соц. сетях, возможно, ваши друзья тоже заинтересуются изложенным. До встречи!
Главная » Обзоры » WYSIWYG редакторы – выбираем бесплатный WYSIWYG редактор для сайта.
Большинство начинающих веб-мастеров даже не догадываются про существование таких программ, как WYSIWYG редакторы. Хотя при работе с самостоятельными CMS часто подобные программные продукты выручают. При написании статьи я полагался на несколько критериев. Например, поддержка работы с XHTML, простота работы со скриптами, присутствие API, файловый менеджер. Также отмечу, что программы работают со всеми известными браузерами.
Не у всех программ идентичный функционал. Но некоторым веб-мастерам достаточно минимальных функций для выполнения рабочих задач. Поэтому не всегда нужно выбирать максимально напичканную опциями программу. Я рекомендую остановиться вам на том редакторе, который работает грамотно, не изменяет в негативную сторону код, а редактирует его структурно.
Даже если веб-мастер наслышан про подобные ПО, он зачастую не понимает, в чем польза редакторов и можно ли с помощью них улучшить свой веб-ресурс. Грубо говоря, приложения необходимы для грамотного редактирования и структурирования текстового контента. Зачастую, добавляя новые статьи на сайт, веб-мастера сталкиваются с такой ситуацией, когда после публикации он отображается не так, как задумывал администратор. Все дело в коде – его можно изменить вручную, тем самым преобразовав внешний вид текста. Но гораздо удобнее решать такие задачи с помощью редакторов. То есть, мы устанавливаем межстрочный интервал, выбираем нужный шрифт, делаем гиперссылки, подчеркиваем какие-то слова, при этом не видим код совершенно. Веб-мастеру нужно лишь визуально отредактировать текст, а редактор самостоятельно сгенерирует правильный код.
Другими словами, если вы прекрасно знакомы с HTML, редактор вам ни к чему. WYSIWYG программы подходят для новичков. Насколько масштабно можно отредактировать текст? Все зависит от выбранного вами визуального редактор веб-страниц онлайн формата, либо программного продукта. Масштабность редактирования, в целом, является основным критерием при выборе ПО, сервиса или плагина.
Список лучших WYSIWYG редакторов
1. WYMeditor
Это далеко не ТОП редактор, поэтому русскоязычная аудитория о нем практически ничего не знает. Работать с огромнейшим текстом в такой программе будет довольно неудобно. Если нужно подкорректировать небольшое описание на несколько строчек – можно поработать с WYMeditor.
Базовый функционал присутствует. Можно оформить текст, вставить изображения, сделать гиперссылки. Больше всего радует визуальная составляющая ПО. Четко видна структура редактируемого текста. Код выдает чистейший. Вдобавок он укладывается в одну строку, поэтому большой вес HTML-коду свойственен не будет.
Работать с WYMeditor можно даже если у вас не самый современный браузер. Поддержка API, XHTML, плагинов присутствует.
Что касаемо недостатков, нет возможности организовать даже элементарную таблицу из нескольких столбцов. Отсутствует файловый менеджер. Новичкам редактор можно не понравиться из-за отображения абсолютно всей структуры текста, а не нужной области (и это никак не изменить в настройках), из-за чего при работе с большим текстом необходимо быть крайне внимательным, чтобы работать с нужным участком структуры.
2. TinyMCE
Многофункциональный мощный редактор, генерирующий чистый код. И сразу хотелось бы сказать об одном недостатке – куча кнопок в одной области. Этот пункт не кажется минусом, пока не начинаешь постоянно работать с TinyMCE – и тут начинаются проблемы, поскольку постоянно путаешься в этих кнопках, расположенных совершенно не структурировано.
API отличный, гибкий. Если нужен файловый менеджер, то его необходимо установить вручную. Работа с плагинами приветствуется – хотя вряд ли они вам понадобятся, поскольку огромный функционал может заменить все плагины.
В плане установки программа простейшая. Установка заключается в подкреплении двух скриптов в самом верху кода. Если есть желание, можете дописать скрипт с настройками программы. То есть, изменить скин, язык, структурировать кнопки, но это новички точно не будут делать из-за сложности.
Интерфейс отвратительный. В нем, конечно, легко разобраться, но вопрос в другом – как с таким интерфейсом вообще работать? Опытные пользователи чистят программный код, но не каждый будет браться за эту работу.
Новичкам с API лучше не работать. Поскольку опция крайне сложна в ознакомлении. Понадобится практика и изучение документации, знание английского языка, чтобы нормально настроить API.
Вес достаточно приличный – около одного мегабайта. Не совсем понятно, почему у редактора такой вес. Упрощенной версии для новичков нет.
Не рекомендуем копировать текст из Word для работы с ним в редакторе. Поскольку Ворд постоянно ставит непонятные и ненужные теги, а редактор почему-то их не распознает и не убирает.
Нет горячих клавиш – вроде бы минус не особо значимый, но когда работаешь с огромным текстом и делаешь это постоянно, тратиться приличное время на решение, казалось бы, элементарных задач, справляться с которыми в других программах можно путем нажатия двух клавиш.
3. CKEditor (FCKeditor)
У предыдущего редактора в списке обширность функций лучше, но зато в данной программе легко будет освоиться даже новичку. Работа с API заключается в выполнении простейших задач. Можно настроить любые горячие клавиши. Из крепких недостатков – невозможность кидать тексты из Word. Изменение настроек не помогает – код сильно «пачкается» и приходится его чистить вручную.
Можно немного подкорректировать интерфейс (он несколько неудобен). Нужно создать «topmenu» по типу Google Docs. Сделать это достаточно просто за счет хорошего API. Но недостатки интерфейса некритичные, поэтому новичкам в его изменение вникать даже не стоит.
Присутствует контекстное меню для удобства простым пользователям. Можно написать дополнительный модуль (с этой задаче справится даже обычный пользователь). Нужно всего лишь в архиве со скриптом открыть нужную папку «_samples» и прописать новый модуль. В папке вы также найдете примеры написания модулей.
Синхронизация с файловым менеджером возможна – скачивайте любой менеджер и устанавливайте его за пару секунд.
Весит скрипт чуть ли не полтора мегабайта – это достаточно много, но недочет простительный, поскольку больше мегабайта веса приходится на плагины, а скрипт весит чуть более двадцати килобайт. Так что, если вес не устраивает, удаляйте плагины, которыми не пользуетесь.
4. YUI Rich Text Editor
Странно, что проект не получил массовую известность. Поскольку его выпуском занималась и занимается компания «Yahoo». На первый взгляд, перед нами обычное поле ввода текста. Но, начав с ним работать, поле превращается в WYSIWYG редактор. Есть несколько версий программы. Выбирайте ту, которую подходит вам по функционалу. Если вас интересует простое редактирование текста, можете выбрать любую версию – все они поддерживают WYSIWYG.
5. Markitup
Это НЕ полноценная программа, а именно плагин. Поддержка HTML, Wiki и BBcode. Не столь обширные опции, но чтобы «запилить» красочную статью, опций будет достаточно. Сам проект не позиционирует себя как редактор. Скорее, как плагин, который позволяет немного переоформить текст, сделав код правильным и чистым.
Из преимуществ – компактность и идеальность в ознакомлении для обычных пользователей.
6. FreeTextBox
WYSIWYG редактор онлайн. На первый взгляд – банальный Microsoft Word. Вот только по «чистоте» текста во много раз превосходит Ворд. Самая продвинутая и многофункциональная версия редактора является платной. Это не пугает, в бесплатной версии мы также можем кардинально переработать текст, подготовив его к публикации.
7. MooEditable
Основа проекта — JavaScript-библиотека. Поэтому выглядит ПО просто, несмотря на эффективный и грамотно организованный в плане интерфейса функционал. Возможно, вы слышали про Mootols – если работаете с данным приложением, этот редактор вас полностью устроит.
8. OpenWysiwyg
Кросс-браузерный HTML Online редактор. Первое, что бросается в глаза, прекрасно оформленный и структурированный интерфейс. Все кнопки на своем месте, есть даже всплывающие элементы, чтобы редактор не занимал много пространства.
Одна из ключевых особенностей – возможность реализовывать широкомасштабные таблицы. Из минусов, Google Chrome Open проект не поддерживает. Но вполне возможно, что ближайшие обновления ликвидируют данный недостаток.
9. jHtmlArea
Изначально проект создавался для всем известной библиотеки «JQuery». Далеко не самый известный продукт, но начинающим веб-мастерам я могу его смело порекомендовать. Настроить в редакторе можно абсолютно любые компоненты – начиная от скина приложения, заканчивая количеством пунктов в меню и языком. Опций немного. Акцент сделан исключительно на те функции, которые предназначены именно для оформления текстового контента.
10. NicEdit
Хорошая альтернатива предыдущему редактору из нашего списка. Редактор достаточно объемный. С одной стороны, это хорошо, поскольку можно кардинально редактировать оформление масштабных статей. С другой стороны, придется некоторое время повозиться с изучением редактора, что не совсем удобно, если вам нужно оформить всего лишь несколько строк.
Основной плюс – возможность интеграции WYSIWYG редактора на сайт. То есть, можно будет прямо в браузере сначала оформлять текст, а после сразу же его публиковать на свой веб-портал.
Можно ли оформить текст без WYSIWYG редакторов?
Если вы начинающий веб-мастер, которому необходимо заполнить сайт огромным количеством текстового контента, но при этом изучать HTML нет желания, стоит сделать выбор в пользу онлайн-конструктора сайтов Bloxy.ru.
Вы можете задать вполне логичный вопрос – какое отношение онлайн-конструктор имеет к WYSIWYG редакторам? Все довольно просто. В случае с самостоятельными CMS часто оформление текста генерируется неправильно – появляются лишние теги, сбивается межстрочный интервал. То есть, если текст в Word выглядит грамотно, то при его вставке на сайт оказывается, что оформление никудышное. В случае с Bloxy.ru, а этот проект в какой-то мере визуальный онлайн редактор сайтов, такой ситуации не происходит, поскольку система онлайн-конструктора автоматически генерирует правильный код, работая по принципу редакторов. Вот только в случае с редакторами можем исключительно изменить текст, а Блокси позволяет создать качественный и многофункциональный сайт с возможностью оформления текста прямо в конструкторе без работы с редакторами.
Подытожим
Если вы опытный пользователь, то из списка онлайн редакторов сайтов HTML вам стоит выбрать TinyMCE – это действительно мощный редактор с огромным количеством функций. Но на его изучение новичкам придется потратить много времени. Поэтому если вы обычный пользователь, который только учится работать с контентом, остановите свой выбор на «FreeTextBox», если хотите работать в режиме онлайн. Если вам нужна программа, то MooEditable – ваш правильный выбор.
Отметим, что HTML редактор онлайн больше подходит для непостоянной работы. Если вы ежедневно оформляете текст, лучше иметь под рукой программу, которая гарантированно и бесперебойно будет работать, даже если отсутствует интернет-соединение.
Каждый веб дизайнер и кодер нуждается в хорошем редакторе веб страниц для создания и редактирования HTML, CSS и JavaScript кода. Notepad (Windows) и TextEdit (Mac) — отличные инструменты для начала, но вскоре по мере накопления опыта работы захочется использовать более солидный и удобный инструмент.
Существует сотни отличных редакторов, среди которых можно подобрать подходящий, однако многие из них являются платными. А если не хочется нарушать авторское право, а бюджет не располагает средствами на покупку коммерческого продукта? В данной статье рассматриваются несколько отличных бесплатных редакторов.
Если говорить о категориях, то редакторы веб страниц можно разделить на две группы:
- WYSIWYG редакторы. Это графические редакторы, которые позволяют строить макет страницы и задавать стили визуально, как в хорошо известном текстовом процессоре MS Word. Они являются удобным инструментом для построения дизайна страницы, хотя, как известно каждому опытному веб дизайнеру, код все равно придётся "причесывать" для достижения отличного результата.
- Текстовые редакторы. Это инструмент для непосредственного редактирования HTML и CSS кода. Некоторые редакторы имеют общее назначение и в них нет специальных опций поддержки веб кода. Другие специализированы для использования веб языков, таких как HTML, CSS, JavaScript и PHP, и имеют встроенные свойства для быстрого ввода HTML тегов, CSS свойств, и так далее. Многие из таких редакторов позволяют просматривать веб страницу в отдельном окне.
KompoZer (Windows, Mac, Linux)
KompoZer — отличный выбор, если вам нужен визуальный редактор в условиях ограниченного бюджета
KompoZer – это единственный WYSIWYG редактор в списке. Очень многие считают, что это лучший из бесплатных редакторов WYSIWYG, доступных на сегодняшний день. Это редактор с открытым исходным кодом, который является потомком почтенного Netscape Composer. Вы можете редактировать страницы в трёх режимах:
- Режим WYSIWYG. Позволяет визуально редактировать страницу и элементы разметки.
- Объединенный режим. Очень удобный режим, когда вам нужно детально разобраться с разметкой определенного элемента.
- Режим кода. Позволяет редактировать исходный код страницы как в текстовом редакторе. (К сожалению, нет свойства автозавершения тегов HTML или других способов ускорения ввода тегов.)
Можно легко просмотреть страницу в редакторе, как она будет выглядеть в браузере.
KompoZer поддерживает все элементы HTML, включая изображения, таблицы и формы. В нем также есть встроенный редактор CSS для модифицирования стилей, менеджер сайта работы с файлами на вашем сайте, и свойство "Опубликовать" для загрузки сайта через FTP.
В отличие от других WYSIWYG редакторов, KompoZer старается сохранить вашу разметку. насколько это возможно. Конечно, он выглядит не так презентабельно, как коммерческие редакторы (например, Dreamweaver), но его очень просто освоить и , если нужно обеспечить визуальное редактирование веб страниц в условиях урезанного бюджета, то это отличный выбор.
Komodo Edit (Windows, Mac, Linux)
Komodo Edit – хороший редактор, простой в освоении, но мощный и расширяемый
Komodo Edit – это редактор с открытым исходным кодом, основанный на коммерческом продукте Komodo IDE (Интегрированная среда разработки). Это легко расширяемая система, благодаря использованию поддержки расширений, подобной той, которая используется в Firefox, и большому количеству доступных расширений.
Хотя это и редактор общего назначения, он поддерживает HTML и CSS, и имеет свойство контекстного автозаполнения HTML тегов и свойств CSS, а также коллекцию вставок кода для различных элементов HTML. Для того, чтобы получить максимум от использования Komodo, нужно установить расширение HTML Toolkit, которое содержит такие чудесные свойства как, автозакрытие тегов, предварительный просмотр вида CSS, и генератор временного текста.
Komodo Edit позволяет просматривать редактируемые страницы в любом установленном браузере, или использовать встроенный браузер в отдельном окне, так что можно редактировать и видеть результат изменений одновременно.
Редактор имеет встроенную функцию загрузки файлов на сайт (FTP, FTPS, SFTP, или SCP), а также вы можете чудненько группировать ваши файлы с помощью опции менеджера проекта.
Очень полезная функция Code > Select Block. Она выделяет текущий основной блок HTML, например, текущий закрытый элемент div или ul . Очень удобная функция, когда нужно выделить целую секцию на странице для копирования или перемещения.
В редакторе Komodo Edit есть очень много мощных и полезных функций, такие как использование регулярных выражений для поиска/замены, возможность выполнять внешние команды, и так далее. К счастью, редактор обладает также хорошей справочной системой, которая позволяет легко освоить всю мощьKomodo Edit.
Aptana Studio (Windows, Mac, Linux)
Aptana Studio – это полноценная интегрированная среда разработки веб приложений с большим набором плагинов. Хотя вы можете использовать ее только как редактор HTML/CSS/JavaScript кода
Aptana Studio – полноценная среда разработки веб приложений, которая особенно хорошо подходит для работы с Ajax. Она позволяет редактировать HTML, CSS и JavaScript файлы, и много других языков веб программирования поддерживаются плагинами. Также возможно предварительно просматривать динамические веб приложения с использованием встроенного сервера Jetty Web.
Редактор Aptana отлично обрабатывает HTML и CSS: автозавершение кода CSS и HTML, и прекрасная подсветка кода. В действительности, автозаполнение HTML очень функционально для бесплатного редактора: теги HTML автоматически закрываются и всплывающие подсказки содержат информацию по синтаксису.
Aptana имеет отличную систему управления проектом, которая позволяет хранить все файлы вместе и использовать загрузку на сайт через FTP, SFTP и FTPS.
С другой стороны, Aptana – это достаточно большая программа, с огромным количеством настроек, плагинов и опций, которое может напугать новичка. Она также может быть иногда очень неповоротливой и нестабильной. (Другой незначительный пустячок: стандартное сочетание клавиш для открытия файла — Control/Command-O — вместо этого открывает окно Outline!)
Несмотря на недостатки, Aptana Studio является отличным выбором в том случае, если вам нужна полноценная Web IDE, и ее также можно использовать как простой редактор HTML/CSS/JavaScript.
Notepad++ (Windows)
Notepad++ – отличная замена для Notepad из Windows. Несмотря на то, что у него нет такого набора опций, как у других редакторов, он отлично подходит для редактирования HTML, CSS, JavaScript и других файлов с кодом
Notepad++ – это редактор с открытым исходным кодом, который является отличной заменой Windows Notepad. Он поддерживает вкладки и подсветку синтаксиса HTML и CSS.
Он имеет отличную систему поиска и замены, которая включает поддержку регулярных выражений и поиск по списку файлов.
Notepad++ имеет также систему плагинов, позволяющую расширять возможности редактора дополнительными опциями, например, загрузкой через FTP.
Другие полезные для веб разработчика функции:
- Сравнение файлов
- Встроенная функция HTML Tidy (инструмент для переформатирования и проверки HTML кода)
- Горячие клавиши для просмотра документа в основных браузерах
PSPad (Windows)
PSPad – другой редактор общего назначения для Windows с большим набором функций полезных для HTML и CSS кодеров
Как и Notepad++, PSPad – редактор общего назначения для Windows. У него есть опции подсветки синтаксиса и автозавершения, и он хорошо подходит для редактирования HTML и CSS кода. Среди встроенных функций есть:
- Переформатирование и проверка кода с помощью HTML Tidy
- Предварительный просмотр в браузере
- Преобразование форматированного текста в HTML и обратно
- Преобразование CSS файла во встроенный код и обратно.
Особенно стоит выделить функцию, которая недоступна во многих других редакторах – это преобразование HTML кода в сжатый HTML код , что уменьшает объем ваших веб страниц для ускорения загрузки.
PSPad также имеет встроенный FTP клиент и систему записи макро команд.
jEdit (Windows, Mac, Linux)
jEdit – это кросс-платформенный редактор текста с мощными функциями макро команда и плагинов. Установите плагин XML, если вам нужно редактировать веб страницы
jEdit – это редактор текста с открытым исходным кодом, написанный на Java. С положительной стороны он великолепно работает под Windows, Mac OS X и Linux. С другой, отрицательной стороны интерфейс редактора неуклюжий с нестандартными виджетами, диалогами и горячим клавишами. Однако, если вы сможете преодолеть недостатки интерфейса, то увидите, что jEdit – это отличный редактор с большими возможностями.
jEdit имеет все функции, которые можно ожидать от подходящего редактора, включая подсветку синтаксиса и макросы. Однако, чтобы усилить jEdit в сфере веб кодирования, нужно установить плагин XML (это легко сделать, выбрав меню Plugins > Plugin Manager, нажав на закладку Install и выбрав XML plugin). Данный плагин добавляет функции автозавершения HTML и CSS, браузер DOM, аутентификацию кода и другие.
TextWrangler (Mac)
TextWrangler – это легкий редактор общего назначения. Несмотря на отсутствие специальных функций для веб разработки, его можно использовать для работы с веб страницами.
TextWrangler – разработан компанией Bare Bones Software как простой текстовый редактор общего назначения, и у него нет многих специальных веб функций. Но несмотря на это. он отлично подходит для несложного редактирования HTML, CSS, JavaScript и PHP кода.
Некоторые замечательные свойства TextWrangler:
- Подсветка синтаксиса HTML, CSS, JavaScript и других языков веб программирования
- Мощная, легкая в использовании функция поиска/замены с поддержкой регулярных выражений
- Функция навигации: быстрый переход к любому элементу HTML, селектору CSS, или функции JavaScript в редактируемом файле
- Встроенная поддержка работы с файлами по протоколу FTP
- Поддержка AppleScript для автоматизации общих задач редактирования
Vim (Windows, Mac, Linux)
Vim определенно сложен для освоения, но если вы преодолеете трудности, то никогда не захотите вернуться обратно!
Дедушка редакторов текста для программистов Vim (прямой потомок редактора vi) – это консольный редактор текста с открытым кодом. Он устанавливается редактором по умолчанию в почти всех разновидностях Unix, включая Linux и Mac OS X. Также редактор доступен для использования в Windows и многих других системах.
Vim не является системой, которую можно поставить и начать использовать сразу, до этого никогда не имев с ней дела. Большинство команда редактирования включают странные сочетания наподобие :wq и / . Он также имеет три режима редактирования: режим вставки, в котором вводится текст; визуальный режим для выделения текста; и командный режим для ввода команд. Такое функционирование является наследием Unix тех дней, когда не было ни окон ни мышки.
Почему он попал в список? Если вы освоите его, то убедитесь в его быстроте и мощности. С помощью нескольких команд можно за несколько секунд сделать то, что в других редакторах может занять минуты.
существует большое количество макросов и плагинов для Vim, которые облегчают работу с кодом HTML, CSS и JavaScript, включая подсветку синтаксиса, автозавершение, HTML Tidy, и просмотр в браузере. Вот большой список полезных ссылок:
Если вы не можете работать с окном терминала, то Vim имеет графическую реализацию под названием gvim, которая имеет в своем составе удобные окна и меню.
gedit (Windows, Mac, Linux)
gedit – простой, но удобный для использования редактор. Вы можете использовать плагины для превращения его в веб редактор
gedit – редактор по умолчанию для графической среды GNOME, которая широко используется на Linux системах. Редактор отлично работает в Windows и Mac OS X. Загрузить программу можно с домашней страницы.
gedit имеет простой интерфейс и легок в использовании. Вы можете настроить редактор под собственные нужды с помощью большого числа плагинов. Для разработки веб приложений будут полезны следующие плагины:
Fraise (Mac)
Fraise – интуитивный редактор для Mac, с набором функций, достаточных для веб редактирования
Как и TextWrangler и gedit, Fraise – чудесный легкий редактор, который приятно использовать. Он является ответвлением от редактора Smultron. Он относительно новый и у него нет нормального веб сервера. В настоящее время он поддерживается только в Mac OS X 10.6 (Snow Leopard), то есть, если вы используете версию 10.5, то вам придется загрузить Smultron.
Fraise имеет несколько чудесных опций для веб редактирования:
- Подсветка кода для HTML, CSS, JavaScript, PHP и нескольких других языков программирования.
- Команду Close Tag( Command-T ) для закрытия текущего тега. Это реально сохраняет время при вводе списков.
- Удобный предварительный просмотр встроенным браузером (с использованием WebKit), с очень удобной опцией Live Update? которая обновляет браузер как только изменилась разметка и CSS на редактируемой странице.
- Опцию Advanced Find, которая поддерживает поиск/замену с использованием регулярных выражений.
- Поддержка блоков для быстрого ввода тегов HTML и свойств CSS.
- Некоторые удобные команды для манипулирования текстом, такие как проверка HTML и конвертация символов в элементы HTML.
Fraise стоит изучить, если вы используете Mac и вам нужен удобный редактор с большими возможностями, чем встроенный TextEdit.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.elated.com/articles/10-fantastic-free-web-page-editors/
Перевел: Сергей Фастунов
Урок создан: 13 Августа 2010
Просмотров: 323552
Правила перепечатки
5 последних уроков рубрики "Разное"
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг – это будущее Ваших сайтов
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.
Разработка веб-сайтов с помощью онлайн платформы Wrike
Создание вебсайта – процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.
20 ресурсов для прототипирования
Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.
Топ 10 бесплатных хостингов
Небольшая подборка провайдеров бесплатного хостинга с подробным описанием.
Быстрая заметка: массовый UPDATE в MySQL
Ни для кого не секрет как в MySQL реализовать массовый INSERT, а вот с UPDATE-ом могут возникнуть сложности. Чтобы не прибегать к манипуляциям события ON_DUPLICATE можно воспользоваться специальной конструкцией CASE … WHEN … THEN.














